- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
HTML. Создание Web-сайта презентация
Содержание
- 1. HTML. Создание Web-сайта
- 2. Созданную Web-страницу необходимо сохранить в виде файла
- 3. Форматирование текста на Web-странице Заголовки
- 4. Шрифт Тэг Атрибуты тега
- 5. Выравнивание текста Атрибут: ALIGN По
- 6. Пример: Таким образом, синий цвет заголовка, выровненного
- 7. Абзацы Тег . Ha этом
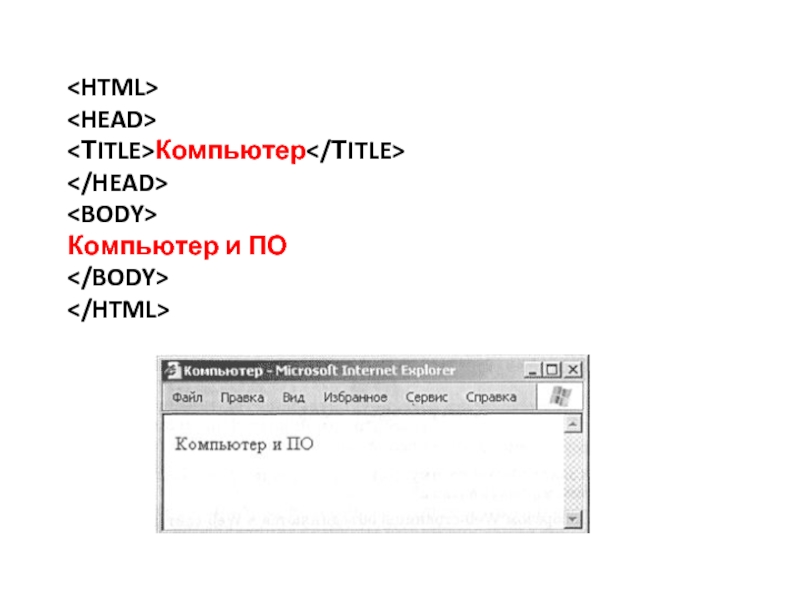
- 8. Пример Компьютер и ПО
- 9. Дополнительные теги форматирования текста
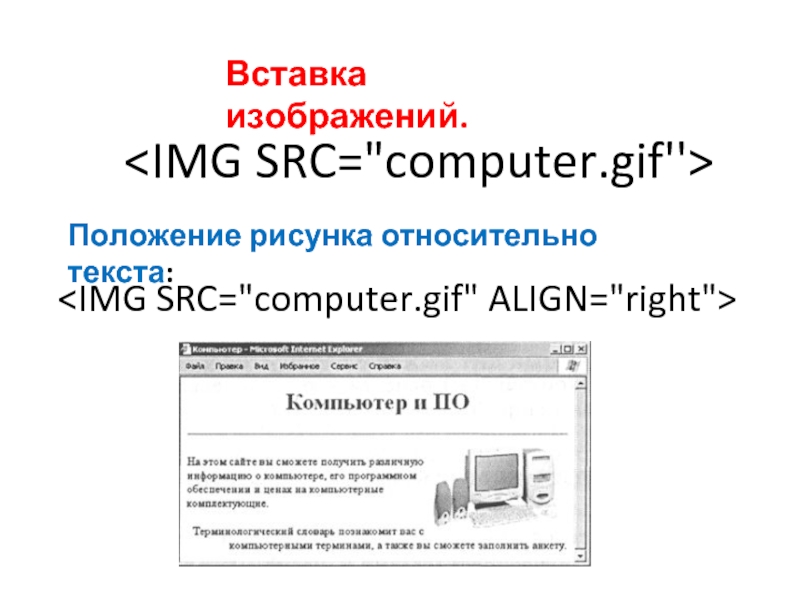
- 10. Вставка изображений.
- 11. Гиперссылки на Web-страницах Гиперссылка создается с помощью
- 12. Ссылка на интернет-адрес: Указатель ссылки к просмотру
- 13. Списки на Web-страницах Нумерованные списки. Нумерованный список
- 14. < LI >текстовые редакторы; < LI
- 15. цвет фона рисунок фона Вставка фона
- 16. ячейка[1/1] ячейка[1,2]
Слайд 2Созданную Web-страницу необходимо сохранить в виде файла под именем
index.html.
Рекомендуется создать
Слайд 3Форматирование текста на Web-странице
Заголовки
(самый крупный)
(самый мелкий).
Горизонтальная
Заголовки целесообразно отделять от остального содержания страницы горизонтальными линиями с помощью одиночного тэга
.
Слайд 4Шрифт
Тэг
Атрибуты тега
Тип шрифта : FACE="Arial "
Размер шрифта:
Цвет шрифта : C0L0R="blue" или C0L0R= "#0000FF".
Слайд 5Выравнивание текста
Атрибут: ALIGN
По правому краю: ALIGN="right"
По левому краю: ALlGN="left"
По центру: ALIGN=
Слайд 6Пример:
Таким образом, синий цвет заголовка, выровненного по центру, можно задать следующим
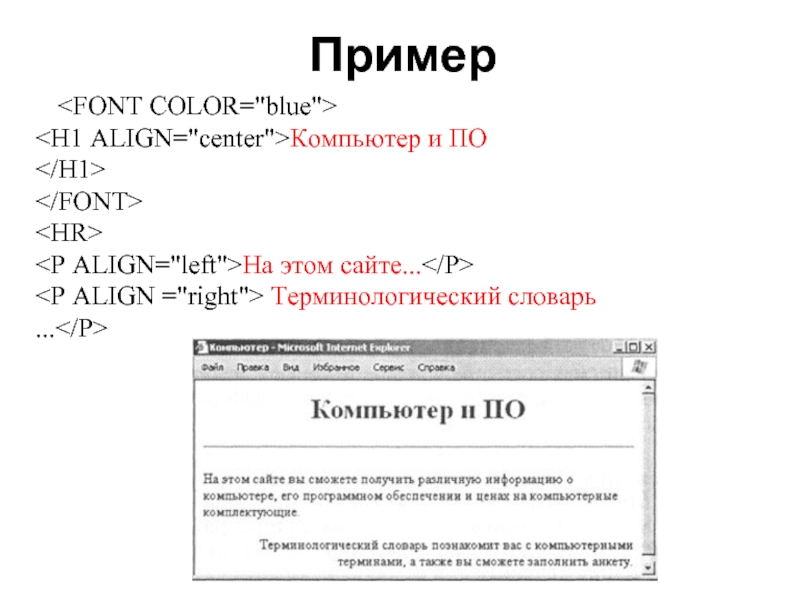
<Н1 ALIGN="center">Компьютер и ПО
Слайд 7Абзацы
Тег .
Ha этом сайте вы сможете получить различную
<Р ALIGN= "right">Терминологический словарь познакомит вас с компьютерными терминами, а также вы сможете заполнить анкету.
Слайд 11Гиперссылки на Web-страницах
Гиперссылка создается с помощью универсального тэга и его
<А HREF="Адрес">Указатель ссылки
Слайд 12Ссылка на интернет-адрес:
Указатель ссылки
к просмотру изображения в браузере:
к запуску звукового файла: <А HREF="sound.wav">Звук
загрузки файлов: <А HREF=«документ.doc">Скачать файл
адрес электронной почты.
<А HREF=“88@yandex.ru">E-mail
Слайд 13Списки на Web-страницах
Нумерованные списки.
Нумерованный список располагается внутри контейнера ,
Слайд 14 < LI >текстовые редакторы; < LI >графические редакторы; < LI >электронные таблицы;
Маркированные списки. Маркированный список располагается внутри контейнера
вид маркера списка: "disc" (диск), "square" (квадрат) или "circle" (окружность):
Слайд 16
ячейка[1/1] ячейка[1,2]
Создание таблицы
Атрибуты
border="1" -
align="left | center | right"- выравнивание
bgcolor="цвет" - цвет
width="значение" - ширина
height="значение" -высота















![ячейка[1/1] ячейка[1,2] Создание таблицыАтрибуты border=](/img/tmb/1/89920/ad8dbcb7056d6507c239ab7a93c7c2a7-800x.jpg)