- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Гвасалия Дарья Александровна презентация
Содержание
- 1. Гвасалия Дарья Александровна
- 2. Что такое Интернет? Интернет — это всемирная
- 3. Web-страницы и Web-сайты Web-страница – это интернет-документ,
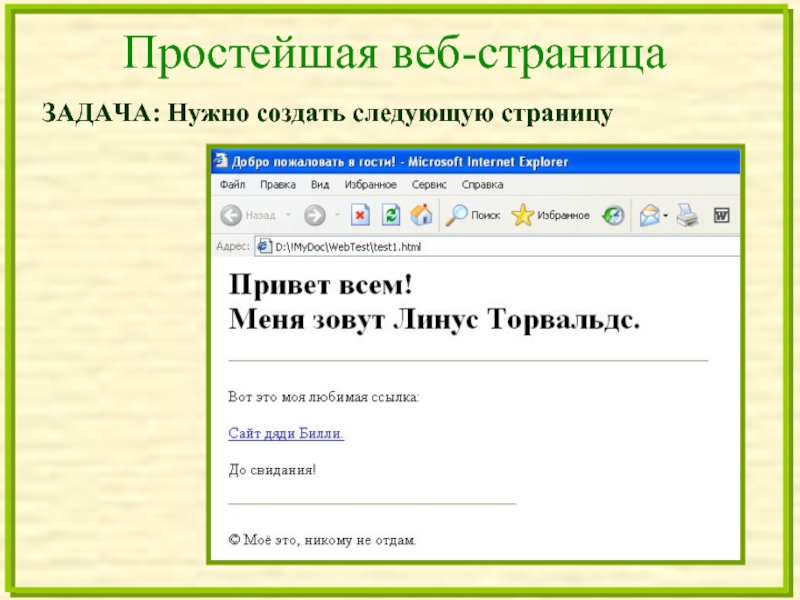
- 4. Простейшая веб-страница ЗАДАЧА: Нужно создать следующую страницу
- 5. .... это блок заголовка и практически всегда
- 6. Порядок действия: Открыть программу Блокнот (Пуск –
Слайд 2Что такое Интернет?
Интернет — это всемирная компьютерная сеть вернее совокупность мелких
сетей, связанных друг с другом общими каналами и стандартами.
Самый старый и популярный сервис Интернета – это электронная почта (e-mail).
Другой сервис Интернета, появившийся сравнительно недавно, но ставший в настоящее время наиболее популярным – это Всемирная паутина, или WWW (World Wide Web), предназначенная для публикации информации на всеобщее обозрение.
Самый старый и популярный сервис Интернета – это электронная почта (e-mail).
Другой сервис Интернета, появившийся сравнительно недавно, но ставший в настоящее время наиболее популярным – это Всемирная паутина, или WWW (World Wide Web), предназначенная для публикации информации на всеобщее обозрение.
Слайд 3Web-страницы и Web-сайты
Web-страница – это интернет-документ, предназначенный для распространения через Интернет
посредством сервиса WWW. Это обычный текстовый файл, имеющий расширение html и содержащий различные команды форматирования. Команды форматирования называются тэгами, а описывает их особый язык HTML.
Язык HTML (HyperText Markup Language) – язык гипертекстовой разметки – это набор меток (тэгов – tag), которые определяют внешний вид документа в окне браузера.
Браузер – это специальная программа, предназначенная для просмотра документов, размеченных HTML-метками. Самым распространенным браузером является Microsoft Internet Explorer.
Web-сайт – это набор Web-страниц, подчиненных общей тематике и объединенных в единое целое с помощью гипертекстовых ссылок.
Язык HTML (HyperText Markup Language) – язык гипертекстовой разметки – это набор меток (тэгов – tag), которые определяют внешний вид документа в окне браузера.
Браузер – это специальная программа, предназначенная для просмотра документов, размеченных HTML-метками. Самым распространенным браузером является Microsoft Internet Explorer.
Web-сайт – это набор Web-страниц, подчиненных общей тематике и объединенных в единое целое с помощью гипертекстовых ссылок.
Слайд 5.... это блок заголовка и практически всегда содержит неотображаемую инфор-мацию, за
исключением тэга , предназначенного для размещения заголовка в окне браузера<br><p><HTML>...</HTML> обозначает, что всё, находящееся внутри данной пары тэгов, должно интерпретироваться как гипертекст. <br><p><BODY>...</BODY> включает в себя отображаемую часть страницы, её тело. <br> </div>
<div class="image">
<a href="/img/tmb/1/91555/b6f9b5059d7190adb701702f26b5e484-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=".... это блок заголовка и практически всегда содержит неотображаемую инфор-мацию, за исключением тэга , предназначенного для размещения заголовка в окне браузера... обозначает, что всё, находящееся внутри данной пары тэгов, должно интерпретироваться как гипертекст. ... включает в себя отображаемую часть страницы, её тело. "><img src="/img/tmb/1/91555/b6f9b5059d7190adb701702f26b5e484-800x.jpg" title=".... это блок заголовка и практически всегда содержит неотображаемую инфор-мацию, за исключением тэга , предназначенного" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide6">
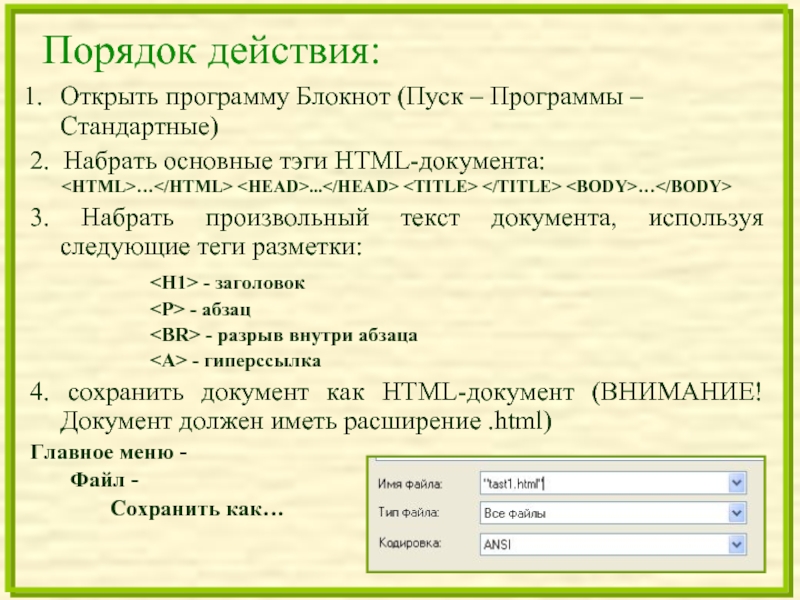
<h2><a href="/img/tmb/1/91555/764549a9d8c86f6b2fd73d4ed11bc415-800x.jpg" target="_blank">Слайд 6</a>Порядок действия:<br>Открыть программу Блокнот (Пуск – Программы – Стандартные)<br>2. Набрать основные</h2>
<div class="text">
тэги HTML-документа:<br><HTML>…</HTML> <HEAD>...</HEAD> <TITLE> …
3. Набрать произвольный текст документа, используя следующие теги разметки:
- заголовок
3. Набрать произвольный текст документа, используя следующие теги разметки:
- заголовок
- абзац
- разрыв внутри абзаца
- гиперссылка
4. сохранить документ как HTML-документ (ВНИМАНИЕ! Документ должен иметь расширение .html)
Главное меню -
Файл -
Сохранить как…