- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Get sim. Design comments презентация
Содержание
- 1. Get sim. Design comments
- 2. home Нужно видеть анимацию чтобы понимать как
- 3. home Нужно видеть анимацию чтобы понимать как
- 4. home Нужно видеть анимацию чтобы понимать как
- 5. home Нужно видеть анимацию чтобы понимать как
- 6. account Есть еще много стандартных внутренних страниц,
- 7. cart Страница немного блеклая, можно добавить пару
- 8. cart preview mifi Хорошо, только кнопка удаления
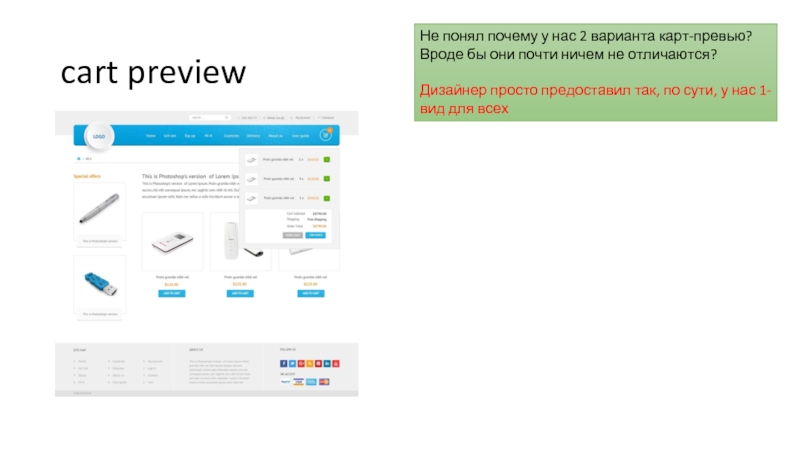
- 9. cart preview Не понял почему у нас
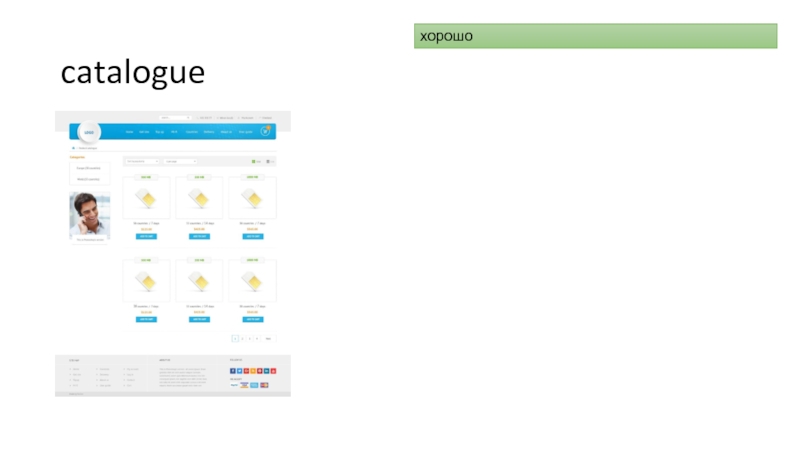
- 10. catalogue хорошо
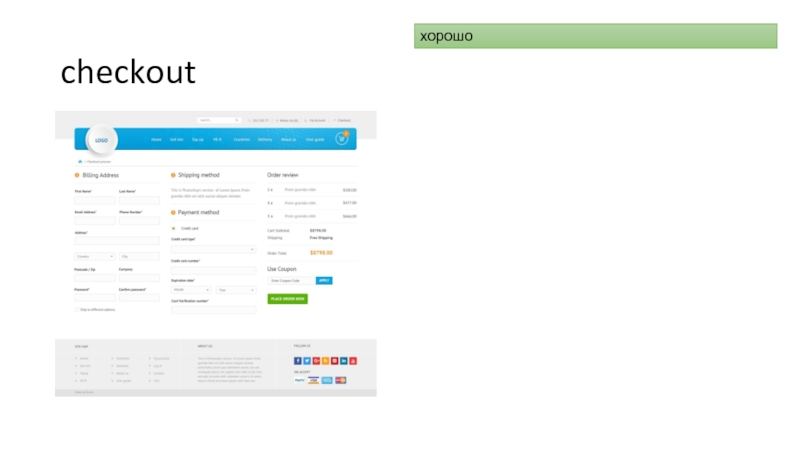
- 11. checkout хорошо
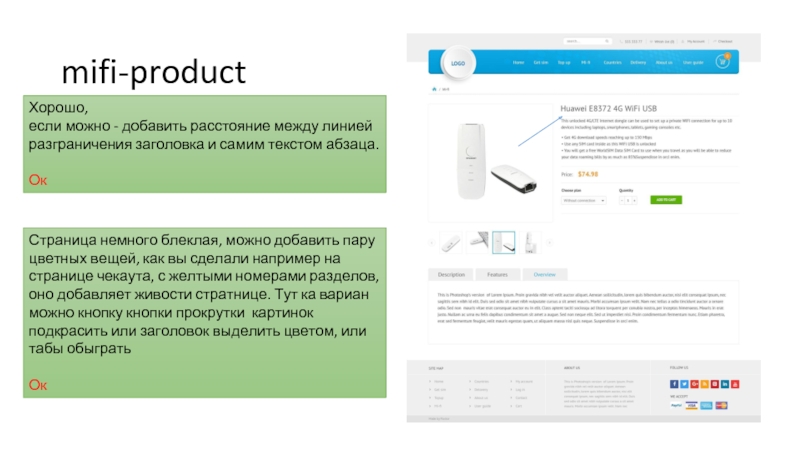
- 12. mifi-product Хорошо, если можно - добавить
- 13. order history хорошо
- 14. order information Нужно поменять: Сим кард –
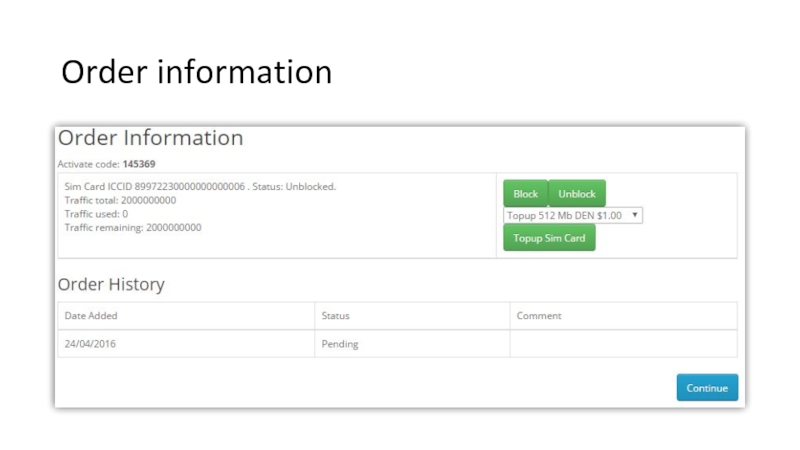
- 15. Order information
- 16. sign in хорошо
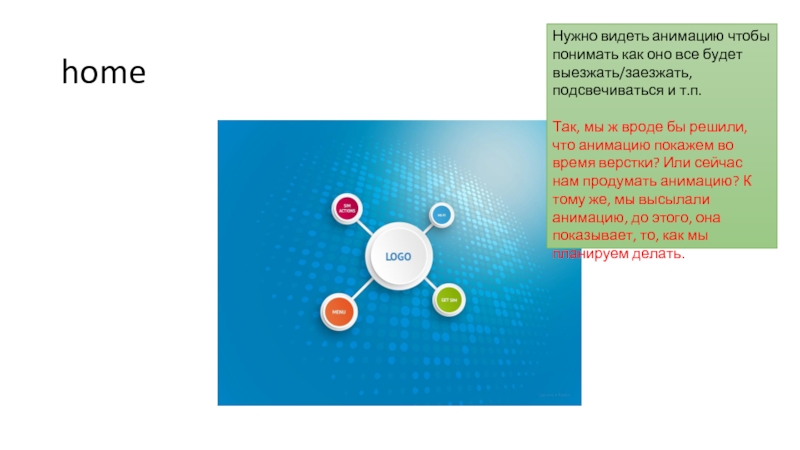
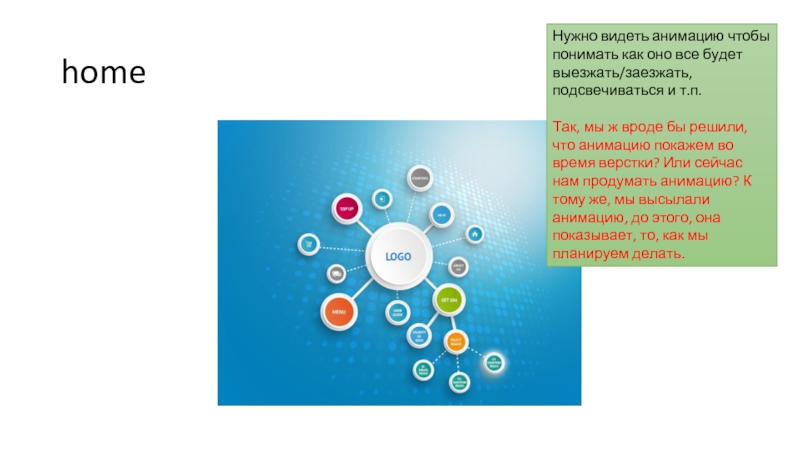
Слайд 2home
Нужно видеть анимацию чтобы понимать как оно все будет выезжать/заезжать, подсвечиваться
Так, мы ж вроде бы решили, что анимацию покажем во время верстки? Или сейчас нам продумать анимацию? К тому же, мы высылали анимацию, до этого, она показывает, то, как мы планируем делать.
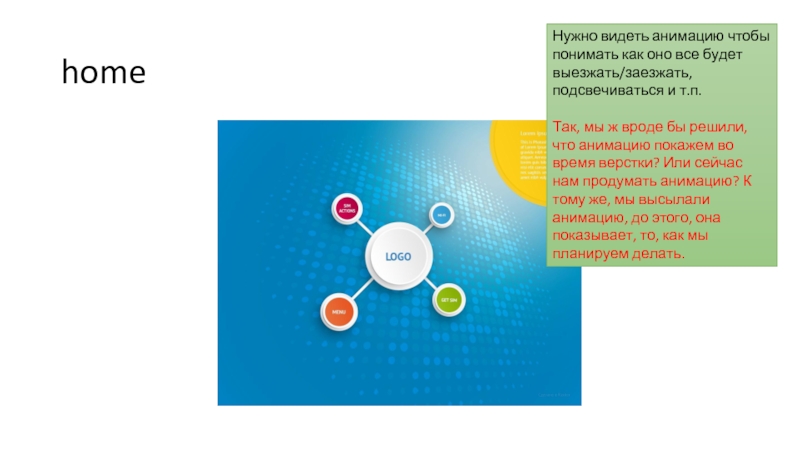
Слайд 3home
Нужно видеть анимацию чтобы понимать как оно все будет выезжать/заезжать, подсвечиваться
Так, мы ж вроде бы решили, что анимацию покажем во время верстки? Или сейчас нам продумать анимацию? К тому же, мы высылали анимацию, до этого, она показывает, то, как мы планируем делать.
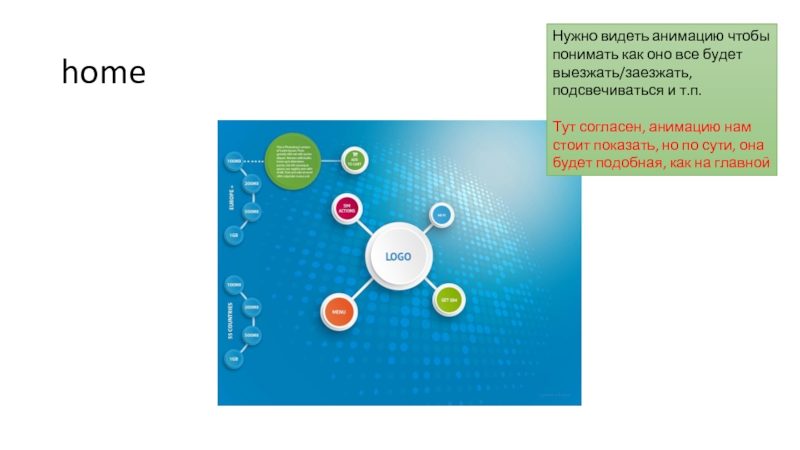
Слайд 4home
Нужно видеть анимацию чтобы понимать как оно все будет выезжать/заезжать, подсвечиваться
Тут согласен, анимацию нам стоит показать, но по сути, она будет подобная, как на главной
Слайд 5home
Нужно видеть анимацию чтобы понимать как оно все будет выезжать/заезжать, подсвечиваться
Так, мы ж вроде бы решили, что анимацию покажем во время верстки? Или сейчас нам продумать анимацию? К тому же, мы высылали анимацию, до этого, она показывает, то, как мы планируем делать.
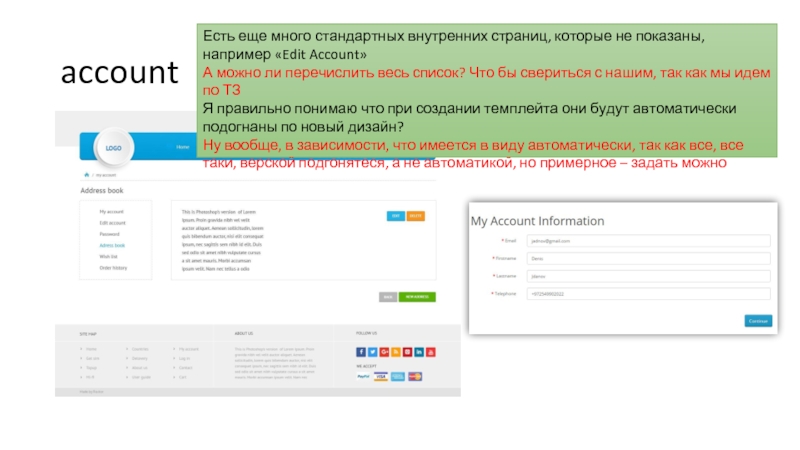
Слайд 6account
Есть еще много стандартных внутренних страниц, которые не показаны, например «Edit
Ну вообще, в зависимости, что имеется в виду автоматически, так как все, все таки, верской подгонятеся, а не автоматикой, но примерное – задать можно
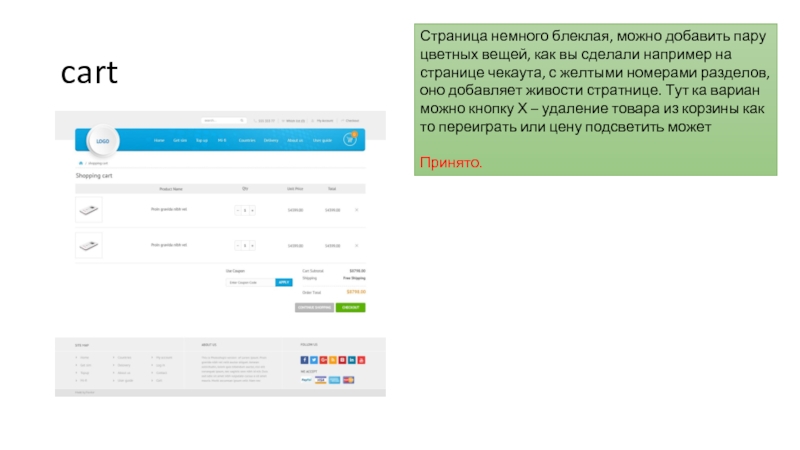
Слайд 7cart
Страница немного блеклая, можно добавить пару цветных вещей, как вы сделали
Принято.
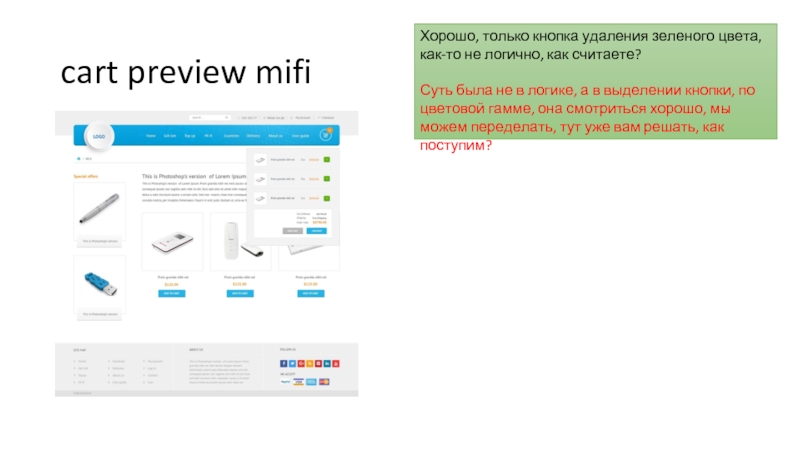
Слайд 8cart preview mifi
Хорошо, только кнопка удаления зеленого цвета, как-то не логично,
Суть была не в логике, а в выделении кнопки, по цветовой гамме, она смотриться хорошо, мы можем переделать, тут уже вам решать, как поступим?
Слайд 9cart preview
Не понял почему у нас 2 варианта карт-превью?
Вроде бы они
Дизайнер просто предоставил так, по сути, у нас 1- вид для всех
Слайд 12mifi-product
Хорошо,
если можно - добавить расстояние между линией разграничения заголовка и
Ок
Страница немного блеклая, можно добавить пару цветных вещей, как вы сделали например на странице чекаута, с желтыми номерами разделов, оно добавляет живости стратнице. Тут ка вариан можно кнопку кнопки прокрутки картинок подкрасить или заголовок выделить цветом, или табы обыграть
Ок
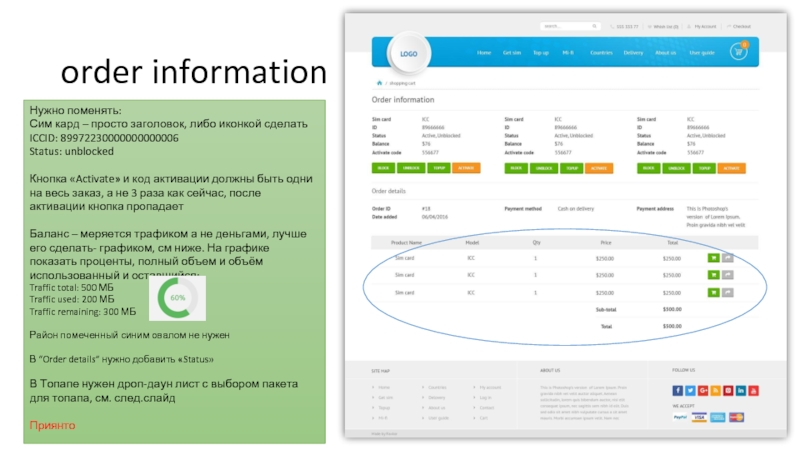
Слайд 14order information
Нужно поменять:
Сим кард – просто заголовок, либо иконкой сделать
ICCID: 89972230000000000006
Status:
Кнопка «Activate» и код активации должны быть одни на весь заказ, а не 3 раза как сейчас, после активации кнопка пропадает
Баланс – меряется трафиком а не деньгами, лучше его сделать- графиком, см ниже. На графике показать проценты, полный объем и объём использованный и оставшийся: Traffic total: 500 МБ Traffic used: 200 МБ Traffic remaining: 300 МБ
Район помеченный синим овалом не нужен
В “Order details” нужно добавить «Status»
В Топапе нужен дроп-даун лист с выбором пакета для топапа, см. след.слайд
Приянто