- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
GET и POST запросы в MVC5 презентация
Содержание
- 1. GET и POST запросы в MVC5
- 2. Даем свои email Потом подключаемся к серверу uniummol.visualstudio.com
- 3. Регистрация Для работы с отправляемыми данными надо делать всегда 2 функции в Controller
- 4. Функция для отрисовки страницы public ActionResult Register()
- 5. Функция для получения данных [HttpPost]
- 6. Подключение к БД using(SocialDataBase db = new
- 7. Проверка на дополнительные ошибки if (!ModelState.IsValid)
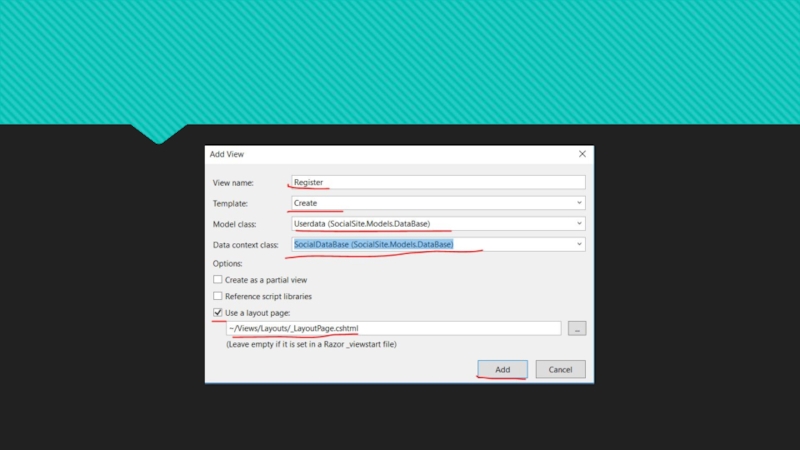
- 8. Создание представления В MVC вместо тега принято
- 9. Создание представления
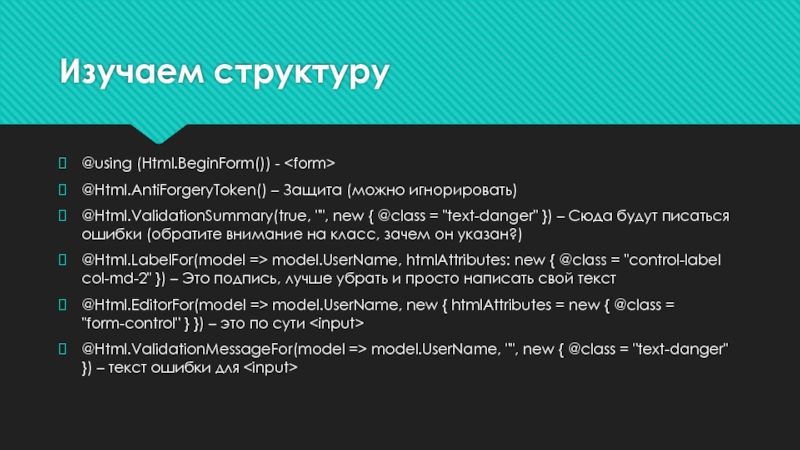
- 11. Изучаем структуру @using (Html.BeginForm()) - @Html.AntiForgeryToken()
- 12. @Html.ActionLink("Back to List", "Index") Просто ссылка лучше убрать
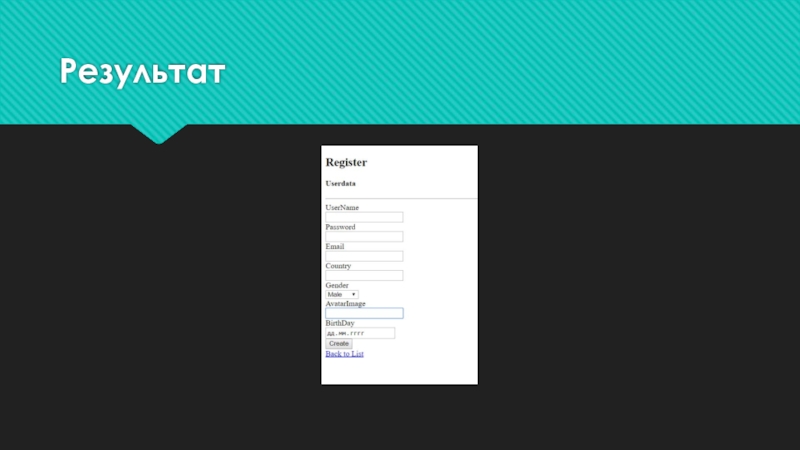
- 13. Результат
- 14. Самостоятельная + домашняя работа Илья – делает
Слайд 4Функция для отрисовки страницы
public ActionResult Register()
{
return View();
}
Чаще всего она будет выглядеть так, но могут быть исключения
}
Чаще всего она будет выглядеть так, но могут быть исключения
Слайд 5Функция для получения данных
[HttpPost]
public ActionResult Register(Userdata
user)
{
if (!ModelState.IsValid)
{
return View(user);
}
else
{
//пишем код
return Redirect("/Home/Index");
}
}
{
if (!ModelState.IsValid)
{
return View(user);
}
else
{
//пишем код
return Redirect("/Home/Index");
}
}
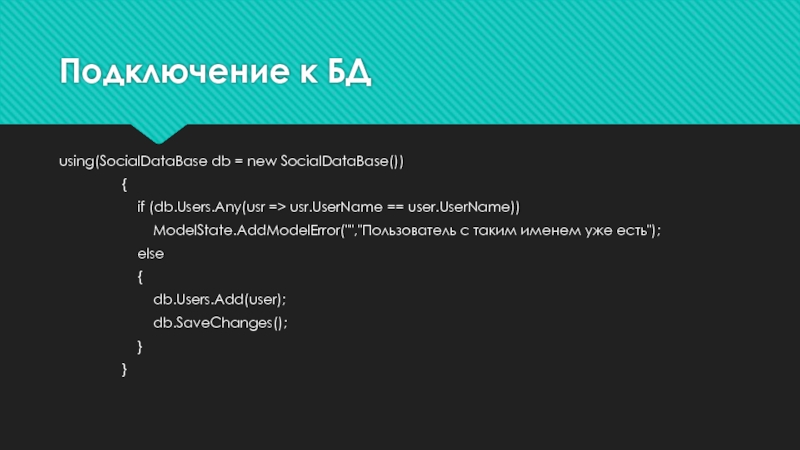
Слайд 6Подключение к БД
using(SocialDataBase db = new SocialDataBase())
{
if (db.Users.Any(usr => usr.UserName == user.UserName))
ModelState.AddModelError("","Пользователь с таким именем уже есть");
else
{
db.Users.Add(user);
db.SaveChanges();
}
}
if (db.Users.Any(usr => usr.UserName == user.UserName))
ModelState.AddModelError("","Пользователь с таким именем уже есть");
else
{
db.Users.Add(user);
db.SaveChanges();
}
}
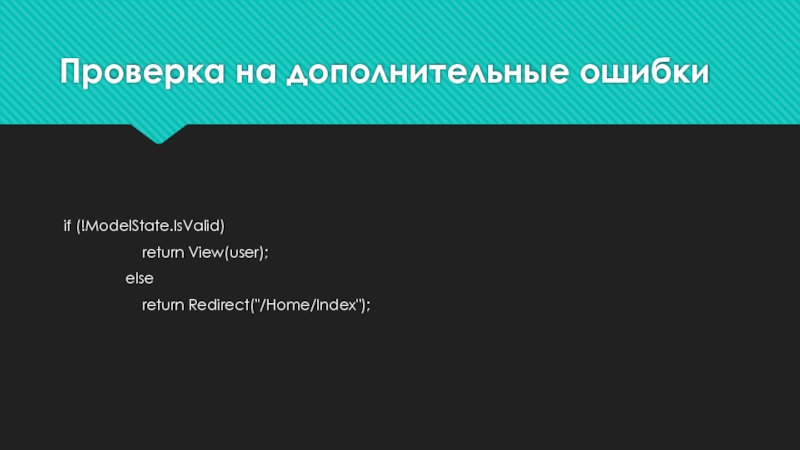
Слайд 7Проверка на дополнительные ошибки
if (!ModelState.IsValid)
return View(user);
else
return Redirect("/Home/Index");
else
return Redirect("/Home/Index");
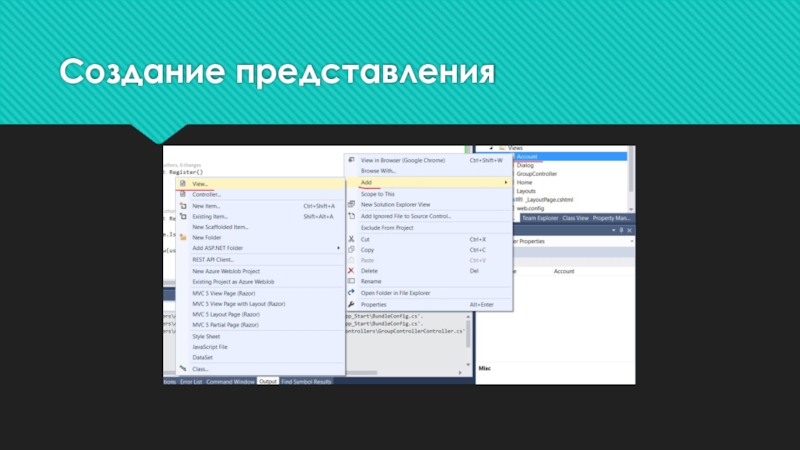
Слайд 8Создание представления
В MVC вместо тега принято использовать @Html.BeginForm() это в
принципе одно и то же
В браузере будет стоять именно
В браузере будет стоять именно
Слайд 11Изучаем структуру
@using (Html.BeginForm()) -
@Html.AntiForgeryToken() – Защита (можно игнорировать)
@Html.ValidationSummary(true, "", new
{ @class = "text-danger" }) – Сюда будут писаться ошибки (обратите внимание на класс, зачем он указан?)
@Html.LabelFor(model => model.UserName, htmlAttributes: new { @class = "control-label col-md-2" }) – Это подпись, лучше убрать и просто написать свой текст
@Html.EditorFor(model => model.UserName, new { htmlAttributes = new { @class = "form-control" } }) – это по сути
@Html.ValidationMessageFor(model => model.UserName, "", new { @class = "text-danger" }) – текст ошибки для
@Html.LabelFor(model => model.UserName, htmlAttributes: new { @class = "control-label col-md-2" }) – Это подпись, лучше убрать и просто написать свой текст
@Html.EditorFor(model => model.UserName, new { htmlAttributes = new { @class = "form-control" } }) – это по сути
@Html.ValidationMessageFor(model => model.UserName, "", new { @class = "text-danger" }) – текст ошибки для
Слайд 14Самостоятельная + домашняя работа
Илья – делает страницу регистрации
Вадим – страницу создания
диалога
Милана – оформляет дизайн сайта
Даша – страницу авторизации
Тимофей – страницу создания группы
Милана – оформляет дизайн сайта
Даша – страницу авторизации
Тимофей – страницу создания группы




![Функция для получения данных [HttpPost] public ActionResult Register(Userdata user) { if](/img/tmb/5/429828/24109131ead17e6fbc19e31f5ca6403d-800x.jpg)