- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Frames - фреймы презентация
Содержание
- 1. Frames - фреймы
- 2. Frames - фреймы Позволяют разбить окно браузера
- 3. Описание фреймовой структуры находится в отдельном
- 4. Если будем проверять страницу валидатором, то должно
- 5. … Определяет фреймовую структуру. Задает сколько
- 6. Атрибуты : cols, rows cols –
- 9. bordercolor – цвет рамки (не во всех
- 10. Тег Определяет отдельное окно (фрейм) фреймовой
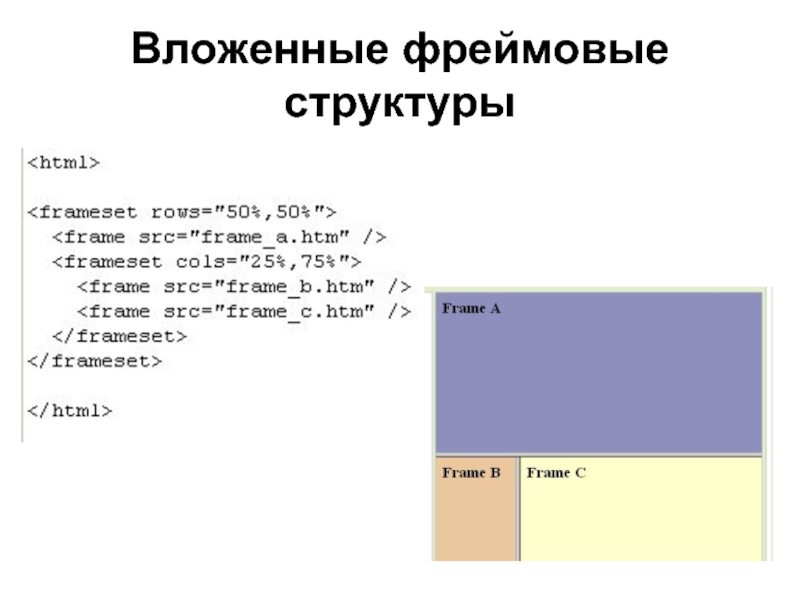
- 12. Вложенные фреймовые структуры
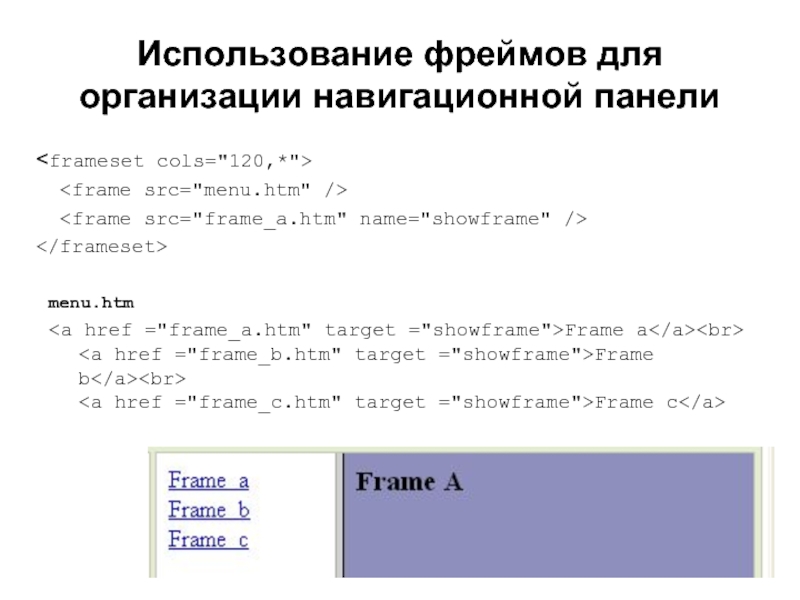
- 13. Использование фреймов для организации навигационной панели menu.htm
- 14. Атрибуты : src src – URL
- 15. Атрибуты : frameborder frameborder – задает,
- 16. Атрибуты : bordercolor bordercolor – цвет рамки
- 17. Атрибуты : marginheight, marginwidth marginheight
- 18. Атрибуты : name name – задает
- 19. Атрибуты : noresize noresize – задает
- 20. Атрибуты : scrolling scrolling – задает,
- 21. Атрибуты : longdesc longdesc – задает
- 22. Загрузка во фрейм Документы загружают во
- 23. -- если даже
- 24. Тег … Используется для браузеров, которые
- 25. iframe - Плавающие фреймы
- 26. Плавающие фреймы - iframe используется для отображения
- 27. src src – задает URL документа, отображаемого
- 28. name Определяет имя плавающего фрейма, используется
- 29. align Deprecated Определяет вертикальное и горизонтальное
- 30. height, width height – задает высоту
- 31. marginheight, marginwidth Not in HTML5 marginheight
- 32. hspace, vspace non standart hspace –
- 33. scrolling Not in HTML5 Определяет будет ли
- 34. frameborder Deprecated - Not in HTML5 Определяет,
- 35. longdesc Deprecated - Not in HTML5 Задает
- 36. CSS Box Model Total element width =
Слайд 2Frames - фреймы
Позволяют разбить окно браузера на несколько независимых частей.
Позволяют отобразить
более одного документа в отдельном окне. Каждый отдельный документ – фрейм.
Не будут поддерживаться в дальнейших версиях. В HTML5 нет!
Труднопонимаемые
Проблема авторских прав
Не будут поддерживаться в дальнейших версиях. В HTML5 нет!
Труднопонимаемые
Проблема авторских прав
Слайд 3Описание фреймовой структуры
находится в отдельном файле.
...
...
Между
и не должно быть даже точки!!!!
Часть заменяет часть
Страница с фреймовой структурой не содержит тега <воdy> (исключение - <воdy> может быть внутри). <br> </div>
<div class="image">
<a href="/img/tmb/2/124912/2fb00fcc6f216572cc96c998abfba546-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Описание фреймовой структуры находится в отдельном файле. ... ...Между и не должно быть даже точки!!!!Часть ... заменяет часть Страница с фреймовой структурой не содержит тега (исключение - может быть внутри ). "><img src="/img/tmb/2/124912/2fb00fcc6f216572cc96c998abfba546-800x.jpg" title="Описание фреймовой структуры находится в отдельном файле. ... ...Между и не должно быть даже" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide4">
<h2><a href="/img/tmb/2/124912/b739fdd8d208d7e1a910babbc6682b61-800x.jpg" target="_blank">Слайд 4</a>Если будем проверять страницу валидатором, то должно быть:<br><br><br>HTML 4.01 Frameset<br></h2>
<div class="text">
PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd"><br><br><br>XHTML 1.0 Frameset<br><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd"><br> </div>
<div class="image">
<a href="/img/tmb/2/124912/b739fdd8d208d7e1a910babbc6682b61-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Если будем проверять страницу валидатором, то должно быть:HTML 4.01 FramesetXHTML 1.0 Frameset"><img src="/img/tmb/2/124912/b739fdd8d208d7e1a910babbc6682b61-800x.jpg" title="Если будем проверять страницу валидатором, то должно быть:HTML 4.01 FramesetXHTML 1.0 Frameset" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide5">
<h2><a href="/img/tmb/2/124912/f1bf9655e3cba32dcf432e8fa5f14d8e-800x.jpg" target="_blank">Слайд 5</a>… <br>Определяет фреймовую структуру.<br>Задает сколько и какого размера будeт фреймов.<br>могут быть</h2>
<div class="text">
вложенными<br>deprecated<br>Единственными тегами, которые могут находиться между тегами <frameset> и </frameset>, являются теги: <br><frame ... /><br><frameset> ... </frameset><br><noframes>... </noframeset><br><br> </div>
<div class="image">
<a href="/img/tmb/2/124912/f1bf9655e3cba32dcf432e8fa5f14d8e-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="… Определяет фреймовую структуру.Задает сколько и какого размера будeт фреймов.могут быть вложеннымиdeprecatedЕдинственными тегами, которые могут находиться между тегами и , являются теги: ... ... "><img src="/img/tmb/2/124912/f1bf9655e3cba32dcf432e8fa5f14d8e-800x.jpg" title="… Определяет фреймовую структуру.Задает сколько и какого размера будeт фреймов.могут быть вложеннымиdeprecatedЕдинственными тегами, которые могут" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide6">
<h2><a href="/img/tmb/2/124912/fd835907f8325f0201558c661b5dcca7-800x.jpg" target="_blank">Слайд 6</a>Атрибуты :
cols, rows<br>cols – задает количество и размер столбцов, значения</h2>
<div class="text">
разделяются запятыми<br>rows - задает количество и размер столбцов, значения разделяются запятыми <br><br>Размеры можно задавать: <br>в пикселях ("100px" или "100"), <br>процентах ("50%"), <br>долях (*). <br><br> Если * (доля) одна, то = все оставшееся пространство.<br><br>Порядок расчета размеров:<br>Сначала все пиксели<br>% (от всей ширины)<br>Доли (части) – от оставшегося пространства<br><br><frameset cols=”25%, 100, 2*,3*,*”><br><br><frameset cols=”*,*,*”> -- три равные части<br><br>Браузер сам контролирует, чтобы не было больше чем 100%.<br> </div>
<div class="image">
<a href="/img/tmb/2/124912/fd835907f8325f0201558c661b5dcca7-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Атрибуты : cols, rowscols – задает количество и размер столбцов, значения разделяются запятымиrows - задает количество и размер столбцов, значения разделяются запятыми Размеры можно задавать: в пикселях ("100px" или "100"), процентах ("50%"), долях (*). Если * (доля) одна, то = все оставшееся пространство.Порядок расчета размеров:Сначала все пиксели% (от всей ширины)Доли (части) – от оставшегося пространства -- три равные частиБраузер сам контролирует, чтобы не было больше чем 100%."><img src="/img/tmb/2/124912/fd835907f8325f0201558c661b5dcca7-800x.jpg" title="Атрибуты : cols, rowscols – задает количество и размер столбцов, значения разделяются запятымиrows - задает" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide7">
<h2><a href="/img/tmb/2/124912/28a683d91aedac49b00d46c80da81257-800x.jpg" target="_blank">Слайд 7</a><br><br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/2/124912/28a683d91aedac49b00d46c80da81257-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=""><img src="/img/tmb/2/124912/28a683d91aedac49b00d46c80da81257-800x.jpg" title="" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide8">
<h2><a href="/img/tmb/2/124912/4559011aec26dba703bf7cc3e0924ed1-800x.jpg" target="_blank">Слайд 8</a><br><br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/2/124912/4559011aec26dba703bf7cc3e0924ed1-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=""><img src="/img/tmb/2/124912/4559011aec26dba703bf7cc3e0924ed1-800x.jpg" title="" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide9">
<h2><a href="/img/tmb/2/124912/bb96e125f931ebbab86984a3e854d0bd-800x.jpg" target="_blank">Слайд 9</a>bordercolor – цвет рамки (не во всех браузерах)<br><br>frameborder = 0|1 –</h2>
<div class="text">
будет или нет отображаться рамка (не во всех браузерах)<br><br>CSS <br>border:5px solid red;<br>border-width<br>border-style<br>border-color<br><br><frameset cols="50%,50%" style="border:medium double rgb(250,0,255)" ><br><p>Атрибуты <frameset> <br> </div>
<div class="image">
<a href="/img/tmb/2/124912/bb96e125f931ebbab86984a3e854d0bd-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="bordercolor – цвет рамки (не во всех браузерах)frameborder = 0|1 – будет или нет отображаться рамка (не во всех браузерах)CSS border:5px solid red;border-widthborder-styleborder-colorАтрибуты "><img src="/img/tmb/2/124912/bb96e125f931ebbab86984a3e854d0bd-800x.jpg" title="bordercolor – цвет рамки (не во всех браузерах)frameborder = 0|1 – будет или нет отображаться" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide10">
<h2><a href="/img/tmb/2/124912/3f69f7af4ed3b82d2ee5ace5f1a07dd3-800x.jpg" target="_blank">Слайд 10</a>Тег <br>Определяет отдельное окно (фрейм) фреймовой структуры.<br>deprecated. Not</h2>
<div class="text">
in HTML5 <br>Не является контейнерным (не имеет закрывающего тега)<br>Количество тегов <frаmе> (<frameset>) должно соответствовать указанному числу строк или/и столбцов при описании фреймовой структуры.<br>Размеры фреймов и количество задается в теге <frameset><br>Каждый фрейм может иметь свои настройки (возможность прокрутки, изменения размеров и т.д.)<br>Если фрейм имеет видимые границы, то его размер можно менять путем перетаскивания границ.<br> </div>
<div class="image">
<a href="/img/tmb/2/124912/3f69f7af4ed3b82d2ee5ace5f1a07dd3-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Тег Определяет отдельное окно (фрейм) фреймовой структуры.deprecated. Not in HTML5 Не является контейнерным (не имеет закрывающего тега)Количество тегов () должно соответствовать указанному числу строк или/и столбцов при описании фреймовой структуры.Размеры фреймов и количество задается в теге Каждый фрейм может иметь свои настройки (возможность прокрутки, изменения размеров и т.д.)Если фрейм имеет видимые границы, то его размер можно менять путем перетаскивания границ."><img src="/img/tmb/2/124912/3f69f7af4ed3b82d2ee5ace5f1a07dd3-800x.jpg" title="Тег Определяет отдельное окно (фрейм) фреймовой структуры.deprecated. Not in HTML5 Не является контейнерным (не имеет" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide11">
<h2><a href="/img/tmb/2/124912/4239be6f4bbc8c3a42df00ceda0f6256-800x.jpg" target="_blank">Слайд 11</a><br><br><br> <br> <br> <br> <br> <br> Your</h2>
<div class="text">
browser does not handle frames!<br> </body><br>
Часть заменяет часть
Страница с фреймовой структурой не содержит тега <воdy> (исключение - <воdy> может быть внутри
Слайд 13Использование фреймов для организации навигационной панели
menu.htm
Frame a
Слайд 14Атрибуты : src
src – URL источника, документа, который будет отображаться
в данном фрейме.
Может быть абсолютным, относительным, может быть указатель на закладку src=”link.html#Ch10”
если страницы, отображаемые во фрейме, выбираются в соседнем фрейме, необходимо задать для каждого фрейма начальную страницу, иначе фрейм окажется пустым, а результаты непредсказуемыми.
Может быть абсолютным, относительным, может быть указатель на закладку src=”link.html#Ch10”
если страницы, отображаемые во фрейме, выбираются в соседнем фрейме, необходимо задать для каждого фрейма начальную страницу, иначе фрейм окажется пустым, а результаты непредсказуемыми.
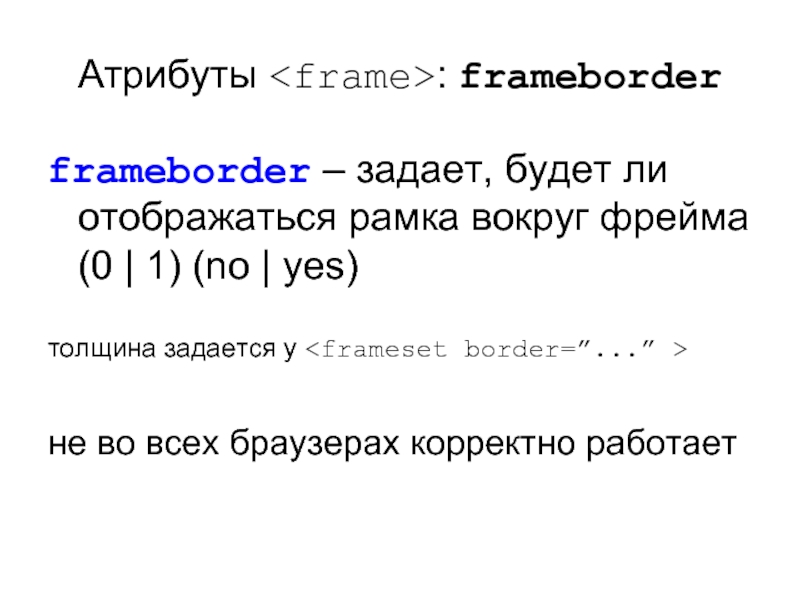
Слайд 15Атрибуты : frameborder
frameborder – задает, будет ли отображаться рамка вокруг
фрейма (0 | 1) (no | yes)
толщина задается у
толщина задается у
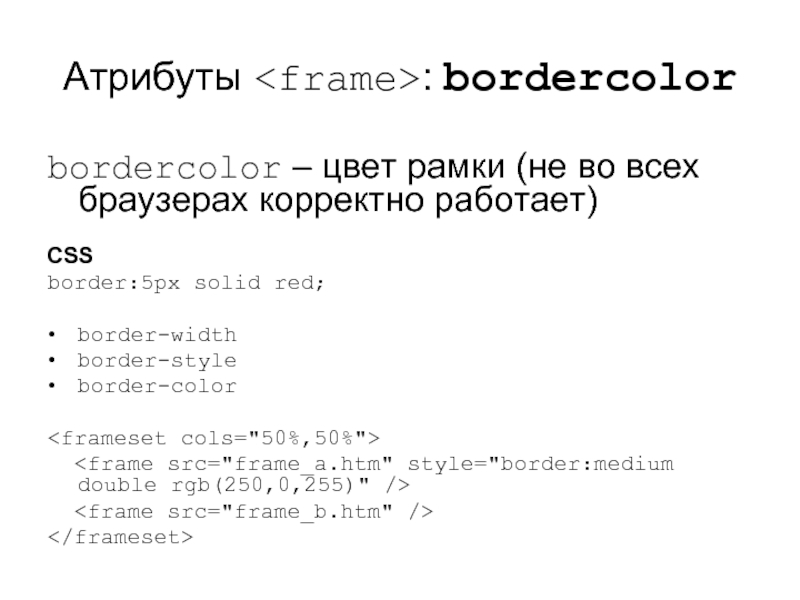
Слайд 16Атрибуты : bordercolor
bordercolor – цвет рамки (не во всех браузерах корректно
работает)
CSS
border:5px solid red;
border-width
border-style
border-color
CSS
border:5px solid red;
border-width
border-style
border-color
Слайд 17Атрибуты :
marginheight, marginwidth
marginheight – задает величину отступа в пикселях
от содержимого фрейма до верхней и нижней границы фрейма
marginwidth – задает величину отступа в пикселях от содержимого фрейма до правой и левой границы фрейма
Наименьшее значение этого атрибута равно 1. Нельзя указать 0.
По умолчанию атрибут равен 6.
marginwidth – задает величину отступа в пикселях от содержимого фрейма до правой и левой границы фрейма
Наименьшее значение этого атрибута равно 1. Нельзя указать 0.
По умолчанию атрибут равен 6.
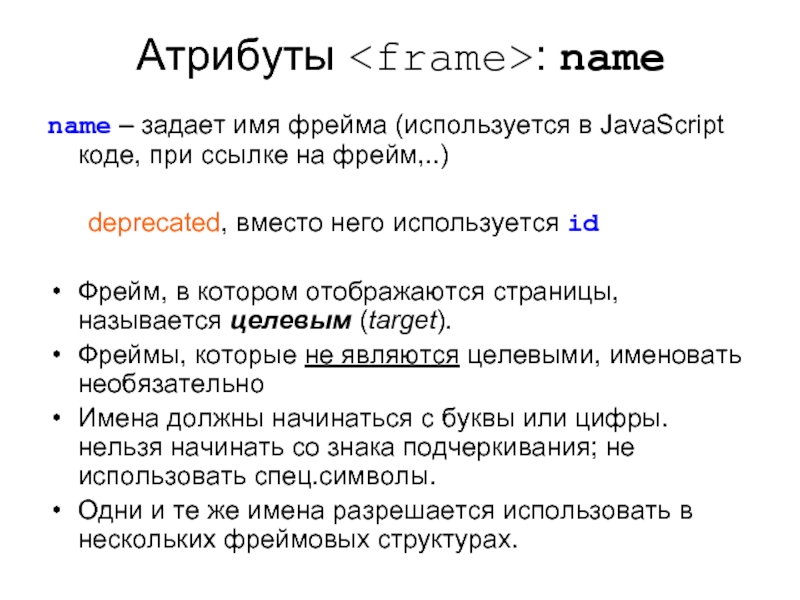
Слайд 18Атрибуты : name
name – задает имя фрейма (используется в JavaScript
коде, при ссылке на фрейм,..)
deprecated, вместо него используется id
Фрейм, в котором отображаются страницы, называется целевым (target).
Фреймы, которые не являются целевыми, именовать необязательно
Имена должны начинаться с буквы или цифры. нельзя начинать со знака подчеркивания; не использовать спец.символы.
Одни и те же имена разрешается использовать в нескольких фреймовых структурах.
deprecated, вместо него используется id
Фрейм, в котором отображаются страницы, называется целевым (target).
Фреймы, которые не являются целевыми, именовать необязательно
Имена должны начинаться с буквы или цифры. нельзя начинать со знака подчеркивания; не использовать спец.символы.
Одни и те же имена разрешается использовать в нескольких фреймовых структурах.
Слайд 19Атрибуты : noresize
noresize – задает запрет изменения размера фрейма пользователем.
оказывает
влияние на соседние фреймы
в XHTML: noresize="noresize"
в XHTML: noresize="noresize"
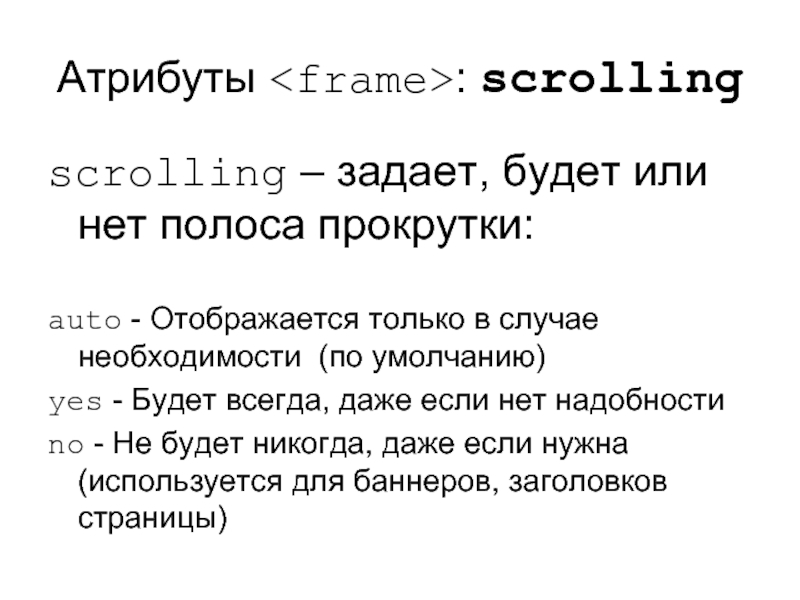
Слайд 20Атрибуты : scrolling
scrolling – задает, будет или нет полоса прокрутки:
auto
- Отображается только в случае необходимости (по умолчанию)
yes - Будет всегда, даже если нет надобности
no - Не будет никогда, даже если нужна (используется для баннеров, заголовков страницы)
yes - Будет всегда, даже если нет надобности
no - Не будет никогда, даже если нужна (используется для баннеров, заголовков страницы)
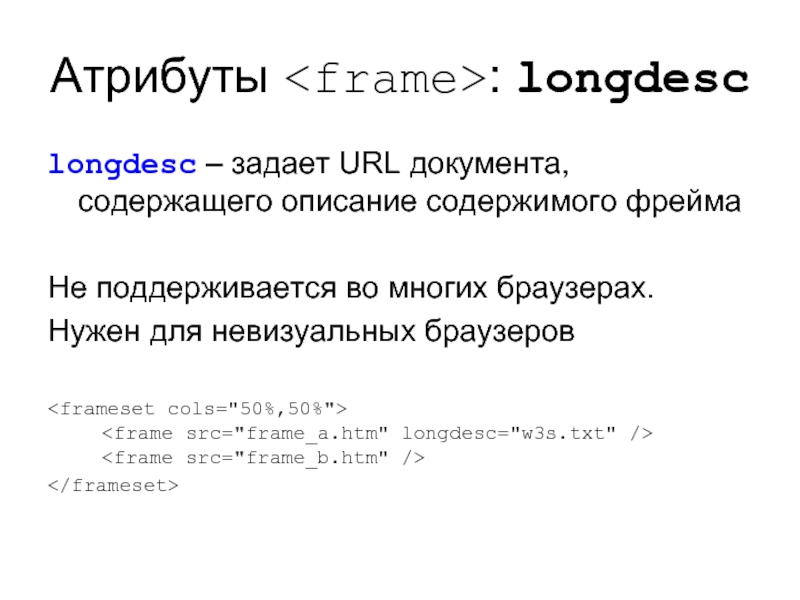
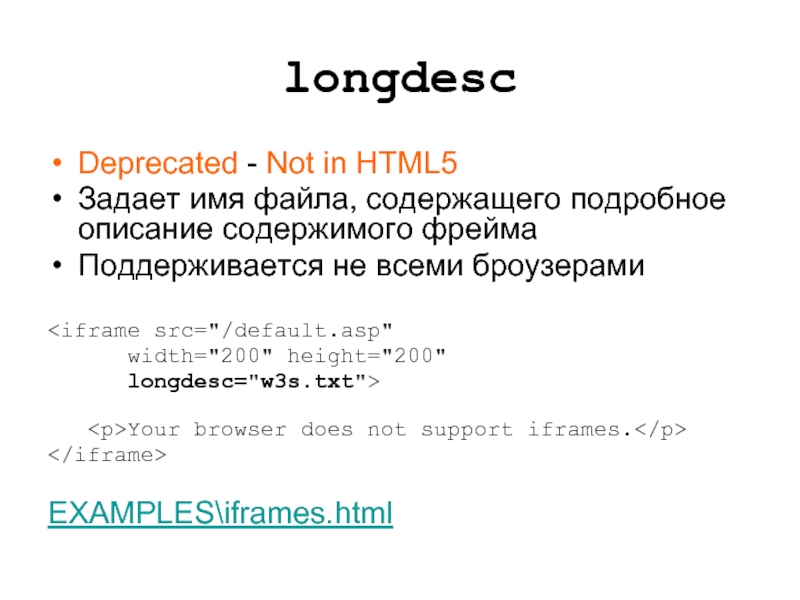
Слайд 21Атрибуты : longdesc
longdesc – задает URL документа, содержащего описание содержимого
фрейма
Не поддерживается во многих браузерах.
Нужен для невизуальных браузеров
Не поддерживается во многих браузерах.
Нужен для невизуальных браузеров
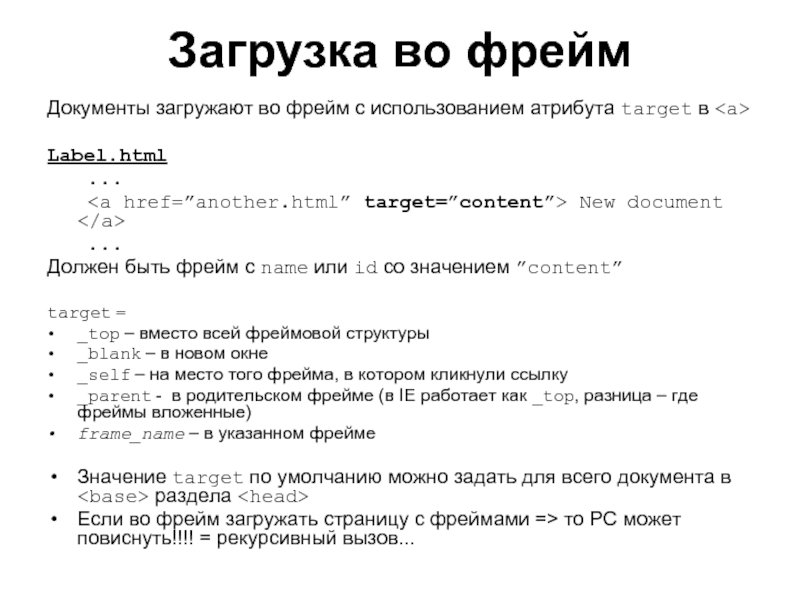
Слайд 22Загрузка во фрейм
Документы загружают во фрейм с использованием атрибута target
в
Label.html
...
New document
...
Должен быть фрейм с name или id со значением ”content”
target =
_top – вместо всей фреймовой структуры
_blank – в новом окне
_self – на место того фрейма, в котором кликнули ссылку
_parent - в родительском фрейме (в IE работает как _top, разница – где фреймы вложенные)
frame_name – в указанном фрейме
Значение target по умолчанию можно задать для всего документа в
Если во фрейм загружать страницу с фреймами => то РС может повиснуть!!!! = рекурсивный вызов...
Label.html
...
New document
...
Должен быть фрейм с name или id со значением ”content”
target =
_top – вместо всей фреймовой структуры
_blank – в новом окне
_self – на место того фрейма, в котором кликнули ссылку
_parent - в родительском фрейме (в IE работает как _top, разница – где фреймы вложенные)
frame_name – в указанном фрейме
Значение target по умолчанию можно задать для всего документа в
Если во фрейм загружать страницу с фреймами => то РС может повиснуть!!!! = рекурсивный вызов...
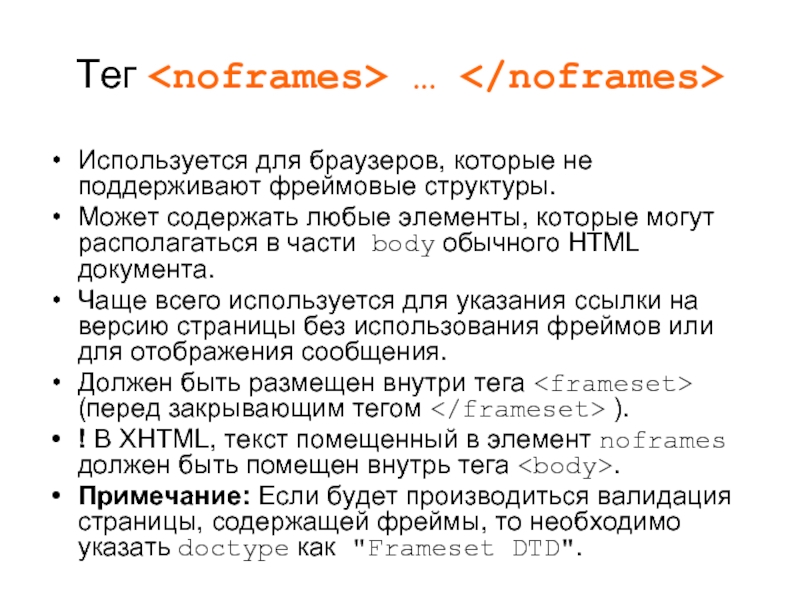
Слайд 24Тег …
Используется для браузеров, которые не поддерживают фреймовые
структуры.
Может содержать любые элементы, которые могут располагаться в части body обычного HTML документа.
Чаще всего используется для указания ссылки на версию страницы без использования фреймов или для отображения сообщения.
Должен быть размещен внутри тега ).
! В XHTML, текст помещенный в элемент noframes должен быть помещен внутрь тега .
Примечание: Если будет производиться валидация страницы, содержащей фреймы, то необходимо указать doctype как "Frameset DTD".
Может содержать любые элементы, которые могут располагаться в части body обычного HTML документа.
Чаще всего используется для указания ссылки на версию страницы без использования фреймов или для отображения сообщения.
Должен быть размещен внутри тега ).
! В XHTML, текст помещенный в элемент noframes должен быть помещен внутрь тега .
Примечание: Если будет производиться валидация страницы, содержащей фреймы, то необходимо указать doctype как "Frameset DTD".
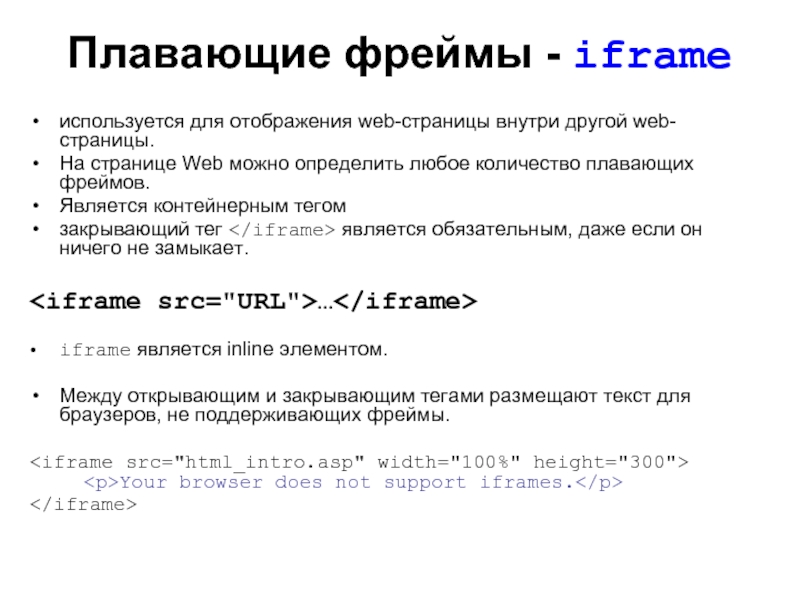
Слайд 26Плавающие фреймы - iframe
используется для отображения web-страницы внутри другой web-страницы.
На
странице Web можно определить любое количество плавающих фреймов.
Является контейнерным тегом
закрывающий тег является обязательным, даже если он ничего не замыкает.
iframe является inline элементом.
Между открывающим и закрывающим тегами размещают текст для браузеров, не поддерживающих фреймы.
Является контейнерным тегом
закрывающий тег является обязательным, даже если он ничего не замыкает.
iframe является inline элементом.
Между открывающим и закрывающим тегами размещают текст для браузеров, не поддерживающих фреймы.
Your browser does not support iframes.
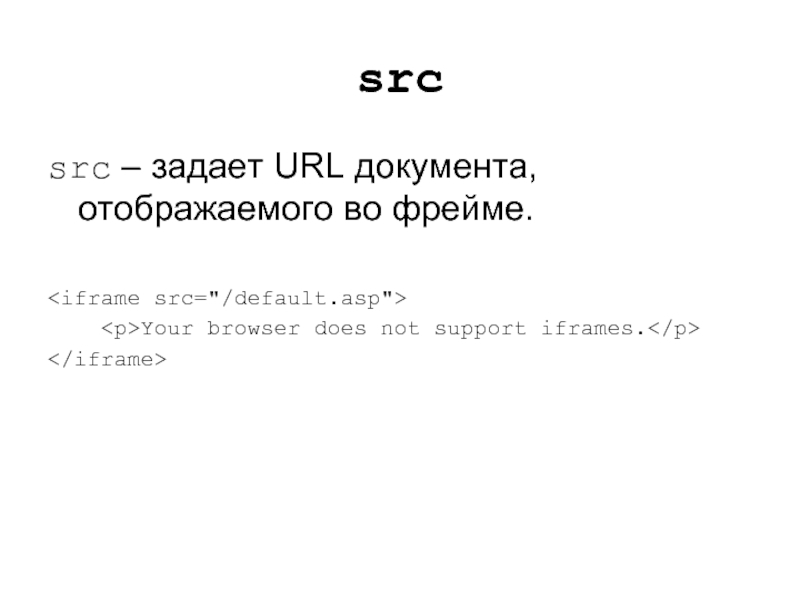
Слайд 27src
src – задает URL документа, отображаемого во фрейме.
Your
browser does not support iframes.
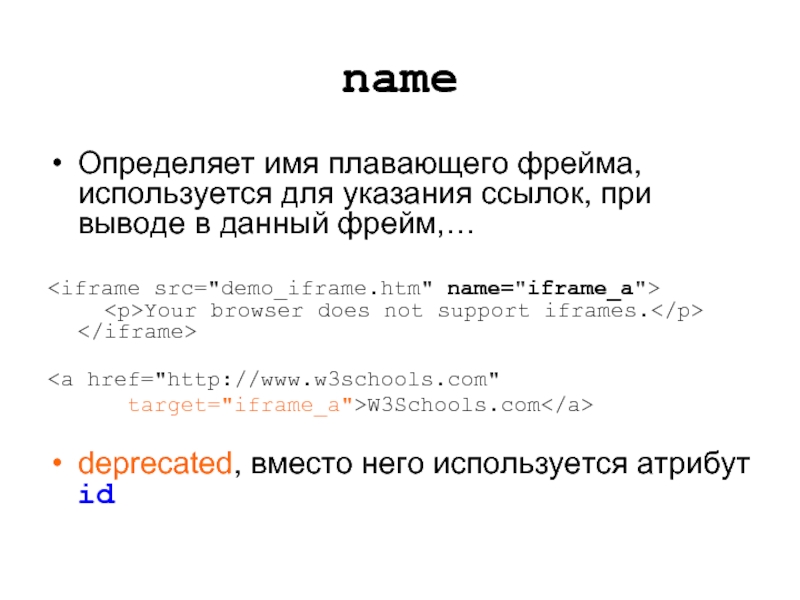
Слайд 28name
Определяет имя плавающего фрейма, используется для указания ссылок, при выводе
Слайд 29align
Deprecated
Определяет вертикальное и горизонтальное выравнивание относительно окружающих элементов
iframe –
является inline элементом – не размещается автоматически на отдельной строке
align="left | right | middle | top | bottom"
CSS:
EXAMPLES\iframes.html
align="left | right | middle | top | bottom"
CSS:
EXAMPLES\iframes.html
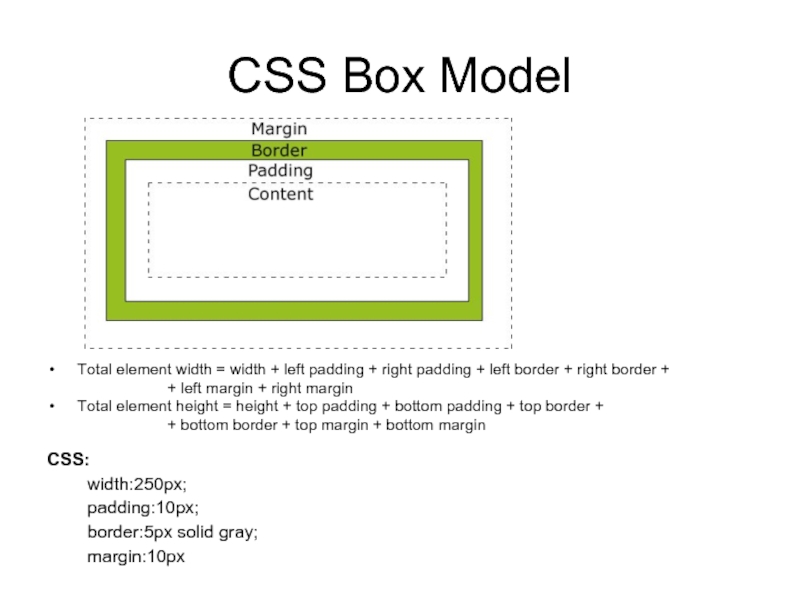
Слайд 36CSS Box Model
Total element width = width + left padding +
right padding + left border + right border +
+ left margin + right margin
Total element height = height + top padding + bottom padding + top border +
+ bottom border + top margin + bottom margin
CSS:
width:250px;
padding:10px;
border:5px solid gray;
margin:10px
+ left margin + right margin
Total element height = height + top padding + bottom padding + top border +
+ bottom border + top margin + bottom margin
CSS:
width:250px;
padding:10px;
border:5px solid gray;
margin:10px