- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
CSS_часть_2 презентация
Содержание
- 1. CSS_часть_2
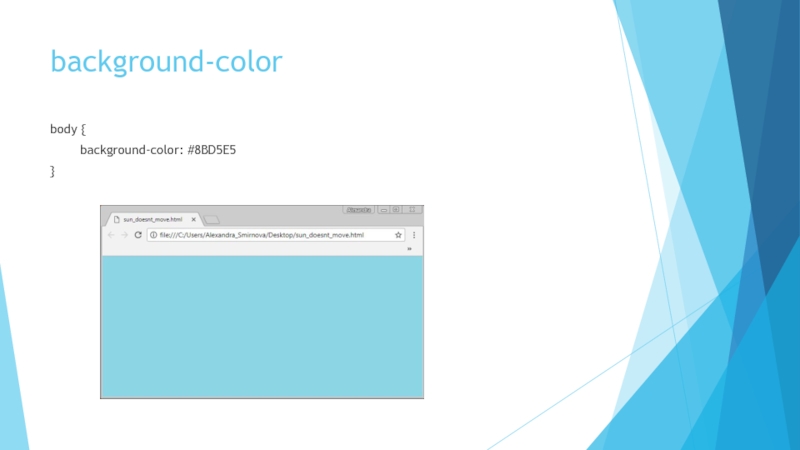
- 2. background-color body { background-color: #8BD5E5 }
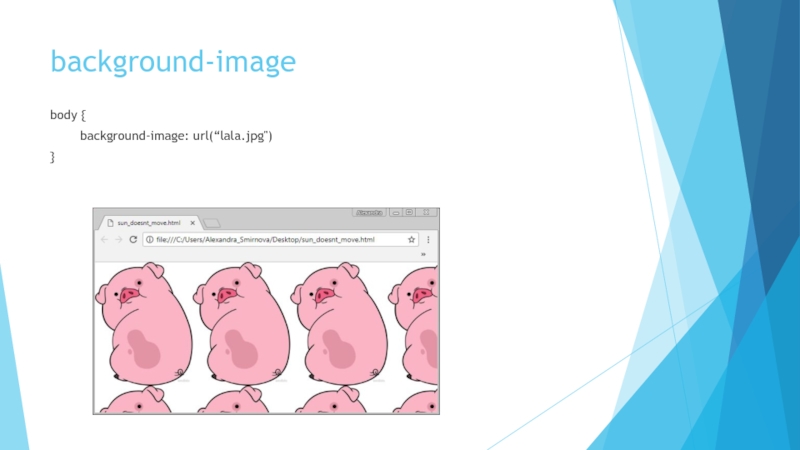
- 3. background-image body { background-image: url(“lala.jpg") }
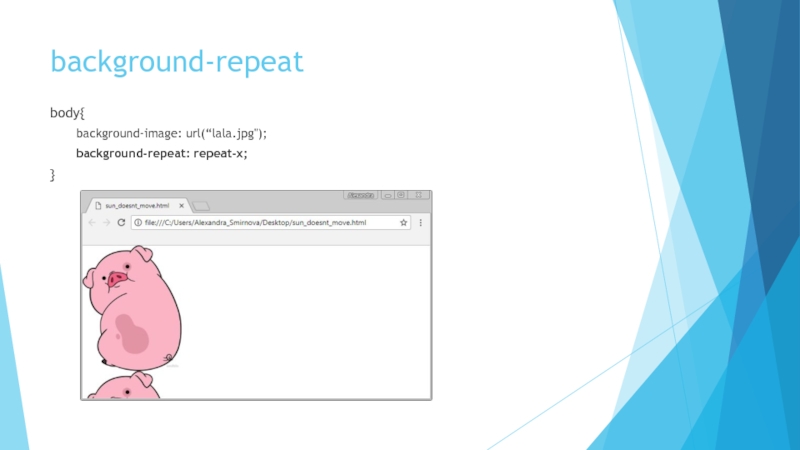
- 4. background-repeat body{ background-image: url(“lala.jpg"); background-repeat: repeat-x; }
- 5. background-repeat repeat-x repeat-y no-repeat
- 6. и Заголовок Параграф Заголовок Параграф
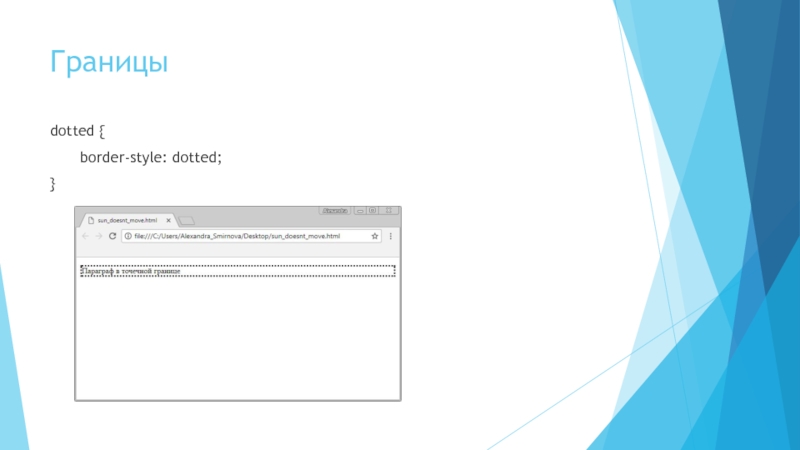
- 7. Границы dotted { border-style: dotted; }
- 8. Виды границ dotted - точки dashed -
- 9. p { border-style: dotted; border-color: yellow; border-width:
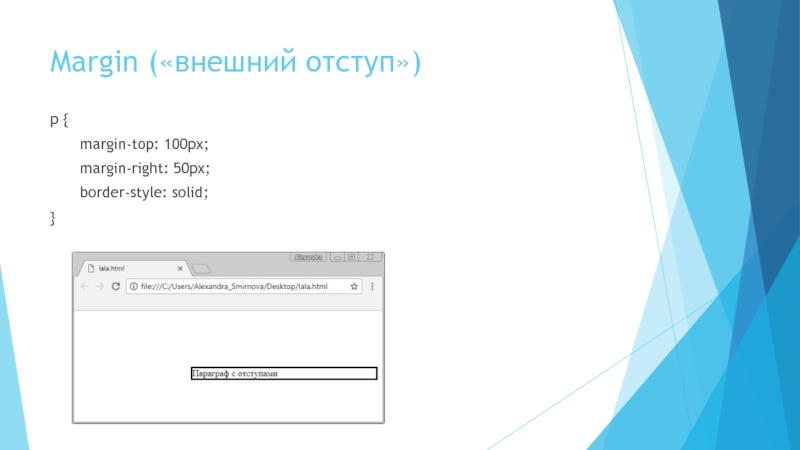
- 10. Margin («внешний отступ») p { margin-top: 100px; margin-right: 50px; border-style: solid; }
- 11. Margin («внешний отступ») margin-top margin-right margin-bottom margin-left
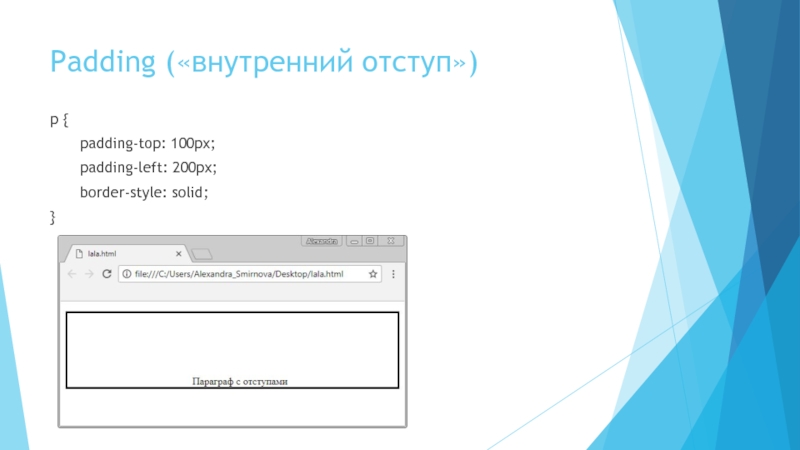
- 12. Padding («внутренний отступ») p { padding-top: 100px; padding-left: 200px; border-style: solid; }
- 13. Высота и ширина (height и width) .wideDiv
- 14. Position static relative absolute fixed
- 15. Static и relative div { min-height: 40px;
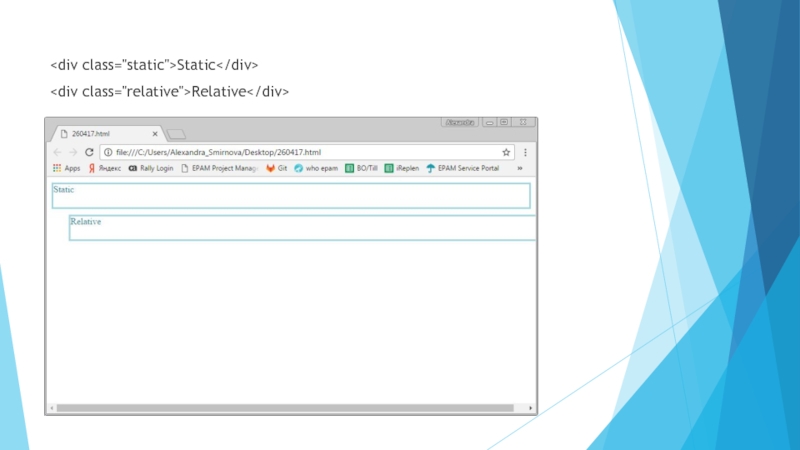
- 16. Static Relative
- 17. Fixed css: div.fixed { background-color: #3DCC9C; min-height:
- 20. Relative и absolute div.relative { position: relative;
- 21. This div element has position: relative; This div element has position: absolute;
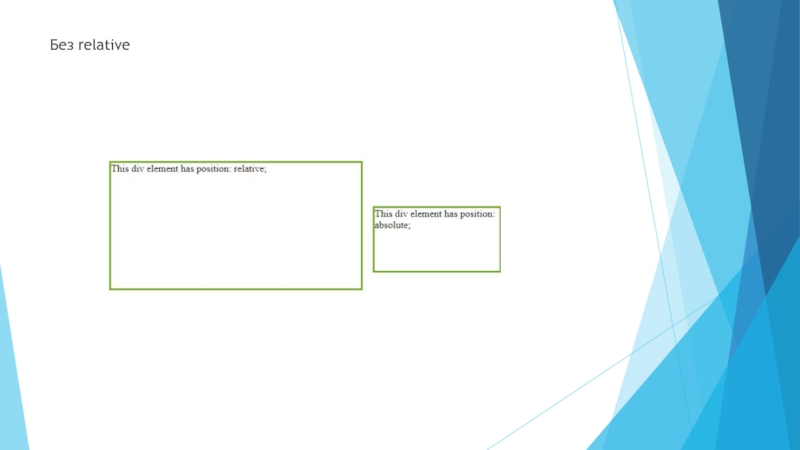
- 22. Без relative
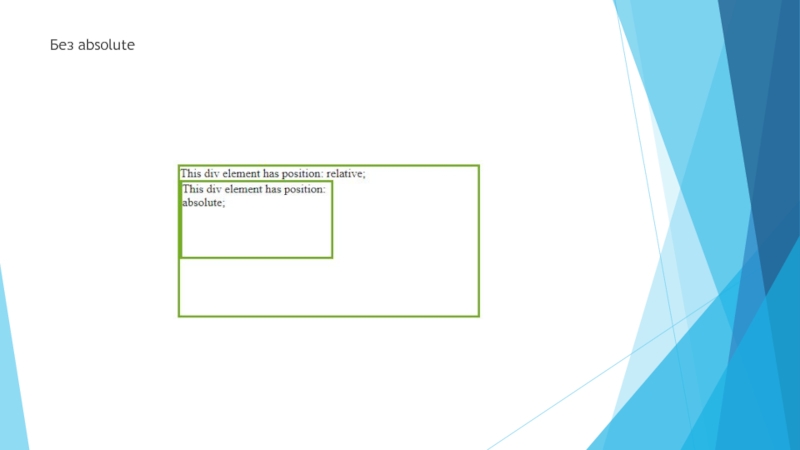
- 23. Без absolute
- 24. box-sizing .contentBox { box-sizing: content-box;
Слайд 8Виды границ
dotted - точки
dashed - пунктирная
solid - сплошная
double - двойная
groove –
«бороздки»
ridge – «выпуклая»
ridge – «выпуклая»
Слайд 9p {
border-style: dotted;
border-color: yellow;
border-width: 5px;
}
Можно сократить до
p {
border: 5px dotted yellow;
}
Слайд 12Padding («внутренний отступ»)
p {
padding-top: 100px;
padding-left: 200px;
border-style: solid;
}
Слайд 13Высота и ширина (height и width)
.wideDiv {
max-width: 500px;
height: 100px;
background-color: powderblue;
}
.longDiv {
width:
500px;
min-height: 100px;
background-color: powderblue;
}
Слайд 15Static и relative
div {
min-height: 40px;
left: 30px;
margin-top: 10px;
border: 3px solid #A0D7E3;
color: #157E95;
}
div.static
{
position: static;
}
div.relative {
position:relative
}
position: static;
}
div.relative {
position:relative
}
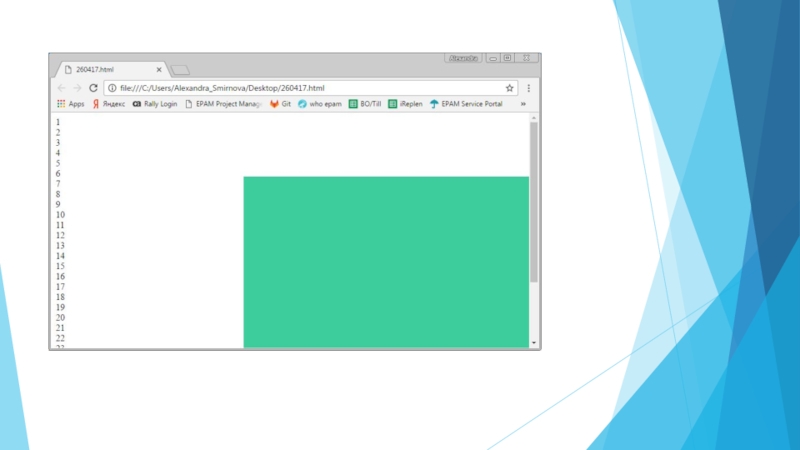
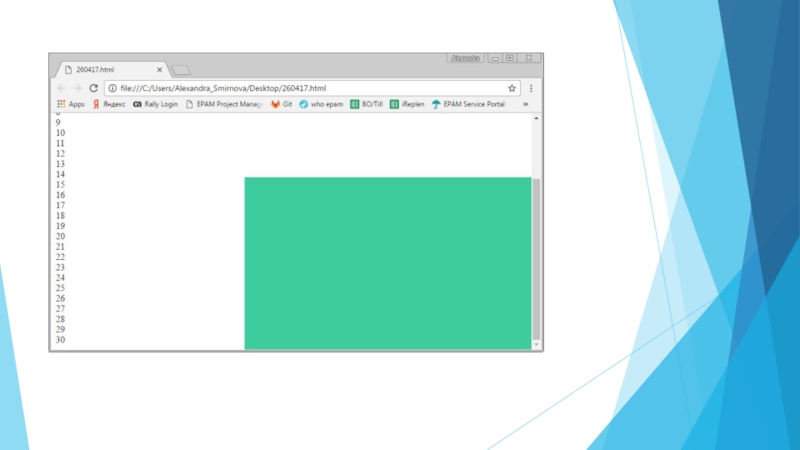
Слайд 17Fixed
css:
div.fixed {
background-color: #3DCC9C;
min-height: 300px;
min-width: 500px;
position: fixed;
bottom: 0;
right: 0;
}
html:
1
...
30
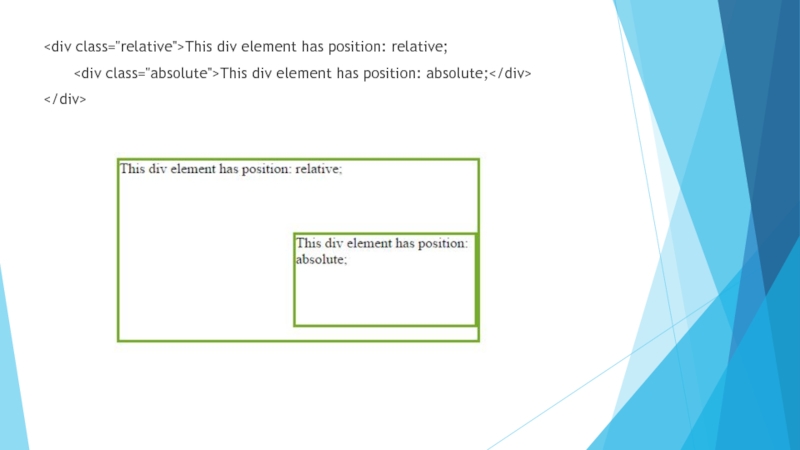
Слайд 20Relative и absolute
div.relative {
position: relative;
width: 400px;
height: 200px;
border: 3px solid #73AD21;
}
div.absolute
{
position: absolute;
top: 80px;
right: 0;
width: 200px;
height: 100px;
border: 3px solid #73AD21;
}
position: absolute;
top: 80px;
right: 0;
width: 200px;
height: 100px;
border: 3px solid #73AD21;
}
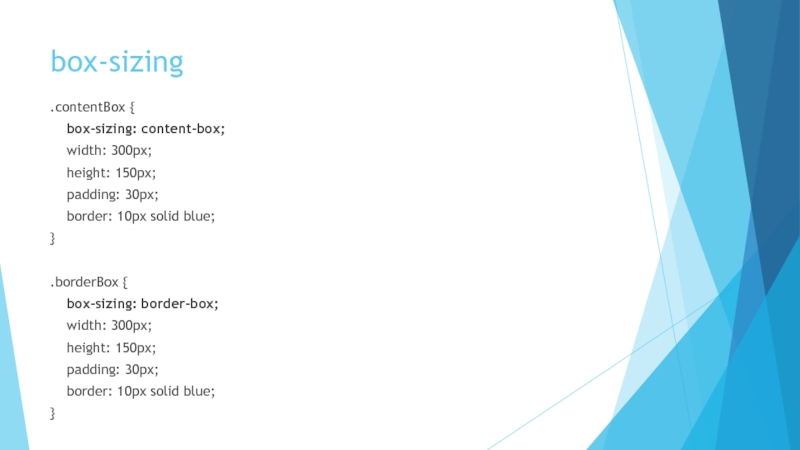
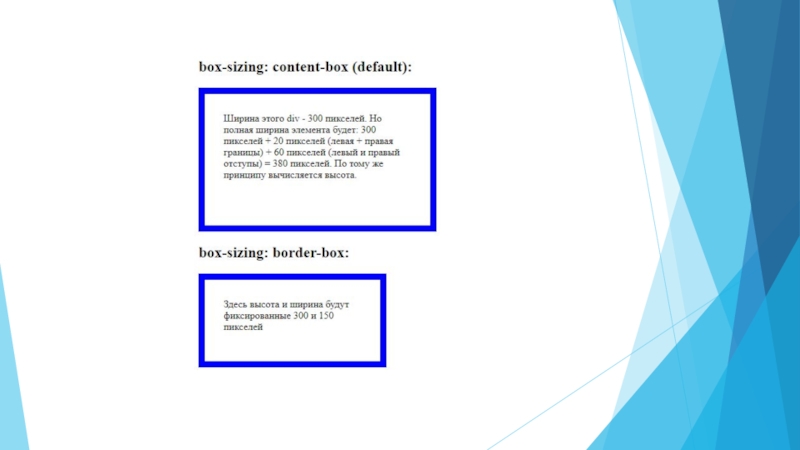
Слайд 24box-sizing
.contentBox {
box-sizing: content-box;
width: 300px;
height: 150px;
padding: 30px;
border: 10px solid blue;
}
.borderBox {
box-sizing: border-box;
width: 300px;
height: 150px;
padding: 30px;
border: 10px solid blue;
}
padding: 30px;
border: 10px solid blue;
}
.borderBox {
box-sizing: border-box;
width: 300px;
height: 150px;
padding: 30px;
border: 10px solid blue;
}