- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
CSS. Цвет и фон, шрифт, текст презентация
Содержание
- 1. CSS. Цвет и фон, шрифт, текст
- 2. CSS (Cascading Style Sheets) Каскадные таблицы стилей
- 3. Возможности CSS1: Параметры шрифтов. Возможности по заданию гарнитуры
- 4. Возможности CSS 2: Блочная верстка. Появились относительное,
- 5. Возможности CSS3: Box-shadows Text shadows
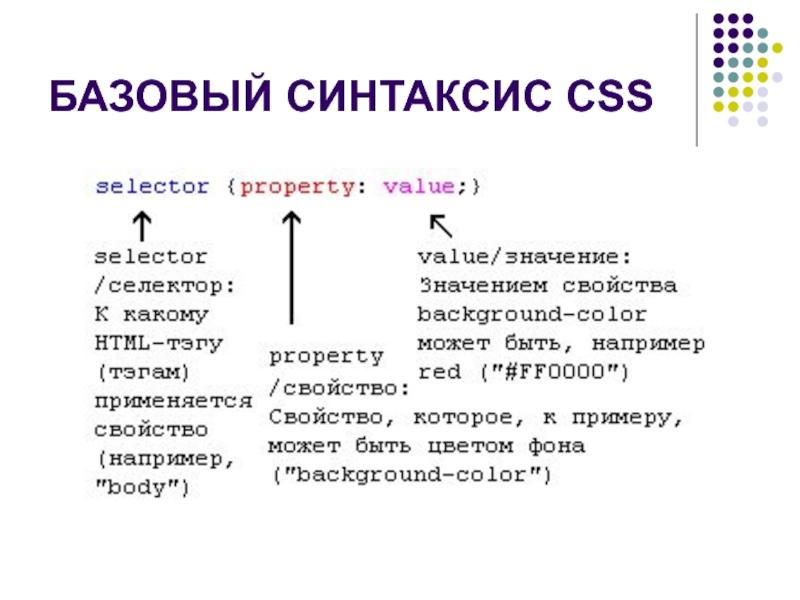
- 6. БАЗОВЫЙ СИНТАКСИС CSS
- 7. Способы применения CSS Инлайн / in-line
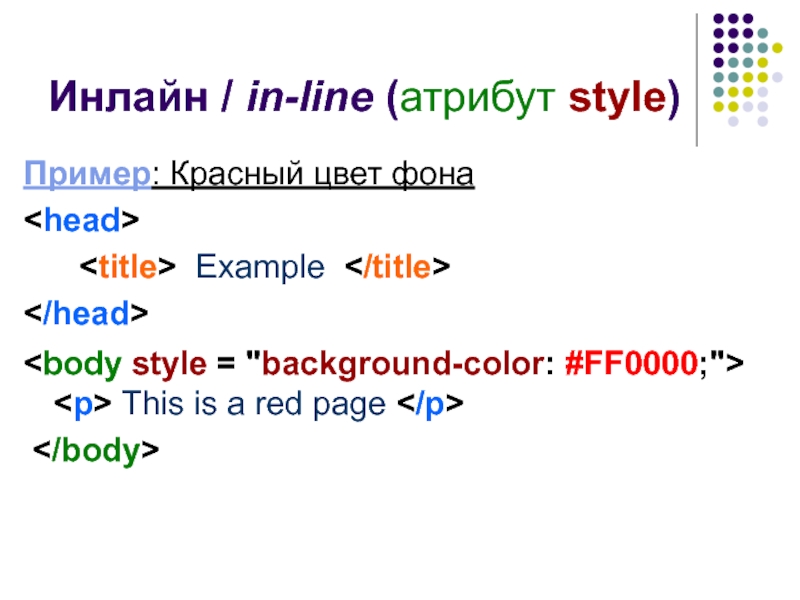
- 8. Инлайн / in-line (атрибут style) Пример: Красный
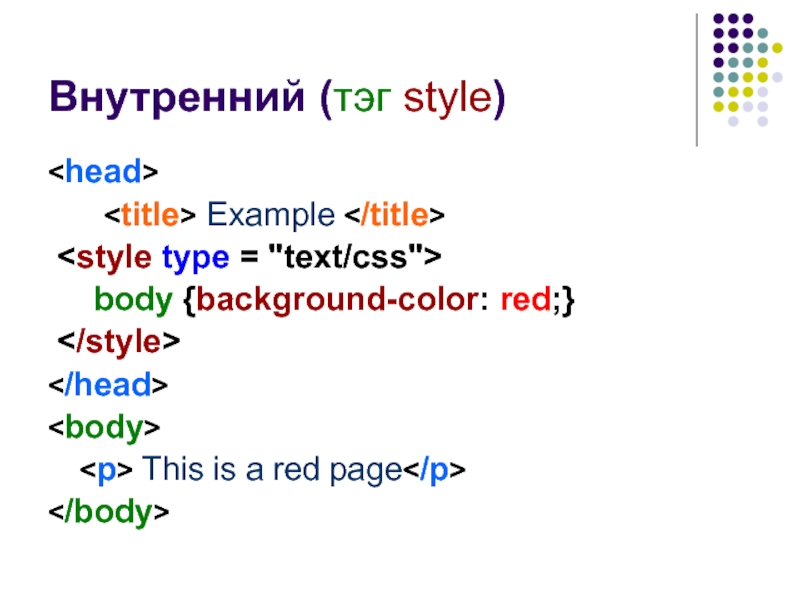
- 9. Внутренний (тэг style)
- 10. Внешний / external 1. Создаём HTML-документ, например
- 12. ЦВЕТ И ФОН
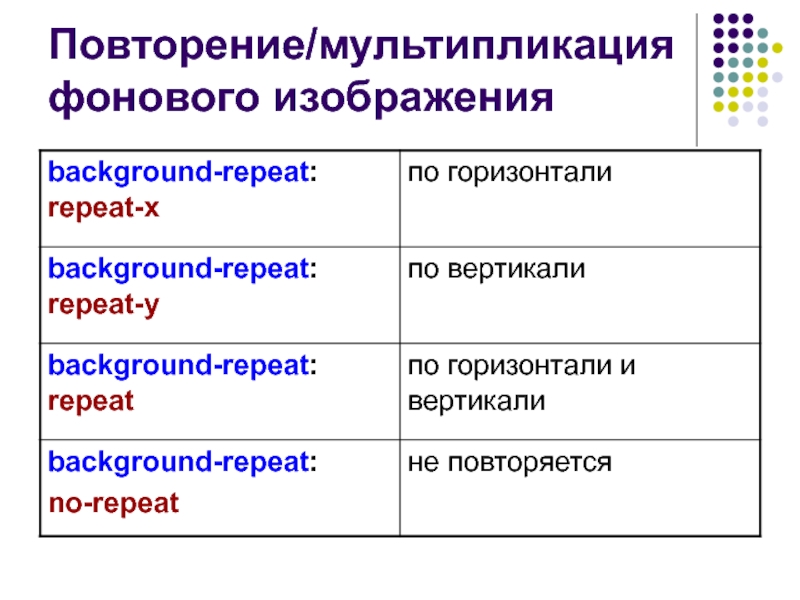
- 13. Повторение/мультипликация фонового изображения
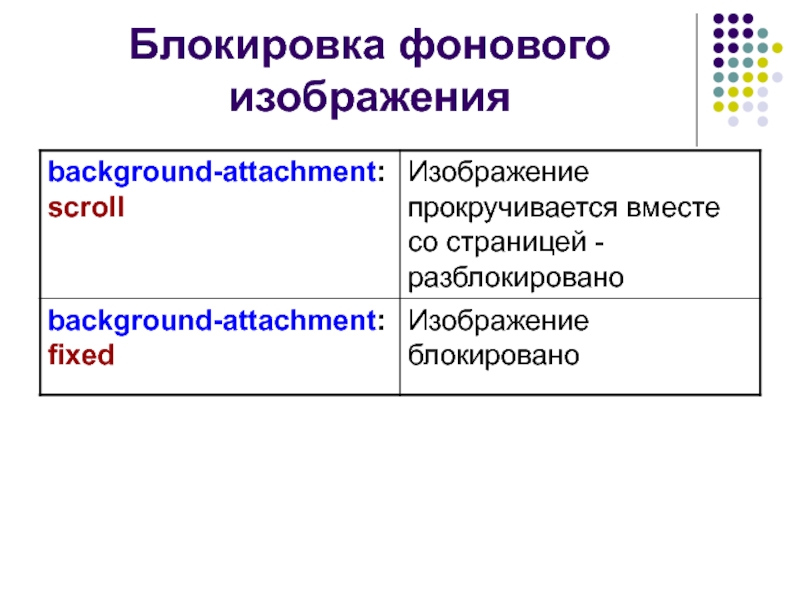
- 14. Блокировка фонового изображения
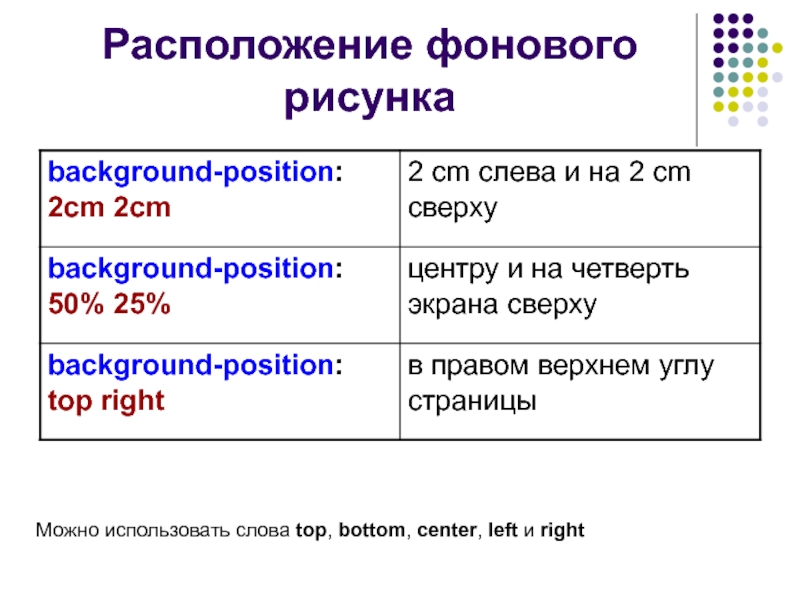
- 15. Расположение фонового рисунка Можно использовать слова top, bottom, center, left и right
- 17. Пример1 h1 { color: #ff0000; }
- 18. Пример2 body { background-color: #FFCC66; } h1 { color: #990000; background-color: #FC9804; }
- 19. Пример3 body { background-color: #FFCC66;
- 20. Пример4 body { background-color: #FFCC66;
- 21. Пример5 body { background-color: #FFCC66;
- 22. Пример6 body { background-color: #FFCC66;
- 23. Порядок свойств: background-color background-image background-repeat background-attachment background-position
- 24. body { background-color:
- 25. ШРИФТЫ
- 26. два типа имён имя семейства/family-name; общее/родовое семейство/generic family;
- 27. Пример7 h1 {font-family: arial, verdana, sans-serif;}
- 28. Стиль шрифта [font-style] h1 {
- 29. Вариант шрифта [font-variant] h1 {font-variant: small-caps;} h2 {font-variant: normal;}
- 30. Вес шрифта [font-weight] p {font-family: arial,
- 31. Размер шрифта [font-size] h1 {font-size: 30px;}
- 32. Порядок свойств font font-style font-variant font-weight font-size font-family
- 33. Пример8 p { font-style: italic; font-weight: bold; font-size: 30px; font-family: arial, sans-serif; }
- 34. Сокращенная запись font: font-style
- 35. Пример9 p { font: 12pt/10pt sans-serif; }
- 36. ТЕКСТ
- 37. Отступы [text-indent] p { text-indent: 30px; }
- 38. Выравнивание текста [text-align] th { text-align:
- 39. Декоративный вариант [text-decoration] h1 { text-decoration:
- 40. Интервал между буквами [letter-spacing] h1 { letter-spacing: 6px; } p { letter-spacing: 3px; }
- 41. Трансформация текста [text-transform]
- 42. Пример10 h1 { text-transform: uppercase; } li { text-transform: capitalize; }
Слайд 2CSS (Cascading Style Sheets)
Каскадные таблицы стилей
CSS - это свод стилевых описаний,
CSS является дополнением к HTML, которое значительно расширяет его возможности.
Слайд 3Возможности CSS1:
Параметры шрифтов. Возможности по заданию гарнитуры и размера шрифта, а также его стиля —
Цвета. Спецификация позволяет определять цвета текста, фона, рамок и других элементов страницы.
Атрибуты текста. Возможность задавать межсимвольный интервал, расстояние между словами и высоту строки (то есть межстрочные отступы).
Выравнивание для текста, изображений, таблиц и других элементов.
Свойства блоков, такие как высота, ширина, внутренние (padding) и внешние (margin) отступы и рамки. Так же в спецификацию входили ограниченные средства по позиционированию элементов, такие как float и clear.
И др.
Слайд 4Возможности CSS 2:
Блочная верстка. Появились относительное, абсолютное и фиксированное позиционирование. Позволяет управлять размещением
Звуковые таблицы стилей. Определяет голос, громкость и т. д. для звуковых носителей (например для слепых посетителей сайта).
Страничные носители. Позволяет, например, установить разные стили для элементов на чётных и нечётных страницах при печати.
Генерируемое содержание. Позволяет установить текст или картинку, который будет отображаться до или после нужного элемента.
И др.
Слайд 5Возможности CSS3:
Box-shadows
Text shadows
фоны из нескольких изображений
фоны из нескольких
рамка из изображений (Border images)
уровни прозрачности (Opacity levels)
RGBA coloring
закругленные углы (Rounded corners)
анимация
введение переменных (variables)
И др.
Слайд 7Способы применения CSS
Инлайн / in-line (атрибут style)
Внутренний (тэг style)
Внешний
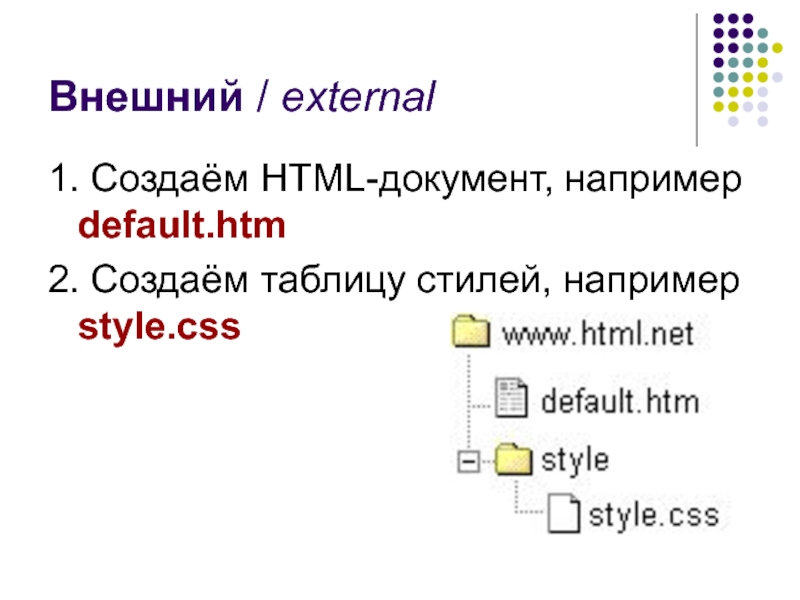
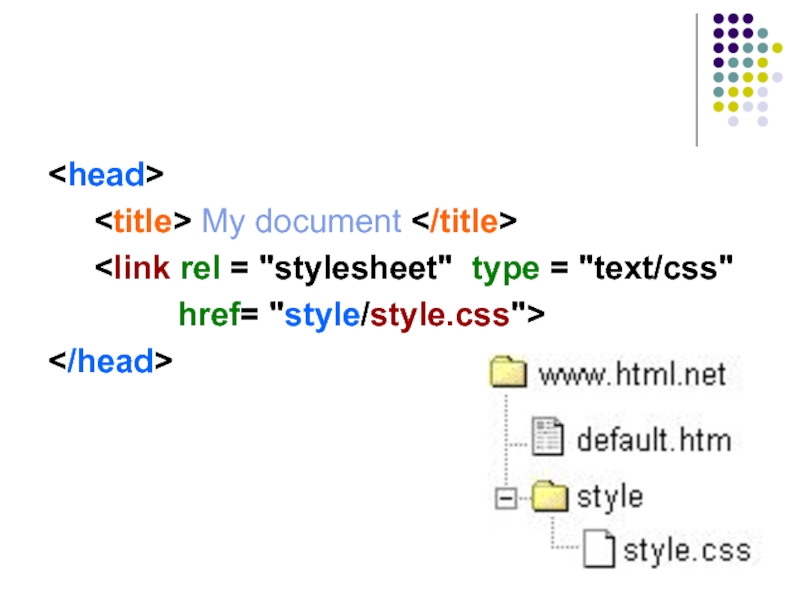
Слайд 10Внешний / external
1. Создаём HTML-документ, например default.htm
2. Создаём таблицу стилей,
Слайд 19Пример3
body {
background-color: #FFCC66;
background-image: url("butterfly.gif");
}
h1 {
background-color: #FC9804;
}
Слайд 20Пример4
body {
background-color: #FFCC66;
background-image: url("butterfly.gif");
background-repeat: no-repeat;
}
h1 {
color: #990000;
}
Слайд 21Пример5
body {
background-color: #FFCC66;
background-image: url("butterfly.gif");
background-repeat: no-repeat;
background-attachment: fixed;
}
h1
color: #990000;
background-color: #FC9804;
}
Слайд 22Пример6
body {
background-color: #FFCC66;
background-image: url("butterfly.gif");
background-repeat: no-repeat;
background-position: right bottom;
}
h1 {
color: #990000;
background-color: #FC9804;
}
Слайд 23Порядок свойств:
background-color
background-image
background-repeat
background-attachment
background-position
Слайд 24body {
background-color: #FFCC66;
background-image: url("butterfly.gif");
background-attachment: fixed;
background-position: right bottom;
}
ИЛИ
body {
background: #FFCC66 url("butterfly.gif") no-repeat fixed right bottom;
}
Слайд 27Пример7
h1 {font-family: arial, verdana, sans-serif;}
h2 {font-family: "Times New Roman", serif;}
Слайд 28Стиль шрифта
[font-style]
h1 {
font-family: arial, verdana, sans-serif;
}
h2 {
font-style: italic;
}
Слайд 30Вес шрифта
[font-weight]
p {font-family: arial, verdana, sans-serif;}
td {
font-family: arial, verdana,
font-weight: bold;
}
Слайд 31Размер шрифта
[font-size]
h1 {font-size: 30px;}
h2 {font-size: 12pt;}
p {font-size: 120%;}
'px' и
'%' - относительное.
Слайд 33Пример8
p {
font-style: italic;
font-weight: bold;
font-size: 30px;
font-family: arial, sans-serif;
}
Слайд 34Сокращенная запись
font: font-style font-variant font-weight font-size font-family
p { font: normal small-caps 12px Courier; }
p { font: italic bold 30px arial, sans-serif; }
Слайд 38Выравнивание текста
[text-align]
th { text-align: right; }
td { text-align: center; }
p { text-align: justify; }
Слайд 39Декоративный вариант
[text-decoration]
h1 { text-decoration: underline; }
h2 { text-decoration: overline; }
h3 { text-decoration: line-through;
ТЕКСТ
ТЕКСТ



























![Стиль шрифта [font-style]h1 { font-family: arial, verdana, sans-serif;}h2 { font-family:](/img/tmb/5/418938/430d2cf8cec9c4389fd4afe14a8c13a1-800x.jpg)
![Вариант шрифта [font-variant]h1 {font-variant: small-caps;}h2 {font-variant: normal;}](/img/tmb/5/418938/c1d2063f22696e130b4a2a17cee1592a-800x.jpg)
![Вес шрифта [font-weight]p {font-family: arial, verdana, sans-serif;}td { font-family: arial, verdana, sans-serif; font-weight: bold;}](/img/tmb/5/418938/bc3e3a6d27aed1cf47796ee5329c865c-800x.jpg)
![Размер шрифта [font-size]h1 {font-size: 30px;}h2 {font-size: 12pt;} p {font-size: 120%;}'px' и 'pt' дают абсолютное значение](/img/tmb/5/418938/154b0d6d1eac77cb6d1e9d60e6ebc825-800x.jpg)





![Отступы [text-indent]p { text-indent: 30px; }](/img/tmb/5/418938/f7585fa4ac30d1bc2b0d664daaaf205f-800x.jpg)
![Выравнивание текста [text-align]th { text-align: right; } td { text-align: center; } p { text-align: justify; }](/img/tmb/5/418938/6fa061e1eb9f70b6a45142ec7dd24a4c-800x.jpg)
![Декоративный вариант [text-decoration]h1 { text-decoration: underline; } h2 { text-decoration: overline; } h3 { text-decoration: line-through; } ТЕКСТТЕКСТ](/img/tmb/5/418938/5f88298d1b9b8185728b030be59527bb-800x.jpg)
![Интервал между буквами [letter-spacing]h1 { letter-spacing: 6px; } p { letter-spacing: 3px; }](/img/tmb/5/418938/fa44a0de86a85cd3ac0ea51be2290bb7-800x.jpg)
![Трансформация текста [text-transform]](/img/tmb/5/418938/77d17760d8da8b30cbfc4bd5438ced1e-800x.jpg)