- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
CSS. Модель відображення презентация
Содержание
- 1. CSS. Модель відображення
- 2. CSS. Модель відображення Лекція 5
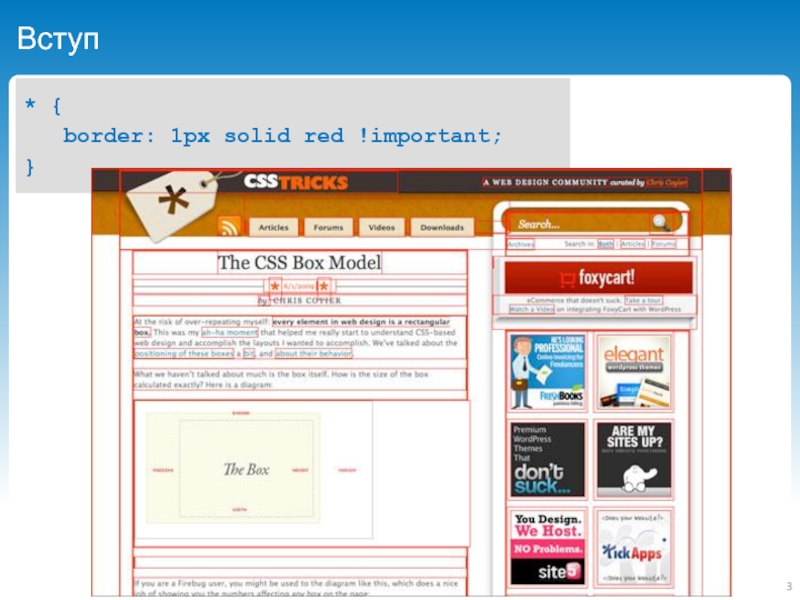
- 3. Вступ * { border: 1px solid red !important; }
- 4. box model margin border padding content
- 5. Візуальна модель положення боксу розмір боксу: чи
- 6. створення боксів Бокси блочного рівня Елемент рендерится
- 7. створення боксів Some
- 8. створення боксів Бокси блочного уровня за замовчуванням
- 9. Математика block елементів батьківський блок margin +
- 10. Математика block елементів content-width ≠ width Шрифт –
- 11. content-width ≠ width margin + border
- 12. content-width ≠ width margin + border
- 13. content-width ≠ width margin + width
- 14. height margin + border + padding +
- 15. Ширина та висота div {
- 16. Ширина та висота div {
- 17. Ширина и висота div
- 18. Ширина и висота Lorem ipsum
- 19. Ширина та висота div {
- 20. margin/padding Lorem ipsum dolor sit
- 21. margin/padding TOP
- 22. margin/padding margin: 2px 30px 400px 5000px;
- 23. Ширина розраховується відносно ширини батьківського
- 24. % Ширина розраховується відносно ширини батьківського блоку
- 25. border border: ; border-left:
- 26. border Lorem ipsum dolor sit
- 27. border Lorem ipsum dolor sit
- 28. border Lorem ipsum dolor sit
- 29. Математика блокових елементів margin + border +
- 30. Математика блокових елементів Lorem
- 31. Математика блокових елементів Lorem
- 32. Математика блокових елементів Lorem
- 33. Математика блокових елементів Lorem
- 34. Математика блокових елементів
- 35. Математика блокових елементів Lorem
- 36. Математика блокових елементів Lorem
- 37. Математика блокових елементів Lorem
- 38. Математика блокових елементів Lorem
- 39. Математика блокових елементів Lorem
- 40. Математика блокових елементів Lorem
- 41. схлопування границь
- 42. Схлопування границь Lorem ipsum
- 43. Схлопування границь Lorem ipsum
- 44. Схлопування границь Вираховування результуючого margin'а Якщо у
- 45. Схлопування границь Lorem ipsum
- 46. Схлопування границь Lorem ipsum
- 47. Схлопування границь Lorem ipsum
- 48. таблиці
- 50. inline елементи
- 51. Бокси інлайн рівня Елемент рендерится як
- 52. Some inline
- 53. Математика inline елементів не реагує на
- 54. .wrapper { width: 666px; }
- 55. Інлайн елементи b, big, i, small, tt
- 56. inline-block елементи
- 57. Математика inline-block елементів реагує на ширину і
- 58. .wrapper {ширина: 666px; } .inner {}
Слайд 5Візуальна модель
положення боксу
розмір боксу: чи визначено, обмежений або ніяк не заданий
тип
положення щодо інших елементів в дереві: сусідів або дітей
розмір і положення viewport'а
внутрішні пропорції (картинки, відео)
схема позиціонування: потік, float або абсолютна
Слайд 6створення боксів
Бокси блочного рівня
Елемент рендерится як блок (близька аналогія - параграф)
Елементи
Елемент блочного рівня бере участь в блоковому контексті форматування
Елемент блочного рівня генерує головний бокс блочного рівня і в деяких випадках додаткові (наприклад list-item генерує бокс для Буллет)
Елемент, що бере участь в блоковому контексті форматування може створити навколо себе анонімний блоковий бокс
Слайд 7
створення боксів
Some inline
text followed
by a paragraph
followed by
more inline text.
Some inline text
followed
followed by more inline text.
Слайд 8створення боксів
Бокси блочного уровня за замовчуванням
p
div
h1, h2, h3, h4, h5, h6
ol,
pre
address
blockquote
dl
fieldset
form
hr
table
display: block, list-item, table, flex...
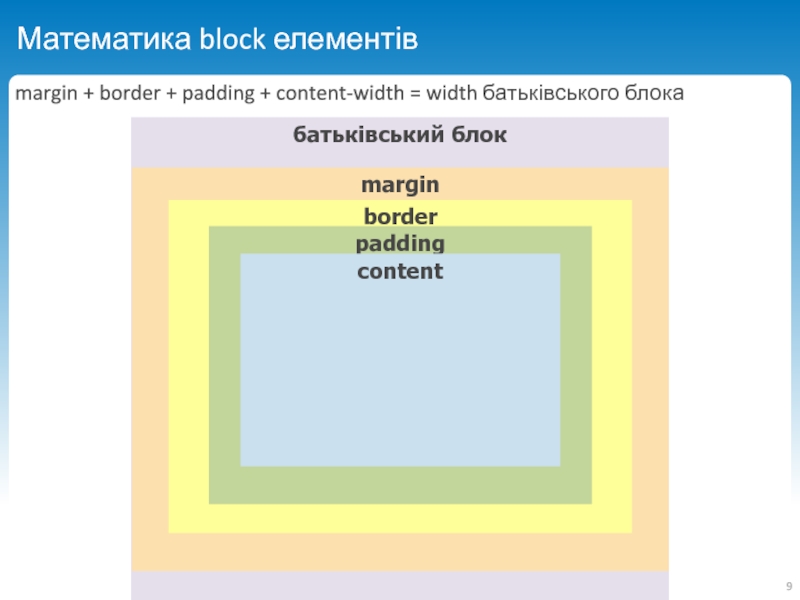
Слайд 9Математика block елементів
батьківський блок
margin + border + padding + content-width =
margin
border
padding
content
Слайд 10Математика block елементів
content-width ≠ width
Шрифт – графический рисунок начертаний букв и знаков,
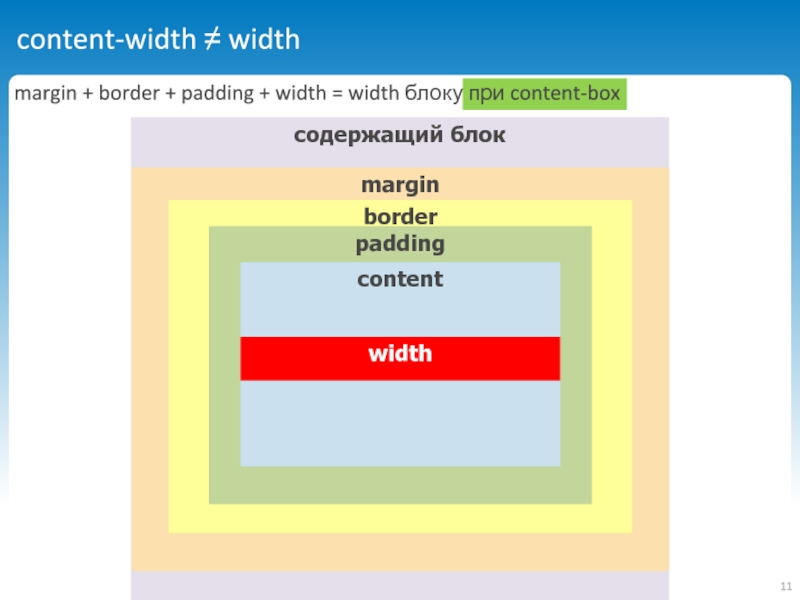
Слайд 11
content-width ≠ width
margin + border + padding + width = width
содержащий блок
margin
border
padding
content
width
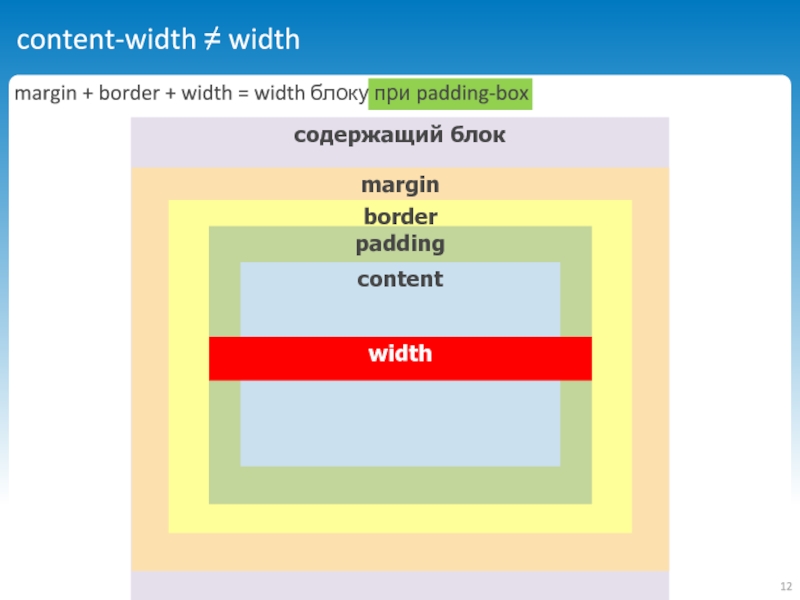
Слайд 12
content-width ≠ width
margin + border + width = width блоку при padding-box
содержащий
margin
border
padding
content
width
Слайд 13
content-width ≠ width
margin + width = width блоку при border-box
содержащий блок
margin
border
padding
content
width
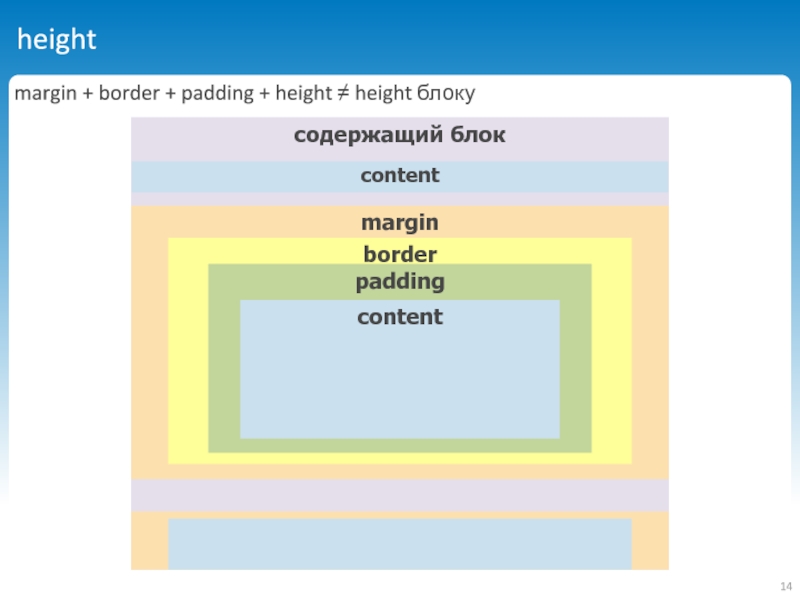
Слайд 14height
margin + border + padding + height ≠ height блоку
содержащий блок
margin
border
padding
content
content
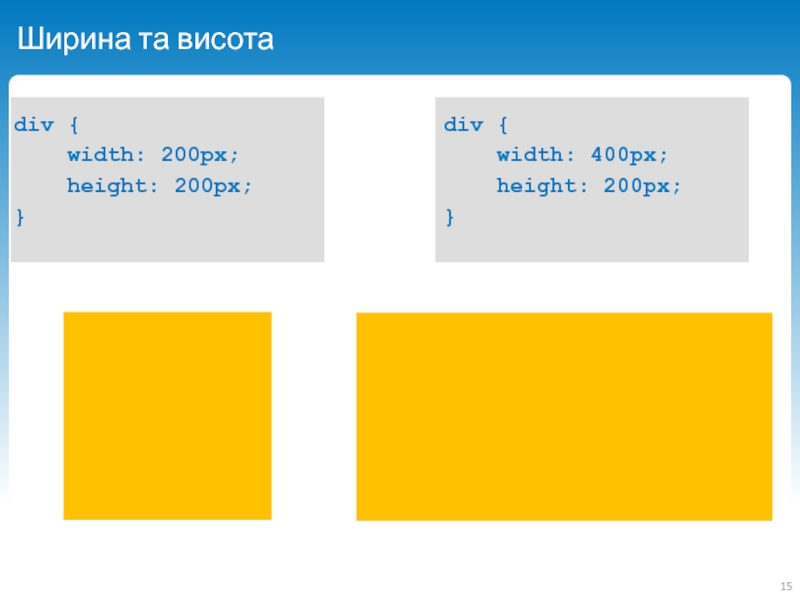
Слайд 16
Ширина та висота
div {
width: 400px;
height: 100px;
}
div {
height: 100px;
}
div div {
}
Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt
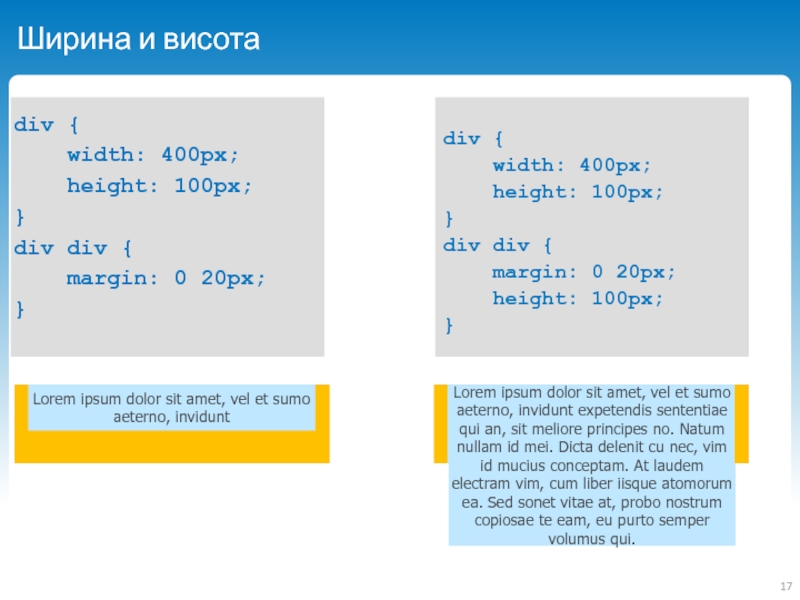
Слайд 17
Ширина и висота
div {
width: 400px;
height: 100px;
}
div div
margin: 0 20px;
}
div {
width: 400px;
height: 100px;
}
div div {
margin: 0 20px;
height: 100px;
}
Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt
Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt expetendis sententiae qui an, sit meliore principes no. Natum nullam id mei. Dicta delenit cu nec, vim id mucius conceptam. At laudem electram vim, cum liber iisque atomorum ea. Sed sonet vitae at, probo nostrum copiosae te eam, eu purto semper volumus qui.
Слайд 18Ширина и висота
Lorem ipsum dolor sit amet, vel et sumo aeterno,
div {
width: 400px;
height: 100px;
}
div div {
height: 100px;
margin: 0 20px;
width: 800px;
}
Слайд 19Ширина та висота
div {
width: 400px;
height: 100px;
}
div div
height: 100px;
margin: 0 20px;
max-width: 800px;
}
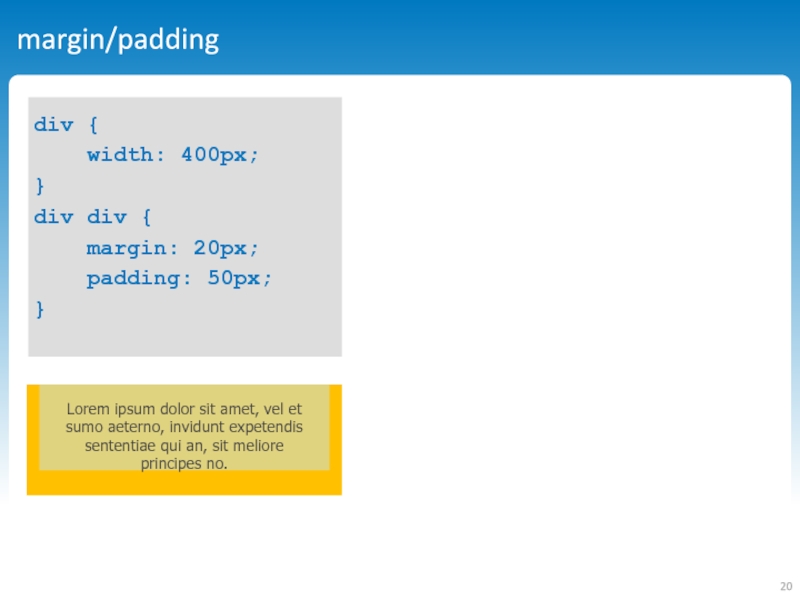
Слайд 20margin/padding
Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt expetendis
div {
width: 400px;
}
div div {
margin: 20px;
padding: 50px;
}
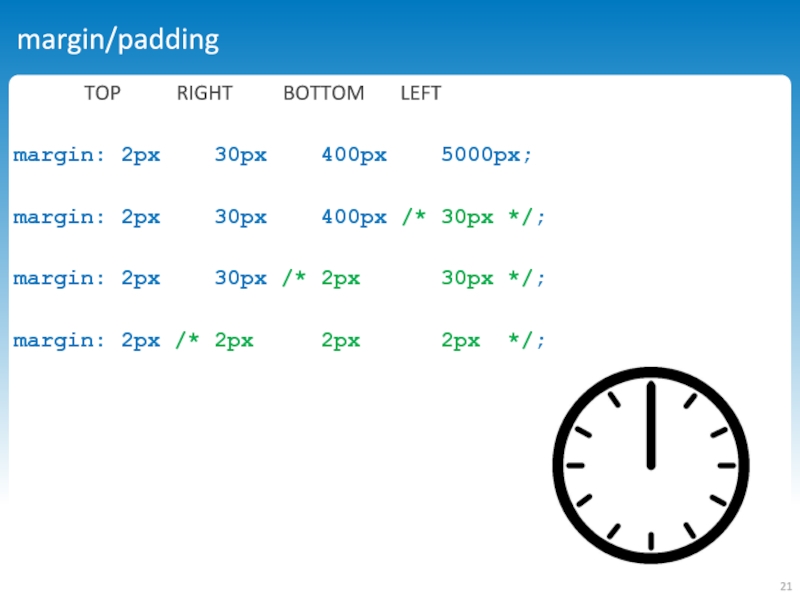
Слайд 21margin/padding
TOP RIGHT
margin: 2px 30px 400px 5000px;
margin: 2px 30px 400px /* 30px */;
margin: 2px 30px /* 2px 30px */;
margin: 2px /* 2px 2px 2px */;
Слайд 22margin/padding
margin: 2px 30px 400px 5000px;
margin-top: 2px;
margin-right: 30px;
margin-bottom: 400px;
margin-left: 5000px;
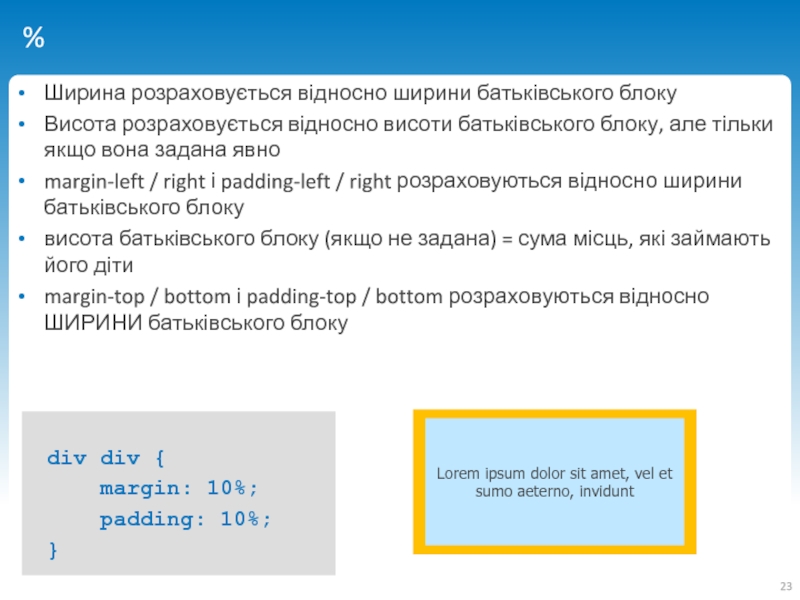
Слайд 23
Ширина розраховується відносно ширини батьківського блоку
Висота розраховується відносно висоти батьківського
margin-left / right і padding-left / right розраховуються відносно ширини батьківського блоку
висота батьківського блоку (якщо не задана) = сума місць, які займають його діти
margin-top / bottom і padding-top / bottom розраховуються відносно ШИРИНИ батьківського блоку
Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt
div div {
margin: 10%;
padding: 10%;
}
%
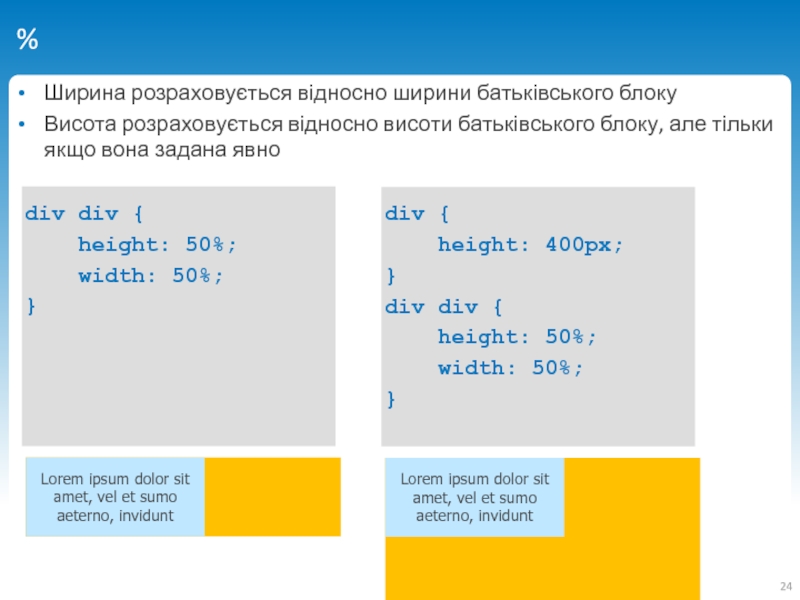
Слайд 24%
Ширина розраховується відносно ширини батьківського блоку
Висота розраховується відносно висоти батьківського блоку,
div div {
height: 50%;
width: 50%;
}
Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt
div {
height: 400px;
}
div div {
height: 50%;
width: 50%;
}
Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt
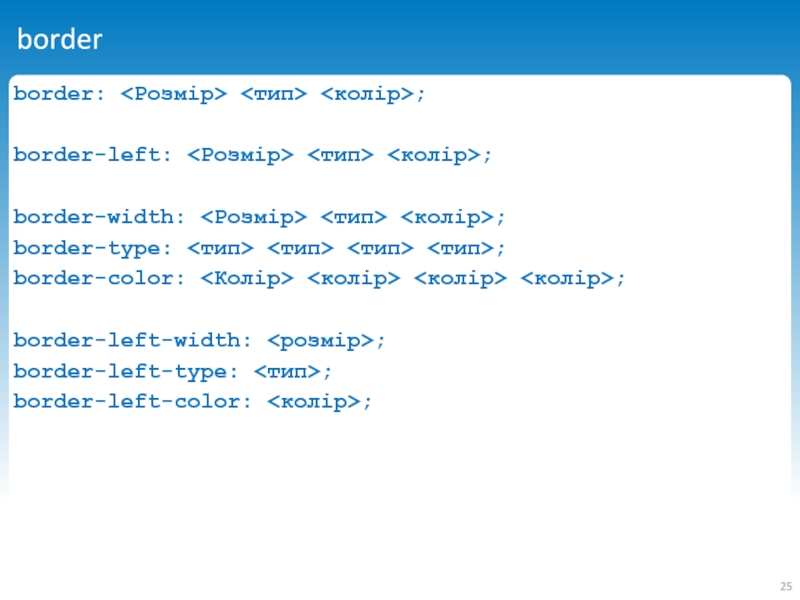
Слайд 25border
border: ;
border-left: ;
border-width: ;
border-type:
border-color: <Колір> <колір> <колір> <колір>;
border-left-width: <розмір>;
border-left-type: <тип>;
border-left-color: <колір>;
Слайд 26border
Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt expetendis
div {
border: 20px dotted blue;
}
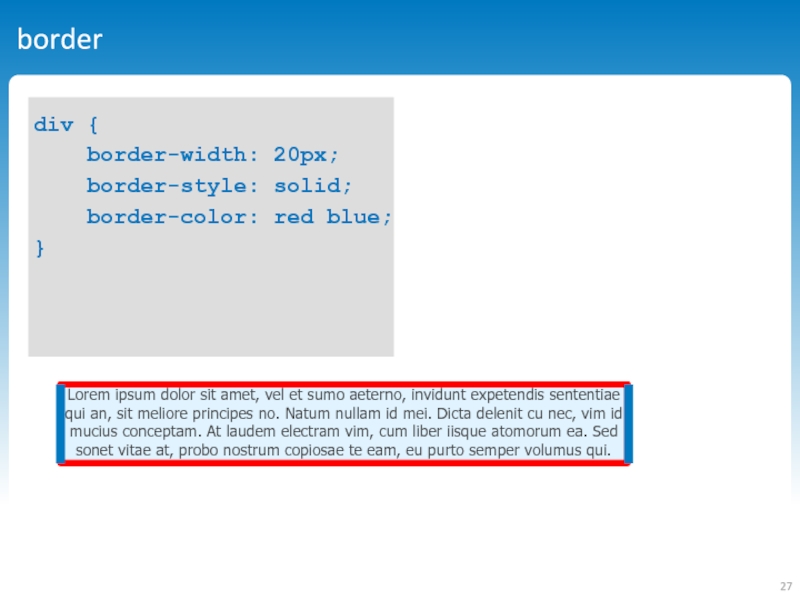
Слайд 27border
Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt expetendis
div {
border-width: 20px;
border-style: solid;
border-color: red blue;
}
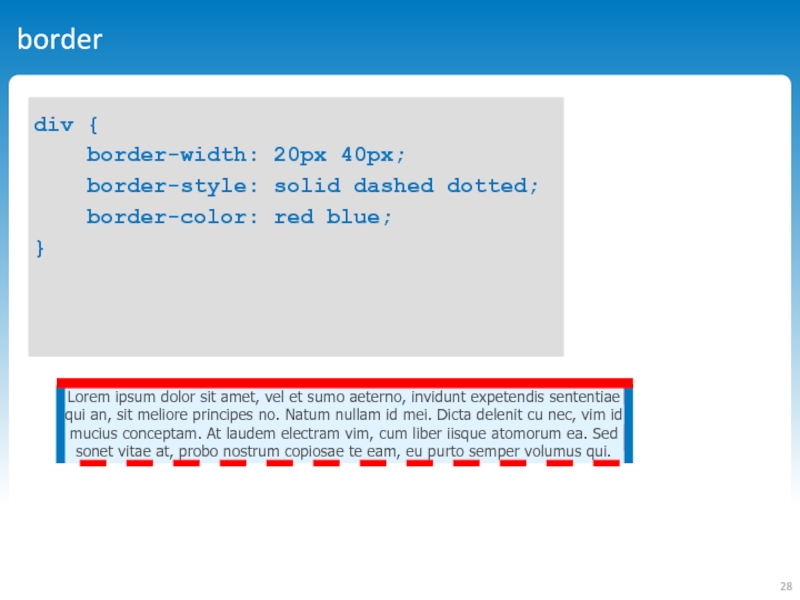
Слайд 28border
Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt expetendis
div {
border-width: 20px 40px;
border-style: solid dashed dotted;
border-color: red blue;
}
Слайд 29Математика блокових елементів
margin + border + padding + width = width
margin + width = width батьківського блоку - border - padding
border/padding: або задані, або auto = 0
якщо margin-left не заданий, то дорівнює 0, якщо margin-left заданий в auto, то він обчислюється
width або задана, або обчислюється
margin-right обчислюється завжди, якщо задані width и margin-right
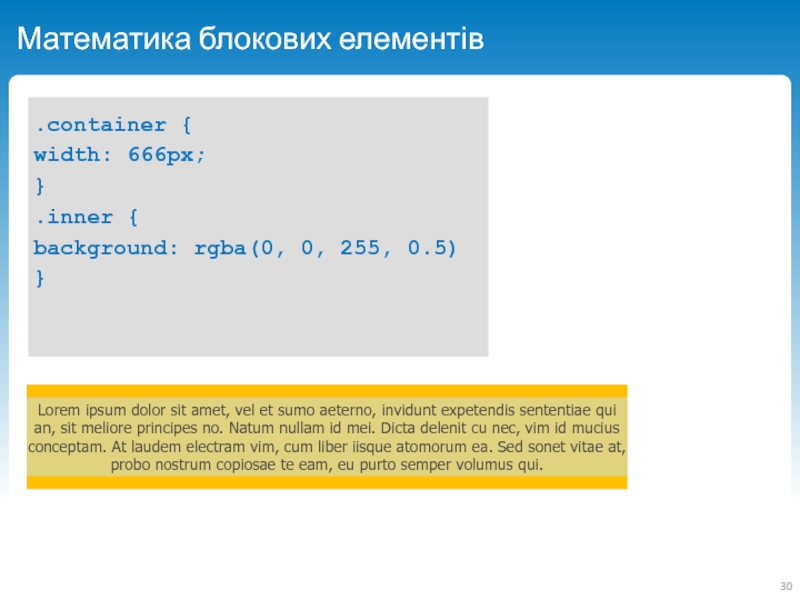
Слайд 30Математика блокових елементів
Lorem ipsum dolor sit amet, vel et sumo aeterno,
.container {
width: 666px;
}
.inner {
background: rgba(0, 0, 255, 0.5)
}
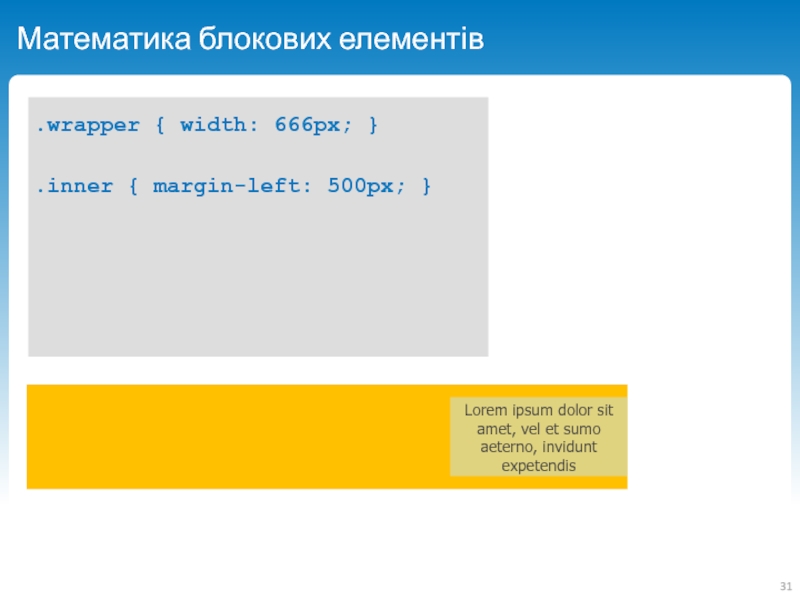
Слайд 31Математика блокових елементів
Lorem ipsum dolor sit amet, vel et sumo aeterno,
.wrapper { width: 666px; }
.inner { margin-left: 500px; }
Слайд 32Математика блокових елементів
Lorem ipsum dolor sit amet, vel et sumo aeterno,
.wrapper { width: 666px; }
.inner {
margin-left: 500px;
margin-right: 66px;
}
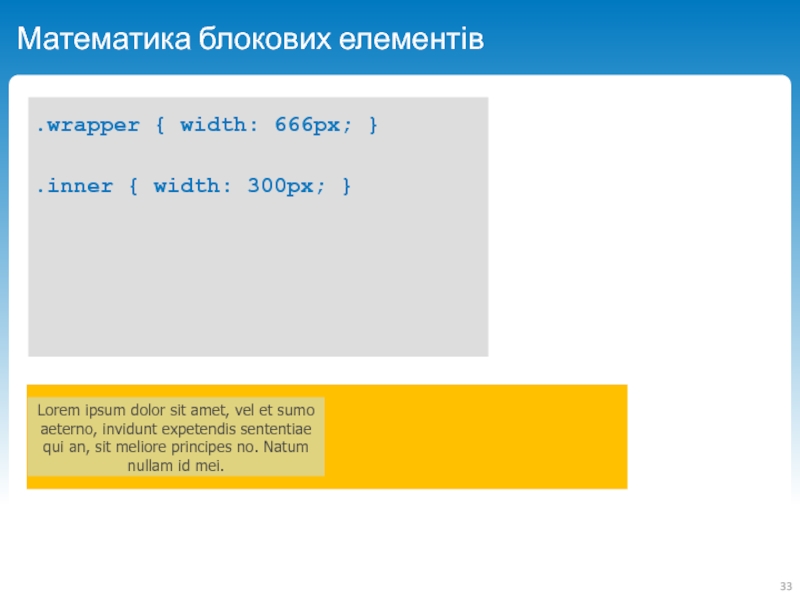
Слайд 33Математика блокових елементів
Lorem ipsum dolor sit amet, vel et sumo aeterno,
.wrapper { width: 666px; }
.inner { width: 300px; }
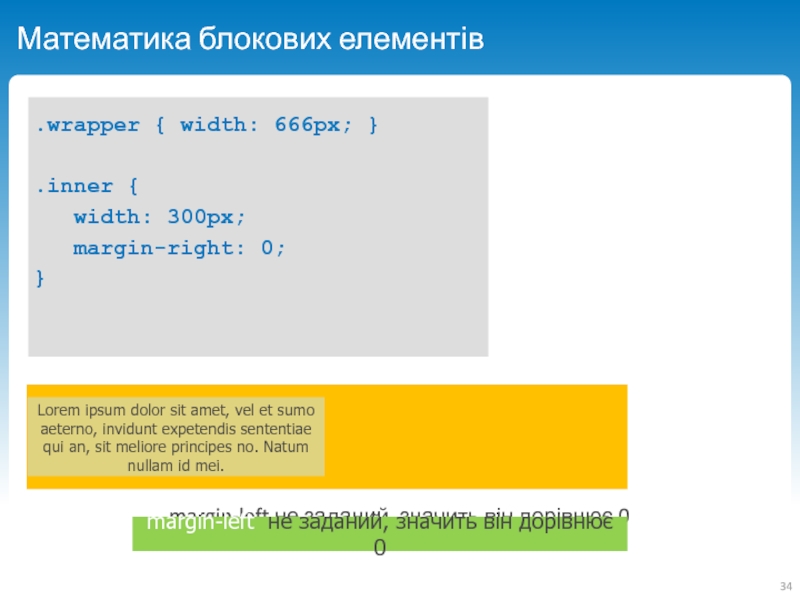
Слайд 34
Математика блокових елементів
margin-left не заданий, значить він дорівнює 0
Lorem ipsum dolor
.wrapper { width: 666px; }
.inner {
width: 300px;
margin-right: 0;
}
margin-left не заданий, значить він дорівнює 0
Слайд 35Математика блокових елементів
Lorem ipsum dolor sit amet, vel et sumo aeterno,
.wrapper { width: 666px; }
.inner {
width: 300px;
margin-left: auto
}
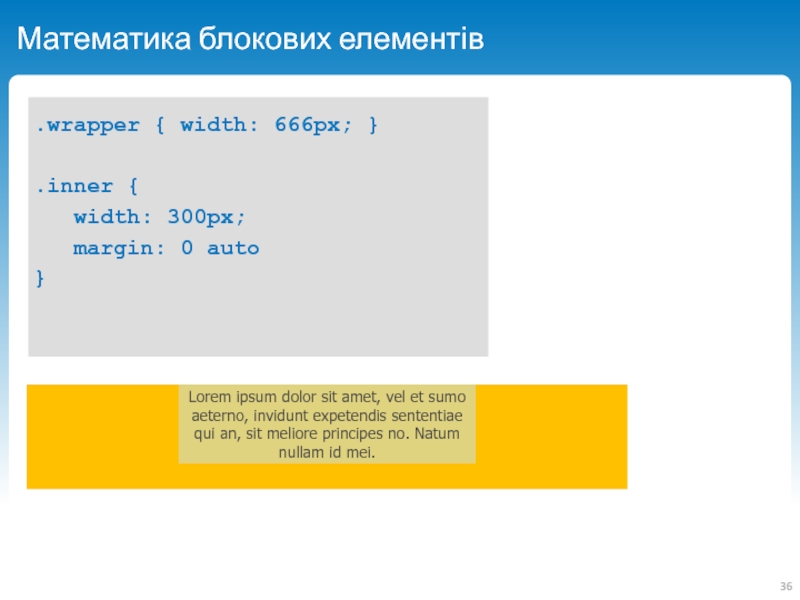
Слайд 36Математика блокових елементів
Lorem ipsum dolor sit amet, vel et sumo aeterno,
.wrapper { width: 666px; }
.inner {
width: 300px;
margin: 0 auto
}
Слайд 37Математика блокових елементів
Lorem ipsum dolor sit amet, vel et sumo aeterno,
.wrapper { width: 666px; }
.inner { margin-right: -100px; }
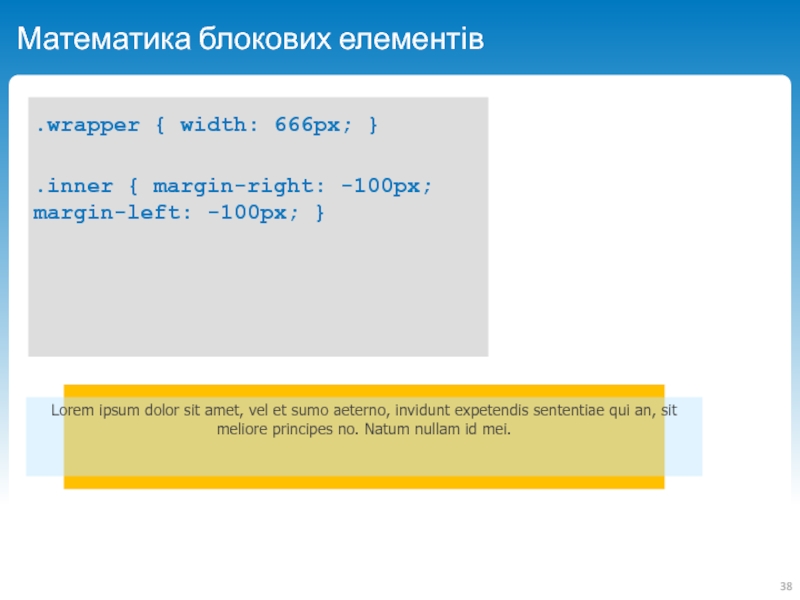
Слайд 38Математика блокових елементів
Lorem ipsum dolor sit amet, vel et sumo aeterno,
.wrapper { width: 666px; }
.inner { margin-right: -100px; margin-left: -100px; }
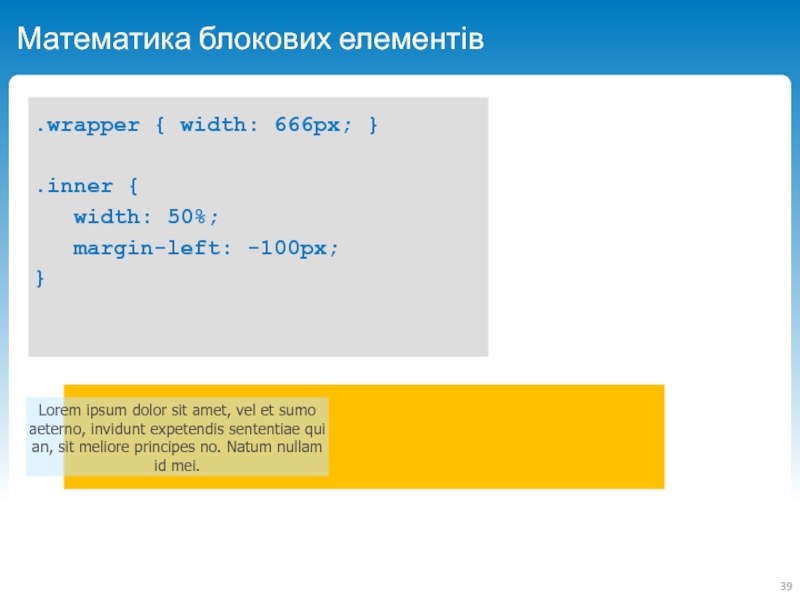
Слайд 39Математика блокових елементів
Lorem ipsum dolor sit amet, vel et sumo aeterno,
.wrapper { width: 666px; }
.inner {
width: 50%;
margin-left: -100px;
}
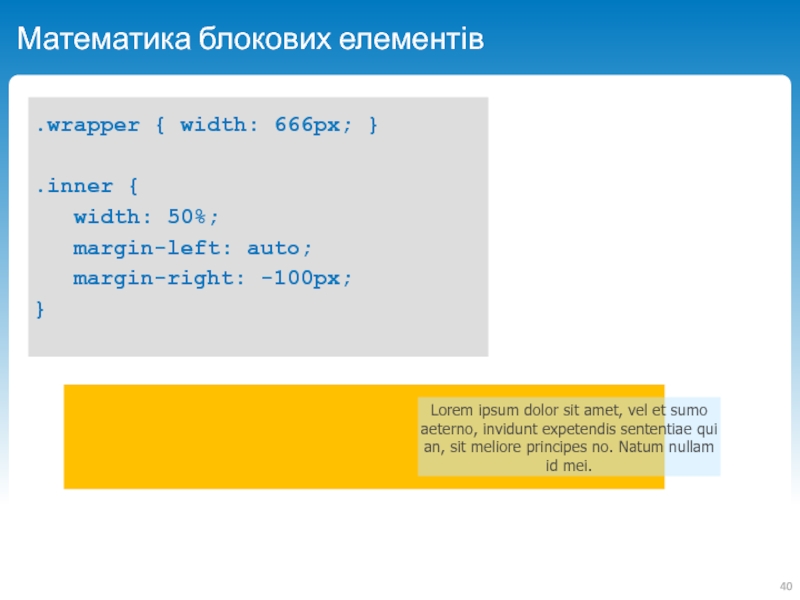
Слайд 40Математика блокових елементів
Lorem ipsum dolor sit amet, vel et sumo aeterno,
.wrapper { width: 666px; }
.inner {
width: 50%;
margin-left: auto;
margin-right: -100px;
}
Слайд 42Схлопування границь
Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt
.first { margin-bottom: 30px; }
.second { margin-top: 60px; }
Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt expetendis sententiae qui an, sit meliore principes no. Natum nullam id mei.
Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt expetendis sententiae qui an, sit meliore principes no. Natum nullam id mei.
Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt expetendis sententiae qui an, sit meliore principes no. Natum nullam id mei.
ОЧІКУВАННЯ
РЕАЛЬНІСТЬ
Слайд 43Схлопування границь
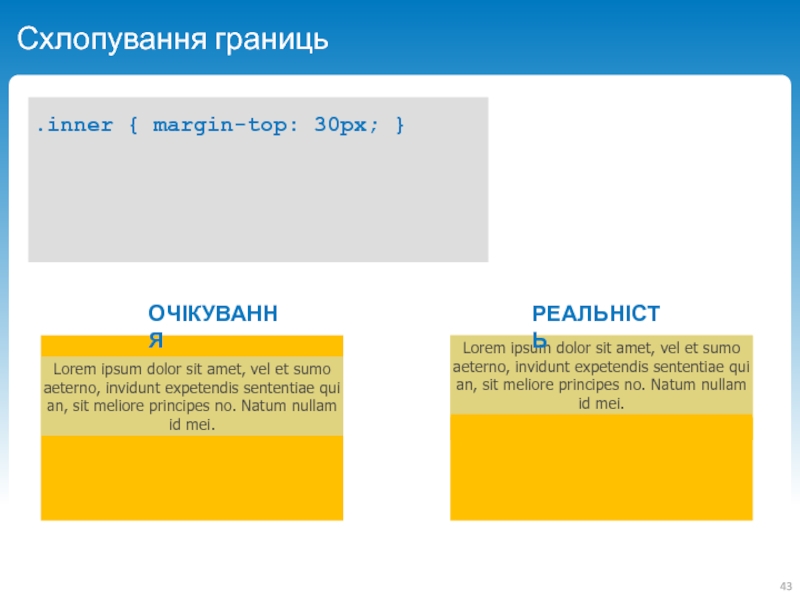
Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt
.inner { margin-top: 30px; }
Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt expetendis sententiae qui an, sit meliore principes no. Natum nullam id mei.
ОЧІКУВАННЯ
РЕАЛЬНІСТЬ
Слайд 44Схлопування границь
Вираховування результуючого margin'а
Якщо у двох блокових елементів, що належать одному
Беруться максимальний і мінімальний серед всіх margin'ов
Якщо максимальний <0, то максимум - 0. Те ж саме з мінімумом
Результуючий margin = max + min
Слайд 45Схлопування границь
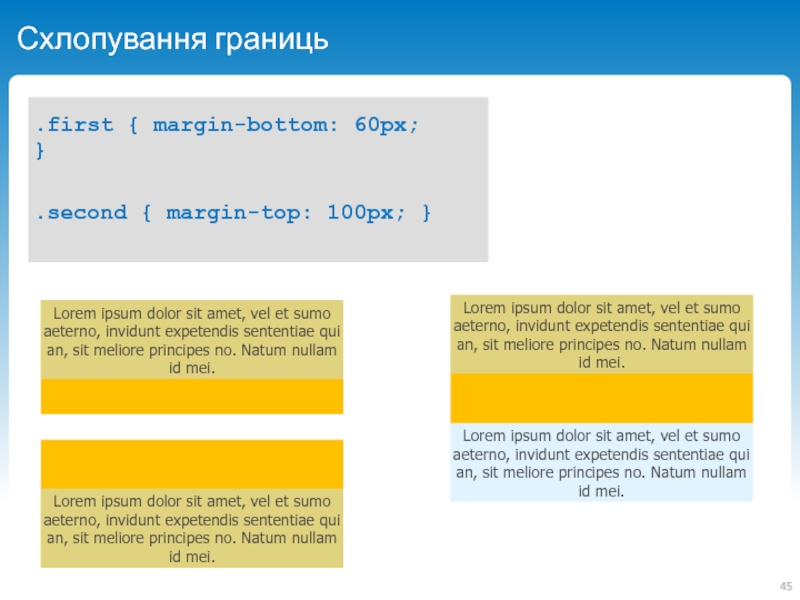
Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt
.first { margin-bottom: 60px; }
.second { margin-top: 100px; }
ОЖИДАНИЕ
РЕАЛЬНОСТЬ
Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt expetendis sententiae qui an, sit meliore principes no. Natum nullam id mei.
Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt expetendis sententiae qui an, sit meliore principes no. Natum nullam id mei.
Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt expetendis sententiae qui an, sit meliore principes no. Natum nullam id mei.
Слайд 46Схлопування границь
Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt
.first { margin-bottom: 60px; }
.second { margin-top: -60px; }
ОЖИДАНИЕ
РЕАЛЬНОСТЬ
Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt expetendis sententiae qui an, sit meliore principes no. Natum nullam id mei.
Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt expetendis sententiae qui an, sit meliore principes no. Natum nullam id mei.
Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt expetendis sententiae qui an, sit meliore principes no. Natum nullam id mei.
Слайд 47Схлопування границь
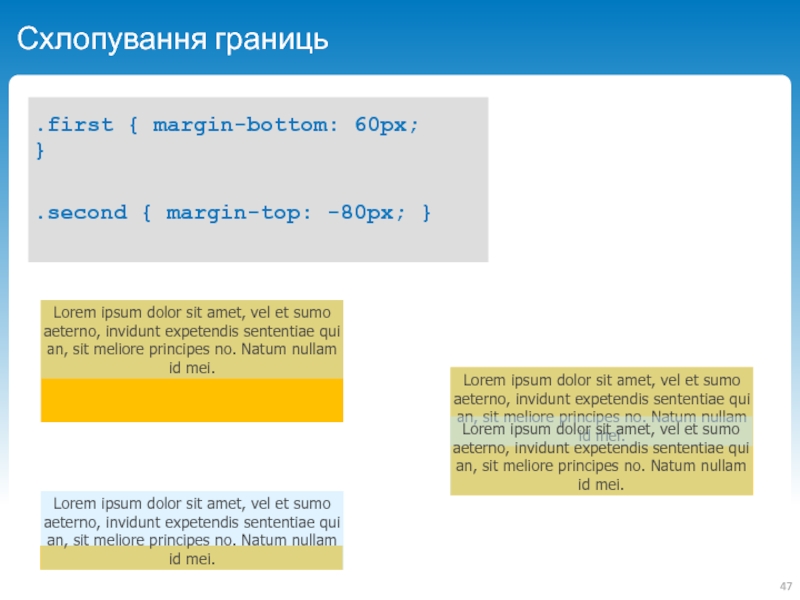
Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt
.first { margin-bottom: 60px; }
.second { margin-top: -80px; }
ОЖИДАНИЕ
РЕАЛЬНОСТЬ
Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt expetendis sententiae qui an, sit meliore principes no. Natum nullam id mei.
Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt expetendis sententiae qui an, sit meliore principes no. Natum nullam id mei.
Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt expetendis sententiae qui an, sit meliore principes no. Natum nullam id mei.
Слайд 51
Бокси інлайн рівня
Елемент рендерится як рядок
Елементи інлайн рівня шикуються зліва направо
Елемент інлайн рівня бере участь в інлайн контексті форматування
Елемент інлайн рівня генерує бокс (и) інлайн рівня
Бере участь в інлайн контексті форматування елемент може створити навколо себе анонімний інлайн бокс
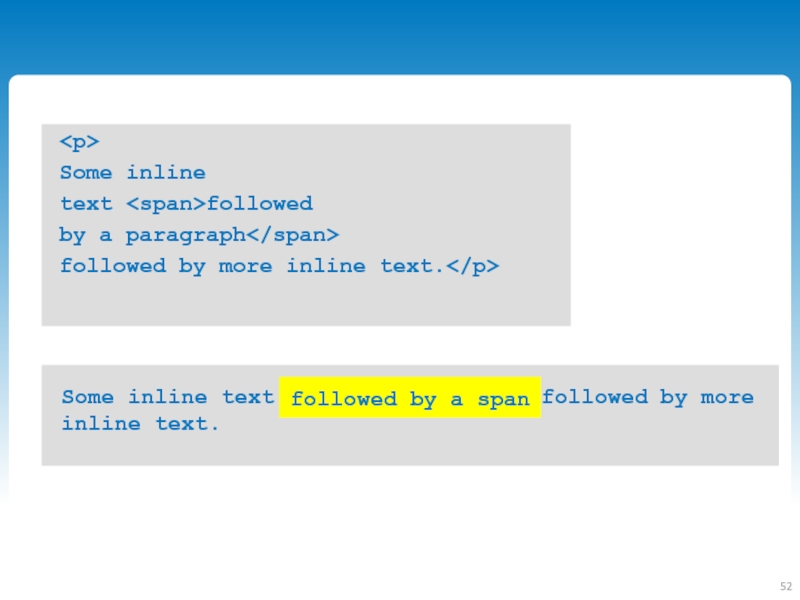
Слайд 52
Some inline
text followed
by a paragraph
followed by more
Some inline text followed by a span followed by more inline text.
followed by a span
Слайд 53Математика inline елементів
не реагує на ширину і висоту
не реагує на вертикальні
padding'і не зачіпають висоту рядка
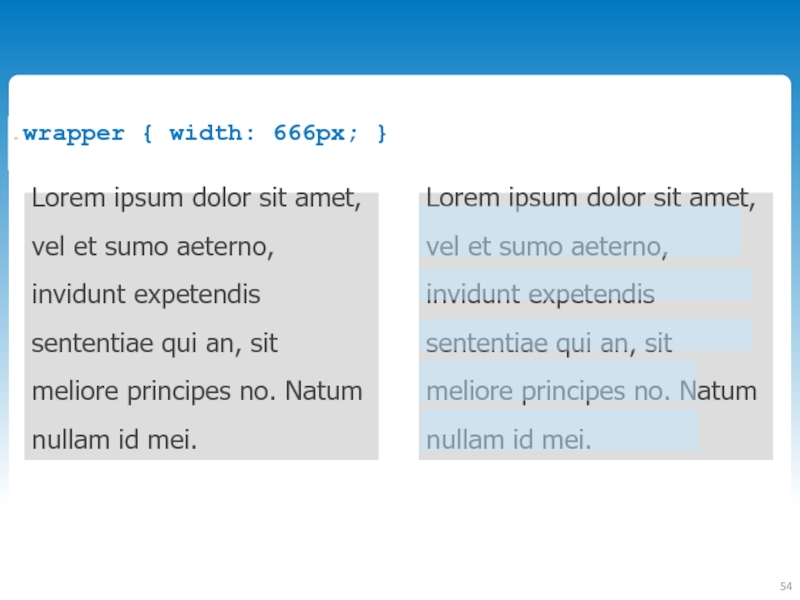
Слайд 54
.wrapper { width: 666px; }
Lorem ipsum dolor sit amet, vel et
Lorem ipsum dolor sit amet, vel et sumo aeterno, invidunt expetendis sententiae qui an, sit meliore principes no. Natum nullam id mei.
Слайд 55Інлайн елементи
b, big, i, small, tt
abbr, acronym, cite, code, dfn, em,
a, bdo, br, img, map, object, q, script, span, sub, sup
button, input, label, select, textarea
Слайд 57Математика inline-block елементів
реагує на ширину і висоту
реагує на вертикальні margin'и
padding'і зачіпають
створює усередині себе новий блоковий контекст