CSS
- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
CSS (каскадные таблицы стилей) презентация
Содержание
- 1. CSS (каскадные таблицы стилей)
- 2. Цель создания CSS CSS используется создателями веб-страниц
- 3. Базовый синтаксис CSS В HTML это
- 4. { : ; :
- 5. Связь CSS и HTML Метод 1:
- 6. Метод 2: внутри тега style
- 7. Метод 3: внешний (ссылка на таблицу стилей)
- 8. My document
- 9. Иерархия элементов внутри документа HTML-документы строятся на
- 10. Например, в документе присутствуют два абзаца p,
- 11. Селекторы
- 15. Классы и идентификаторы элементов Класс или идентификатор
- 16. Основное отличие между классами элементов и идентификаторами
- 17. default.htm
- 19. Цвет и фон color – цвет
- 20. Названия цветов ИмяКодОписание white #ffffff или #fffБелый
- 21. Цвет переднего плана : свойство 'color' h1 {color: #ff0000;}
- 22. Свойство 'background-color' body { background-color:
- 23. Фоновые изображения [background-image] body
- 24. Повторение/мультипликация фонового изображения [background-repeat] background-repeat: no-repeat –
- 25. body { background-color: #FFCC66; background-image: url("butterfly.gif");
- 26. Блокировка фонового изображения [background-attachment] body
- 27. Расположение фонового рисунка [background-position] содержит два значения:
- 28. Расположение фонового рисунка [background-position]
- 29. body { background-color: #FFCC66; background-image: url("butterfly.gif");
- 30. Шрифты font-family - семейство используемого
- 31. Семейство шрифта [font-family] Для задания шрифта может
- 32. Семейство шрифта [font-family]
- 33. h1 { font-family: arial, verdana,
- 34. Стиль шрифта [font-style] h1 {
- 35. Вариант шрифта [font-variant] h1 {
- 36. Вес шрифта [font-weight] normal – стандартная
- 37. Размер шрифта [font-size] h1 {
- 39. Сокращённая запись [font] p {
- 40. ТЕКСТ text-indent - величина отступа для первой
- 41. Отступы [text-indent] p {text-indent: 30px;}
- 42. Выравнивание текста [text-align] center –по центру;
- 43. Декоративный вариант [text-decoration] line-through – зачеркнутый
- 44. Декоративный вариант [text-decoration] h1 {text-decoration: underline;}h2 {text-decoration: overline;}h3 {text-decoration: line-through;}
- 45. Интервал между буквами [letter-spacing] h1 {letter-spacing: 6px;} p {letter-spacing: 3px;}
- 46. Трансформация текста [text-transform] capitalize Капитализирует каждое
- 47. Трансформация текста [text-transform] h1 {text-transform: uppercase;}li {text-transform: capitalize;}
- 48. Ссылки a {color: blue;} a:link
- 49. a:hover {color: orange; font-style: italic;}
- 50. a:hover {letter-spacing: 10px;font-weight:bold;color:red;}
- 51. UPPERCASE и lowercase a:hover { text-transform: uppercase; font-weight:bold; color:blue; background-color:yellow;}
- 52. Удаление подчёркивания ссылок a {text-decoration:none;} a:link {color: blue;text-decoration:none;}a:visited {color: purple;text-decoration:none;}a:active {background-color: yellow;text-decoration:none;}a:hover {color:red;text-decoration:none;}
- 53. Боксовая модель margin – величина отступа от
- 54. Боксовая модель
- 55. margin
- 56. margin Количество значений 1 - отступы будут
- 57. margin Отступы прозрачны, на них не распространяется
- 58. padding
- 59. Ширина блока
- 60. Высота блока
- 61. body {margin: 100px 40px 10px 70px;} p {text-align:justify}
- 62. body {margin: 100px 40px 10px 70px;} p{margin: 5px 50px 5px 50px; text-align:justify;}
- 63. h1{background: yellow;} h2{background: orange;}
- 64. h1{background: yellow; padding: 20px 20px 20px 80px;} h2{background: orange; padding-left:120px;}
- 65. Рамки border-width border-color border-style border
- 66. h1 {border-width: thick; border-style: dotted;
- 68. h1 {border-top-width: thick; border-top-style: solid;
- 69. – контейнер представляет собой прямоугольную область.
- 70. top left content right bottom
- 71. Управление размещением элементов Для управления размещением элементов
- 72. Всплывающие элементы (поплавки) HTML-код для
- 73. колонки Haec disserens qua de re
- 74. Свойство clear Атрибут clear может принимать следующие
- 75. Свойство clear Bill Gatescausas naturales
- 77. #top { height: 20px;
- 78. Позиционирование элементов
- 79. Если мы хотим расположить его на
- 80. Абсолютное позиционирование #box1 {position:absolute;top: 50px;left:
- 82. Относительное позиционирование #dog1 {position:relative;left: 350px;bottom:
- 84. Наслоение с помощью z-index (Слои)
- 85. #ten_of_diamonds {position: absolute;left: 100px;bottom: 100px;z-index: 1;}
Слайд 1CSS (англ. Cascading Style Sheets — каскадные таблицы стилей) — формальный
язык описания внешнего вида документа, написанного с использованием языка разметки.
Слайд 2Цель создания CSS
CSS используется создателями веб-страниц для задания цветов, шрифтов, расположения
отдельных блоков и других аспектов представления внешнего вида этих веб-страниц. Основной целью разработки CSS являлось разделение описания логической структуры веб-страницы (которое производится с помощью HTML или других языков разметки) от описания внешнего вида этой веб-страницы (которое теперь производится с помощью формального языка CSS).
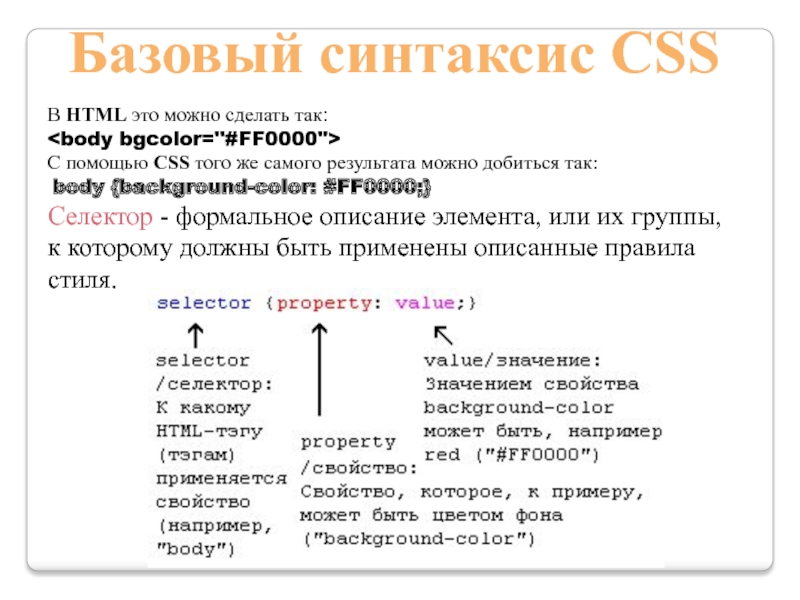
Слайд 3Базовый синтаксис CSS
В HTML это можно сделать так:
bgcolor="#FF0000">
С помощью CSS того же самого результата можно добиться так:
body {background-color: #FF0000;}
Селектор - формальное описание элемента, или их группы, к которому должны быть применены описанные правила стиля.
С помощью CSS того же самого результата можно добиться так:
body {background-color: #FF0000;}
Селектор - формальное описание элемента, или их группы, к которому должны быть применены описанные правила стиля.
Слайд 5Связь CSS и HTML
Метод 1: In-line (атрибут style тега)
This is a red page