- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
CSS. Группировка. Идентификаторы. Классы. Псевдоклассы и псевдоэлементы презентация
Содержание
- 1. CSS. Группировка. Идентификаторы. Классы. Псевдоклассы и псевдоэлементы
- 2. Группирование Стиль для каждого селектора
- 3. Пример h1 { font-family: Arial,
- 4. Сгруппированные селекторы Селектор1, Селектор2, ...
- 5. Пример h1, h2, h3 { font-family: Arial,
- 6. Задание: Задайте для тегов a, p –
- 7. Идентификация элементов Определение иденификатора #имя_id {
- 8. Определение идентификатора для тега Тег#Имя_id {
- 9. Обращение к идентификатору Пример:
- 10. Пример #blok { position: absolute;
- 11. Задание Создайте уникальные стили, для каждого из заголовков, например разные цвета
- 12. Классы Определение класса .имя_класса { свойство1: значение;
- 13. Определение класса для тега Тэг.Имя_класса {
- 14. Обращение к классу < Тег class
- 15. Применение нескольких классов одновременно .for_font {
- 16. Задание: Задать стиль для первой буквы в абзаце (размер, начертание, цвет и вес)
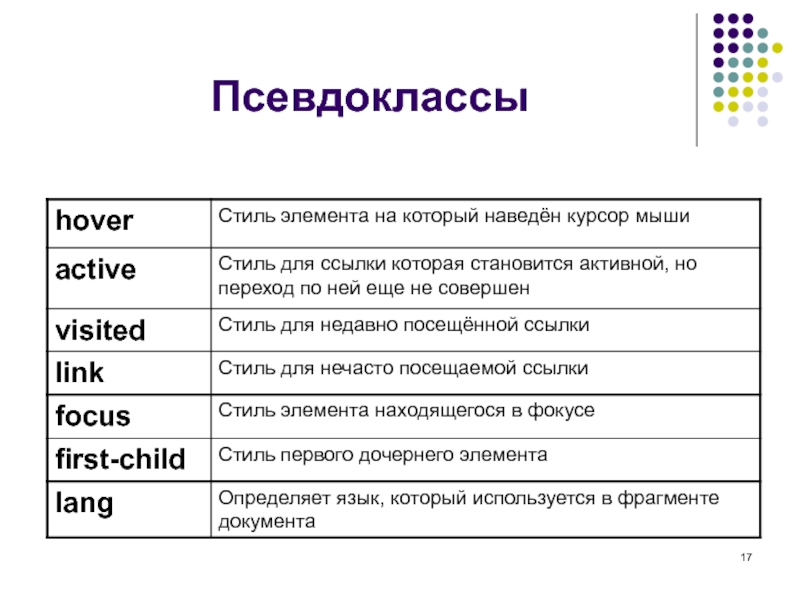
- 17. Псевдоклассы
- 18. :hover tr { background-color: #fff8dc; color: #008;
- 19. Ссылки a { color: blue; }
- 20. Псевдокласс first-child блок родитель первый дочерний элемент второй дочерний элемент
- 21. :first-child div { background-color: #c0e4ff; }
- 22. :focus input:focus {color: red}
- 23. :lang Язык может быть: ru - Русский
- 24. p:lang(ru) {color: blue;} p:lang(en) {color: red;}
- 25. Кавычки Псевдокласс lang позволяет определять вид кавычек для цитат
- 26. Пример: q:lang(en) {quotes: "\201C" "\201D"} q:lang(de) {quotes:
- 27. Задание: При наведении на ссылку – увеличивать
- 28. Псевдоэлементы
- 29. :first-letter p:first-letter { font: bold 24px Verdana; color:#ff0000; }
- 30. :first-line p:first-line { font: 16px Arial; color: #f00; }
- 31. ::selection p::selection { color: #f00; background: #0f0; }
- 32. Задание: Задать стиль для первой буквы ссылки
Слайд 2Группирование
Стиль для каждого селектора
Селектор {
свойство1: значение;
свойство2: значение;
………………………..
}
Слайд 3Пример
h1 {
font-family: Arial, sans-serif;
font-size: 12pt;
color: yellow;
}
h2 {
font-family: Arial, sans-serif;
font-size: 110%;
color: green;
}
h3 {
font-family: Arial, sans-serif;
font-size: 12px;
color: red;
}
Слайд 4Сгруппированные селекторы
Селектор1, Селектор2, ... СелекторN { свойство1: значение;
свойство2: значение;
………………………..
}
Слайд 5Пример
h1, h2, h3 { font-family: Arial, sans-serif; }
h1{
font-size: 12pt;
color: yellow;
}
h2 {
font-size: 110%;
color: green;
}
h3 {
font-size: 12px;
color: red;
}
Слайд 6Задание:
Задайте для тегов a, p – общую фурнитуру текста; цвет текста
Слайд 7Идентификация элементов
Определение иденификатора
#имя_id {
свойство1: значение;
свойство2: значение;
………………………..
}
Пример:
#my_id {
color: green;
}
Слайд 8Определение идентификатора для тега
Тег#Имя_id {
свойство1: значение;
свойство2: значение; ...
}
Пример:
Слайд 9Обращение к идентификатору
Пример:
Для
этого абзаца применен идентифиатор my_id
<р> Для этого абзаца никакой идентифиатор не применен
<р id = id2> Идентифиатор id2 можно применять только для абзацев
<р> Для этого абзаца никакой идентифиатор не применен
<р id = id2> Идентифиатор id2 можно применять только для абзацев
Слайд 10Пример
#blok {
position: absolute;
left: 30px;
top: 150px;
width: 300px;
height: 200px;
background: grey; }
КОНТЕНТ БЛОКА
Слайд 12Классы
Определение класса
.имя_класса {
свойство1: значение;
свойство2: значение;
………………………..
}
Пример:
.myclass {
color: #FFBB00;
}
Слайд 13Определение класса для тега
Тэг.Имя_класса {
свойство1: значение;
свойство2: значение;
……………………….....
}
Пример:
Слайд 14Обращение к классу
< Тег class = Имя_класса>
Пример:
myclass> Для этого абзаца применен класс myclass
<р> Для этого абзаца не применен класс
<р class = class1 > Этот класс можно применять только для абзацев
<р> Для этого абзаца не применен класс
<р class = class1 > Этот класс можно применять только для абзацев
Слайд 15Применение нескольких классов одновременно
.for_font {
font-size: 14pt; }
.for_color {
color: green; }
Текст
Слайд 18:hover
tr {
background-color: #fff8dc;
color: #008;
font-size: 16px;
}
tr:hover {
background-color: #b8860b;
color: #fff;
font-size: 25px;
}
Слайд 19Ссылки
a { color: blue; }
a:link { color: green; }
a:visited
{ color: red; }
a:active { background-color: cyan; }
a:hover {
letter-spacing: 10px;
font-weight: bold;
color: red; }
a:active { background-color: cyan; }
a:hover {
letter-spacing: 10px;
font-weight: bold;
color: red; }