- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
CSS (Cascading Style Sheets) презентация
Содержание
- 1. CSS (Cascading Style Sheets)
- 2. Cascading Style Sheets CSS (каскадные листы/таблицы стилей) —
- 3. Идея использования HTML совместно с CSS
- 4. Разделение оформления и структуры документа дает такие
- 5. Уровни CSS ПРИ РАЗРАБОТКЕ СТАНДАРТА CSS КОНСОРЦИУМ
- 7. Способы включения CSS в HTML Использование
- 8. Встраиваемые стили Описание стиля располагается непосредственно
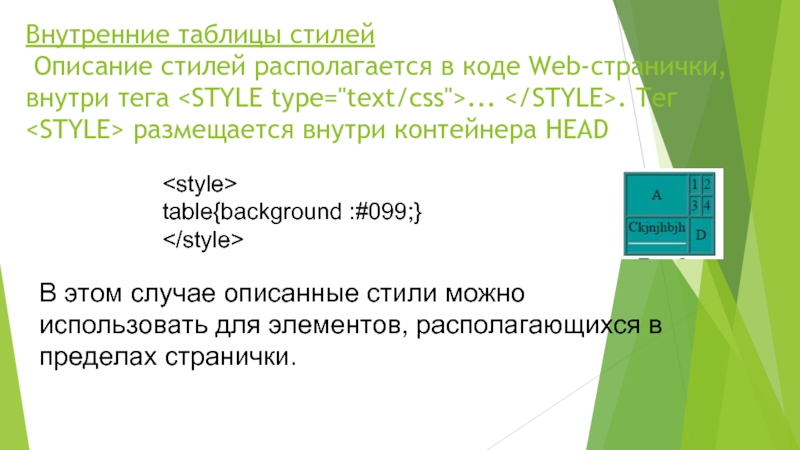
- 9. Внутренние таблицы стилей Описание стилей располагается
- 10. Внешние таблицы стилей Информация о стилях
- 11. Подключение файла *.css
- 12. MIME-типы Internet media type (MIME – Multipurpose Internet Mail/Media Extension) Подробнее см. http://ru.wikipedia.org/wiki/MIME
- 13. Базовый синтаксис
- 14. Синтаксис CSS
- 15. Типы селекторов В качестве селекторов (имен
- 16. Типы селекторов 1. Универсальный селектор 2. Селектор
- 17. Универсальный селектор один стиль для всех
- 18. Селектор тегов В качестве селектора может выступать
- 19. Селектор атрибутов Устанавливает стиль для элемента, если
- 20. CSS Пример: A[href$=".ru"] { /* Если ссылка
- 21. Селектор по классу к элементам страницы добавляем
- 22. Селектор по идентификатору задаем элементу страницы
- 23. Идентификаторы или классы?????
- 24. Контекстный селектор При создании веб-страницы
- 25. Контекстный селектор Пример HTML Жирное начертание
- 26. Контекстный селектор HTML Русская кухня
- 27. Дочерний селектор Дочерним называется элемент, который непосредственно
- 28. Дочерний селектор Селектор 1 > Селектор 2
- 29. Соседний селектор Соседними называются элементы веб-страницы,
- 30. Соседний селектор Пример HTML Lorem ipsum
- 31. Псевдоклассы :first-child применяет стилевое оформление к первому дочернему
- 32. Псевдоэлементы :before и :after Псевдоэлемент :before применяется для отображения желаемого контента
- 33. Свойство 'Свойство 'content' Текстовое содержимое Значением
- 34. Пример ol>li) используются для того, чтобы не
- 35. h1::before {
- 36. Виды верстки Блочная верстка Табличная верстка Верстка flexbox
- 37. Табличная верстка Создаётся с помощью обычной таблицы,
- 38. Блочная верстка
- 39. Табличная верстка
- 40. Блочная верстка
- 41. Блочная верстка - является блочным элементом
- 43. Display - Многоцелевое свойство, которое определяет, как элемент должен быть показан в документе.
- 46. Padding Устанавливает значение полей вокруг содержимого элемента.
- 47. float Left - Выравнивает элемент
- 48. Пример float:left; нижняя граница предыдущего плавучего
- 49. Обтекание и очистка
- 50. position Absolute - абсолютно позиционирован, при
- 51. fixed привязывается к указанной свойствами left, top, right и bottom точке
- 52. relative Положение элемента устанавливается относительно его
- 53. static Элементы отображаются как обычно. Использование
- 54. overflow Свойство overflow управляет отображением содержания блочного элемента,
- 56. z-index Любые позиционированные элементы на веб-странице
- 57. z-index: число | auto | inherit Число
- 58. Пример Слой 1 наверху Ссылка
- 59. Пример .block1 { width:
- 60. Шрифт
- 61. Текст
- 66. Цвет
- 67. 2. Новые формы представления цвета
- 68. 2) HSL (Hue,
- 69. HTML: CSS: One
- 70. 3) HSLA (Hue,
- 71. Списки
- 72. border Универсальное свойство border позволяет одновременно установить толщину,
- 73. 5. CSS свойства 1) Заокругленые
- 74. background: teal; border-radius:
- 75. border-radius позволяет дополнительно
- 76. div{
- 77. Значення border-radius можна
- 78. 2) Тень от
- 79. div{
- 80. div{
- 81. Можна задавати кілька
- 82. 3) Тінь від
- 83. Таблицы border-collapse - Устанавливает, как отображать границы
- 84. empty-cells Задает отображение границ и фона в ячейке, если она пустая.
- 85. Ссылки Псевдоклассы при работе со ссылками
- 86. Размеры height Устанавливает высоту элементов. max-height Устанавливает
- 87. Мнемоники Специальные символы отображаются в текстах в
- 88. Приоритеты браузеров, которыми они руководствуются при обработке
- 89. Специфичность Если к одному элементу одновременно
- 90. Самый высокий приоритет имеет атрибут style. Это правило
- 91. Задание Каким цветом будут пункты списка и почему?
- 92. 1. В какой строке содержится ошибка? 1H1
- 93. Вопросы
Слайд 1Cascading Style Sheets
Данильченко Анна Александровна
Преподаватель кафедры программного обеспечения систем ЖГТУ
Слайд 2Cascading Style Sheets
CSS (каскадные листы/таблицы стилей) — это язык для описания стилей,
которые задают внешний вид документов, написанных при помощи языков разметки.
CSS позволяет устанавливать цвета, шрифты, отступы, фоны, размеры, управлять местоположением (позиционированием) и обтеканием элементов, реализовывать различные оформительские решения.
CSS позволяет устанавливать цвета, шрифты, отступы, фоны, размеры, управлять местоположением (позиционированием) и обтеканием элементов, реализовывать различные оформительские решения.
Слайд 3Идея использования
HTML совместно с CSS
Разделение структуры и оформления документа.
HTML используется
для описания логической структуры документа (выделения заголовков, подзаголовков, абзацев, таблиц, гиперссылок и других базовых логических элементов)
CSS описывает физическое форматирование документа (как должен выглядеть тот или иной логический элемент документа)
Слайд 4Разделение оформления и структуры документа дает такие преимущества:
возможность параллельной разработки/модификации
документа и его оформления/дизайна.
расширенные возможности по сравнению с HTML;
возможность одновременного изменения внешнего вида множества документов при помощи одной таблицы стилей;
возможность установки различного форматирования для различных носителей информации (экран, печать и т. п.).
расширенные возможности по сравнению с HTML;
возможность одновременного изменения внешнего вида множества документов при помощи одной таблицы стилей;
возможность установки различного форматирования для различных носителей информации (экран, печать и т. п.).
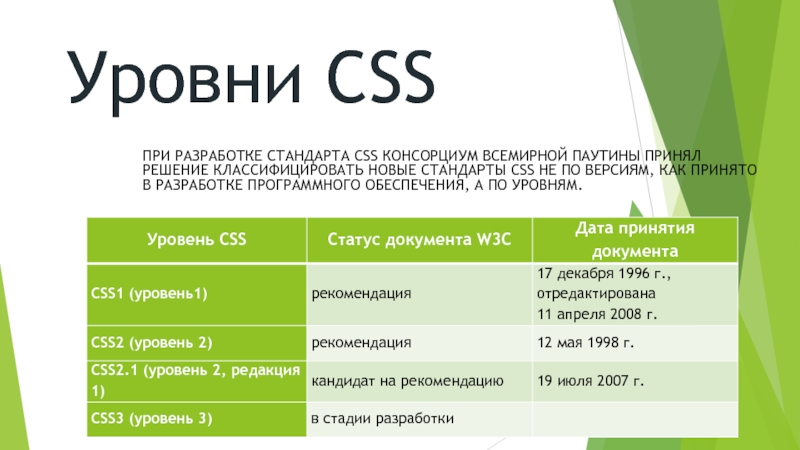
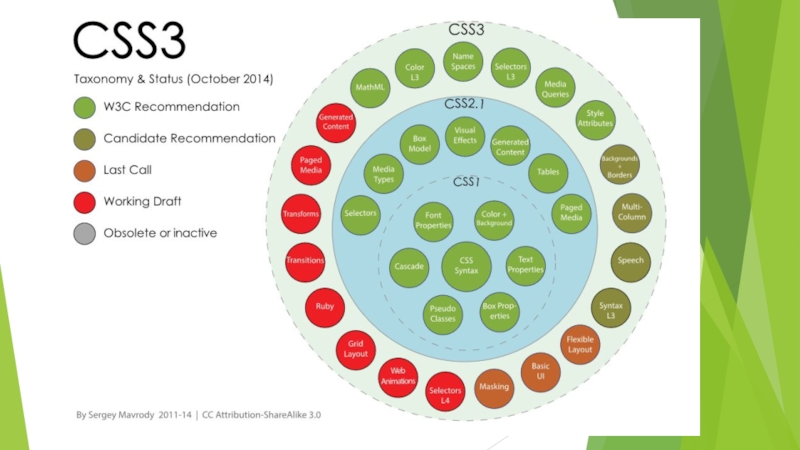
Слайд 5Уровни CSS
ПРИ РАЗРАБОТКЕ СТАНДАРТА CSS КОНСОРЦИУМ ВСЕМИРНОЙ ПАУТИНЫ ПРИНЯЛ РЕШЕНИЕ КЛАССИФИЦИРОВАТЬ
НОВЫЕ СТАНДАРТЫ CSS НЕ ПО ВЕРСИЯМ, КАК ПРИНЯТО В РАЗРАБОТКЕ ПРОГРАММНОГО ОБЕСПЕЧЕНИЯ, А ПО УРОВНЯМ.
Слайд 7Способы включения CSS в HTML
Использование внешних таблиц стилей
Использование внутренних таблиц
стилей
Использование встраиваемых стилей
Использование встраиваемых стилей
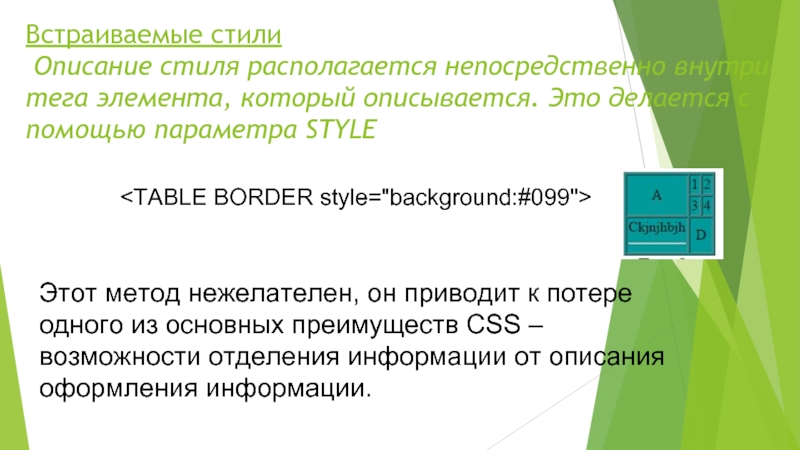
Слайд 8Встраиваемые стили Описание стиля располагается непосредственно внутри тега элемента, который описывается.
Это делается с помощью параметра STYLE