- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
BOM- И DOM-ОБЪЕКТНЫЕ МОДЕЛИ БРАУЗЕРА презентация
Содержание
- 1. BOM- И DOM-ОБЪЕКТНЫЕ МОДЕЛИ БРАУЗЕРА
- 2. Троицкий Д.И. Интернет-технологии За окно браузера отвечает
- 3. Троицкий Д.И. Интернет-технологии Иерархическая структура объектной модели
- 4. Троицкий Д.И. Интернет-технологии Объект document. Обладает коллекциями
- 5. Троицкий Д.И. Интернет-технологии Объект screen. Предоставляет сценарию
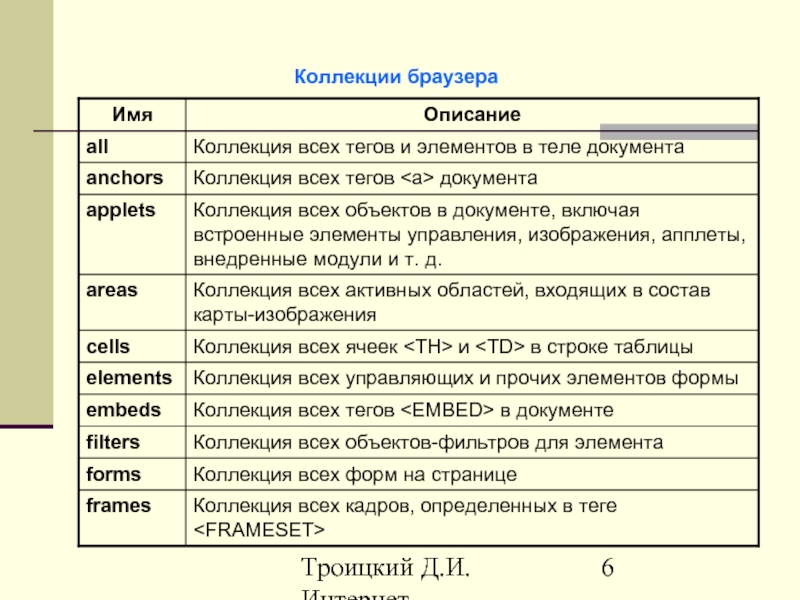
- 6. Троицкий Д.И. Интернет-технологии Коллекции браузера
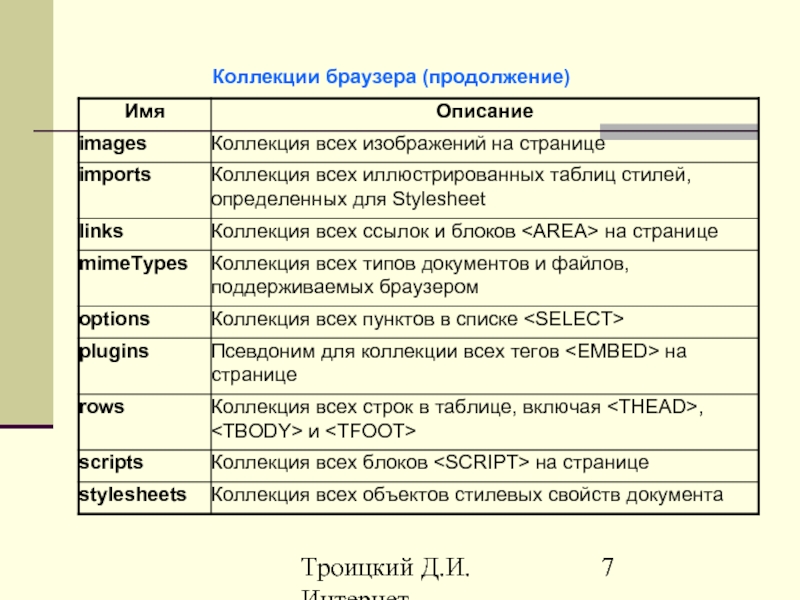
- 7. Троицкий Д.И. Интернет-технологии Коллекции браузера (продолжение)
- 8. Троицкий Д.И. Интернет-технологии DOM - объектная модель
- 9. Троицкий Д.И. Интернет-технологии Представление HTML-документа в виде древовидной структуры
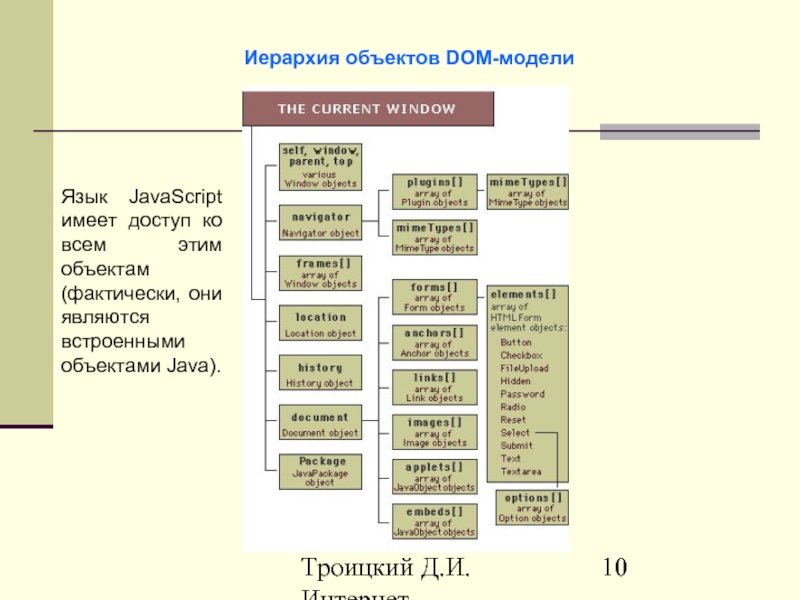
- 10. Троицкий Д.И. Интернет-технологии Иерархия объектов DOM-модели
- 11. Троицкий Д.И. Интернет-технологии В модели DOM к
- 12. Троицкий Д.И. Интернет-технологии Для получения коллекции всех
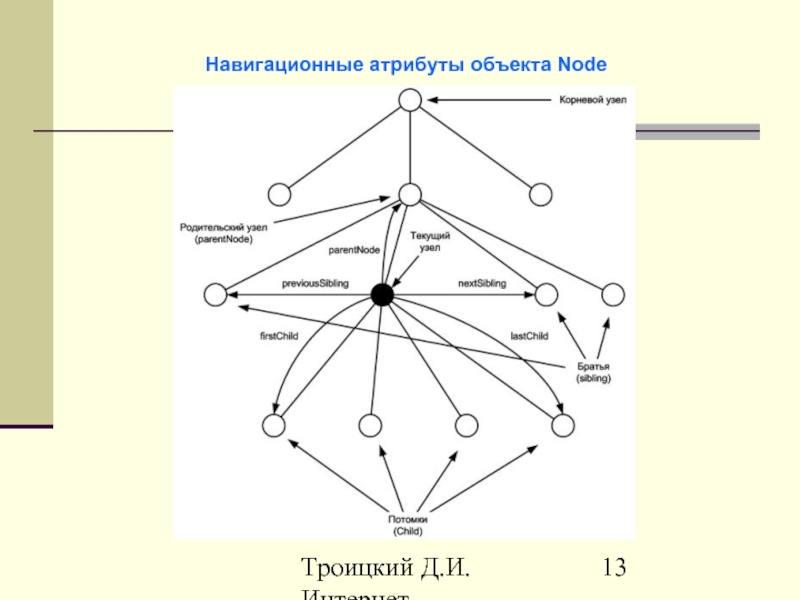
- 13. Троицкий Д.И. Интернет-технологии Навигационные атрибуты объекта Node
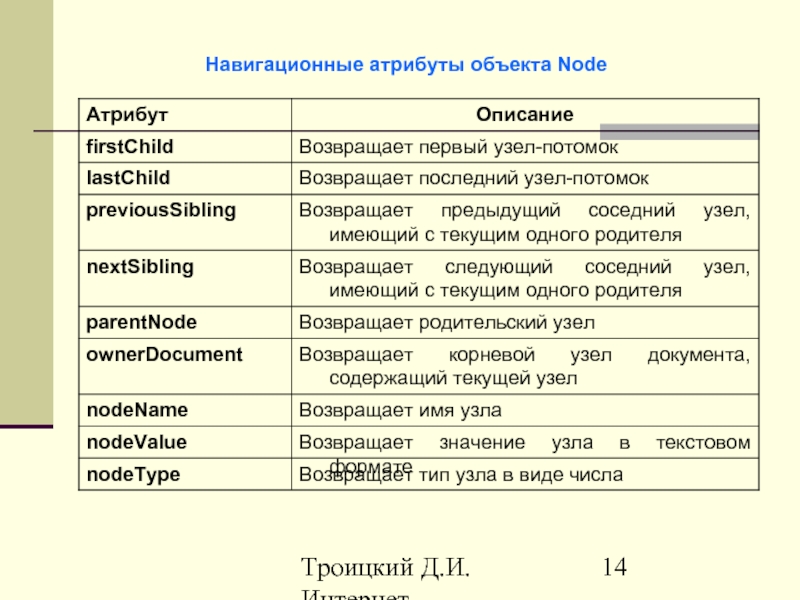
- 14. Троицкий Д.И. Интернет-технологии Навигационные атрибуты объекта Node
- 15. Троицкий Д.И. Интернет-технологии Часто требуется динамически формировать
- 16. Троицкий Д.И. Интернет-технологии Вновь созданные объекты добавляются
- 17. Троицкий Д.И. Интернет-технологии Пример динамической
- 18. Троицкий Д.И. Интернет-технологии Для чтения и установки атрибутов используются следующие методы объекта Element.
- 19. Троицкий Д.И. Интернет-технологии Как правило, программы для
Слайд 1Троицкий Д.И. Интернет-технологии
BOM- И DOM-ОБЪЕКТНЫЕ МОДЕЛИ БРАУЗЕРА
Лекция 12
Кафедра «Автоматизированные станочные системы»
Dept.
Слайд 2Троицкий Д.И. Интернет-технологии
За окно браузера отвечает так называемая BOM-модель (Browser Object
Для обращения из программы на JavaScript и других языках к отдельным элементам как Web-страницы, так и окна браузера используются два набора встроенных объектов со свойствами, методами и событиями.
Коллекция – динамический массив, хранящий ту или информацию или ссылки на объекты. Например, все теги документа хранятся в коллекции тегов, все изображения – в коллекции images и т.д.
Слайд 3Троицкий Д.И. Интернет-технологии
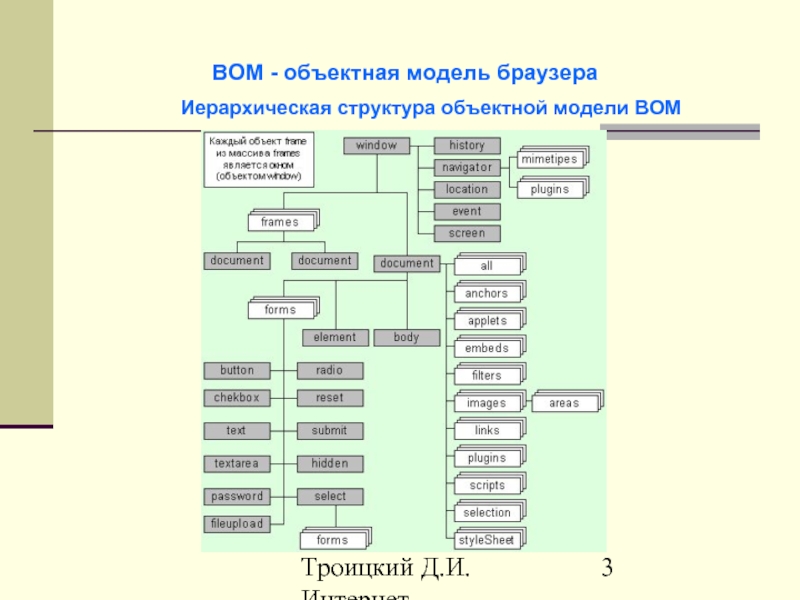
Иерархическая структура объектной модели ВОМ
BOM - объектная
Слайд 4Троицкий Д.И. Интернет-технологии
Объект document. Обладает коллекциями и свойствами, представляющими все содержимое
Объект history. Содержит информацию об URL-адресах страницы, посещенных клиентом, хранящуюся в журнале браузера. Позволяет сценарию перемещаться по журналу.
Объект event. Глобальный объект, позволяющий программе обращаться к параметрам события.
Объект location. Содержит информацию о текущем URL. Предоставляет методы, позволяющие перезагрузить страницу.
Объект MimeType. Предоставляет информацию о типе данных MIME текущей страницы.
Основные объекты браузера
Объект navigator. Этот объект представляет собой браузер и содержит информацию о его производителе, версии и возможностях.
Слайд 5Троицкий Д.И. Интернет-технологии
Объект screen. Предоставляет сценарию информацию о разрешающей способности и
Объект Selection. Возвращает активный выделенный участок на экране. Предоставляет доступ к выделенным элементам, в том числе к тексту страницы.
Объект Style. Предоставляет доступ к отдельным стилевым свойствам элемента, которые заранее заданы таблицей стилей или строковым стилевым тегом на странице.
Объект Stylesheet. Этот объект представляет все стили одной таблицы стилей из коллекции stylesheets.
Объект TextRange. Этот объект представляет текстовый поток HTML-документа. Он может быть использован для чтения и записи текста в пределах страницы.
Объект window. Этот объект ссылается на текущее окно, которое может быть как окном верхнего уровня, так и кадром, созданным с помощью тега
Слайд 8Троицкий Д.И. Интернет-технологии
DOM - объектная модель документа
Объектная модель документа (Document
В отличие от объектной модели браузера (BOM), которая уникальна для каждого браузера, объектная модель документа является стандартна и должна поддерживаться всеми браузерами.
В DOM документ представляется в виде древовидной структуры. Это обеспечивает унифицированный способ навигации по документу.
Слайд 10Троицкий Д.И. Интернет-технологии
Иерархия объектов DOM-модели
Язык JavaScript имеет доступ ко всем
Слайд 11Троицкий Д.И. Интернет-технологии
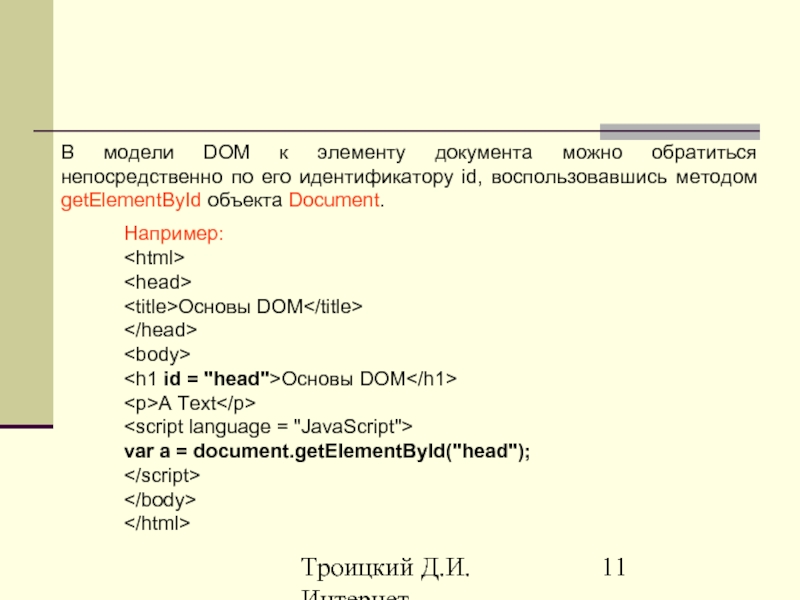
В модели DOM к элементу документа можно обратиться непосредственно
Например:
Основы DOM
A Text
Слайд 12Троицкий Д.И. Интернет-технологии
Для получения коллекции всех элементов, соответствующих какому-либо тегу, используется
Например, команда
var a = document.getElementsByTagName("TD")
присвоит переменной a коллекцию всех элементов
Чтобы воспользоваться преимуществом древовидной структуры, принятой в DOM для представления документа, следует использовать навигационные атрибуты.
Слайд 15Троицкий Д.И. Интернет-технологии
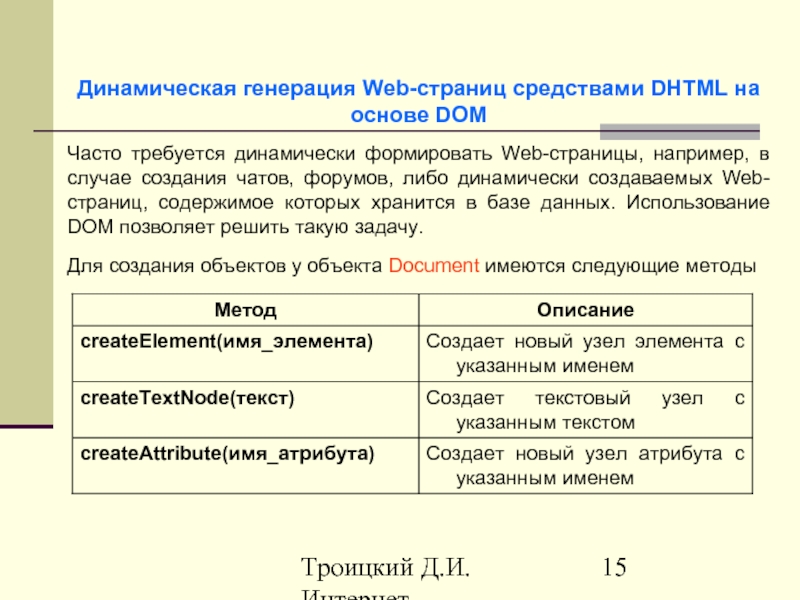
Часто требуется динамически формировать Web-страницы, например, в случае создания
Для создания объектов у объекта Document имеются следующие методы
Динамическая генерация Web-страниц средствами DHTML на основе DOM
Слайд 16Троицкий Д.И. Интернет-технологии
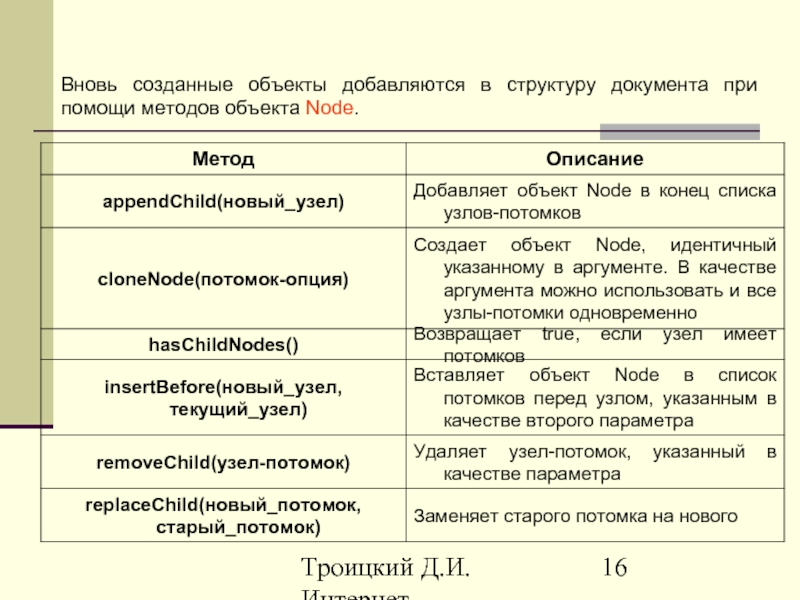
Вновь созданные объекты добавляются в структуру документа при помощи
Слайд 17Троицкий Д.И. Интернет-технологии
Пример динамической генерации документа
var newText;
var newElem;
newText
newElem = document.createElement("H1");
newElem.appendChild(newText);
document.body.appendChild(newElem);
newText = document.createTextNode("Абзац");
newElem = document.createElement("P");
newElem.appendChild(newText);
document.body.appendChild(newElem);