- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
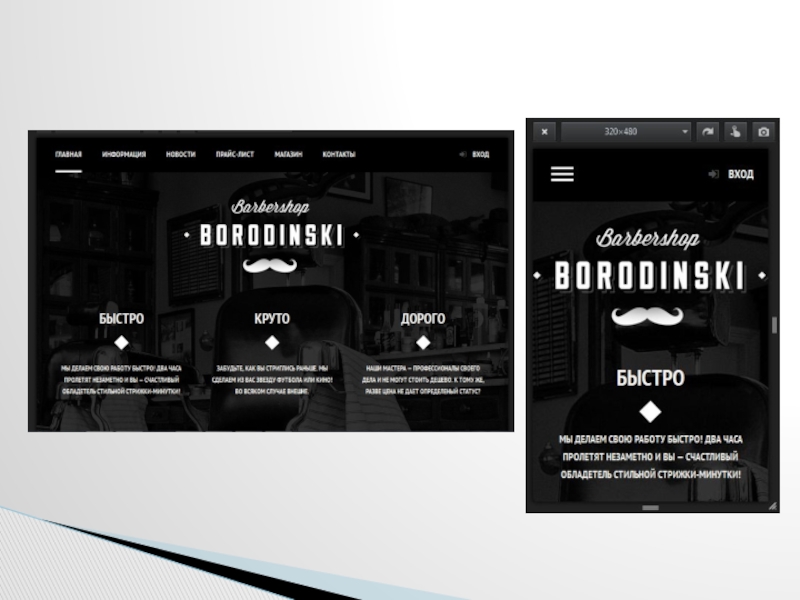
Barbershop Borodinski. Сайт мужской парикмахерской презентация
Содержание
- 1. Barbershop Borodinski. Сайт мужской парикмахерской
- 3. HTML 5; CSS 3; Применены правила адаптивной
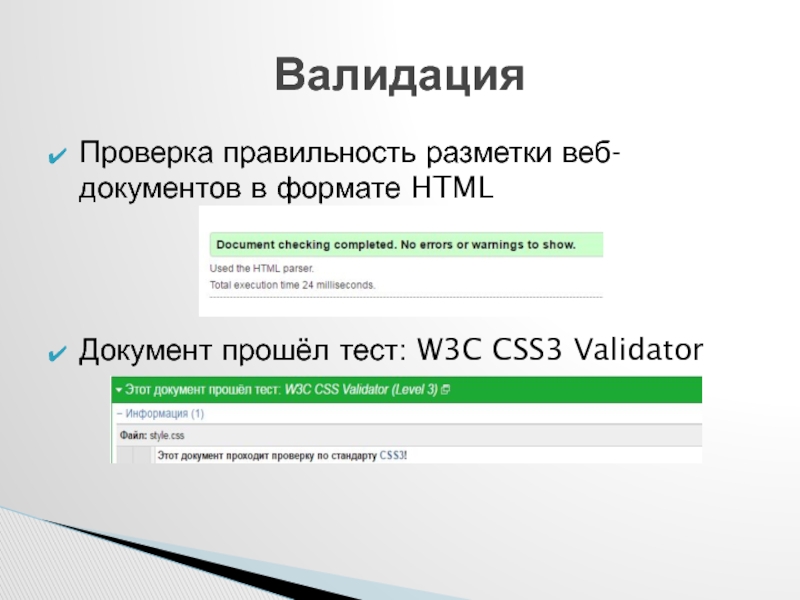
- 4. Проверка правильность разметки веб- документов в формате
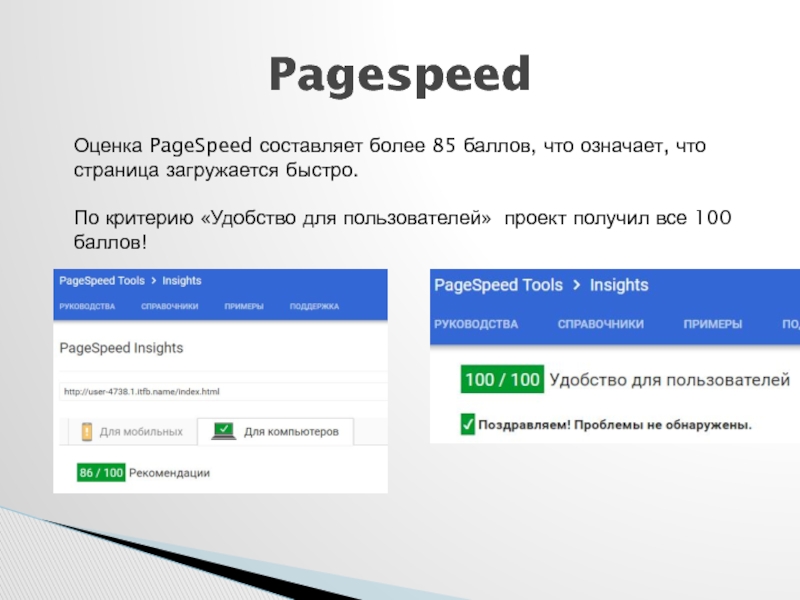
- 5. Pagespeed Оценка PageSpeed составляет более 85
- 6. Проект был проверен в следующих браузерах: Firefox; Opera; Chrome; Safari; Кроссбраузерность
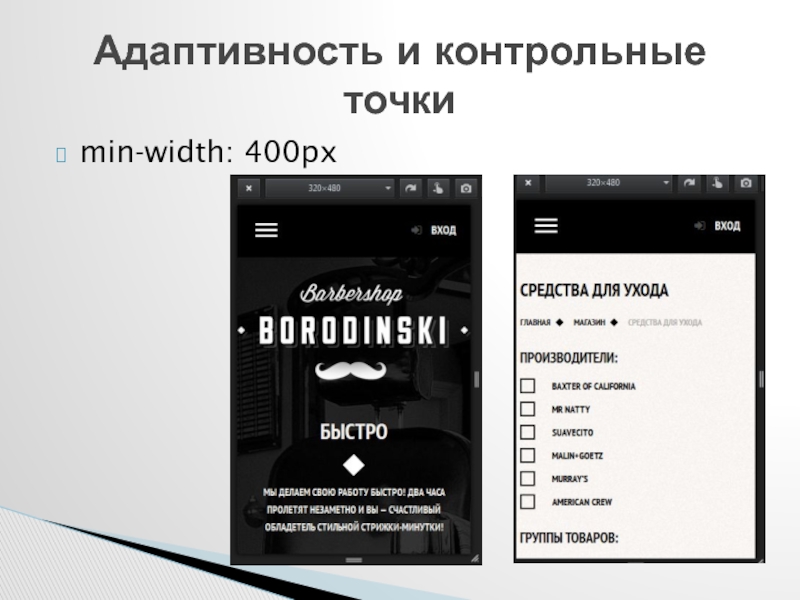
- 7. min-width: 400px Адаптивность и контрольные точки
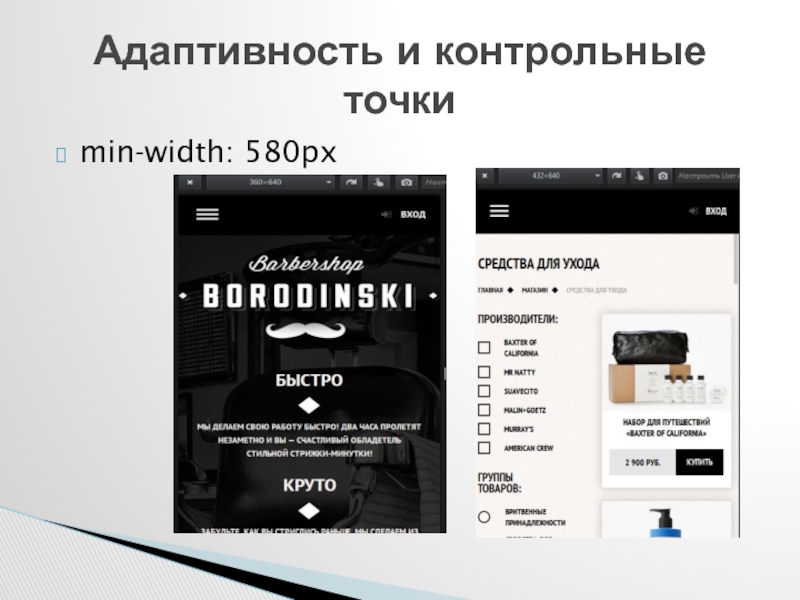
- 8. min-width: 580px Адаптивность и контрольные точки
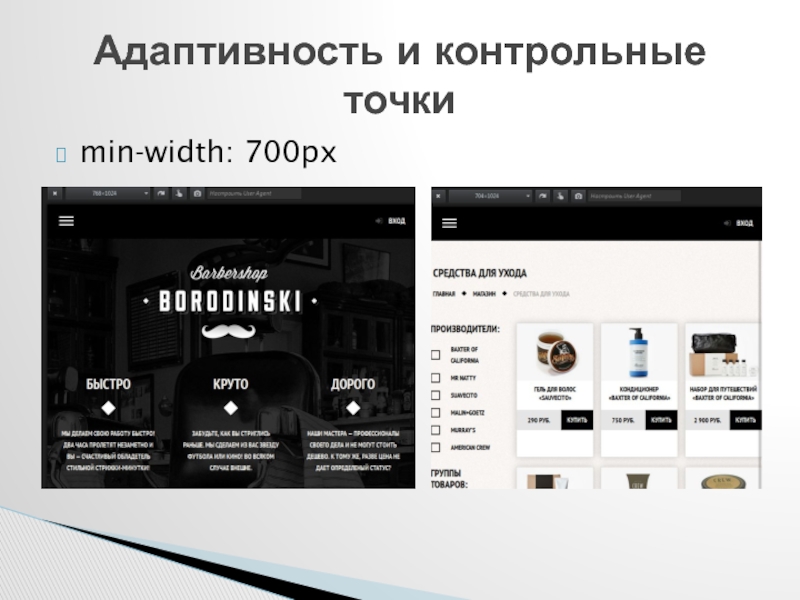
- 9. min-width: 700px Адаптивность и контрольные точки
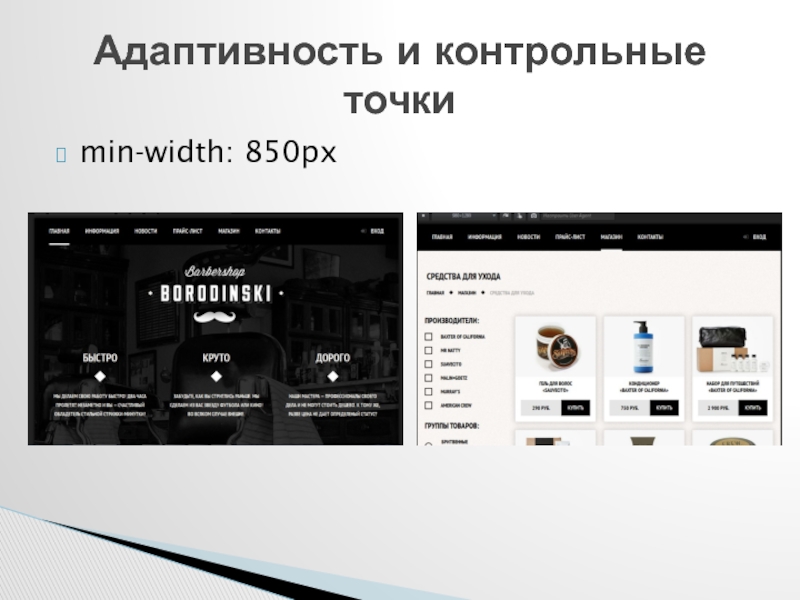
- 10. min-width: 850px Адаптивность и контрольные точки
- 11. Использованы технологии :before & :after и :checked
Слайд 3HTML 5;
CSS 3;
Применены правила адаптивной верстки;
Media запросы;
Проект прошел проверку по стандартам
CSS3, HTML сервиса W3C -Unicorm Markup Validation Service;
Проект размещен на хостинге, измерялась скорость загрузки сайта при помощи сервиса Page Speed Insights;
Написан скрипт фильтрации товара по производителю и направлению товара;
Слайдер;
Валидация формы авторизации на сайте на основе JQ плагина;
Набор компонентов для размещения интерактивных Яндекс карт на страницах сайта или в веб-приложении JavaScript API
Проект размещен на хостинге, измерялась скорость загрузки сайта при помощи сервиса Page Speed Insights;
Написан скрипт фильтрации товара по производителю и направлению товара;
Слайдер;
Валидация формы авторизации на сайте на основе JQ плагина;
Набор компонентов для размещения интерактивных Яндекс карт на страницах сайта или в веб-приложении JavaScript API
Использованные технологии:
Слайд 4Проверка правильность разметки веб- документов в формате HTML
Документ прошёл тест: W3C CSS3
Validator
Валидация
Слайд 5Pagespeed
Оценка PageSpeed составляет более 85 баллов, что означает, что страница
загружается быстро.
По критерию «Удобство для пользователей» проект получил все 100 баллов!
По критерию «Удобство для пользователей» проект получил все 100 баллов!
Слайд 11 Использованы технологии :before & :after и :checked &:not
Фокус заключается в использовании
псевдоселекторов :checked и :not.
При этом сам чекбокс или радиокнопка делаются невидимыми, а их эмуляция осуществляется с помощью псевдоселекторов :before и :after для тега, который, как мы знаем, переключает состояния элемента формы, если он привязан к нему через атрибут for.
При этом сам чекбокс или радиокнопка делаются невидимыми, а их эмуляция осуществляется с помощью псевдоселекторов :before и :after для тега, который, как мы знаем, переключает состояния элемента формы, если он привязан к нему через атрибут for.
:before & :after
:checked & :not