- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
web - сайты и web - страницы презентация
Содержание
- 1. web - сайты и web - страницы
- 2. Публикация во Всемирной паутине реализуется в форме
- 3. Название сайта должно отражать не
- 4. Какова цель создания вашего сайта? Какие новые
- 5. Общая характеристика данных, включаемых в сайт. Предположительный
- 6. Логическая структура сайта показывает, каким образом информация
- 7. 1.4. Логическая структура сайта
- 8. Где предполагается разместить сайт? Какие страницы будут
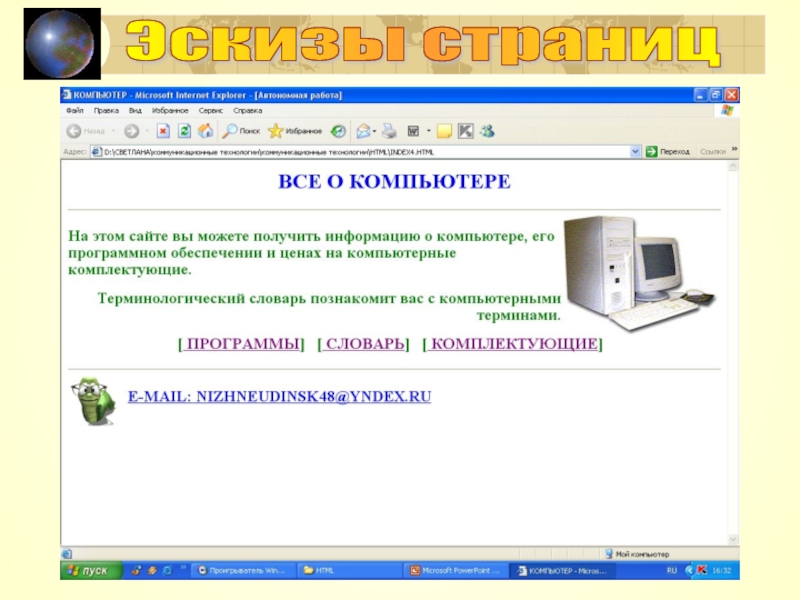
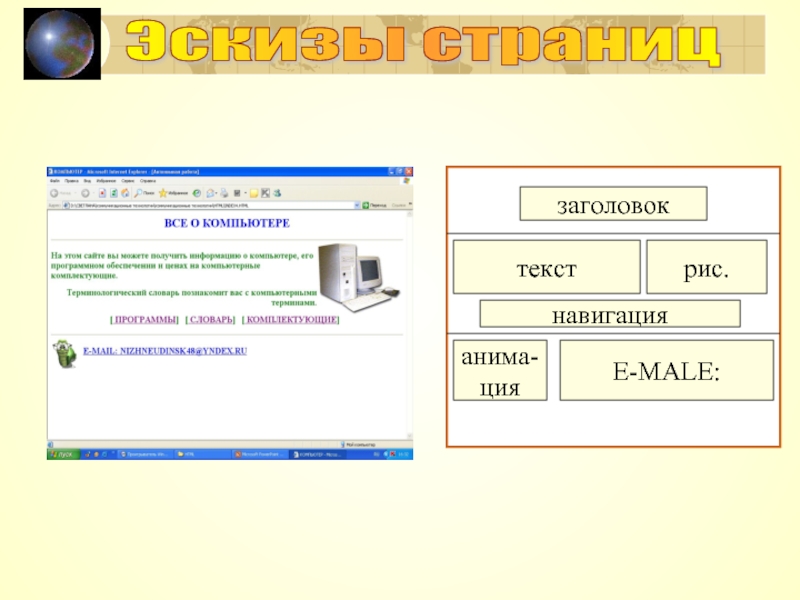
- 9. Эскизы страниц
- 10. Эскизы страниц заголовок текст рис. навигация анима- ция E-MALE:
- 11. Вид WEB – страницы задается тэгами, которые
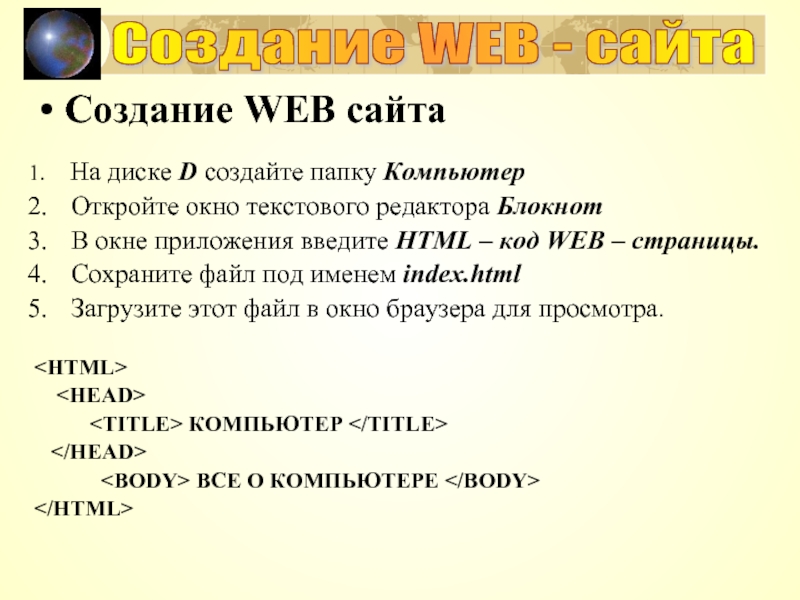
- 12. Создание WEB сайта На диске
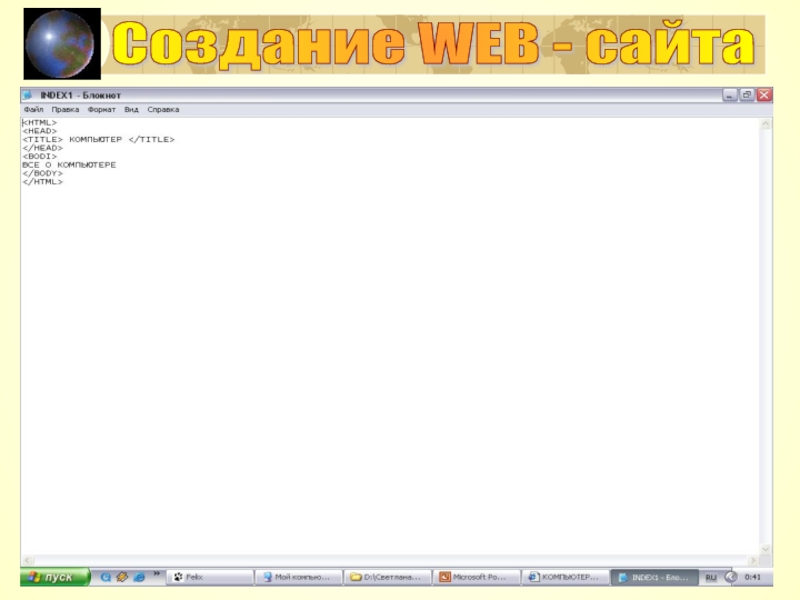
- 13. Создание WEB - сайта
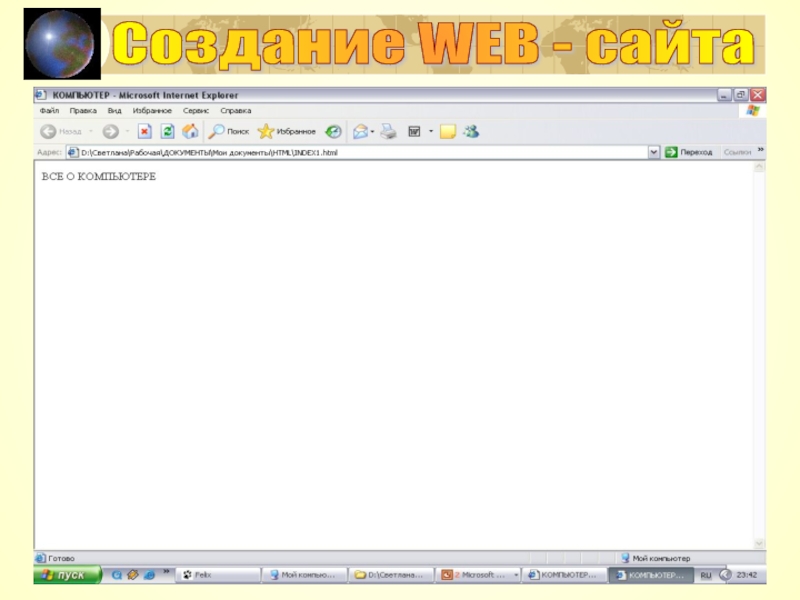
- 14. Создание WEB - сайта
- 15. Форматирование текста Размер шрифта задается тэгами от
- 16. Заголовок целесообразно отделить от остального содержания страницы
- 17. • В контейнер вставить последовательность. Просмотреть результат
- 18. Создание WEB - сайта
- 19. Создание WEB - сайта
- 20. Вставка изображений На WEB – страницы обычно
- 21. • В контейнер вставить перед абзацами текста
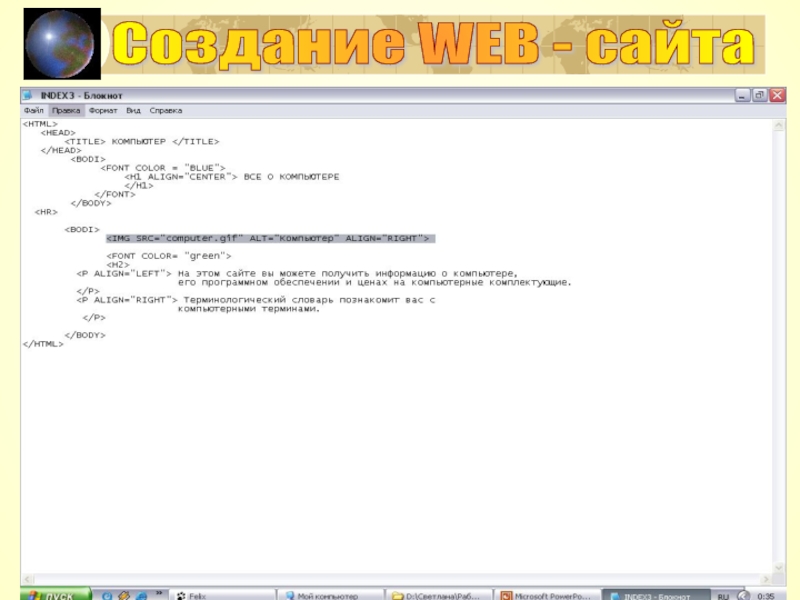
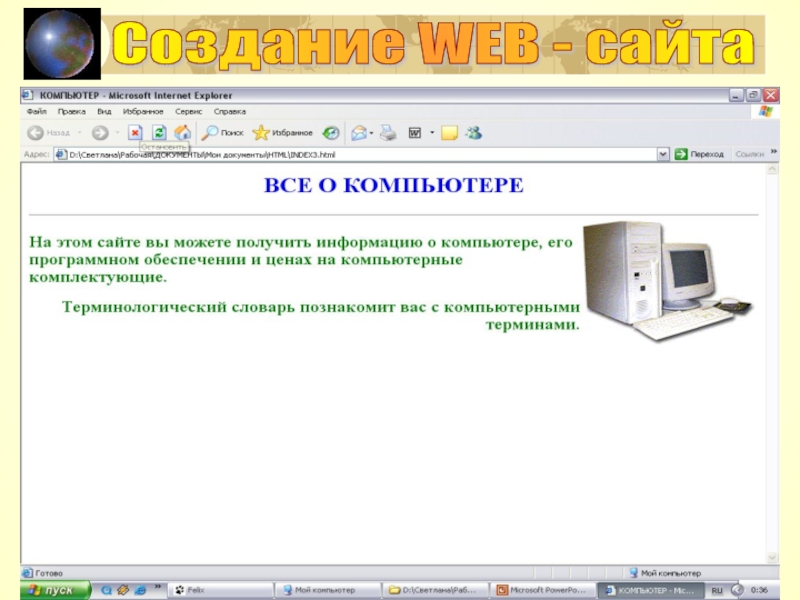
- 22. Создание WEB - сайта
- 23. Создание WEB - сайта
- 24. Создание WEB - сайта Гиперссылки на WEB–страницах
- 25. Создание WEB - сайта Создать пустые страницы
- 26. Создание WEB - сайта Контейнер гиперссылок
- 27. Создание WEB - сайта
- 28. Создание WEB - сайта
- 29. Создание WEB - сайта Полезно на
- 30. Создание WEB - сайта
- 31. Создание WEB - сайта
Слайд 2Публикация во Всемирной паутине реализуется в форме WEB – сайтов. Сайт является
WEB - сайт состоит из WEB – страниц, объединенных гиперссылками. WEB – страницы могут быть интерактивными и могут содержать мультимедийные и динамические объекты.
web - сайт
Слайд 3
Название сайта должно отражать не только общую тематическую направленность, но и
1.1. Название сайта
Слайд 4Какова цель создания вашего сайта?
Какие новые возможности предоставляет ваш сайт?
Кто будет
Какого они возраста?
Чем они занимаются?
Сколько времени они предположительно проведут на вашем сайте?
Что может привлечь их повторно посетить ваш сайт?
1.2. Назначение и
предполагаемая
аудитория
Слайд 5Общая характеристика данных, включаемых в сайт.
Предположительный объем и предполагаемое содержание текстовой
Фотографии, рисунки, диаграммы, анимации и звуки, которые вы предполагаете включить в сайт.
Какая часть данных, включенных в сайт будет обновляться.
Периодичность обновления данных сайта.
1.3. Информационное наполнение сайта
Слайд 6Логическая структура сайта показывает, каким образом информация распределяется по страницам сайта
Логическая структура сайта должна естественным образом отображать логическую структуру информации.
Для представления логической структуры сайта можно воспользоваться древовидными организационными диаграммами.
1.4. Логическая структура сайта
Слайд 8Где предполагается разместить сайт?
Какие страницы будут обновляться, как часто и кем?
Предполагается
Предполагается ли регистрация посетителей сайта
1.5. Процедуры поддержки сайта
Слайд 11Вид WEB – страницы задается тэгами, которые заключаются в угловые скобки.
HTML – код страницы помещается внутрь контейнера
Заголовок WEB – страницы заключается в контейнер
Название WEB – страницы содержится в контейнере
Основное содержание страницы помещается в контейнер
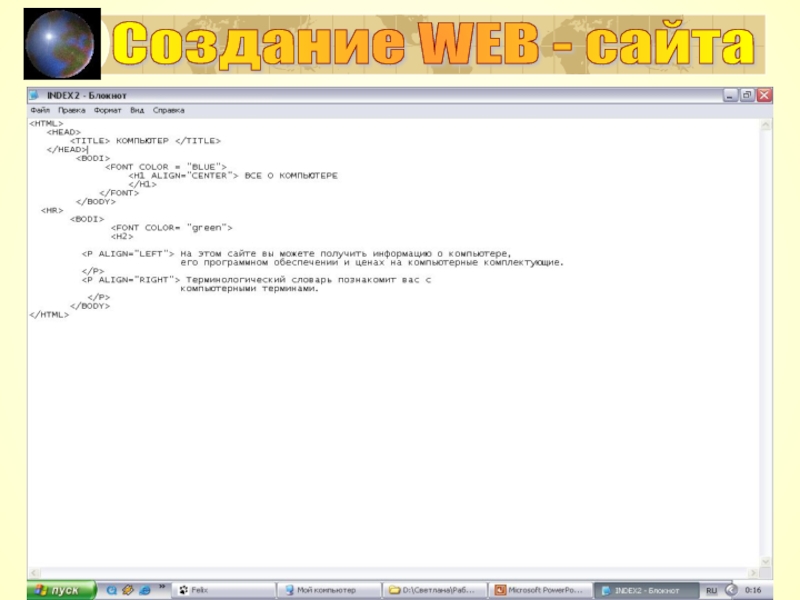
Создание WEB - сайта
Слайд 12Создание WEB сайта
На диске D создайте папку Компьютер
Откройте окно
В окне приложения введите HTML – код WEB – страницы.
Сохраните файл под именем index.html
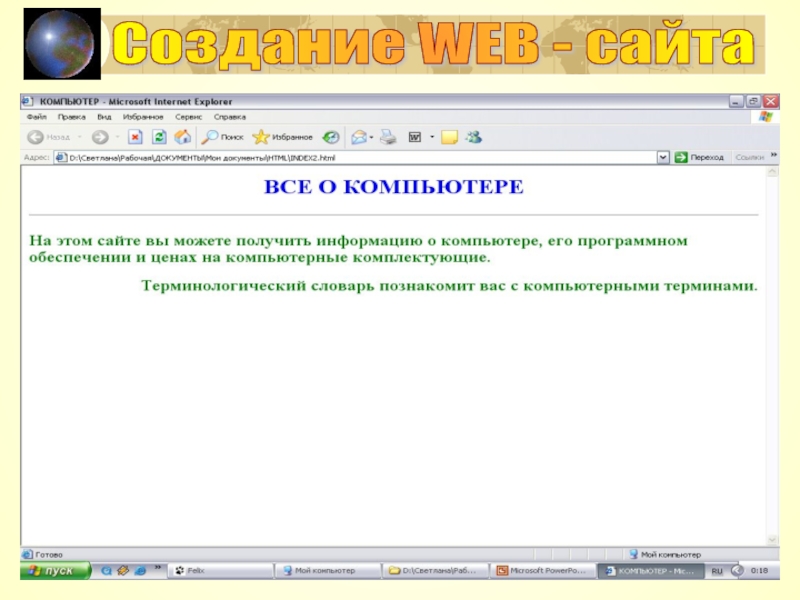
Загрузите этот файл в окно браузера для просмотра.
ВСЕ О КОМПЬЮТЕРЕ
Создание WEB - сайта
Слайд 15Форматирование текста
Размер шрифта задается тэгами от (самый крупный) до
Некоторые тэги имеют атрибуты, которые являются именами свойств и принимают определенные значения.
ALIGN =“ center” – тип выравнивания заголовка
С помощью тега FONT можно задать параметры форматирования шрифта.
FASE=“arial”- гарнитура шрифта
SIZE=4 – размер шрифта
COLOR=“blue” – цвет шрифта
Создание WEB - сайта
Слайд 16Заголовок целесообразно отделить от остального содержания страницы горизонтальной линией – тэг
Разделение текста на абзацы производится с помощью контейнера
Создание WEB - сайта