http://www.kbsp.by
- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Разработки на базе WEB-технологий. Подходы и решения презентация
Содержание
- 1. Разработки на базе WEB-технологий. Подходы и решения
- 2. Метаописания Структура системы WEB-приложение, использующее метаописания
- 3. распределенность (пользователь может работать с системой
- 4. Пользователи не любят гигантских окошек с
- 5. недостаточно развитый интерфейс HTML; необходимость
- 6. Вывод Недостатки осложняют труд разработчика Преимущества облегчают работу пользователей и администраторов систем!
- 7. Классическая организация структуры WEB-приложения каждой форме ввода,
- 8. Структура WEB-приложения с использованием метаописателей описание форм
- 9. Наиболее распространенные задачи АИС: аутентификация и авторизация
- 10. Ядро системы обеспечивает автоматизированное создание, модификацию,
- 11. Метаописания Метаописание- набор таблиц системы,
- 12. Метаописания
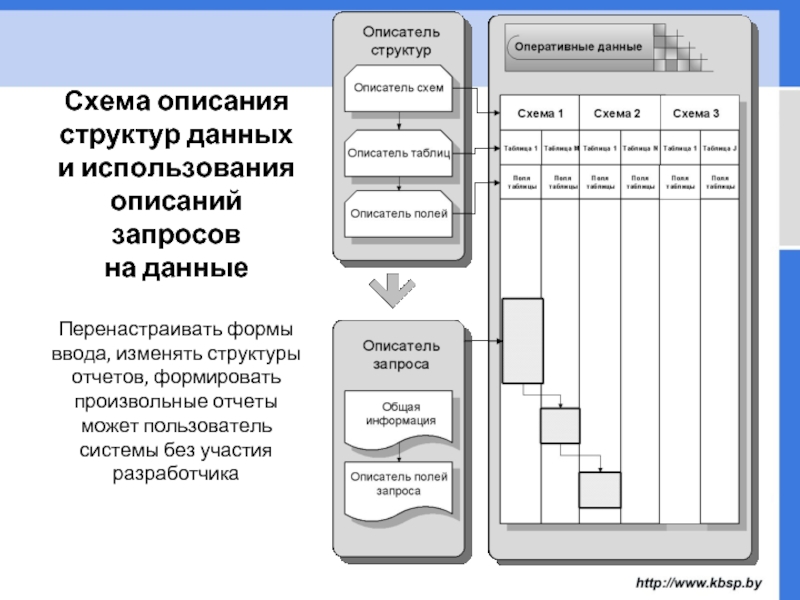
- 13. Схема описания структур данных и использования описаний
- 14. Среда функционирования мультиплатформенная * либо другие – по желанию заказчика
- 15. включают возможности: корректировки структур данных путем редактирования
- 16. Структурная схема организации распределенной системы
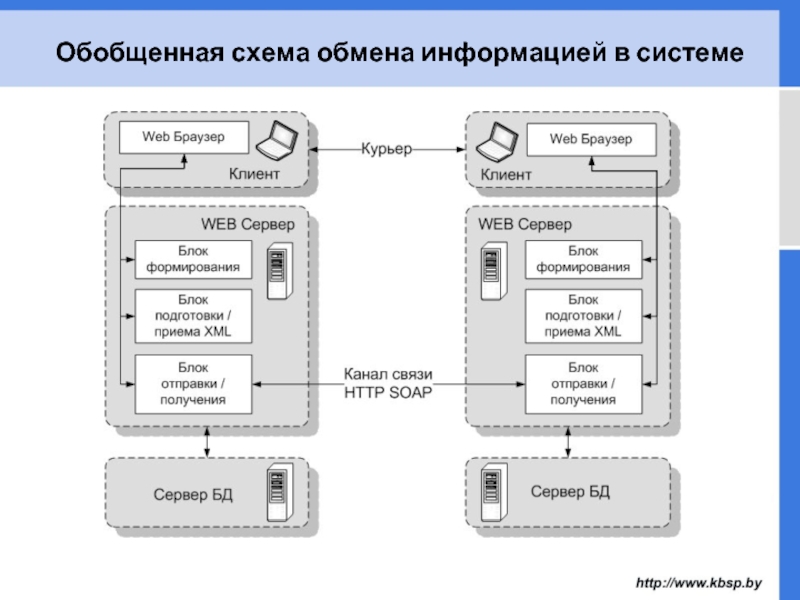
- 17. Обобщенная схема обмена информацией в системе
- 18. Планирование ресурсов Обобщение по району Учет
- 19. Преимущества используемых решений Опытный пользователь
Слайд 1Разработки на базе WEB-технологий.
Подходы и решения
ОАО «Конструкторское бюро
системного программирования»,
г. Гомель,
Слайд 2
Метаописания
Структура системы
WEB-приложение, использующее метаописания
Классическая организация WEB-приложения
Преимущества и недостатки WEB-технологий
План презентации
Примеры решений
Выводы
Слайд 3
распределенность (пользователь может работать с системой из любого места, связанного с
переносимость (Web-клиенты (браузеры) существуют для любых платформ, от настольных компьютеров до сотовых телефонов. Web-сервера используются для большинства платформ, а Web-приложения обычно пишутся на переносимых языках);
привычность интерфейса (почти каждый пользователь компьютера хотя бы раз запускал браузер и работал в нем);
простота установки и обслуживания (новую версию web-приложения не надо устанавливать на все компьютеры – достаточно установить на сервер).
Основные преимущества WEB-технологий
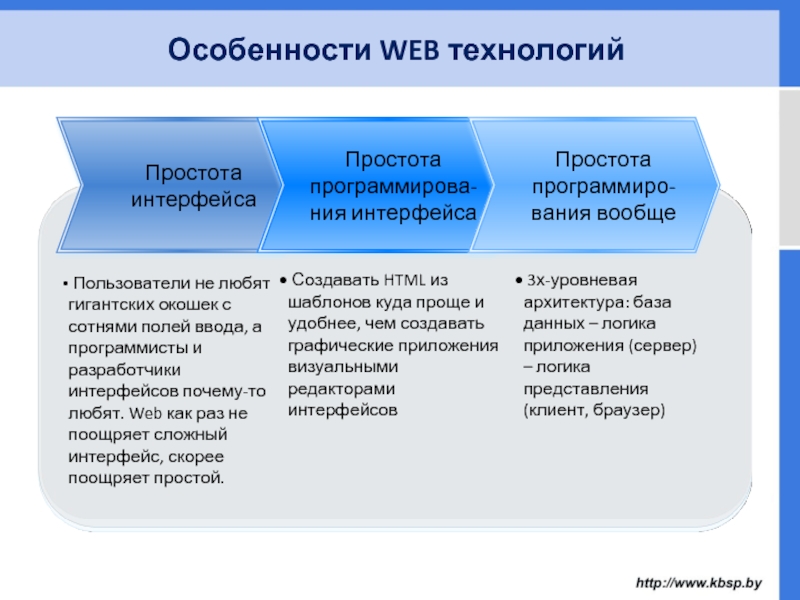
Слайд 4 Пользователи не любят гигантских окошек с сотнями полей ввода, а
Создавать HTML из шаблонов куда проще и удобнее, чем создавать графические приложения визуальными редакторами интерфейсов
3х-уровневая архитектура: база данных – логика приложения (сервер) – логика представления (клиент, браузер)
Простота интерфейса
Простота программирова-ния интерфейса
Особенности WEB технологий
Простота программиро-вания вообще
Слайд 5
недостаточно развитый интерфейс HTML;
необходимость программирования на разных языках (Java (CGI, Perl,
написание переносимых страниц с помощью HTML/CSS/JavaScript - довольно сложная задача (каждый браузер, а иногда и каждая версия браузера имеет свою модель документа и событий, свою реализацию стилей);
не запоминается состояние сеанса;
инициатор событий всегда клиент.
Недостатки WEB-технологий
Слайд 6Вывод
Недостатки осложняют труд разработчика
Преимущества
облегчают работу
пользователей и
администраторов систем!
Слайд 7Классическая организация структуры WEB-приложения
каждой форме ввода, отчету соответствует HTML-страница;
при изменении формы
изменения в системе должен производить программист
Слайд 8Структура WEB-приложения с использованием метаописателей
описание форм ввода, отчетов содержится в метаописателях,
при изменении формы ввода, отчета часто достаточно изменить описание, исправления в программе не производятся;
внести изменения в системе может и опытный пользователь
Слайд 9Наиболее распространенные задачи АИС:
аутентификация и авторизация пользователей;
ведение журналов доступа к системе;
внесение
обработка и обобщение данных, получение отчетных данных на основе учетной информации;
планирование различного рода процессов и работ на основе имеющейся в базе данных информации;
формирование выходных документов, отчетов;
экспорт-импорт данных между распределенными узлами системы, не включенными в одну сеть;
прием и передача данных, взаимодействие со сторонними системами;
документооборот.
Слайд 10Ядро системы обеспечивает автоматизированное создание, модификацию, развитие системы с использованием тех же механизмов, которые
Структура системы
Слайд 11Метаописания
Метаописание- набор таблиц системы, содержащих описание самой системы
форм ввода данных
запросов на данные
отчетов
Слайд 13Схема описания структур данных и использования описаний запросов на данные Перенастраивать формы ввода, изменять
Слайд 15включают возможности:
корректировки структур данных путем редактирования описаний таблиц и полей таблиц;
создания
подключения запросов на данные к макетам в формате OpenOffice.
Средства развития системы
Слайд 18
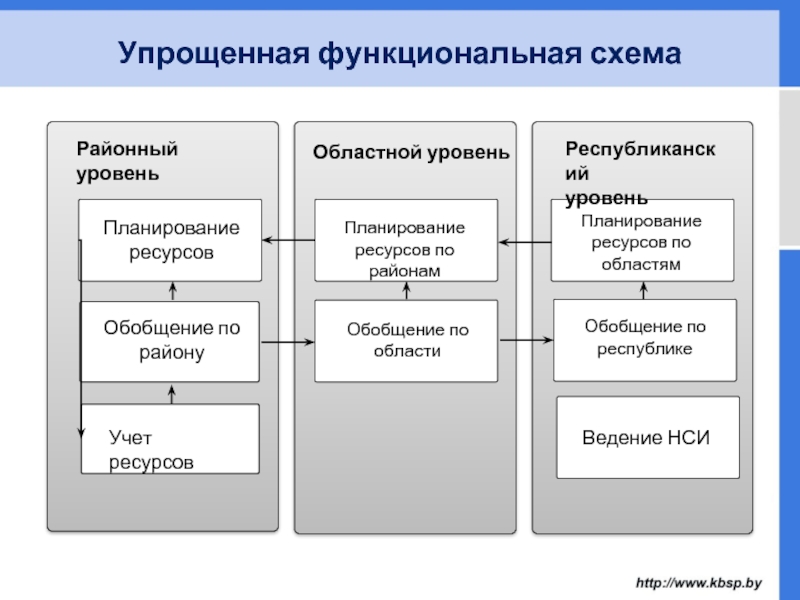
Планирование
ресурсов
Обобщение по району
Учет ресурсов
Упрощенная функциональная схема
Планирование
ресурсов по районам
Обобщение по области
Планирование
ресурсов по
Обобщение по республике
Ведение НСИ
Районный уровень
Областной уровень
Республиканский
уровень
Слайд 19Преимущества используемых решений
Опытный пользователь системы может переформиро-вывать отчеты, изменять расположение данных
Пользователь системы имеет возможность самостоятель-но без участия разработчика формировать собственные запросы на
данные.
Администратор системы, облада-
ющий высокой квалификацией, имеет возможность самостоятельно без участия разработчика модифицировать структуры данных системы без изменения программного
кода системы.
Все преимущест-ва, которые дает использова-ние интернет-технологий