- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Gif-анимация в Photoshop CS5 Простая текстовая анимация презентация
Содержание
- 1. Gif-анимация в Photoshop CS5 Простая текстовая анимация
- 2. 1. В папке своего класса на диске
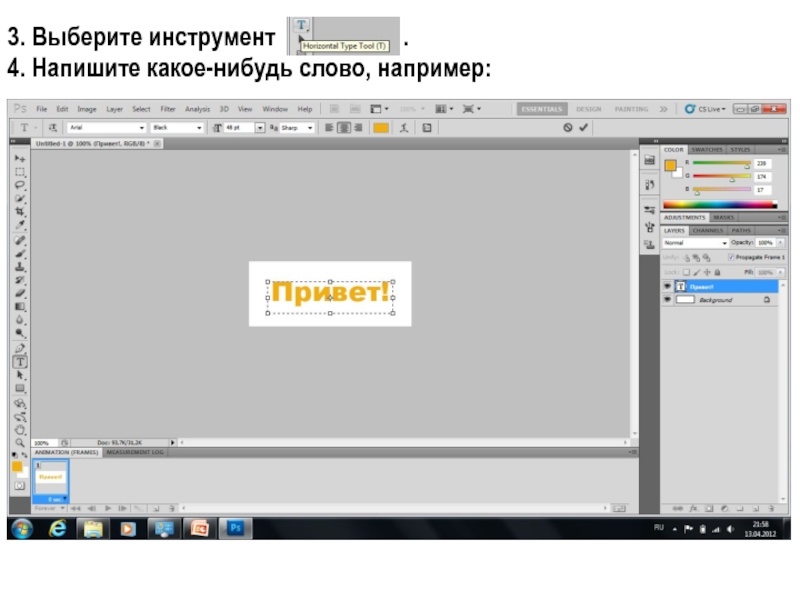
- 3. 3. Выберите инструмент
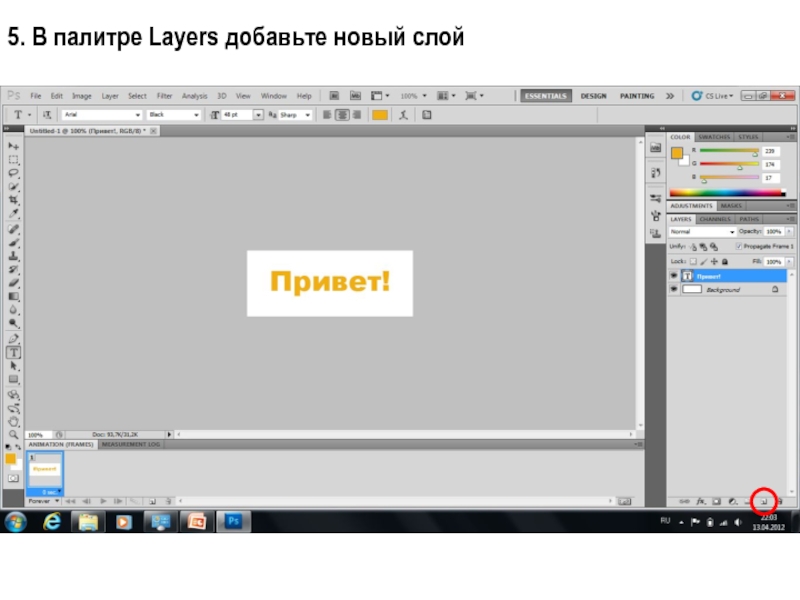
- 4. 5. В палитре Lаyers добавьте новый слой
- 5. 5. В палитре Lаyers добавьте новый слой
- 6. 6. Установите цвет переднего плана (например, красный) и нажмите сочетание клавиш Alt + Backspace:
- 7. 7. Кликните по красному слою правой кнопкой мыши и выберите команду Create Clipping Mask:
- 8. 7. Кликните по красному слою правой кнопкой мыши и выберите команду Create Clipping Mask:
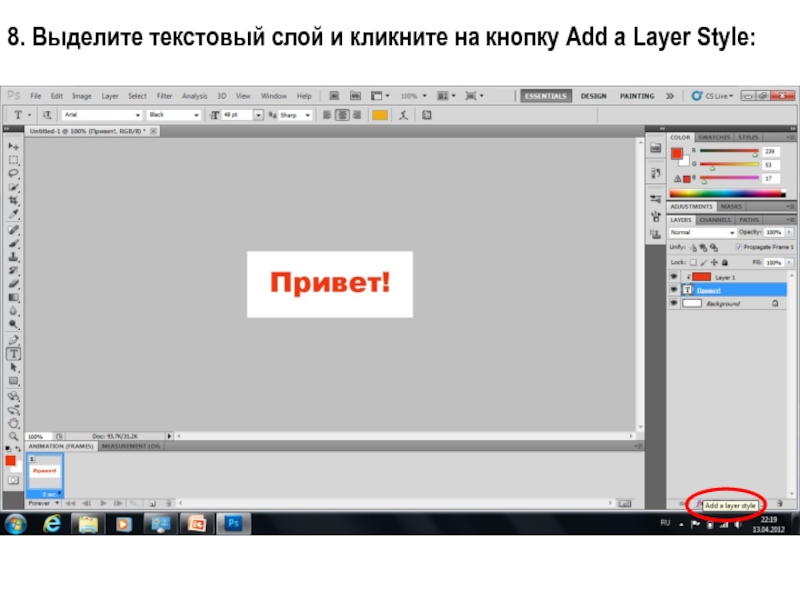
- 9. 8. Выделите текстовый слой и кликните на кнопку Add a Layer Style:
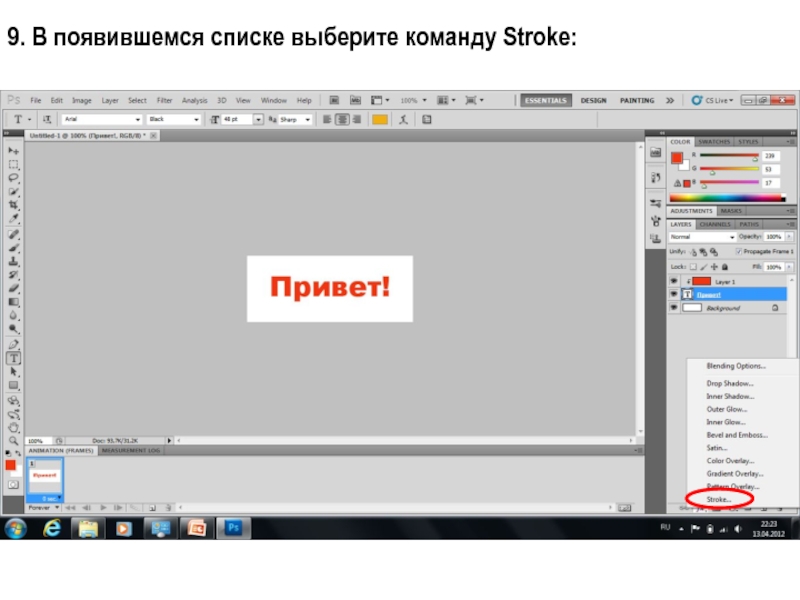
- 10. 9. В появившемся списке выберите команду Stroke:
- 11. 10. Установите Size – 2 pixels:
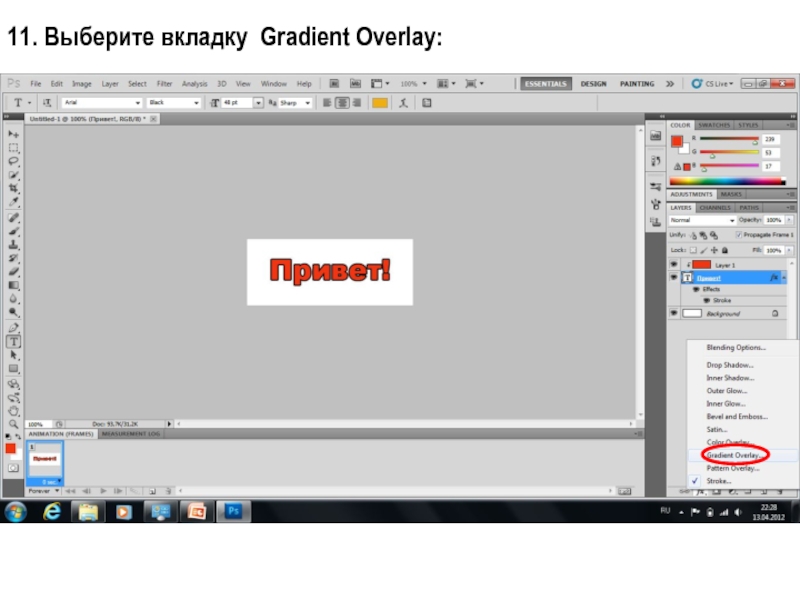
- 12. 11. Выберите вкладку Gradient Overlay:
- 13. 12. Выбрать Gradient Foreground to Transparent, поставить галочку Reverse, изменить параметры на своё усмотрение:
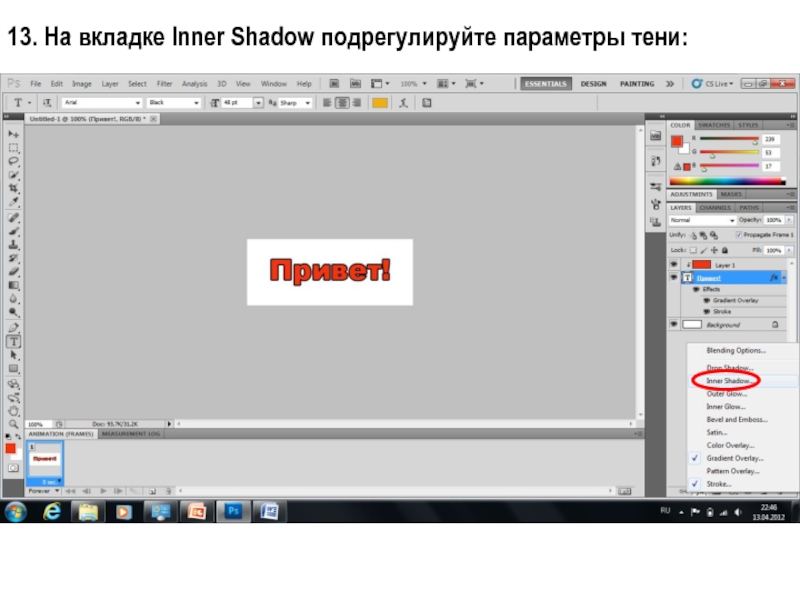
- 14. 13. На вкладке Inner Shadow подрегулируйте параметры тени:
- 15. 13. На вкладке Inner Shadow подрегулируйте параметры тени:
- 16. 14. Что получилось (обратите внимание на палитру Layer):
- 17. 15. В палитре Animation создайте копию выделенного кадра:
- 18. 16. В палитре Animation делаем активным первый кадр и включаем видимость всех слоёв:
- 19. 17. В палитре Animation делаем активным второй кадр и выключаем видимость верхнего слоя:
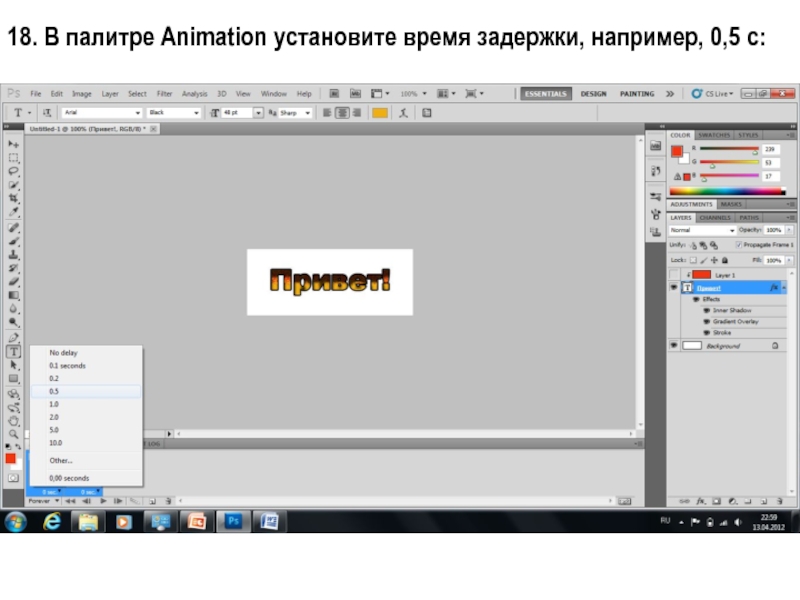
- 20. 18. В палитре Animation установите время задержки, например, 0,5 с:
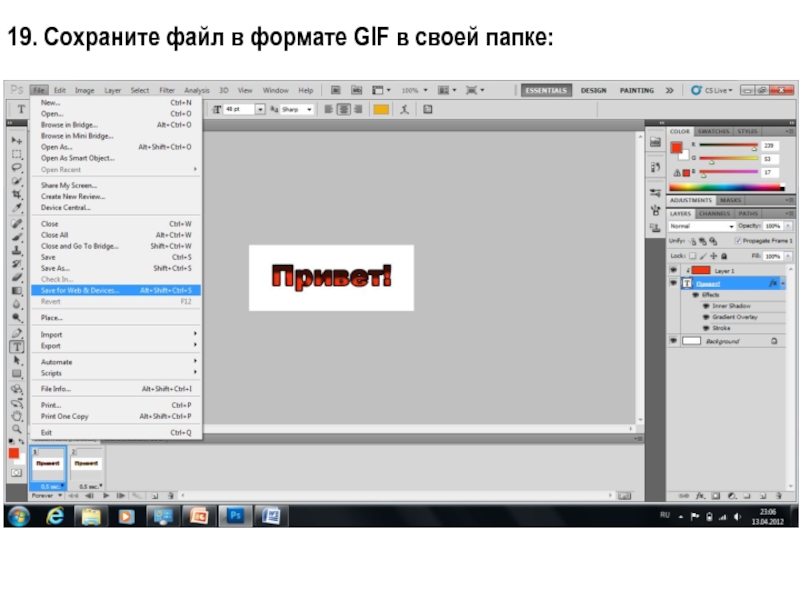
- 21. 19. Сохраните файл в формате GIF в своей папке:
- 22. 20. Должно получиться:
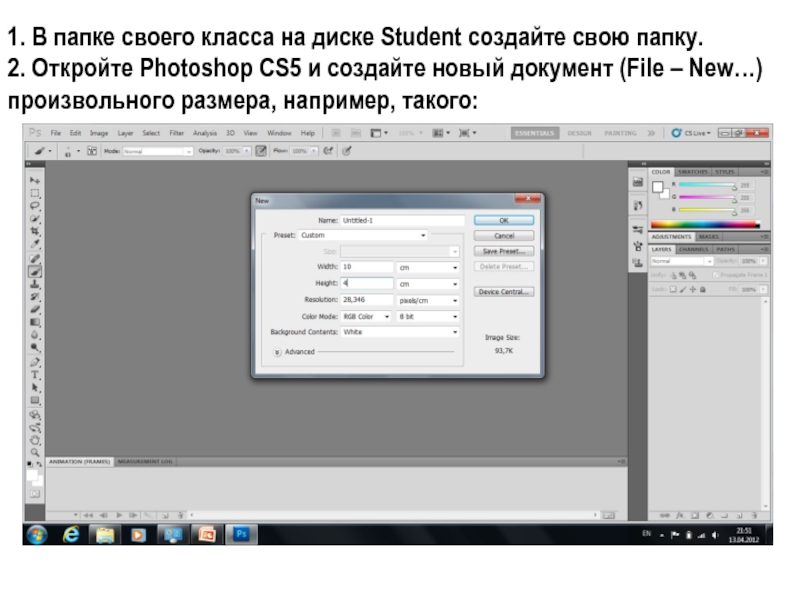
Слайд 21. В папке своего класса на диске Student создайте свою папку.
2.
Откройте Photoshop CS5 и создайте новый документ (File – New…) произвольного размера, например, такого:
Слайд 66. Установите цвет переднего плана (например, красный) и нажмите сочетание клавиш
Alt + Backspace:
Слайд 1312. Выбрать Gradient Foreground to Transparent, поставить галочку Reverse, изменить параметры
на своё усмотрение: