Innovation Day
- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Введение в разработку Metro-приложений на Windows 8 презентация
Содержание
- 1. Введение в разработку Metro-приложений на Windows 8
- 2. Windows 8 Windows Core OS Services JavaScript
- 3. WinRT API
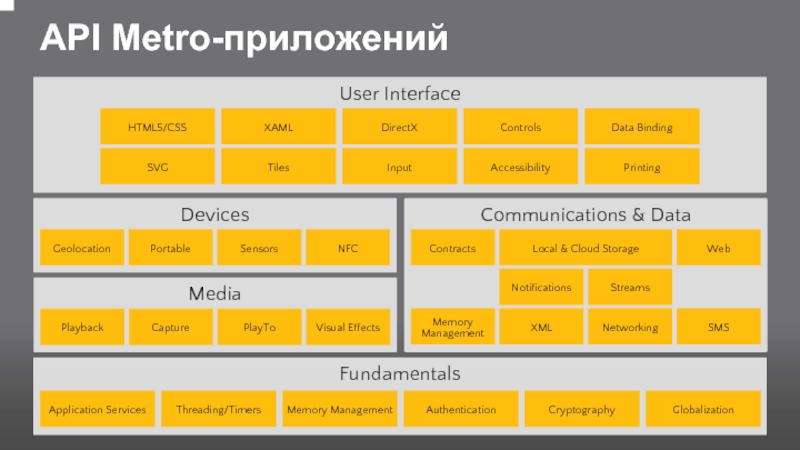
- 4. API Metro-приложений
- 5. WinRT в C# демонстрация
- 6. Что мы увидели WinRT API — асинхронные
- 7. Языковые проекции Объекты (или компоненты) Windows
- 8. Дизайн в стиле Metro
- 9. 8 характеристик Metro-приложений Дизайн в стиле Metro
- 10. Контент на первом месте
- 11. Контент на первом месте Все начинается с
- 12. Компоновка Обеспечьте достаточно пространства контенту Свободное
- 14. Компоновка Используйте типографику, чтобы добавить ощущение структуры
- 17. Компоновка Позвольте контенту заполнить пространство Используйте промотку
- 19. Компоновка Создайте визуальное выравнивание, структуру и ясность,
- 22. Взаимодействие
- 23. Использование граней устройства Используйте панель приложения, чтобы
- 24. Используйте всплывающие блоки как легкий способ показать
- 25. Навигация по контенту Представления должны показывать, где
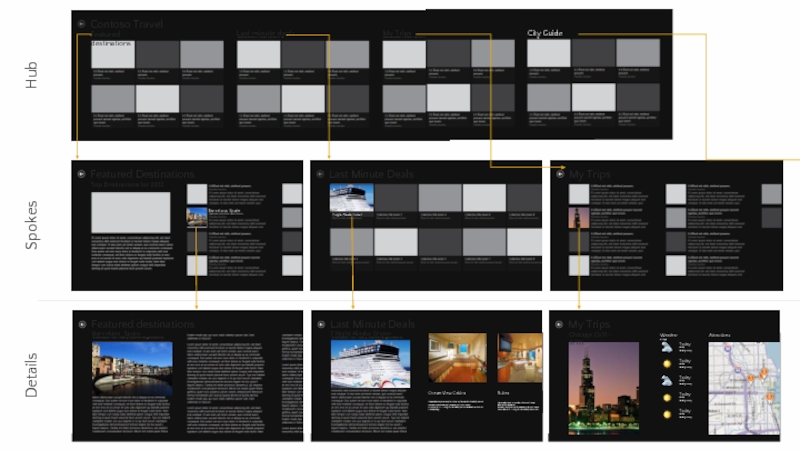
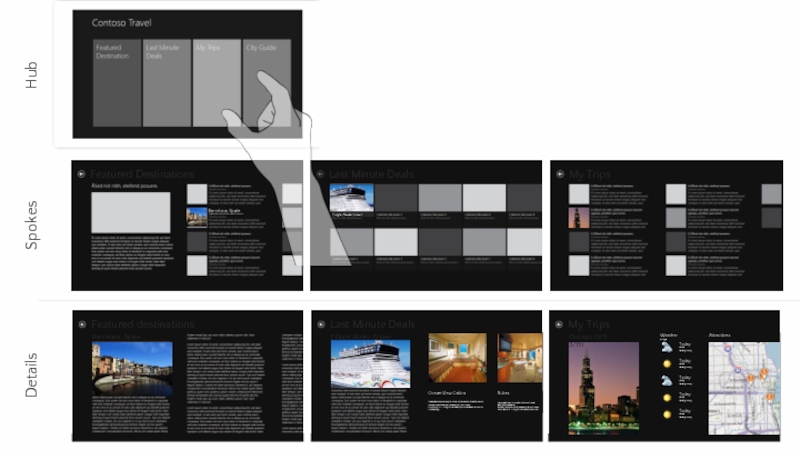
- 26. Hub Spokes Details My
- 27. Hub Spokes Details
- 28. demo Семантическое масштабирование
- 29. Семантическое масштабирование Проектируйте уменьшенное представление, чтобы показать
- 30. Целенаправленные анимации Анимации привносят жизнь в Metro-приложения
- 31. Сначала проектируйте для прикосновений Следуйте языку
- 32. Сначала проектируйте для прикосновений Обеспечьте мгновенный визуальный
- 33. demo «Парковка»
- 34. Интеграция Живые плитки, уведомления, контракты
- 35. Живые плитки Еще один способ взаимедействия и
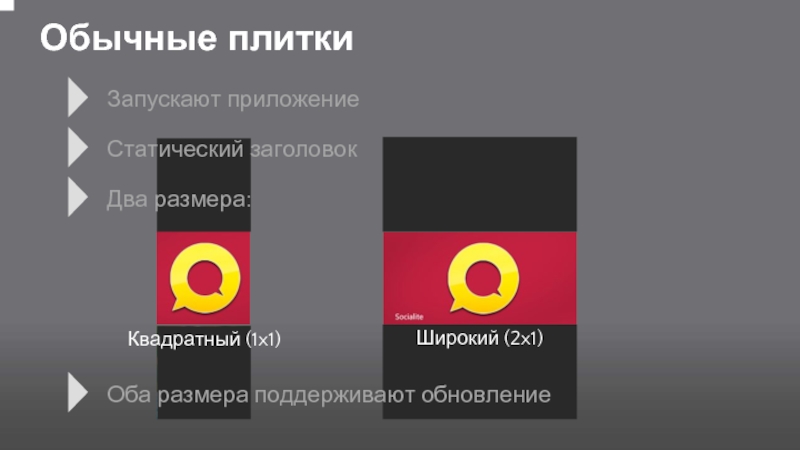
- 36. Квадратный (1x1) Широкий (2x1) Обычные плитки
- 37. Живые плитки Шаблоны представляют собой способы отрисовки
- 38. демонстрация Живые плитки
- 39. Очередь обновлений на плитках
- 40. Дополнительные плитки Secondary Tiles Закрепление контента или
- 41. Всплавающие уведомления Toast Notifications
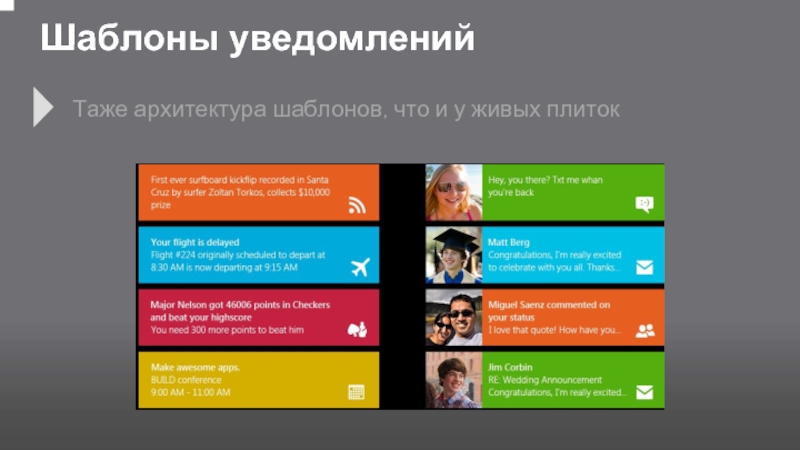
- 42. Шаблоны уведомлений
- 43. демонстрация Уведомления
- 44. Контракты – часть большого семейства App
- 45. Контракты позволяют приложениям интегрироваться в систему и между собой
- 46. демонстрация Контракты в Windows 8
- 47. Разнообразие языков и библиотек для разработки
- 48. Платформа Windows 8 Metro style Apps
- 49. HTML5 и JS
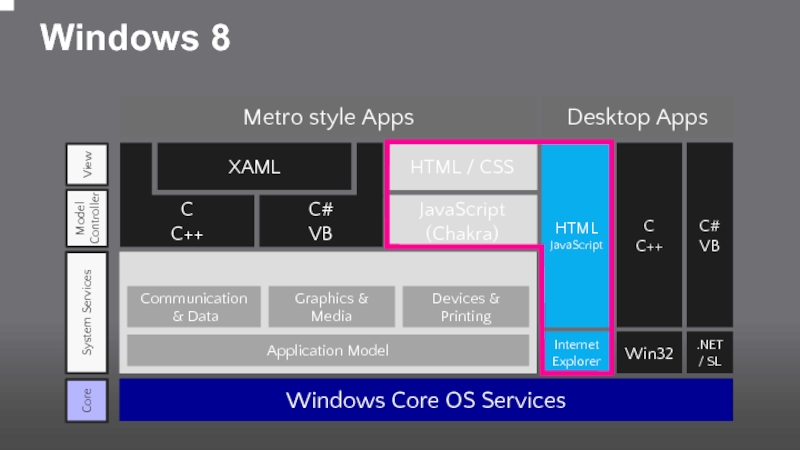
- 50. Windows 8 Windows Core OS Services JavaScript
- 51. Вы можете создавать прекрасные сайты и Metro-приложения с помощью веб-платформы Windows 8
- 52. Аппаратно ускоренная веб-платформа IE9 CSS 2D Transforms
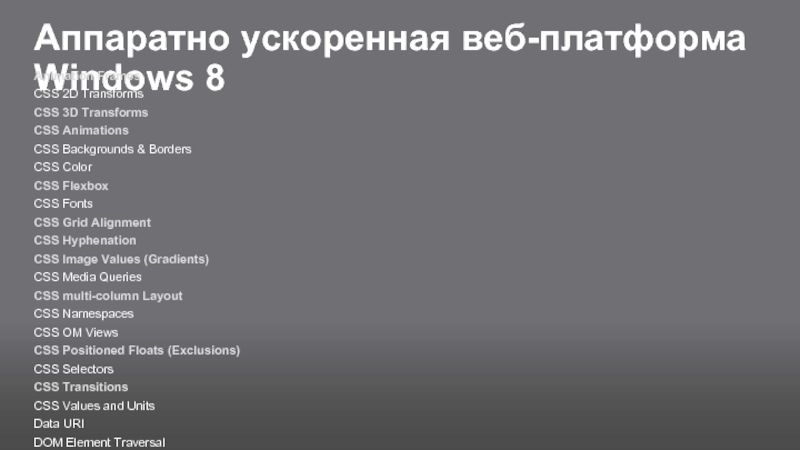
- 53. Аппаратно ускоренная веб-платформа Windows 8 Animation Frames
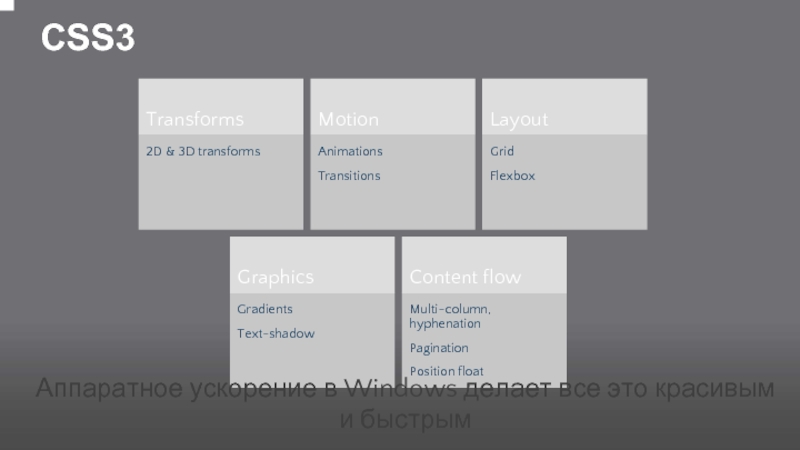
- 54. CSS3 Аппаратное ускорение в Windows делает все это красивым и быстрым
- 55. HTML5 Web Sockets Web Workers
- 56. Metro-приложение на HTML5 и JS демонстрация
- 57. WinJS
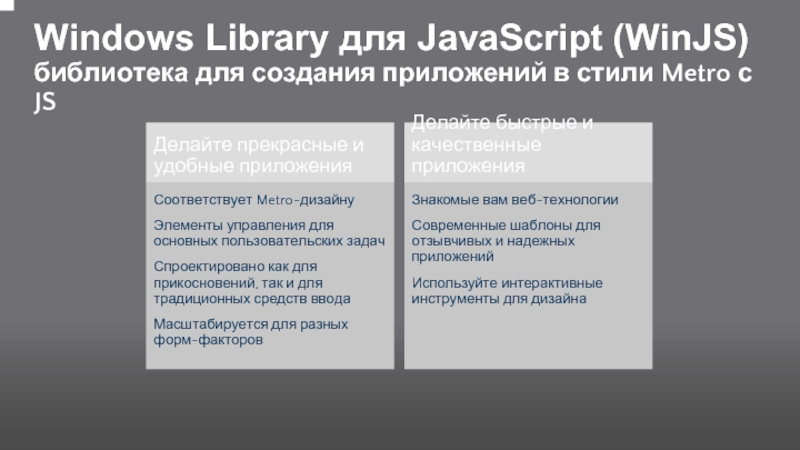
- 58. Windows Library для JavaScript (WinJS) библиотека для создания приложений в стили Metro с JS
- 59. WinJS Helpers for Namespaces, Constructor Definition Promises
- 60. Если вы знаете веб-технологии, вы готовы создавать прекрасные приложения в стиле Metro
- 61. C# и XAML
- 62. У вас уже есть навыки разработки Metro-приложений на C# и VB
- 63. Metro-приложение на C# и XAML демонстрация
- 64. Visual Studio Designer
- 65. Практически всё напрямую отображается между Windows Runtime
- 66. Большинство различий между Windows Runtime и .NET скрыты
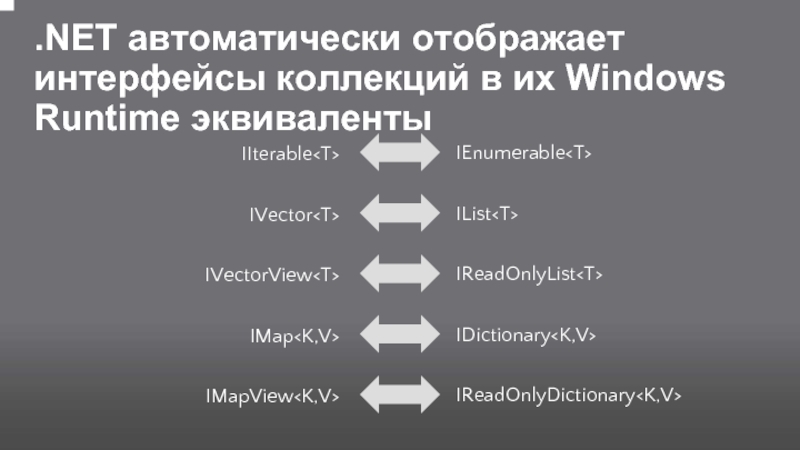
- 67. .NET автоматически отображает интерфейсы коллекций в их Windows Runtime эквиваленты
- 68. Методы-расширения устраняют пробелы между Windows Runtime и управляемым кодом
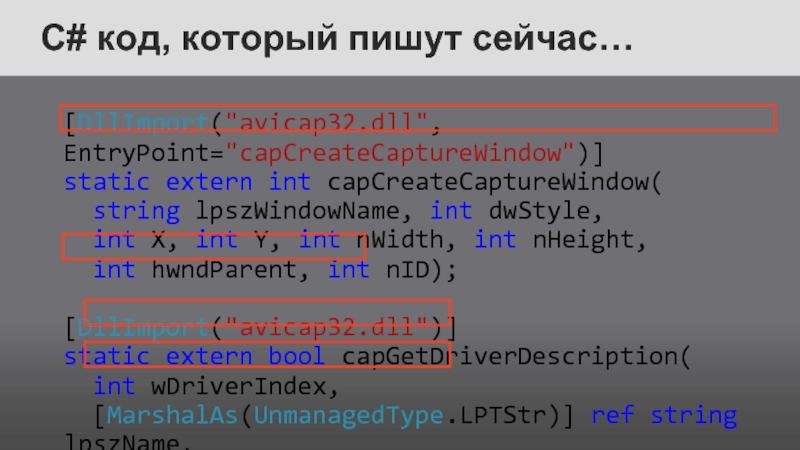
- 69. [DllImport("avicap32.dll", EntryPoint="capCreateCaptureWindow")] static extern int capCreateCaptureWindow(
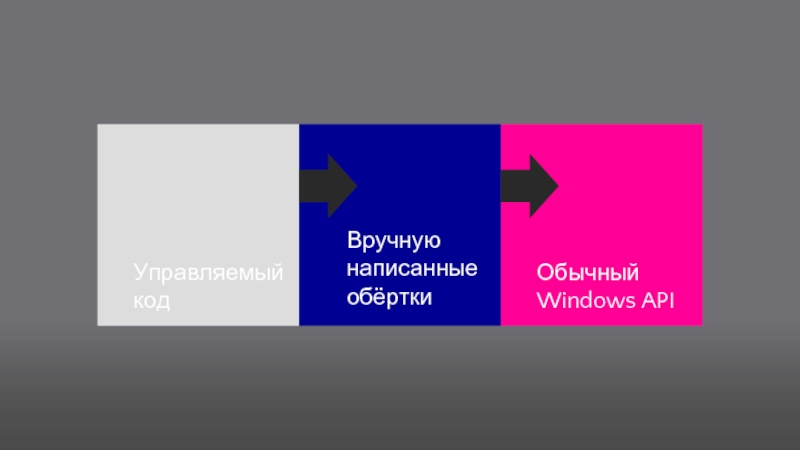
- 70. Управляемый код Обычный Windows API
- 71. C# код для Windows 8 using Windows.Media.Capture;
- 72. Управляемый код Windows 8 API
- 73. C++
- 74. Архитектура Windows Runtime Metro-приложение Языковая поддержка (CLR,
- 75. C++ возвращается
- 76. C++ Visual C++ component extensions (C++/CX) Native
- 77. XAML и C++ мощное сочетание декларативной разработки
- 78. C++ Async Parallel Patterns Library С++ Accelerated Massive Parallelism Win32 DirectX
- 79. Metro-приложение на C++ и XAML демонстрация
- 80. XAML/C#/C++ HTML5 / JS / C++ HTML5
- 81. Портируйте приложения на Windows 8 и в metro-стиль
- 82. Спасибо Innovation Day
Слайд 1
Владимир Колесников
Эксперт по технологиям разработки ПО
vladkol@microsoft.com
@vladkol
Введение в разработку Metro-приложений на Windows
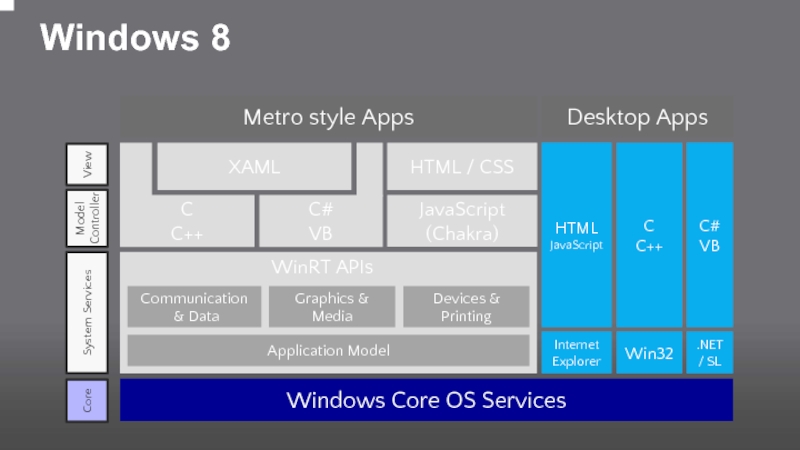
Слайд 2Windows 8
Windows Core OS Services
JavaScript
(Chakra)
C
C++
C#
VB
Metro style Apps
Communication
& Data
Application Model
Devices &
WinRT APIs
Graphics & Media
XAML
HTML / CSS
HTML
JavaScript
C
C++
C#
VB
Desktop Apps
Win32
.NET / SL
Internet Explorer
System Services
View
Model Controller
Core
Слайд 6Что мы увидели
WinRT API — асинхронные
WinRT API обеспечивают доступ к устройствам,
WinRT API — native для C#, JavaScript и C++
Слайд 7Языковые проекции
Объекты
(или компоненты) Windows Runtime
Написаны
на C++, C#, VB
Windows Metadata
C++
Проекиця
CLR
C#/VB App
Проекция
HTML App
Chakra
Проекция
Слайд 98 характеристик Metro-приложений
Дизайн в стиле Metro
Быстрое и подвижное
Прекрасно при «парковке» и
Использует правильные контракты
Инвестирует в великолепную плитку
Кажется соединенным и живым
Синхронизируется через облако
Принимает принципы Metro
Слайд 11Контент на первом месте
Все начинается с контента.
Дайте пользователям возможность погрузиться
Оставьте на экране только самые важные элементы, чтобы уменьшить раздражители
Обычно «оболочка» добавляется для:
Компоновки
Взаимодействий
Навигации
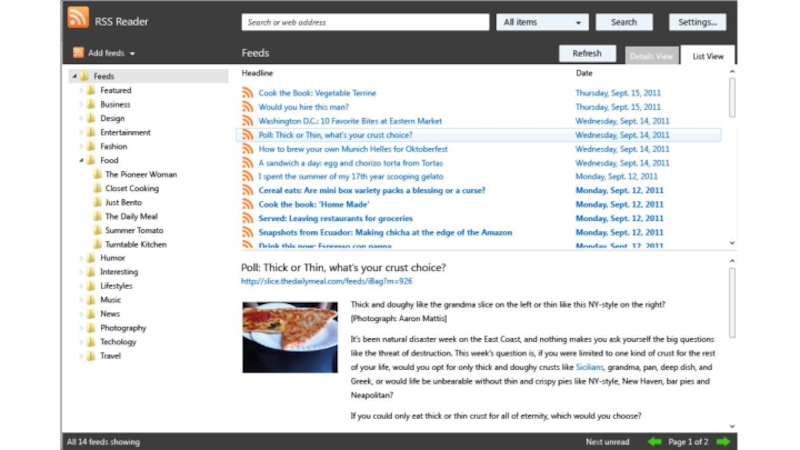
Слайд 12Компоновка
Обеспечьте достаточно пространства контенту
Свободное пространство обрамляет контент
и позволяет глазам сфокусироваться
Не используйте линии и рамки как способ группировки и организации контента
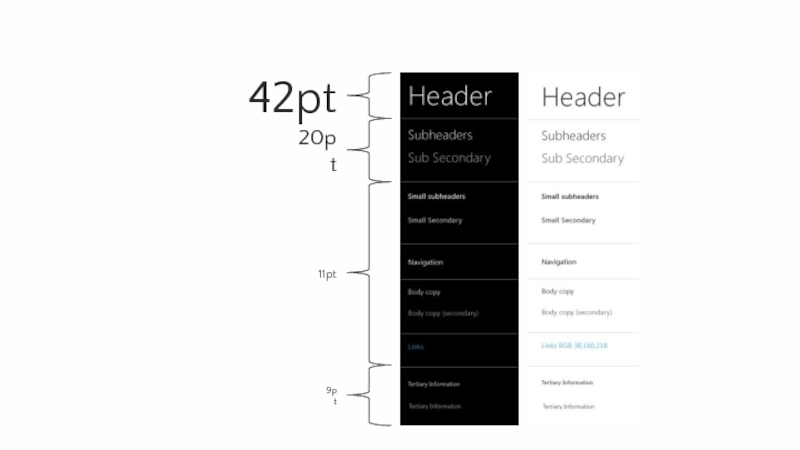
Слайд 14Компоновка
Используйте типографику, чтобы добавить ощущение структуры и иерархии вашему контенту
Фиксированный набор
Используйте стили по умолчанию, чтобы соответсвовать базовым размерам шрифта
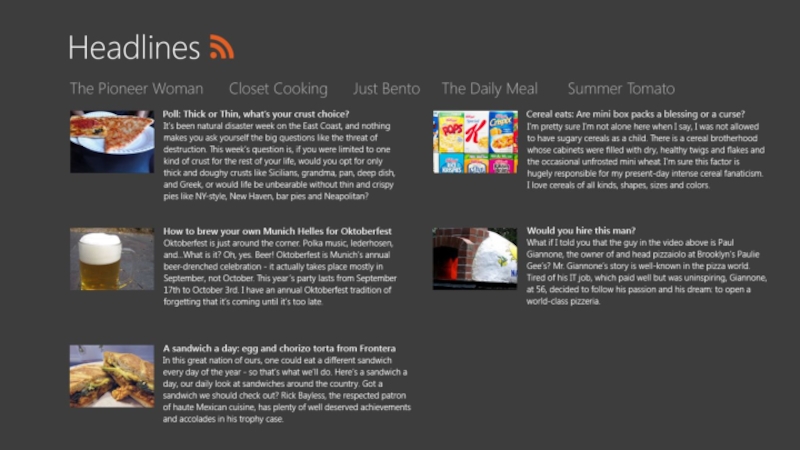
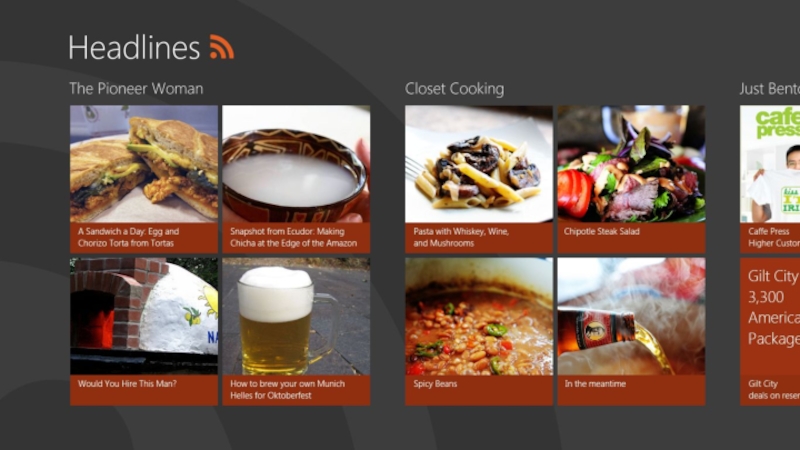
Слайд 17Компоновка
Позвольте контенту заполнить пространство
Используйте промотку только вдоль одного направления, чтобы создать
Помните об эргономике.
Делайте промотку контента вдоль самой длинной стороны
Горизонтальная — в ландшафтном режиме
Вертикальная — в привязанном (snapped) режиме
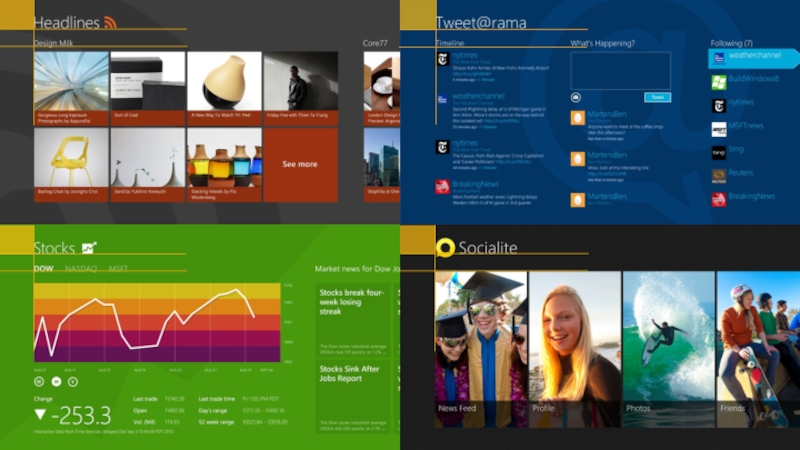
Слайд 19Компоновка
Создайте визуальное выравнивание, структуру и ясность, используя силуэт Metro-приложений
Привязывайте элементы к
Используйте шаблоны Visual Studio для правильной компоновки
Слайд 23Использование граней устройства
Используйте панель приложения, чтобы при необходимости показать команды, вытянув
Используйте Charms как входную точку для контрактов поиска, общего доступа, настроек и доступа к устровствам
Панель приложения
http://msdn.microsoft.com/en-us/library/windows/apps/hh465302(v=VS.85).aspx
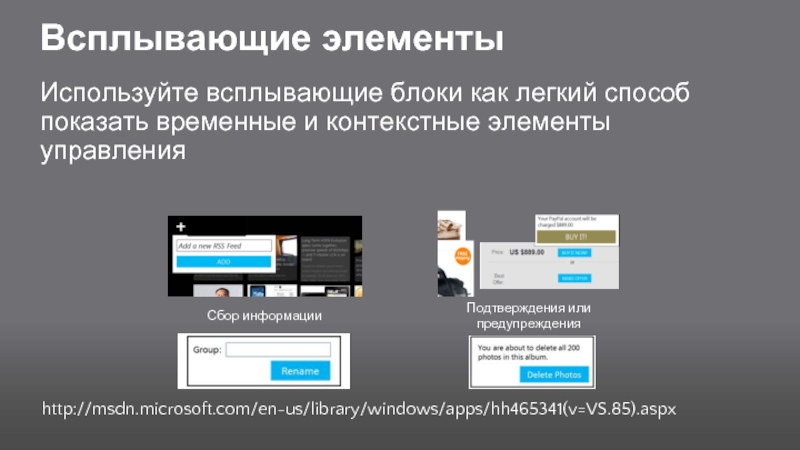
Слайд 24Используйте всплывающие блоки как легкий способ показать временные и контекстные элементы
Всплывающие элементы
Сбор информации
Подтверждения или предупреждения
http://msdn.microsoft.com/en-us/library/windows/apps/hh465341(v=VS.85).aspx
Слайд 25Навигация по контенту
Представления должны показывать, где вы, а не куда вы
Используйте модель хаба и спиц для иерархии информации:
Хаб: основная страница, содержащая верхнеуровневые секции, позволяет погрузиться в «спицы»
Спица: показывает контент одной из секций, позволяет перейти к детальному представлению
Избегайте постоянных элементов навигации вроде вкладок
Используйте семантическое масштабирование для перехода между группами внутри списка в уплощенной иерархии
Слайд 29Семантическое масштабирование
Проектируйте уменьшенное представление, чтобы показать понятную мета-информацию для ваших групп
Постарайтесь
Линейная компоновка, используйте сетку для больших наборов данных
Вы можете добавить операции над группами в уменьшенном виде (выбор или переупорядочивание)
Например, в новостном приложении: выбрать источник новостей и закрепить на стартовую страницу или изменить порядок источников новостей
При изменении масштаба контекст для контента не должен меняться
Семантическое масштабирование не является средством перехода между разными уровнями иерархии
http://msdn.microsoft.com/en-us/library/windows/apps/hh465319(v=VS.85).aspx
Слайд 30Целенаправленные анимации
Анимации привносят жизнь в Metro-приложения и поддерживают чувство отточенности и
Правильно используемые анимации создают чувство связанности и помогают выстроить доверие пользователя к интерфейсу приложения
Используйте встроенные элементы управления со встроенной поддержкой анимаций!
Используйте Animation Library, чтобы получить специально подготовленные анимации для различных сценариев
Анимации должны иметь цель, а не быть визуальным украшением
Смотрите также сессии с BUILD: APP-206T или APP-494T
Слайд 31
Сначала проектируйте для прикосновений
Следуйте языку жестов в Windows 8 и используйте
Смотрите сессию
с BUILD APP-391T: Designing Metro
Style apps that are
touch-optimized
Слайд 32Сначала проектируйте для прикосновений
Обеспечьте мгновенный визуальный отзыв при нажатии и реакцию
Действия должны быть отменяемы, чтобы пользователь мог безопасно исследовать
Думайте не только о нажатиях, пользуйтесь жестами. Контент должен следовать за вашими пальцами.
Прокрутка только в одном направлении. Это необходимо для операций выделения и более стабильного поведения
Слайд 35Живые плитки
Еще один способ взаимедействия и доставки контента
Презентуют приложение пользователю
Продолжают работать
Заставляют вернуться к себе
Слайд 37Живые плитки
Шаблоны представляют собой способы отрисовки
Обновляются через несколько техник-шаблонов
Текст, изображения или
JPEG или PNG не более150 KB
Анимация
Локальное обновление или из «облака»
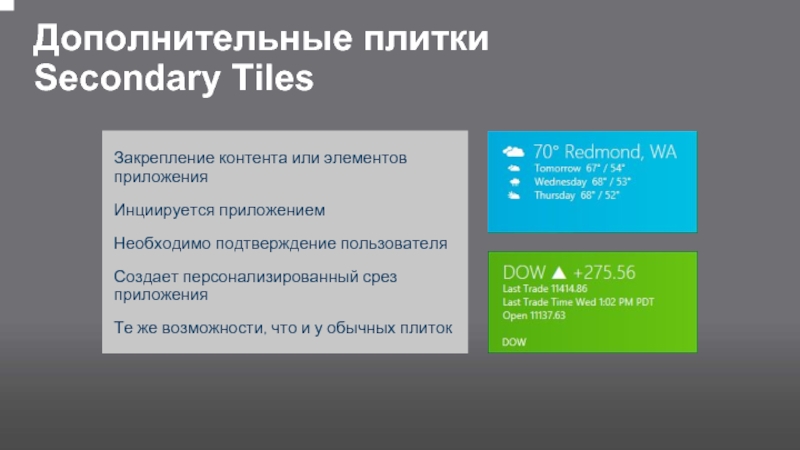
Слайд 40Дополнительные плитки
Secondary Tiles
Закрепление контента или элементов приложения
Инциируется приложением
Необходимо подтверждение пользователя
Создает персонализированный
Те же возможности, что и у обычных плиток
Слайд 44Контракты – часть большого семейства
App to App Picking contract
Contact
File activation
Play To contract
Print task settings
Protocol activation
Search contract
Settings contract
Share contract
Слайд 50Windows 8
Windows Core OS Services
JavaScript
(Chakra)
C
C++
C#
VB
Metro style Apps
Communication
& Data
Application Model
Devices &
WinRT APIs
Graphics & Media
XAML
HTML / CSS
HTML
JavaScript
C
C++
C#
VB
Desktop Apps
Win32
.NET / SL
Internet Explorer
System Services
View
Model Controller
Core
Слайд 52Аппаратно ускоренная веб-платформа IE9
CSS 2D Transforms
CSS Backgrounds & Borders
CSS Color
CSS Fonts
CSS
CSS Namespaces
CSS OM Views
CSS Selectors
CSS Values and Units
Data URI
DOM Element Traversal
DOM HTML
DOM Level 3 Core
DOM Level 3 Events
DOM Style
DOM Traversal and Range
DOMParser and XMLSerializer
ECMAScript 5
HTML5 Canvas
HTML5 Geolocation
HTML5 Selection
HTML5 semantic elements
HTML5 video and audio
ICC Color Profiles
Selectors API Level 2
SVG, standalone and in HTML
XHTML/XML
Слайд 53Аппаратно ускоренная веб-платформа Windows 8
Animation Frames
CSS 2D Transforms
CSS 3D Transforms
CSS Animations
CSS
CSS Color
CSS Flexbox
CSS Fonts
CSS Grid Alignment
CSS Hyphenation
CSS Image Values (Gradients)
CSS Media Queries
CSS multi-column Layout
CSS Namespaces
CSS OM Views
CSS Positioned Floats (Exclusions)
CSS Selectors
CSS Transitions
CSS Values and Units
Data URI
DOM Element Traversal
DOM HTML
DOM Level 3 Core
DOM Level 3 Events
DOM Style
DOM Traversal and Range
DOMParser and XMLSerializer
ECMAScript 5
File Reader API
File Saving
FormData
HTML5 Application Cache
HTML5 async
HTML5 Canvas
HTML5 Drag and drop
HTML5 Forms and Validation
HTML5 Geolocation
HTML5 History API
HTML5 Parser
HTML5 Sandbox
HTML5 Selection
HTML5 semantic elements
HTML5 video and audio
ICC Color Profiles
IndexedDB
Page Visibility
Pointer (Mouse, Pen, and Touch) Events
Resource Timing
Selectors API Level 2
SVG Filter Effects
SVG, standalone and in HTML
Timing callbacks
Web Messaging
Web Sockets
Web Workers
XHTML/XML
XMLHttpRequest (Level 2)
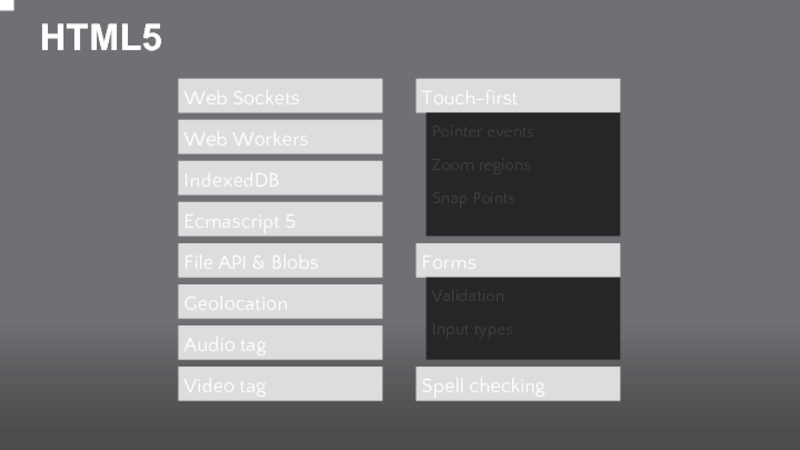
Слайд 55HTML5
Web Sockets
Web Workers
IndexedDB
Ecmascript 5
File API & Blobs
Geolocation
Audio
Video tag
Touch-first
Pointer events
Zoom regions
Snap Points
Forms
Validation
Input types
Spell checking
Слайд 58Windows Library для JavaScript (WinJS) библиотека для создания приложений в стили Metro
Слайд 59WinJS
Helpers for Namespaces, Constructor Definition
Promises
Модель приложения
Навигация
Page & User controls
Связывание данных
Элементы управления
Анимации
Шаблоны
Утилиты
Стили
Слайд 65Практически всё напрямую отображается между Windows Runtime и .NET
Primitives
(strings, numbers, etc)
Interfaces
Enums
Structs
Delegates
Classes
Constructors
Static Members
Methods
Properties
Events
Слайд 69[DllImport("avicap32.dll", EntryPoint="capCreateCaptureWindow")] static extern int capCreateCaptureWindow( string lpszWindowName, int dwStyle, int
C# код, который пишут сейчас…
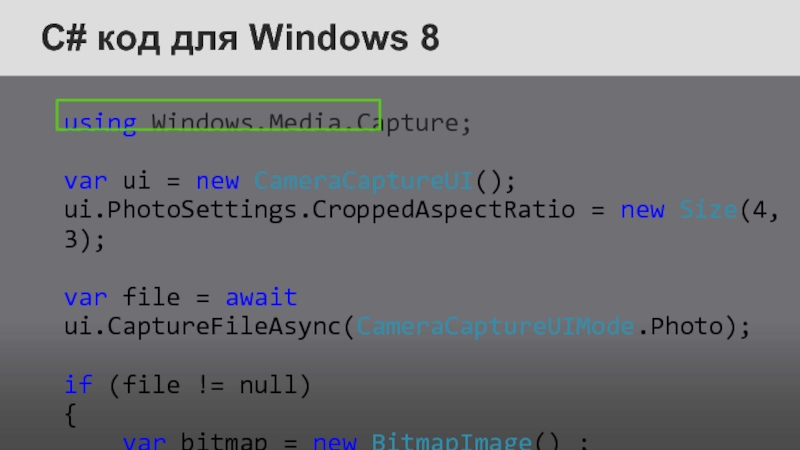
Слайд 71C# код для Windows 8
using Windows.Media.Capture;
var ui = new CameraCaptureUI();
ui.PhotoSettings.CroppedAspectRatio =
bitmap.SetSource(await file.OpenAsync(FileAccessMode.Read));
Photo.Source = bitmap; }
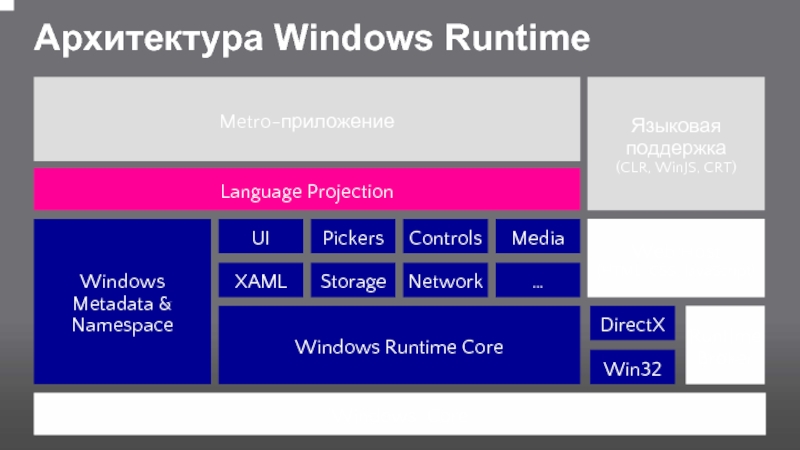
Слайд 74Архитектура Windows Runtime
Metro-приложение
Языковая поддержка
(CLR, WinJS, CRT)
Language Projection
Windows
Metadata & Namespace
Web Host
Windows Core
Runtime Broker
Windows Runtime Core
UI
Pickers
Controls
Media
XAML
Storage
Network
…
DirectX
Win32
Слайд 76C++
Visual C++ component extensions (C++/CX)
Native WinRT
Стандартная библиотека и STL
Windows Runtime C++
XAML
Слайд 77XAML и C++ мощное сочетание декларативной разработки UI и языковой платформы. Обе
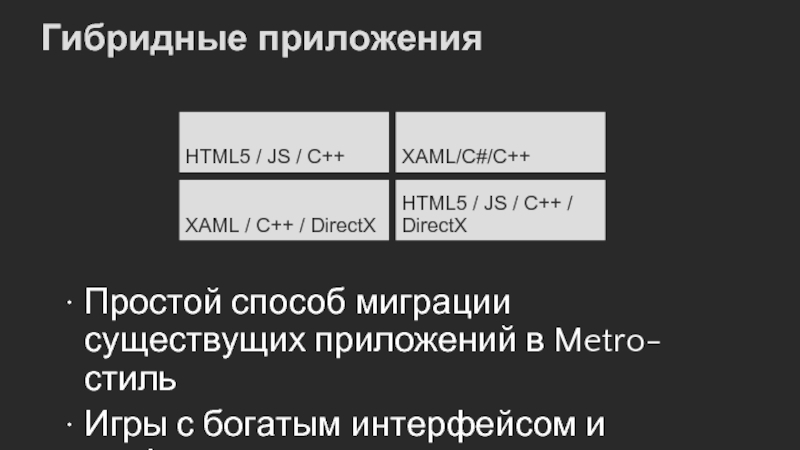
Слайд 80XAML/C#/C++
HTML5 / JS / C++
HTML5 / JS / C++ / DirectX
XAML
Гибридные приложения
Простой способ миграции существущих приложений в Metro-стиль
Игры с богатым интерфейсом и графические приложения