- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Программируем back-end презентация
Содержание
- 1. Программируем back-end
- 2. Компоненты Шаблоны Ничего нового - все по старому* * - но есть особенности Как?
- 3. Отдельный шаблон Папка приложения config.php
- 4. Открытие ссылок Кеширование Связь
- 5. Как открывать? Ссылки app.loadPageBlank({url: ‘/path/to/page.html’}) - добавляет
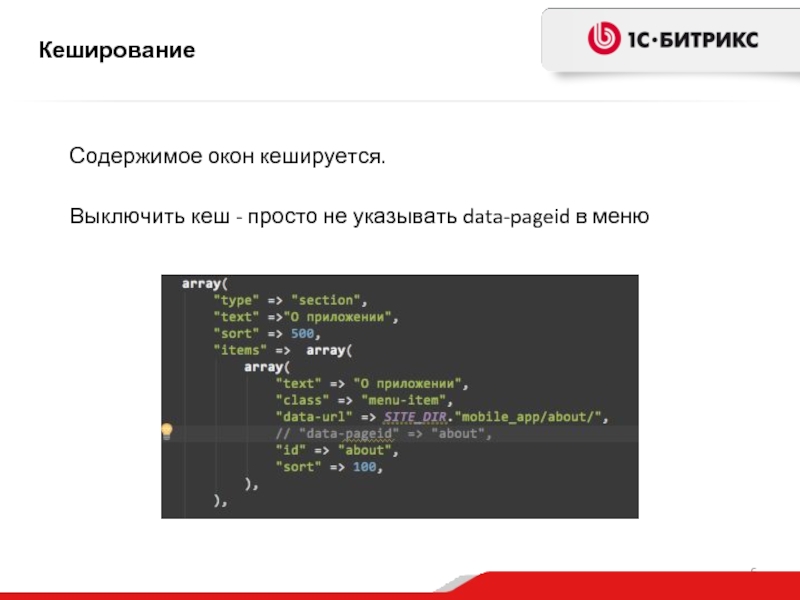
- 6. Содержимое окон кешируется. Кеширование Выключить кеш - просто не указывать data-pageid в меню
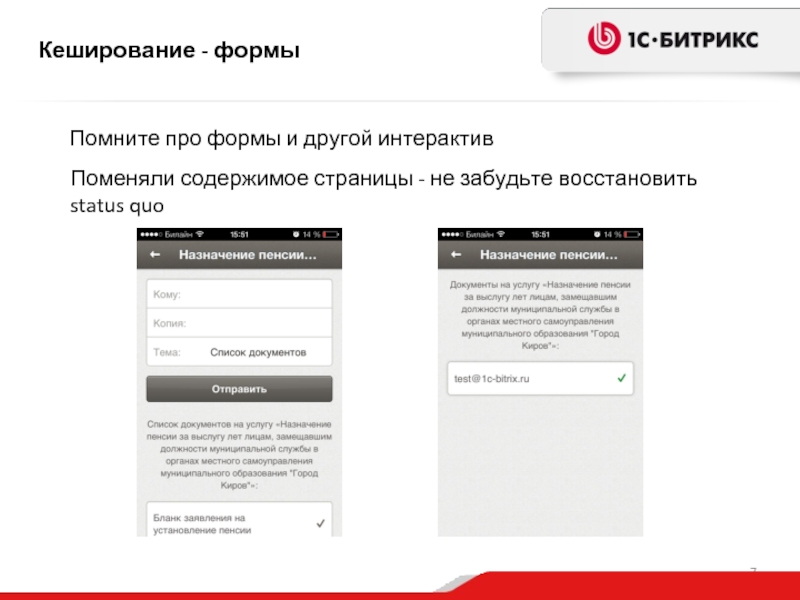
- 7. Помните про формы и другой интерактив Кеширование
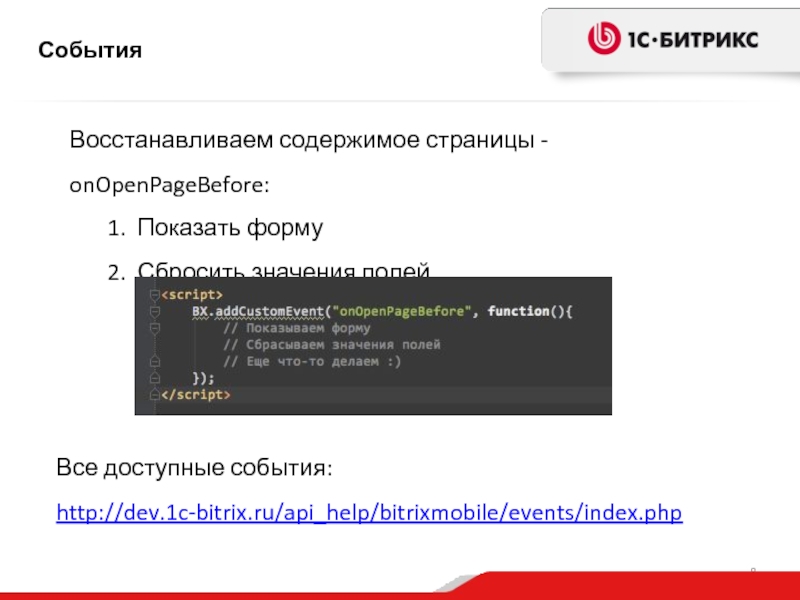
- 8. Восстанавливаем содержимое страницы - onOpenPageBefore: Показать форму
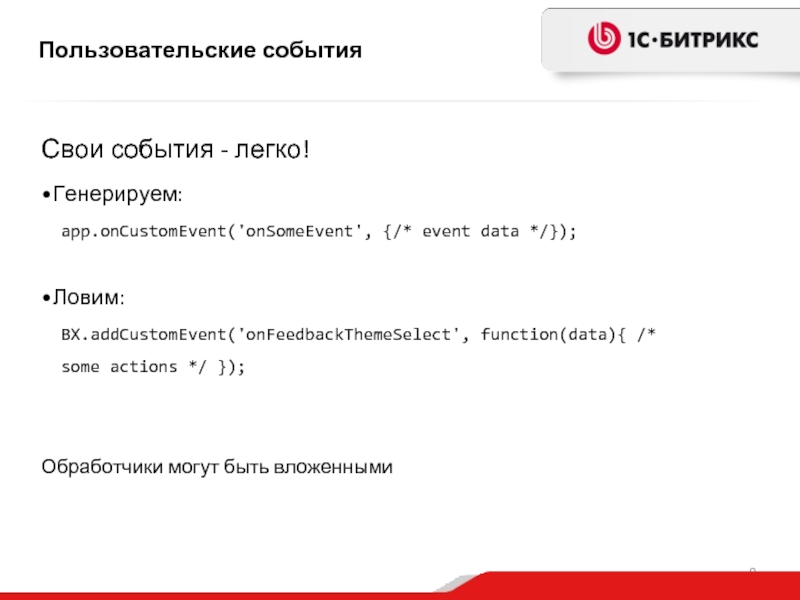
- 9. Свои события - легко! Генерируем: app.onCustomEvent('onSomeEvent', {/*
- 10. Возврат на 2 страницы назад Пользовательские события
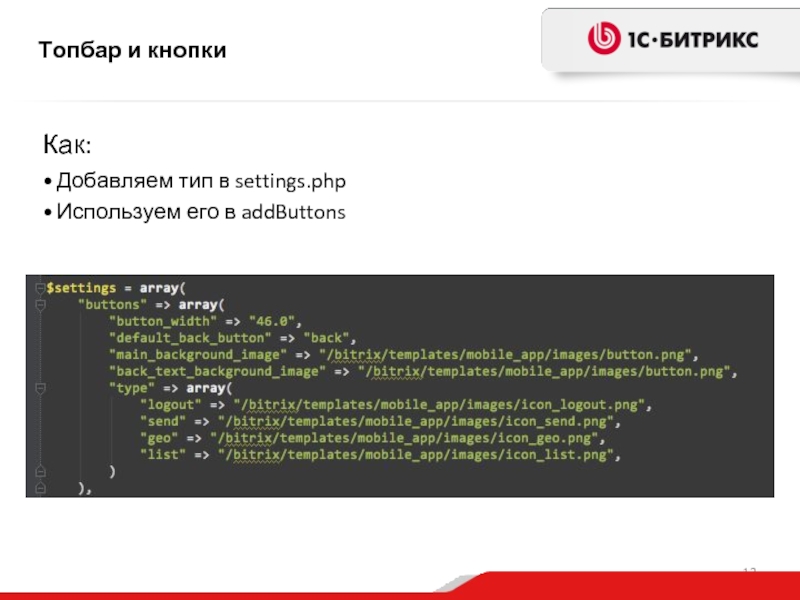
- 11. Топбар и кнопки Стандартные иконки: plus back refresh users cart Можно свои
- 12. Топбар и кнопки Как: Добавляем тип в settings.php Используем его в addButtons
- 13. Фото Параметры: source: 0 - выбрать из
- 14. Автобусы Кирова
- 15. Мобильное приложение с информацией о работе
- 16. Геолокация - определяем местоположение пользователя, показываем его
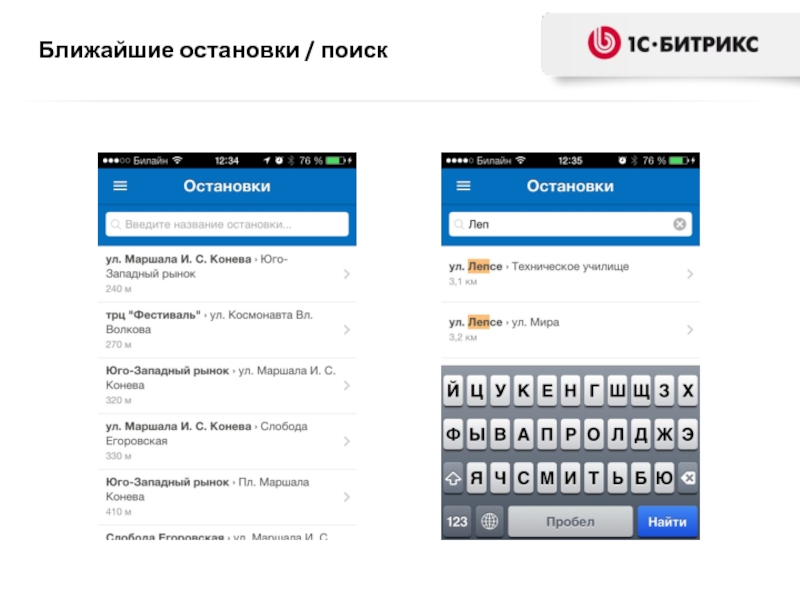
- 17. Ближайшие остановки / поиск
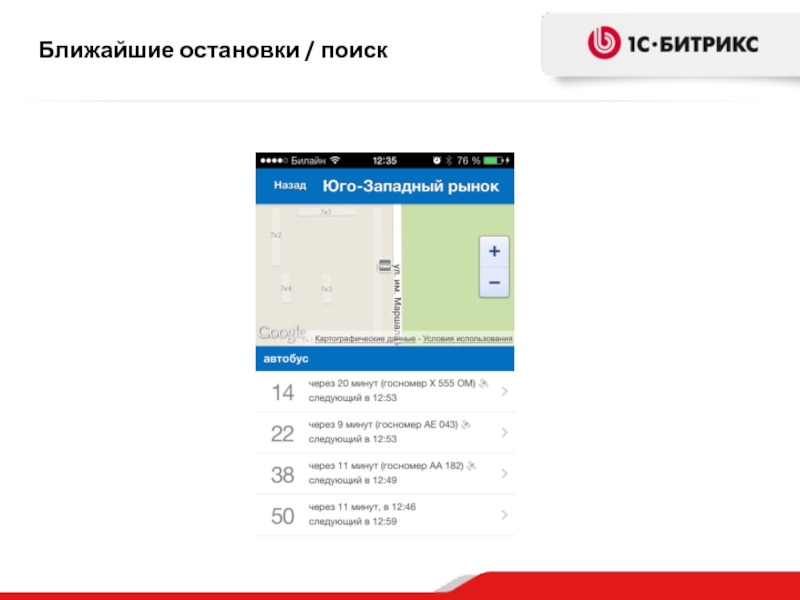
- 18. Ближайшие остановки / поиск
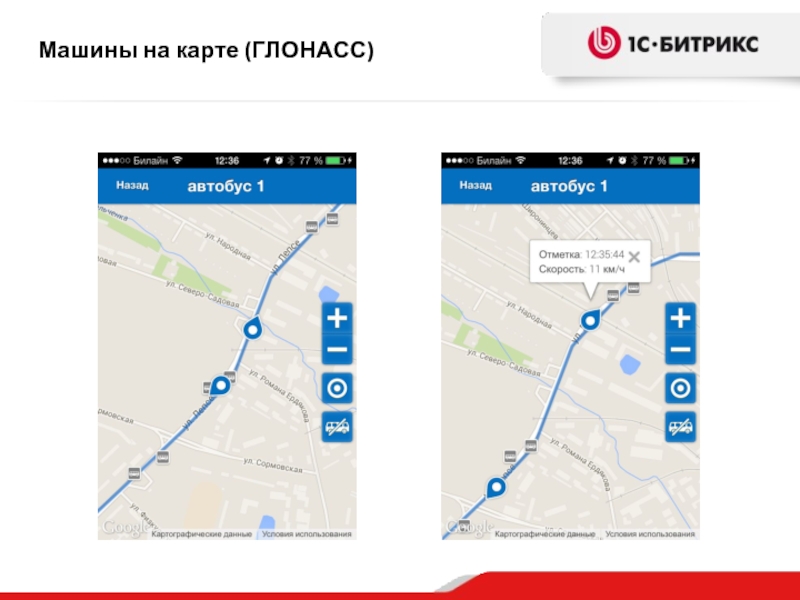
- 19. Машины на карте (ГЛОНАСС)
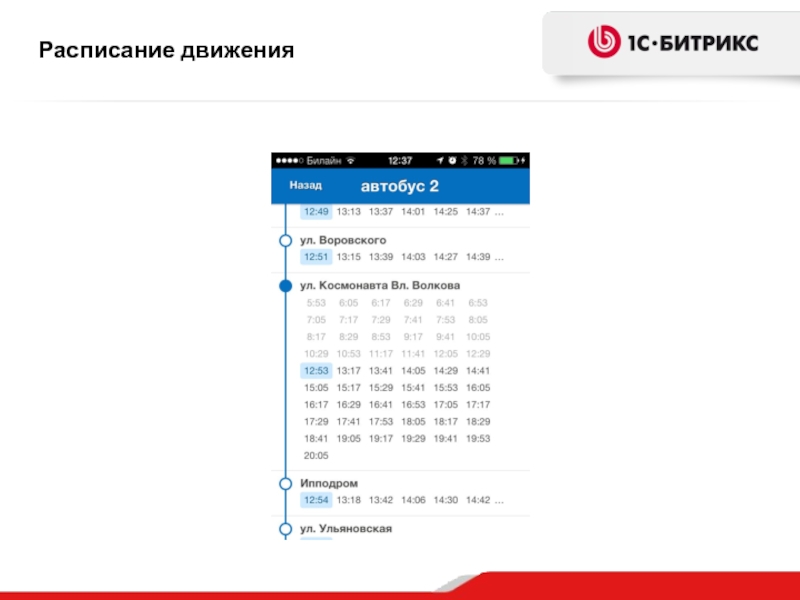
- 20. Расписание движения
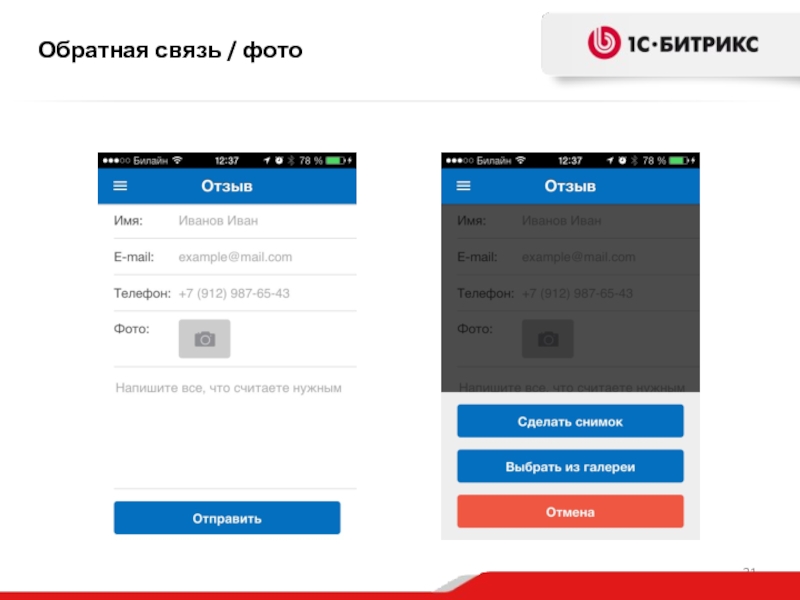
- 21. Обратная связь / фото
- 22. Доки, мануалы Что почитать? http://dev.1c-bitrix.ru/api_help/bitrixmobile/index.php - официальная
- 23. Константин Лихачев Медиа-Сервис г. Киров, ул. Московская,
Слайд 3 Отдельный шаблон
Папка приложения
config.php (настройка приложения)
settings.php (настройка внешнего вида)
меню
Начинаем
Отдельный сайт
Пример: http://dev.1c-bitrix.ru/community/blogs/carter/bitrix-mobile-config.php
Слайд 4 Открытие ссылок
Кеширование
Связь между окнами
Новые возможности (bitrix mobile
Особенности
Слайд 5Как открывать?
Ссылки
app.loadPageBlank({url: ‘/path/to/page.html’}) - добавляет в стек
app.loadPageStart({url: ‘/path/to/page.html’}) - начинает новый
Встроенный
app.openUrl(‘http://1c-bitrix.ru/’)
Просмотр документов
app.openDocument({url: ’/upload/file.doc’})
Слайд 7Помните про формы и другой интерактив
Кеширование - формы
Поменяли содержимое страницы -
Слайд 8Восстанавливаем содержимое страницы - onOpenPageBefore:
Показать форму
Сбросить значения полей
События
Все доступные события:
http://dev.1c-bitrix.ru/api_help/bitrixmobile/events/index.php
Слайд 9Свои события - легко!
Генерируем:
app.onCustomEvent('onSomeEvent', {/* event data */});
Ловим:
BX.addCustomEvent('onFeedbackThemeSelect', function(data){ /* some
Пользовательские события
Обработчики могут быть вложенными
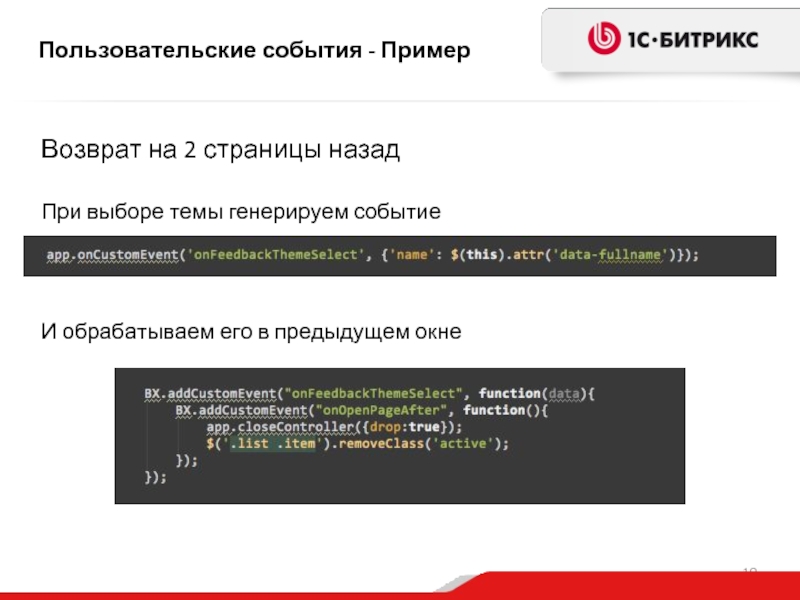
Слайд 10Возврат на 2 страницы назад
Пользовательские события - Пример
При выборе темы генерируем
И обрабатываем его в предыдущем окне
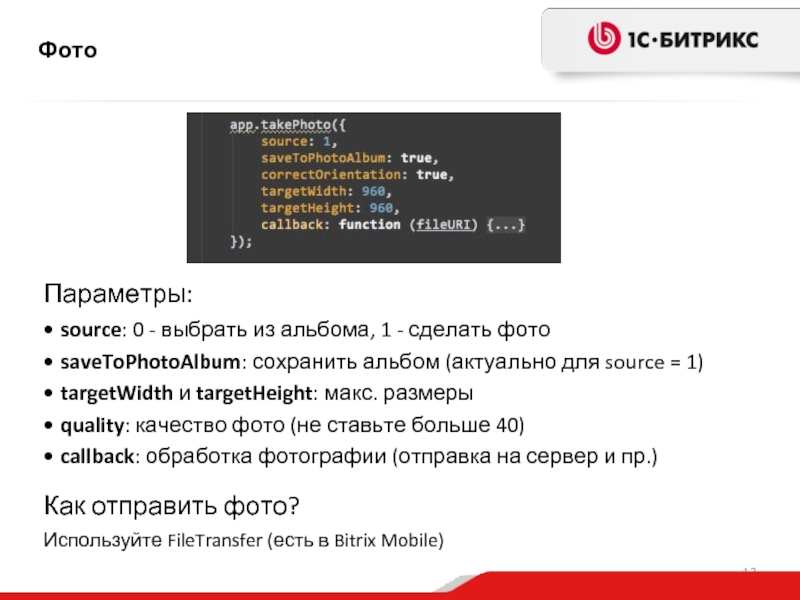
Слайд 13Фото
Параметры:
source: 0 - выбрать из альбома, 1 - сделать фото
saveToPhotoAlbum: сохранить
targetWidth и targetHeight: макс. размеры
quality: качество фото (не ставьте больше 40)
callback: обработка фотографии (отправка на сервер и пр.)
Как отправить фото?
Используйте FileTransfer (есть в Bitrix Mobile)
Слайд 15
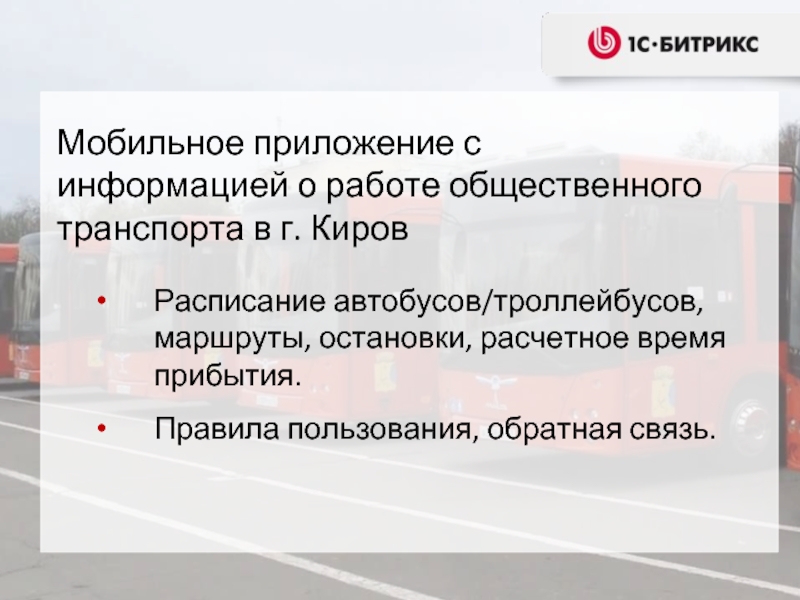
Мобильное приложение с информацией о работе общественного транспорта в г. Киров
Расписание
Правила пользования, обратная связь.
Слайд 16Геолокация - определяем местоположение пользователя, показываем его на карте, находим ближайшие
Google Maps Javascript API - работа с картой: отображение машин, маршрутов движения, остановок.
Доступ к камере - возможность вложить фото в сообщение обратной связи.
Что использовали?
Слайд 22Доки, мануалы
Что почитать?
http://dev.1c-bitrix.ru/api_help/bitrixmobile/index.php - официальная документация 1С-Битрикс
/bitrix/modules/mobileapp/install/js/mobileapp/bitrix_mobile.js - неофицальная документация :)
Любой
http://docs.phonegap.com/en/3.1.0/index.html - официальная документация phoneGAP
http://dev.1c-bitrix.ru/community/blogs/carter/ - блог Евгения Петриченко