- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Практическое использование модуля Panels презентация
Содержание
- 1. Практическое использование модуля Panels
- 2. Спонсоры Генеральный спонсор Серебряный спонсор
- 3. Главные вопросы Что такое «Панели»? Зачем они нужны? Когда следует их использовать?
- 4. Что такое «Панели»? Мощный инструмент для создания
- 5. Зачем нужны панели? Облегчить и ускорить разработку
- 6. Когда следует использовать? На сайте много
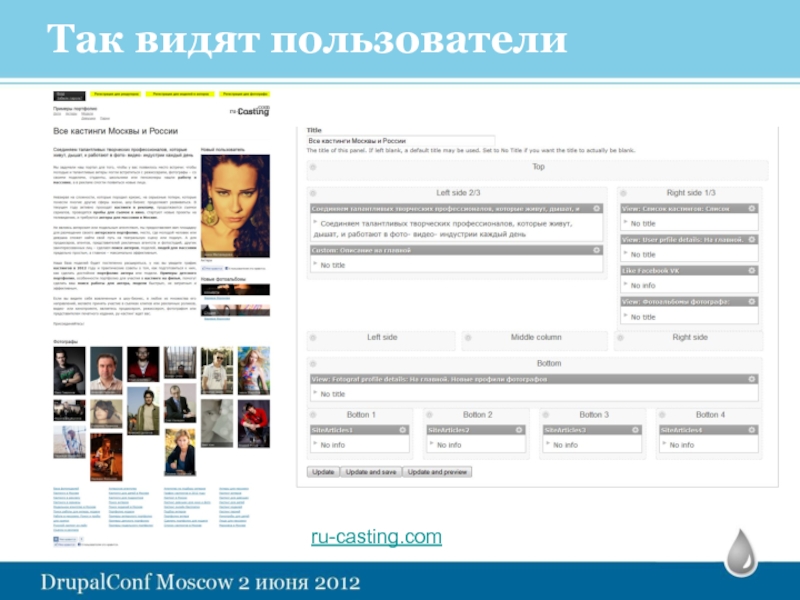
- 7. Так видят пользователи ru-casting.com
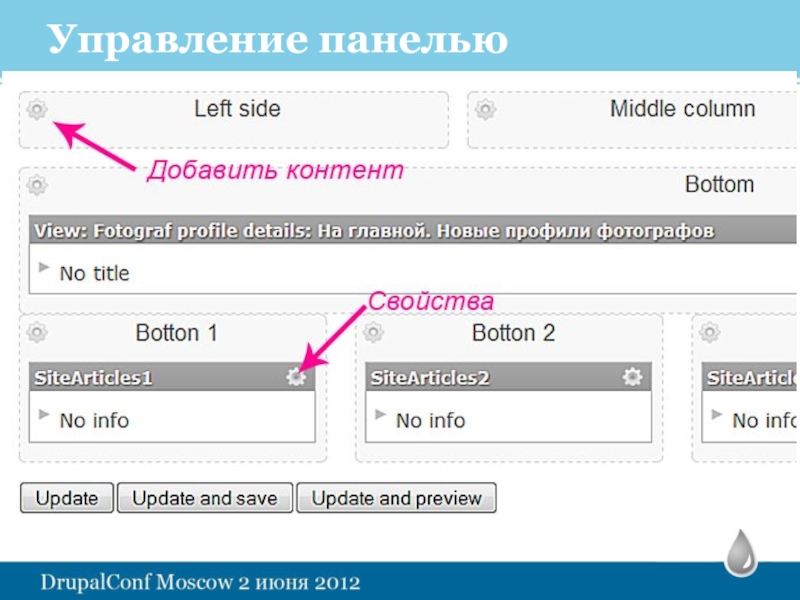
- 8. Управление панелью
- 9. Что можно добавить в регион? Показан особый
- 10. Views и Panels Не нужно создавать блочные
- 11. Вывод ноды панелью Можно переопределить вывод ноды
- 12. 1. Создание шаблона своей панели Берем из
- 13. 2. Создание шаблона своей панели Редактируем файл
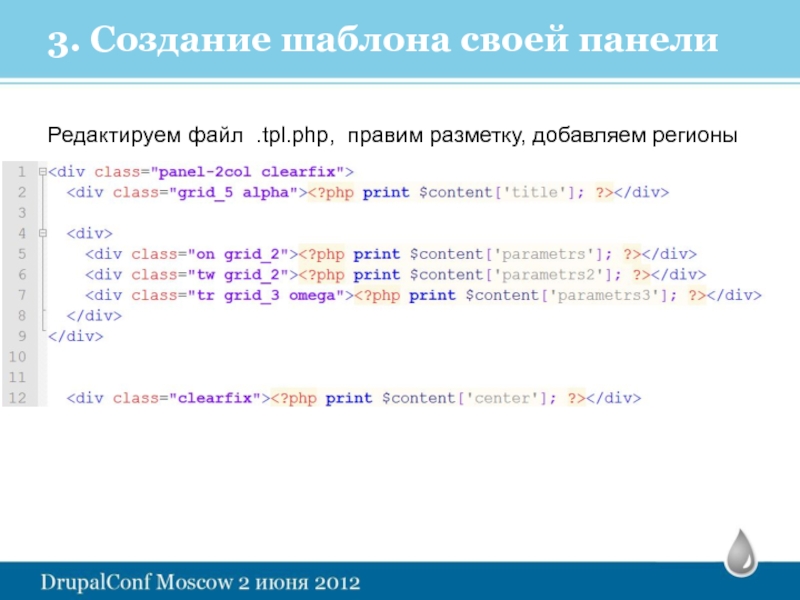
- 14. 3. Создание шаблона своей панели Редактируем файл .tpl.php, правим разметку, добавляем регионы
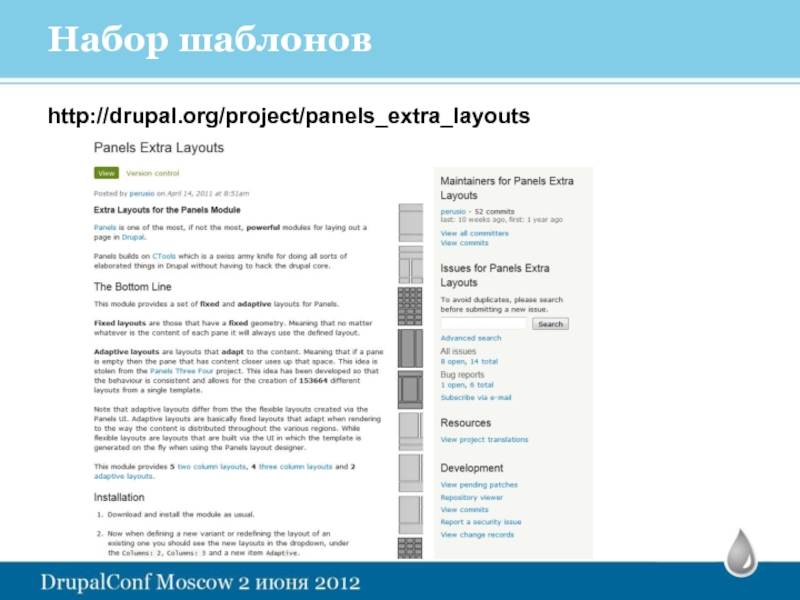
- 15. Набор шаблонов http://drupal.org/project/panels_extra_layouts
- 16. Верстка панелей Внутри каждого шаблона можно использовать
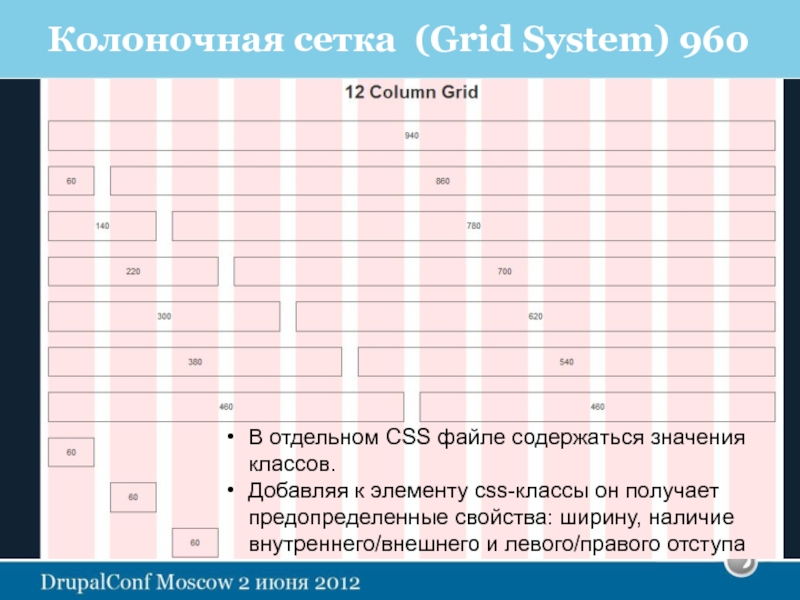
- 17. Колоночная сетка (Grid System) 960 В отдельном
- 19. Классы 960.gs на примере 12-ти колонок
- 20. Генерация и внедрение Использовать сетку при дизайне
- 21. Спасибо за внимание Info@siteograf.com Виктор Богуцкий
- 22. Спонсоры Генеральный спонсор Серебряный спонсор
Слайд 2Спонсоры
Генеральный спонсор
Серебряный спонсор
Серебряный спонсор
Бронзовый спонсор
Бронзовый спонсор
Организатор
Слайд 4Что такое «Панели»?
Мощный инструмент для создания персонализированного гибкого отображения страниц и
типов материалов.
Каждая панель обладает изменяемым набором регионов, внутри которых может быть все что угодно!
Когда блоков становится много «приходят» панели.
Каждая панель обладает изменяемым набором регионов, внутри которых может быть все что угодно!
Когда блоков становится много «приходят» панели.
Слайд 5Зачем нужны панели?
Облегчить и ускорить разработку
Персонализировать вывод разделов
Быстрое конструирование страницы
Больше простора
творчеству!
Слайд 6Когда следует использовать?
На сайте много разделов с разными шаблонами
Нужна возможность
быстрой смены шаблона отдельной страницы
Растущие сайты и сайты-прототипы
Стандартизация
Растущие сайты и сайты-прототипы
Стандартизация
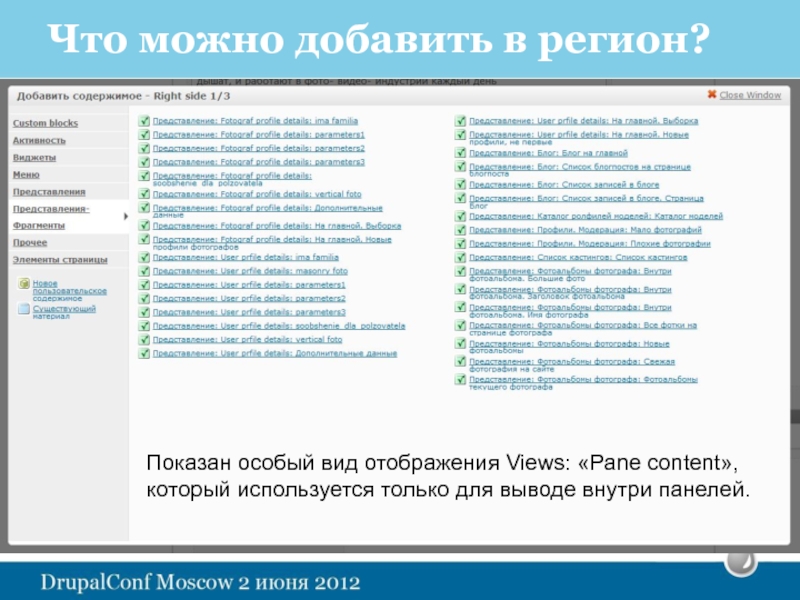
Слайд 9Что можно добавить в регион?
Показан особый вид отображения Views: «Pane content»,
который используется только для выводе внутри панелей.
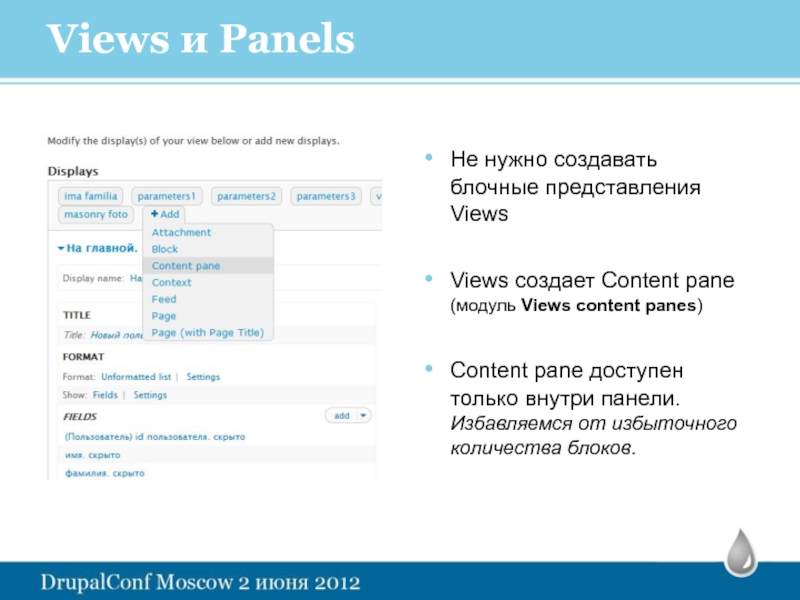
Слайд 10Views и Panels
Не нужно создавать блочные представления Views
Views создает Content pane
(модуль
Views content panes)
Content pane доступен только внутри панели. Избавляемся от избыточного количества блоков.
Content pane доступен только внутри панели. Избавляемся от избыточного количества блоков.
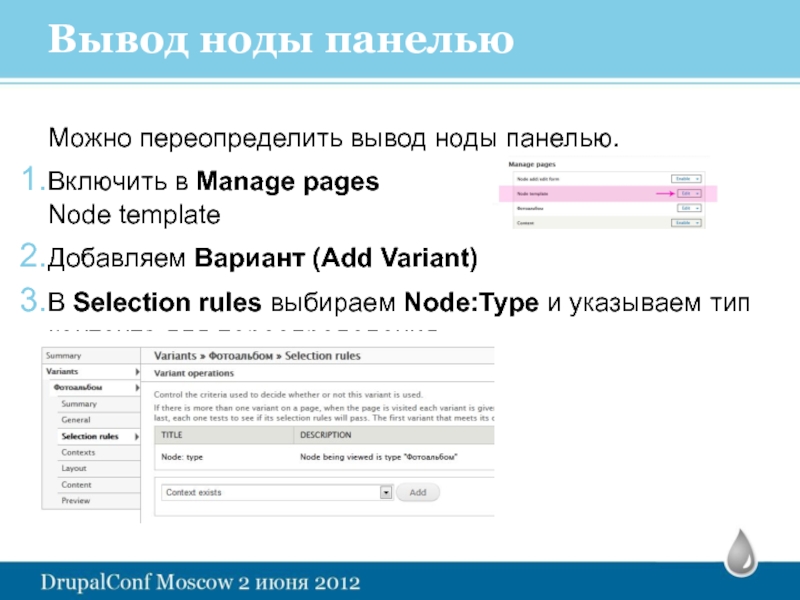
Слайд 11Вывод ноды панелью
Можно переопределить вывод ноды панелью.
Включить в Manage pages
Node template
Добавляем
Вариант (Add Variant)
В Selection rules выбираем Node:Type и указываем тип контента для переопределения.
В Selection rules выбираем Node:Type и указываем тип контента для переопределения.
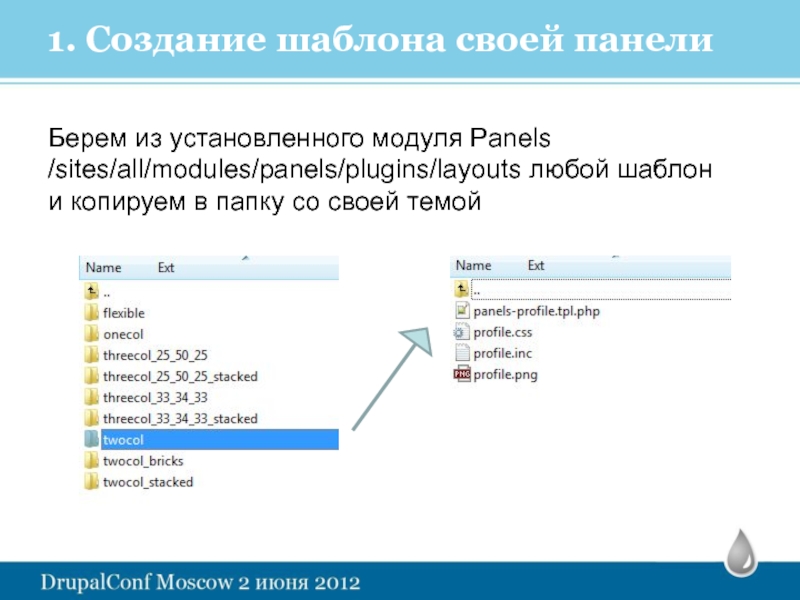
Слайд 121. Создание шаблона своей панели
Берем из установленного модуля Panels /sites/all/modules/panels/plugins/layouts любой
шаблон
и копируем в папку со своей темой
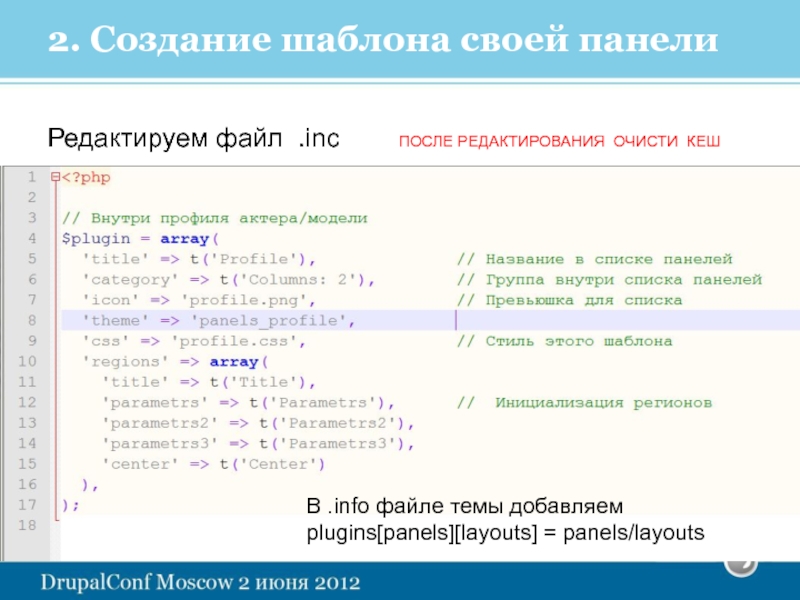
Слайд 132. Создание шаблона своей панели
Редактируем файл .inc ПОСЛЕ
РЕДАКТИРОВАНИЯ ОЧИСТИ КЕШ
В .info файле темы добавляем
plugins[panels][layouts] = panels/layouts
Слайд 143. Создание шаблона своей панели
Редактируем файл .tpl.php, правим разметку, добавляем регионы
Слайд 16Верстка панелей
Внутри каждого шаблона можно использовать свой css-файл.
Более прогрессивный способ
использовать css-фреймворк, например, 960.gs
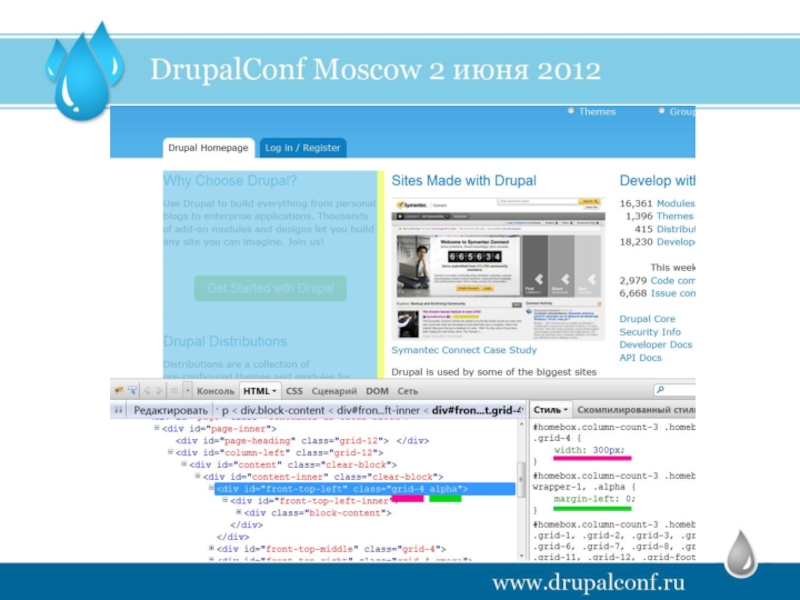
Слайд 17Колоночная сетка (Grid System) 960
В отдельном CSS файле содержаться значения классов.
Добавляя
к элементу css-классы он получает предопределенные свойства: ширину, наличие внутреннего/внешнего и левого/правого отступа
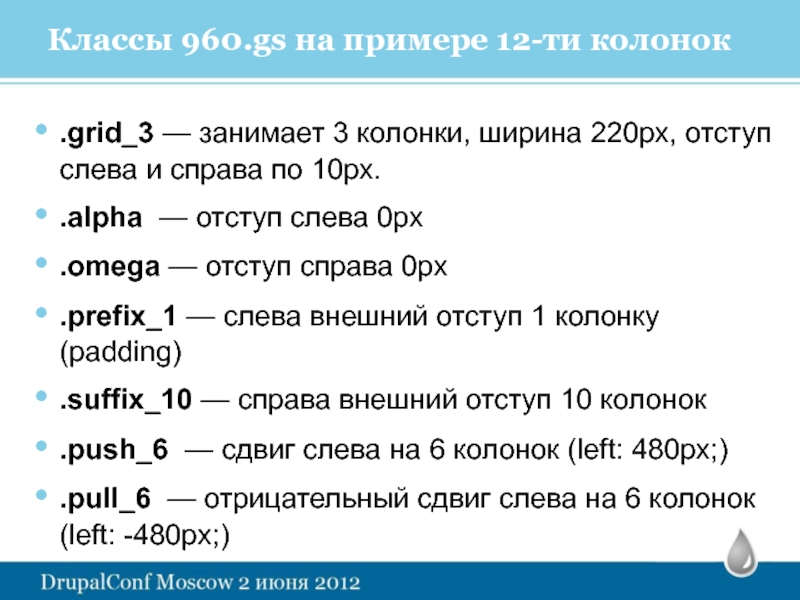
Слайд 19Классы 960.gs на примере 12-ти колонок
.grid_3 — занимает 3
колонки, ширина 220px, отступ слева и справа по 10px.
.alpha — отступ слева 0px
.omega — отступ cправа 0px
.prefix_1 — слева внешний отступ 1 колонку (padding)
.suffix_10 — справа внешний отступ 10 колонок
.push_6 — сдвиг слева на 6 колонок (left: 480px;)
.pull_6 — отрицательный сдвиг слева на 6 колонок (left: -480px;)
.alpha — отступ слева 0px
.omega — отступ cправа 0px
.prefix_1 — слева внешний отступ 1 колонку (padding)
.suffix_10 — справа внешний отступ 10 колонок
.push_6 — сдвиг слева на 6 колонок (left: 480px;)
.pull_6 — отрицательный сдвиг слева на 6 колонок (left: -480px;)
Слайд 20Генерация и внедрение
Использовать сетку при дизайне макета!
CSS файл можно сгенерировать на
сайте http://960.gs, настроив кол-во колонок, отступы и общую ширину
Обычно шаблон фиксирован, но есть и «резиновая» с использованием %
GridFox — плагин для Firefox, накладывает сетку на веб-страницу
Firebug
Обычно шаблон фиксирован, но есть и «резиновая» с использованием %
GridFox — плагин для Firefox, накладывает сетку на веб-страницу
Firebug