- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Компоненты 2.0 презентация
Содержание
- 1. Компоненты 2.0
- 2. Текущее состояние: Компоненты 1.0 Паттерн проектирования Carrier-Rider-Mapper
- 3. Компоненты 1.0: недостатки Неудобство верстки, высокие требования
- 4. Компоненты 1.0: недостатки Необходимо знать весь набор
- 5. Компоненты 1.0: недостатки Необходимость копировать файлы ресурсов
- 6. Компоненты 2.0: Цель и направление Облегчить создание
- 7. Новые возможности Разделение логики компонента и его
- 8. Разделение логики и представления Компонент представляет собой
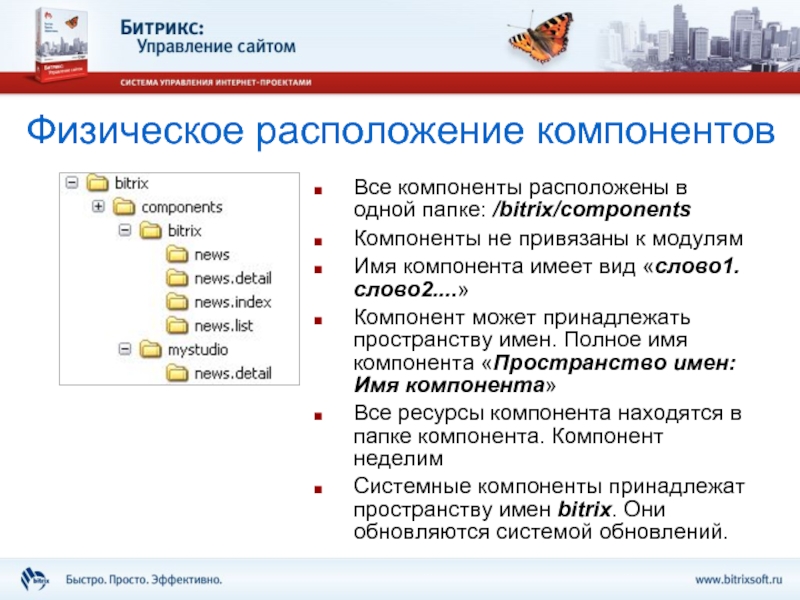
- 9. Физическое расположение компонентов Все компоненты расположены в
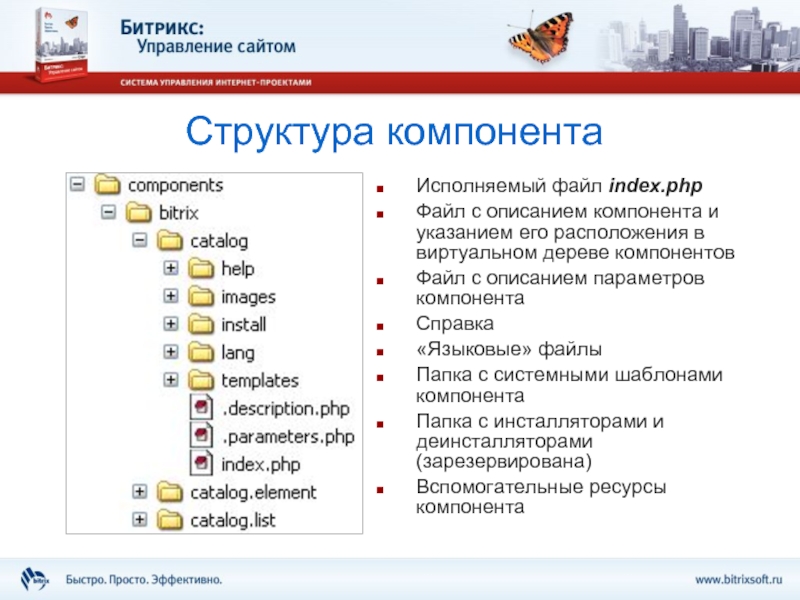
- 10. Структура компонента Исполняемый файл index.php Файл с
- 11. Код компонента Предопределенные переменные $componentName
- 12. Шаблоны компонента Встроенная поддержка PHP шаблонов Возможность
- 13. Физическое расположение шаблонов компонента Системные шаблоны находятся
- 14. Структура шаблона компонента Файл шаблона index.ext, где
- 15. result_modifier.php Если файла result_modifier.php нет, то результат
- 16. Код шаблона компонента Предопределенные переменные $templateFile –
- 17. Поиск шаблона компонента Компонент, шаблон Шаблон текущего
- 18. Подключение компонента
- 19. Многостраничные компоненты Набор взаимосвязанных страниц, представляющих собой
- 20. Контроллер MVC Model представляет собой данные и
- 21. Структура многостраничного компонента Не отличается от структуры
- 22. Код многостраничного компонента Код многостраничного компонента
- 23. Шаблоны многостраничного компонента Отличия от шаблона обычного
- 24. Код шаблона многостраничного компонента Это шаблон многостраничного компонента
- 25. ЧПУ ЧПУ – ЧеловекоПонятный Урл (URL) SEF
- 26. UrlRewrite В .htaccess с помощью mod_rewrite или
- 27. Поддержка ЧПУ компонентами Входной параметр SEF_MODE. Возможные
- 28. Пример настройки ЧПУ Задача: Пусть требуется, чтобы
- 29. Визуальный редактор
- 30. Практический пример Демонстрация работы многостраничного компонента Демонстрация смены шаблона многостраничного компонента
- 31. Выпуск компонентов 2.0 Поддержка на уровне ядра
Слайд 1Компоненты 2.0
Битрикс: Управление сайтом
Алексей Кирсанов
ведущий разработчик
компании «Битрикс»
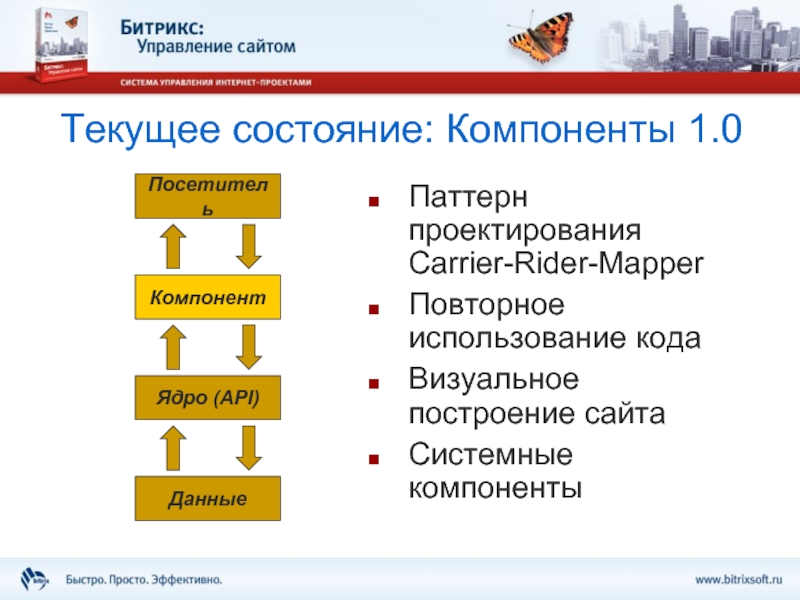
Слайд 2Текущее состояние: Компоненты 1.0
Паттерн проектирования Carrier-Rider-Mapper
Повторное использование кода
Визуальное построение сайта
Системные компоненты
Посетитель
Компонент
Ядро
Данные
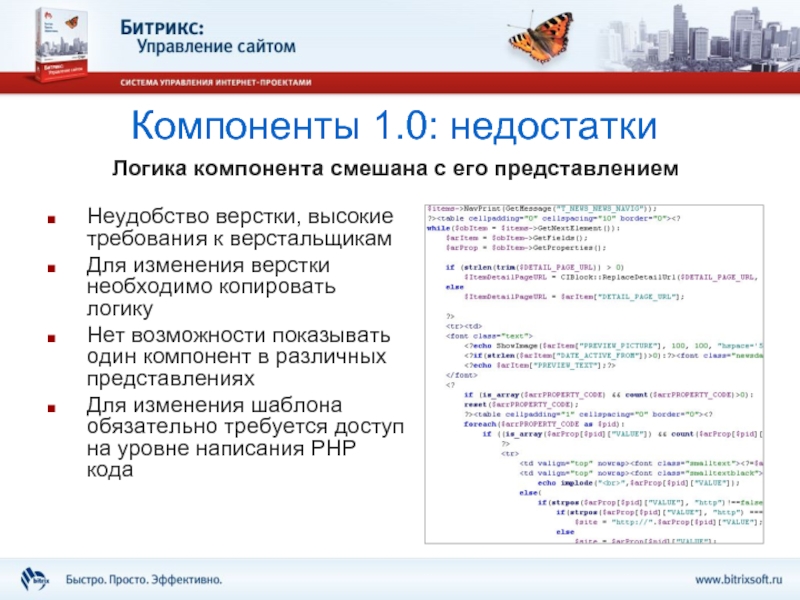
Слайд 3Компоненты 1.0: недостатки
Неудобство верстки, высокие требования к верстальщикам
Для изменения верстки необходимо
Нет возможности показывать один компонент в различных представлениях
Для изменения шаблона обязательно требуется доступ на уровне написания PHP кода
Логика компонента смешана с его представлением
Слайд 4Компоненты 1.0: недостатки
Необходимо знать весь набор страниц и какие компоненты должны
Невозможность визуально настраивать сложные разделы (форум)
Тяжело поддерживать и добавлять/обновлять функционал
Связанные компоненты сложно настраивать
Слайд 5Компоненты 1.0: недостатки
Необходимость копировать файлы ресурсов (изображения, js и т.п.) в
Разрозненность хранения файлов, описывающих компонент (языки, файл с описанием параметров, ресурсы).
Сложность при переносе компонента, в том числе для повторного использования кода
Разбросанность по файловой структуре
Слайд 6Компоненты 2.0: Цель и направление
Облегчить создание сайта
Снизить требования к разработчику сайта
Облегчить
Упростить повторное использование кода
Сохранить и увеличить производительность компонентов
Слайд 7Новые возможности
Разделение логики компонента и его представления (шаблон компонента)
Произвольные шаблонизаторы
Компонент полностью
Многостраничные компоненты
Поддержка ЧПУ
Слайд 8Разделение логики и представления
Компонент представляет собой логику, шаблон компонента - представление
Компонент
Компонент может иметь неограниченное число шаблонов
Компонент
(логика)
Шаблон 3
. . .
Шаблон 1
Шаблон 2
Слайд 9Физическое расположение компонентов
Все компоненты расположены в одной папке: /bitrix/components
Компоненты не привязаны
Имя компонента имеет вид «слово1.слово2....»
Компонент может принадлежать пространству имен. Полное имя компонента «Пространство имен:Имя компонента»
Все ресурсы компонента находятся в папке компонента. Компонент неделим
Системные компоненты принадлежат пространству имен bitrix. Они обновляются системой обновлений.
Слайд 10Структура компонента
Исполняемый файл index.php
Файл с описанием компонента и указанием его расположения
Файл с описанием параметров компонента
Справка
«Языковые» файлы
Папка с системными шаблонами компонента
Папка с инсталляторами и деинсталляторами (зарезервирована)
Вспомогательные ресурсы компонента
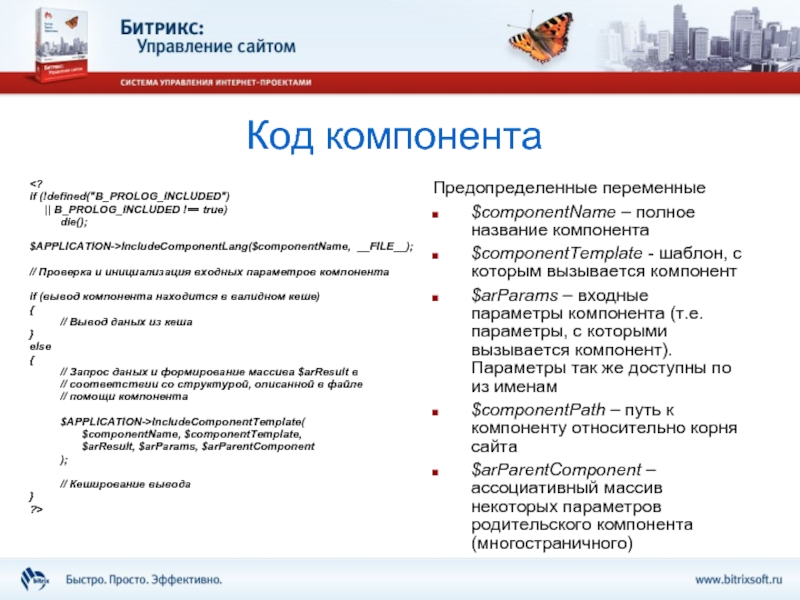
Слайд 11Код компонента
$APPLICATION->IncludeComponentLang($componentName, __FILE__);
// Проверка и инициализация входных параметров компонента
if (вывод компонента находится в валидном кеше)
{
// Вывод даных из кеша
}
else
{
// Запрос даных и формирование массива $arResult в
// соответствии со структурой, описанной в файле
// помощи компонента
$APPLICATION->IncludeComponentTemplate(
$componentName, $componentTemplate,
$arResult, $arParams, $arParentComponent
);
// Кеширование вывода
}
?>
Предопределенные переменные
$componentName – полное название компонента
$componentTemplate - шаблон, с которым вызывается компонент
$arParams – входные параметры компонента (т.е. параметры, с которыми вызывается компонент). Параметры так же доступны по из именам
$componentPath – путь к компоненту относительно корня сайта
$arParentComponent – ассоциативный массив некоторых параметров родительского компонента (многостраничного)
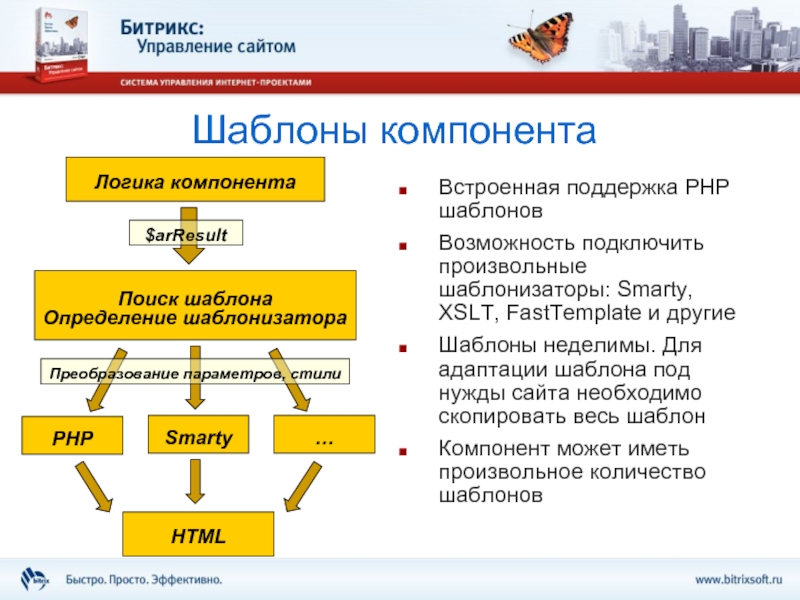
Слайд 12Шаблоны компонента
Встроенная поддержка PHP шаблонов
Возможность подключить произвольные шаблонизаторы: Smarty, XSLT, FastTemplate
Шаблоны неделимы. Для адаптации шаблона под нужды сайта необходимо скопировать весь шаблон
Компонент может иметь произвольное количество шаблонов
Логика компонента
Поиск шаблона
Определение шаблонизатора
PHP
Smarty
…
HTML
$arResult
Преобразование параметров, стили
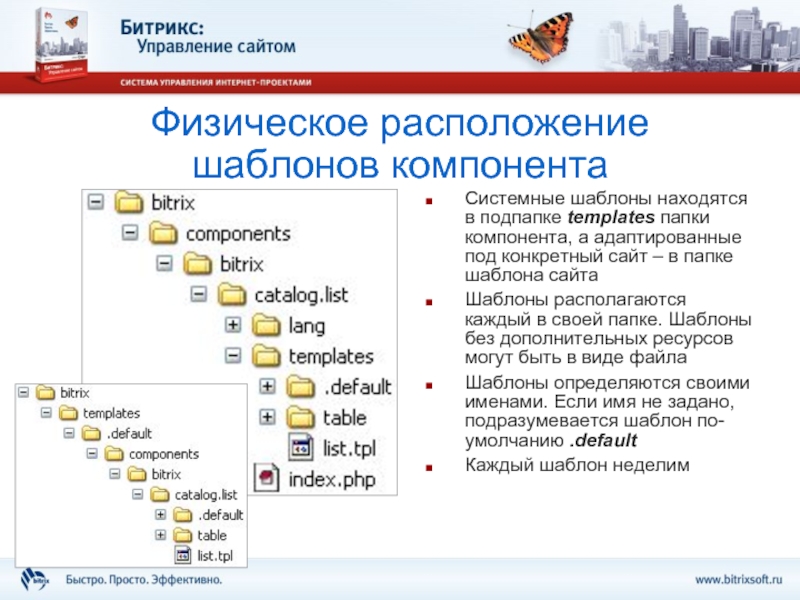
Слайд 13Физическое расположение шаблонов компонента
Системные шаблоны находятся в подпапке templates папки компонента,
Шаблоны располагаются каждый в своей папке. Шаблоны без дополнительных ресурсов могут быть в виде файла
Шаблоны определяются своими именами. Если имя не задано, подразумевается шаблон по-умолчанию .default
Каждый шаблон неделим
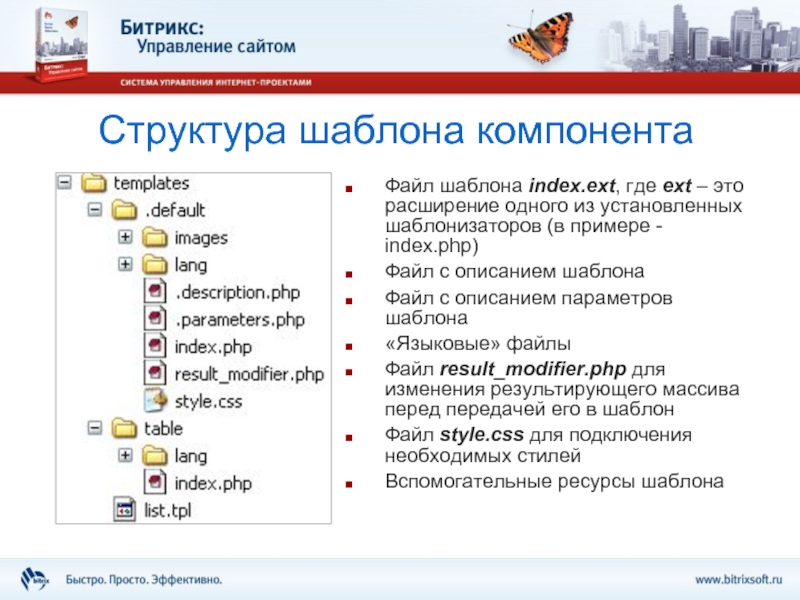
Слайд 14Структура шаблона компонента
Файл шаблона index.ext, где ext – это расширение одного
Файл с описанием шаблона
Файл с описанием параметров шаблона
«Языковые» файлы
Файл result_modifier.php для изменения результирующего массива перед передачей его в шаблон
Файл style.css для подключения необходимых стилей
Вспомогательные ресурсы шаблона
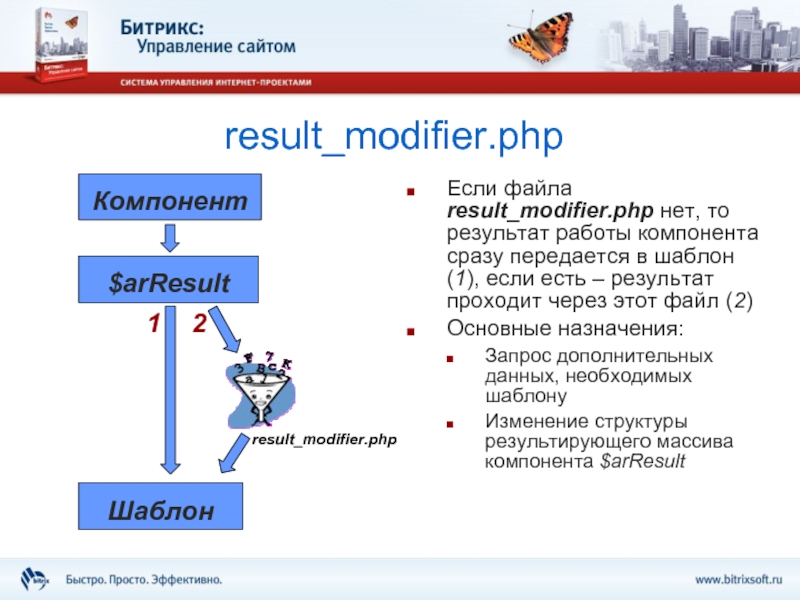
Слайд 15result_modifier.php
Если файла result_modifier.php нет, то результат работы компонента сразу передается в
Основные назначения:
Запрос дополнительных данных, необходимых шаблону
Изменение структуры результирующего массива компонента $arResult
Компонент
$arResult
Шаблон
result_modifier.php
1
2
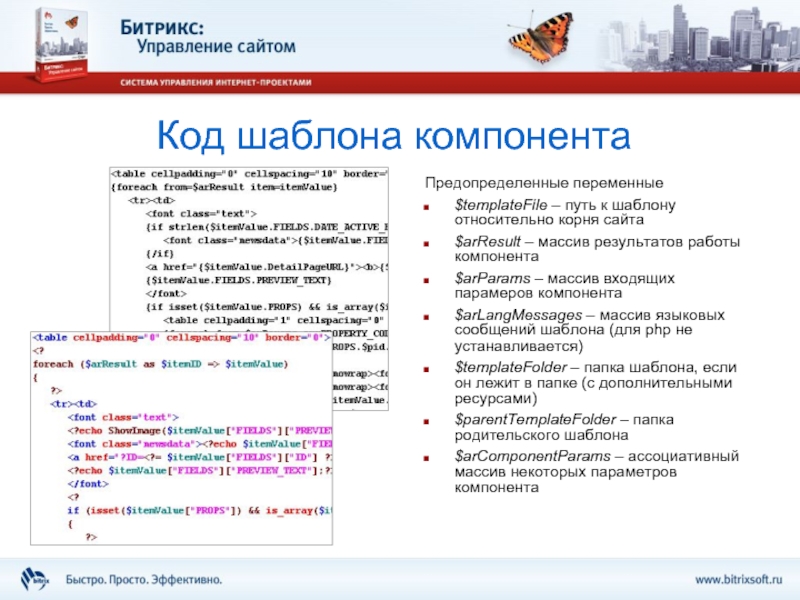
Слайд 16Код шаблона компонента
Предопределенные переменные
$templateFile – путь к шаблону относительно корня сайта
$arResult
$arParams – массив входящих парамеров компонента
$arLangMessages – массив языковых сообщений шаблона (для php не устанавливается)
$templateFolder – папка шаблона, если он лежит в папке (с дополнительными ресурсами)
$parentTemplateFolder – папка родительского шаблона
$arComponentParams – ассоциативный массив некоторых параметров компонента
Слайд 17Поиск шаблона компонента
Компонент, шаблон
Шаблон текущего сайта
/bitrix/templates/[шаблон сайта]/components/[имя компонента]
Шаблон сайта .default
/bitrix/templates/.default/components/[имя компонента]
Системные
/bitrix/components/[имя компонента]/templates
Ошибка
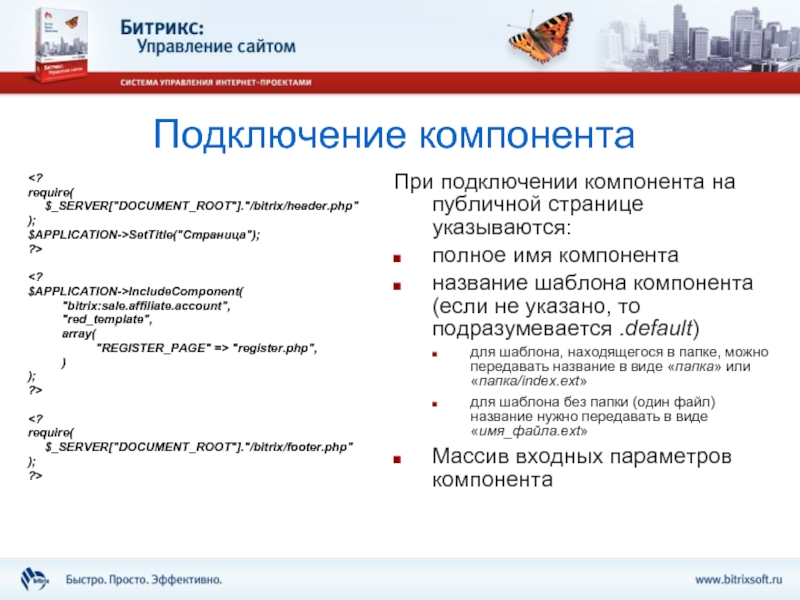
Слайд 18Подключение компонента
array(
"REGISTER_PAGE" => "register.php",
)
);
?>
require(
$_SERVER["DOCUMENT_ROOT"]."/bitrix/footer.php"
);
?>
При подключении компонента на публичной странице указываются:
полное имя компонента
название шаблона компонента (если не указано, то подразумевается .default)
для шаблона, находящегося в папке, можно передавать название в виде «папка» или «папка/index.ext»
для шаблона без папки (один файл) название нужно передавать в виде «имя_файла.ext»
Массив входных параметров компонента
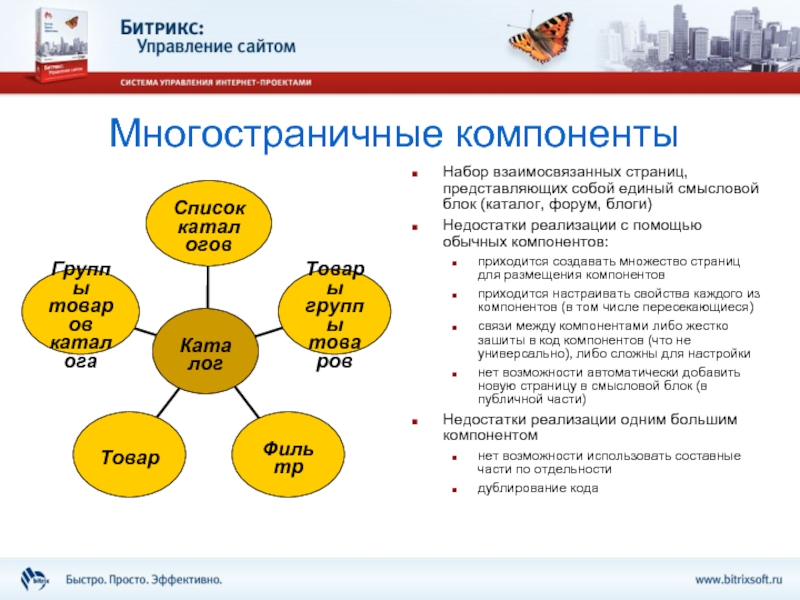
Слайд 19Многостраничные компоненты
Набор взаимосвязанных страниц, представляющих собой единый смысловой блок (каталог, форум,
Недостатки реализации с помощью обычных компонентов:
приходится создавать множество страниц для размещения компонентов
приходится настраивать свойства каждого из компонентов (в том числе пересекающиеся)
связи между компонентами либо жестко зашиты в код компонентов (что не универсально), либо сложны для настройки
нет возможности автоматически добавить новую страницу в смысловой блок (в публичной части)
Недостатки реализации одним большим компонентом
нет возможности использовать составные части по отдельности
дублирование кода
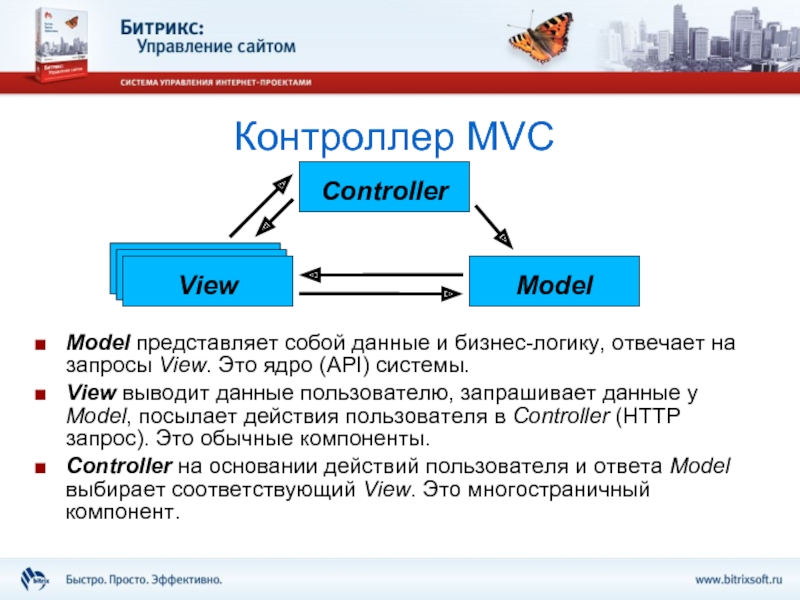
Слайд 20Контроллер MVC
Model представляет собой данные и бизнес-логику, отвечает на запросы View.
View выводит данные пользователю, запрашивает данные у Model, посылает действия пользователя в Controller (HTTP запрос). Это обычные компоненты.
Controller на основании действий пользователя и ответа Model выбирает соответствующий View. Это многостраничный компонент.
Controller
View
Model
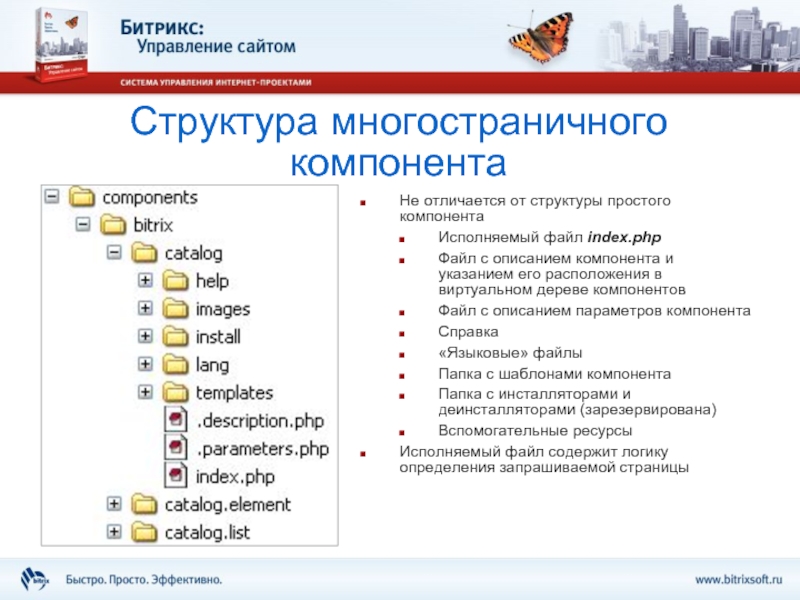
Слайд 21Структура многостраничного компонента
Не отличается от структуры простого компонента
Исполняемый файл index.php
Файл с
Файл с описанием параметров компонента
Справка
«Языковые» файлы
Папка с шаблонами компонента
Папка с инсталляторами и деинсталляторами (зарезервирована)
Вспомогательные ресурсы
Исполняемый файл содержит логику определения запрашиваемой страницы
Слайд 22Код многостраничного компонента
$componentPage = "";
if (Условие 1)
$componentPage = "page1";
elseif (Условие 2)
$componentPage = "page2";
else
$componentPage = "page3";
$APPLICATION->IncludeComponentTemplate(
$componentName,
array($componentTemplate, $componentPage),
array(),
$arParams
);
?>
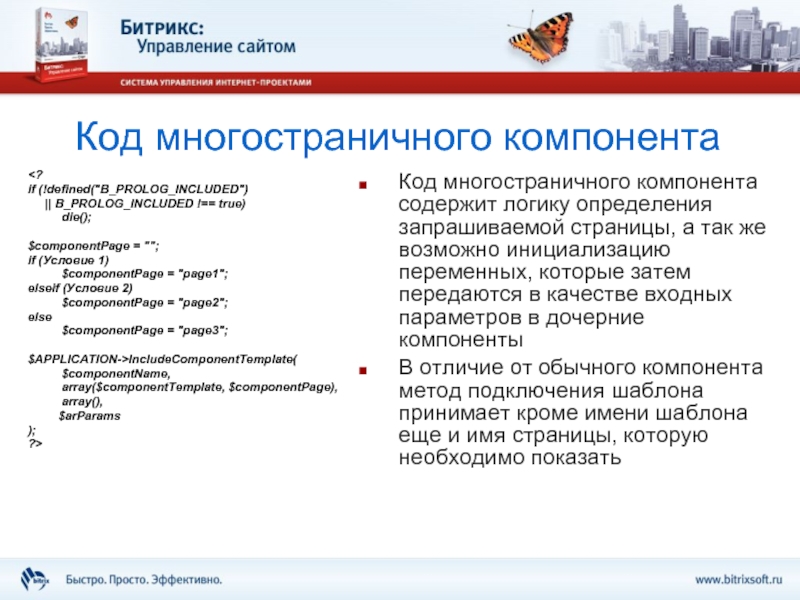
Код многостраничного компонента содержит логику определения запрашиваемой страницы, а так же возможно инициализацию переменных, которые затем передаются в качестве входных параметров в дочерние компоненты
В отличие от обычного компонента метод подключения шаблона принимает кроме имени шаблона еще и имя страницы, которую необходимо показать
Слайд 23Шаблоны многостраничного компонента
Отличия от шаблона обычного компонента:
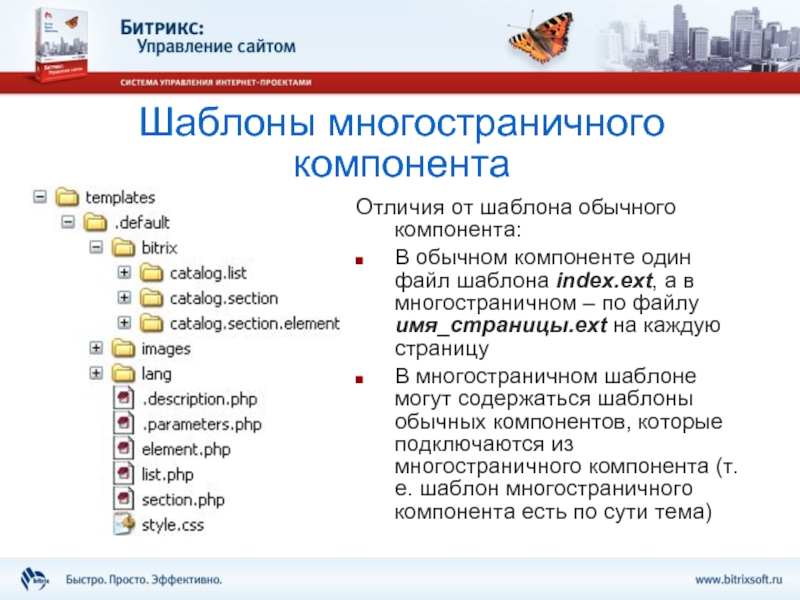
В обычном компоненте один файл
В многостраничном шаблоне могут содержаться шаблоны обычных компонентов, которые подключаются из многостраничного компонента (т.е. шаблон многостраничного компонента есть по сути тема)
Слайд 24Код шаблона многостраничного компонента
Это шаблон многостраничного компонента
array(
"ID_VAR" => $arParams["ID_VAR"],
"DELIMITER" => "Y",
"SECTION_ID" => $arResult["SECTION_ID"],
),
$arComponentParams
);
?>
$APPLICATION->IncludeComponent(
"bitrix:catalog.section.element",
“multi_column",
array(
"ID_VAR" => $arParams["ID_VAR"],
"COLUMNS" => 25,
"SECTION_ID" => $arResult["SECTION_ID"],
),
$arComponentParams
);
?>
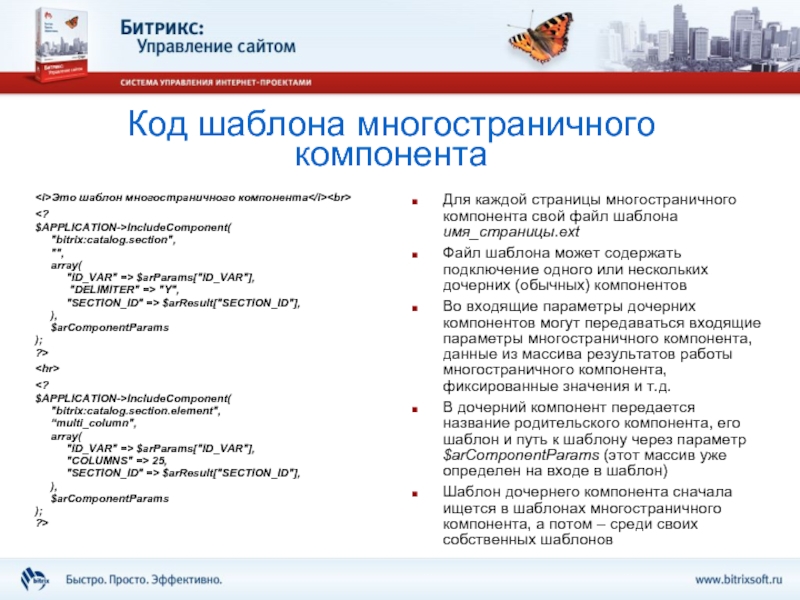
Для каждой страницы многостраничного компонента свой файл шаблона имя_страницы.ext
Файл шаблона может содержать подключение одного или нескольких дочерних (обычных) компонентов
Во входящие параметры дочерних компонентов могут передаваться входящие параметры многостраничного компонента, данные из массива результатов работы многостраничного компонента, фиксированные значения и т.д.
В дочерний компонент передается название родительского компонента, его шаблон и путь к шаблону через параметр $arComponentParams (этот массив уже определен на входе в шаблон)
Шаблон дочернего компонента сначала ищется в шаблонах многостраничного компонента, а потом – среди своих собственных шаблонов
Слайд 25ЧПУ
ЧПУ – ЧеловекоПонятный Урл (URL)
SEF URL – Search Engine Friendly URL
/catalog/index.php?iblock_id=12§ion_id=25
/catalog/section/25.php?iblock_id=12
/catalog/12/25/
/catalog/phone/nokia/
Слайд 26UrlRewrite
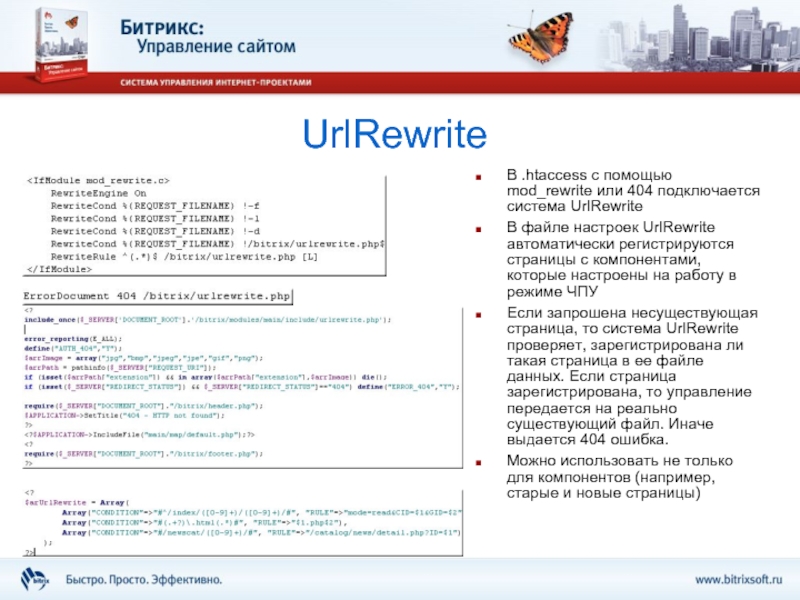
В .htaccess с помощью mod_rewrite или 404 подключается система UrlRewrite
В файле
Если запрошена несуществующая страница, то система UrlRewrite проверяет, зарегистрирована ли такая страница в ее файле данных. Если страница зарегистрирована, то управление передается на реально существующий файл. Иначе выдается 404 ошибка.
Можно использовать не только для компонентов (например, старые и новые страницы)
Слайд 27Поддержка ЧПУ компонентами
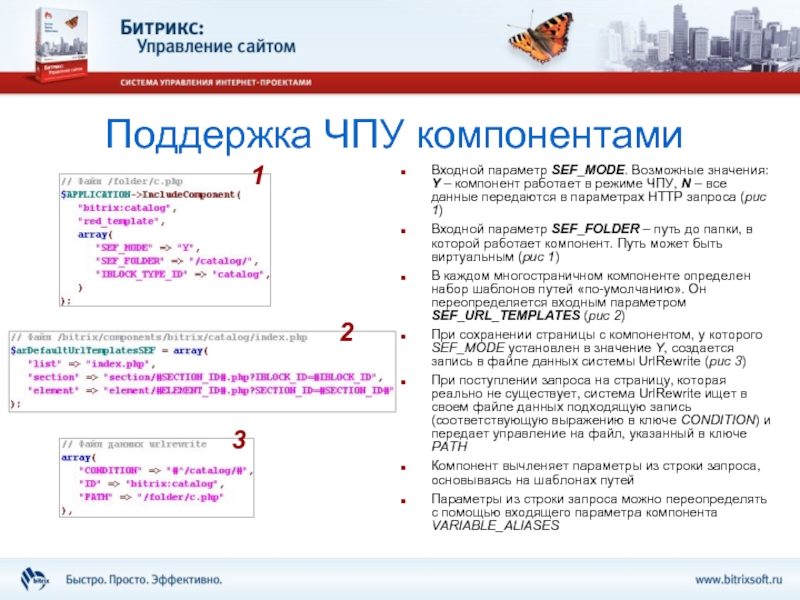
Входной параметр SEF_MODE. Возможные значения: Y – компонент работает
Входной параметр SEF_FOLDER – путь до папки, в которой работает компонент. Путь может быть виртуальным (рис 1)
В каждом многостраничном компоненте определен набор шаблонов путей «по-умолчанию». Он переопределяется входным параметром SEF_URL_TEMPLATES (рис 2)
При сохранении страницы с компонентом, у которого SEF_MODE установлен в значение Y, создается запись в файле данных системы UrlRewrite (рис 3)
При поступлении запроса на страницу, которая реально не существует, система UrlRewrite ищет в своем файле данных подходящую запись (соответствующую выражению в ключе CONDITION) и передает управление на файл, указанный в ключе PATH
Компонент вычленяет параметры из строки запроса, основываясь на шаблонах путей
Параметры из строки запроса можно переопределять с помощью входящего параметра компонента VARIABLE_ALIASES
1
2
3
Слайд 28Пример настройки ЧПУ
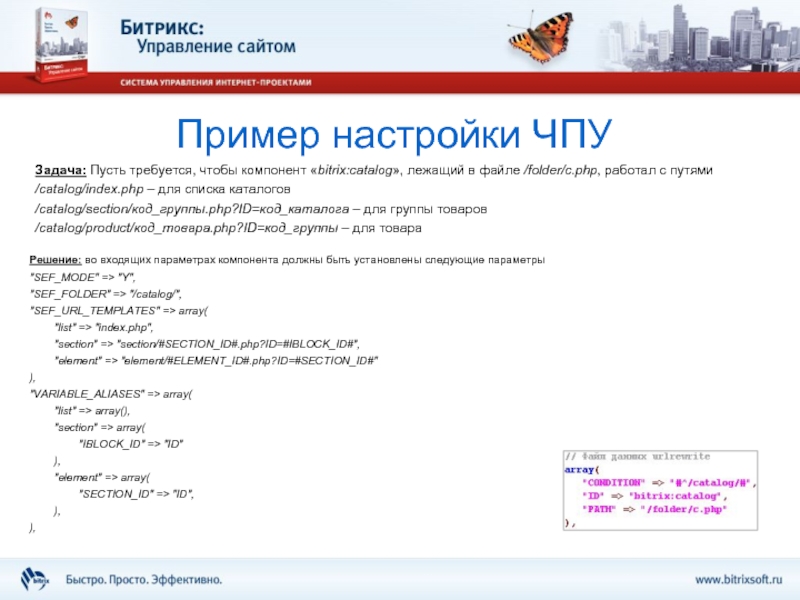
Задача: Пусть требуется, чтобы компонент «bitrix:catalog», лежащий в файле
/catalog/index.php – для списка каталогов
/catalog/section/код_группы.php?ID=код_каталога – для группы товаров
/catalog/product/код_товара.php?ID=код_группы – для товара
Решение: во входящих параметрах компонента должны быть установлены следующие параметры
"SEF_MODE" => "Y",
"SEF_FOLDER" => "/catalog/",
"SEF_URL_TEMPLATES" => array(
"list" => "index.php",
"section" => "section/#SECTION_ID#.php?ID=#IBLOCK_ID#",
"element" => "element/#ELEMENT_ID#.php?ID=#SECTION_ID#"
),
"VARIABLE_ALIASES" => array(
"list" => array(),
"section" => array(
"IBLOCK_ID" => "ID"
),
"element" => array(
"SECTION_ID" => "ID",
),
),
Слайд 30Практический пример
Демонстрация работы многостраничного компонента
Демонстрация смены шаблона многостраничного компонента
Слайд 31Выпуск компонентов 2.0
Поддержка на уровне ядра для компонент 2.0 реализована
Завершается работа
Ведутся работы по переделке существующих компонентов в новую архитектуру
В стандартной поставке продукта все шаблоны будут на PHP. Будут реализованы примеры и поставляться инструкция по подключению Smarty и XSLT.
Планируемая дата выпуска – 1 февраля 2007 года
Есть ли необходимость выпустить поддержку компонентов 2.0 в бете до 1 февраля?
















![Поиск шаблона компонентаКомпонент, шаблонШаблон текущего сайта/bitrix/templates/[шаблон сайта]/components/[имя компонента]Шаблон сайта .default/bitrix/templates/.default/components/[имя компонента]Системные шаблоны компонента/bitrix/components/[имя компонента]/templatesОшибка](/img/tmb/1/78941/6f7cf332ad7882e3f5f55e90540e7d06-800x.jpg)