позволяющие разрабатывать его структуру, гипертекстовый и графический контент, тестировать отображение сайта и публиковать его на web-серверах.
В рамках данного курса не рассматриваются программы разработки графического контента. Что касается разработки структуры сайта, то она может выполняться либо вручную, либо с использованием продвинутых средств разработки гипертекста, имеющих соответствующие средства. Тестирование отображения сайта производится либо вручную с помощью различных браузеров, либо с использованием продвинутых средств разработки гипертекста, вызывающих существующие браузеры, либо отображающие сайт (или отдельные его страницы) собственными средствами.
- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Классификация инструментальных средств разработки Web-узлов презентация
Содержание
- 1. Классификация инструментальных средств разработки Web-узлов
- 2. Классификация инструментальных средств разработки Web-узлов Подготовка
- 3. Классификация инструментальных средств разработки Web-узлов HTML-редакторы
- 4. Классификация инструментальных средств разработки Web-узлов Наряду
- 5. Классификация инструментальных средств разработки Web-узлов Графические
- 6. Классификация инструментальных средств разработки Web-узлов В
- 7. Классификация инструментальных средств разработки Web-узлов Несомненно,
- 8. Классификация инструментальных средств разработки Web-узлов Чем
- 9. Обзор HTML-редакторов Рассмотрим некоторые редакторы, отличающиеся по
- 10. Обзор HTML-редакторов FrontPage 2003 Разработчик: Microsoft Сайт программы: www.microsoft.com/frontpage Условия распространения: Цена — 155 долл.
- 11. Обзор HTML-редакторов
- 12. Обзор HTML-редакторов Microsoft FrontPage — это простой
- 13. Обзор HTML-редакторов FrontPage удачно сочетает возможности использования
- 14. Обзор HTML-редакторов Основной недостаток – уверенность, что
- 15. Обзор HTML-редакторов Adobe GoLive CS Разработчик: Adobe
- 16. Обзор HTML-редакторов
- 17. Обзор HTML-редакторов Adobe GoLive CS — это
- 18. Обзор HTML-редакторов Adobe GoLive CS содержит полный
- 19. Обзор HTML-редакторов Программа предоставляет возможность создания, редактирования
- 20. Обзор HTML-редакторов Macromedia Dreamweaver MX Разработчик: Macromedia
- 21. Обзор HTML-редакторов
- 22. Обзор HTML-редакторов Dreamweaver всегда считался скорее инструментом
- 23. Обзор HTML-редакторов Одним из важных инструментов в
- 24. Обзор HTML-редакторов HomeSite 6.0 Разработчик: Allaire Сайт
- 25. Обзор HTML-редакторов
- 26. Обзор HTML-редакторов HomeSite 6.0 — это HTML-редактор
- 27. Обзор HTML-редакторов Еще одним плюсом HomeSite является
- 28. Обзор HTML-редакторов CuteSite Builder 4.0 Разработчик: globalscape
- 29. Обзор HTML-редакторов
- 30. Обзор HTML-редакторов CuteSite Builder — хорошая программа
- 31. Обзор HTML-редакторов Namo WebEditor 5.5 Разработчик: NAMO
- 32. Обзор HTML-редакторов
- 33. Обзор HTML-редакторов В первую очередь программу можно
- 34. Обзор HTML-редакторов CoffeeCup HTML Editor 9.5 Разработчик:
- 35. Обзор HTML-редакторов CoffeeCup не имеет визуальных средств
- 36. Обзор HTML-редакторов 1stPage 2000 2.0 Разработчик: EVRSoft Сайт программы: www.evrsoft.com Условия распространения: бесплатно
- 37. Обзор HTML-редакторов
- 38. Обзор HTML-редакторов 1stPage 2000 2.0 — это
- 39. Обзор HTML-редакторов Arachnophilia 5.2 build 1934 Разработчик: P. Lutus Сайт программы: http://www.arachnoid.com/arachnophilia/ Условия распространения: CareWare
- 40. Обзор HTML-редакторов
- 41. Обзор HTML-редакторов Прежде чем покупать коммерческий продукт,
- 42. Обзор HTML-редакторов HotDog Professional 7.03 Разработчик: Sausage
- 43. Обзор HTML-редакторов
- 44. Обзор HTML-редакторов HotDog Professional 7.03 — это
- 45. Обзор HTML-редакторов CSE HTML Validator Pro 6.0
- 46. Обзор HTML-редакторов
- 47. Обзор HTML-редакторов CSE HTML Validator — это
Слайд 1Классификация инструментальных средств разработки Web-узлов
Инструментальными средствами разработки сайтов являются программы,
Слайд 2Классификация инструментальных средств разработки Web-узлов
Подготовка гипертекста может осуществляться с помощью
различных средств:
обычных текстовых редакторов;
редакторов гипертекста, работающих с внешним представлением или с языком HTML;
средств публикации и конвертирования различных файлов в гипертекст.
Так как исходный код HTML - это текст в стандарте ASCII, то для создания файлов HTML годен практически любой текстовый редактор. Для написания кода HTML можно использовать как какой-нибудь простой редактор, например Notepad, поставляемый вместе с Windows, так и любой специализированный.
обычных текстовых редакторов;
редакторов гипертекста, работающих с внешним представлением или с языком HTML;
средств публикации и конвертирования различных файлов в гипертекст.
Так как исходный код HTML - это текст в стандарте ASCII, то для создания файлов HTML годен практически любой текстовый редактор. Для написания кода HTML можно использовать как какой-нибудь простой редактор, например Notepad, поставляемый вместе с Windows, так и любой специализированный.
Слайд 3Классификация инструментальных средств разработки Web-узлов
HTML-редакторы делятся на две крупные категории:
графические и программные редакторы. Внешне редакторы обоих типов выглядят очень похоже: и те, и другие напоминают современные графические текстовые процессоры. Различия заключаются в методах визуального представления элементов, составляющих Web-страницу. Графические редакторы представляют страницу такой, какой она будет в окне браузера. Программа (код HTML) встроена в страницу, но скрыта от автора, который не работает с ней напрямую.
В свою очередь программные редакторы выводят на экран в качестве основного представления страницы исходный текст на языке HTML, предоставляя при этом в распоряжение автора мощные средства генерации кода, избавляющие от необходимости писать его вручную.
В свою очередь программные редакторы выводят на экран в качестве основного представления страницы исходный текст на языке HTML, предоставляя при этом в распоряжение автора мощные средства генерации кода, избавляющие от необходимости писать его вручную.
Слайд 4Классификация инструментальных средств разработки Web-узлов
Наряду с начальным написанием HTML-документов, существует
возможность создания документов Web из уже существующих документов. Примером может служить созданный компанией Microsoft набор программных средств – Internet Assistants for Office, с помощью которого можно преобразовать файлы, созданные продуктами из пакета Microsoft Office (Word, Excel, PowerPoint, Access) в страницы Web. Другим примером является драйвер печати MicrosoftHTMLDriver, который позволяет печатать в формате HTML. Такие программные средства называются конверторами файлов в формат HTML. Также существует большое количество других программных средств для преобразования форматов файлов.
Слайд 5Классификация инструментальных средств разработки Web-узлов
Графические редакторы отличаются от программных тем,
что обеспечивают более или менее точное соблюдение принципа WYSIWYG (What You See Is What You Get — что вижу, то и получаю), то есть страница предстает такой, какой она будет в окне браузера. Программа встроена в страницу, но скрыта от автора, который не работает с ней напрямую. В свою очередь программные редакторы выводят на экран в качестве основного представления страницы исходный текст на языке HTML, предоставляя при этом в распоряжение автора мощные средства генерации кода, избавляющие от необходимости писать его вручную.
Слайд 6Классификация инструментальных средств разработки Web-узлов
В обоих типах программ предлагаются в
сущности похожие средства создания и редактирования страниц. Кнопки инструментальной панели дают возможность быстрого доступа к таким элементам, как изображения, списки и связи, или к кодам, служащим для создания и размещения этих элементов на странице; как правило, они вызывают диалоговые окна, которые помогают на всех этапах проектирования. Многие продукты содержат "мастеров", автоматизирующих по крайней мере базовые процедуры создания страниц и способных помочь при построении форм, навигационных карт и выполнении других сложных операций.
Слайд 7Классификация инструментальных средств разработки Web-узлов
Несомненно, пользоваться редакторами WYSIWYG легче, поскольку
они изолируют автора от непростого синтаксиса HTML. Недостаток графических инструментов заключается в том, что они дают приблизительное, часто лишь отдаленное представление о том, какой страница предстанет в окне браузера.
Программные редакторы предоставляют более мощные и гибкие средства. Они заставляют уделять большее внимание тексту программы, который стоит за документом. Однако в этом случае необходимо владеть языком HTML.
Программные редакторы предоставляют более мощные и гибкие средства. Они заставляют уделять большее внимание тексту программы, который стоит за документом. Однако в этом случае необходимо владеть языком HTML.
Слайд 8Классификация инструментальных средств разработки Web-узлов
Чем выше профессионализм пользователя, тем меньше
готовых шаблонов, макетов и подсказок ему требуется. Простой текстовый редактор — это полезное средство для Web-дизайнера, досконально знающего HTML, но малополезное для человека, который не собирается изучать HTML. Однако излишний аскетизм тоже плох. Ни один, даже самый грамотный пользователь не может помнить всего и не должен все писать сам, поэтому всегда полезна справка по HTML и другим языкам, а также библиотеки Java-скриптов, форм, меню и других элементов. Впрочем, разработчики постарались учесть пожелания и вкусы самых разных категорий пользователей.
Слайд 9Обзор HTML-редакторов
Рассмотрим некоторые редакторы, отличающиеся по объему, функциональности и цене, чтобы
можно было сравнить их характеристики и выбрать оптимальный для себя инструмент.
Слайд 10Обзор HTML-редакторов
FrontPage 2003
Разработчик: Microsoft
Сайт программы: www.microsoft.com/frontpage
Условия распространения: Цена — 155 долл.
Слайд 12Обзор HTML-редакторов
Microsoft FrontPage — это простой в освоении и удобный Web-редактор
для проектирования, подготовки и публикации Web-сайтов. В силу интеграции с семейством продуктов MS Office, привычным интерфейсом и обилием шаблонов программа позволяет быстро освоить работу даже начинающим пользователям, знакомым с основами работы с MS Word.
Программа предоставляет широкие функциональные возможности и разнообразные средства оптимизации коллективной разработки.
FrontPage 2003 поддерживает написание сценариев для Flash-объектов, а для включения в Web-узел объекта Macromedia Flash достаточно просто перетащить его в рабочую область FrontPage.
Программа предоставляет широкие функциональные возможности и разнообразные средства оптимизации коллективной разработки.
FrontPage 2003 поддерживает написание сценариев для Flash-объектов, а для включения в Web-узел объекта Macromedia Flash достаточно просто перетащить его в рабочую область FrontPage.
Слайд 13Обзор HTML-редакторов
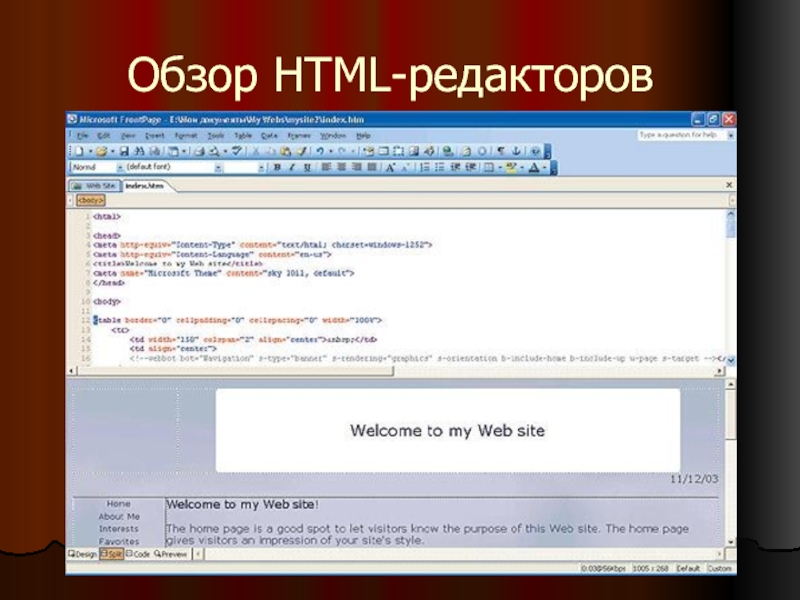
FrontPage удачно сочетает возможности использования визуального конструктора и средства редактирования
кода. В новой версии программы появилось разделенное окно (режим Split), которое состоит из двух областей — «Конструктор» (Design) и «Код» (Code). В окне Design ведется разработка в режиме WYSIWYG, при этом в окне Code идет автоматическое обновление кода при внесении изменений в макет.
Технология Microsoft IntelliSense позволяет уменьшить вероятность ошибок при написании программного кода благодаря автоматическому завершению операторов и показу параметров, доступных для набираемого кода. Данная функция используется для HTML, CSS, XSL, JScript, VBScript, JavaScript и ASP.NET. Разработчик JScript позволяет добавлять функцию интерактивности, не требуя написания ни одной строки кода: достаточно выбрать из списка предлагаемых так называемых функций поведения любую вам понравившуюся — все остальное делается автоматически. Усовершенствованные функциональные возможности публикации FrontPage 2003 ускоряют размещение создаваемых Web-страниц в Интернете.
Технология Microsoft IntelliSense позволяет уменьшить вероятность ошибок при написании программного кода благодаря автоматическому завершению операторов и показу параметров, доступных для набираемого кода. Данная функция используется для HTML, CSS, XSL, JScript, VBScript, JavaScript и ASP.NET. Разработчик JScript позволяет добавлять функцию интерактивности, не требуя написания ни одной строки кода: достаточно выбрать из списка предлагаемых так называемых функций поведения любую вам понравившуюся — все остальное делается автоматически. Усовершенствованные функциональные возможности публикации FrontPage 2003 ускоряют размещение создаваемых Web-страниц в Интернете.
Слайд 14Обзор HTML-редакторов
Основной недостаток – уверенность, что создаваемый сайт будет размещен на
web-сервере Microsoft IIS. Применение по умолчанию длинных, в том числе русскоязычных имен папок и файлов с использованием различных регистров практически не позволяет функционировать сайту под управлением других web-серверов (Apache, SunOne, Zeus и др.).
Отсутствие средств конвертации кодовой страницы затрудняет размещение сайта на серверах, работающих под управлением UNIX-подобных ОС, в которых кодировкой русского текста по умолчанию является KOI8-R (и иногда ISO).
Несмотря на достаточно высокую оптимальность генерируемого кода по сравнению с конверторами из документов Microsoft Office, данный редактор самостоятельно и весьма неэффективно генерирует секцию HEAD, что затрудняет оптимизацию и продвижение сайта.
Отсутствие средств конвертации кодовой страницы затрудняет размещение сайта на серверах, работающих под управлением UNIX-подобных ОС, в которых кодировкой русского текста по умолчанию является KOI8-R (и иногда ISO).
Несмотря на достаточно высокую оптимальность генерируемого кода по сравнению с конверторами из документов Microsoft Office, данный редактор самостоятельно и весьма неэффективно генерирует секцию HEAD, что затрудняет оптимизацию и продвижение сайта.
Слайд 15Обзор HTML-редакторов
Adobe GoLive CS
Разработчик: Adobe
Сайт программы: www.adobe.com/products/golive/main.html
Условия распространения: триал-версия, цена —
399 долл., апгрейд — 169 долл.
Слайд 17Обзор HTML-редакторов
Adobe GoLive CS — это универсальное многофункциональное профессиональное средство для
создания, построения и управления Web-сайтами от компании — производителя легендарного графического пакета Photoshop. Последняя версия Adobe GoLive получила название Adobe GoLive CS поскольку вместе с другими ключевыми продуктами Adobe (Photoshop CS, Illustrator CS и InDesign CS) входит в комплект программ Creative Suite, что и означает аббревиатура «CS».
Предлагая интегрированный пакет, разработчик привлекает покупателя комплексным решением, в которое входят инструменты, облегчающие передачу данных из одного приложения в другое. Все программы в Creative Suite поставляются на одном компакт-диске и с одним серийным номером.
Предлагая интегрированный пакет, разработчик привлекает покупателя комплексным решением, в которое входят инструменты, облегчающие передачу данных из одного приложения в другое. Все программы в Creative Suite поставляются на одном компакт-диске и с одним серийным номером.
Слайд 18Обзор HTML-редакторов
Adobe GoLive CS содержит полный набор средств для создания профессиональных
Web-сайтов, имеет бесшовную интеграцию с продуктами Adobe, обеспечивает возможность создания индивидуального дизайна, высокую продуктивность для коллективной работы и поддержку современных индустриальных стандартов.
В GoLive реализованы автоматическая проверка синтаксиса HTML-кода и его совместимости с различными версиями Internet Explorer и Netscape Navigator. При обнаружении тэгов, которые не поддерживаются тем или иным браузером, программа сообщает об этом.
В программе также имеется функция автоматического распознавания и завершения написания операторов (code-completion engine), которая функционирует для CSS, JavaScript, PHP. Помимо этого доступны такие функции, как настраиваемая подсветка синтаксиса, средства сравнения кодов (Source code difference checking) и средство оптимизации (очистки) кода.
В GoLive реализованы автоматическая проверка синтаксиса HTML-кода и его совместимости с различными версиями Internet Explorer и Netscape Navigator. При обнаружении тэгов, которые не поддерживаются тем или иным браузером, программа сообщает об этом.
В программе также имеется функция автоматического распознавания и завершения написания операторов (code-completion engine), которая функционирует для CSS, JavaScript, PHP. Помимо этого доступны такие функции, как настраиваемая подсветка синтаксиса, средства сравнения кодов (Source code difference checking) и средство оптимизации (очистки) кода.
Слайд 19Обзор HTML-редакторов
Программа предоставляет возможность создания, редактирования и коррекции сложных таблиц с
точностью до пиксела в привычном drag-and-drop-режиме.
Разработчикам доступны многочисленные, заранее спроектированные элементы дизайна. Программа обеспечивает возможность выбора из 58 профессионально разработанных шаблонов, которые идеально подходят для галерей изображений, бизнес-сайтов, сайтов электронной коммерции и т.п., а также возможность выбора из 35 профессиональных CSS-стилей.
Пожалуй, единственным недостатком Adobe GoLive CS является достаточно высокая цена.
Разработчикам доступны многочисленные, заранее спроектированные элементы дизайна. Программа обеспечивает возможность выбора из 58 профессионально разработанных шаблонов, которые идеально подходят для галерей изображений, бизнес-сайтов, сайтов электронной коммерции и т.п., а также возможность выбора из 35 профессиональных CSS-стилей.
Пожалуй, единственным недостатком Adobe GoLive CS является достаточно высокая цена.
Слайд 20Обзор HTML-редакторов
Macromedia Dreamweaver MX
Разработчик: Macromedia
Сайт программы: www.macromedia.com/software/dreamweaver
Условия распространения: триал-версия, цена 399
долл.
Слайд 22Обзор HTML-редакторов
Dreamweaver всегда считался скорее инструментом дизайнера, чем программиста. Однако в
нем имеется полный набор средств как для визуального конструирования, так и для кодирования. Dreamweaver MX — это приложение, в котором разработчик может работать в одной среде, быстро создавая, развивая и обслуживая Web-сайт и Интернет-приложения с помощью средств визуального редактирования, разработки приложений и быстрого написания кода, реализованных в одном интегрированном решении.
Слайд 23Обзор HTML-редакторов
Одним из важных инструментов в Dreamweaver MX является кросс-браузерный валидатор
(cross-browser validator) — средство, позволяющее автоматически проверять корректность тэгов и CSS-правил на совместимость для различных Web-браузеров. Dreamweaver MX, вне всякого сомнения, лучшее приложение в своем классе, однако он требует существенных системных ресурсов и является достаточно дорогим продуктом, предназначенным, в первую очередь, для дизайнера, а не кодера.
Слайд 24Обзор HTML-редакторов
HomeSite 6.0
Разработчик: Allaire
Сайт программы: www.macromedia.com
Условия распространения: бесплатная триал-версия на 60
дней, цена — 99 долл.
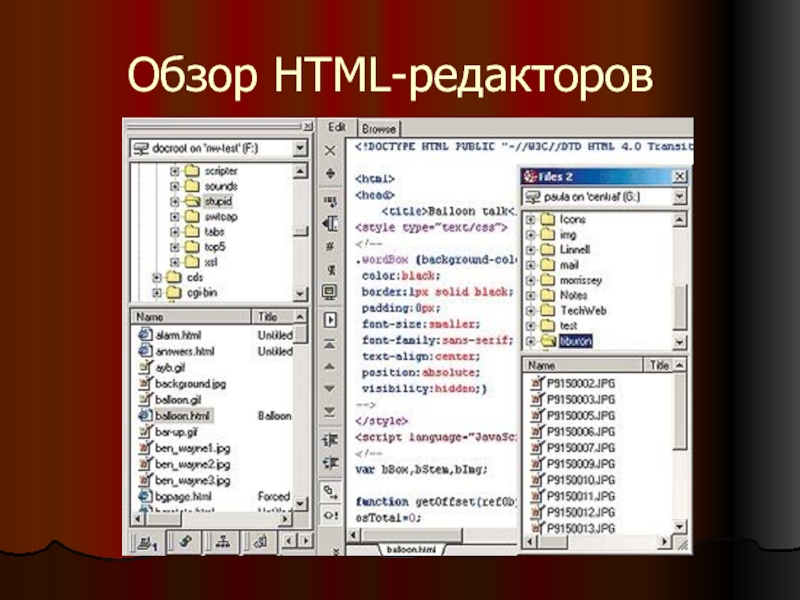
Слайд 26Обзор HTML-редакторов
HomeSite 6.0 — это HTML-редактор для профессиональных разработчиков. Web-разработчики, которые
пишут код HTML и используют различные скриптовые языки для создания Web-страниц. Этот кодовый редактор, имеющий массу настроек, прекрасно работает с другими приложениями Macromedia.
Слайд 27Обзор HTML-редакторов
Еще одним плюсом HomeSite является интуитивно понятный, удобный интерфейс, который
позволяет редактировать несколько документов одновременно. Имеется FTP-менеджер, интегрированный с Windows Explorer. Auto-Backup-функция дает возможность регулярно сохранять материалы в backup-папке, так что к предыдущим версиям всегда можно вернуться. Удобные средства предоставляются разработчикам, управляющим большим сайтом и работающим с графикой. Новая система размещения проекта (project-deployment system) автоматизирует процесс публикации файлов на один или несколько удаленных серверов.
Программа имеет встроенные средства проверки кода, предоставляет подсказки тэгов (tag help), обеспечивает проверку и оптимизацию кода, поддерживает XHTML, DHTML, JavaScript, ASP, CFML, Perl и VBScript.
Программа имеет встроенные средства проверки кода, предоставляет подсказки тэгов (tag help), обеспечивает проверку и оптимизацию кода, поддерживает XHTML, DHTML, JavaScript, ASP, CFML, Perl и VBScript.
Слайд 28Обзор HTML-редакторов
CuteSite Builder 4.0
Разработчик: globalscape
Сайт программы: www.globalscape.com
Условия распространения: триал-версия, цена —
70 долл;
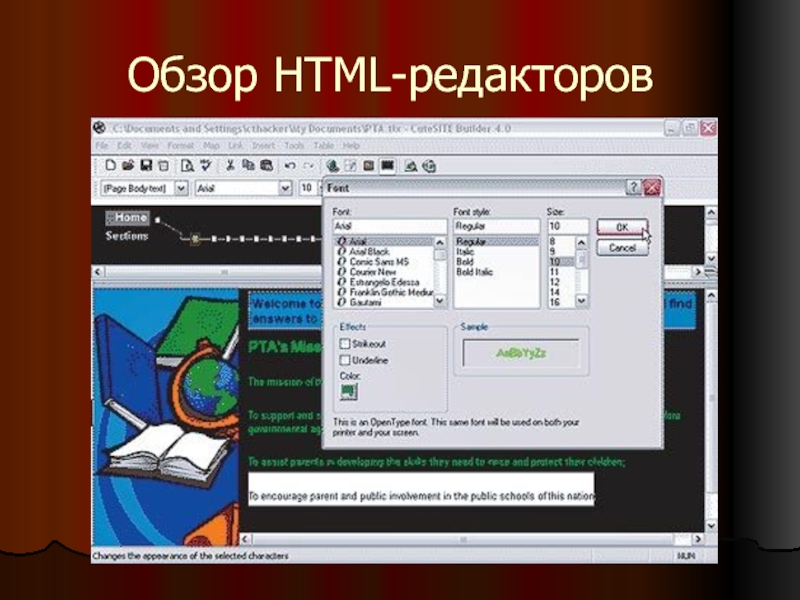
Слайд 30Обзор HTML-редакторов
CuteSite Builder — хорошая программа для начинающих пользователей. Она позволяет
легко и быстро создавать Web-сайты профессионального уровня, выбирать определенный дизайн на основе готовых шаблонов. Пользователь может добавить свой контент и опубликовать сайт одним щелчком мыши, при обновлении сайта идет загрузка только модифицированных страниц. Функция Custom Form Wizard Fields позволяет сформировать до 12 полей в формах обратной связи. Функция визуального редактирования (WYSIWYG Editing) обеспечивает просмотр текстового форматирования и картинок в том виде, в каком они отображаются на сайте. Мощный редактор таблиц позволяет легко выбирать размеры ячеек, фон и другие параметры таблиц. Функция Photo Sequence Wizard предоставляет возможность автоматически создавать слайд-шоу с элементами навигации и описания. С помощью функции Site Map графически отображается структура Web-сайта.
Слайд 31Обзор HTML-редакторов
Namo WebEditor 5.5
Разработчик: NAMO
Сайт программы: www.namo.com
Условия распространения: триал-версия, цена —
99 долл.
Слайд 33Обзор HTML-редакторов
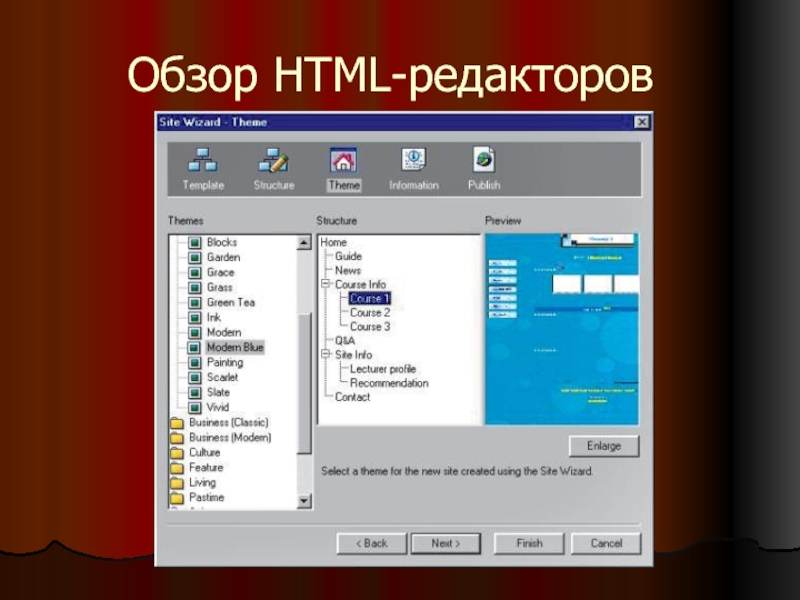
В первую очередь программу можно порекомендовать начинающим пользователям. Namo WebEditor
5.5 предоставляет удобные инструменты разработки, имеется как редактор кода, так и визуальный редактор, работа в котором практически не отличается от работы в Word.
Программа содержит средства управления сайтом, интегрированную графику — многочисленные клипарты и заготовки страниц. В версии Namo WebEditor 5.5 появилась новая функция — WebCanvas 1.0, представляющая собой мощное и удобное средство для работы с векторной графикой.
Программа содержит средства управления сайтом, интегрированную графику — многочисленные клипарты и заготовки страниц. В версии Namo WebEditor 5.5 появилась новая функция — WebCanvas 1.0, представляющая собой мощное и удобное средство для работы с векторной графикой.
Слайд 34Обзор HTML-редакторов
CoffeeCup HTML Editor 9.5
Разработчик: CoffeeCup Software
Сайт программы: www.coffeecup.com
Условия распространения: триал-версия
на 45 дней, цена — 49 долл.
Слайд 35Обзор HTML-редакторов
CoffeeCup не имеет визуальных средств редактирования, но как редактор кода
снабжена очень удачным набором функций. Следует отметить, что компания CoffeeCup Software предлагает еще около 20 различных программ для создания Web-сайтов, в том числе CSS-редактор, GIF-аниматор и Flash-редактор.
CoffeeCup HTML Editor 9.5 предоставляет следующие возможности:
помощники по таблицам, формам, шрифтам и т.п.; 125 Java-скриптов; многочисленные графические заготовки; 40 встроенных Web-шаблонов; Project Manager, который позволяет хранить все необходимые файлы вместе; функция FTP-загрузки на ваш сайт (доступная по щелчку на правой кнопке мыши); подсветка синтаксиса тэгов HTML; встроенный оптимизатор HTML-кода; настраиваемый под индивидуального пользователя интерфейс и многое другое.
CoffeeCup HTML Editor 9.5 предоставляет следующие возможности:
помощники по таблицам, формам, шрифтам и т.п.; 125 Java-скриптов; многочисленные графические заготовки; 40 встроенных Web-шаблонов; Project Manager, который позволяет хранить все необходимые файлы вместе; функция FTP-загрузки на ваш сайт (доступная по щелчку на правой кнопке мыши); подсветка синтаксиса тэгов HTML; встроенный оптимизатор HTML-кода; настраиваемый под индивидуального пользователя интерфейс и многое другое.
Слайд 36Обзор HTML-редакторов
1stPage 2000 2.0
Разработчик: EVRSoft
Сайт программы: www.evrsoft.com
Условия распространения: бесплатно
Слайд 38Обзор HTML-редакторов
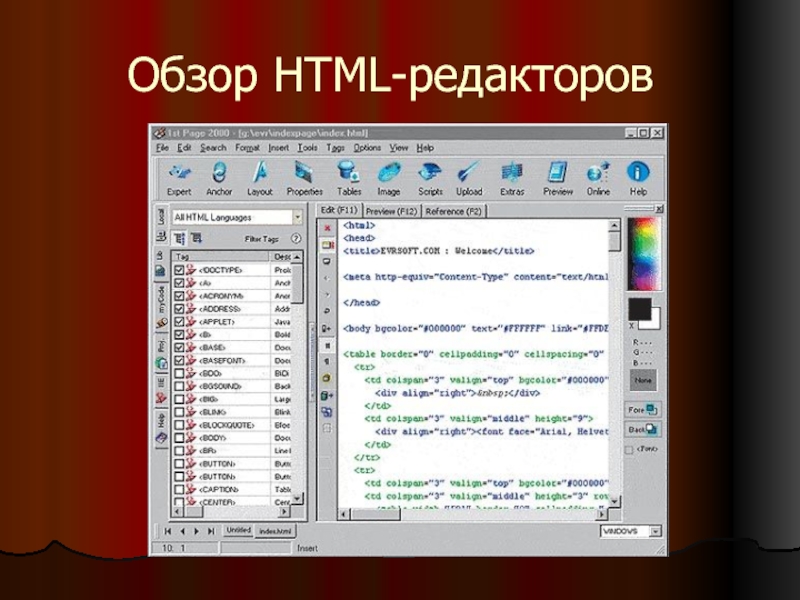
1stPage 2000 2.0 — это HTML-редактор с огромным количеством функций
(с различными подсказками, справочниками, многоцветной подсветкой синтаксиса и т.п.) и при этом не занимающий много места — размер дистрибутива менее 5 Mбайт.
Бесплатность — далеко не единственное достоинство программы. 1st Page 2000 предоставляет все необходимое для написания, редактирования и оптимизации HTML-документов. Программа не имеет визуального редактора, зато предлагает множество функций, облегчающих написание кода, включая справочники, многоцветную подсветку синтаксиса, предпросмотр (можно подключить до четырех браузеров) с разным разрешением, поддержку скриптов и сами скрипты.
Бесплатность — далеко не единственное достоинство программы. 1st Page 2000 предоставляет все необходимое для написания, редактирования и оптимизации HTML-документов. Программа не имеет визуального редактора, зато предлагает множество функций, облегчающих написание кода, включая справочники, многоцветную подсветку синтаксиса, предпросмотр (можно подключить до четырех браузеров) с разным разрешением, поддержку скриптов и сами скрипты.
Слайд 39Обзор HTML-редакторов
Arachnophilia 5.2 build 1934
Разработчик: P. Lutus
Сайт программы: http://www.arachnoid.com/arachnophilia/
Условия распространения: CareWare
Слайд 41Обзор HTML-редакторов
Прежде чем покупать коммерческий продукт, имеет смысл обратиться к программе
Arachnophilia. Она распространяется как CareWare, то есть каждый может скачать ее без ограничений и помочь разработчику, если захочет.
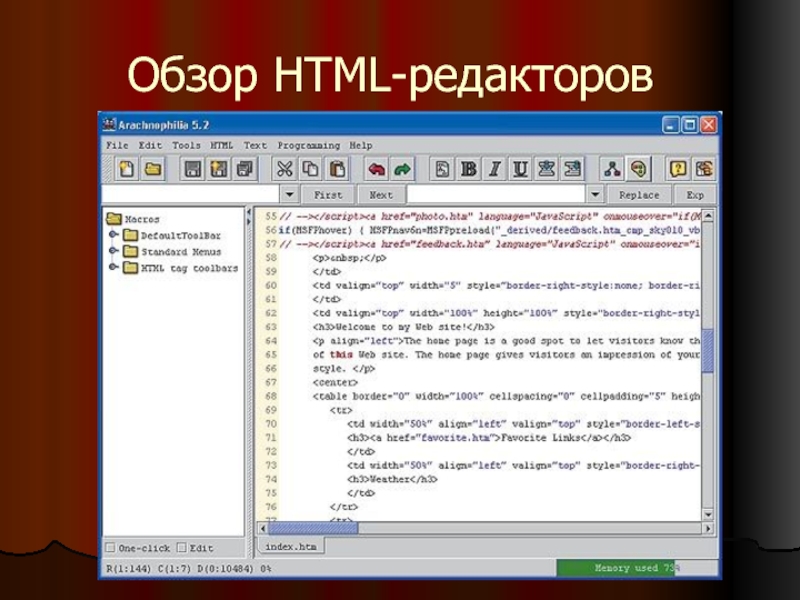
Arachnophilia 5.2 — это HTML-редактор, построенный на основе Java от Sun Microsystems. Несмотря на бесплатность, программа обладает всеми необходимыми для HTML-редактора функциями, включая возможность предварительного просмотра в выбранном браузере и загрузку страниц по FTP. Дистрибутив программы занимает всего 1,7 Мбайт, так что в любом месте, где есть доступ в Интернет, можно быстро скачать такое приложение и начать работу.
Arachnophilia 5.2 — это HTML-редактор, построенный на основе Java от Sun Microsystems. Несмотря на бесплатность, программа обладает всеми необходимыми для HTML-редактора функциями, включая возможность предварительного просмотра в выбранном браузере и загрузку страниц по FTP. Дистрибутив программы занимает всего 1,7 Мбайт, так что в любом месте, где есть доступ в Интернет, можно быстро скачать такое приложение и начать работу.
Слайд 42Обзор HTML-редакторов
HotDog Professional 7.03
Разработчик: Sausage Software
Сайт программы: http://www.sausage.com/professional/overview.html
Условия распространения: триал-версия на
30 дней, цена — 99,95 долл.
Слайд 44Обзор HTML-редакторов
HotDog Professional 7.03 — это профессиональный HTML-редактор, поддерживающий работу с
HTML, JavaScript, CSS, PHP, ASP, VBScript и предоставляющий полный набор функций для разработки Web-сайтов профессионального уровня. Программа имеет встроенные средства управления Web-сайтом, средства просмотра навигации, встроенный FTP-менеджер и многое другое. В последней версии появился FlashWizard - удобное средство, позволяющее вставлять flash-файлы (swf).
Слайд 45Обзор HTML-редакторов
CSE HTML Validator Pro 6.0
Разработчик: AI Internet Solutions
Сайт программы: http://www3.htmlvalidator.com/
Условия
распространения: цена профессиональной версии — 129 долл., стандартной — 69 долл., облегченная версия — бесплатно
Слайд 47Обзор HTML-редакторов
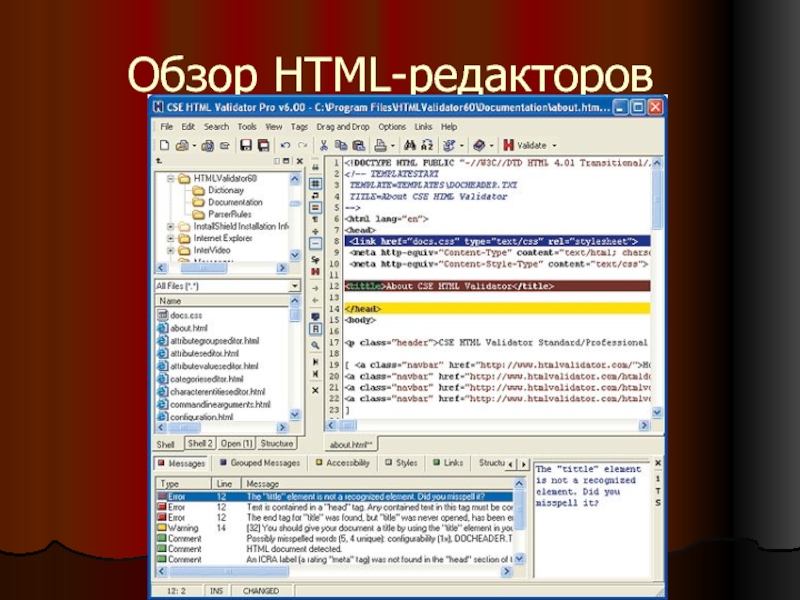
CSE HTML Validator — это одновременно и средство проверки правильности
кода HTML-страниц, и средство их написания. Программа включает полнофункциональный HTML/текстовый редактор и не менее функционально насыщенный валидатор — «проверяльщик» HTML-страниц на ошибки в коде, выдающий после проверки рекомендации по устранению ошибок.
Программа отслеживает, чтобы конечный текст был доступен не только для пользователей Internet Explorer, но также для пользователей Navigator или WebTV.
Программа отслеживает, чтобы конечный текст был доступен не только для пользователей Internet Explorer, но также для пользователей Navigator или WebTV.