- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Интеграция Zend Frameworkc JavaScript-фрэймворкамиjQuery и Dojo Toolkit презентация
Содержание
- 1. Интеграция Zend Frameworkc JavaScript-фрэймворкамиjQuery и Dojo Toolkit
- 2. Немного о себе Ведущий веб-программист компании Wizartech
- 3. Возможности Программная настройка окружения Автоматизация
- 4. Специфика Dojo + ZF Генерация данных в
- 5. ZF + Dojo Toolkit
- 6. Настройка окружения @import "/js/dojo-toolkit/dijit/themes/tundra/tundra.css";
- 7. Настройка окружения Настройка с помощью dojo() view-хелпера
- 8. Настройка окружения Настройка с помощью плагина инициализации
- 9. Настройка окружения Доступная функциональность dojo() view-хелпера -
- 10. Настройка окружения Доступные методы dojo() view-хелпера enable()
- 11. Работа с виджетами View-хелперы В шаблоне: Форма
- 12. Работа с виджетами Элементы форм В контроллере:
- 13. Работа с виджетами Элементы форм Состав элементов:
- 14. Работа с виджетами Виджеты компоновки Реализованы view-хелперы
- 15. Работа с виджетами Виджеты компоновки
- 16. Работа с виджетами Виджеты компоновки
- 17. Работа с виджетами Виджеты компоновки
- 18. Работа с виджетами Виджеты компоновки $form = new Zend_Dojo_Form(); $subForm1 = new Zend_Dojo_Form();
- 19. Работа с виджетами Виджеты компоновки $subForm1->setDecorators(array( 'FormElements',
- 20. Работа с виджетами Виджеты компоновки $subForm1->addElement('Editor', 'editor', array( 'label' => 'Editor:',
- 21. Ajax
- 22. Ajax В одном действии генерируем форму: public function dojoDataExampleAction()
- 23. Ajax Генерируем JSON классическим методом: public function simpleCityStoreAction() {
- 24. Ajax Генерируем JSON с применением помощника AutoComplete:
- 25. Ajax Отдаем данные в формате dojo.data: {
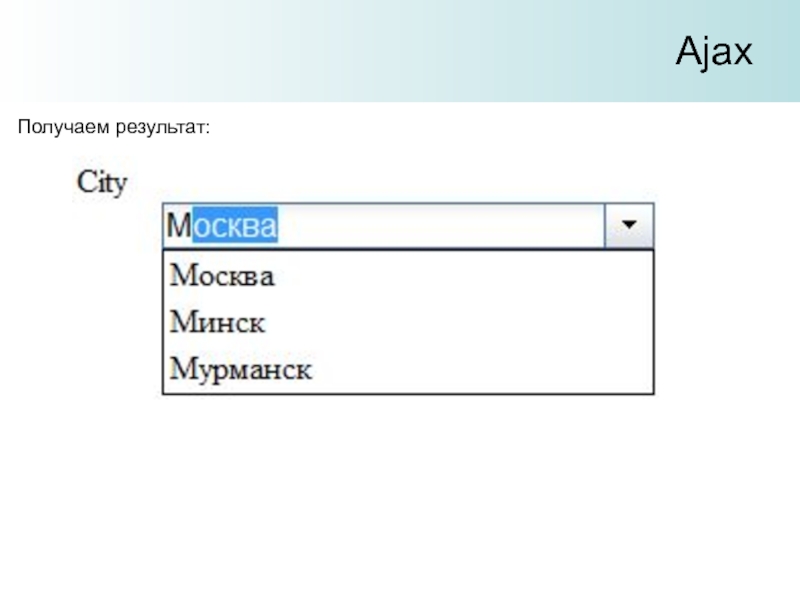
- 26. Ajax Получаем результат:
- 27. Выпуск в эксплуатацию В пакете Dojo Toolkit
- 28. Выпуск в эксплуатацию Для утилиты ShrinkSafe требуется
- 29. Выпуск в эксплуатацию Zend_Dojo_BuildLayer автоматически генерирует содержание
- 30. Выпуск в эксплуатацию Слой сборки: dojo.provide("custom.main"); (function(){ dojo.require("dojo.io.script"); dojo.require("dojo.fx"); dojo.require("dijit.form.Button"); })();
- 31. Выпуск в эксплуатацию Профиль сборки: dependencies =
- 32. Планы на будущее Расширенная поддержка Dijit-компонентов http://framework.zend.com/wiki/display/ZFPROP/Zend_Dojo+-+Extended+Dijit+Support+-+Matthew+Weier+O%27Phinney
- 33. ZF + jQuery
- 34. Настройка окружения Типичный код в секции для настройки jQuery:
- 35. Настройка окружения Настройка с помощью jQuery() view-хелпера
- 36. Настройка окружения Настройка с помощью плагина инициализации
- 37. Настройка окружения Доступная функциональность jQuery() view-хелпера -
- 38. Настройка окружения Методы jQuery() view-хелпера setUiVersion() getUiVersion()
- 39. Работа с виджетами View-хелперы
- 40. Работа с виджетами View-хелперы
- 41. Работа с виджетами Элементы форм $form = new ZendX_JQuery_Form();
- 42. Работа с виджетами Элементы форм $subForm1->setDecorators(array(
- 43. Работа с виджетами Элементы форм $subForm1->addElement('DatePicker', 'datePicker1', array(
- 44. Работа с виджетами Элементы форм AutoComplete (
- 45. Планы на будущее Поддержка компонента jqGrid http://framework.zend.com/wiki/display/ZFPROP/ZendX_JQuery_Jqgrid+-+Jason+Lentink Ваши идеи???
- 46. Подробнее? Dojo Toolkit http://dojotoolkit.org http://docs.dojocampus.org/ jQuery
- 47. Мастерклассы по JavaScript В Питере! – в
- 48. Вопросы ? georgy.turevich@wizartech.ru http://twitter.com/georgyturevich Туревич Георгий, ведущий веб-программист Wizartech
Слайд 1Интеграция Zend Framework
c JavaScript-фрэймворками
jQuery и Dojo Toolkit
Георгий Туревич, ведущий веб-программист, Wizartech
27
Санкт-Петербург
Слайд 2Немного о себе
Ведущий веб-программист компании Wizartech
Более 7-и лет использования PHP и
Более 2-х лет использования Zend Framework
Более 1-го года использования Dojo Toolkit (с момента заключения партнерства с Zend Framework) и создания индивидуальных компонентов
Активный участник zendframework.ru – Zh0rzh
Слайд 3Возможности
Программная настройка окружения
Автоматизация работы с UI-компонентами
Возможности кастомизации форм
Работа с
Слайд 4Специфика Dojo + ZF
Генерация данных в стандартизированном формате (dojo.data)
Упрощение создания
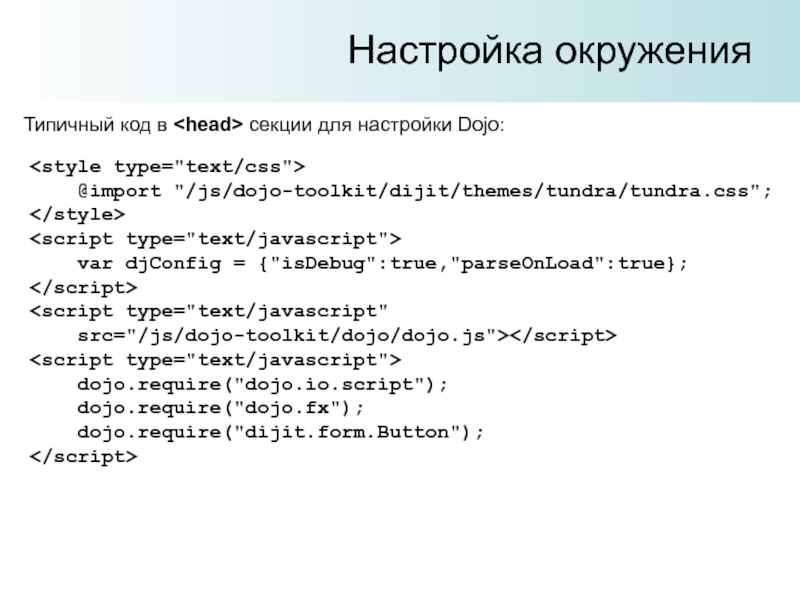
Слайд 6Настройка окружения
@import "/js/dojo-toolkit/dijit/themes/tundra/tundra.css";
var djConfig = {"isDebug":true,"parseOnLoad":true};
dojo.require("dojo.io.script");
dojo.require("dojo.fx");
Типичный код в
секции для настройки Dojo:Слайд 7Настройка окружения
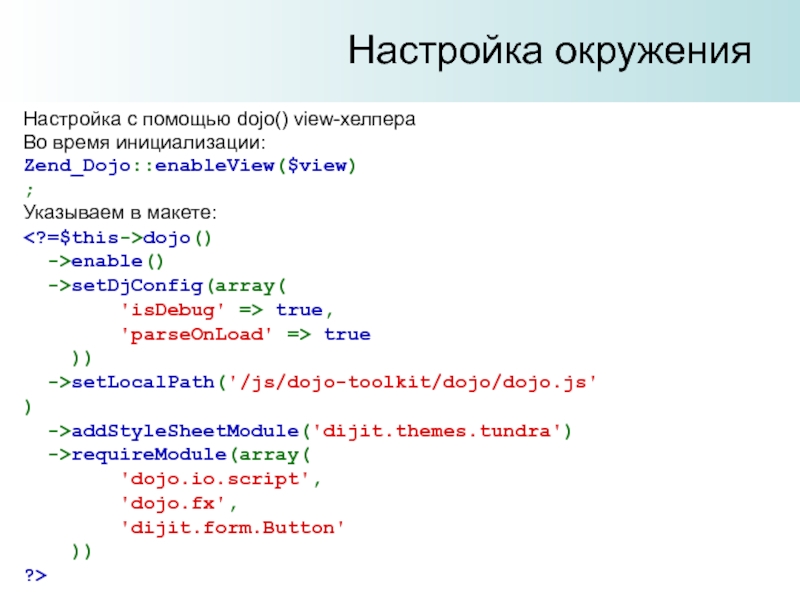
Настройка с помощью dojo() view-хелпера
Во время инициализации:
Указываем в макете:
Zend_Dojo::enableView($view);
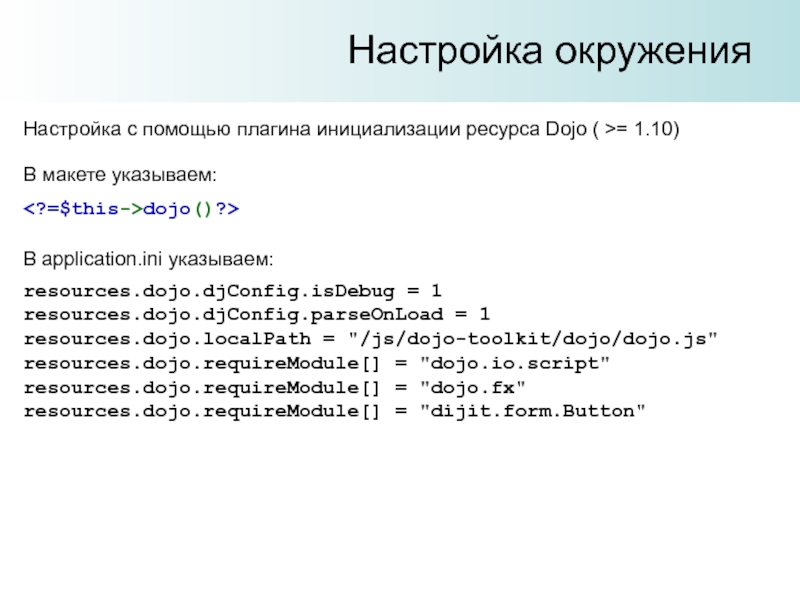
Слайд 8Настройка окружения
Настройка с помощью плагина инициализации ресурса Dojo ( >= 1.10)
В
dojo()?>
В application.ini указываем:
resources.dojo.djConfig.isDebug = 1
resources.dojo.djConfig.parseOnLoad = 1
resources.dojo.localPath = "/js/dojo-toolkit/dojo/dojo.js"
resources.dojo.requireModule[] = "dojo.io.script"
resources.dojo.requireModule[] = "dojo.fx"
resources.dojo.requireModule[] = "dijit.form.Button"
Слайд 9Настройка окружения
Доступная функциональность dojo() view-хелпера
- Установка конфигурационных переменных
- Установка подключаемых слоев
-
- Установка связи между модулем и путем к папке
- Установка и использование cdn-версии
Установка локальных путей
- Добавление javascript-кода для onLoad событий в секции
- Добавление javascript-кода в секцию
- Добавление произвольных файлов стилей
Добавление файлов стилей согласно стандартам наименования компонентов Dojo
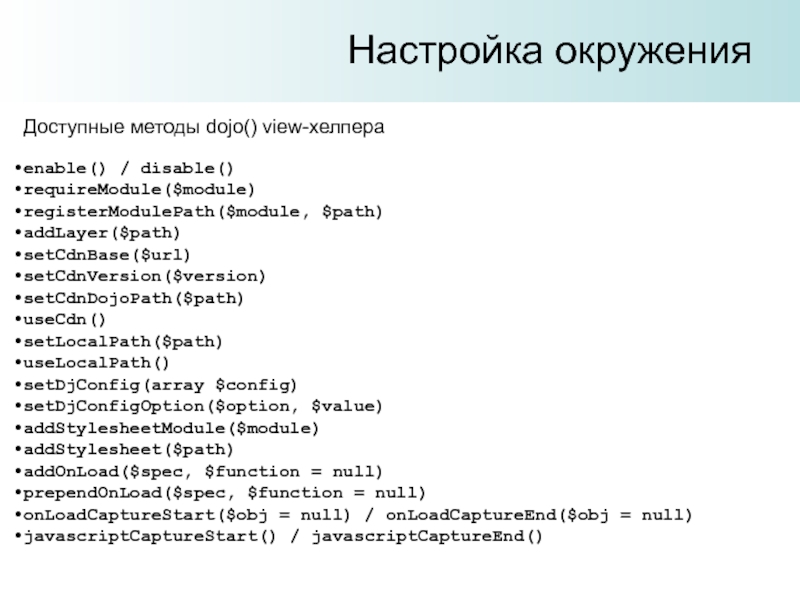
Слайд 10Настройка окружения
Доступные методы dojo() view-хелпера
enable() / disable()
requireModule($module)
registerModulePath($module, $path)
addLayer($path)
setCdnBase($url)
setCdnVersion($version)
setCdnDojoPath($path)
useCdn()
setLocalPath($path)
useLocalPath()
setDjConfig(array $config)
setDjConfigOption($option, $value)
addStylesheetModule($module)
addStylesheet($path)
addOnLoad($spec, $function
prependOnLoad($spec, $function = null)
onLoadCaptureStart($obj = null) / onLoadCaptureEnd($obj = null)
javascriptCaptureStart() / javascriptCaptureEnd()
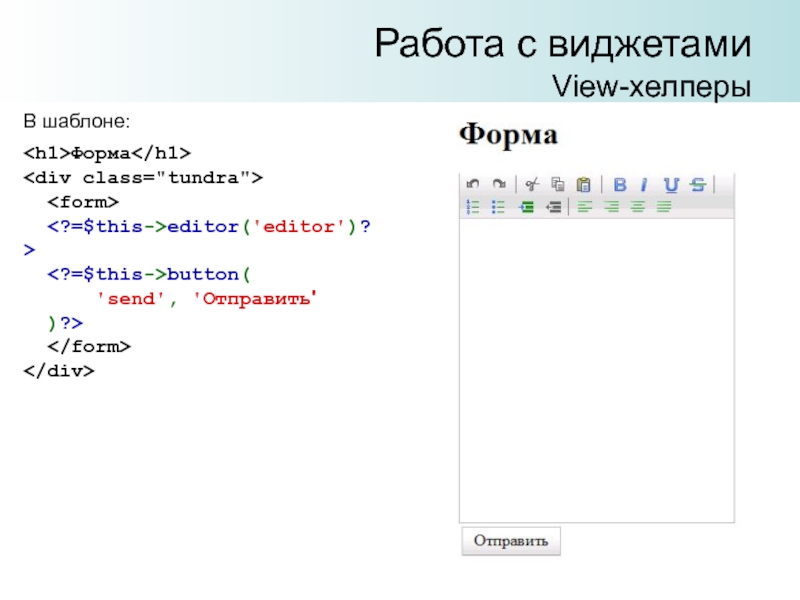
Слайд 12Работа с виджетами
Элементы форм
В контроллере:
$form = new Zend_Dojo_Form();
$form->addElement('editor', 'editor');
$form->addElement(
'button',
'send',
array('label' => 'Отправить')
);
$this->view->form = $form;
В шаблоне:
Форма
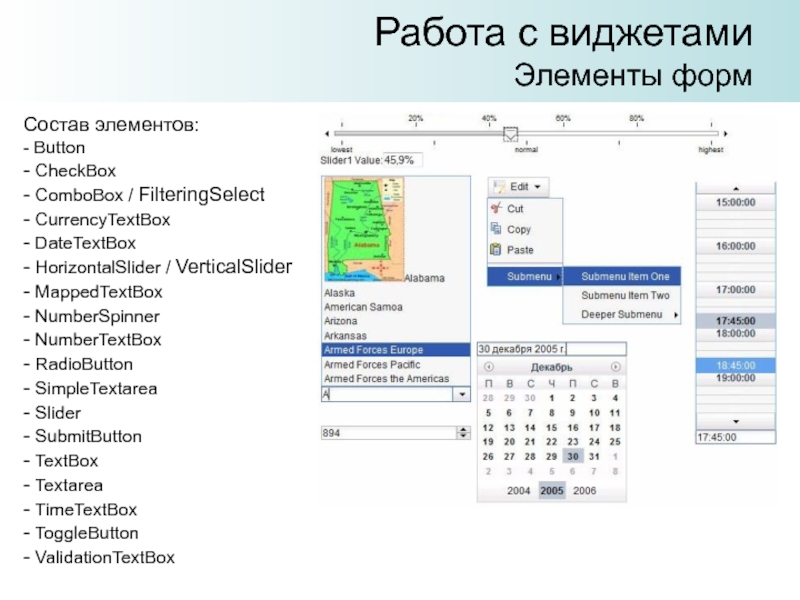
Слайд 13Работа с виджетами
Элементы форм
Состав элементов:
- Button
- CheckBox
- ComboBox / FilteringSelect
-
- DateTextBox
- HorizontalSlider / VerticalSlider
- MappedTextBox
- NumberSpinner
- NumberTextBox
- RadioButton
- SimpleTextarea
- Slider
- SubmitButton
- TextBox
- Textarea
- TimeTextBox
- ToggleButton
- ValidationTextBox
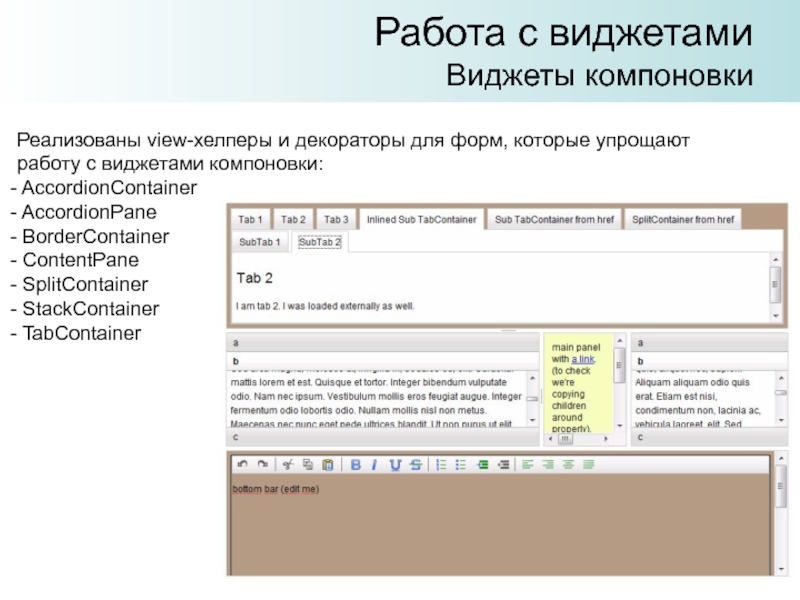
Слайд 14Работа с виджетами
Виджеты компоновки
Реализованы view-хелперы и декораторы для форм, которые упрощают
AccordionContainer
AccordionPane
BorderContainer
ContentPane
SplitContainer
StackContainer
TabContainer
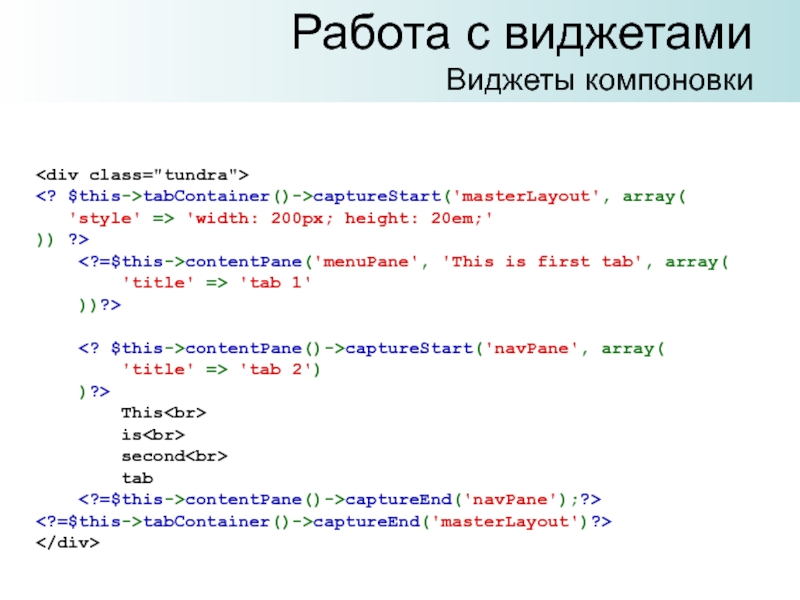
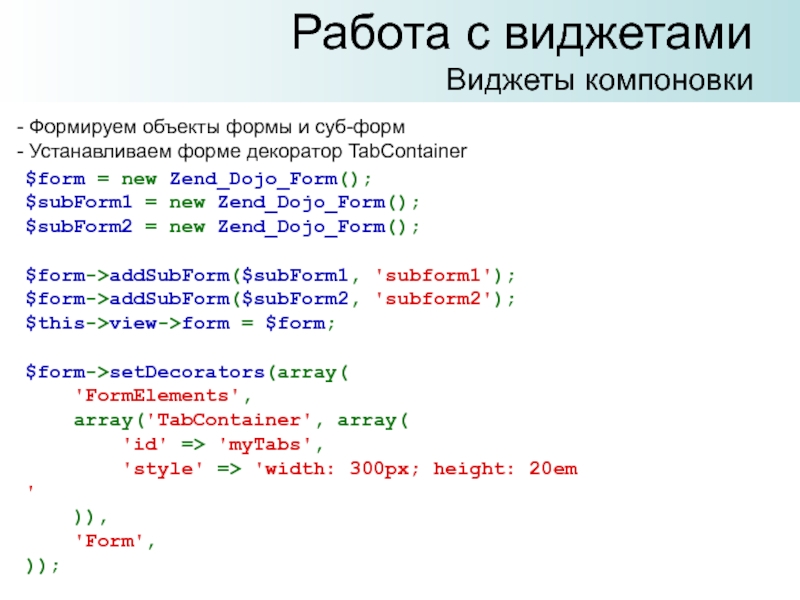
Слайд 18Работа с виджетами
Виджеты компоновки
$form = new Zend_Dojo_Form();
$subForm1 = new Zend_Dojo_Form();
$subForm2 = new Zend_Dojo_Form();
$form->addSubForm($subForm1, 'subform1');
$form->addSubForm($subForm2, 'subform2');
$this->view->form = $form;
$form->setDecorators(array(
'FormElements',
array('TabContainer', array(
'id' => 'myTabs',
'style' => 'width: 300px; height: 20em'
)),
'Form',
));
- Формируем объекты формы и суб-форм
- Устанавливаем
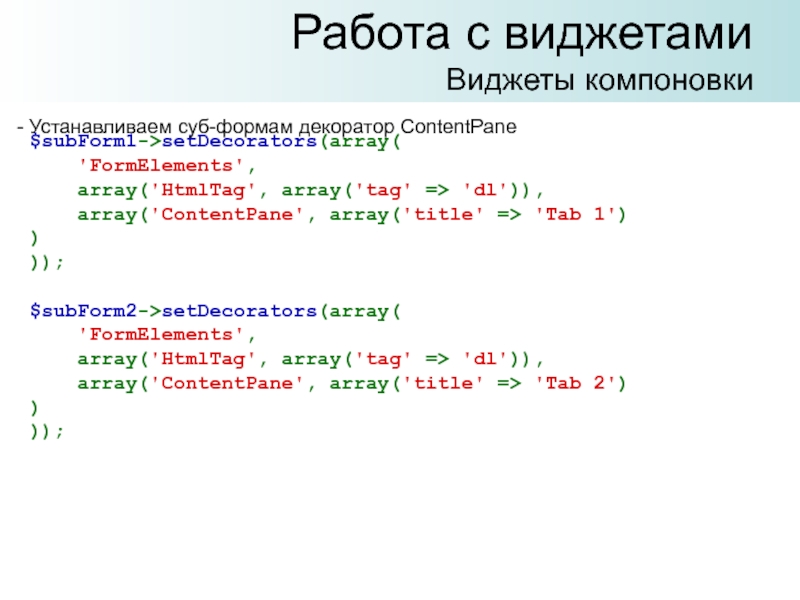
Слайд 19Работа с виджетами
Виджеты компоновки
$subForm1->setDecorators(array(
'FormElements',
array('HtmlTag', array('tag' => 'dl')),
array('ContentPane', array('title' => 'Tab 1'))
));
$subForm2->setDecorators(array(
'FormElements',
array('HtmlTag', array('tag' => 'dl')),
array('ContentPane', array('title' => 'Tab 2'))
));
- Устанавливаем суб-формам декоратор ContentPane
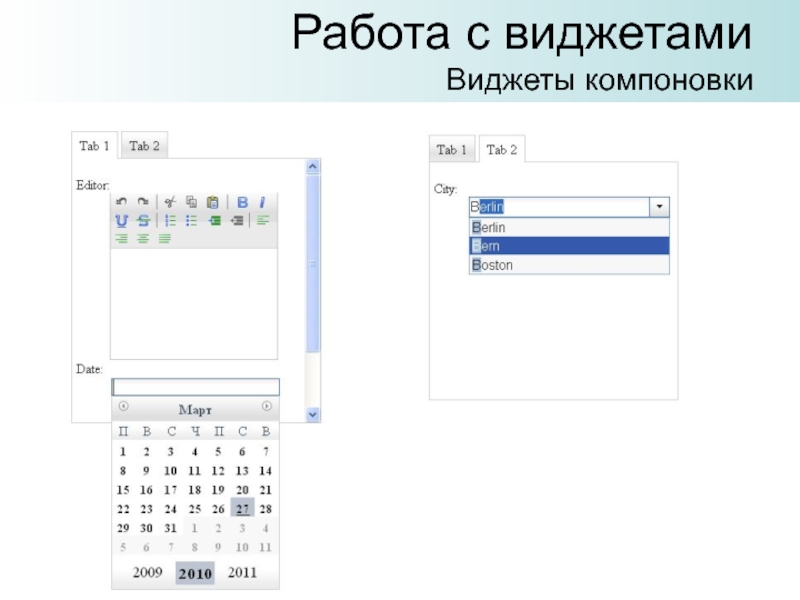
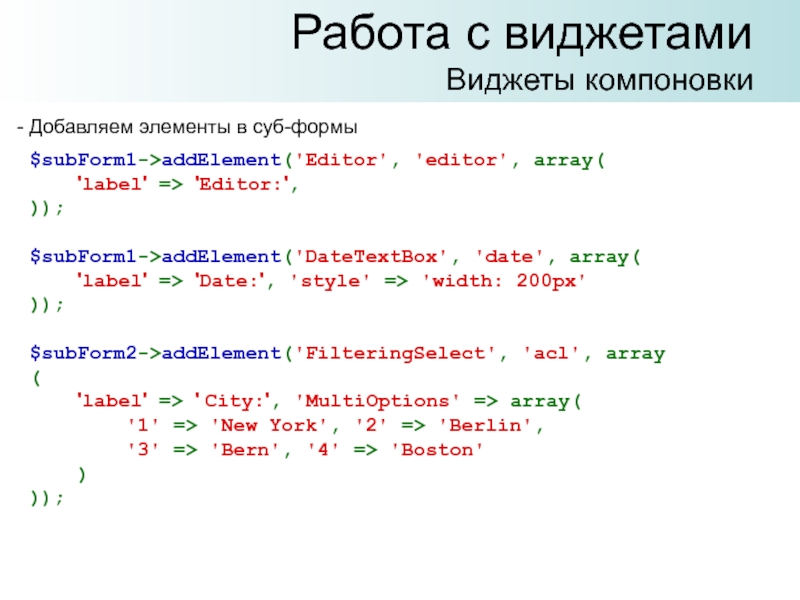
Слайд 20Работа с виджетами
Виджеты компоновки
$subForm1->addElement('Editor', 'editor', array(
'label' => 'Editor:',
));
$subForm1->addElement('DateTextBox', 'date', array(
'label' => 'Date:', 'style' => 'width: 200px'
));
$subForm2->addElement('FilteringSelect', 'acl', array(
'label' => ' City:', 'MultiOptions' => array(
'1' => 'New York', '2' => 'Berlin',
'3' => 'Bern', '4' => 'Boston'
)
));
- Добавляем элементы в суб-формы
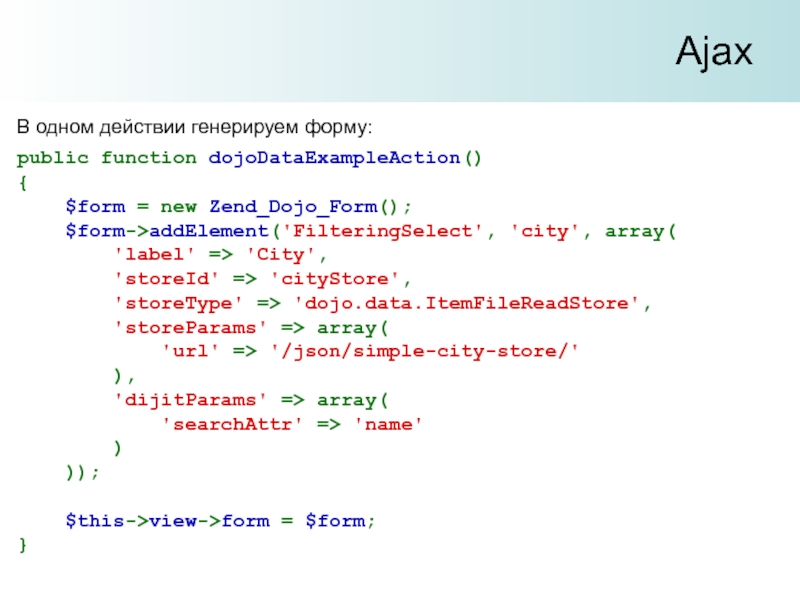
Слайд 22Ajax
В одном действии генерируем форму:
public function dojoDataExampleAction()
{
$form = new Zend_Dojo_Form();
$form->addElement('FilteringSelect', 'city', array(
'label' => 'City',
'storeId' => 'cityStore',
'storeType' => 'dojo.data.ItemFileReadStore',
'storeParams' => array(
'url' => '/json/simple-city-store/'
),
'dijitParams' => array(
'searchAttr' => 'name'
)
));
$this->view->form = $form;
}
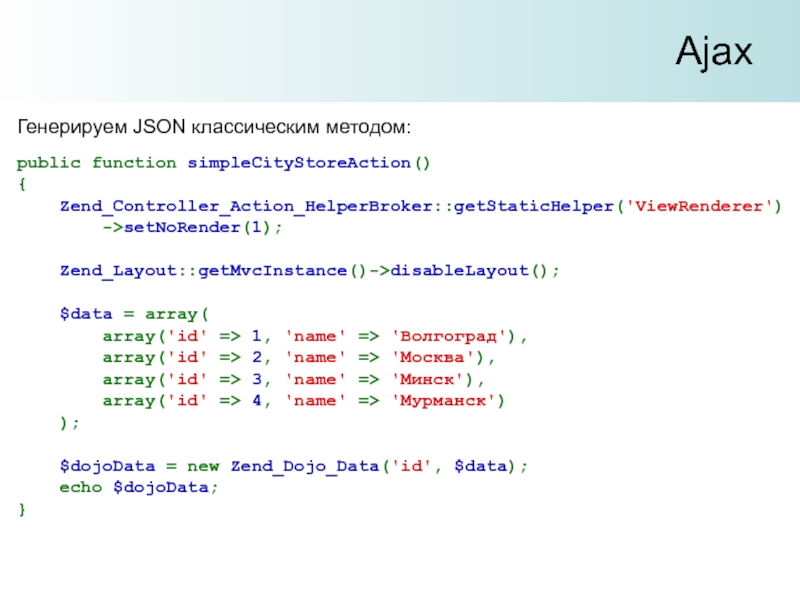
Слайд 23Ajax
Генерируем JSON классическим методом:
public function simpleCityStoreAction()
{
Zend_Controller_Action_HelperBroker::getStaticHelper('ViewRenderer')
->setNoRender(1);
Zend_Layout::getMvcInstance()->disableLayout();
$data = array(
array('id' => 1, 'name' => 'Волгоград'),
array('id' => 2, 'name' => 'Москва'),
array('id' => 3, 'name' => 'Минск'),
array('id' => 4, 'name' => 'Мурманск')
);
$dojoData = new Zend_Dojo_Data('id', $data);
echo $dojoData;
}
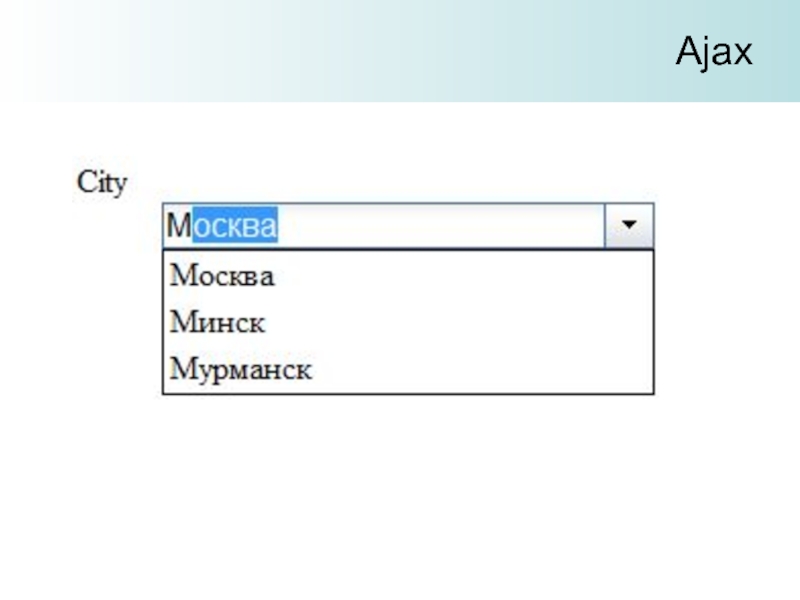
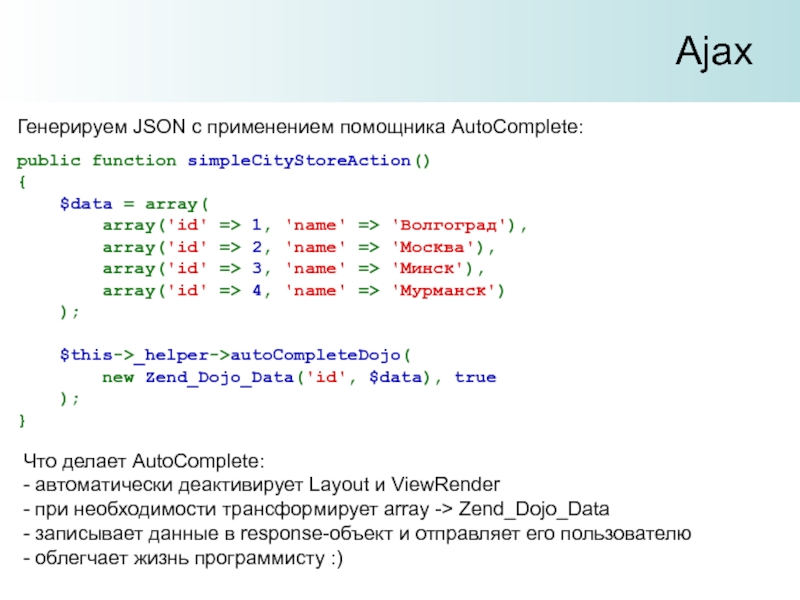
Слайд 24Ajax
Генерируем JSON с применением помощника AutoComplete:
public function simpleCityStoreAction()
{
$data = array(
array('id' => 1, 'name' => 'Волгоград'),
array('id' => 2, 'name' => 'Москва'),
array('id' => 3, 'name' => 'Минск'),
array('id' => 4, 'name' => 'Мурманск')
);
$this->_helper->autoCompleteDojo(
new Zend_Dojo_Data('id', $data), true
Что делает AutoComplete:
- автоматически деактивирует Layout и ViewRender
- при необходимости трансформирует array -> Zend_Dojo_Data
- записывает данные в response-объект и отправляет его пользователю
- облегчает жизнь программисту :)
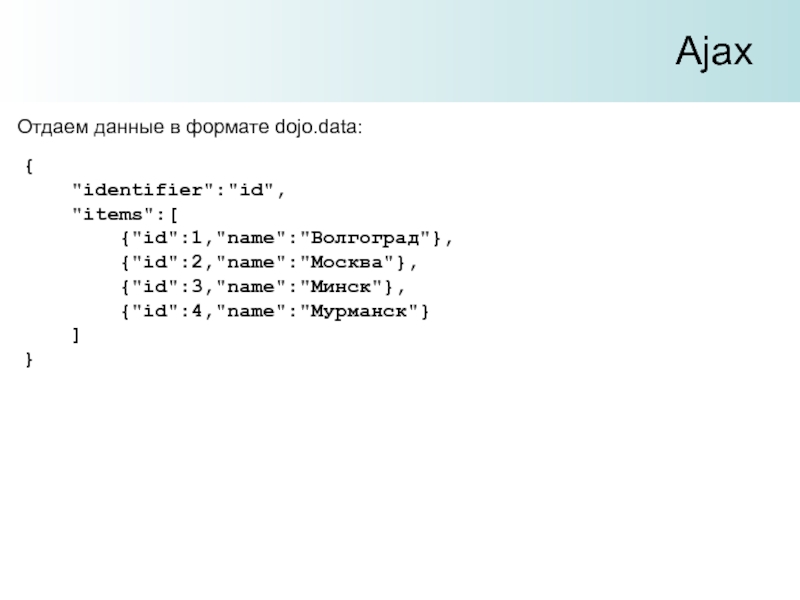
Слайд 25Ajax
Отдаем данные в формате dojo.data:
{
"identifier":"id",
"items":[
{"id":2,"name":"Москва"},
{"id":3,"name":"Минск"},
{"id":4,"name":"Мурманск"}
]
}
Слайд 27Выпуск в эксплуатацию
В пакете Dojo Toolkit поставляется утилита ShrinkSafe (Java),
которая реализует
Уменьшение количества HTTP-запросов
Объедение файлов с классами, шаблонами, языковыми данными
Уменьшение размера JavaScript-файлов
Удаление комментариев и пробелов
Сокращение наименований переменных
CSS-оптимизация
Объединение @import-файлов в один
Удаление комментариев
Опции StripConsole
X-Domain-сборки (свой CDN)
Слайд 28Выпуск в эксплуатацию
Для утилиты ShrinkSafe требуется 2 вида файлов:
Слои сборки
Определяет состав
Профили сборки
Содержат конфигурацию действия по оптимизации
Смотри подробнее: http://docs.dojocampus.org/build/index
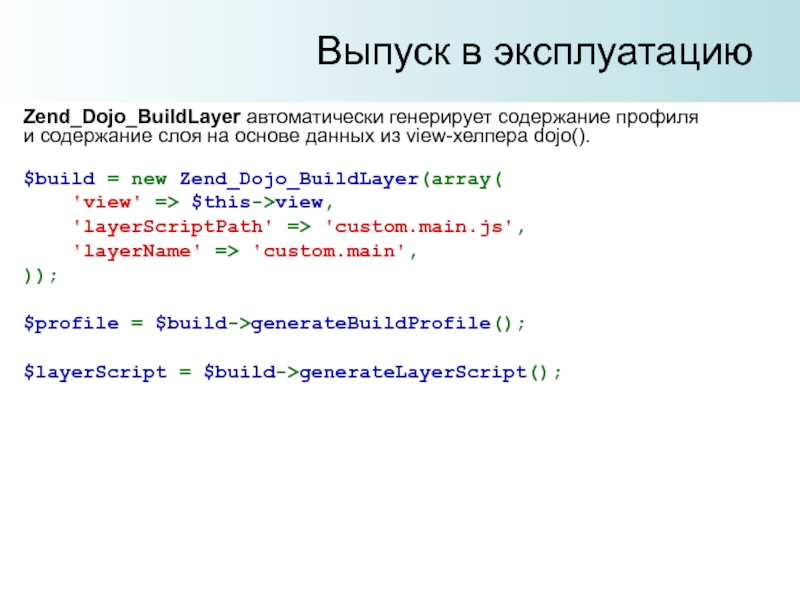
Слайд 29Выпуск в эксплуатацию
Zend_Dojo_BuildLayer автоматически генерирует содержание профиля
и содержание слоя на основе
$build = new Zend_Dojo_BuildLayer(array(
'view' => $this->view,
'layerScriptPath' => 'custom.main.js',
'layerName' => 'custom.main',
));
$profile = $build->generateBuildProfile();
$layerScript = $build->generateLayerScript();
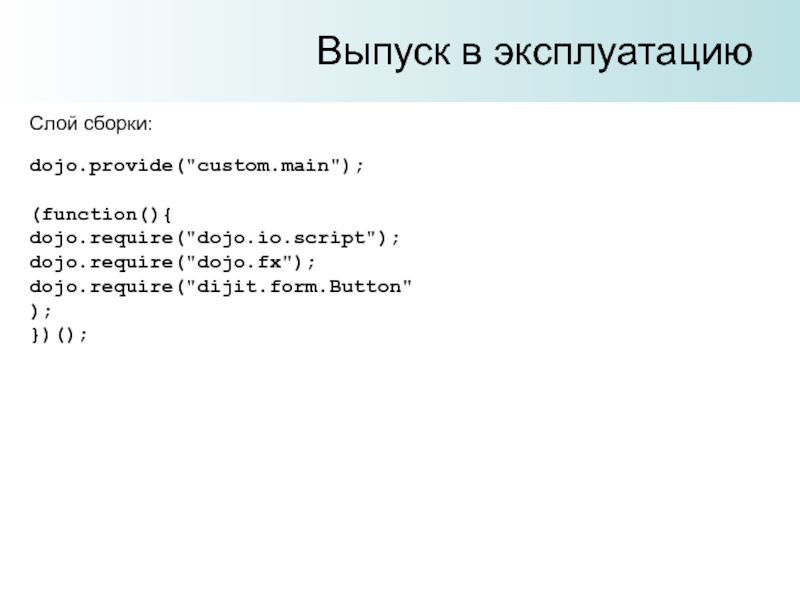
Слайд 30Выпуск в эксплуатацию
Слой сборки:
dojo.provide("custom.main");
(function(){
dojo.require("dojo.io.script");
dojo.require("dojo.fx");
dojo.require("dijit.form.Button");
})();
Слайд 31Выпуск в эксплуатацию
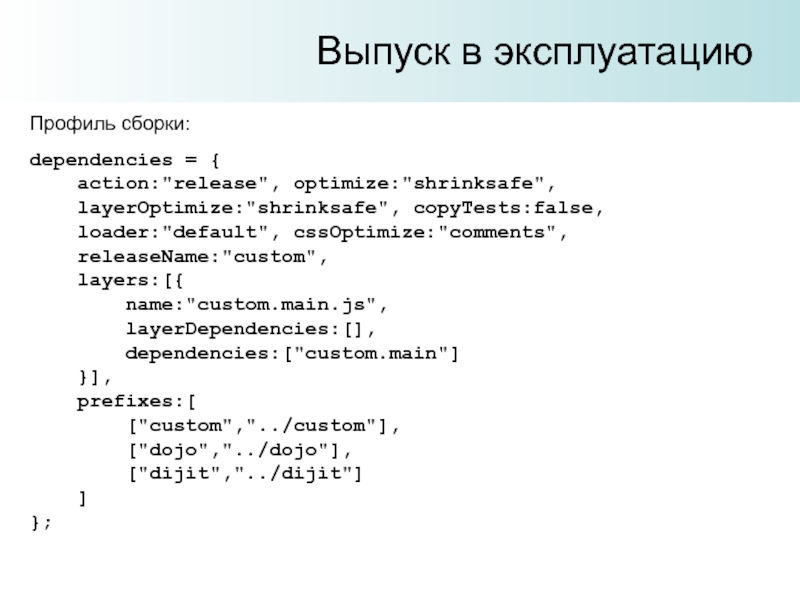
Профиль сборки:
dependencies = {
action:"release", optimize:"shrinksafe",
layerOptimize:"shrinksafe",
loader:"default", cssOptimize:"comments",
releaseName:"custom",
layers:[{
name:"custom.main.js",
layerDependencies:[],
dependencies:["custom.main"]
}],
prefixes:[
["custom","../custom"],
["dojo","../dojo"],
["dijit","../dijit"]
]
};
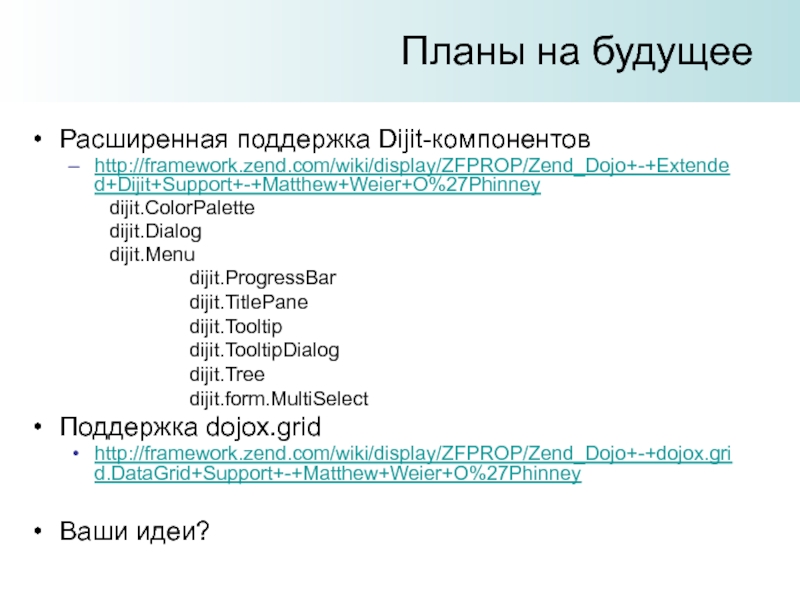
Слайд 32Планы на будущее
Расширенная поддержка Dijit-компонентов
http://framework.zend.com/wiki/display/ZFPROP/Zend_Dojo+-+Extended+Dijit+Support+-+Matthew+Weier+O%27Phinney
dijit.ColorPalette
dijit.Dialog
dijit.Menu
dijit.ProgressBar
dijit.TitlePane
dijit.Tooltip
dijit.TooltipDialog
dijit.Tree
dijit.form.MultiSelect
Поддержка dojox.grid
http://framework.zend.com/wiki/display/ZFPROP/Zend_Dojo+-+dojox.grid.DataGrid+Support+-+Matthew+Weier+O%27Phinney
Ваши идеи?
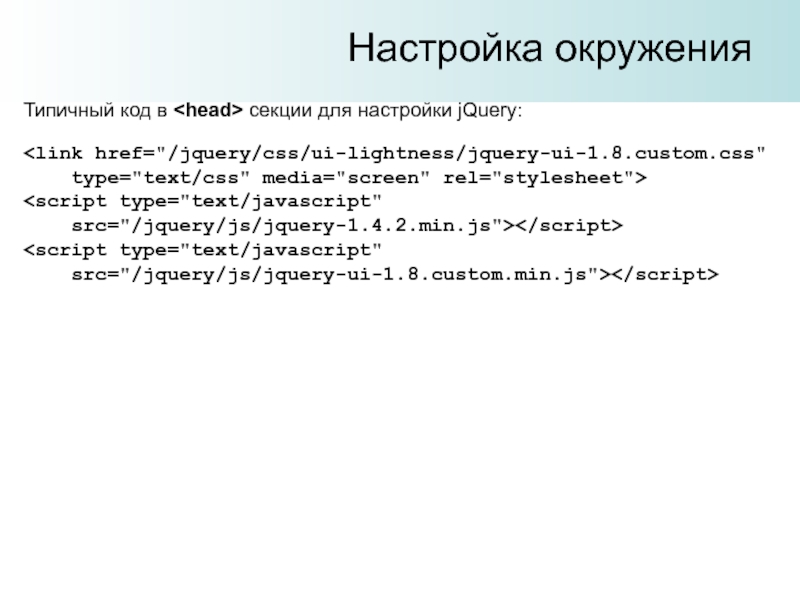
Слайд 34Настройка окружения
Типичный код в секции для настройки jQuery:
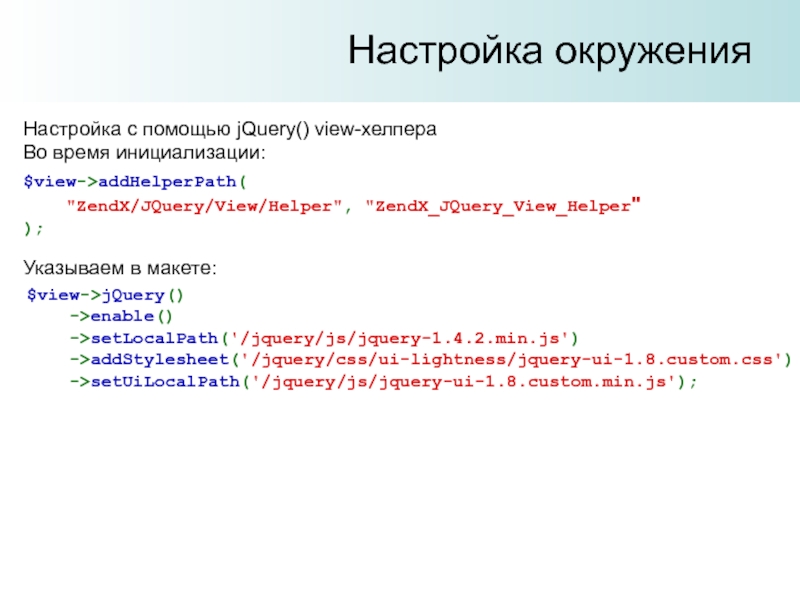
Слайд 35Настройка окружения
Настройка с помощью jQuery() view-хелпера
Во время инициализации:
Указываем в макете:
$view->addHelperPath(
);
$view->jQuery()
->enable()
->setLocalPath('/jquery/js/jquery-1.4.2.min.js')
->addStylesheet('/jquery/css/ui-lightness/jquery-ui-1.8.custom.css')
->setUiLocalPath('/jquery/js/jquery-ui-1.8.custom.min.js');
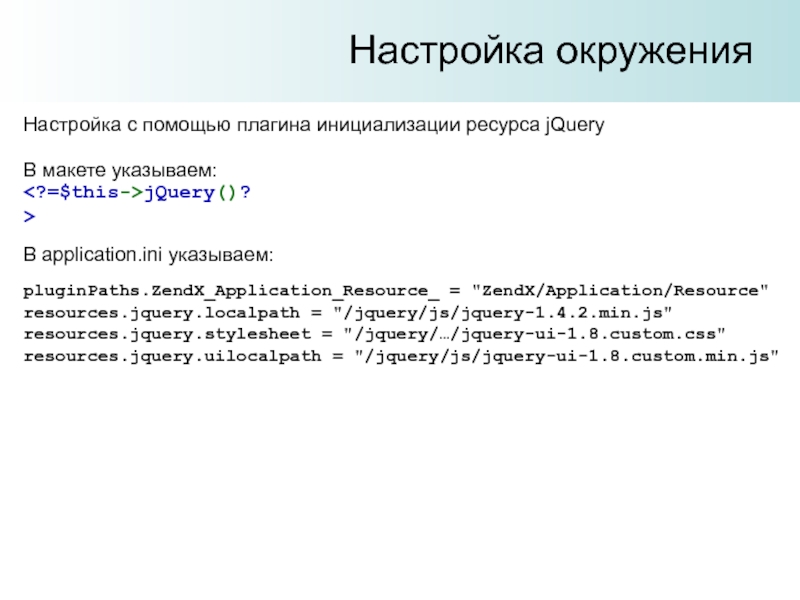
Слайд 36Настройка окружения
Настройка с помощью плагина инициализации ресурса jQuery
В макете указываем:
В application.ini
pluginPaths.ZendX_Application_Resource_ = "ZendX/Application/Resource"
resources.jquery.localpath = "/jquery/js/jquery-1.4.2.min.js"
resources.jquery.stylesheet = "/jquery/…/jquery-ui-1.8.custom.css"
resources.jquery.uilocalpath = "/jquery/js/jquery-ui-1.8.custom.min.js"
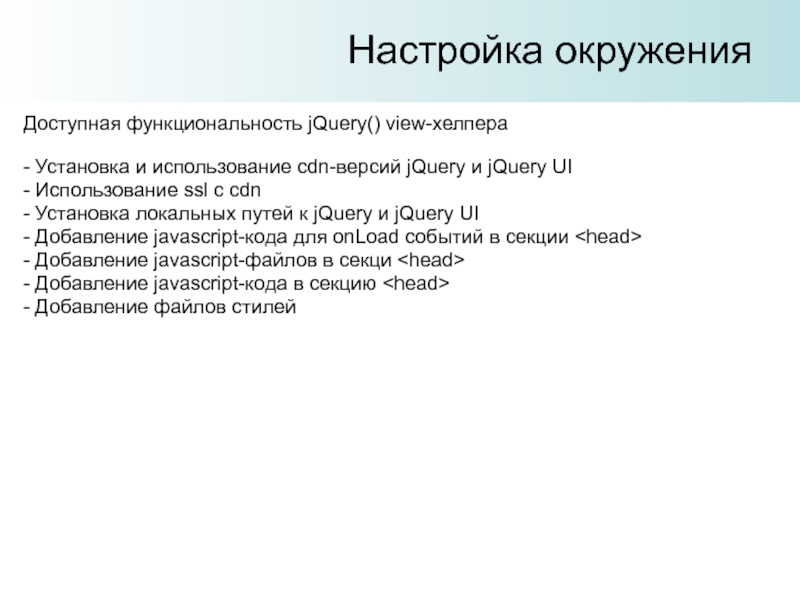
Слайд 37Настройка окружения
Доступная функциональность jQuery() view-хелпера
- Установка и использование cdn-версий jQuery и
- Использование ssl с cdn
- Установка локальных путей к jQuery и jQuery UI
- Добавление javascript-кода для onLoad событий в секции
- Добавление javascript-файлов в секци
- Добавление javascript-кода в секцию
- Добавление файлов стилей
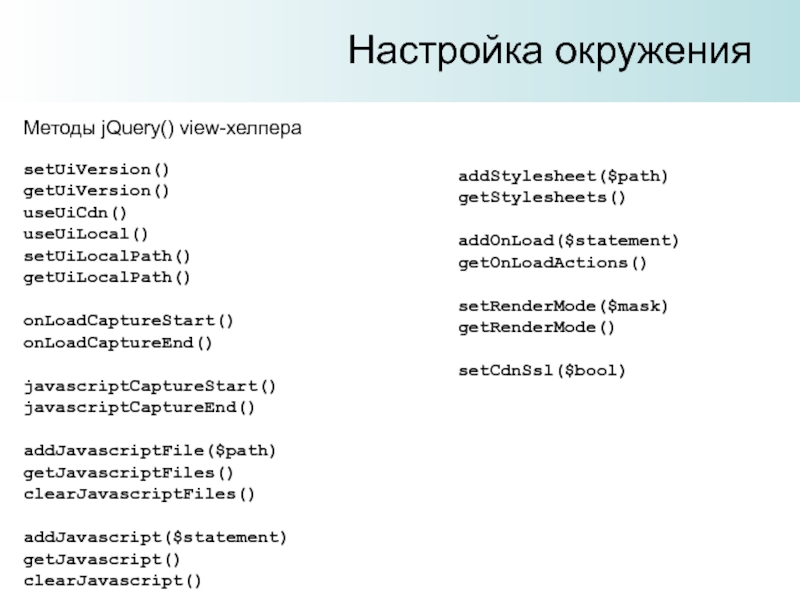
Слайд 38Настройка окружения
Методы jQuery() view-хелпера
setUiVersion()
getUiVersion()
useUiCdn()
useUiLocal()
setUiLocalPath()
getUiLocalPath()
onLoadCaptureStart()
onLoadCaptureEnd()
javascriptCaptureStart()
javascriptCaptureEnd()
addJavascriptFile($path)
getJavascriptFiles()
clearJavascriptFiles()
addJavascript($statement)
getJavascript()
clearJavascript()
addStylesheet($path)
getStylesheets()
addOnLoad($statement)
getOnLoadActions()
setRenderMode($mask)
getRenderMode()
setCdnSsl($bool)
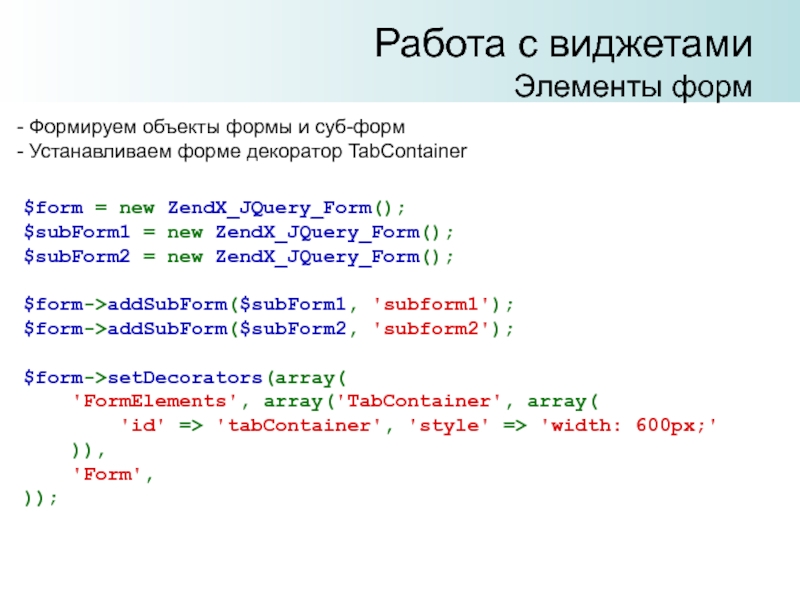
Слайд 41Работа с виджетами
Элементы форм
$form = new ZendX_JQuery_Form();
$subForm1 = new ZendX_JQuery_Form();
$subForm2 = new ZendX_JQuery_Form();
$form->addSubForm($subForm1, 'subform1');
$form->addSubForm($subForm2, 'subform2');
$form->setDecorators(array(
'FormElements', array('TabContainer', array(
'id' => 'tabContainer', 'style' => 'width: 600px;'
- Формируем объекты формы и суб-форм
- Устанавливаем форме декоратор TabContainer
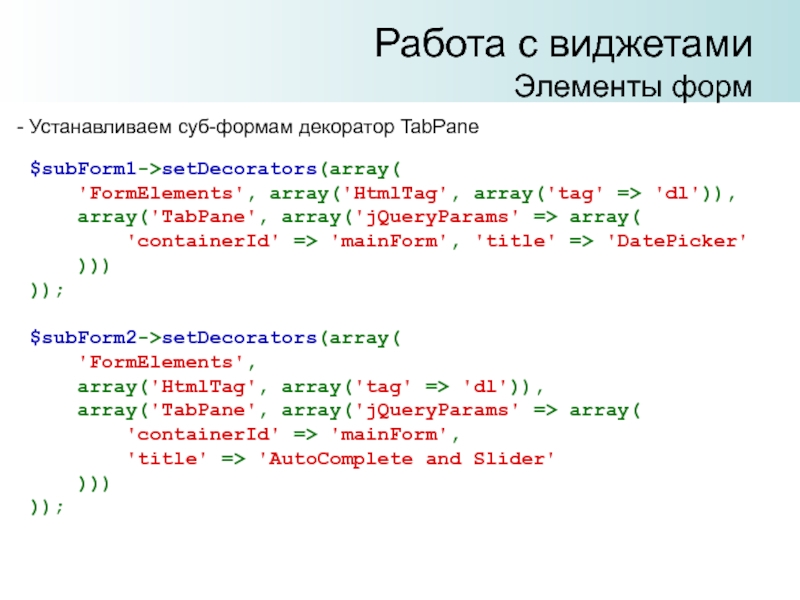
Слайд 42Работа с виджетами
Элементы форм
$subForm1->setDecorators(array(
'FormElements', array('HtmlTag', array('tag' => 'dl')),
array('TabPane', array('jQueryParams' => array(
'containerId' => 'mainForm', 'title' => 'DatePicker'
)))
));
$subForm2->setDecorators(array(
'FormElements',
- Устанавливаем суб-формам декоратор TabPane
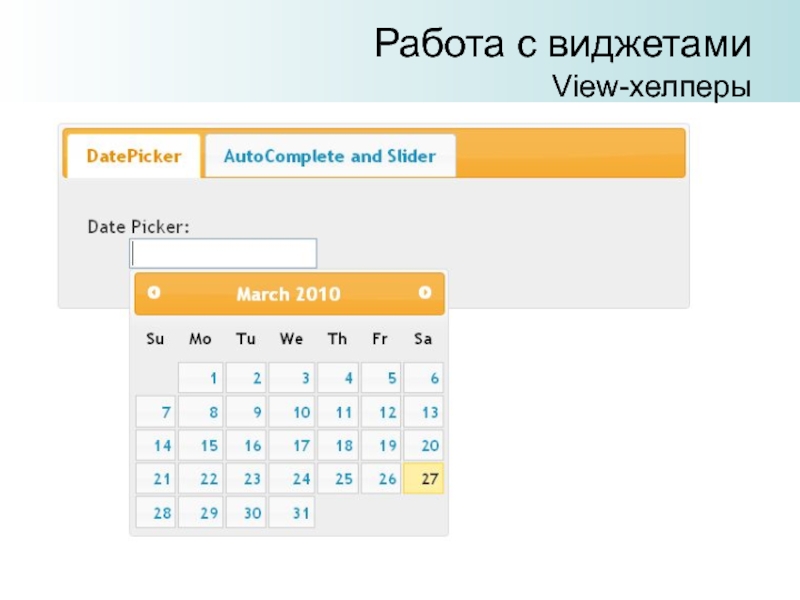
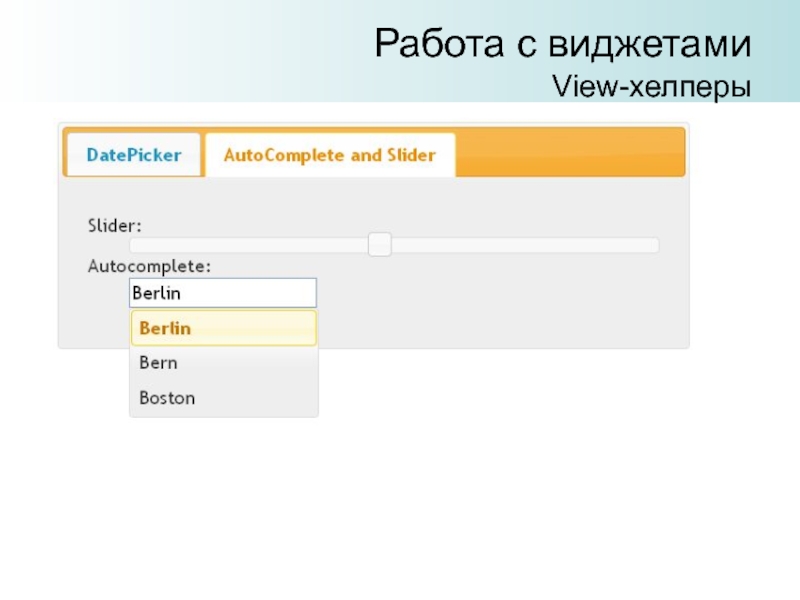
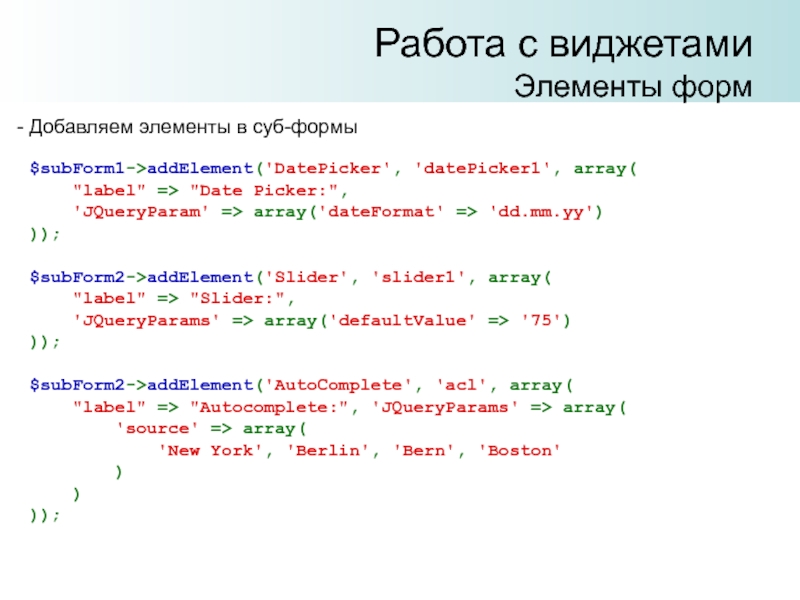
Слайд 43Работа с виджетами
Элементы форм
$subForm1->addElement('DatePicker', 'datePicker1', array(
"label" => "Date Picker:",
'JQueryParam' => array('dateFormat' => 'dd.mm.yy')
));
$subForm2->addElement('Slider', 'slider1', array(
"label" => "Slider:",
'JQueryParams' => array('defaultValue' => '75')
));
- Добавляем элементы в суб-формы
Слайд 44Работа с виджетами
Элементы форм
AutoComplete ( >= 1.8 )
ColorPicker ( 1.6 alpha?
DatePicker
Slider
Spinner ( 1.6 alpha? )
Виджеты компоновки
AccordionContainer
AccordionPane
DialogContainer
TabContainer
TabPain
AjaxLink
Слайд 45Планы на будущее
Поддержка компонента jqGrid
http://framework.zend.com/wiki/display/ZFPROP/ZendX_JQuery_Jqgrid+-+Jason+Lentink
Ваши идеи???
Слайд 46Подробнее?
Dojo Toolkit
http://dojotoolkit.org
http://docs.dojocampus.org/
jQuery и jQuery UI
http://jquery.com/
http://jqueryui.com/
Zend Framework
http://framework.zend.com/manual/en/zend.dojo.html
http://framework.zend.com/manual/en/zendx.jquery.html
Слайд 47Мастерклассы по JavaScript
В Питере! – в конце мая
Ведущий: Илья Кантор
Создатель ресурса:
В прошлом – один из разрабочиков Dojo Toolkit
Темы мастер-классов:
Профессиональное программирование JavaScript
Сложный Ajax и Comet
Клиентская оптимизация
Секреты jQuery
Подробнее: http://javascript.ru/mk


































 jQuery() ->enable() ->setLocalPath('/jquery/js/jquery-1.4.2.min.js') ->addStylesheet('/jquery/css/ui-lightness/jquery-ui-1.8.custom.css')" alt="">
jQuery() ->enable() ->setLocalPath('/jquery/js/jquery-1.4.2.min.js') ->addStylesheet('/jquery/css/ui-lightness/jquery-ui-1.8.custom.css')" alt="">






 "Date Picker:", 'JQueryParam' => array('dateFormat' => 'dd.mm.yy') )); $subForm2->addElement('Slider', 'slider1', array( "label" => "Slider:", 'JQueryParams' => array('defaultValue' => '75') )); $subForm2->addElement('AutoComplete', 'acl', array(" alt="">
"Date Picker:", 'JQueryParam' => array('dateFormat' => 'dd.mm.yy') )); $subForm2->addElement('Slider', 'slider1', array( "label" => "Slider:", 'JQueryParams' => array('defaultValue' => '75') )); $subForm2->addElement('AutoComplete', 'acl', array(" alt="">