- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
BitrixMobile презентация
Содержание
- 1. BitrixMobile
- 2. Bitrix + Mobile = BitrixMobile Онлайн версия сайта Офлайн версия сайта Приложение для Android, iPhone
- 3. HTML 5 Локальные хранилища. Database storage API. Офлайн кеш (Application Cache). Webkit расширения.
- 4. JQueryMobile Интерфейс для мобильных устройств. Эффекты переходов
- 5. PhoneGap Набор инструментов для создания приложений к
- 6. Онлайн версия мобильного сайта Шаблоны Компоненты Используем
- 7. Офлайн версия сайта (веб-приложения) Загружает все необходимое
- 8. Мобильное приложение Необходимо собрать автономный комплект javascript-ов,
- 9. Мобильное приложение - Android Необходимо установить PhoneGap,
- 10. Мобильное приложение - iOS Необходимо зарегистрироваться на
- 11. BitrixMobile Javascript библиотека: Классы для работы с
- 12. Получение данных и синхронизация BitrixMobile включает в
- 13. BitrixMobile – шаблон мобильного компонента Шаблон содержит
- 14. BitrixMobile – шаблон мобильного компонента Шаблон описывает структуры используемых данных: Код для инициализации:
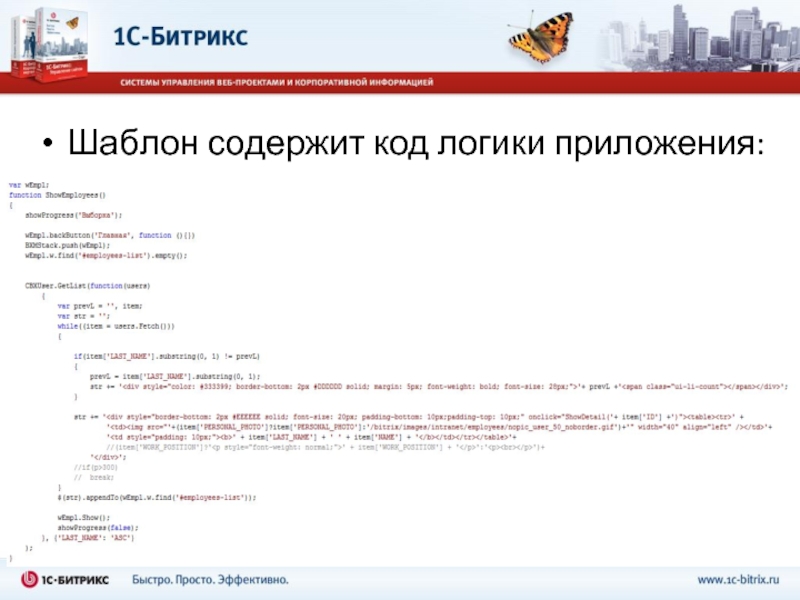
- 15. Шаблон содержит код логики приложения:
- 16. BitrixMobile – Компоненты для приложений Компонент содержит
- 17. Что дальше? Мобильная версия КП Мобильное приложение
- 18. Спасибо за внимание! Вопросы?
Слайд 2Bitrix + Mobile = BitrixMobile
Онлайн версия сайта
Офлайн версия сайта
Приложение для Android,
iPhone
Слайд 3HTML 5
Локальные хранилища.
Database storage API.
Офлайн кеш (Application Cache).
Webkit расширения.
Слайд 4JQueryMobile
Интерфейс для мобильных устройств.
Эффекты переходов между страницами, окна.
JavaScript события (tap, swipe,
orientationchange, …).
Слайд 5PhoneGap
Набор инструментов для создания приложений к различным устройствам на основе браузера.
Мастера,
настроенные проекты, инструкции.
Javascript библиотека для доступа к оборудованию мобильного устройства – камера, адресная книга, вибрация, SMS и т.п.
Javascript библиотека для доступа к оборудованию мобильного устройства – камера, адресная книга, вибрация, SMS и т.п.
Слайд 6Онлайн версия мобильного сайта
Шаблоны
Компоненты
Используем jQueryMobile.
Пример – мобильный интернет магазин
Необходимо создать сайт
или специальный «/m/» раздел на сайте, где необходимо расположить структуру (разделы, страницы и меню) мобильной версии сайта. Для страниц необходимо установить минималистичный шаблон сайта и использовать специальные мобильные версии шаблонов компонент.
Слайд 7Офлайн версия сайта (веб-приложения)
Загружает все необходимое при первом входе на основе
манифеста офлайн приложения
Все данные загружаются JavaScript-ом (AJAX) с сайта через специальный скрипт (веб-сервис) на сайте.
Можно использовать шаблоны сайтов, php.
Пример: /bitrix/otp/
Файл манифеста (по ссылке из исполняемого html файла ) :
нужен для указания файлов (страниц и ресурсов, которые необходимо разместить в Application Cache браузера)
содержит указание хэшей для автоматического обновления файлов в Application Cache
Все данные загружаются JavaScript-ом (AJAX) с сайта через специальный скрипт (веб-сервис) на сайте.
Можно использовать шаблоны сайтов, php.
Пример: /bitrix/otp/
Файл манифеста (по ссылке из исполняемого html файла ) :
нужен для указания файлов (страниц и ресурсов, которые необходимо разместить в Application Cache браузера)
содержит указание хэшей для автоматического обновления файлов в Application Cache
Слайд 8Мобильное приложение
Необходимо собрать автономный комплект javascript-ов, html-страниц, ресурсов (css, png, …).
Никакого
PHP, и динамически собираемых страниц по шаблону - все на клиенте!
Общение с сервером через AJAX с указанным URL.
Общение с сервером через AJAX с указанным URL.
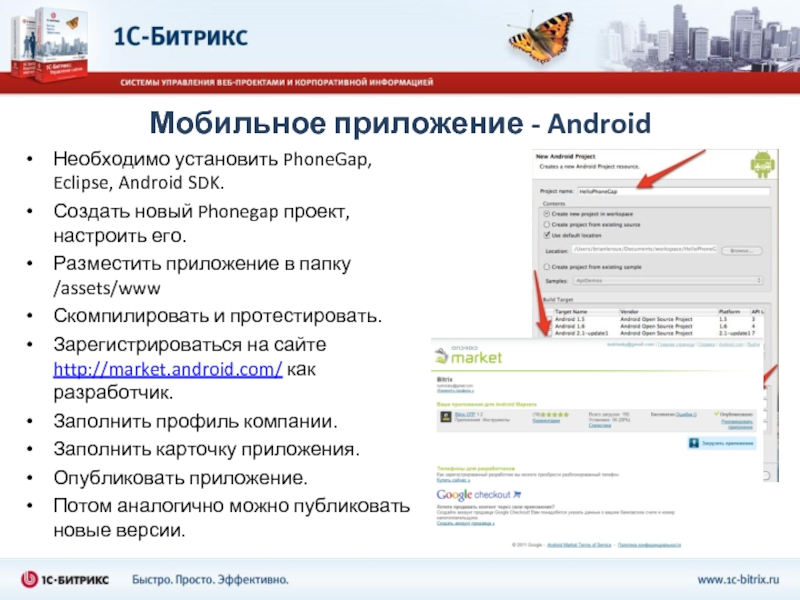
Слайд 9Мобильное приложение - Android
Необходимо установить PhoneGap, Eclipse, Android SDK.
Создать новый Phonegap
проект, настроить его.
Разместить приложение в папку /assets/www
Скомпилировать и протестировать.
Зарегистрироваться на сайте http://market.android.com/ как разработчик.
Заполнить профиль компании.
Заполнить карточку приложения.
Опубликовать приложение.
Потом аналогично можно публиковать новые версии.
Разместить приложение в папку /assets/www
Скомпилировать и протестировать.
Зарегистрироваться на сайте http://market.android.com/ как разработчик.
Заполнить профиль компании.
Заполнить карточку приложения.
Опубликовать приложение.
Потом аналогично можно публиковать новые версии.
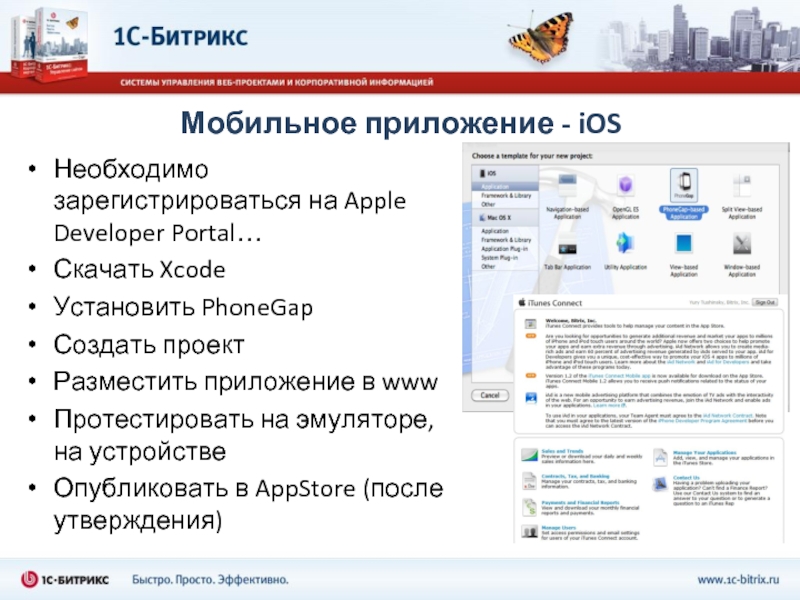
Слайд 10Мобильное приложение - iOS
Необходимо зарегистрироваться на Apple Developer Portal…
Скачать Xcode
Установить PhoneGap
Создать
проект
Разместить приложение в www
Протестировать на эмуляторе, на устройстве
Опубликовать в AppStore (после утверждения)
Разместить приложение в www
Протестировать на эмуляторе, на устройстве
Опубликовать в AppStore (после утверждения)
Слайд 11BitrixMobile
Javascript библиотека:
Классы для работы с локальным хранилищем и ORM.
Исправления для jQueryMobile
– поддержка динамических приложений, эффекты, история и “Back”.
PHP библиотека и поддержка в продукте:
Синхронизация
Авторизация
Режим веб-приложений
PHP библиотека и поддержка в продукте:
Синхронизация
Авторизация
Режим веб-приложений
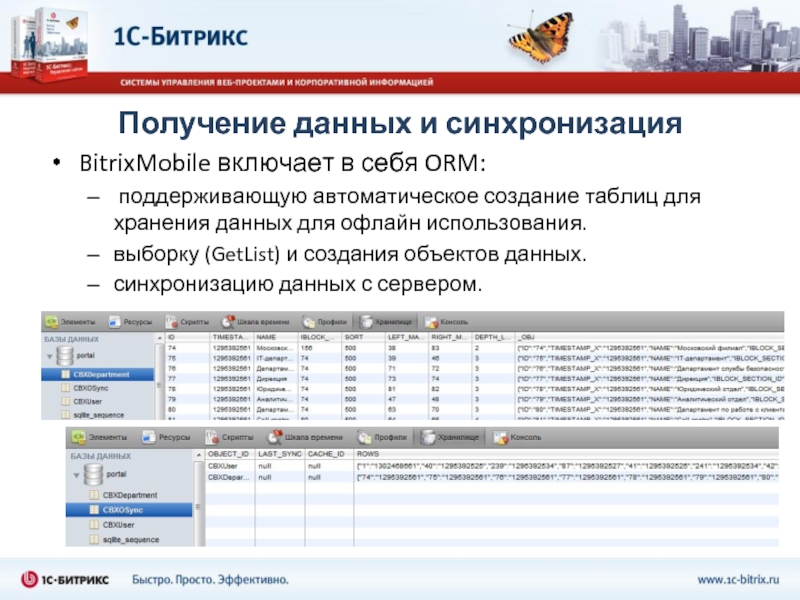
Слайд 12Получение данных и синхронизация
BitrixMobile включает в себя ORM:
поддерживающую автоматическое создание
таблиц для хранения данных для офлайн использования.
выборку (GetList) и создания объектов данных.
синхронизацию данных с сервером.
выборку (GetList) и создания объектов данных.
синхронизацию данных с сервером.
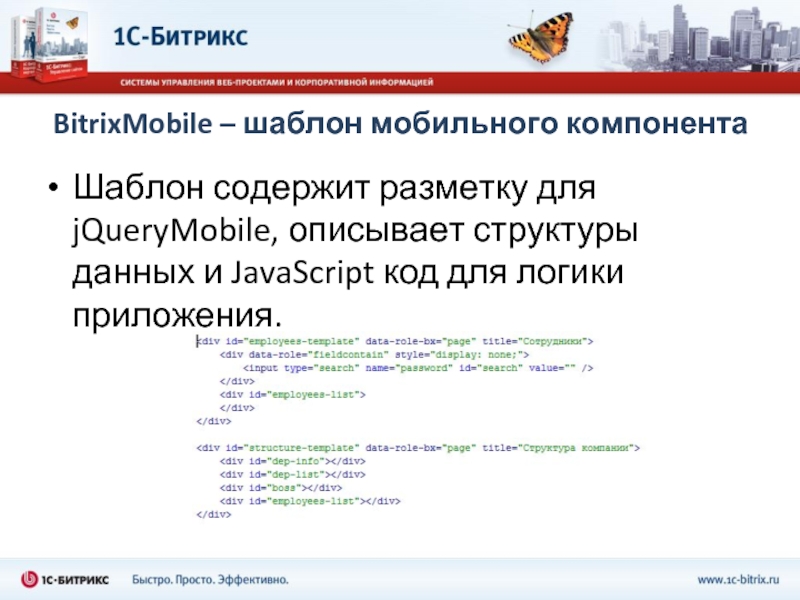
Слайд 13BitrixMobile – шаблон мобильного компонента
Шаблон содержит разметку для jQueryMobile, описывает структуры
данных и JavaScript код для логики приложения.
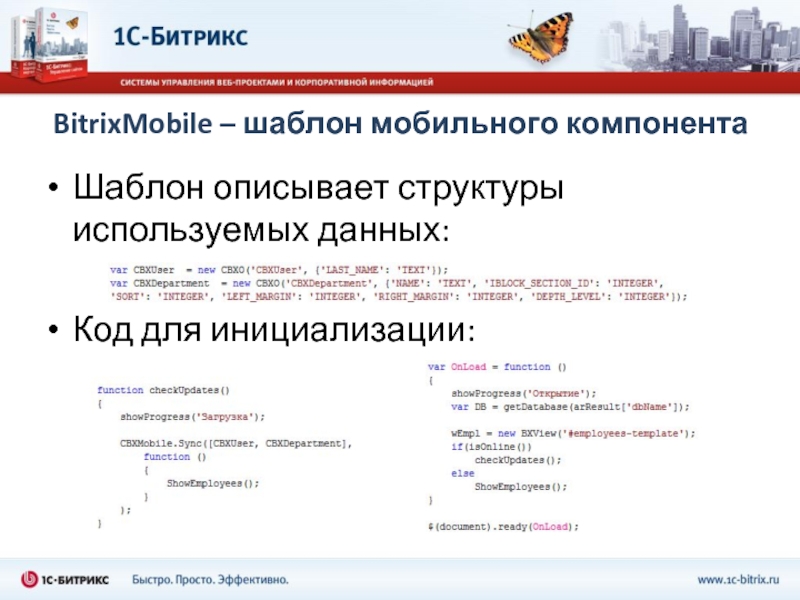
Слайд 14BitrixMobile – шаблон мобильного компонента
Шаблон описывает структуры используемых данных:
Код для инициализации:
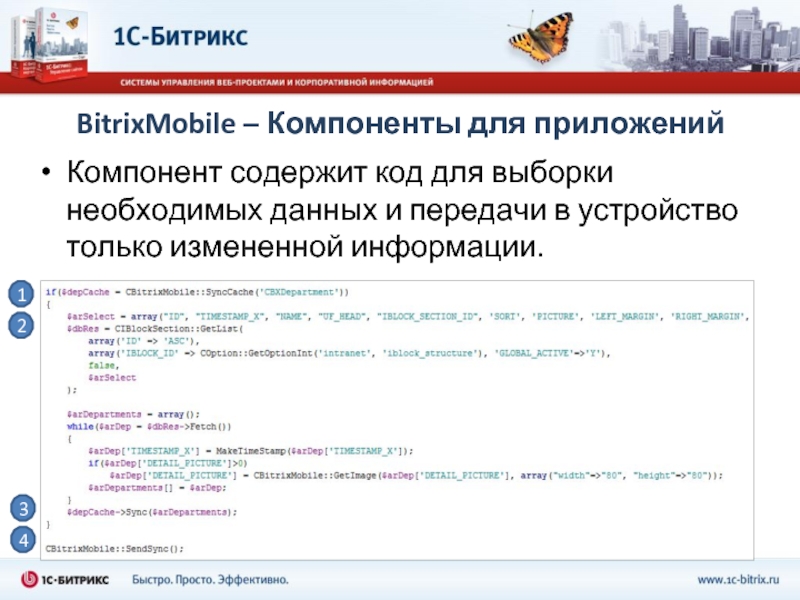
Слайд 16BitrixMobile – Компоненты для приложений
Компонент содержит код для выборки необходимых данных
и передачи в устройство только измененной информации.
1
2
3
4
Слайд 17Что дальше?
Мобильная версия КП
Мобильное приложение КП
Пример мобильного приложения интернет-магазина
Применение технологии не
только для мобильных устройств, но и для приложений (Chrome Apps)