- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Архитектура Web приложения презентация
Содержание
- 1. Архитектура Web приложения
- 2. Обзор Независимость данных в реляционной СУБД N-уровневая архитектура Шаблона проектирования Модель MVC
- 3. НЕЗАВИСИМОСТЬ ДАННЫХ В РЕЛЯЦИОННОЙ СУБД Отделение представления от логики и данных
- 4. Архитектура базы данных и представления
- 5. Логический и физический уровни
- 6. Независимость данных Логическая независимость: возможность изменять логическую
- 7. N-УРОВНЕВАЯ АРХИТЕКТУРА
- 8. Необходимость слоёв N-уровневая архитектура имеет следующие компоненты:
- 9. 1-уровневая архитектура Все 3 слоя на одной
- 10. 2-уровневая архитектура База данных работает на сервере
- 11. 3-уровневая архитектура Каждый слой может быть потенциально
- 12. Любое приложение Взять общее число
- 13. Любое приложение Взять общее число
- 14. Любое приложение Взять общее число
- 15. Любое приложение Взять общее число
- 16. 3-уровневая архитектура Уровень представления Статический или динамически
- 17. Преимущества Независимость уровней Лёгкость в поддержке Отдельные
- 18. ШАБЛОНЫ ПРОЕКТИРОВАНИЯ Design Patterns
- 19. Проблемы в дизайне и их решения Разработка
- 20. Что такое шаблоны проектирования? Общее и многоразовое
- 21. Происхождение Шаблонов Проектирования Architectural concept by Christopher
- 22. ШАБЛОН ПРОЕКТИРОВАНИЯ MVC
- 23. Проблема Нужно изменить внешний вид без изменения
- 24. Решение Отделить ядро функциональности от представления и
- 25. Модель Model-View-Controller Такая схема помогает отделить модель
- 26. Модель Model-View-Controller Модель Управляет поведением и данными
- 27. На практике Модель Содержит специфические здания о
- 28. MWC для Web приложения Модель Таблицы данных
- 29. Преимущества MVC Простой дизайн Модель предоставляет API
- 30. MVC против 3-ч уровневой архитектуры Взаимодействие 3-tier:
Слайд 2Обзор
Независимость данных в реляционной СУБД
N-уровневая архитектура
Шаблона проектирования
Модель MVC
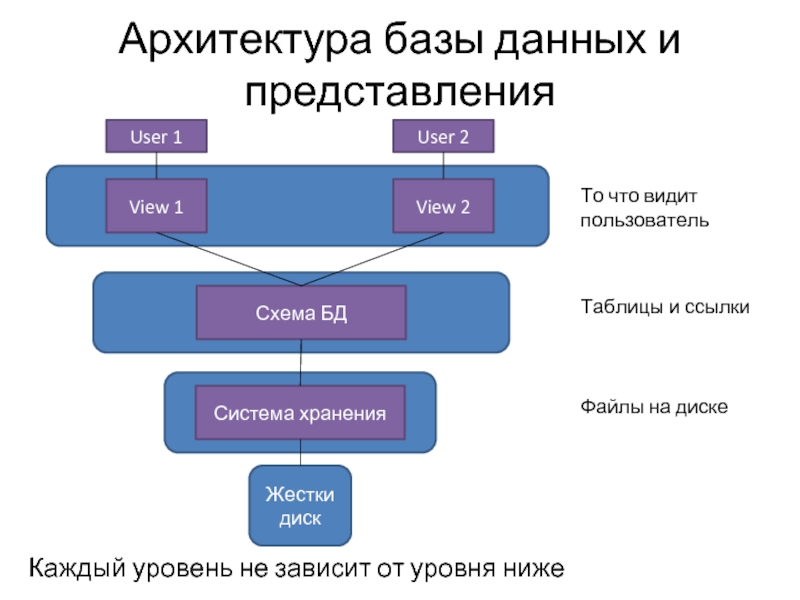
Слайд 4Архитектура базы данных и представления
Жестки диск
User 1
User 2
View 2
View 1
Схема БД
Система
То что видит пользователь
Таблицы и ссылки
Файлы на диске
Каждый уровень не зависит от уровня ниже
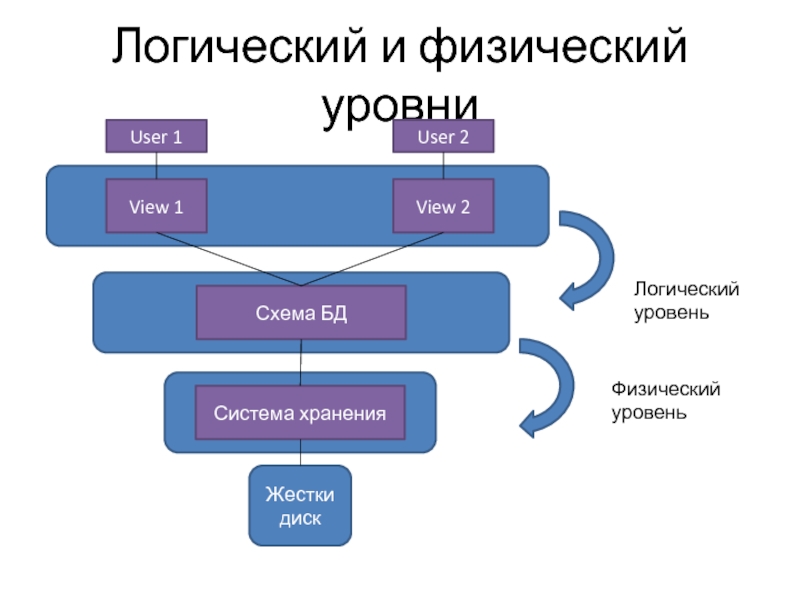
Слайд 5Логический и физический уровни
Жестки диск
User 1
User 2
View 2
View 1
Схема БД
Система хранения
Логический
Физический уровень
Слайд 6Независимость данных
Логическая независимость: возможность изменять логическую схему без изменения внешнего вида
Можно добавлять новые поля, новые таблицы без изменения представления
Можно изменять структуру таблиц без изменения представления
Физическая независимость: возможность изменять физическую схему без изменения логической схемы
Можно изменять размер пространства хранения
Тип данных может быть изменён по причинам оптимизации
Нужно всегда отделять представление - VIEW (то что видит пользователь) от модели- MODEL (данных сервиса)
Слайд 8Необходимость слоёв
N-уровневая архитектура имеет следующие компоненты:
Уровень представления
Уровень бизнес логики
Данные
N-уровневая архитектура пытается
Физическое разделение
Логическое разделение
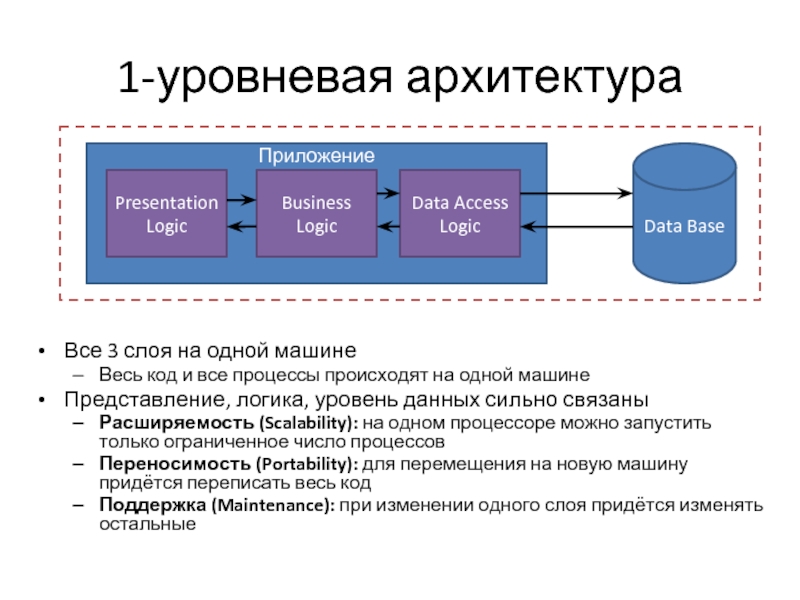
Слайд 91-уровневая архитектура
Все 3 слоя на одной машине
Весь код и все процессы
Представление, логика, уровень данных сильно связаны
Расширяемость (Scalability): на одном процессоре можно запустить только ограниченное число процессов
Переносимость (Portability): для перемещения на новую машину придётся переписать весь код
Поддержка (Maintenance): при изменении одного слоя придётся изменять остальные
Data Base
Presentation Logic
Business Logic
Data Access Logic
Приложение
Слайд 102-уровневая архитектура
База данных работает на сервере
Отделение данных от клиента
Клиент может переключить
Отделение представления от данных
Высокая нагрузка на сервер
Потенциальные проблемы с задержкой в сети
Уровень представления и логики остаются сильно связанны
Business Logic
Presentation Logic
Data Access Logic
Data Base
Data Layer
Client
Server
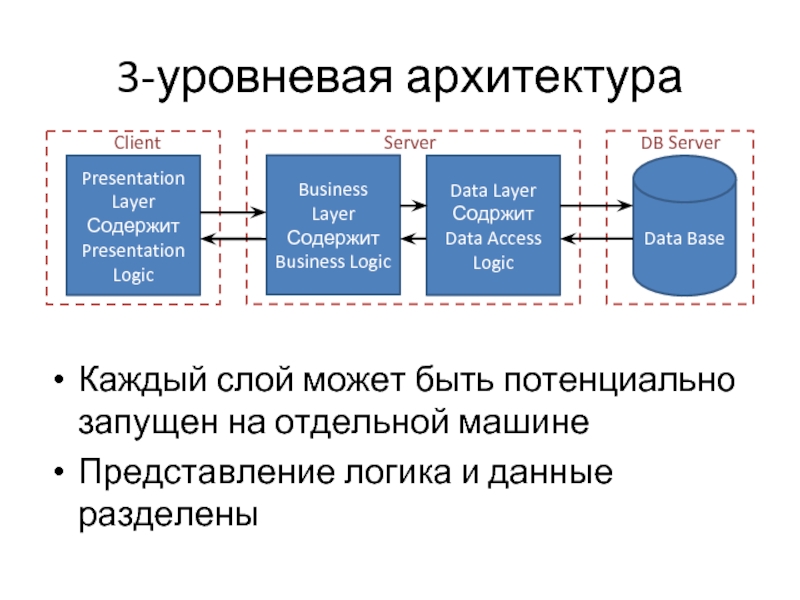
Слайд 113-уровневая архитектура
Каждый слой может быть потенциально запущен на отдельной машине
Представление логика
Presentation Layer
Содержит
Presentation Logic
Business Layer
Содержит
Business Logic
Data Layer
Содржит
Data Access Logic
Data Base
Client
Server
DB Server
Слайд 12
Любое приложение
Взять общее число клиентов
Число клиентов 4
Взять список клиентов за последний
Сложить всех клиентов вместе
Запрос
Клиент 1
Клиент 2
Клиент 3
клиент 4
База данных
Хранилище
Уровень представления
Уровень логики
Уровень данных
Принципы архитектуры:
Клиент-серверная архитектура
Каждый слой (данные, представление и логика) не зависит от остальных и не зависит от реализации
Несоединённые слои вообще никогда не взаимодействуют
Изменение платформы влияет только на тот уровень который на ней находится
Слайд 13
Любое приложение
Взять общее число клиентов
Число клиентов 4
Взять список клиентов за последний
Сложить всех клиентов вместе
Запрос
Клиент 1
Клиент 2
Клиент 3
клиент 4
База данных
Хранилище
Уровень представления
Уровень логики
Уровень данных
Предоставляет графический интерфейс
Обрабатывает пользовательские события
Иногда называют GUI или client view of front-end
Слайд 14
Любое приложение
Взять общее число клиентов
Число клиентов 4
Взять список клиентов за последний
Сложить всех клиентов вместе
Запрос
Клиент 1
Клиент 2
Клиент 3
клиент 4
База данных
Хранилище
Уровень представления
Уровень логики
Уровень данных
Набор правил для работы с данными
Может обрабатывать запросы нескольких пользователей
Иногда называют middleware или back-end
Недолжен содержать пользовательских форм или непосредственно обращаться к данным
Слайд 15
Любое приложение
Взять общее число клиентов
Число клиентов 4
Взять список клиентов за последний
Сложить всех клиентов вместе
Запрос
Клиент 1
Клиент 2
Клиент 3
клиент 4
База данных
Хранилище
Уровень представления
Уровень логики
Уровень данных
Физическое хранилище для данных (persistence)
Управляет доступом к БД или файловой системе
Иногда называется back-end
Недолжен содержать пользовательских форм или бизнес логики
Слайд 163-уровневая архитектура
Уровень представления
Статический или динамически сгенерированный контент отображаемый через браузер (front-end)
Уровень
Уровень подготовки данных для динамически генерируемого контента, уровень сервера приложений (application server). Middleware платформы: JavaEE, ASP.NET, PHP, ColdFusion
Уровень данных
База данных включающая в себя данный и систему управления над ними или же готовая RDBMS система, предоставляющая доступ к данным и методы управления (back-end)
Слайд 17Преимущества
Независимость уровней
Лёгкость в поддержке
Отдельные компоненты можно использовать в других задачах
Задача разработки
Web дизайнер делает уровень представления
Инженер (Software Engineer) делает логику
Администратор БД делает модель данных
Слайд 19Проблемы в дизайне и их решения
Разработка и тестирование
Как сделать web приложение?
Какую
Повторное использование
Можно ли использовать стандартные компоненты?
Масштабируемость
Как приложение будет справляться с огромным числом запросов?
Безопасность
Как защититься от атак приложения, скомпрометированных данных, вирусов и отказов сервиса?
Представления данных
Типы, индивидуальные учётные записи, защита данных
Нужно одно общее и многоразовое решение: Шаблоны проектирования
Слайд 20Что такое шаблоны проектирования?
Общее и многоразовое решение наиболее общих проблем построения
Шаблон описывает то как решить проблему в большинстве подобных ситуаций
Это не конечный дизайн
Шаблон всегда должен быть адаптирован для приложения
Нельзя просто транслировать общие идеи в код
Слайд 21Происхождение Шаблонов Проектирования
Architectural concept by Christopher Alexander (1977/79)
Adapted to OO Programming
Popularity in CS after the book: “Design Patterns: Elements of Re-useable Object-oriented software”, 1994. Erich Gamma, Richard Helm, Ralph Johnson, John Vlissides
Сейчас шаблоны проектирования широко используются в разработки коммерческих приложений
Слайд 23Проблема
Нужно изменить внешний вид без изменения логики (ядра приложения)
Нужно представлять данные
Нужно взаимодействовать с данными из различного контекста (т.е. touch экран планшета или клавиатура компьютера)
Нужно иметь несколько представлений для одних и тех же данных (т.е. список, миниатюры, пр.)
Слайд 24Решение
Отделить ядро функциональности от представления и логику правления, использующую эту функциональность
Позволить
Сделать подожку нескольких клиентов (клиентских частей приложения, представений) проще
Слайд 25Модель Model-View-Controller
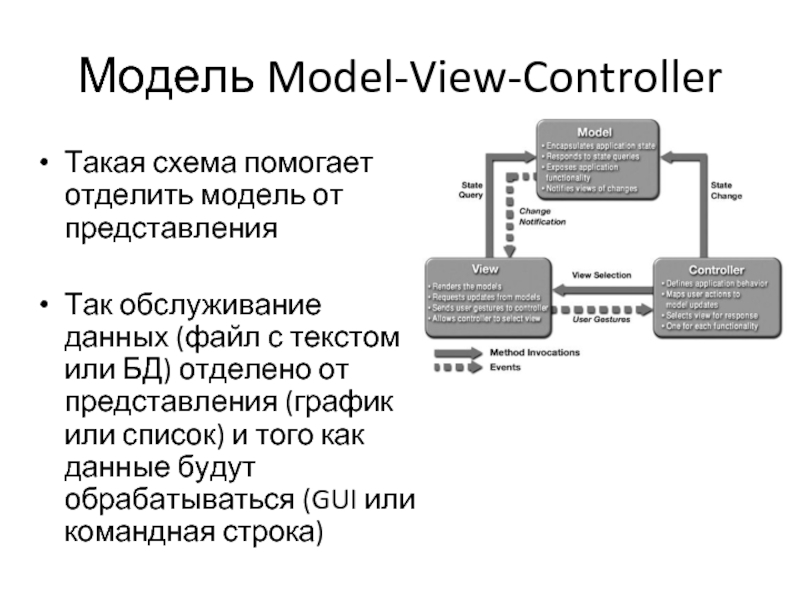
Такая схема помогает отделить модель от представления
Так обслуживание данных (файл
Слайд 26Модель Model-View-Controller
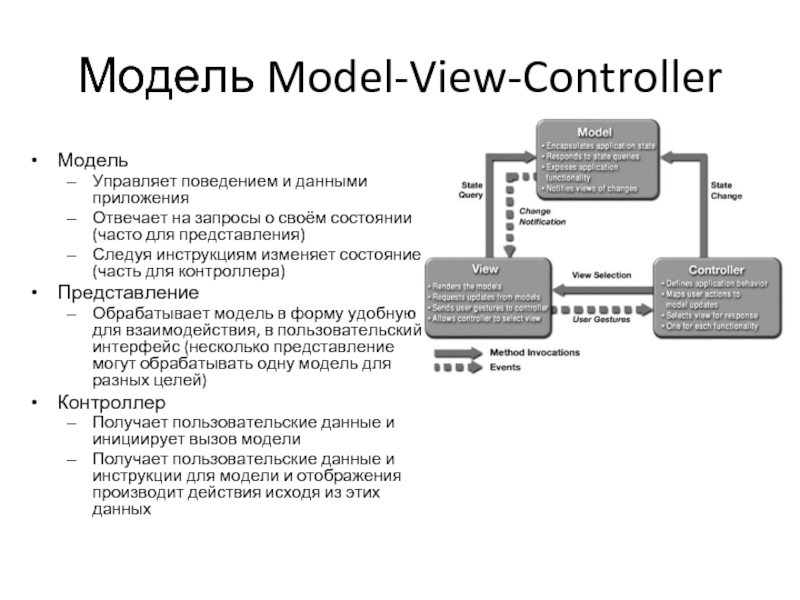
Модель
Управляет поведением и данными приложения
Отвечает на запросы о своём состоянии
Следуя инструкциям изменяет состояние (часть для контроллера)
Представление
Обрабатывает модель в форму удобную для взаимодействия, в пользовательский интерфейс (несколько представление могут обрабатывать одну модель для разных целей)
Контроллер
Получает пользовательские данные и инициирует вызов модели
Получает пользовательские данные и инструкции для модели и отображения производит действия исходя из этих данных
Слайд 27На практике
Модель
Содержит специфические здания о приложении
Записи статуса приложения
Часта связано с БД
Не
Одна модель для нескольких представлений
Представление
Представляет данные пользователю
Позволяет пользователю производить действия
Не обрабатывает ничего самостоятельно
Контроллер
Описывает как реагирует интерфейс на события пользователя
Получает сообщения от представления
Взаимодействует с моделью (Говорит что за данные следует показывать)
Слайд 28MWC для Web приложения
Модель
Таблицы данных
Данные сессии
Правила руководящие транзакцией
Представление
(X)HTML
CSS
Шаблоны обрабатываемые на стерне
Контроллер
Клиентские скрипты
Процесс обработки http
Бизнес логика
Слайд 29Преимущества MVC
Простой дизайн
Модель предоставляет API для данных и состояний
Упрощает разработку модели
Модульность
Любой компонент может быть легко заменён
Множественное представление
Можно добавлять новые представления по мере необходимости
Каждое представление используете одно и тоже API для модели
Легко дорабатывать и поддерживать
Можно создать простое (текстовое) представления для отладки модели
Остальные представления и контроллеры могут быть добавлены позже
Проще создать стабильный интерфейс
Распределение
Распределение приложение выглядит естественно (разнести компоненты по разным машинам)
Слайд 30MVC против 3-ч уровневой архитектуры
Взаимодействие
3-tier: Уровень представления никогда независимо не работает
MVC: Все уровни могут взаимодействовать непосредственно (треугольная топология)
Использование
3-tier: В основном используется для Web приложение, где клиент, middleware и слой данных расположены на физически раздельных платформах
MVC : Исторически применяется для запуска всех компонент на одной рабочей станции (однако часто применяется и для распределённых систем)