- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Учебный курсЧеловеко-центрированное проектирование ПО презентация
Содержание
- 1. Учебный курсЧеловеко-центрированное проектирование ПО
- 2. Концептуальное проектирование Лекция №11 Принципы и шаблоны проектирования взаимодействия (продолжение)
- 3. Место в общем плане проектирования Человеко-центрированное проектирование ПО. Лекция №11.
- 4. Категории рассматриваемых шаблонов проектирования Человеко-центрированное проектирование ПО. Лекция №11. © Дж. Тидвелл
- 5. Человеко-центрированное проектирование ПО. Лекция №11. Основы компоновки
- 6. Человеко-центрированное проектирование ПО. Лекция №11. Основы компоновки
- 7. Человеко-центрированное проектирование ПО. Лекция №11. Основы компоновки
- 8. Человеко-центрированное проектирование ПО. Лекция №11. Основы компоновки
- 9. Человеко-центрированное проектирование ПО. Лекция №11. Основы компоновки
- 10. Человеко-центрированное проектирование ПО. Лекция №11. Основы компоновки
- 11. Человеко-центрированное проектирование ПО. Лекция №11. Основы компоновки
- 12. Человеко-центрированное проектирование ПО. Лекция №11. © Дж.
- 13. Человеко-центрированное проектирование ПО. Лекция №11. © Дж. Тидвелл Шаблон №32. Визуальная схема (Visual Framework) (2)
- 14. Человеко-центрированное проектирование ПО. Лекция №11. © Дж.
- 15. Человеко-центрированное проектирование ПО. Лекция №11. © Дж.
- 16. Человеко-центрированное проектирование ПО. Лекция №11. © Дж.
- 17. Человеко-центрированное проектирование ПО. Лекция №11. © Дж.
- 18. Человеко-центрированное проектирование ПО. Лекция №11. © Дж.
- 19. Человеко-центрированное проектирование ПО. Лекция №11. © Дж.
- 20. Человеко-центрированное проектирование ПО. Лекция №11. © Дж.
- 21. Человеко-центрированное проектирование ПО. Лекция №11. © Дж.
- 22. Человеко-центрированное проектирование ПО. Лекция №11. © Дж.
- 23. Человеко-центрированное проектирование ПО. Лекция №11. © Дж.
- 24. Человеко-центрированное проектирование ПО. Лекция №11. © Дж.
- 25. Человеко-центрированное проектирование ПО. Лекция №11. © Дж.
- 26. Человеко-центрированное проектирование ПО. Лекция №11. © Дж.
- 27. Человеко-центрированное проектирование ПО. Лекция №11. © Дж.
- 28. Человеко-центрированное проектирование ПО. Лекция №11. © Дж.
- 29. Человеко-центрированное проектирование ПО. Лекция №11. © Дж.
- 30. Человеко-центрированное проектирование ПО. Лекция №11. © Дж.
- 31. Человеко-центрированное проектирование ПО. Лекция №11. © Дж.
- 32. Человеко-центрированное проектирование ПО. Лекция №11. © Дж.
- 33. Человеко-центрированное проектирование ПО. Лекция №11. © Дж.
- 34. Человеко-центрированное проектирование ПО. Лекция №11. © Дж.
- 35. Человеко-центрированное проектирование ПО. Лекция №11. © Дж.
- 36. «Глаголы» пользовательского интерфейса (1) Общепринятые средства выполнения
- 37. «Глаголы» пользовательского интерфейса (2) Человеко-центрированное проектирование ПО.
- 38. «Глаголы» пользовательского интерфейса (3) Рекомендации по проектированию
- 39. Человеко-центрированное проектирование ПО. Лекция №11. © Дж.
- 40. Человеко-центрированное проектирование ПО. Лекция №11. © Дж.
- 41. Человеко-центрированное проектирование ПО. Лекция №11. © Дж.
- 42. Человеко-центрированное проектирование ПО. Лекция №11. © Дж.
- 43. Человеко-центрированное проектирование ПО. Лекция №11. © Дж.
- 44. Человеко-центрированное проектирование ПО. Лекция №11. © Дж.
- 45. Человеко-центрированное проектирование ПО. Лекция №11. © Дж.
- 46. Человеко-центрированное проектирование ПО. Лекция №11. © Дж. Тидвелл Шаблон №48. Предварительный просмотр (Preview) (2) Amazon.com
- 47. Человеко-центрированное проектирование ПО. Лекция №11. © Дж.
- 48. Человеко-центрированное проектирование ПО. Лекция №11. © Дж.
- 49. Человеко-центрированное проектирование ПО. Лекция №11. © Дж.
- 50. Человеко-центрированное проектирование ПО. Лекция №11. © Дж.
- 51. Человеко-центрированное проектирование ПО. Лекция №11. © Дж.
- 52. Человеко-центрированное проектирование ПО. Лекция №11. © Дж.
- 53. Человеко-центрированное проектирование ПО. Лекция №11. © Дж.
- 54. Основы информационной графики Информационная графика: означает визуально
- 55. Как организованы данные? Человеко-центрированное проектирование ПО. Лекция
- 56. Какие связи между данными существуют? (1) Человеко-центрированное
- 57. Какие связи между данными существуют? (2) Человеко-центрированное
- 58. Каким образом можно изучать эти данные? Прокрутка
- 59. Можно ли изменить порядок данных, чтобы взглянуть
- 60. Как увидеть только то, что пользователю нужно
- 61. Каковы конкретные значения данных? Человеко-центрированное проектирование ПО.
- 62. Человеко-центрированное проектирование ПО. Лекция №11. © Дж.
- 63. Человеко-центрированное проектирование ПО. Лекция №11. © Дж.
- 64. Человеко-центрированное проектирование ПО. Лекция №11. © Дж.
- 65. Человеко-центрированное проектирование ПО. Лекция №11. © Дж.
- 66. Человеко-центрированное проектирование ПО. Лекция №11. © Дж.
- 67. Человеко-центрированное проектирование ПО. Лекция №11. © Дж.
- 68. Человеко-центрированное проектирование ПО. Лекция №12. © Дж.
- 69. Человеко-центрированное проектирование ПО. Лекция №12. © Дж.
- 70. © Дж. Тидвелл Шаблон №58. Локальное масштабирование
- 71. © Дж. Тидвелл Шаблон №58. Локальное масштабирование
- 72. © Дж. Тидвелл Шаблон №58. Локальное масштабирование
- 73. © Дж. Тидвелл Шаблон №58. Локальное масштабирование
- 74. © Дж. Тидвелл Шаблон №59. Чередование строк
- 75. © Дж. Тидвелл Шаблон №59. Чередование строк
- 76. © Дж. Тидвелл Шаблон №60. Сортируемая таблица
- 77. © Дж. Тидвелл Шаблон №60. Сортируемая таблица
- 78. Человеко-центрированное проектирование ПО. Лекция №11. © Дж.
- 79. Человеко-центрированное проектирование ПО. Лекция №11. © Дж.
- 80. Человеко-центрированное проектирование ПО. Лекция №11. © Дж.
- 81. Человеко-центрированное проектирование ПО. Лекция №11. © Дж.
- 82. Человеко-центрированное проектирование ПО. Лекция №11. © Дж.
- 83. Человеко-центрированное проектирование ПО. Лекция №11. © Дж.
- 84. Человеко-центрированное проектирование ПО. Лекция №11. © Дж.
- 85. Человеко-центрированное проектирование ПО. Лекция №11. © Дж.
- 86. Человеко-центрированное проектирование ПО. Лекция №11. © Дж.
- 87. Человеко-центрированное проектирование ПО. Лекция №11. © Дж.
Слайд 1Учебный курс
«Человеко-центрированное проектирование ПО»
Преподаватель:
к. т. н. Пескова Ольга Вадимовна
Слайд 2Концептуальное проектирование
Лекция №11
Принципы и шаблоны проектирования взаимодействия
(продолжение)
Слайд 4Категории рассматриваемых шаблонов проектирования
Человеко-центрированное проектирование ПО. Лекция №11.
© Дж. Тидвелл
Слайд 5Человеко-центрированное проектирование ПО. Лекция №11.
Основы компоновки страницы.
Факторы разметки страницы
визуальная иерархия;
визуальный
группировка и выравнивание;
«динамические дисплеи».
Слайд 6Человеко-центрированное проектирование ПО. Лекция №11.
Основы компоновки страницы. Визуальная иерархия (1)
Приглашаем вас
Пользователь должен видеть информационную структуру страницы по её компоновке (группы информации, вес информации и др.)
Приглашаем вас на вечеринку, посвященную
30-му дню рождения Зельды!
Также приглашаем детей. Будет подаваться ужин; если вы хотели бы принести с собой еду, то позвоните Стейси по телефону 555-12-12.
Когда: 20 октября в 19:00. Где: дом Зельды. Если вы не знаете, как проехать, не стесняйтесь звонить Зельде и спрашивать.
Пожалуйста, дайте ответ на приглашение Стейси до 10 октября. Увидимся на вечеринке!
Приглашаем вас на вечеринку, посвященную
30-му дню рождения Зельды!
Также приглашаем детей. Будет подаваться ужин; если вы хотели бы принести с собой еду, то позвоните Стейси по телефону 555-12-12.
Когда: 20 октября в 19:00.
Где: дом Зельды.
Если вы не знаете, как проехать, не стесняйтесь звонить Зельде и спрашивать.
Пожалуйста, дайте ответ на приглашение Стейси до 10 октября. Увидимся на вечеринке!
Слайд 7Человеко-центрированное проектирование ПО. Лекция №11.
Основы компоновки страницы. Визуальная иерархия (2)
Средства отражения
предпочтение верхнему левому краю;
пустое пространство;
контрастные шрифты (чем крупнее и жирнее, тем важнее информация);
контрастные цвета для фона и переднего плана;
позиционирование, выравнивание и отступы (смещённый вправо текст – второстепенный по отношению к тому, что над ним);
графика типа линий, рамок, цветных панелей.
Слайд 8Человеко-центрированное проектирование ПО. Лекция №11.
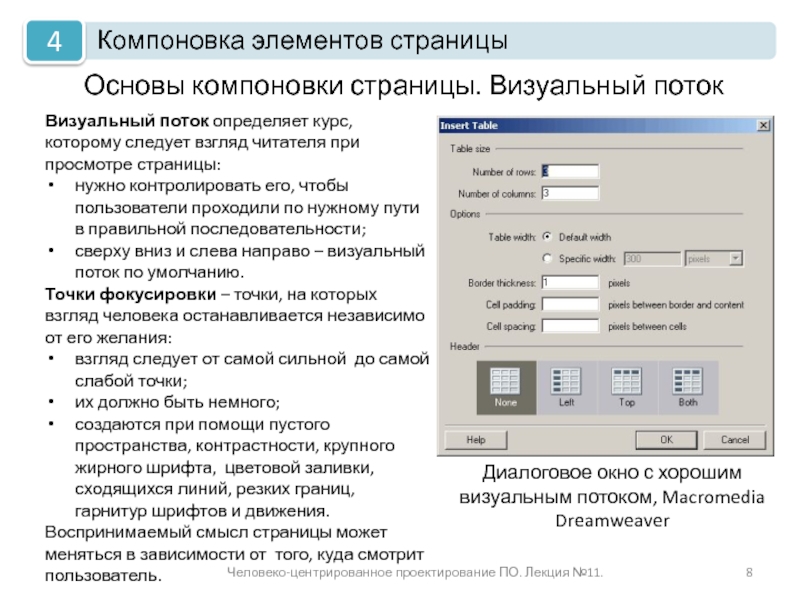
Основы компоновки страницы. Визуальный поток
Визуальный поток определяет
нужно контролировать его, чтобы пользователи проходили по нужному пути в правильной последовательности;
сверху вниз и слева направо – визуальный поток по умолчанию.
Точки фокусировки – точки, на которых взгляд человека останавливается независимо от его желания:
взгляд следует от самой сильной до самой слабой точки;
их должно быть немного;
создаются при помощи пустого пространства, контрастности, крупного жирного шрифта, цветовой заливки, сходящихся линий, резких границ, гарнитур шрифтов и движения.
Воспринимаемый смысл страницы может меняться в зависимости от того, куда смотрит пользователь.
Диалоговое окно с хорошим визуальным потоком, Macromedia Dreamweaver
Слайд 9Человеко-центрированное проектирование ПО. Лекция №11.
Основы компоновки страницы. Группировка и выравнивание
люди стремятся
способы, вызывающие у пользователя ассоциации одних элементов с другими (сходство/различие), сформулированы гештальт-психологами в начале XX века.
Четыре гештальт-принципа
Слайд 10Человеко-центрированное проектирование ПО. Лекция №11.
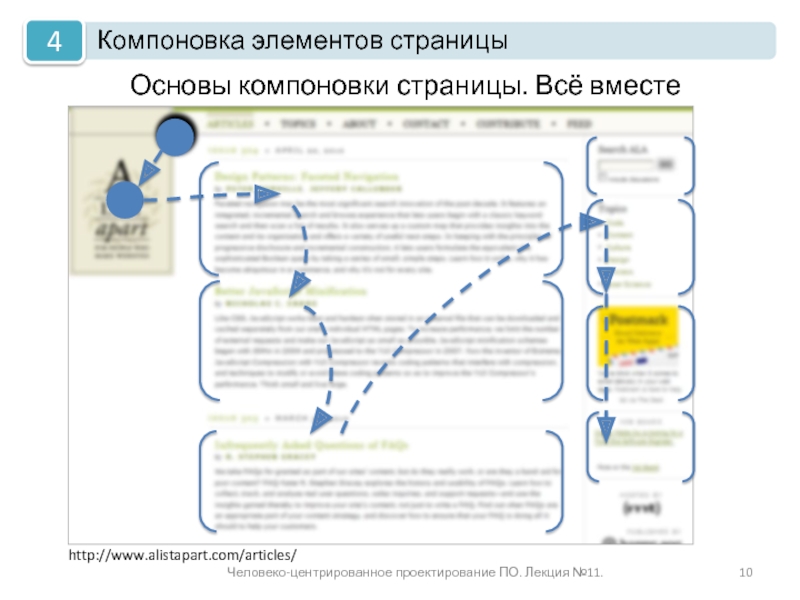
Основы компоновки страницы. Всё вместе
http://www.alistapart.com/articles/
Слайд 11Человеко-центрированное проектирование ПО. Лекция №11.
Основы компоновки страницы. «Динамические дисплеи»
предыдущие аспекты одинаково
только для ПИ надо учитывать «динамическую природу» компьютерных дисплеев – на экране «меньше места», чем на бумаге, но существуют иные способы вместить большое количество содержимого:
просмотр содержимого через окно, фиксированного размера с помощью полос прокрутки;
применение шаблонов Пачка карточек, Закрываемые панели, Перемещаемые панели;
применение шаблонов Ответное включение и Ответное обнаружение;
др.
Слайд 12Человеко-центрированное проектирование ПО. Лекция №11.
© Дж. Тидвелл
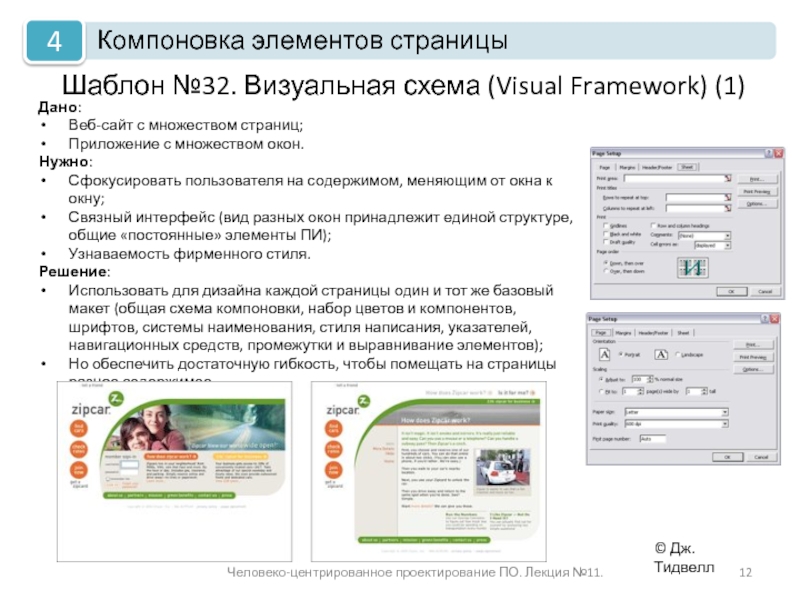
Шаблон №32. Визуальная схема (Visual
Дано:
Веб-сайт с множеством страниц;
Приложение с множеством окон.
Нужно:
Сфокусировать пользователя на содержимом, меняющим от окна к окну;
Связный интерфейс (вид разных окон принадлежит единой структуре, общие «постоянные» элементы ПИ);
Узнаваемость фирменного стиля.
Решение:
Использовать для дизайна каждой страницы один и тот же базовый макет (общая схема компоновки, набор цветов и компонентов, шрифтов, системы наименования, стиля написания, указателей, навигационных средств, промежутки и выравнивание элементов);
Но обеспечить достаточную гибкость, чтобы помещать на страницы разное содержимое.
Слайд 13Человеко-центрированное проектирование ПО. Лекция №11.
© Дж. Тидвелл
Шаблон №32. Визуальная схема (Visual
Слайд 14Человеко-центрированное проектирование ПО. Лекция №11.
© Дж. Тидвелл
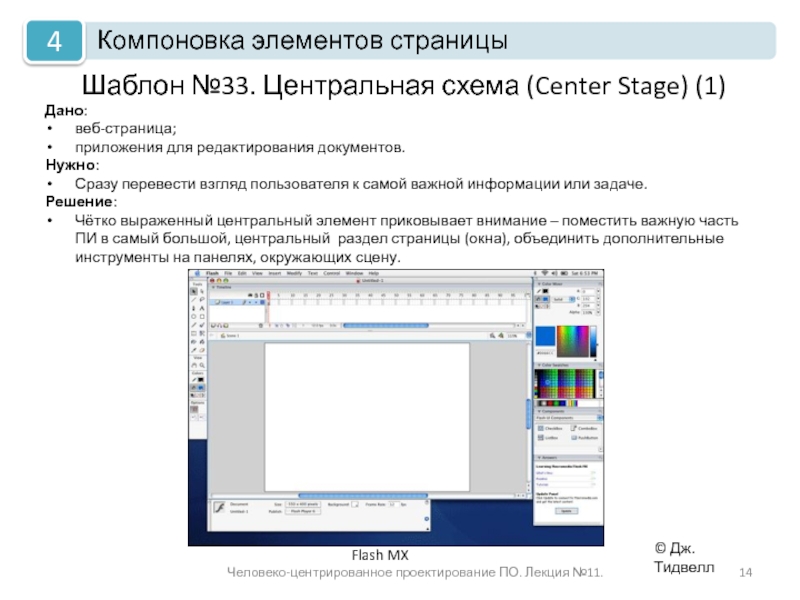
Шаблон №33. Центральная схема (Center
Дано:
веб-страница;
приложения для редактирования документов.
Нужно:
Сразу перевести взгляд пользователя к самой важной информации или задаче.
Решение:
Чётко выраженный центральный элемент приковывает внимание – поместить важную часть ПИ в самый большой, центральный раздел страницы (окна), объединить дополнительные инструменты на панелях, окружающих сцену.
Flash MX
Слайд 15Человеко-центрированное проектирование ПО. Лекция №11.
© Дж. Тидвелл
Шаблон №33. Центральная схема (Center
Google Maps
http://boingboing.net
Слайд 16Человеко-центрированное проектирование ПО. Лекция №11.
© Дж. Тидвелл
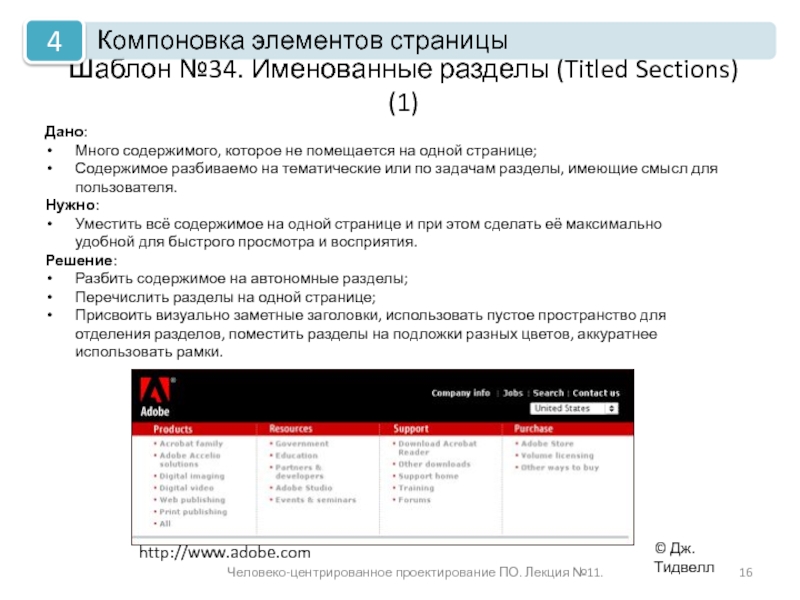
Шаблон №34. Именованные разделы (Titled
Дано:
Много содержимого, которое не помещается на одной странице;
Содержимое разбиваемо на тематические или по задачам разделы, имеющие смысл для пользователя.
Нужно:
Уместить всё содержимое на одной странице и при этом сделать её максимально удобной для быстрого просмотра и восприятия.
Решение:
Разбить содержимое на автономные разделы;
Перечислить разделы на одной странице;
Присвоить визуально заметные заголовки, использовать пустое пространство для отделения разделов, поместить разделы на подложки разных цветов, аккуратнее использовать рамки.
http://www.adobe.com
Слайд 17Человеко-центрированное проектирование ПО. Лекция №11.
© Дж. Тидвелл
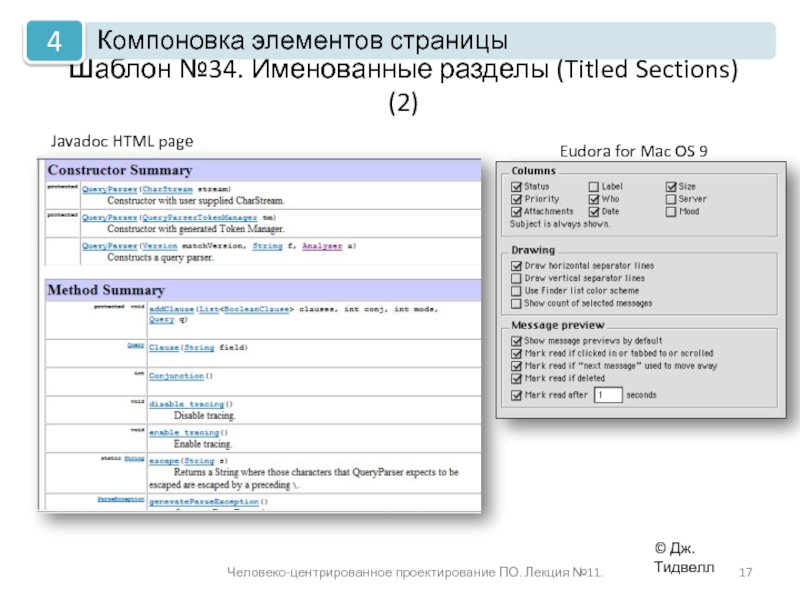
Шаблон №34. Именованные разделы (Titled
Javadoc HTML page
Eudora for Mac OS 9
Слайд 18Человеко-центрированное проектирование ПО. Лекция №11.
© Дж. Тидвелл
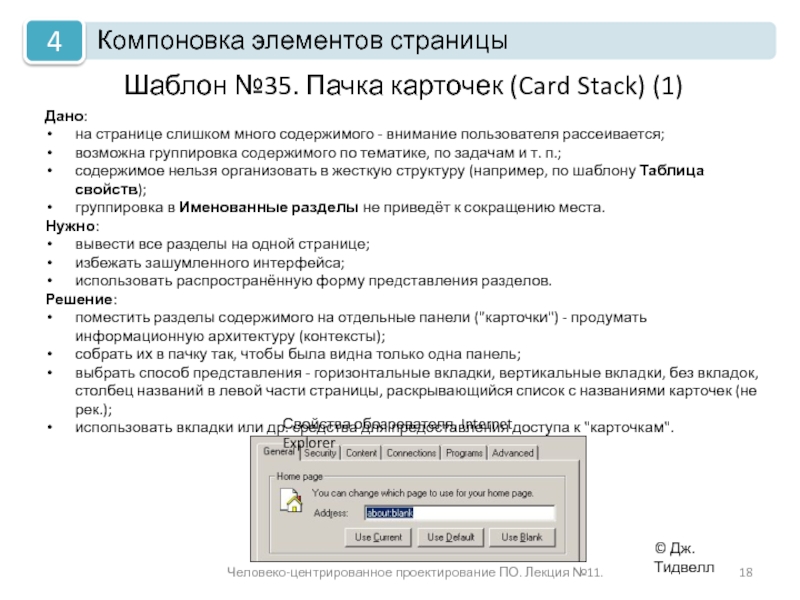
Шаблон №35. Пачка карточек (Card
Дано:
на странице слишком много содержимого - внимание пользователя рассеивается;
возможна группировка содержимого по тематике, по задачам и т. п.;
содержимое нельзя организовать в жесткую структуру (например, по шаблону Таблица свойств);
группировка в Именованные разделы не приведёт к сокращению места.
Нужно:
вывести все разделы на одной странице;
избежать зашумленного интерфейса;
использовать распространённую форму представления разделов.
Решение:
поместить разделы содержимого на отдельные панели ("карточки") - продумать информационную архитектуру (контексты);
собрать их в пачку так, чтобы была видна только одна панель;
выбрать способ представления - горизонтальные вкладки, вертикальные вкладки, без вкладок, столбец названий в левой части страницы, раскрывающийся список с названиями карточек (не рек.);
использовать вкладки или др. средства для предоставления доступа к "карточкам".
Свойства обозревателя, Internet Explorer
Слайд 19Человеко-центрированное проектирование ПО. Лекция №11.
© Дж. Тидвелл
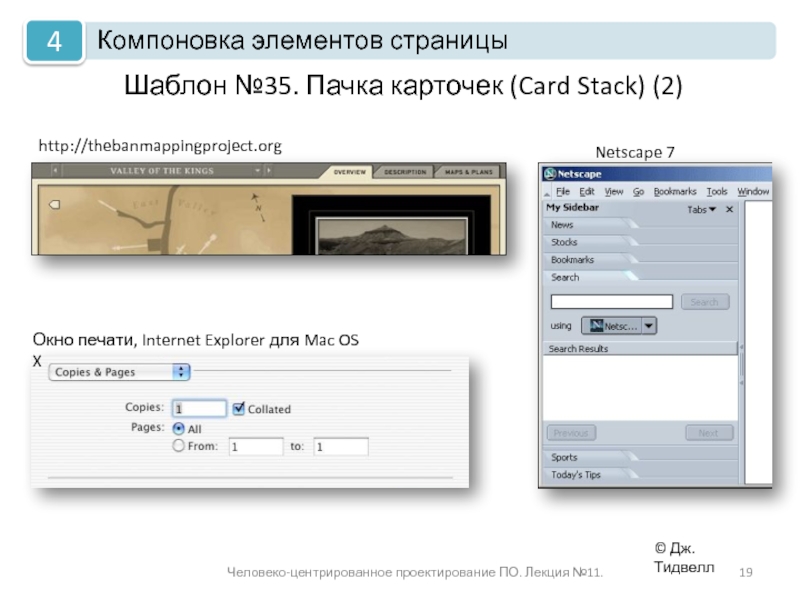
Шаблон №35. Пачка карточек (Card
http://thebanmappingproject.org
Netscape 7
Окно печати, Internet Explorer для Mac OS X
Слайд 20Человеко-центрированное проектирование ПО. Лекция №11.
© Дж. Тидвелл
Шаблон №36. Закрываемые панели (Closable
Дано:
на странице слишком много содержимого - внимание пользователя рассеивается.
Нужно:
вывести все разделы на одной странице;
избежать зашумленного интерфейса;
обеспечить независимый одновременный доступ к разным разделам.
Решение:
тоже, что и для ш. Пачка карточек;
но позволить пользователю открывать и закрывать панели независимо друг от друга;
Замечание:
проверьте удобство применения этого шаблона на ваших пользователях.
Dreamweaver MX
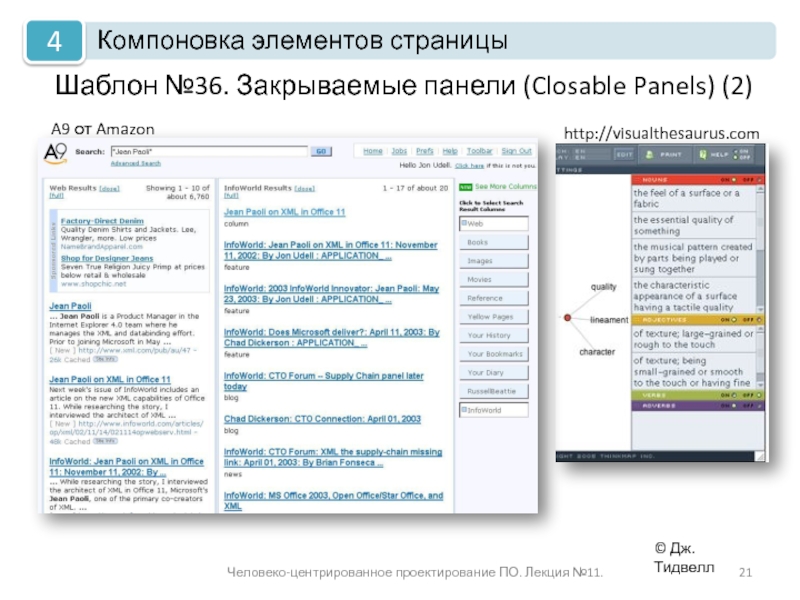
Слайд 21Человеко-центрированное проектирование ПО. Лекция №11.
© Дж. Тидвелл
Шаблон №36. Закрываемые панели (Closable
A9 от Amazon
http://visualthesaurus.com
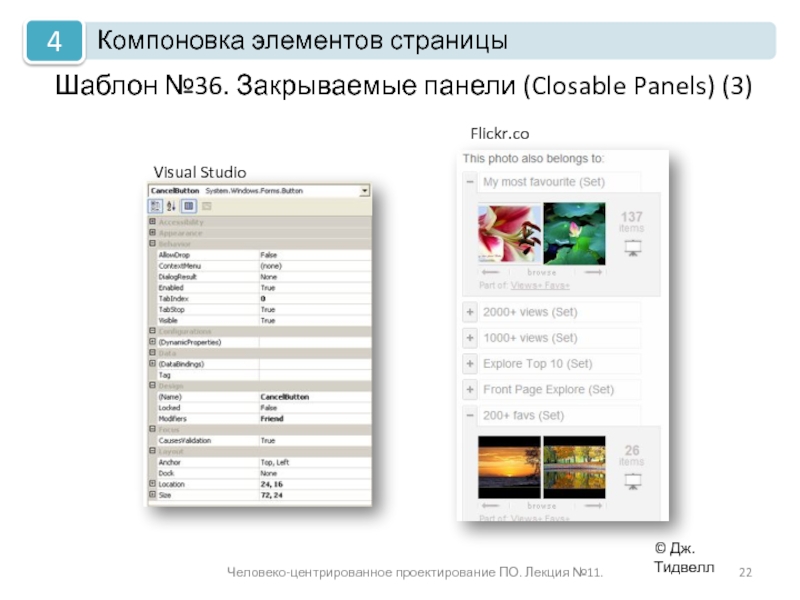
Слайд 22Человеко-центрированное проектирование ПО. Лекция №11.
© Дж. Тидвелл
Шаблон №36. Закрываемые панели (Closable
Flickr.com
Visual Studio
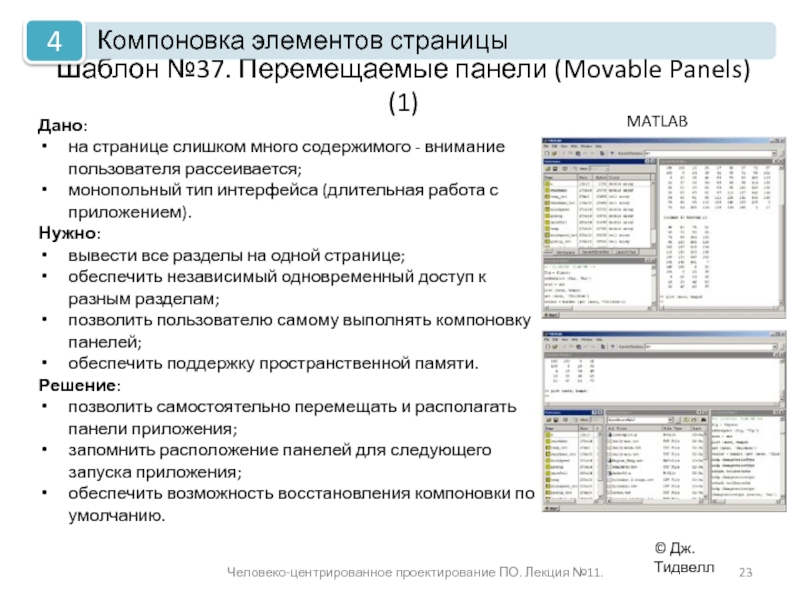
Слайд 23Человеко-центрированное проектирование ПО. Лекция №11.
© Дж. Тидвелл
Шаблон №37. Перемещаемые панели (Movable
Дано:
на странице слишком много содержимого - внимание пользователя рассеивается;
монопольный тип интерфейса (длительная работа с приложением).
Нужно:
вывести все разделы на одной странице;
обеспечить независимый одновременный доступ к разным разделам;
позволить пользователю самому выполнять компоновку панелей;
обеспечить поддержку пространственной памяти.
Решение:
позволить самостоятельно перемещать и располагать панели приложения;
запомнить расположение панелей для следующего запуска приложения;
обеспечить возможность восстановления компоновки по умолчанию.
MATLAB
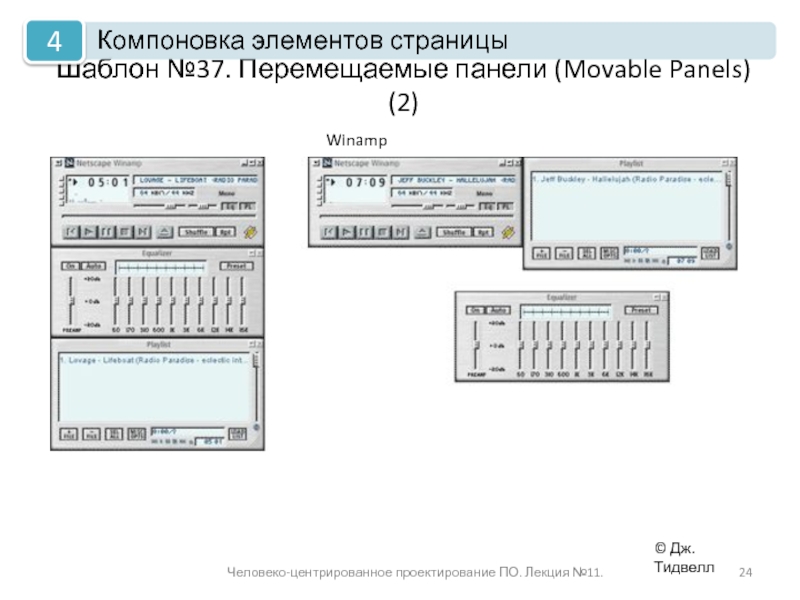
Слайд 24Человеко-центрированное проектирование ПО. Лекция №11.
© Дж. Тидвелл
Шаблон №37. Перемещаемые панели (Movable
Winamp
Слайд 25Человеко-центрированное проектирование ПО. Лекция №11.
© Дж. Тидвелл
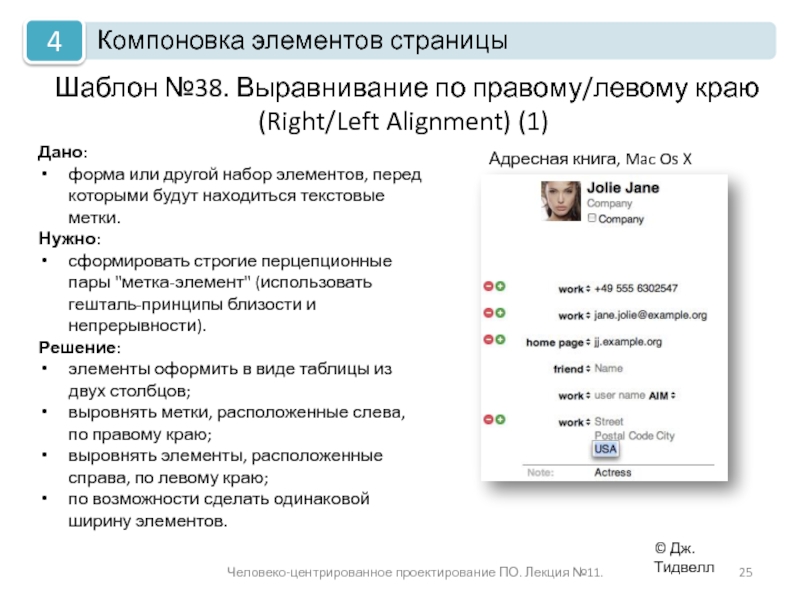
Шаблон №38. Выравнивание по правому/левому
Дано:
форма или другой набор элементов, перед которыми будут находиться текстовые метки.
Нужно:
сформировать строгие перцепционные пары "метка-элемент" (использовать гешталь-принципы близости и непрерывности).
Решение:
элементы оформить в виде таблицы из двух столбцов;
выровнять метки, расположенные слева, по правому краю;
выровнять элементы, расположенные справа, по левому краю;
по возможности сделать одинаковой ширину элементов.
Адресная книга, Mac Os X
Слайд 26Человеко-центрированное проектирование ПО. Лекция №11.
© Дж. Тидвелл
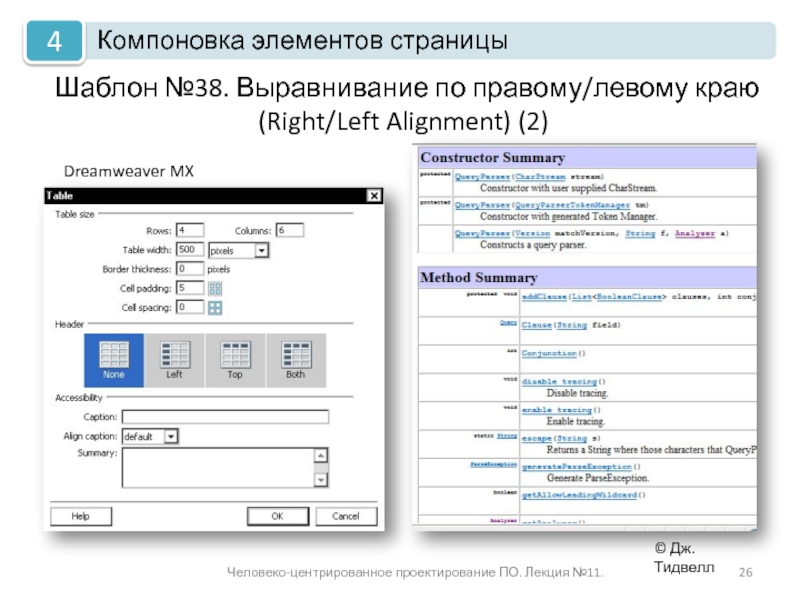
Шаблон №38. Выравнивание по правому/левому
Dreamweaver MX
Слайд 27Человеко-центрированное проектирование ПО. Лекция №11.
© Дж. Тидвелл
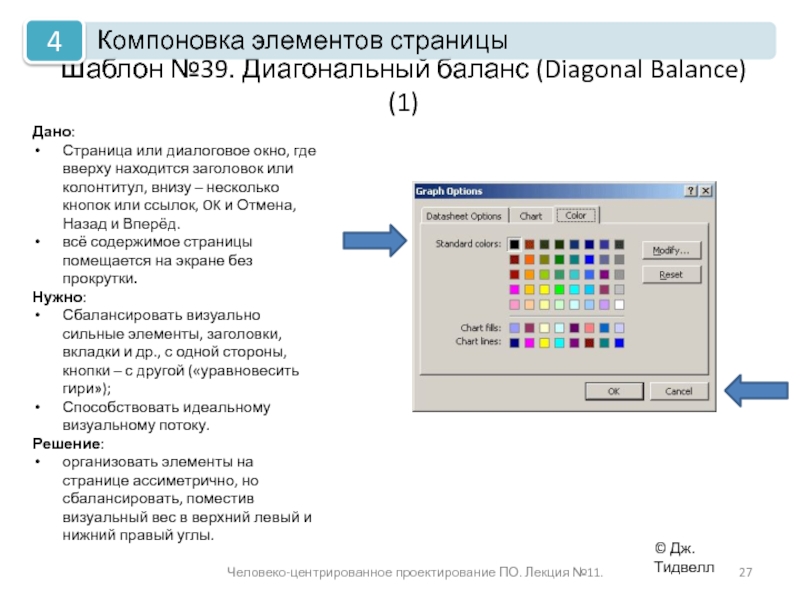
Шаблон №39. Диагональный баланс (Diagonal
Дано:
Страница или диалоговое окно, где вверху находится заголовок или колонтитул, внизу – несколько кнопок или ссылок, OK и Отмена, Назад и Вперёд.
всё содержимое страницы помещается на экране без прокрутки.
Нужно:
Сбалансировать визуально сильные элементы, заголовки, вкладки и др., с одной стороны, кнопки – с другой («уравновесить гири»);
Способствовать идеальному визуальному потоку.
Решение:
организовать элементы на странице ассиметрично, но сбалансировать, поместив визуальный вес в верхний левый и нижний правый углы.
Слайд 28Человеко-центрированное проектирование ПО. Лекция №11.
© Дж. Тидвелл
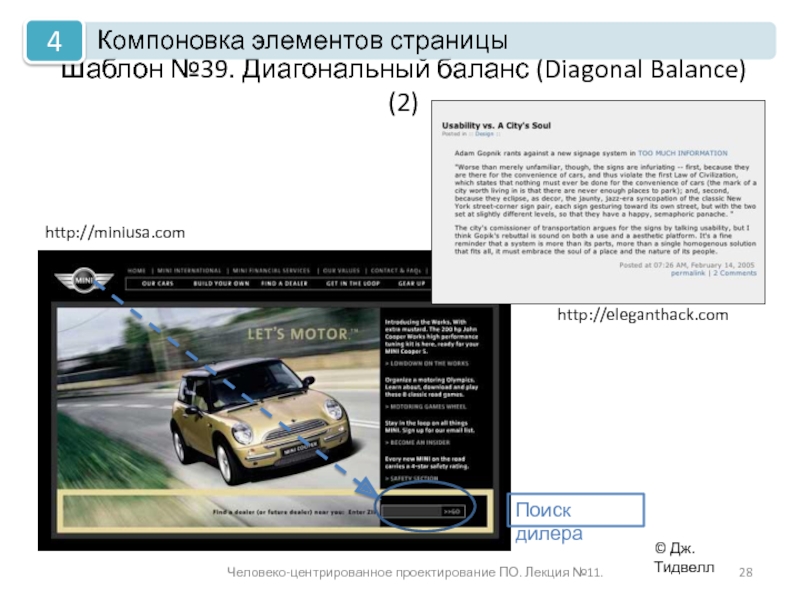
Шаблон №39. Диагональный баланс (Diagonal
http://eleganthack.com
http://miniusa.com
Поиск дилера
Слайд 29Человеко-центрированное проектирование ПО. Лекция №11.
© Дж. Тидвелл
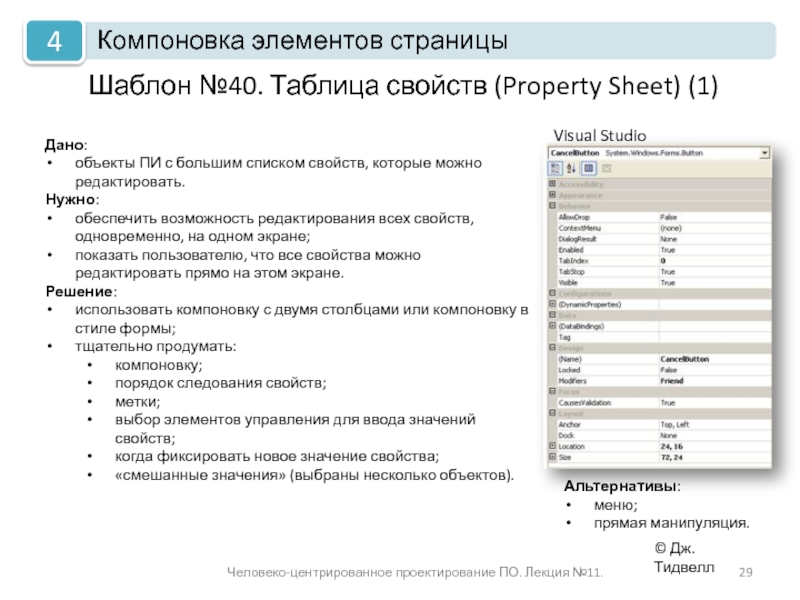
Шаблон №40. Таблица свойств (Property
Дано:
объекты ПИ с большим списком свойств, которые можно редактировать.
Нужно:
обеспечить возможность редактирования всех свойств, одновременно, на одном экране;
показать пользователю, что все свойства можно редактировать прямо на этом экране.
Решение:
использовать компоновку с двумя столбцами или компоновку в стиле формы;
тщательно продумать:
компоновку;
порядок следования свойств;
метки;
выбор элементов управления для ввода значений свойств;
когда фиксировать новое значение свойства;
«смешанные значения» (выбраны несколько объектов).
Visual Studio
Альтернативы:
меню;
прямая манипуляция.
Слайд 30Человеко-центрированное проектирование ПО. Лекция №11.
© Дж. Тидвелл
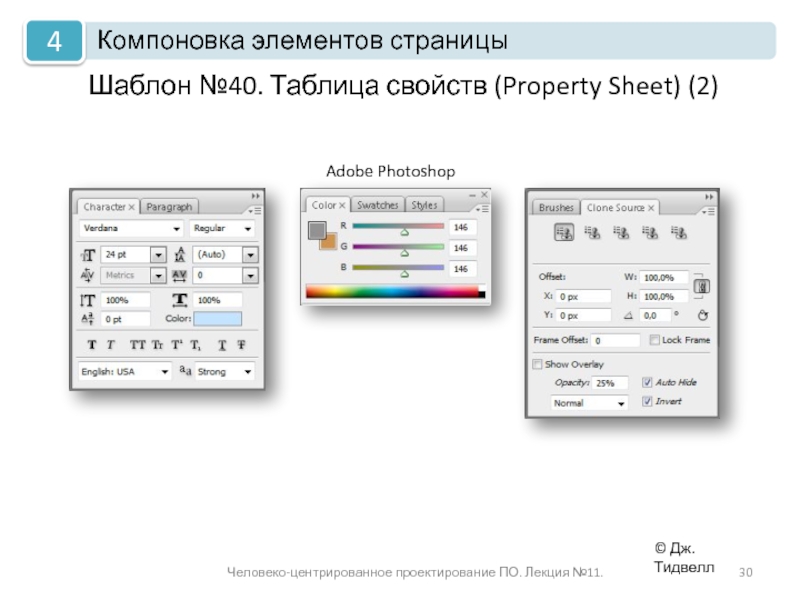
Шаблон №40. Таблица свойств (Property
Adobe Photoshop
Слайд 31Человеко-центрированное проектирование ПО. Лекция №11.
© Дж. Тидвелл
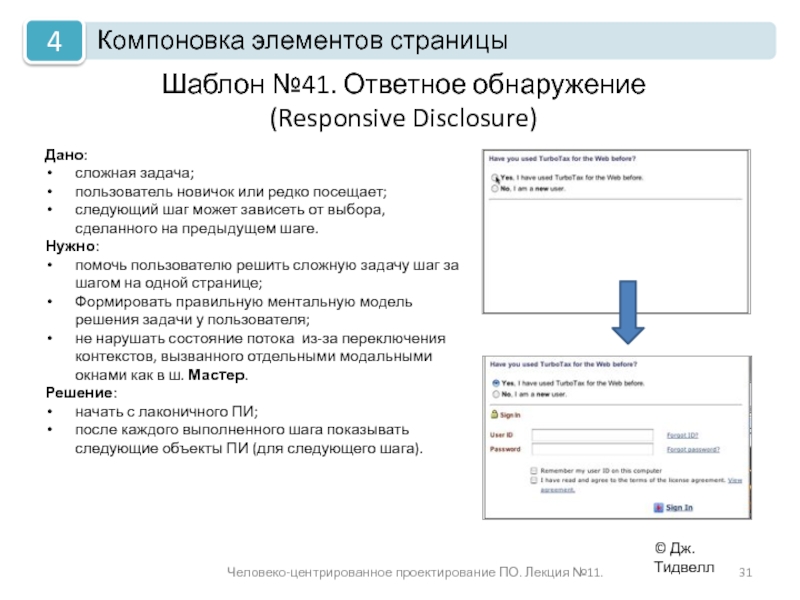
Шаблон №41. Ответное обнаружение
(Responsive
Дано:
сложная задача;
пользователь новичок или редко посещает;
следующий шаг может зависеть от выбора, сделанного на предыдущем шаге.
Нужно:
помочь пользователю решить сложную задачу шаг за шагом на одной странице;
Формировать правильную ментальную модель решения задачи у пользователя;
не нарушать состояние потока из-за переключения контекстов, вызванного отдельными модальными окнами как в ш. Мастер.
Решение:
начать с лаконичного ПИ;
после каждого выполненного шага показывать следующие объекты ПИ (для следующего шага).
Слайд 32Человеко-центрированное проектирование ПО. Лекция №11.
© Дж. Тидвелл
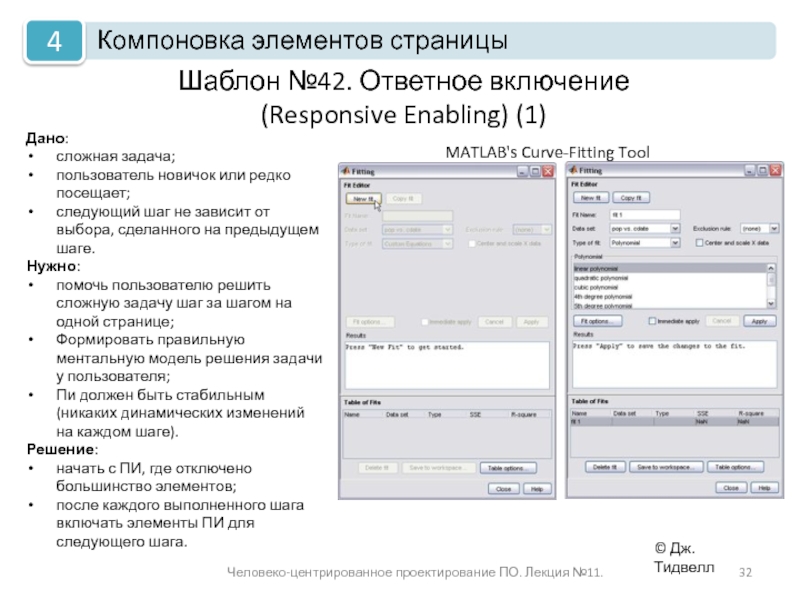
Шаблон №42. Ответное включение
(Responsive
Дано:
сложная задача;
пользователь новичок или редко посещает;
следующий шаг не зависит от выбора, сделанного на предыдущем шаге.
Нужно:
помочь пользователю решить сложную задачу шаг за шагом на одной странице;
Формировать правильную ментальную модель решения задачи у пользователя;
Пи должен быть стабильным (никаких динамических изменений на каждом шаге).
Решение:
начать с ПИ, где отключено большинство элементов;
после каждого выполненного шага включать элементы ПИ для следующего шага.
MATLAB's Curve-Fitting Tool
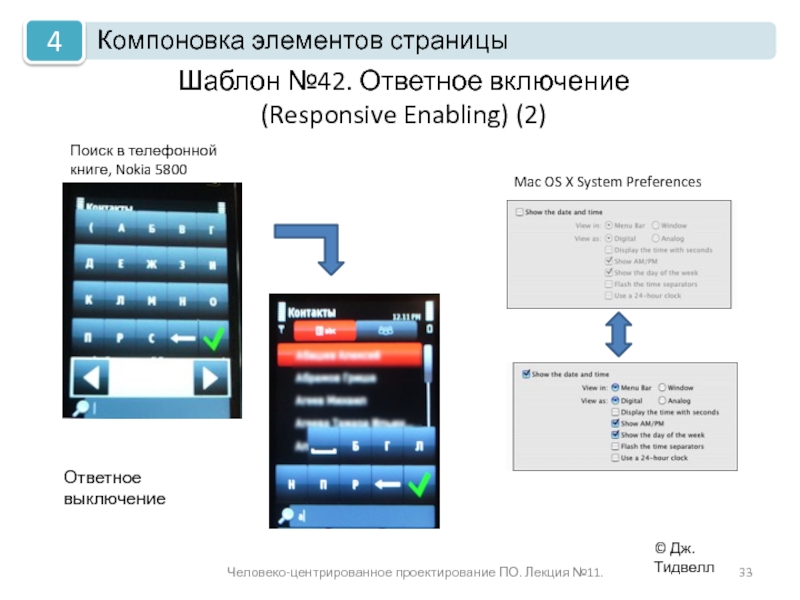
Слайд 33Человеко-центрированное проектирование ПО. Лекция №11.
© Дж. Тидвелл
Шаблон №42. Ответное включение
(Responsive
Mac OS X System Preferences
Поиск в телефонной книге, Nokia 5800
Ответное выключение
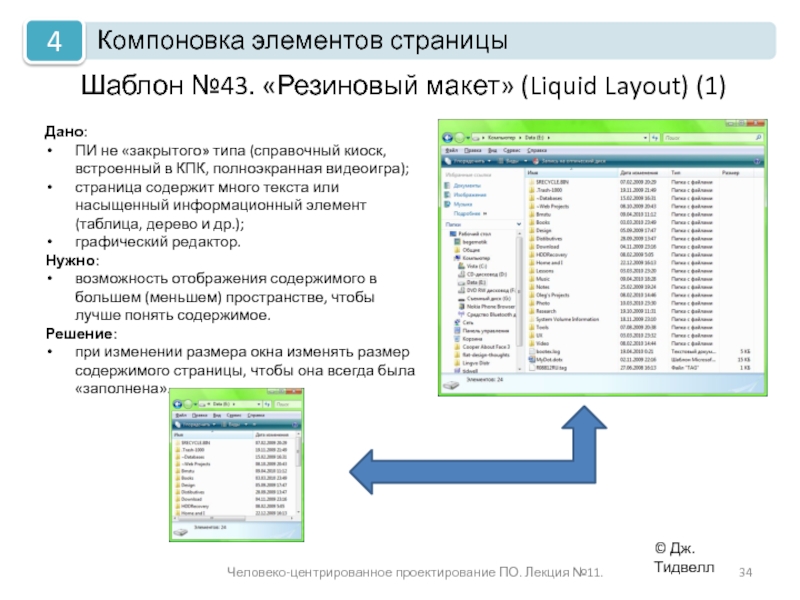
Слайд 34Человеко-центрированное проектирование ПО. Лекция №11.
© Дж. Тидвелл
Шаблон №43. «Резиновый макет» (Liquid
Дано:
ПИ не «закрытого» типа (справочный киоск, встроенный в КПК, полноэкранная видеоигра);
страница содержит много текста или насыщенный информационный элемент (таблица, дерево и др.);
графический редактор.
Нужно:
возможность отображения содержимого в большем (меньшем) пространстве, чтобы лучше понять содержимое.
Решение:
при изменении размера окна изменять размер содержимого страницы, чтобы она всегда была «заполнена».
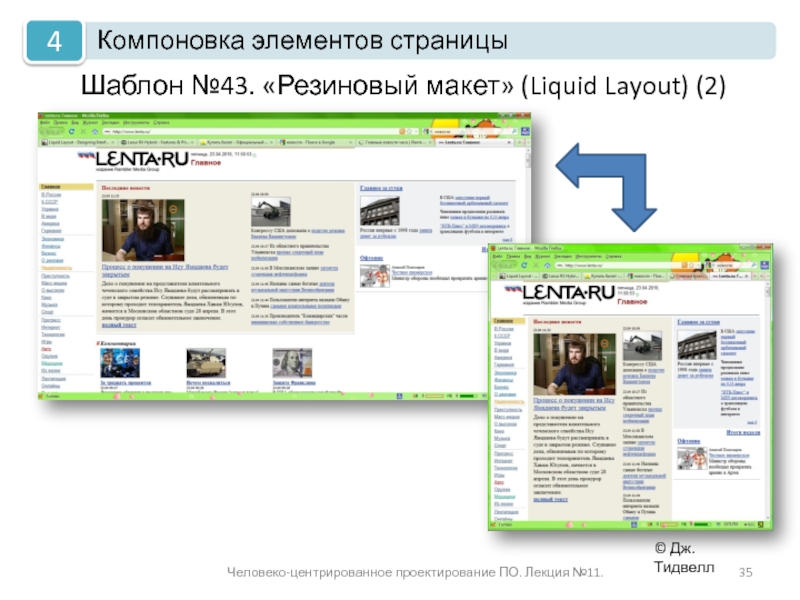
Слайд 35Человеко-центрированное проектирование ПО. Лекция №11.
© Дж. Тидвелл
Шаблон №43. «Резиновый макет» (Liquid
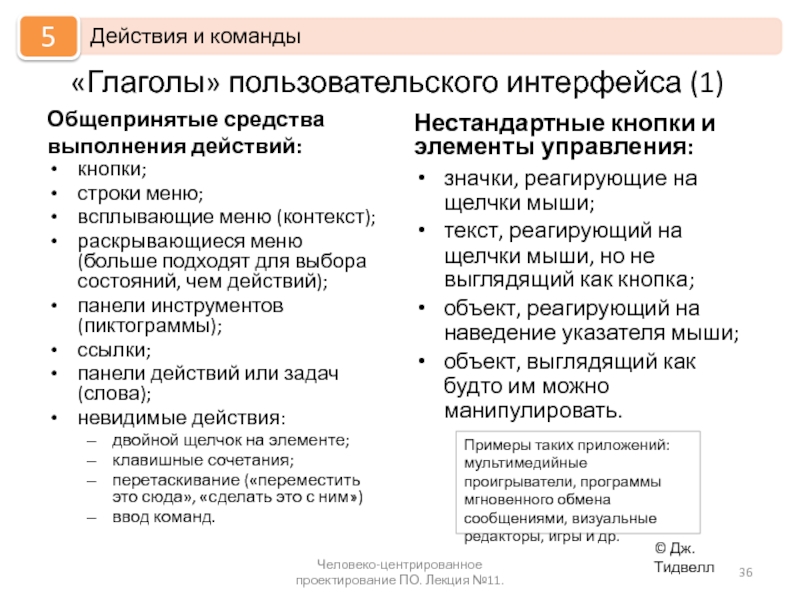
Слайд 36«Глаголы» пользовательского интерфейса (1)
Общепринятые средства выполнения действий:
кнопки;
строки меню;
всплывающие меню (контекст);
раскрывающиеся меню
панели инструментов (пиктограммы);
ссылки;
панели действий или задач (слова);
невидимые действия:
двойной щелчок на элементе;
клавишные сочетания;
перетаскивание («переместить это сюда», «сделать это с ним»)
ввод команд.
Нестандартные кнопки и элементы управления:
значки, реагирующие на щелчки мыши;
текст, реагирующий на щелчки мыши, но не выглядящий как кнопка;
объект, реагирующий на наведение указателя мыши;
объект, выглядящий как будто им можно манипулировать.
Человеко-центрированное проектирование ПО. Лекция №11.
© Дж. Тидвелл
Примеры таких приложений: мультимедийные проигрыватели, программы мгновенного обмена сообщениями, визуальные редакторы, игры и др.
Слайд 37«Глаголы» пользовательского интерфейса (2)
Человеко-центрированное проектирование ПО. Лекция №11.
© Дж. Тидвелл
GarageBand
точка начала
точка конца песни
открывает меню значений временной шкалы (⅟₂, ¼, ⅟₈ нота т др.)
Выделяемые «регионы» каждой дорожки (поддержка множественного выбора, перетаскивания и перемещения со строки на строку)
перемещаемые «сферы» – контрольные точки уровня громкости (вверх-вниз, из стороны- в сторону) – регулировка крутизны кривой
блокировка воспроизводящей головки
для перемещения ползунка – щелкнуть в крайние положения
размер окна
Слайд 38«Глаголы» пользовательского интерфейса (3)
Рекомендации по проектированию действий в ПИ:
по возможности следуйте
визуализируйте элементы управления так, чтобы они разрешали (подсказывали) выполнять некоторое действие:
используйте псевдо-трёхмерную графику (подсвечивание и тени);
меняйте вид указателя мыши при наведении на элемент;
используйте вплывающие подсказки при наведении курсора мыши.
Человеко-центрированное проектирование ПО. Лекция №11.
© Дж. Тидвелл
Слайд 39Человеко-центрированное проектирование ПО. Лекция №11.
© Дж. Тидвелл
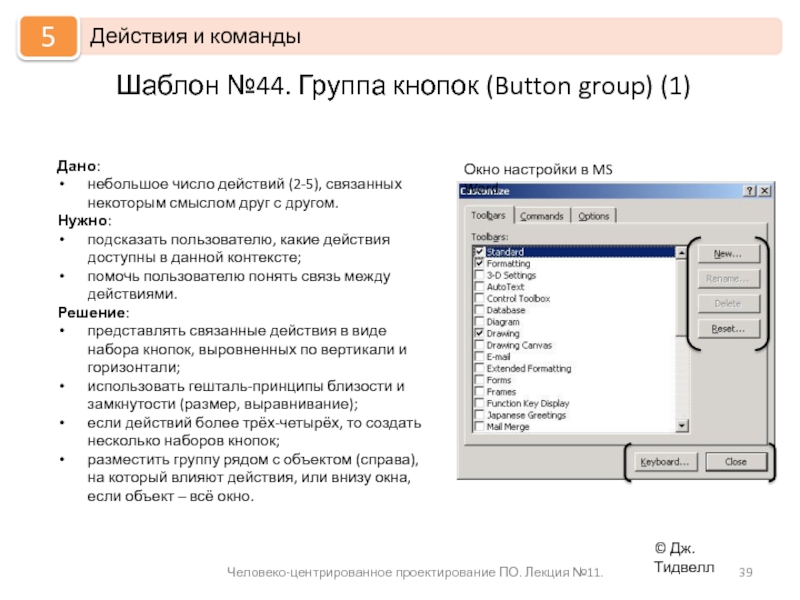
Шаблон №44. Группа кнопок (Button
Дано:
небольшое число действий (2-5), связанных некоторым смыслом друг с другом.
Нужно:
подсказать пользователю, какие действия доступны в данной контексте;
помочь пользователю понять связь между действиями.
Решение:
представлять связанные действия в виде набора кнопок, выровненных по вертикали и горизонтали;
использовать гешталь-принципы близости и замкнутости (размер, выравнивание);
если действий более трёх-четырёх, то создать несколько наборов кнопок;
разместить группу рядом с объектом (справа), на который влияют действия, или внизу окна, если объект – всё окно.
Окно настройки в MS Word
Слайд 40Человеко-центрированное проектирование ПО. Лекция №11.
© Дж. Тидвелл
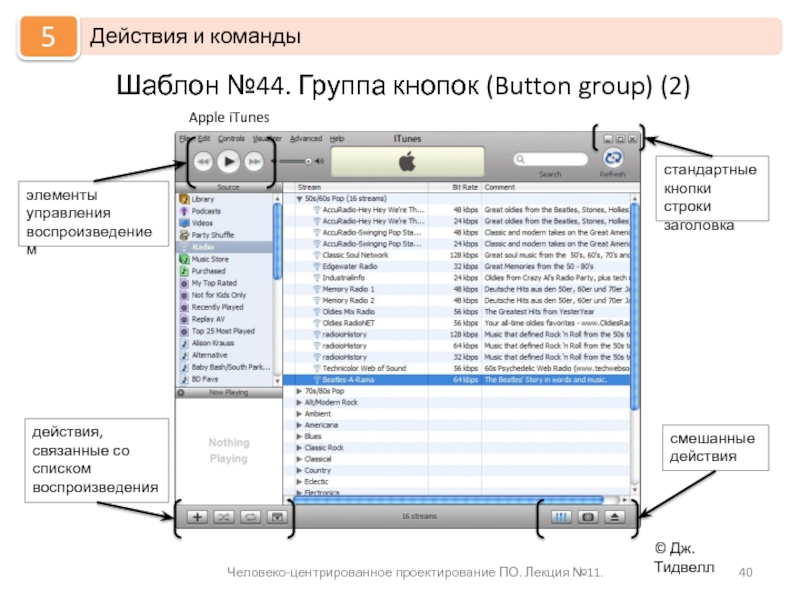
Шаблон №44. Группа кнопок (Button
элементы управления воспроизведением
действия, связанные со списком воспроизведения
стандартные кнопки строки заголовка
смешанные действия
Apple iTunes
Слайд 41Человеко-центрированное проектирование ПО. Лекция №11.
© Дж. Тидвелл
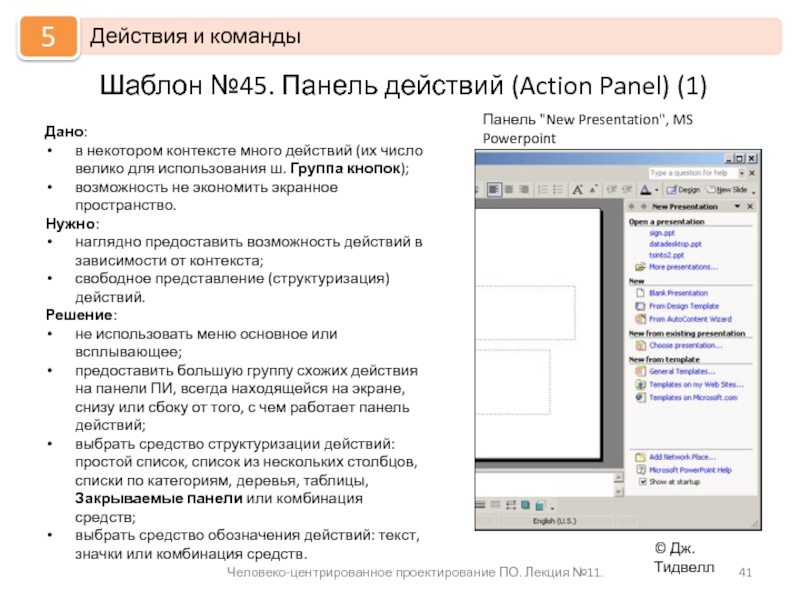
Шаблон №45. Панель действий (Action
Дано:
в некотором контексте много действий (их число велико для использования ш. Группа кнопок);
возможность не экономить экранное пространство.
Нужно:
наглядно предоставить возможность действий в зависимости от контекста;
свободное представление (структуризация) действий.
Решение:
не использовать меню основное или всплывающее;
предоставить большую группу схожих действия на панели ПИ, всегда находящейся на экране, снизу или сбоку от того, с чем работает панель действий;
выбрать средство структуризации действий: простой список, список из нескольких столбцов, списки по категориям, деревья, таблицы, Закрываемые панели или комбинация средств;
выбрать средство обозначения действий: текст, значки или комбинация средств.
Панель "New Presentation", MS Powerpoint
Слайд 42Человеко-центрированное проектирование ПО. Лекция №11.
© Дж. Тидвелл
Шаблон №45. Панель действий (Action
Windows Explorer
Слайд 43Человеко-центрированное проектирование ПО. Лекция №11.
© Дж. Тидвелл
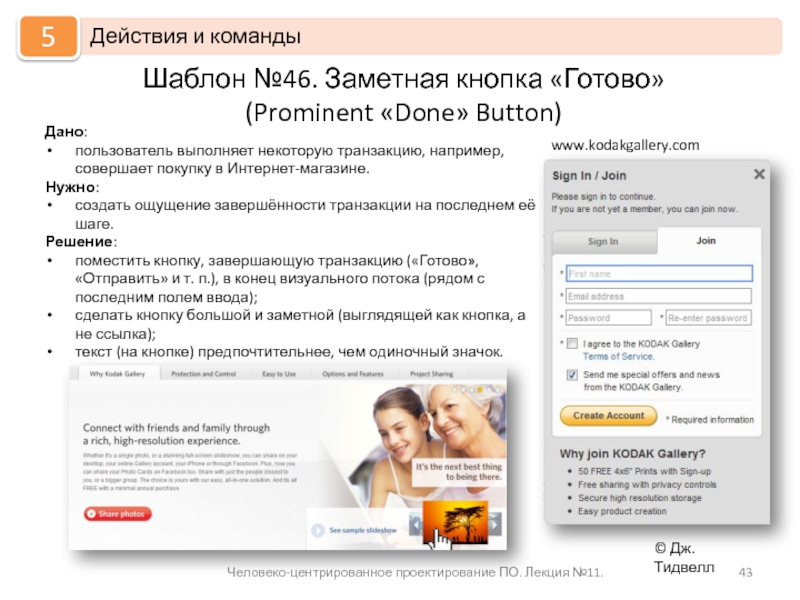
Шаблон №46. Заметная кнопка «Готово»
Дано:
пользователь выполняет некоторую транзакцию, например, совершает покупку в Интернет-магазине.
Нужно:
создать ощущение завершённости транзакции на последнем её шаге.
Решение:
поместить кнопку, завершающую транзакцию («Готово», «Отправить» и т. п.), в конец визуального потока (рядом с последним полем ввода);
сделать кнопку большой и заметной (выглядящей как кнопка, а не ссылка);
текст (на кнопке) предпочтительнее, чем одиночный значок.
www.kodakgallery.com
Слайд 44Человеко-центрированное проектирование ПО. Лекция №11.
© Дж. Тидвелл
Шаблон №47. Умные элементы меню
Дано:
некоторые элементы меню действуют на определённые объекты, например, команда Закрыть;
поведение некоторых элементов меню зависит от контекста, например, команда Отменить (Undo).
Нужно:
точно сообщить пользователю, что произойдёт при выборе этих элементов меню.
Решение:
динамически дополнять названия элементов меню или отключать вообще (в зависимости от выбранного объекта ПИ или другого контекста);
что делать, если выбраны несколько объектов?.
MS Word (Windows)
Illustator (Mac OS)
ш. Безопасное исследование
Слайд 45Человеко-центрированное проектирование ПО. Лекция №11.
© Дж. Тидвелл
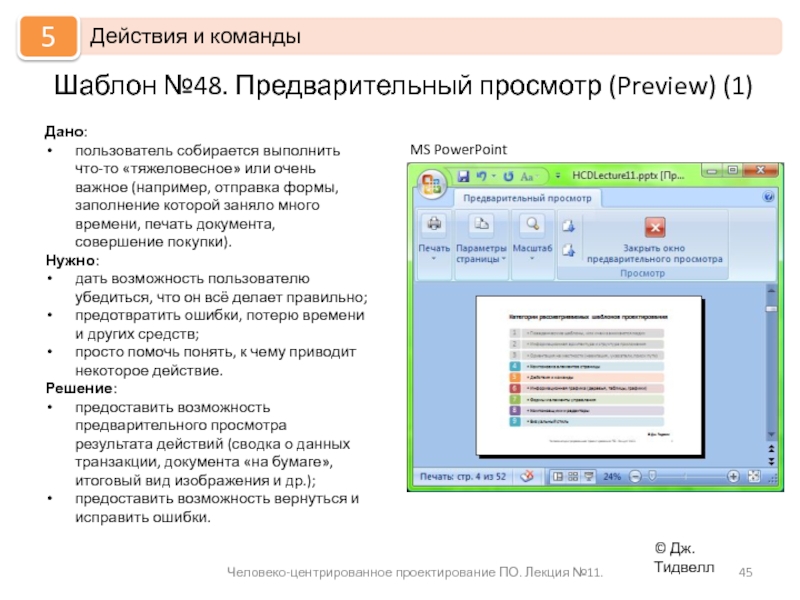
Шаблон №48. Предварительный просмотр (Preview)
Дано:
пользователь собирается выполнить что-то «тяжеловесное» или очень важное (например, отправка формы, заполнение которой заняло много времени, печать документа, совершение покупки).
Нужно:
дать возможность пользователю убедиться, что он всё делает правильно;
предотвратить ошибки, потерю времени и других средств;
просто помочь понять, к чему приводит некоторое действие.
Решение:
предоставить возможность предварительного просмотра результата действий (сводка о данных транзакции, документа «на бумаге», итоговый вид изображения и др.);
предоставить возможность вернуться и исправить ошибки.
MS PowerPoint
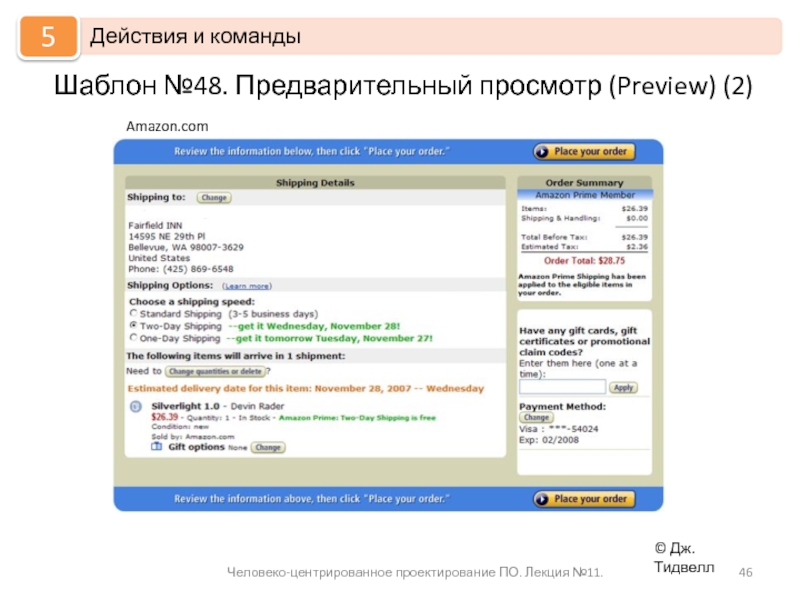
Слайд 46Человеко-центрированное проектирование ПО. Лекция №11.
© Дж. Тидвелл
Шаблон №48. Предварительный просмотр (Preview)
Amazon.com
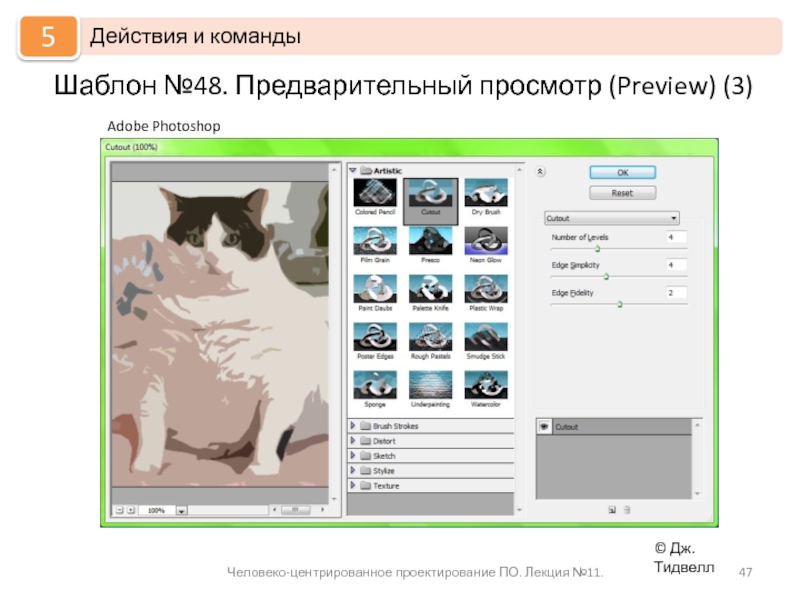
Слайд 47Человеко-центрированное проектирование ПО. Лекция №11.
© Дж. Тидвелл
Шаблон №48. Предварительный просмотр (Preview)
Adobe Photoshop
Слайд 48Человеко-центрированное проектирование ПО. Лекция №11.
© Дж. Тидвелл
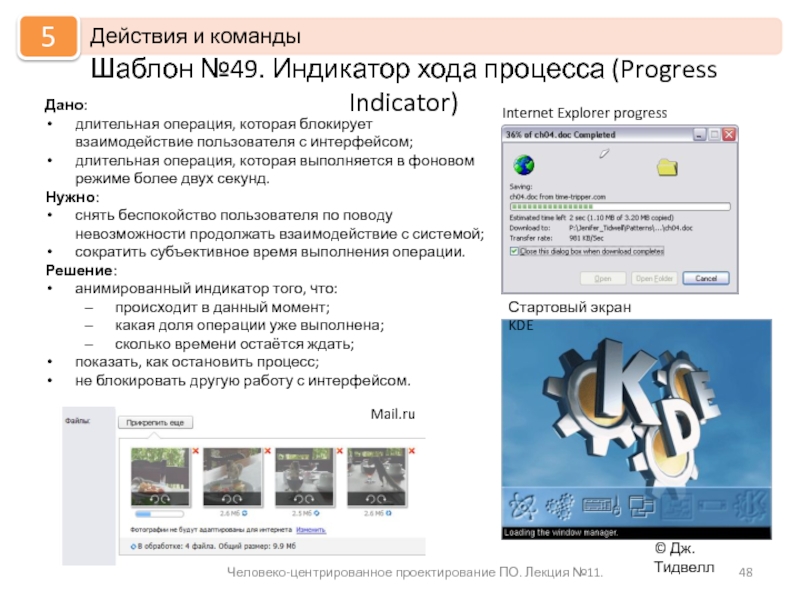
Шаблон №49. Индикатор хода процесса
Дано:
длительная операция, которая блокирует взаимодействие пользователя с интерфейсом;
длительная операция, которая выполняется в фоновом режиме более двух секунд.
Нужно:
снять беспокойство пользователя по поводу невозможности продолжать взаимодействие с системой;
сократить субъективное время выполнения операции.
Решение:
анимированный индикатор того, что:
происходит в данный момент;
какая доля операции уже выполнена;
сколько времени остаётся ждать;
показать, как остановить процесс;
не блокировать другую работу с интерфейсом.
Стартовый экран KDE
Internet Explorer progress
Mail.ru
Слайд 49Человеко-центрированное проектирование ПО. Лекция №11.
© Дж. Тидвелл
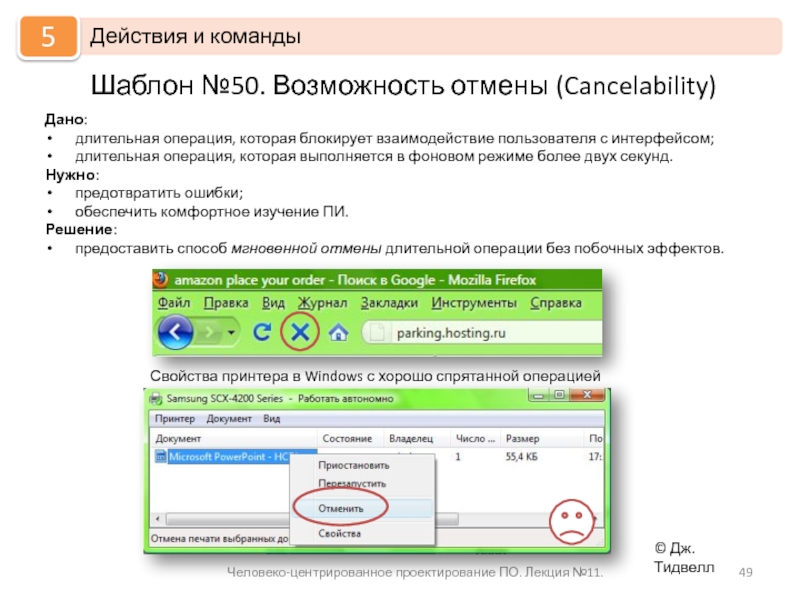
Шаблон №50. Возможность отмены (Cancelability)
Дано:
длительная
длительная операция, которая выполняется в фоновом режиме более двух секунд.
Нужно:
предотвратить ошибки;
обеспечить комфортное изучение ПИ.
Решение:
предоставить способ мгновенной отмены длительной операции без побочных эффектов.
Свойства принтера в Windows с хорошо спрятанной операцией Отмена
Слайд 50Человеко-центрированное проектирование ПО. Лекция №11.
© Дж. Тидвелл
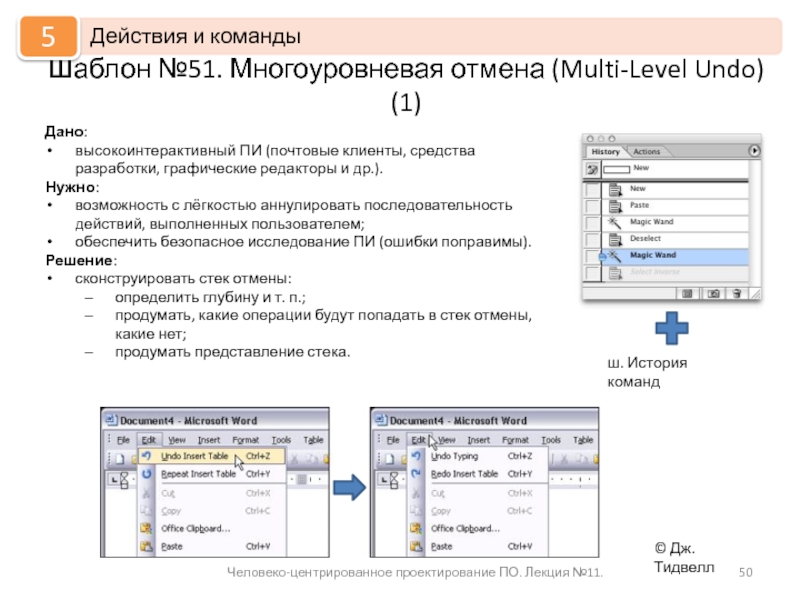
Шаблон №51. Многоуровневая отмена (Multi-Level
Дано:
высокоинтерактивный ПИ (почтовые клиенты, средства разработки, графические редакторы и др.).
Нужно:
возможность с лёгкостью аннулировать последовательность действий, выполненных пользователем;
обеспечить безопасное исследование ПИ (ошибки поправимы).
Решение:
сконструировать стек отмены:
определить глубину и т. п.;
продумать, какие операции будут попадать в стек отмены, какие нет;
продумать представление стека.
ш. История команд
Слайд 51Человеко-центрированное проектирование ПО. Лекция №11.
© Дж. Тидвелл
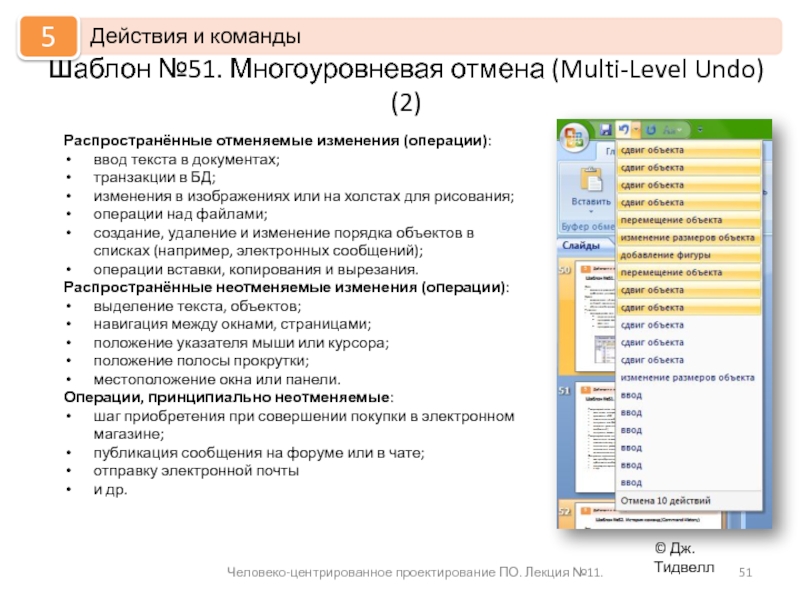
Шаблон №51. Многоуровневая отмена (Multi-Level
Распространённые отменяемые изменения (операции):
ввод текста в документах;
транзакции в БД;
изменения в изображениях или на холстах для рисования;
операции над файлами;
создание, удаление и изменение порядка объектов в списках (например, электронных сообщений);
операции вставки, копирования и вырезания.
Распространённые неотменяемые изменения (операции):
выделение текста, объектов;
навигация между окнами, страницами;
положение указателя мыши или курсора;
положение полосы прокрутки;
местоположение окна или панели.
Операции, принципиально неотменяемые:
шаг приобретения при совершении покупки в электронном магазине;
публикация сообщения на форуме или в чате;
отправку электронной почты
и др.
Слайд 52Человеко-центрированное проектирование ПО. Лекция №11.
© Дж. Тидвелл
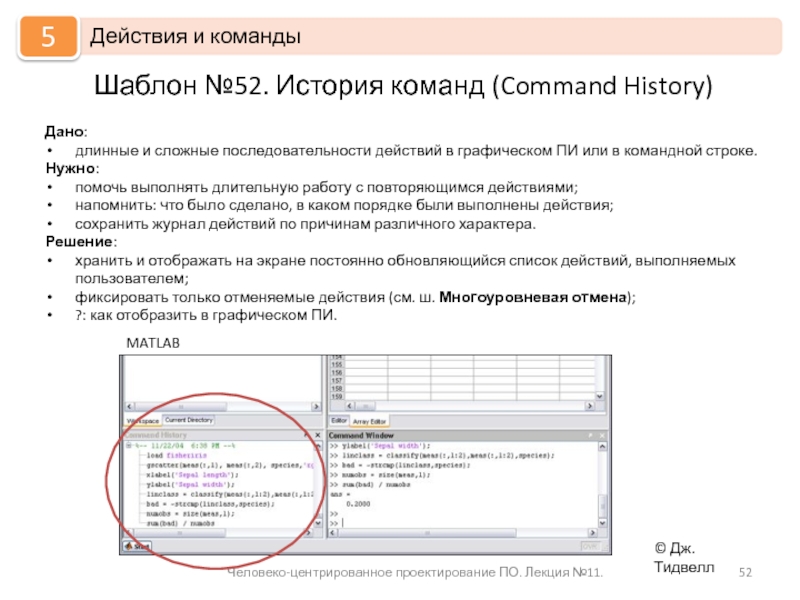
Шаблон №52. История команд (Command
Дано:
длинные и сложные последовательности действий в графическом ПИ или в командной строке.
Нужно:
помочь выполнять длительную работу с повторяющимся действиями;
напомнить: что было сделано, в каком порядке были выполнены действия;
сохранить журнал действий по причинам различного характера.
Решение:
хранить и отображать на экране постоянно обновляющийся список действий, выполняемых пользователем;
фиксировать только отменяемые действия (см. ш. Многоуровневая отмена);
?: как отобразить в графическом ПИ.
MATLAB
Слайд 53Человеко-центрированное проектирование ПО. Лекция №11.
© Дж. Тидвелл
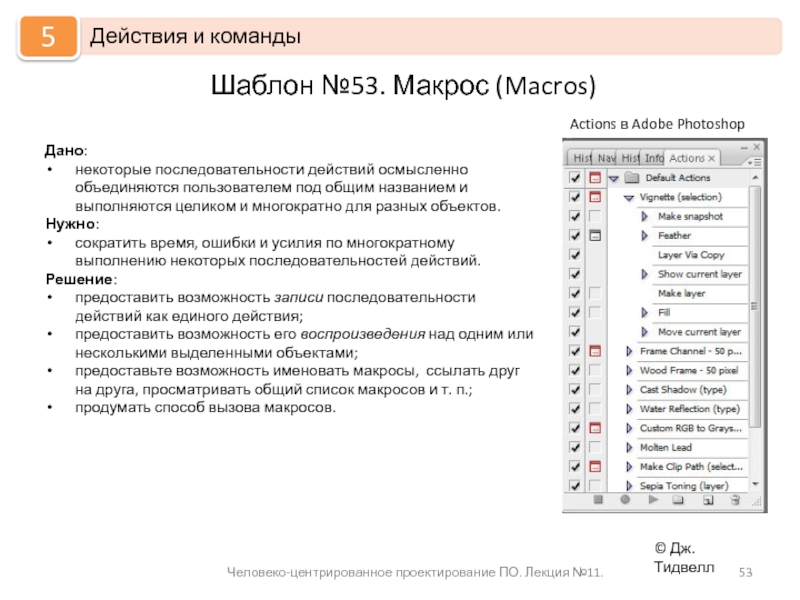
Шаблон №53. Макрос (Macros)
Дано:
некоторые последовательности
Нужно:
сократить время, ошибки и усилия по многократному выполнению некоторых последовательностей действий.
Решение:
предоставить возможность записи последовательности действий как единого действия;
предоставить возможность его воспроизведения над одним или несколькими выделенными объектами;
предоставьте возможность именовать макросы, ссылать друг на друга, просматривать общий список макросов и т. п.;
продумать способ вызова макросов.
Actions в Adobe Photoshop
Слайд 54Основы информационной графики
Информационная графика:
означает визуально представление данных с целью передачи определённого
это карты, блок-схемы, графики, таблицы, деревья, временные шкалы и различные виды диаграмм;
даёт ответы на вопросы типа:
как организованы данные?
какие связи между данными существуют?
каким образом можно изучать эти данные?
можно ли изменить порядок данных, чтобы взглянуть на них по-другому?
как посмотреть только то, что пользователю нужно знать?
каковы конкретные значения данных?
Человеко-центрированное проектирование ПО. Лекция №11.
© Дж. Тидвелл
Слайд 55Как организованы данные?
Человеко-центрированное проектирование ПО. Лекция №11.
© Дж. Тидвелл
Распространённые модели организации
=> выбрать форму представления данных
Слайд 56Какие связи между данными существуют? (1)
Человеко-центрированное проектирование ПО. Лекция №11.
© Дж.
Найдите чёрные объекты
Ещё раз
Ещё раз
Найдите значения, большие единицы
=> выбрать способ кодирования данных
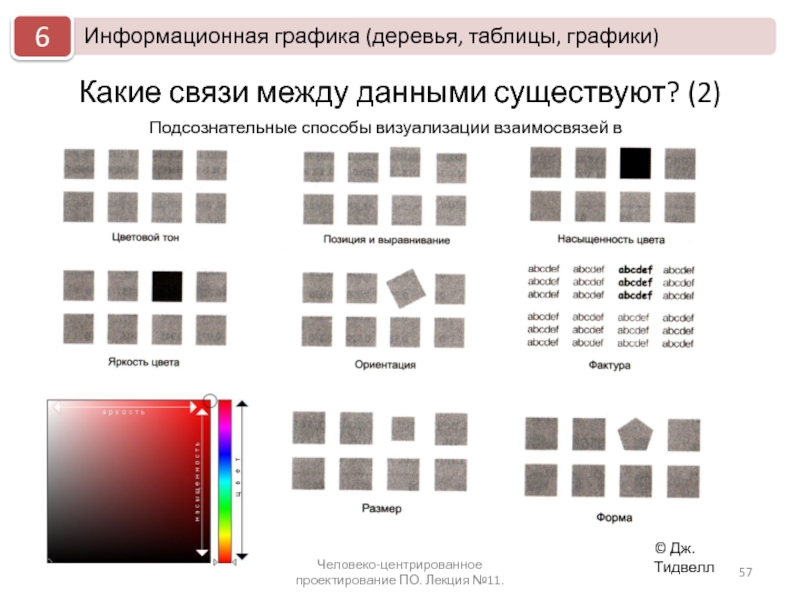
Слайд 57Какие связи между данными существуют? (2)
Человеко-центрированное проектирование ПО. Лекция №11.
© Дж.
Подсознательные способы визуализации взаимосвязей в данных
Слайд 58Каким образом можно изучать эти данные?
Прокрутка и панорамирование:
изменение местоположения видимой
например, ш. Обзор и детали.
Масштабирование:
изменение масштаба видимой части изображения;
например, ш. Локальное масштабирование.
Открывание и закрывание интересующих данных:
исследование иерархических данных;
например, ш. Каскадные списки.
Погружение:
аналогично п. 3, но без интеграции в текущее изображение данных.
Человеко-центрированное проектирование ПО. Лекция №11.
© Дж. Тидвелл
=> позволить пользователю сфокусироваться на интересующей его точке, одновременно показать достаточно материала вокруг неё, чтобы он понимал, где именно эта точка находится на общем графике
Навигация и просмотр. Распространённые техники
Слайд 59Можно ли изменить порядок данных, чтобы взглянуть на них по-другому?
простое изменение
варианты упорядочивания:
в алфавитном порядке;
численно;
по дате или времени;
по физическому местоположению;
по категории или метке;
по популярности (часто/редко используемые);
по предпочтениям пользователя;
случайный.
Человеко-центрированное проектирование ПО. Лекция №11.
© Дж. Тидвелл
Упорядочивание и перестановка
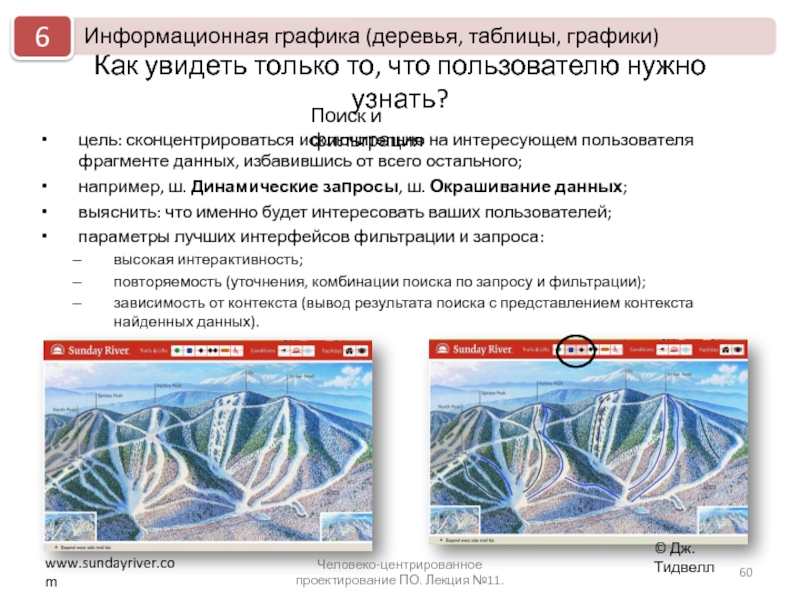
Слайд 60Как увидеть только то, что пользователю нужно узнать?
Человеко-центрированное проектирование ПО. Лекция
цель: сконцентрироваться исключительно на интересующем пользователя фрагменте данных, избавившись от всего остального;
например, ш. Динамические запросы, ш. Окрашивание данных;
выяснить: что именно будет интересовать ваших пользователей;
параметры лучших интерфейсов фильтрации и запроса:
высокая интерактивность;
повторяемость (уточнения, комбинации поиска по запросу и фильтрации);
зависимость от контекста (вывод результата поиска с представлением контекста найденных данных).
Поиск и фильтрация
© Дж. Тидвелл
www.sundayriver.com
Слайд 61Каковы конкретные значения данных?
Человеко-центрированное проектирование ПО. Лекция №11.
© Дж. Тидвелл
Метки, например,
Легенда, если в информационной графике для изображения значений используются цвет, стиль линий, символ или размер.
Оси, линейки, сетки, если суть данных задаётся их местоположением на графике.
Всплывающие данные, см. ш. Всплывающие данные, если информационная графика интерактивна.
Окрашивание данных, если нужно увидеть выборку данных среди всей последовательности данных и если нужно увидеть эту выборку на нескольких изображениях, см. ш. Окрашивание данных.
Техники отображения конкретных значений на общем изображении
Слайд 62Человеко-центрированное проектирование ПО. Лекция №11.
© Дж. Тидвелл
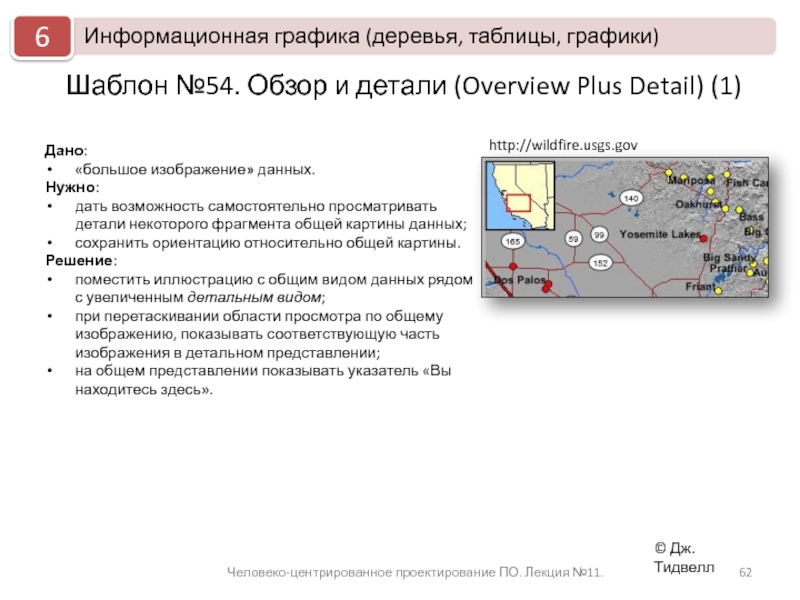
Шаблон №54. Обзор и детали
Дано:
«большое изображение» данных.
Нужно:
дать возможность самостоятельно просматривать детали некоторого фрагмента общей картины данных;
сохранить ориентацию относительно общей картины.
Решение:
поместить иллюстрацию с общим видом данных рядом с увеличенным детальным видом;
при перетаскивании области просмотра по общему изображению, показывать соответствующую часть изображения в детальном представлении;
на общем представлении показывать указатель «Вы находитесь здесь».
http://wildfire.usgs.gov
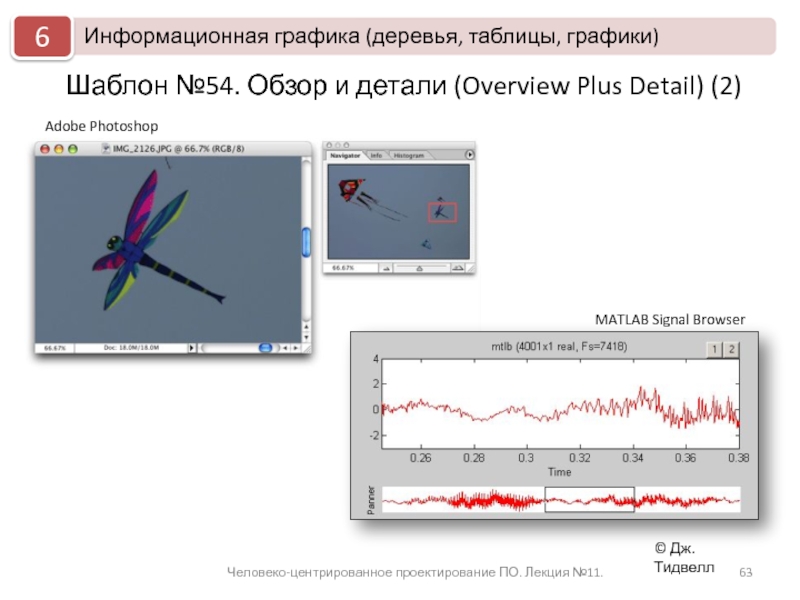
Слайд 63Человеко-центрированное проектирование ПО. Лекция №11.
© Дж. Тидвелл
Шаблон №54. Обзор и детали
Adobe Photoshop
MATLAB Signal Browser
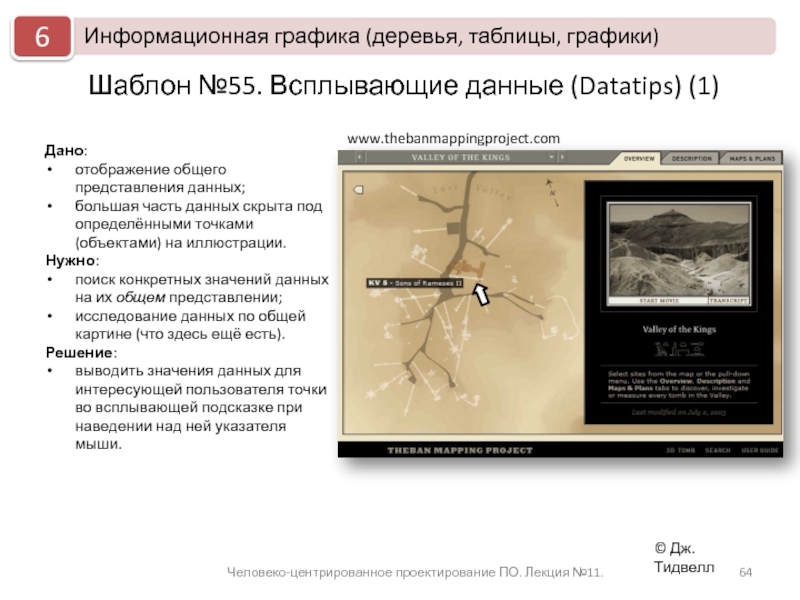
Слайд 64Человеко-центрированное проектирование ПО. Лекция №11.
© Дж. Тидвелл
Шаблон №55. Всплывающие данные (Datatips)
Дано:
отображение общего представления данных;
большая часть данных скрыта под определёнными точками (объектами) на иллюстрации.
Нужно:
поиск конкретных значений данных на их общем представлении;
исследование данных по общей картине (что здесь ещё есть).
Решение:
выводить значения данных для интересующей пользователя точки во всплывающей подсказке при наведении над ней указателя мыши.
www.thebanmappingproject.com
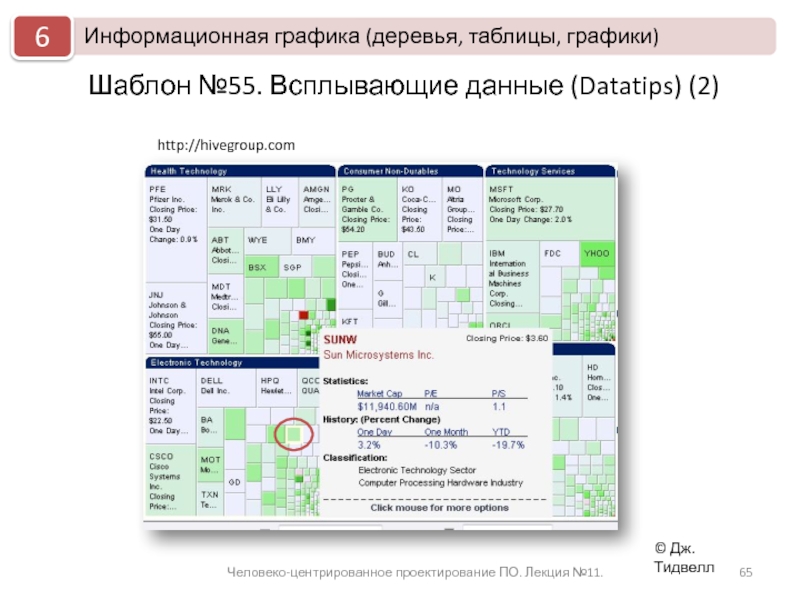
Слайд 65Человеко-центрированное проектирование ПО. Лекция №11.
© Дж. Тидвелл
Шаблон №55. Всплывающие данные (Datatips)
http://hivegroup.com
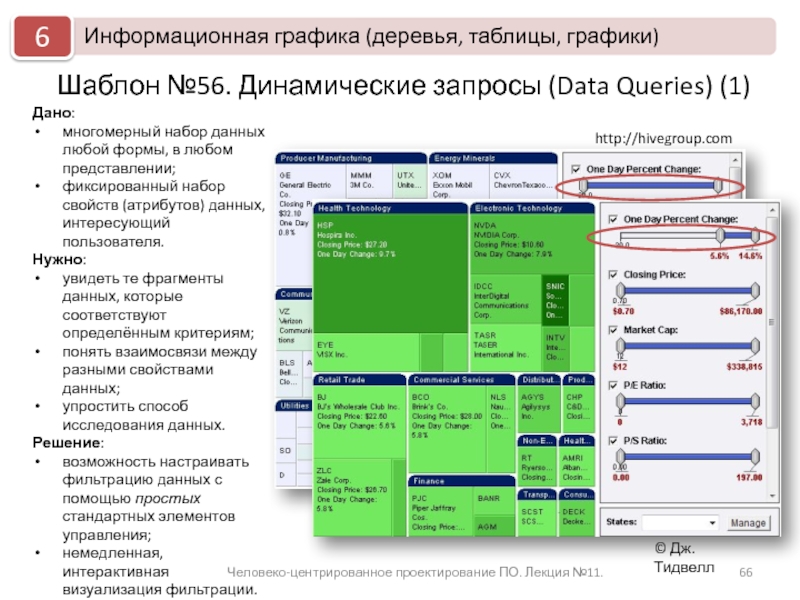
Слайд 66Человеко-центрированное проектирование ПО. Лекция №11.
© Дж. Тидвелл
Шаблон №56. Динамические запросы (Data
Дано:
многомерный набор данных любой формы, в любом представлении;
фиксированный набор свойств (атрибутов) данных, интересующий пользователя.
Нужно:
увидеть те фрагменты данных, которые соответствуют определённым критериям;
понять взаимосвязи между разными свойствами данных;
упростить способ исследования данных.
Решение:
возможность настраивать фильтрацию данных с помощью простых стандартных элементов управления;
немедленная, интерактивная визуализация фильтрации.
http://hivegroup.com
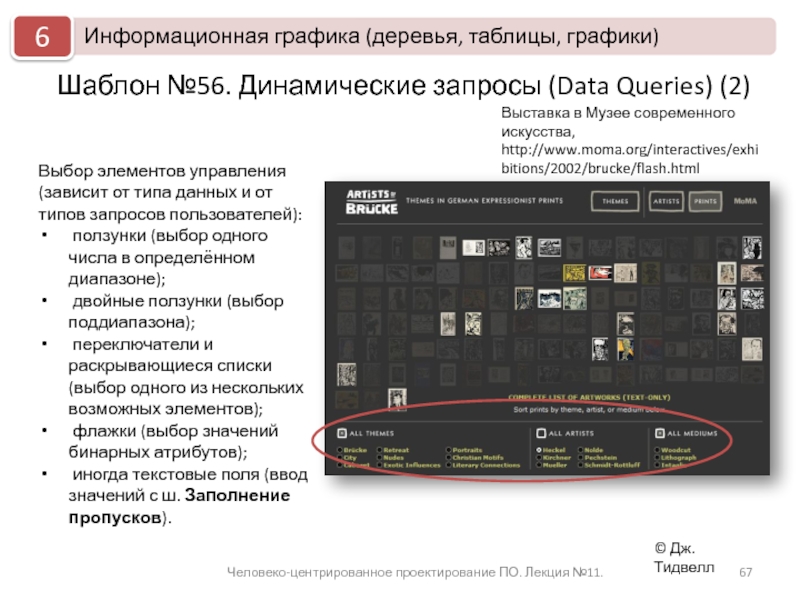
Слайд 67Человеко-центрированное проектирование ПО. Лекция №11.
© Дж. Тидвелл
Шаблон №56. Динамические запросы (Data
Выбор элементов управления (зависит от типа данных и от типов запросов пользователей):
ползунки (выбор одного числа в определённом диапазоне);
двойные ползунки (выбор поддиапазона);
переключатели и раскрывающиеся списки (выбор одного из нескольких возможных элементов);
флажки (выбор значений бинарных атрибутов);
иногда текстовые поля (ввод значений с ш. Заполнение пропусков).
Выставка в Музее современного искусства,
http://www.moma.org/interactives/exhibitions/2002/brucke/flash.html
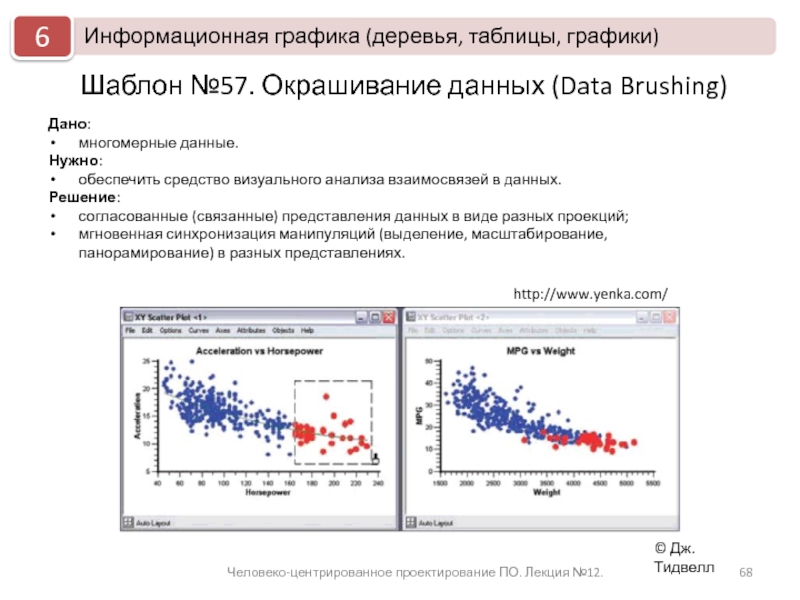
Слайд 68Человеко-центрированное проектирование ПО. Лекция №12.
© Дж. Тидвелл
Шаблон №57. Окрашивание данных (Data
Дано:
многомерные данные.
Нужно:
обеспечить средство визуального анализа взаимосвязей в данных.
Решение:
согласованные (связанные) представления данных в виде разных проекций;
мгновенная синхронизация манипуляций (выделение, масштабирование, панорамирование) в разных представлениях.
http://www.yenka.com/
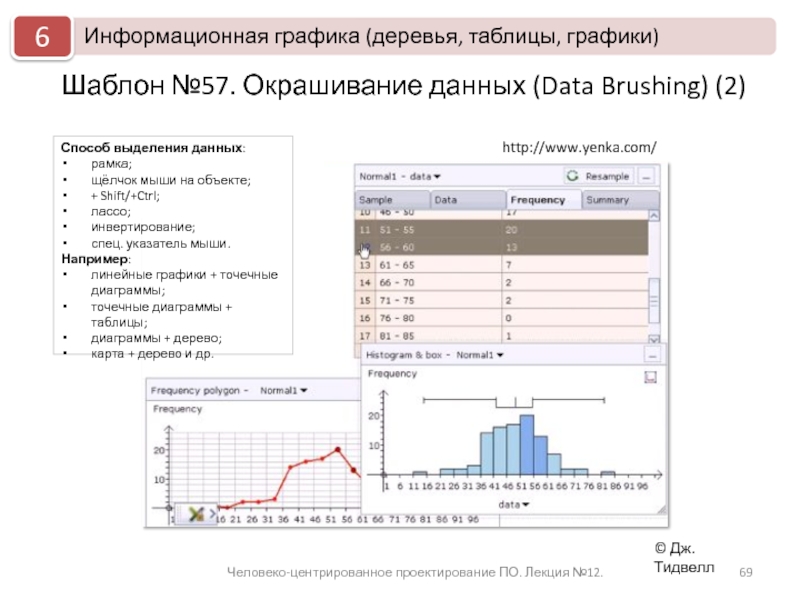
Слайд 69Человеко-центрированное проектирование ПО. Лекция №12.
© Дж. Тидвелл
Шаблон №57. Окрашивание данных (Data
http://www.yenka.com/
Способ выделения данных:
рамка;
щёлчок мыши на объекте;
+ Shift/+Ctrl;
лассо;
инвертирование;
спец. указатель мыши.
Например:
линейные графики + точечные диаграммы;
точечные диаграммы + таблицы;
диаграммы + дерево;
карта + дерево и др.
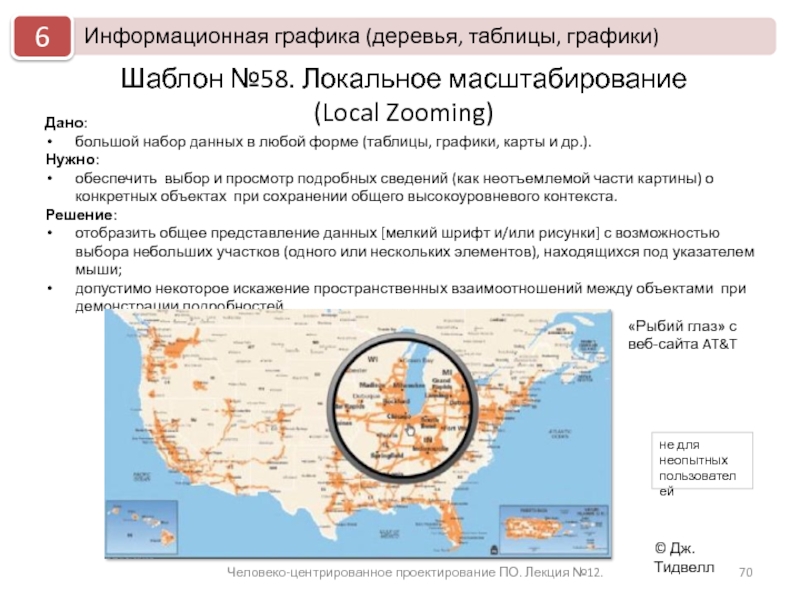
Слайд 70© Дж. Тидвелл
Шаблон №58. Локальное масштабирование
(Local Zooming)
Дано:
большой набор данных в любой
Нужно:
обеспечить выбор и просмотр подробных сведений (как неотъемлемой части картины) о конкретных объектах при сохранении общего высокоуровневого контекста.
Решение:
отобразить общее представление данных [мелкий шрифт и/или рисунки] с возможностью выбора небольших участков (одного или нескольких элементов), находящихся под указателем мыши;
допустимо некоторое искажение пространственных взаимоотношений между объектами при демонстрации подробностей.
Человеко-центрированное проектирование ПО. Лекция №12.
«Рыбий глаз» с веб-сайта AT&T
не для неопытных пользователей
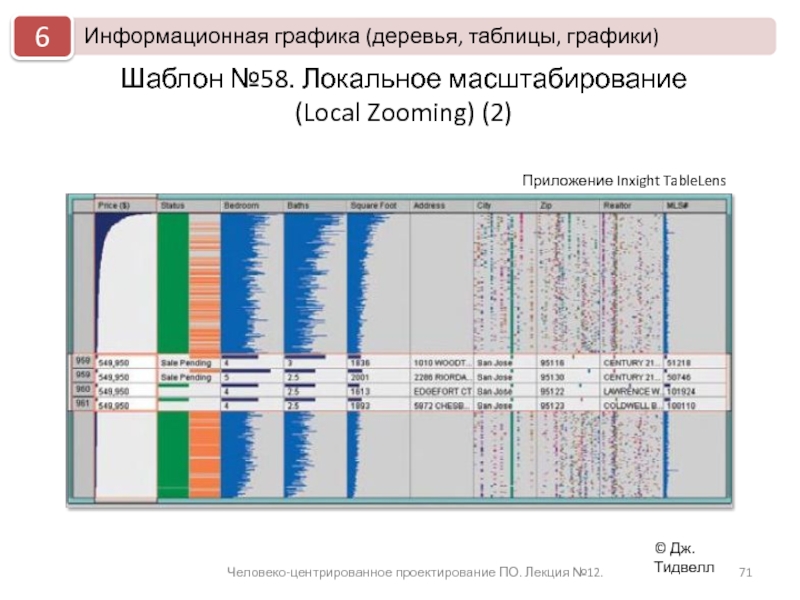
Слайд 71© Дж. Тидвелл
Шаблон №58. Локальное масштабирование
(Local Zooming) (2)
Человеко-центрированное проектирование ПО. Лекция
Приложение Inxight TableLens
Слайд 72© Дж. Тидвелл
Шаблон №58. Локальное масштабирование
(Local Zooming) (3)
Человеко-центрированное проектирование ПО. Лекция
http://www.windsorinterfaces.com/datelens-screenshots.shtml
Выбран один день на представлении «Три месяца»
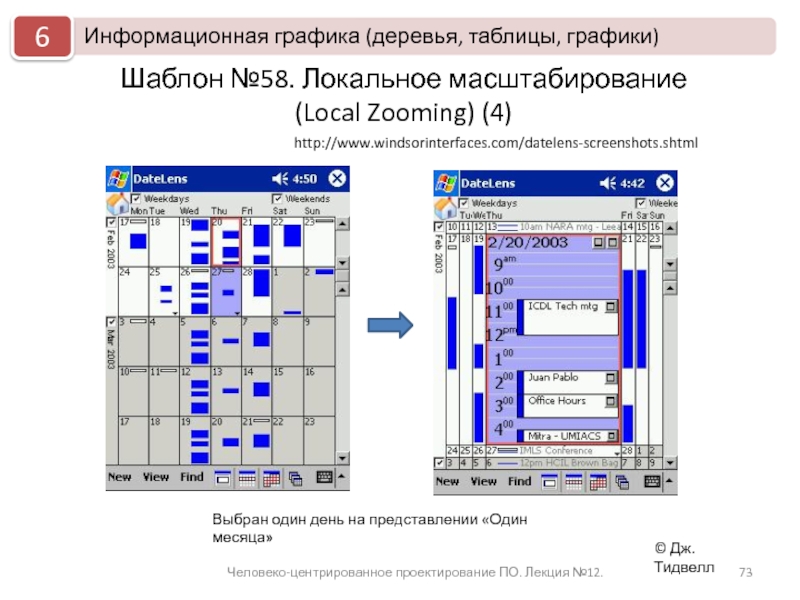
Слайд 73© Дж. Тидвелл
Шаблон №58. Локальное масштабирование
(Local Zooming) (4)
Человеко-центрированное проектирование ПО. Лекция
http://www.windsorinterfaces.com/datelens-screenshots.shtml
Выбран один день на представлении «Один месяца»
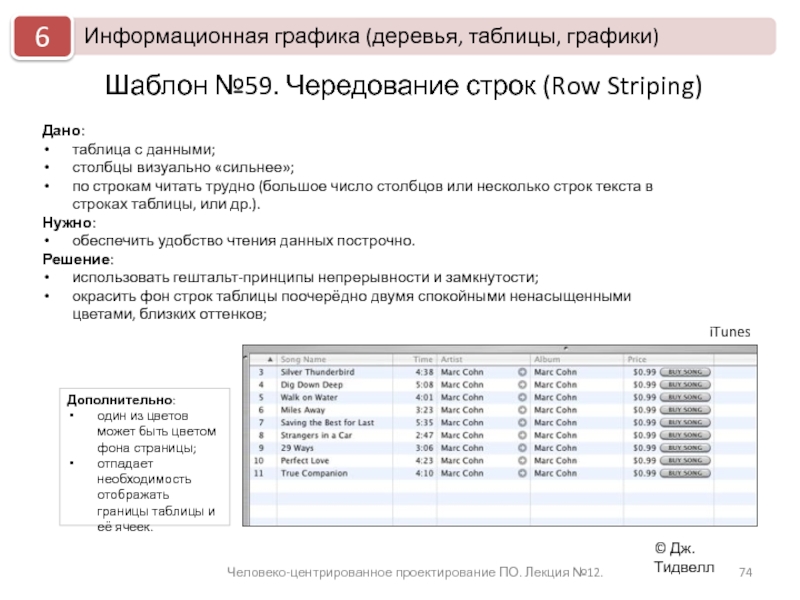
Слайд 74© Дж. Тидвелл
Шаблон №59. Чередование строк (Row Striping)
Дано:
таблица с данными;
столбцы визуально
по строкам читать трудно (большое число столбцов или несколько строк текста в строках таблицы, или др.).
Нужно:
обеспечить удобство чтения данных построчно.
Решение:
использовать гештальт-принципы непрерывности и замкнутости;
окрасить фон строк таблицы поочерёдно двумя спокойными ненасыщенными цветами, близких оттенков;
iTunes
Человеко-центрированное проектирование ПО. Лекция №12.
Дополнительно:
один из цветов может быть цветом фона страницы;
отпадает необходимость отображать границы таблицы и её ячеек.
Слайд 75© Дж. Тидвелл
Шаблон №59. Чередование строк (Row Striping) (2)
http://boston.com
Человеко-центрированное проектирование
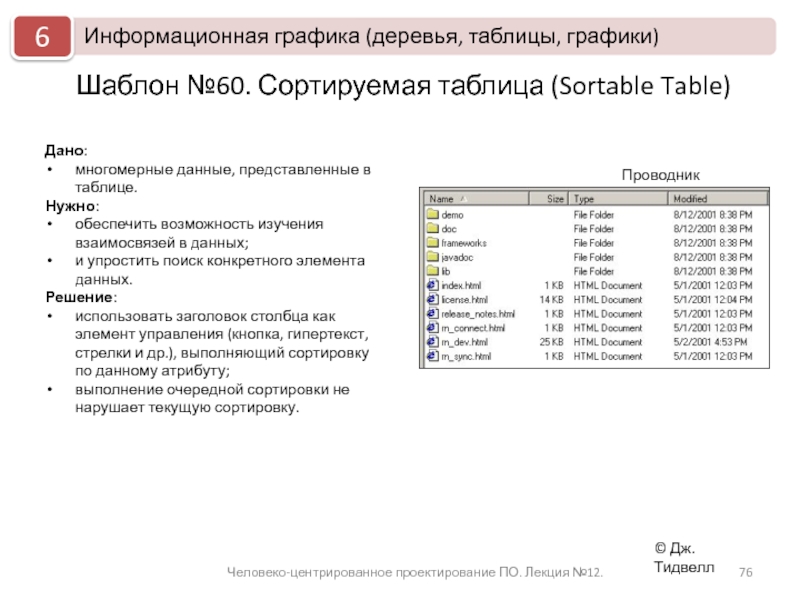
Слайд 76© Дж. Тидвелл
Шаблон №60. Сортируемая таблица (Sortable Table)
Дано:
многомерные данные, представленные в
Нужно:
обеспечить возможность изучения взаимосвязей в данных;
и упростить поиск конкретного элемента данных.
Решение:
использовать заголовок столбца как элемент управления (кнопка, гипертекст, стрелки и др.), выполняющий сортировку по данному атрибуту;
выполнение очередной сортировки не нарушает текущую сортировку.
Проводник Windows
Человеко-центрированное проектирование ПО. Лекция №12.
Слайд 77© Дж. Тидвелл
Шаблон №60. Сортируемая таблица (Sortable Table) (2)
Inxight's Table Lens
Человеко-центрированное проектирование ПО. Лекция №12.
Сортировка:
по площади дома;
по числу спальных комнат.
=> взаимосвязи атрибутов (переменных)
В таблице чем длиннее синий прямоугольник, тем больше значение атрибута
Слайд 78Человеко-центрированное проектирование ПО. Лекция №11.
© Дж. Тидвелл
Шаблон №61. Переход к элементу
Дано:
список с прокруткой (таблица, раскрывающееся меню, комбинированное поле, дерево с большим числом узлов).
Нужно:
быстрый доступ к конкретному элементу списка, предпочтительно с клавиатуры.
Решение:
обеспечить ввод имени элемента с клавиатуры и немедленный переход к нему и его выделение;
выделенным остаётся последний найденный/выбранный.
Mac OS X Finder
Примеры:
поиск файлов, меню для выбора региона или страны;
числовые списки (год, сумма)
др.
Брайзер Chrome
Слайд 79Человеко-центрированное проектирование ПО. Лекция №11.
© Дж. Тидвелл
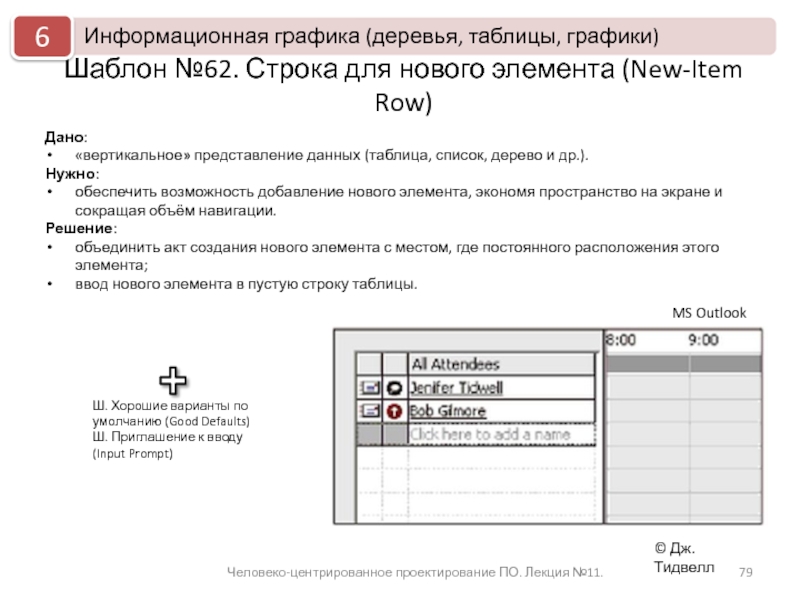
Шаблон №62. Строка для нового
Дано:
«вертикальное» представление данных (таблица, список, дерево и др.).
Нужно:
обеспечить возможность добавление нового элемента, экономя пространство на экране и сокращая объём навигации.
Решение:
объединить акт создания нового элемента с местом, где постоянного расположения этого элемента;
ввод нового элемента в пустую строку таблицы.
MS Outlook
Ш. Хорошие варианты по умолчанию (Good Defaults)
Ш. Приглашение к вводу (Input Prompt)
Слайд 80Человеко-центрированное проектирование ПО. Лекция №11.
© Дж. Тидвелл
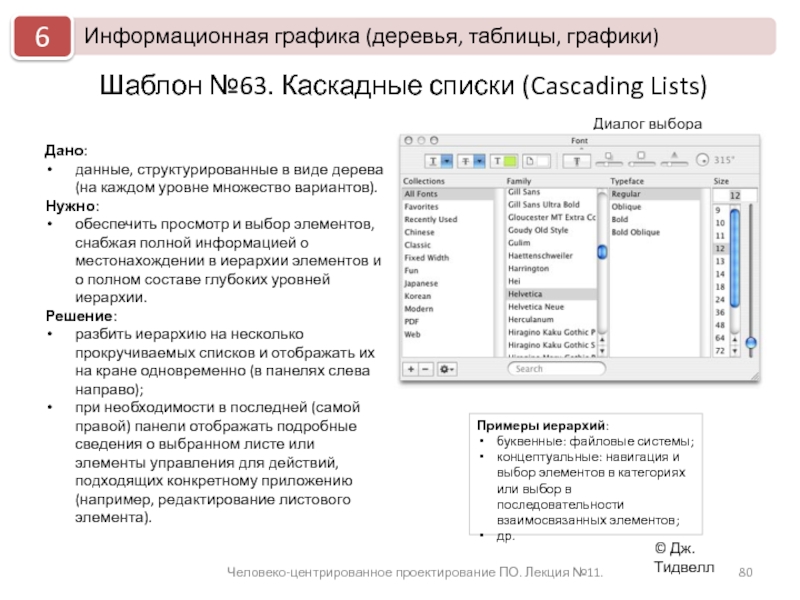
Шаблон №63. Каскадные списки (Cascading
Дано:
данные, структурированные в виде дерева (на каждом уровне множество вариантов).
Нужно:
обеспечить просмотр и выбор элементов, снабжая полной информацией о местонахождении в иерархии элементов и о полном составе глубоких уровней иерархии.
Решение:
разбить иерархию на несколько прокручиваемых списков и отображать их на кране одновременно (в панелях слева направо);
при необходимости в последней (самой правой) панели отображать подробные сведения о выбранном листе или элементы управления для действий, подходящих конкретному приложению (например, редактирование листового элемента).
Диалог выбора шрифта
Примеры иерархий:
буквенные: файловые системы;
концептуальные: навигация и выбор элементов в категориях или выбор в последовательности взаимосвязанных элементов;
др.
Слайд 81Человеко-центрированное проектирование ПО. Лекция №11.
© Дж. Тидвелл
Шаблон №63. Каскадные списки (Cascading
Mac OS X Finder
MS Excel
Слайд 82Человеко-центрированное проектирование ПО. Лекция №11.
© Дж. Тидвелл
Шаблон №64. Древовидная таблица (Tree
Дано:
.
Нужно:
.
Решение:
.
Actions в Adobe Photoshop
Слайд 83Человеко-центрированное проектирование ПО. Лекция №11.
© Дж. Тидвелл
Шаблон №65. График с несколькими
Дано:
.
Нужно:
.
Решение:
.
Actions в Adobe Photoshop
Слайд 84Человеко-центрированное проектирование ПО. Лекция №11.
© Дж. Тидвелл
Шаблон №66. Небольшие образцы (Small
Дано:
.
Нужно:
.
Решение:
.
Actions в Adobe Photoshop
Слайд 85Человеко-центрированное проектирование ПО. Лекция №11.
© Дж. Тидвелл
Шаблон №67. Древовидная карта (Treemap)
Дано:
многомерные
Нужно:
«упаковать» множество данных в один интерфейс с целью визуальной поддержки поиска тенденций и взаимосвязей в данных.
Решение:
представить данные в виде прямоугольников разных:
размеров (~ некоторой количественной переменной, цена, популярность и др.).;
цветов (~ некоторой количественной переменной, доход, или качественной переменной, тематика, категория);
местоположений в целом (группировка по иерархии в данных);
позиция внутри группы(от меньшего по размеру к большему или сортировка , например, по возрасту, по алфавиту);
дополнить всплывающими подсказками, динамическими запросами и др. интерактивными механизмами.
http://www.smartmoney.com/map-of-the-market/
=> уловить связи между размером и цветом, размером и местоположением, местоположением и цветом – быстро проникнуть вглубь происходящих процессов.
История древовидных карт:
http://www.cs.umd.edu/hcil/treemap-history/
Слайд 86Человеко-центрированное проектирование ПО. Лекция №11.
© Дж. Тидвелл
Шаблон №67. Древовидная карта (Treemap)
http://www.smartmoney.com/map-of-the-market/
размер прямоугольника ~ размер сектора рынка;
красный – потери; зелёный – выгода.
Слайд 87Человеко-центрированное проектирование ПО. Лекция №11.
© Дж. Тидвелл
Шаблон №67. Древовидная карта (Treemap)
NewsMap (http://newsmap.jp) по новостям Google News
размер блока и шрифта – популярность;
цветовой тон – тема;
значение цвета – давность.