- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Публичные API Карт в Рунете презентация
Содержание
- 1. Публичные API Карт в Рунете
- 2. API Карт?
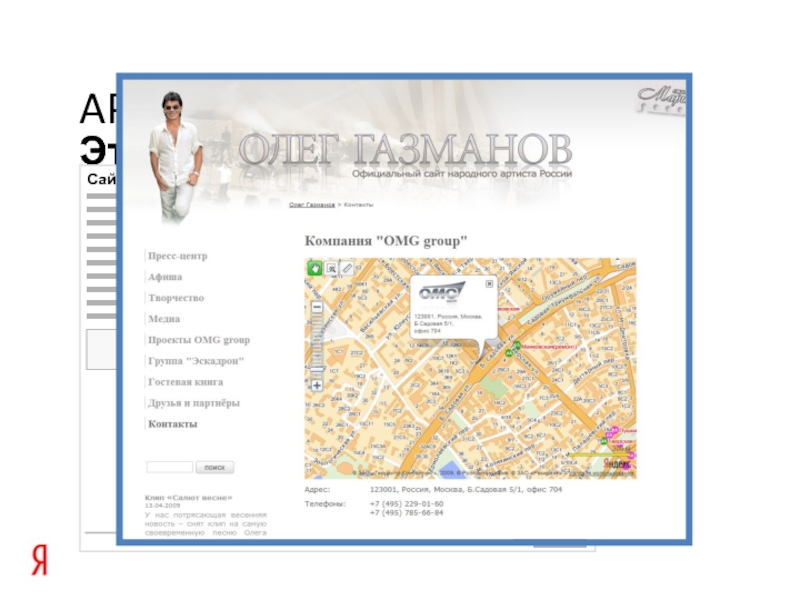
- 3. Это когда так: API Карт? Сайт
- 4. Далеко не только карты API карт? Ещё
- 5. Карты в Рунете
- 6. Сайты по типам Карты в Рунете По
- 7. По темам Карты в Рунете По количеству
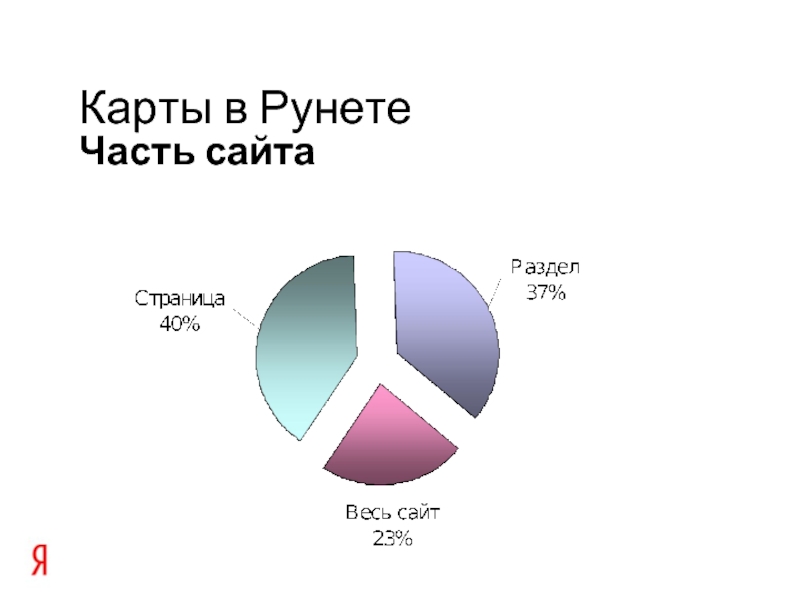
- 8. Часть сайта Карты в Рунете
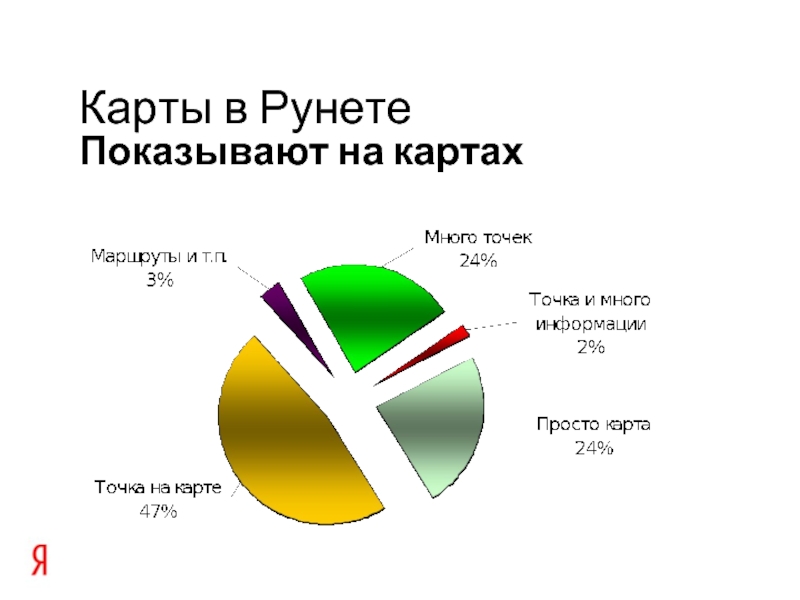
- 9. Показывают на картах Карты в Рунете
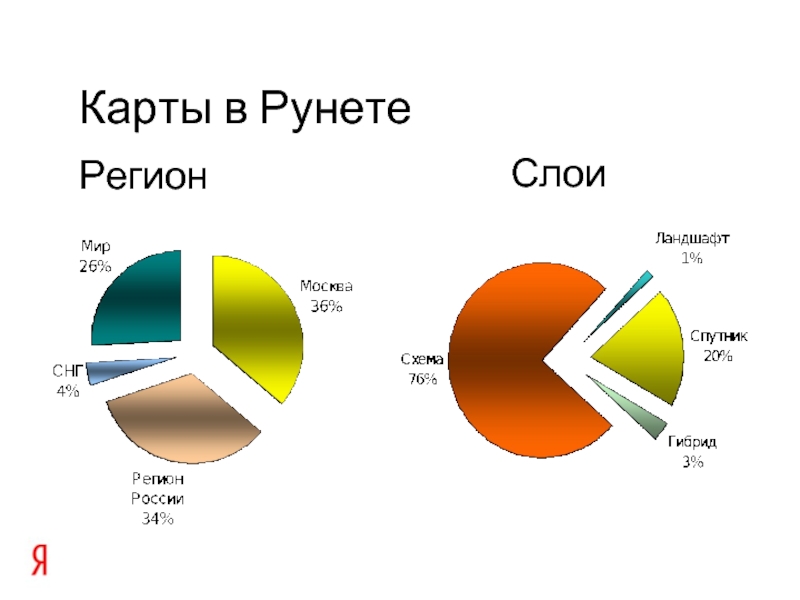
- 10. Карты в Рунете Регион Слои
- 11. «Портрет» среднего сайта Карты в Рунете
- 12. Юридические аспекты
- 13. Пользовательское соглашение Юридические аспекты Нельзя: быть закрытым
- 14. Технологии
- 15. Схема работы Технологии 3. Запрашивается карта
- 16. Карты интерактивные и статические Технологии Интерактивная
- 17. Управлять на карте можно всем Технологии
- 18. Пример Технологии
- 19. Яндекс.Карты на вашем сайте
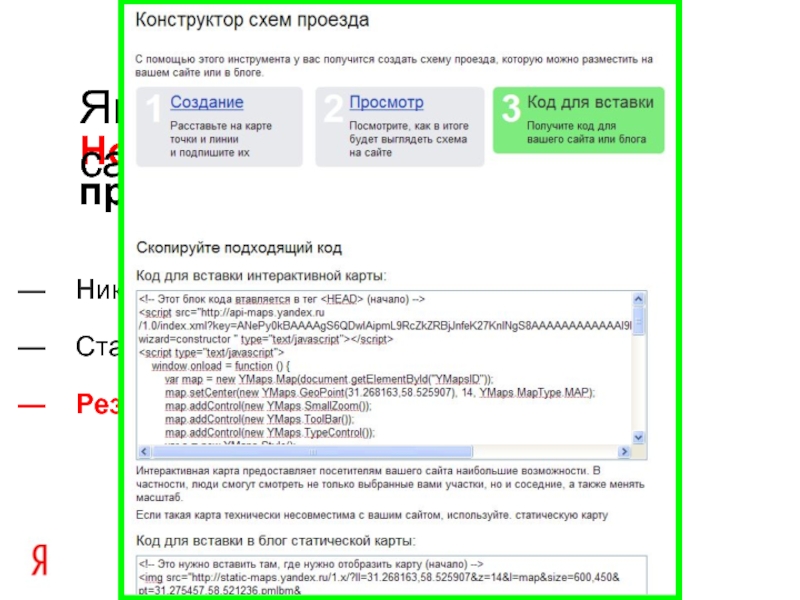
- 20. Новинка! Конструктор схем проезда Яндекс.Карты на вашем
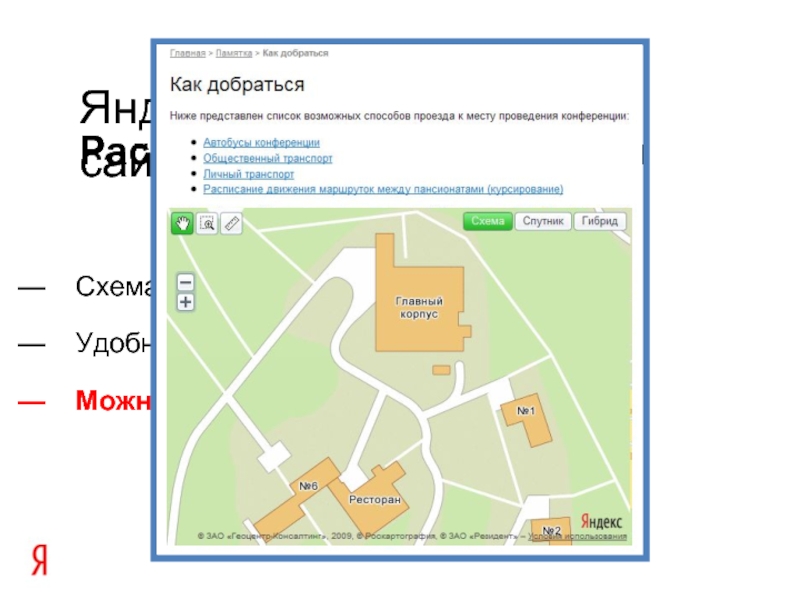
- 21. Расширенная схема проезда Яндекс.Карты на вашем сайте
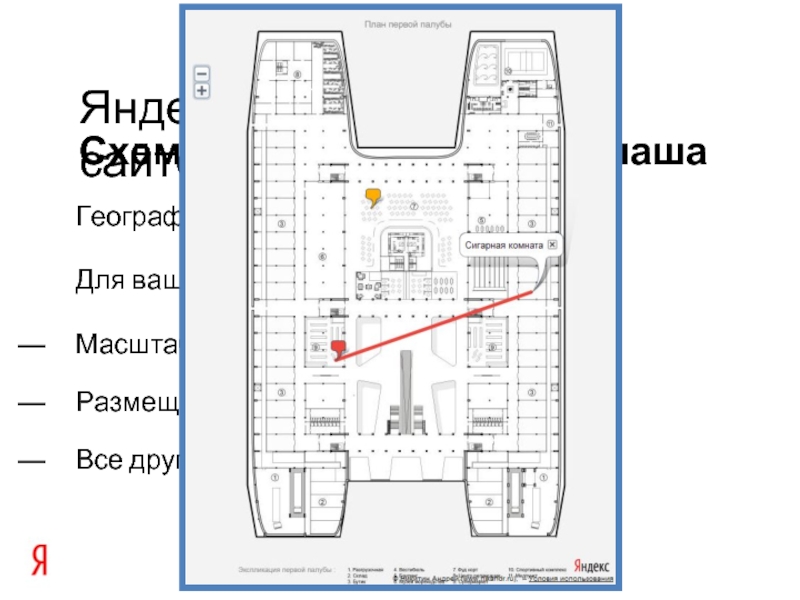
- 22. Схема ваша — технология наша Яндекс.Карты на
- 23. Технология Static API это просто PNG-картинка. Это
- 24. Чтобы начать
- 25. Промо-сайт, поддержка, клуб Чтобы начать Сайт API
- 26. Вопросы? Мы постоянно улучшаем и дополняем возможности нашего API, в том числе благодаря вашим вопросам.
- 27. Менеджер по маркетингу 111033, Россия, Москва, ул.
Слайд 1Объединенная конференция, Москва, 23 апреля 2009 года
Менеджер по маркетингу
Шныр Леонид
Публичные API
Слайд 4Далеко не только карты
API карт?
Ещё инструментарий к ним:
информация поверх карты
взаимодействие с
Условия?
публичные API Карт бесплатны
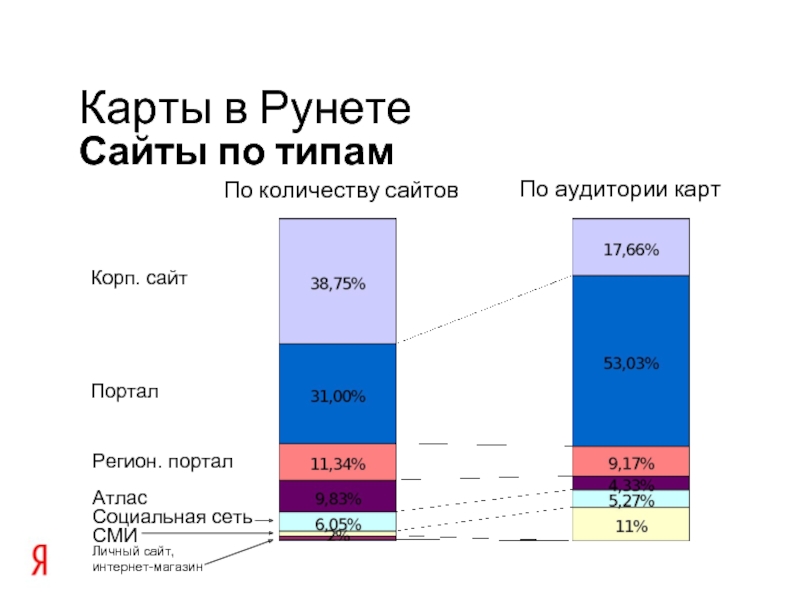
Слайд 6Сайты по типам
Карты в Рунете
По количеству сайтов
По аудитории карт
Портал
Корп. сайт
Атлас
Регион. портал
Личный
Социальная сеть
СМИ
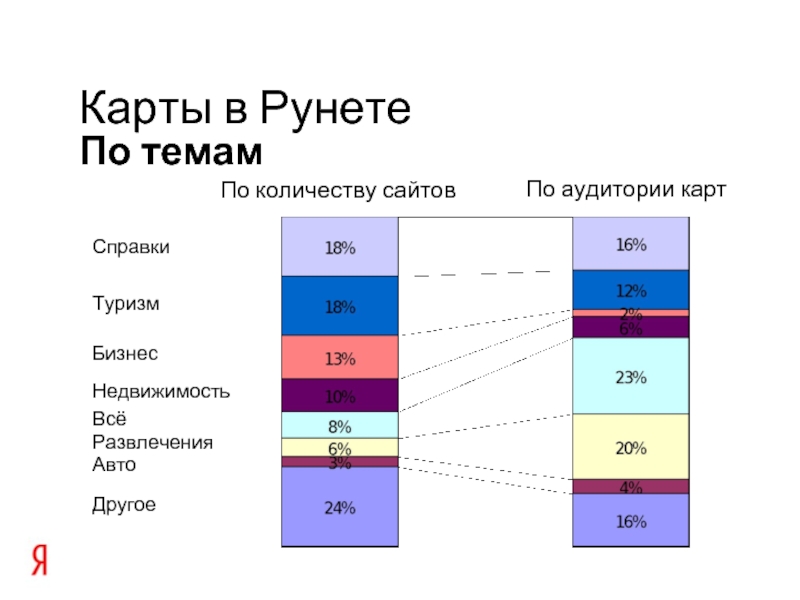
Слайд 7По темам
Карты в Рунете
По количеству сайтов
По аудитории карт
Справки
Туризм
Бизнес
Недвижимость
Всё
Развлечения
Авто
Другое
Слайд 11«Портрет» среднего сайта
Карты в Рунете
корпоративный сайт
тема неопределенная
точка на карте
одна страница
адрес в
«Схема»
Слайд 13Пользовательское соглашение
Юридические аспекты
Нельзя:
быть закрытым сайтом
мониторить коммерческий транспорт
Можно:
регистрация
пользователей
публикация рекламы
Карты должны быть публично
Все подробности в Пользовательском соглашение
Слайд 15Схема работы
Технологии
3. Запрашивается
карта
Пользователь
Сайт
1. Пользователь заходит на сайт
2. Загружается сайт с вызовом
4. Загружаются
карты
ВАЖНО:
Все данные у «Сайта»
От Яндекса только карты
Слайд 16Карты интерактивные и статические
Технологии
Интерактивная карта (Java Script API):
двигается, увеличивается – уменьшается,
Карта-иллюстрация (Static API): просто картинка
Геокодер: получает адрес или название, отвечает координатами
Слайд 17Управлять на карте можно всем
Технологии
Переключатель типов карт
Панель инструментов
Элемент
масштабирования
Обзорная карта
Масштабная линейка
Ваш элемент
управления
Слайд 20Новинка! Конструктор схем проезда
Яндекс.Карты на вашем сайте
Никаких специальных знаний
Ставятся метки, рисуются
Результат копируется на страницу
Слайд 21Расширенная схема проезда
Яндекс.Карты на вашем сайте
Схема информативна: подписи, линии
Удобна: от домов
Можно добавить свою карту
Слайд 22Схема ваша — технология наша
Яндекс.Карты на вашем сайте
Географические карты можно выключить.
Для
Масштабирование и передвижение
Размещение меток, рисование линий
Все другие возможности API Яндекс.Карт
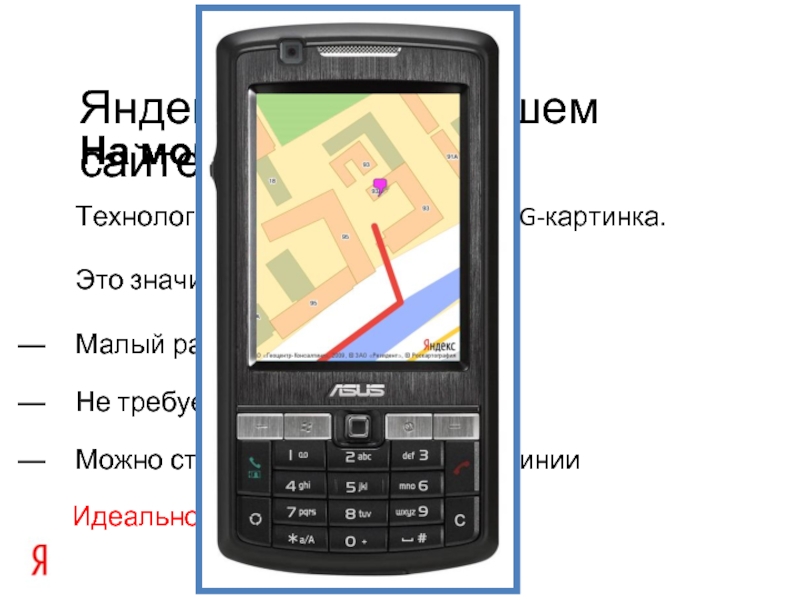
Слайд 23Технология Static API это просто PNG-картинка.
Это значит:
Малый размер – малый трафик
Не
Можно ставить метки и рисовать линии
Идеально для мобильных сайтов!
На мобильном сайте!
Яндекс.Карты на вашем сайте
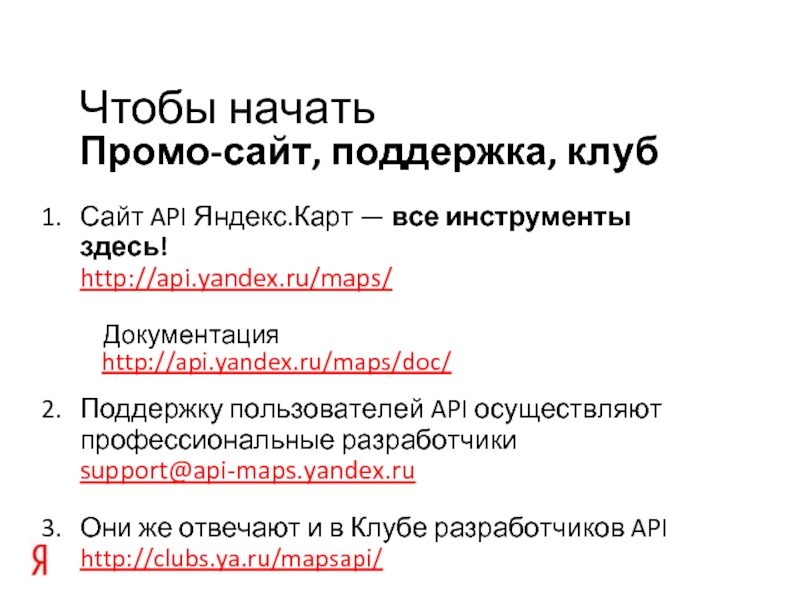
Слайд 25Промо-сайт, поддержка, клуб
Чтобы начать
Сайт API Яндекс.Карт — все инструменты здесь!
http://api.yandex.ru/maps/
Документация
http://api.yandex.ru/maps/doc/
Поддержку пользователей
Они же отвечают и в Клубе разработчиков API http://clubs.ya.ru/mapsapi/
Слайд 26Вопросы?
Мы постоянно улучшаем и дополняем возможности нашего API, в том числе
Слайд 27Менеджер по маркетингу
111033, Россия, Москва,
ул. Самокатная д.1, стр. 21.
+7 (495) 739-00-00
mcron@yandex-team.ru
Шныр Леонид