- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Живу в Google Chrome презентация
Содержание
- 1. Живу в Google Chrome
- 2. Начало Для того, чтобы научиться делать Хром
- 3. Обновление до dev версии В Google Chrome
- 4. Dev канал. Размышления… Даже dev канал у
- 5. Какие были проблемы? В одной из версий
- 6. Новичёк справится если что? Конечно да… Если
- 7. Что такое расширения? Это маленькие программки (типа
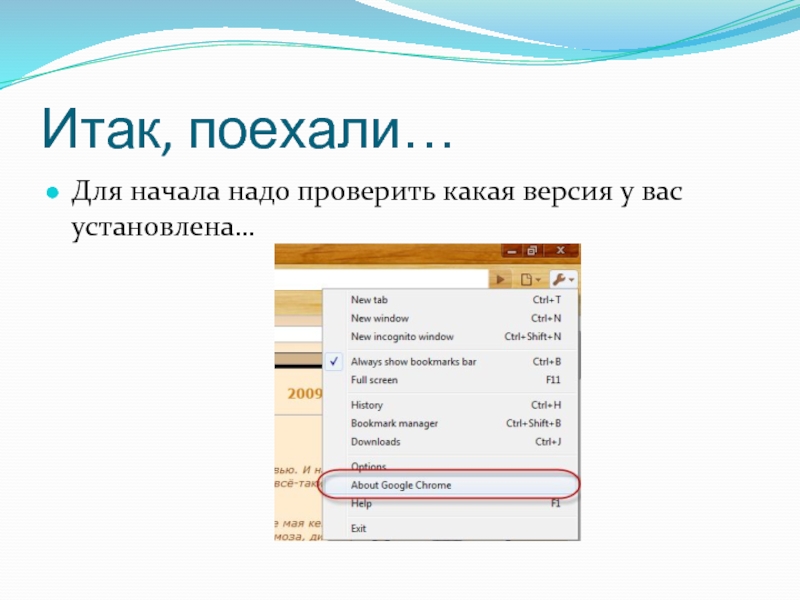
- 8. Итак, поехали… Для начала надо проверить какая версия у вас установлена…
- 9. Версия… На данный момент: Если 3 или
- 10. Как переключиться на dev канал? Надо скачать
- 11. Запускаем «переключалку» И делаем вот так:
- 12. После этого обновляем Хром
- 13. Проверяем всё ли в порядке Смотрим какая
- 14. Если у вас версия 4… (dev) Значит
Слайд 1Живу в Google Chrome
VDas.livejournal.com © 2009 presents
Урок для начинающих №1
Начало: готовимся…
Слайд 2Начало
Для того, чтобы научиться делать Хром по домашнему удобным и уютным
– нам надо сделать один шаг… Обновить Хром до 4 версии (dev канал) ибо только там, на данный момент, реализованы расширения
Можно этим всем не заниматься и просто подождать 3-6 месяцев, пока расширения не появятся в, так называемой, «стабильной версии»
Если что-то непонятно – просто листайте, я постарался термины объяснить по ходу урока…
Если всё равно непонятно – пишите ☺ Обсудим.
Можно этим всем не заниматься и просто подождать 3-6 месяцев, пока расширения не появятся в, так называемой, «стабильной версии»
Если что-то непонятно – просто листайте, я постарался термины объяснить по ходу урока…
Если всё равно непонятно – пишите ☺ Обсудим.
Слайд 3Обновление до dev версии
В Google Chrome есть три канала (варианта) Хрома
– стабильный, бета и версия от разработчиков (dev).
Стабильный – обкатанный, самый надёжный, но самый старый ибо пока все обновления оттестируются и дойдут до него - проходит примерно 3 месяца… Это канал, который обновляется только если проверен на всех … Подходит для работы.
Бета – посерединке. Т.е. новости появляются, но после серьезной обкатки… Обновляется ежемесячно. Подходит для работы.
Dev (developers) – это канал, который собственно разрабатывается. В нём есть все самые новые возможности, фишки которые в стабильной версии появятся только через квартал, но, естественно менее надёжный. Т.е. если ваша работа зависит от бровзера – ставить его не стоит. По крайней мере как основной бровзер. Обновляется раз в неделю (Если замечена критичная ошибка – то в течение дня-двух). Подходит для дома, удовольствия, блоггинга, … Или как дополнительная на работе.
Но Dev канал очень много даёт уже сегодня… Какие мысли возникают?
Стабильный – обкатанный, самый надёжный, но самый старый ибо пока все обновления оттестируются и дойдут до него - проходит примерно 3 месяца… Это канал, который обновляется только если проверен на всех … Подходит для работы.
Бета – посерединке. Т.е. новости появляются, но после серьезной обкатки… Обновляется ежемесячно. Подходит для работы.
Dev (developers) – это канал, который собственно разрабатывается. В нём есть все самые новые возможности, фишки которые в стабильной версии появятся только через квартал, но, естественно менее надёжный. Т.е. если ваша работа зависит от бровзера – ставить его не стоит. По крайней мере как основной бровзер. Обновляется раз в неделю (Если замечена критичная ошибка – то в течение дня-двух). Подходит для дома, удовольствия, блоггинга, … Или как дополнительная на работе.
Но Dev канал очень много даёт уже сегодня… Какие мысли возникают?
Слайд 4Dev канал. Размышления…
Даже dev канал у Google надежнее самых последних версии
программ от самых разных компаний…
В нём уже реализованы расширения (extensions) – самая долгожданная способность хрома к увеличению его способностей
Я с самого начала на dev версии и:
Еще не потерял ни байта информации
Очень доволен скоростью и стабильностью
Пара раз была проблема, которая решалась за 2-3 дня
В нём уже реализованы расширения (extensions) – самая долгожданная способность хрома к увеличению его способностей
Я с самого начала на dev версии и:
Еще не потерял ни байта информации
Очень доволен скоростью и стабильностью
Пара раз была проблема, которая решалась за 2-3 дня
Слайд 5Какие были проблемы?
В одной из версий по нажатию правого или левого
Ctrl+Shift весь текст в полях ввода центрировался вправо или влево
Необычное поведение комбо-боксов
Т.е. он не закрывался при потере фокуса
Надо было щелкать вне окна
В одной из версий хром рушился если была включена стандартная синхронизация bookmarks, починили за 1 день
Необычное поведение комбо-боксов
Т.е. он не закрывался при потере фокуса
Надо было щелкать вне окна
В одной из версий хром рушился если была включена стандартная синхронизация bookmarks, починили за 1 день
Слайд 6Новичёк справится если что?
Конечно да… Если что – разрешаю спрашивать.
Как вы
видите проблемы некритичные. Т.е. если проблема возникает - неудобно, но работать можно. В конце концов можно оставить себе второй бровзер на всякий случай (FireFox, конечно) Просто я обязан предупредить, что теоретически небольшие проблемы всё-таки могут быть…
Зато dev версия даёт нам РАСШИРЕНИЯ
Зато dev версия даёт нам РАСШИРЕНИЯ
Слайд 7Что такое расширения?
Это маленькие программки (типа plug-ins), которые добавляют в хром
то, чего вам не хватает. Причем чего именно вам не хватает вы выбираете сами…
Мы установим два. Синхронизацию bookmarks и менеджер паролей… Остальное как бы от лукавого ☺ Хотя если будут вопросы – обсудим.
Мы установим два. Синхронизацию bookmarks и менеджер паролей… Остальное как бы от лукавого ☺ Хотя если будут вопросы – обсудим.
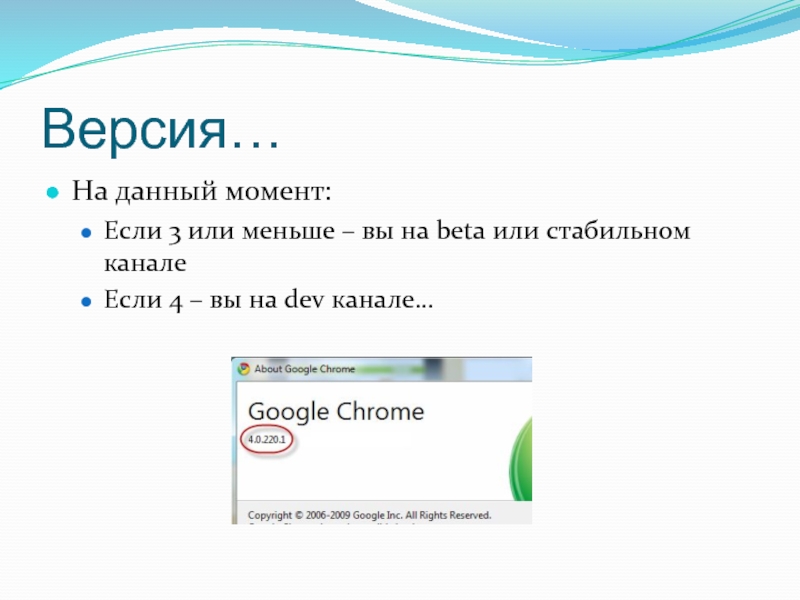
Слайд 9Версия…
На данный момент:
Если 3 или меньше – вы на beta или
стабильном канале
Если 4 – вы на dev канале…
Если 4 – вы на dev канале…
Слайд 10Как переключиться на dev канал?
Надо скачать «переключатель»
Взять его можно тут: http://chromium.googlecode.com/files/chromechannel-2.0.exe
– надо скачать и запустить
Слайд 13Проверяем всё ли в порядке
Смотрим какая версия хрома у нас после
обновления установлена…
Если версия меньше 4 :
– попробуйте повторить запустить «переключалку», убедиться, что включен действительно dev канал
Перегрузить компьютер и попробовать проверить версию хрома еще раз
Спросить у меня, разберемся
Если версия меньше 4 :
– попробуйте повторить запустить «переключалку», убедиться, что включен действительно dev канал
Перегрузить компьютер и попробовать проверить версию хрома еще раз
Спросить у меня, разберемся
Слайд 14Если у вас версия 4… (dev)
Значит вы готовы ко второму уроку,
где и начнется то, ради чего всё затевалось ☺
Урок будет завтра…
Урок будет завтра…