- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Возвращение простоты презентация
Содержание
- 1. Возвращение простоты
- 2. Предыстория Эволюция интернет от технически простого в
- 3. Постановка задачи Необходимо вернуть фокус пользователя Сконцентрировать
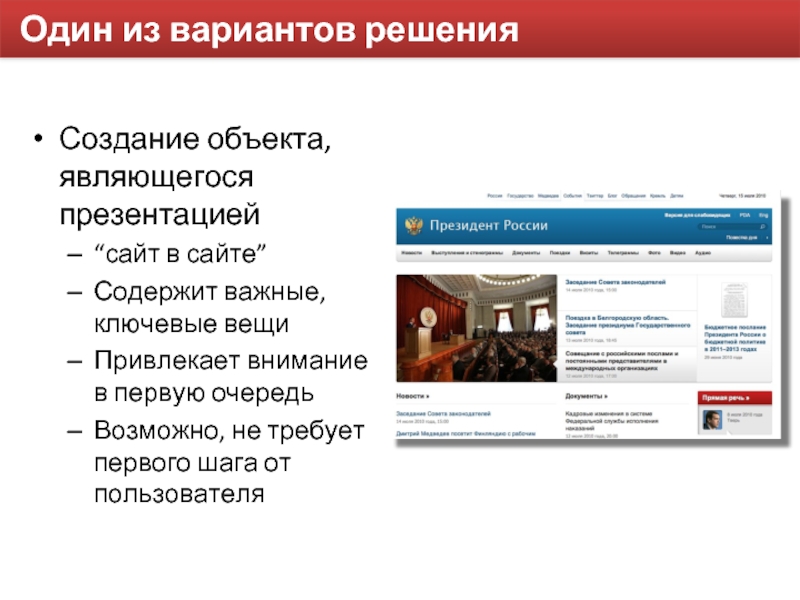
- 4. Один из вариантов решения Создание объекта, являющегося
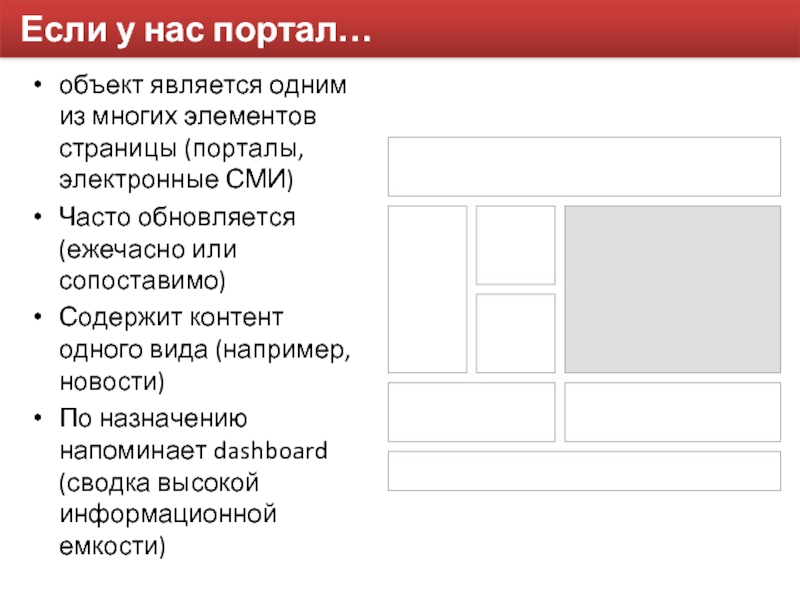
- 5. Если у нас портал… объект является одним
- 6. Если это промо… объект является центральным и
- 7. Что приходится решать? Какой тип выбрать? Должен
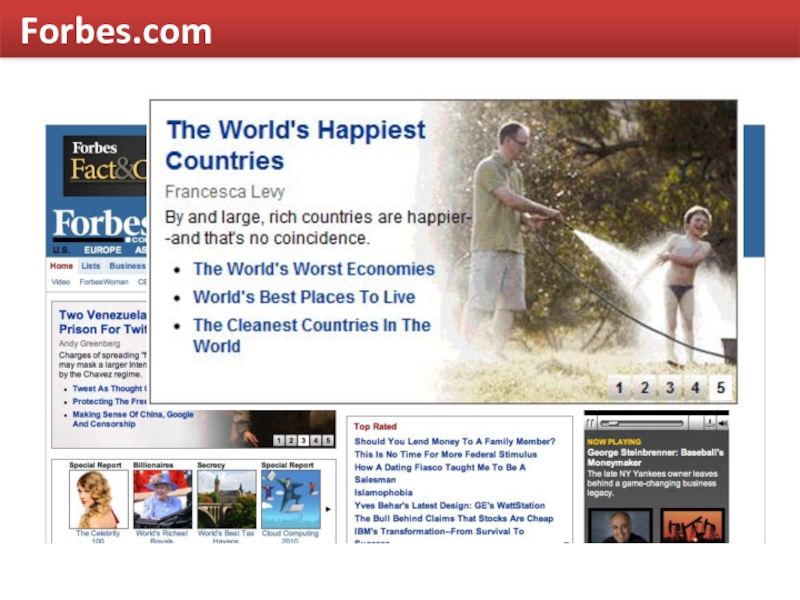
- 8. Forbes.com
- 9. Whitehouse.gov
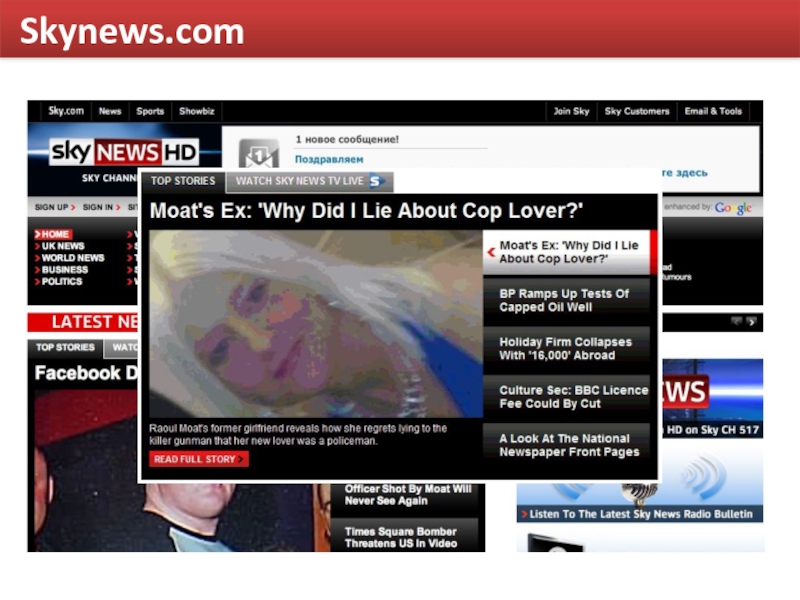
- 12. Skynews.com
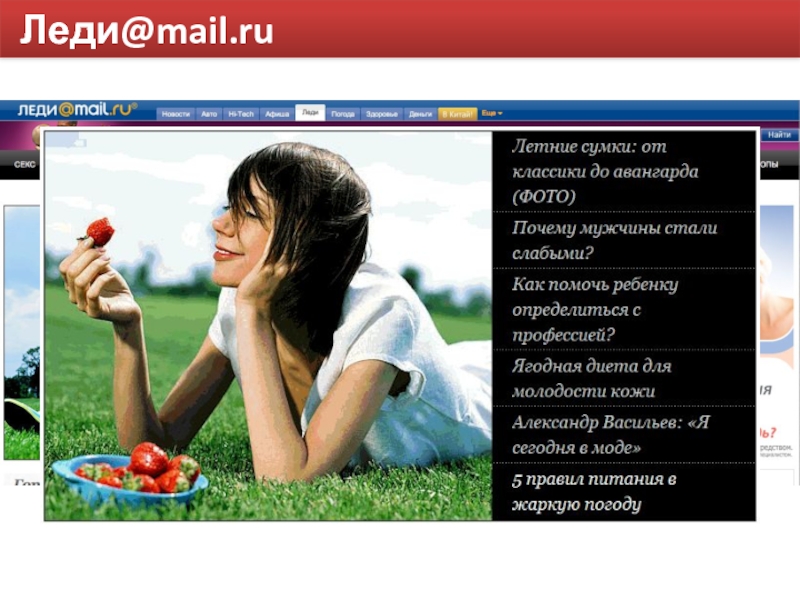
- 13. Леди@mail.ru
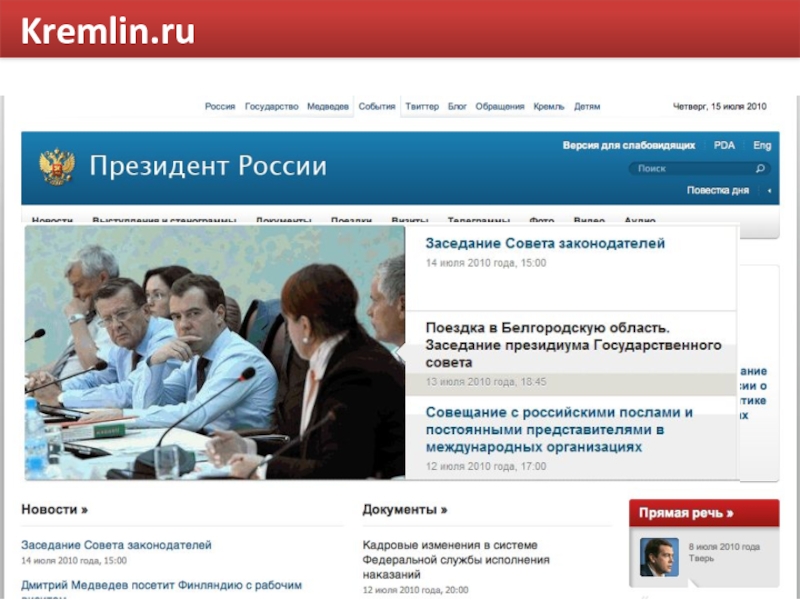
- 14. Kremlin.ru
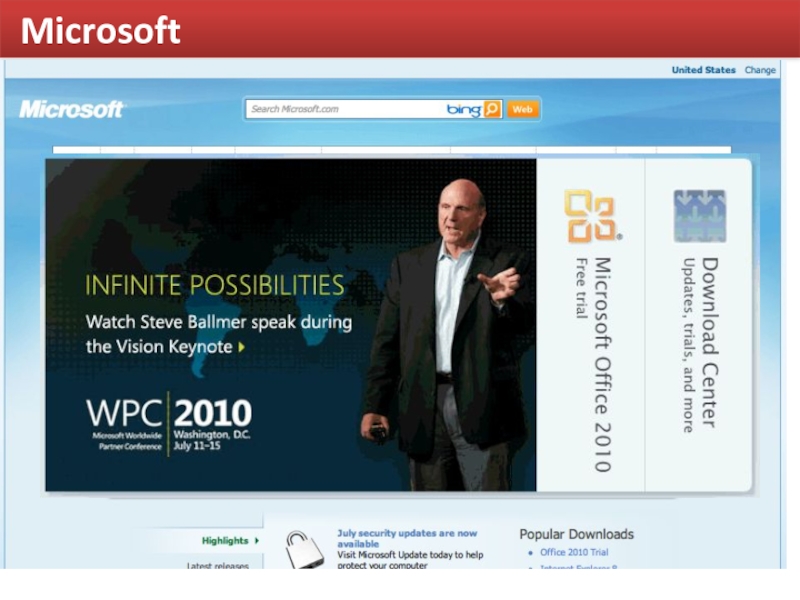
- 15. Microsoft
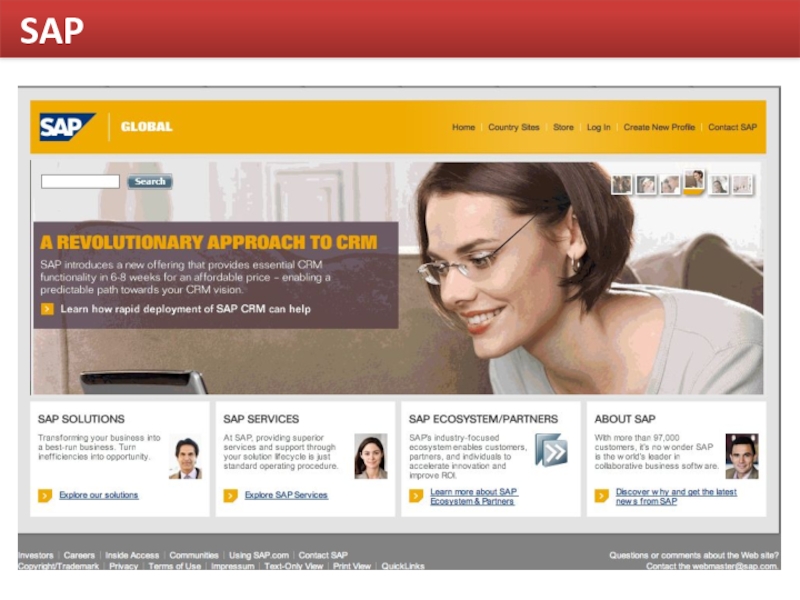
- 16. SAP
- 17. Tochka.net
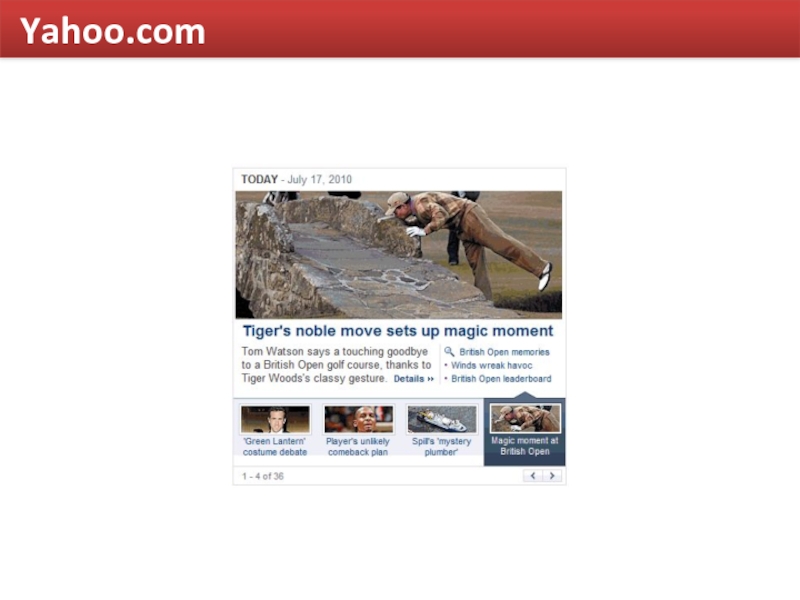
- 18. Yahoo.com
- 19. Паттерн “телевизор”* - ЧТО и КОГДА Что
- 20. Паттерн “телевизор”: КАК
- 21. Расположение Расположить элементы списка вертикально или горизонтально
- 22. Элементы списка Сделать элементы списка достаточно большими
- 23. Связь между областями Дать четкую связь между
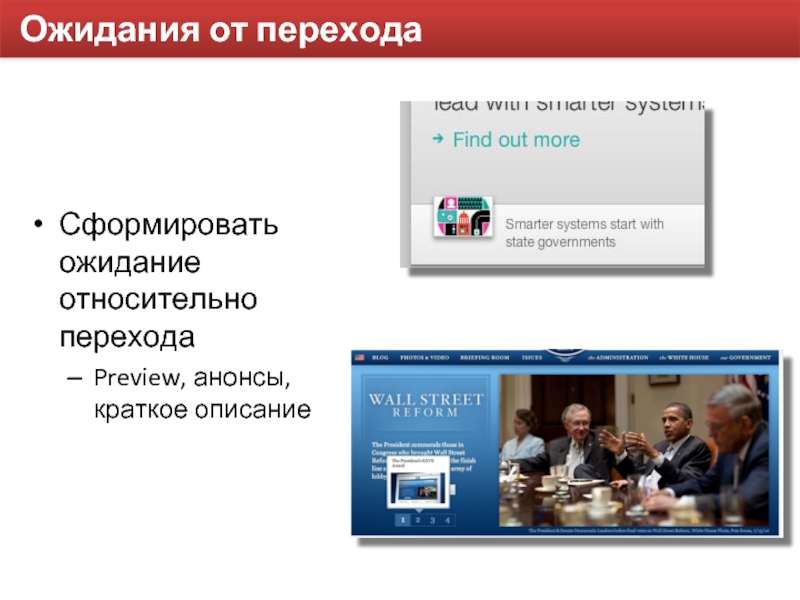
- 24. Ожидания от перехода Сформировать ожидание относительно перехода Preview, анонсы, краткое описание
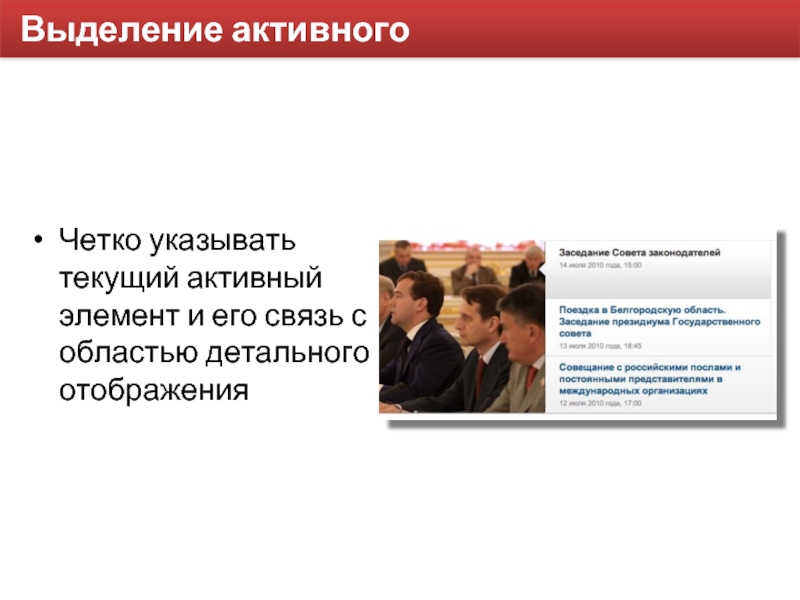
- 25. Выделение активного Четко указывать текущий активный элемент и его связь с областью детального отображения
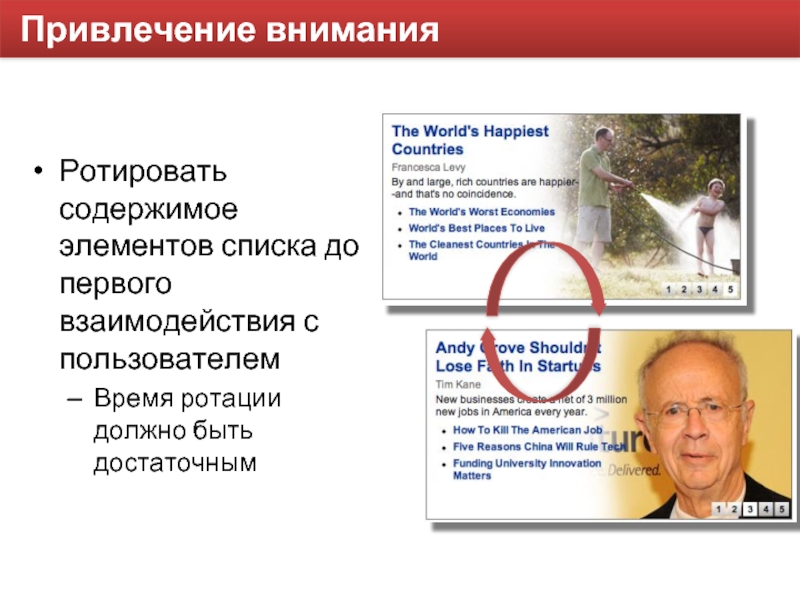
- 26. Привлечение внимания Ротировать содержимое элементов списка до
- 27. Примечания Пока с пользователем взаимодействия нет, содержимое
- 28. Спасибо! Вопросы?
Слайд 2Предыстория
Эволюция интернет от технически простого в сторону увеличения информационной емкости
“портализация”
Бои за
“место под солнцем”
Рождение сверхпредложения
Много информации остается неувиденной и незамеченной
Рождение сверхпредложения
Много информации остается неувиденной и незамеченной
Слайд 3Постановка задачи
Необходимо вернуть фокус пользователя
Сконцентрировать его на чем-то главном
Донести мысли
Вовлечь во
взаимодействие
Слайд 4Один из вариантов решения
Создание объекта, являющегося презентацией
“сайт в сайте”
Содержит важные, ключевые
вещи
Привлекает внимание в первую очередь
Возможно, не требует первого шага от пользователя
Привлекает внимание в первую очередь
Возможно, не требует первого шага от пользователя
Слайд 5Если у нас портал…
объект является одним из многих элементов страницы (порталы,
электронные СМИ)
Часто обновляется (ежечасно или сопоставимо)
Содержит контент одного вида (например, новости)
По назначению напоминает dashboard (сводка высокой информационной емкости)
Часто обновляется (ежечасно или сопоставимо)
Содержит контент одного вида (например, новости)
По назначению напоминает dashboard (сводка высокой информационной емкости)
Слайд 6Если это промо…
объект является центральным и едва ли не единственным элементом
Уделяется
большое внимание созданию впечатления (графическая реализация, анимация, эффекты)
Фокусирует пользователя на нескольких точках
Может содержать разнородную информацию
реклама события и ссылка на скачивание нового продукта в одном месте
Фокусирует пользователя на нескольких точках
Может содержать разнородную информацию
реклама события и ссылка на скачивание нового продукта в одном месте
Слайд 7Что приходится решать?
Какой тип выбрать?
Должен ли он быть анимированным (“пролистываться” самостоятельно)
Вертикально
или горизонтально расположить элементы управления?
Как должно происходить переключение?
Как дать понять, что этот элемент actionable?
…
Как должно происходить переключение?
Как дать понять, что этот элемент actionable?
…
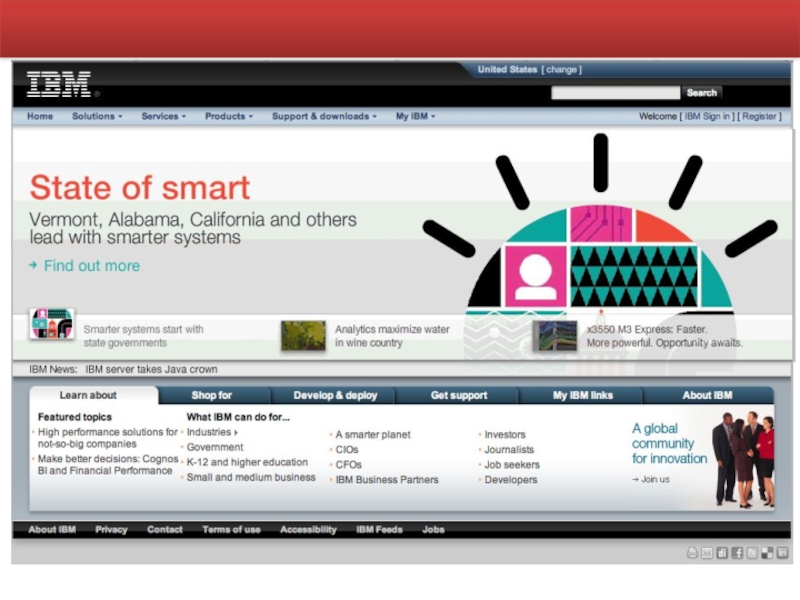
Слайд 19Паттерн “телевизор”* - ЧТО и КОГДА
Что
Блок, содержащий список элементов, из которого
пользователь может что-либо выбрать, и детальное представление по выбранному элементу. Детальное содержимое ротируется (опционально).
Когда
Есть несколько единиц содержимого, но нет места для того, чтобы разместить его по отдельности
Надо сфокусировать пользователя на нескольких ключевых моментах
Надо предоставить возможность ознакомиться с деталями списка элементов без перезагрузки страницы
Когда
Есть несколько единиц содержимого, но нет места для того, чтобы разместить его по отдельности
Надо сфокусировать пользователя на нескольких ключевых моментах
Надо предоставить возможность ознакомиться с деталями списка элементов без перезагрузки страницы
* Связанные паттерны: stacked tabs, two-panels selector, carousel
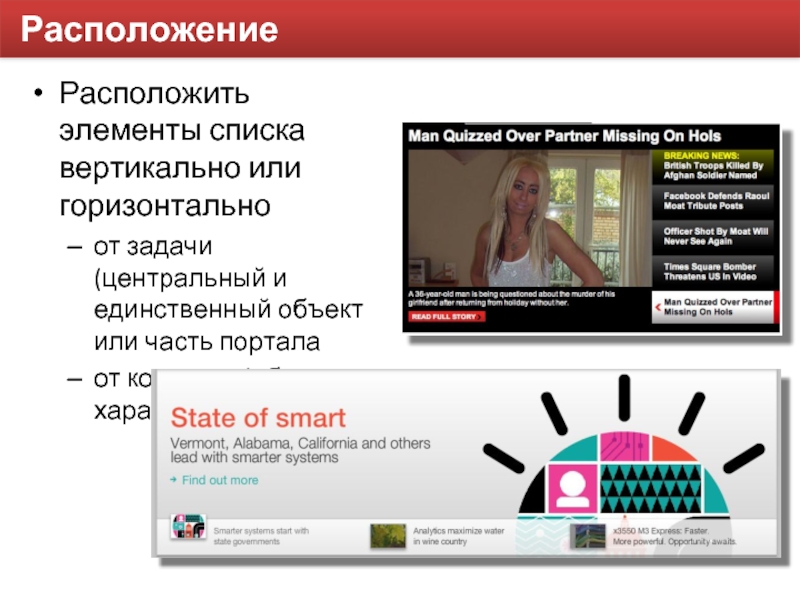
Слайд 21Расположение
Расположить элементы списка вертикально или горизонтально
от задачи (центральный и единственный объект
или часть портала
от контента (объема, характера)
от контента (объема, характера)
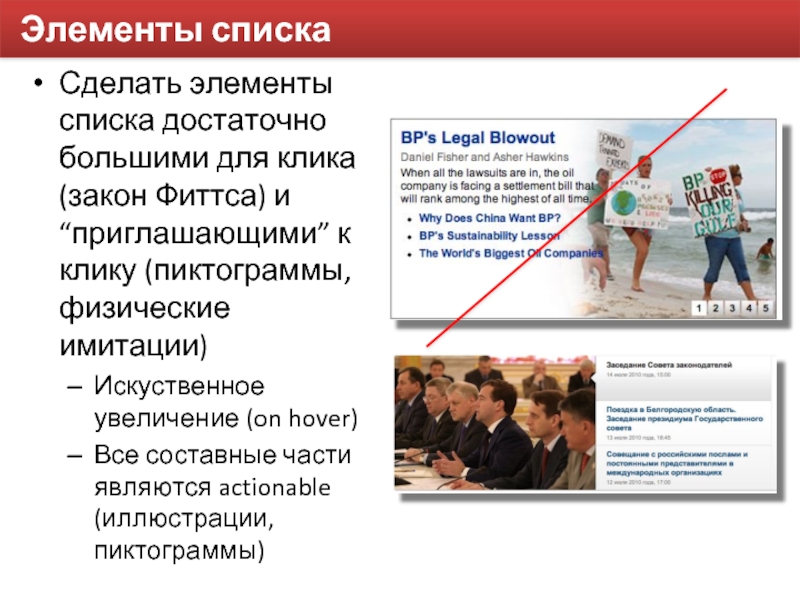
Слайд 22Элементы списка
Сделать элементы списка достаточно большими для клика (закон Фиттса) и
“приглашающими” к клику (пиктограммы, физические имитации)
Искуственное увеличение (on hover)
Все составные части являются actionable (иллюстрации, пиктограммы)
Искуственное увеличение (on hover)
Все составные части являются actionable (иллюстрации, пиктограммы)
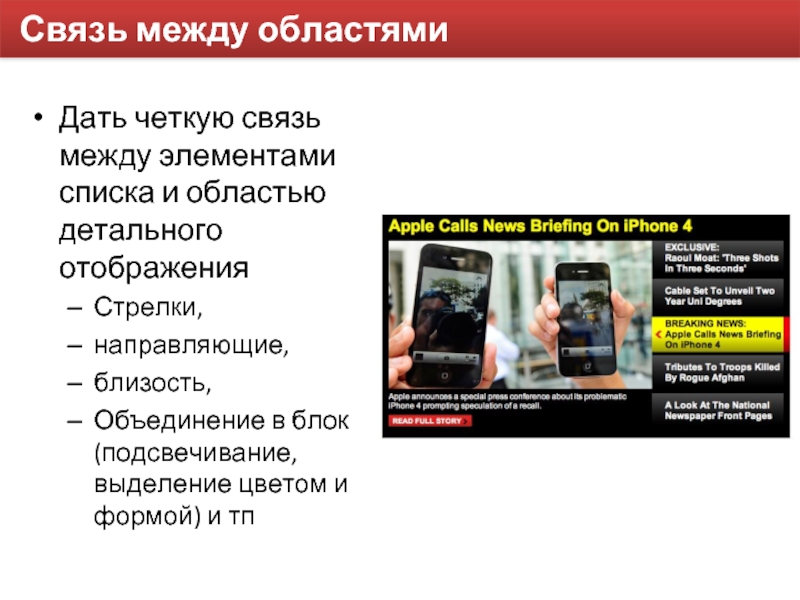
Слайд 23Связь между областями
Дать четкую связь между элементами списка и областью детального
отображения
Стрелки,
направляющие,
близость,
Объединение в блок (подсвечивание, выделение цветом и формой) и тп
Стрелки,
направляющие,
близость,
Объединение в блок (подсвечивание, выделение цветом и формой) и тп
Слайд 24Ожидания от перехода
Сформировать ожидание относительно перехода
Preview, анонсы, краткое описание
Слайд 25Выделение активного
Четко указывать текущий активный элемент и его связь с областью
детального отображения
Слайд 26Привлечение внимания
Ротировать содержимое элементов списка до первого взаимодействия с пользователем
Время ротации
должно быть достаточным
Слайд 27Примечания
Пока с пользователем взаимодействия нет, содержимое должно ротироваться
Интервал зависит от контента
внутри блока
Для кликовых контейнеров должны применяться очевидные указатели
Двойные стрелки “вверх” и “вниз” для вертикальных, стрелки для горизонтальных
Содержимое должно заканчиваться призывом
Для кликовых контейнеров должны применяться очевидные указатели
Двойные стрелки “вверх” и “вниз” для вертикальных, стрелки для горизонтальных
Содержимое должно заканчиваться призывом