Моисеенко Елизавета Валентиновна,
Доцент кафедры ИИКГ,
институт ИИБС
а.1448
- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Тема 8. Применение мультимедиа и гипертекстовой технологии в системах поддержки управленческих решений. презентация
Содержание
- 1. Тема 8. Применение мультимедиа и гипертекстовой технологии в системах поддержки управленческих решений.
- 2. Информационные технологии в менеджменте Сетевые технологии
- 3. Информационные технологии в менеджменте Гипертекстовая технология Обычно
- 4. Информационные технологии в менеджменте Гипертекст Гипертекст обладает
- 5. Информационные технологии в менеджменте Гипертекст Под гипертекстом
- 6. Информационные технологии в менеджменте Обработка гипертекста Обработка
- 7. Информационные технологии в менеджменте Гипертекстовая технология Гипертекстовая
- 8. Информационные технологии в менеджменте Гипертекстовая технология Гипертекст
- 9. Информационные технологии в менеджменте Структура гипертекста Структурно
- 10. Информационные технологии в менеджменте Информационный материал Информационный
- 11. Информационные технологии в менеджменте Тезаурус гипертекста Тезаурус
- 12. Информационные технологии в менеджменте Тезаурус гипертекста Полнота
- 13. Информационные технологии в менеджменте Тезаурус гипертекста Пользователь
- 14. Информационные технологии в менеджменте Список главных тем
- 15. Информационные технологии в менеджменте Алфавитный словарь Алфавитный
- 16. Информационные технологии в менеджменте Гипертекст используется
- 17. Информационные технологии в менеджменте Область применения гипертекстовых
- 18. Информационные технологии в менеджменте Технология мультимедиа Мультимедиа
- 19. Информационные технологии в менеджменте Появлению систем
- 20. Информационные технологии в менеджменте Теле-, видео-
- 21. Информационные технологии в менеджменте Многие операционные
- 22. Информационные технологии в менеджменте Мультимедиа-акселератор -
- 23. Информационные технологии в менеджменте К мультимедийным
- 24. Информационные технологии в менеджменте Графический акселератор
- 25. Информационные технологии в менеджменте К 90-м
- 26. Информационные технологии в менеджменте Значение мультимедиа-технологии для
- 27. Информационные технологии в менеджменте Основные сведения о
- 28. Информационные технологии в менеджменте Существуют три типа
- 29. Информационные технологии в менеджменте Информационные статьи Информация
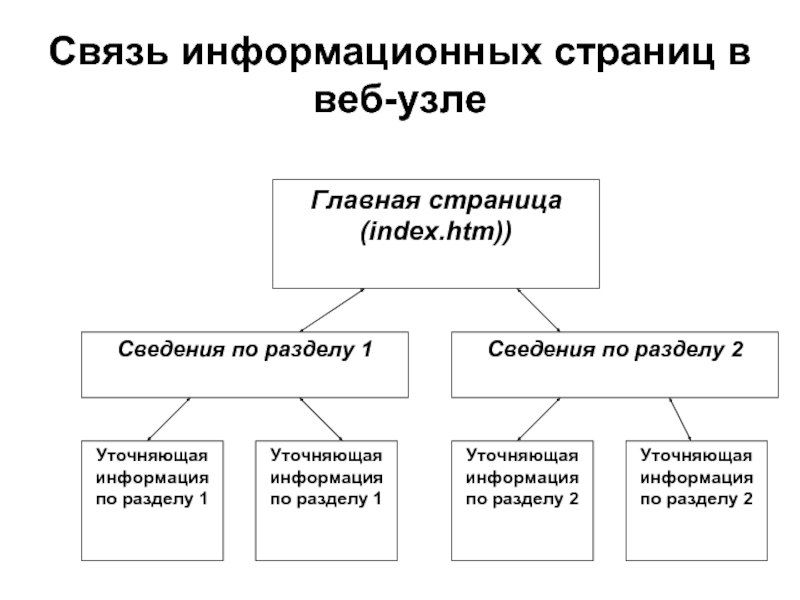
- 30. Связь информационных страниц в веб-узле
- 31. Информационные технологии в менеджменте Как правило,
- 32. Информационные технологии в менеджменте Каждая веб-страница
- 33. Информационные технологии в менеджменте Одна из
- 34. Информационные технологии в менеджменте Если в
- 35. Информационные технологии в менеджменте Папка веб-узла
- 36. Информационные технологии в менеджменте Веб-документ Веб-страница представляет
- 37. Информационные технологии в менеджменте Язык HTML Язык
- 38. Информационные технологии в менеджменте Язык разметки
- 39. Информационные технологии в менеджменте Команды в
- 40. Информационные технологии в менеджменте Дескрипторы имеют
- 41. Информационные технологии в менеджменте Действие дескрипторов
- 42. Информационные технологии в менеджменте Контейнер Контейнер -
- 43. Информационные технологии в менеджменте Начальный дескриптор
- 44. Информационные технологии в менеджменте Контейнеры служат
- 45. Информационные технологии в менеджменте Одиночный дескриптор
- 46. Информационные технологии в менеджменте Структура HTML-документа Документы
- 47. Информационные технологии в менеджменте Раздел заголовка Раздел
- 48. Информационные технологии в менеджменте Тело документа Тело
- 49. Информационные технологии в менеджменте Весь документ
- 50. Информационные технологии в менеджменте Пример HTML-документа Exercise 1
- 51. Информационные технологии в менеджменте При просмотре
- 52. Информационные технологии в менеджменте Код HTML-документа содержит
- 53. Информационные технологии в менеджменте дескриптор У
- 54. Информационные технологии в менеджменте Инструментальные средства для
- 55. Информационные технологии в менеджменте Специальные инструментальные средства,
- 56. Информационные технологии в менеджменте Последовательность создания веб-проекта
Слайд 1Информационные технологии в менеджменте
Тема 8. Применение мультимедиа и гипертекстовой технологии в
системах поддержки управленческих решений.
Слайд 2Информационные технологии в менеджменте
Сетевые технологии устраняют барьеры, ограничивающие наш разум, примером
этому могут служить две авторские технологии:
гипертекст и мультимедиа.
гипертекст и мультимедиа.
Слайд 3Информационные технологии в менеджменте
Гипертекстовая технология
Обычно любой текст представляется как одна длинная
строка символов, которая читается в одном направлении.
Гипертекстовая технология заключается в том, что текст представляется как многомерный, т. е. с иерархической структурой типа сети.
Материал текста делится на фрагменты.
Каждый видимый на экране фрагмент, дополненный многочисленными связями с другими фрагментами, позволяет уточнить информацию об изучаемом объекте и двигаться в одном или нескольких направлениях по выбранной связи.
Гипертекстовая технология заключается в том, что текст представляется как многомерный, т. е. с иерархической структурой типа сети.
Материал текста делится на фрагменты.
Каждый видимый на экране фрагмент, дополненный многочисленными связями с другими фрагментами, позволяет уточнить информацию об изучаемом объекте и двигаться в одном или нескольких направлениях по выбранной связи.
Слайд 4Информационные технологии в менеджменте
Гипертекст
Гипертекст обладает нелинейной сетевой формой организации материала, разделенного
на фрагменты, для каждого из которых указан переход к другим фрагментам по определенным типам связей.
При установлении связей между фрагментами текста учитывается смысловая, семантическая близость связываемых фрагментов.
Следуя указанным связям, можно читать или осваивать материал в любом порядке, а не в единственном.
Текст теряет свою замкнутость, становится принципиально открытым, в него можно вставлять новые фрагменты, указывая для них связи с имеющимися фрагментами.
У гипертекста нет априорно заданной структуры.
При установлении связей между фрагментами текста учитывается смысловая, семантическая близость связываемых фрагментов.
Следуя указанным связям, можно читать или осваивать материал в любом порядке, а не в единственном.
Текст теряет свою замкнутость, становится принципиально открытым, в него можно вставлять новые фрагменты, указывая для них связи с имеющимися фрагментами.
У гипертекста нет априорно заданной структуры.
Слайд 5Информационные технологии в менеджменте
Гипертекст
Под гипертекстом понимают систему информационных объектов (статей), объединенных
между собой направленными связями, образующими сеть.
Гипертекст - это новая технология представления неструктурированного свободно наращиваемого знания.
Каждый объект связывается с информационной панелью экрана, на которой пользователь может ассоциативно выбирать одну из связей.
Объекты не обязательно должны быть текстовыми, они могут быть графическими, музыкальными, с использованием средств мультипликации, аудио- и видеотехники.
Гипертекст - это новая технология представления неструктурированного свободно наращиваемого знания.
Каждый объект связывается с информационной панелью экрана, на которой пользователь может ассоциативно выбирать одну из связей.
Объекты не обязательно должны быть текстовыми, они могут быть графическими, музыкальными, с использованием средств мультипликации, аудио- и видеотехники.
Слайд 6Информационные технологии в менеджменте
Обработка гипертекста
Обработка гипертекста открыла новые возможности освоения информации,
качественно отличающиеся от традиционных.
Вместо поиска информации по соответствующему поисковому ключу гипертекстовая технология предполагает перемещение от одних объектов информации к другим с учетом их смысловой, семантической связанности.
Обработке информации по правилам (формального вывода) в гипертекстовой технологии соответствует запоминание пути перемещения по гипертекстовой сети.
Вместо поиска информации по соответствующему поисковому ключу гипертекстовая технология предполагает перемещение от одних объектов информации к другим с учетом их смысловой, семантической связанности.
Обработке информации по правилам (формального вывода) в гипертекстовой технологии соответствует запоминание пути перемещения по гипертекстовой сети.
Слайд 7Информационные технологии в менеджменте
Гипертекстовая технология
Гипертекстовая технология ориентирована на обработку информации, не
вместо человека, а вместе с человеком, т.е. становится авторской.
Удобство ее использования состоит в том, что пользователь сам определяет подход к изучению или созданию материала с учетом своих индивидуальных способностей, знаний, уровня квалификации и подготовки.
Удобство ее использования состоит в том, что пользователь сам определяет подход к изучению или созданию материала с учетом своих индивидуальных способностей, знаний, уровня квалификации и подготовки.
Слайд 8Информационные технологии в менеджменте
Гипертекстовая технология
Гипертекст содержит не только информацию, но и
аппарат ее эффективного поиска.
По глубине формализации информации гипертекстовая технология занимает промежуточное положение между документальными и фактографическими информационными системами.
По глубине формализации информации гипертекстовая технология занимает промежуточное положение между документальными и фактографическими информационными системами.
Слайд 9Информационные технологии в менеджменте
Структура гипертекста
Структурно гипертекст состоит из
информационного материала,
тезауруса
гипертекста,
списка главных тем,
алфавитного словаря.
списка главных тем,
алфавитного словаря.
Слайд 10Информационные технологии в менеджменте
Информационный материал
Информационный материал подразделяется на информационные статьи, состоящие
из заголовка статьи и текста.
Заголовок содержит тему или наименование описываемого объекта.
Информационная статья содержит традиционные определения и понятия, должна занимать одну панель и быть легко обозримой, чтобы пользователь мог понять, стоит ли ее внимательно читать или перейти к другим, близким по смыслу статьям.
Текст, включаемый в информационную статью, может сопровождаться пояснениями, примерами, документами, объектами реального мира.
Беглый просмотр текста статьи упрощается, если эта вспомогательная информация визуально отличается от основной, например подсвечена или выделена другим шрифтом.
Заголовок содержит тему или наименование описываемого объекта.
Информационная статья содержит традиционные определения и понятия, должна занимать одну панель и быть легко обозримой, чтобы пользователь мог понять, стоит ли ее внимательно читать или перейти к другим, близким по смыслу статьям.
Текст, включаемый в информационную статью, может сопровождаться пояснениями, примерами, документами, объектами реального мира.
Беглый просмотр текста статьи упрощается, если эта вспомогательная информация визуально отличается от основной, например подсвечена или выделена другим шрифтом.
Слайд 11Информационные технологии в менеджменте
Тезаурус гипертекста
Тезаурус гипертекста - это автоматизированный словарь, отображающий
семантические отношения между лексическими единицами дескрипторного информационно-поискового языка и предназначенный для поиска слов по их смысловому содержанию.
Тезаурус гипертекста состоит из тезаурусных статей.
Тезаурусная статья имеет заголовок и список заголовков родственных тезаурусных статей, где указаны тип родства и заголовки тезаурусных статей.
Заголовок тезаурусной статьи совпадает с наименованием информационной статьи и является наименованием объекта, описание которого содержится в информационной статье.
В отличие от традиционных тезаурусов-дескрипторов тезаурус гипертекста содержит не только простые, но и составные наименования объектов. Формирование тезаурусной статьи гипертекста означает индексирование текста.
Тезаурус гипертекста состоит из тезаурусных статей.
Тезаурусная статья имеет заголовок и список заголовков родственных тезаурусных статей, где указаны тип родства и заголовки тезаурусных статей.
Заголовок тезаурусной статьи совпадает с наименованием информационной статьи и является наименованием объекта, описание которого содержится в информационной статье.
В отличие от традиционных тезаурусов-дескрипторов тезаурус гипертекста содержит не только простые, но и составные наименования объектов. Формирование тезаурусной статьи гипертекста означает индексирование текста.
Слайд 12Информационные технологии в менеджменте
Тезаурус гипертекста
Полнота связей, отражаемых в тезаурусной статье, и
точность установления этих связей, в конечном итоге, определяют полноту и точность поиска при обращении к данной статье гипертекста.
Существуют следующие типы родства, или отношений:
вид-род,
род-вид,
предмет-процесс,
процесс-предмет,
целое-часть,
часть-целое,
причина-следствие,
следствие-причина и т.д.
Существуют следующие типы родства, или отношений:
вид-род,
род-вид,
предмет-процесс,
процесс-предмет,
целое-часть,
часть-целое,
причина-следствие,
следствие-причина и т.д.
Слайд 13Информационные технологии в менеджменте
Тезаурус гипертекста
Пользователь получает более общую информацию по родовому
типу связи, а по видовому - специфическую информацию без повторения общих сведений из родовых тем.
Тем самым глубина индексирования текста зависит от родовидовых отношений.
Список заголовков родственных тезаурусных статей представляет собой локальный справочный аппарат, в котором указываются ссылки только на ближайших родственников.
Тезаурус гипертекста можно представить в виде сети- в узлах находятся текстовые описания объекта (информационные статьи), ребра сети указывают на существование связи между объектами и на тип родства.
В гипертексте поисковый аппарат не делится на тезаурус и массив поисковых образов-документов, как в обычных информационно-поисковых системах. В гипертексте весь поисковый аппарат реализуется как тезаурус гипертекста.
Тем самым глубина индексирования текста зависит от родовидовых отношений.
Список заголовков родственных тезаурусных статей представляет собой локальный справочный аппарат, в котором указываются ссылки только на ближайших родственников.
Тезаурус гипертекста можно представить в виде сети- в узлах находятся текстовые описания объекта (информационные статьи), ребра сети указывают на существование связи между объектами и на тип родства.
В гипертексте поисковый аппарат не делится на тезаурус и массив поисковых образов-документов, как в обычных информационно-поисковых системах. В гипертексте весь поисковый аппарат реализуется как тезаурус гипертекста.
Слайд 14Информационные технологии в менеджменте
Список главных тем
Список главных тем содержит заголовки всех
справочных статей, для которых нет ссылок с отношениями ни род-вид, ни часть-целое. Желательно, чтобы список занимал не более одной панели экрана.
Слайд 15Информационные технологии в менеджменте
Алфавитный словарь
Алфавитный словарь содержит перечень наименований всех информационных
статей в алфавитном порядке.
Слайд 16Информационные технологии в менеджменте
Гипертекст используется для предоставления какой-либо информации в виде
ссылок на другие темы или документы.
Слайд 17Информационные технологии в менеджменте
Область применения гипертекстовых технологий
Область применения гипертекстовых технологий очень
широка:
это издательская деятельность,
библиотечная работа,
обучающие системы,
разработка документации, законов, справочных руководств, баз данных, баз знаний и т.д.
В большинстве современных программных продуктов вся помощь (help) составлена с использованием гипертекстовой технологии на базе меню.
Гипертексты, составленные вручную, используются давно, это справочники, энциклопедии, а также словари, снабженные развитой системой ссылок.
это издательская деятельность,
библиотечная работа,
обучающие системы,
разработка документации, законов, справочных руководств, баз данных, баз знаний и т.д.
В большинстве современных программных продуктов вся помощь (help) составлена с использованием гипертекстовой технологии на базе меню.
Гипертексты, составленные вручную, используются давно, это справочники, энциклопедии, а также словари, снабженные развитой системой ссылок.
Слайд 18Информационные технологии в менеджменте
Технология мультимедиа
Мультимедиа - это интерактивная технология, обеспечивающая работу
с неподвижным изображениями, видеоизображением, анимацией, текстом и звуковым рядом.
Одним из первых инструментальных средств создания технологии мультимедиа явилась гипертекстовая технология, которая обеспечивает работу с текстовой информацией, изображением звуком, речью.
Одним из первых инструментальных средств создания технологии мультимедиа явилась гипертекстовая технология, которая обеспечивает работу с текстовой информацией, изображением звуком, речью.
Слайд 19Информационные технологии в менеджменте
Появлению систем мультимедиа способствовал технический прогресс:
возросла оперативная
и внешняя память ЭВМ,
появились широкие графические возможности ЭВМ,
увеличилось качество видеотехники,
появились лазерные компакт-диски др.
появились широкие графические возможности ЭВМ,
увеличилось качество видеотехники,
появились лазерные компакт-диски др.
Слайд 20Информационные технологии в менеджменте
Теле-, видео- и большинство аудиоаппаратуры в отличие от
компьютеров имеют дело с аналоговым сигналом. Поэтому возникла проблема стыковки разнородной аппаратуры с компьютером и возможности управления ими.
Для хранения изображения неподвижной картинки на экране с разрешением 512 х 482 точек (пикселей) требуется 250 Кбайт. При этом качество изображения – низкое.
Потребовалась разработка программных и аппаратных методов сжатия и развертки данных. Такие устройства и методы были разработаны с коэффициентом сжатия 100:1 и 160:1. Это позволило на одном компакт-диске, разместить около часа полноценного озвученного видео.
Наиболее прогрессивными методами сжатия и развертки считаются JPEG и MPEG.
Были разработаны звуковые платы (Sound Bluster), платы мультимедиа, которые аппаратно реализуют алгоритм перевода аналогового сигнала в дискретный.
К компакт-дискам было подсоединено постоянное запоминающее устройство (CD-ROM).
Для хранения изображения неподвижной картинки на экране с разрешением 512 х 482 точек (пикселей) требуется 250 Кбайт. При этом качество изображения – низкое.
Потребовалась разработка программных и аппаратных методов сжатия и развертки данных. Такие устройства и методы были разработаны с коэффициентом сжатия 100:1 и 160:1. Это позволило на одном компакт-диске, разместить около часа полноценного озвученного видео.
Наиболее прогрессивными методами сжатия и развертки считаются JPEG и MPEG.
Были разработаны звуковые платы (Sound Bluster), платы мультимедиа, которые аппаратно реализуют алгоритм перевода аналогового сигнала в дискретный.
К компакт-дискам было подсоединено постоянное запоминающее устройство (CD-ROM).
Слайд 21Информационные технологии в менеджменте
Многие операционные системы поддерживают технологию мультимедиа Windows, DOS
7.0, OS/2.
Операционная система Windows включает аппаратные средства поддержки мультимедиа, что позволяет пользователям воспроизводить оцифрованное видео, аудио, анимационную графику, подключать различные музыкальные синтезаторы и инструменты.
Windows поддерживает высококачественное воспроизведение звука, видео и анимации.
Файлы с мультимедийной информацией хранятся на CD-ROM, жестком диске или на сетевом сервере.
Оцифрованное видео обычно хранится в файлах с расширением .AVI, аудиоинформация - в файлах с расширением WAV, аудио в форме интерфейса MIDI - в файлах с расширением .MID.
Для их поддержки разработана файловая подсистема, обеспечивающая передачу информации с CD-ROM с оптимальной скоростью, что существенно при воспроизведении аудио- и видеоинформации.
Операционная система Windows включает аппаратные средства поддержки мультимедиа, что позволяет пользователям воспроизводить оцифрованное видео, аудио, анимационную графику, подключать различные музыкальные синтезаторы и инструменты.
Windows поддерживает высококачественное воспроизведение звука, видео и анимации.
Файлы с мультимедийной информацией хранятся на CD-ROM, жестком диске или на сетевом сервере.
Оцифрованное видео обычно хранится в файлах с расширением .AVI, аудиоинформация - в файлах с расширением WAV, аудио в форме интерфейса MIDI - в файлах с расширением .MID.
Для их поддержки разработана файловая подсистема, обеспечивающая передачу информации с CD-ROM с оптимальной скоростью, что существенно при воспроизведении аудио- и видеоинформации.
Слайд 22Информационные технологии в менеджменте
Мультимедиа-акселератор - программно-аппаратные средства, которые объединяют базовые возможности
графических акселераторов с одной или несколькими мультимедийными функциями, требующими обычно установки в компьютер дополнительных устройств.
Слайд 23Информационные технологии в менеджменте
К мультимедийным функциям относятся цифровая фильтрация и масштабирование
видео, аппаратная цифровая сжатие-развертка видео, ускорение графических операций, связанных с трехмерной графикой (3D), поддержка "живого" видео на мониторе, наличие композитного видеовыхода, вывод TV-сигнала (телевизионного) на монитор.
Слайд 24Информационные технологии в менеджменте
Графический акселератор также представляет собой программно-аппаратные средства ускорения
графических операций: перенос блока данных, закраска объекта, поддержка аппаратного курсора. Происходит развитие микросхемотехники с целью увеличения производительности электронных устройств и минимизации их геометрических размеров. Микросхемы, выполняющие функции компонентов звуковой платы, объединяются на одной микросхеме размером со спичечный коробок. И предела этому нет.
Слайд 25Информационные технологии в менеджменте
К 90-м гг. было разработано более 60 пакетов
программ с технологией мультимедиа. При этом стандарта не существовало, и в этом же году фирмы Microsoft и IBM одновременно предложили два стандарта.
IBM предложила стандарт Ultimedia a Microsoft - МРС. Остальные фирмы-производители стали разрабатывать пакеты программ на основе этих стандартов.
В настоящее время используется стандарт МРС-2, кроме того, разработаны стандарты на приводы CD-ROM, Sound Bluster - звуковые карты, MIDI-интерфейс - стандарт для подключения различных музыкальных синтезаторов, DCI-интерфейс - интерфейс с дисплейными драйверами, позволяющими воспроизводить полноэкранную видеоинформацию, MCI-интерфейс - интерфейс для управления различными мультимедийными устройствами, стандарты на графические адаптеры.
Фирма Apple совместно с FujiFilm разработали первый промышленный стандарт IEEEP1394 для разработки набора микросхем Fire Wire, позволяющий оснастить цифровым интерфейсом многие потребительские товары, такие как видеокамера, для использования их в технологии мультимедиа.
IBM предложила стандарт Ultimedia a Microsoft - МРС. Остальные фирмы-производители стали разрабатывать пакеты программ на основе этих стандартов.
В настоящее время используется стандарт МРС-2, кроме того, разработаны стандарты на приводы CD-ROM, Sound Bluster - звуковые карты, MIDI-интерфейс - стандарт для подключения различных музыкальных синтезаторов, DCI-интерфейс - интерфейс с дисплейными драйверами, позволяющими воспроизводить полноэкранную видеоинформацию, MCI-интерфейс - интерфейс для управления различными мультимедийными устройствами, стандарты на графические адаптеры.
Фирма Apple совместно с FujiFilm разработали первый промышленный стандарт IEEEP1394 для разработки набора микросхем Fire Wire, позволяющий оснастить цифровым интерфейсом многие потребительские товары, такие как видеокамера, для использования их в технологии мультимедиа.
Слайд 26Информационные технологии в менеджменте
Значение мультимедиа-технологии для общества
Появление систем мультимедиа произвело революцию
в таких областях, как
образование,
компьютерный тренинг,
бизнес, и в других сферах профессиональной деятельности.
Технология мультимедиа создала предпосылки для удовлетворения растущих потребностей общества. Дает возможность динамически отслеживать индивидуальные запросы мирового рынка, что отражается в тенденции перехода к мелкосерийному производству.
Феномен мультимедиа демократизирует научное, художественное и производственное творчество.
Авторские технологии (мультимедиа и гипертекст) обеспечили процесс информатизации общества.
образование,
компьютерный тренинг,
бизнес, и в других сферах профессиональной деятельности.
Технология мультимедиа создала предпосылки для удовлетворения растущих потребностей общества. Дает возможность динамически отслеживать индивидуальные запросы мирового рынка, что отражается в тенденции перехода к мелкосерийному производству.
Феномен мультимедиа демократизирует научное, художественное и производственное творчество.
Авторские технологии (мультимедиа и гипертекст) обеспечили процесс информатизации общества.
Слайд 27Информационные технологии в менеджменте
Основные сведения о веб-проектировании
Веб-узел - это специальная
папка, в которой размещены файлы, содержащие текстовую информацию по какой-либо теме, а также информацию в виде рисунков, графиков, фотографий, анимационных изображений и звуковых эффектов.
В этих файлах содержатся описания веб-страниц на одном из языков разметки гипертекста
HTML (HyperText Markup Language)
или XML (Extensible Markup Language).
Они имеют одно из следующих расширений:
html,
htm,
xml.
Все, что содержит веб-узел, далее будем называть веб-проектом.
В этих файлах содержатся описания веб-страниц на одном из языков разметки гипертекста
HTML (HyperText Markup Language)
или XML (Extensible Markup Language).
Они имеют одно из следующих расширений:
html,
htm,
xml.
Все, что содержит веб-узел, далее будем называть веб-проектом.
Слайд 28Информационные технологии в менеджменте
Существуют три типа веб-узлов
создаваемые на веб-сервере поставщика услуг
Интернета;
создаваемые в интрасети как веб-узлы группы;
виртуальный веб-узел, создаваемый на жестком диске автономного компьютера, не подключенного к какой-либо сети.
создаваемые в интрасети как веб-узлы группы;
виртуальный веб-узел, создаваемый на жестком диске автономного компьютера, не подключенного к какой-либо сети.
Слайд 29Информационные технологии в менеджменте
Информационные статьи
Информация на веб-узле размещается в виде отдельных
страниц.
Каждая веб-страница имеет вполне определенное содержательное и функционально законченное назначение.
Поэтому такие страницы называют информационными статьями.
Все страницы (статьи) определенным образом связаны друг с другом так, чтобы обеспечить пользователю удобный переход от страницы к странице и быстрый поиск интересующей его информации.
Каждая веб-страница имеет вполне определенное содержательное и функционально законченное назначение.
Поэтому такие страницы называют информационными статьями.
Все страницы (статьи) определенным образом связаны друг с другом так, чтобы обеспечить пользователю удобный переход от страницы к странице и быстрый поиск интересующей его информации.
Слайд 31Информационные технологии в менеджменте
Как правило, связь страниц организуется по принципу родовых
(иерархических) или сетевых отношений.
Родовые отношения обеспечивают удобство при просмотре содержимого веб-узла от общего к частному.
Сетевые отношения создаются в тех случаях, когда целесообразно иметь возможность перехода с одних на другие страницы для получения справочной либо уточняющей информации.
Родовые отношения обеспечивают удобство при просмотре содержимого веб-узла от общего к частному.
Сетевые отношения создаются в тех случаях, когда целесообразно иметь возможность перехода с одних на другие страницы для получения справочной либо уточняющей информации.
Слайд 32Информационные технологии в менеджменте
Каждая веб-страница хранится в отдельном файле.
Связь между
веб-страницами (файлами), обеспечивающая быстрый переход с одной страницы на другую и эффективный поиск нужной информации, устанавливается с помощью гиперссылок.
Слайд 33Информационные технологии в менеджменте
Одна из страниц выполняет роль главной страницы.
В
ней должна содержаться информация о тематической направленности проекта, а также элементы, обеспечивающие навигацию по страницам и поиск нужной информации.
Именно эта страница будет отображаться первой на экране посетителя.
Именно эта страница будет отображаться первой на экране посетителя.
Слайд 34Информационные технологии в менеджменте
Если в адресную строку браузера ввести, например, DNS-адрес
http://www.fa.ru,
то на самом деле будет сформирован URL-адрес
HTTP://www.fa.ru/index.htm
и будет выполнена попытка найти и загрузить веб-страницу именно с таким URL-адресом.
Поэтому файл, в котором хранится первая веб-страница, и с которой посетитель начнет движение по страницам узла, используя гиперссылки, должен иметь имя:
index.htm
Слайд 35Информационные технологии в менеджменте
Папка веб-узла внутри себя должна содержать еще одну
папку.
Эта папка служит для хранения файлов с графическими изображениями, которые предполагается отображать на веб-страницах.
Эта папка служит для хранения файлов с графическими изображениями, которые предполагается отображать на веб-страницах.
Слайд 36Информационные технологии в менеджменте
Веб-документ
Веб-страница представляет собой документ, содержащий описание ее структуры
и содержания, создаваемого посредством команд, сформированных на языке HTML.
Эти команды выполняются программой-браузером, таким, например, как Microsoft Internet Explorer.
Интерпретируя команды HTML, браузер создает визуальное изображение документа, собирая его из отдельных объектов.
Веб-документ - это изображение в окне браузера, которое он создает, выполняя команды языка HTML.
Фактически веб-мастер создает не сам документ, а лишь описывает его структуру на языке гипертекстовой разметки.
Сам документ создается браузером, интерпретирующим команды языка HTML.
Таким образом, для каждой веб-страницы на узле должен быть помещен файл, содержащий документ HTML с ее описанием.
Эти команды выполняются программой-браузером, таким, например, как Microsoft Internet Explorer.
Интерпретируя команды HTML, браузер создает визуальное изображение документа, собирая его из отдельных объектов.
Веб-документ - это изображение в окне браузера, которое он создает, выполняя команды языка HTML.
Фактически веб-мастер создает не сам документ, а лишь описывает его структуру на языке гипертекстовой разметки.
Сам документ создается браузером, интерпретирующим команды языка HTML.
Таким образом, для каждой веб-страницы на узле должен быть помещен файл, содержащий документ HTML с ее описанием.
Слайд 37Информационные технологии в менеджменте
Язык HTML
Язык HTML не является языком программирования, он
обеспечивает только описание структуры HTML-документа.
Для создания интерактивных веб-страниц, кроме языка HTML, служат так называемые сценарии, представляющие собой программы, которые создаются на языках программирования, обеспечивающих их интерпретацию и выполнение браузером.
Существуют две разновидности таких языков сценариев - JavaScript и VB Script.
Поэтому для того чтобы создавать интерактивные веб-страницы, необходимо использовать язык HTML и один из приведенных языков программирования.
Для создания интерактивных веб-страниц, кроме языка HTML, служат так называемые сценарии, представляющие собой программы, которые создаются на языках программирования, обеспечивающих их интерпретацию и выполнение браузером.
Существуют две разновидности таких языков сценариев - JavaScript и VB Script.
Поэтому для того чтобы создавать интерактивные веб-страницы, необходимо использовать язык HTML и один из приведенных языков программирования.
Слайд 38Информационные технологии в менеджменте
Язык разметки гипертекста служит для описания структуры веб-документа,
в соответствии с которым веб-браузер формирует документ.
Язык HTML содержит набор команд, интерпретируя которые, браузер создает документ.
Язык HTML содержит набор команд, интерпретируя которые, браузер создает документ.
Слайд 39Информационные технологии в менеджменте
Команды в HTML называются дескрипторами или тегами (tag).
Дескриптор (тэг) - это основной элемент кодирования, принятый в стандарте HTML.
Дескрипторы помогают браузеру понять, что нужно выделить, где отобразить графику, где находятся гиперссылки.
Дескрипторы представляют собой ключевые слова, состоящие из последовательности букв, которые заключены в угловые скобки (< >).
Так как веб-документ представляет собой упорядоченный набор объектов, то дескрипторы задают установки объектов, их свойств и методов.
Слайд 40Информационные технологии в менеджменте
Дескрипторы имеют следующий синтаксис:
,
где ИМЯ_ДЕСКРИПТОРА определяет тип объекта,
а необязательные атрибуты устанавливают его свойства и методы.
Например:
FONT - имя дескриптора,
size и color - атрибуты, с помощью которых устанавливаются параметры шрифта: размер 12 пт., цвет шрифта голубой.
Например:
FONT - имя дескриптора,
size и color - атрибуты, с помощью которых устанавливаются параметры шрифта: размер 12 пт., цвет шрифта голубой.
Слайд 41Информационные технологии в менеджменте
Действие дескрипторов может распространяться на весь документ, на
какую-то часть документа или действовать только в месте его размещения (локально).
В соответствии с этим дескрипторы бывают двух типов:
контейнеры
одиночные
В соответствии с этим дескрипторы бывают двух типов:
контейнеры
одиночные
Слайд 42Информационные технологии в менеджменте
Контейнер
Контейнер - это дескрипторная пара, состоящая из начального
(или открывающего) и конечного (или закрывающего) дескриптора.
Слайд 43Информационные технологии в менеджменте
Начальный дескриптор имеет вид:
< ИМЯ_НТМ1--ДЕСКРИПТОРА>
Конечный (закрывающий) дескриптор контейнера
имеет вид:
.
Закрывающий дескриптор аналогичен открывающему с той лишь разницей, что имени дескриптора предшествует символ слэш (/).
.
Закрывающий дескриптор аналогичен открывающему с той лишь разницей, что имени дескриптора предшествует символ слэш (/).
Слайд 44Информационные технологии в менеджменте
Контейнеры служат для хранения какой-либо информации, например текста
или других дескрипторов HTML, в том числе и других контейнеров.
Содержимое контейнера размещается между начальным и конечным дескрипторами.
Конструкция, включающая начальный и конечный дескрипторы вместе с заключенным между ними содержимым, называется элементом HTML-документа.
Например, отформатированный текст и дескрипторная пара
Содержимое контейнера размещается между начальным и конечным дескрипторами.
Конструкция, включающая начальный и конечный дескрипторы вместе с заключенным между ними содержимым, называется элементом HTML-документа.
Например, отформатированный текст и дескрипторная пара
и, в которую он заключен, представляет собой элемент:
содержимое контейнера
Слайд 45Информационные технологии в менеджменте
Одиночный дескриптор иногда называют пустым дескриптором, так как
он не содержит никакой информации.
Он имеет только начальный дескриптор и выполняет самостоятельную задачу, не связанную с конкретным текстом.
Примером может быть дескриптор < BR > - этот одиночный дескриптор предписывает переход на новую строку. Он действует локально именно в том месте, где поставлен, и не требует закрытия.
Например:
<Р> Особенности синтаксиса языка HTML
и его применение
Браузер после интерпретации этого HTML-кода выведет на экран две строки текста.
Он имеет только начальный дескриптор и выполняет самостоятельную задачу, не связанную с конкретным текстом.
Примером может быть дескриптор < BR > - этот одиночный дескриптор предписывает переход на новую строку. Он действует локально именно в том месте, где поставлен, и не требует закрытия.
Например:
<Р> Особенности синтаксиса языка HTML
и его применение
Браузер после интерпретации этого HTML-кода выведет на экран две строки текста.
Слайд 46Информационные технологии в менеджменте
Структура HTML-документа
Документы HTML могут иметь различную структуру, включающую
множество элементов, но все они должны содержать два таких элемента, как:
раздел заголовка страницы - HEAD
тело документа (страницы) - BODY
раздел заголовка страницы - HEAD
тело документа (страницы) - BODY
Слайд 47Информационные технологии в менеджменте
Раздел заголовка
Раздел заголовка формируется с помощью парного дескриптора
и служит для описания общих свойств страницы, таких, как
заголовок (имя) страницы, который будет отображаться в строке имени окна браузера,
МЕТА-указаний и описания таблиц стилей. МЕТА-указания служат для задания параметров, которые необходимы для поисковых систем.
Внутри контейнера могут помещаться
дескрипторная пара, содержащая внутри себя информацию, которая должна быть помещена в строку заголовка окна браузера, <br>и одиночный дескриптор <МЕТА>, который предназначен для записи информации, необходимой для поисковых систем.<br> </div>
<div class="image">
<a href="/img/tmb/1/58556/0952f06029b2c933f2f339e95493bb25-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Информационные технологии в менеджментеРаздел заголовкаРаздел заголовка формируется с помощью парного дескриптора и служит для описания общих свойств страницы, таких, как заголовок (имя) страницы, который будет отображаться в строке имени окна браузера, МЕТА-указаний и описания таблиц стилей. МЕТА-указания служат для задания параметров, которые необходимы для поисковых систем. Внутри контейнера могут помещаться дескрипторная пара , содержащая внутри себя информацию, которая должна быть помещена в строку заголовка окна браузера, и одиночный дескриптор , который предназначен для записи информации, необходимой для поисковых систем."><img src="/img/tmb/1/58556/0952f06029b2c933f2f339e95493bb25-800x.jpg" title="Информационные технологии в менеджментеРаздел заголовкаРаздел заголовка формируется с помощью парного дескриптора и служит для описания" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide48">
<h2><a href="/img/tmb/1/58556/5a20e0c406d0f2fe87641f05b3184cd1-800x.jpg" target="_blank">Слайд 48</a>Информационные технологии в менеджменте<br>Тело документа<br>Тело документа служит для описания содержимого HTML-страницы</h2>
<div class="text">
- текстовой информации, таблиц, интерактивных элементов управления, графики и т.п. <br>Тело документа заключается в дескрипторную пару <br><br><BODY> </ BODY>.<br> </div>
<div class="image">
<a href="/img/tmb/1/58556/5a20e0c406d0f2fe87641f05b3184cd1-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Информационные технологии в менеджментеТело документаТело документа служит для описания содержимого HTML-страницы - текстовой информации, таблиц, интерактивных элементов управления, графики и т.п. Тело документа заключается в дескрипторную пару ."><img src="/img/tmb/1/58556/5a20e0c406d0f2fe87641f05b3184cd1-800x.jpg" title="Информационные технологии в менеджментеТело документаТело документа служит для описания содержимого HTML-страницы - текстовой информации, таблиц," alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide49">
<h2><a href="/img/tmb/1/58556/fd48bbed05dbb3931c3ec2a10f1addfe-800x.jpg" target="_blank">Слайд 49</a>Информационные технологии в менеджменте<br><br>Весь документ заключается в дескрипторную пару <br><br> </h2>
<div class="text">
<HTML> </HTML><br> </div>
<div class="image">
<a href="/img/tmb/1/58556/fd48bbed05dbb3931c3ec2a10f1addfe-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Информационные технологии в менеджментеВесь документ заключается в дескрипторную пару "><img src="/img/tmb/1/58556/fd48bbed05dbb3931c3ec2a10f1addfe-800x.jpg" title="Информационные технологии в менеджментеВесь документ заключается в дескрипторную пару" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide50">
<h2><a href="/img/tmb/1/58556/3922a6affae8f9b2cae88842c4f77086-800x.jpg" target="_blank">Слайд 50</a>Информационные технологии в менеджменте<br>Пример HTML-документа<br><br><br> Exercise 1 <br><br></h2>
<div class="text">
Tag «Font» </FONT><br></BODY><br></HTML><br> </div>
<div class="image">
<a href="/img/tmb/1/58556/3922a6affae8f9b2cae88842c4f77086-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Информационные технологии в менеджментеПример HTML-документа Exercise 1 "><img src="/img/tmb/1/58556/3922a6affae8f9b2cae88842c4f77086-800x.jpg" title="Информационные технологии в менеджментеПример HTML-документа Exercise 1" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide51">
<h2><a href="/img/tmb/1/58556/3f1ed5839d92ccd4c46cd9c81c834082-800x.jpg" target="_blank">Слайд 51</a>Информационные технологии в менеджменте<br><br>При просмотре документа браузером в строке заголовка браузера</h2>
<div class="text">
будет помещен текст <br>Exercise 1, т.е. такой, который указан в дескрипторе <TITLE>, <br>а текст Tag «Font», помещенный внутри дескриптора <BODY>, отображается в окне браузера.<br> </div>
<div class="image">
<a href="/img/tmb/1/58556/3f1ed5839d92ccd4c46cd9c81c834082-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Информационные технологии в менеджментеПри просмотре документа браузером в строке заголовка браузера будет помещен текст Exercise 1, т.е. такой, который указан в дескрипторе , а текст Tag «Font», помещенный внутри дескриптора , отображается в окне браузера."><img src="/img/tmb/1/58556/3f1ed5839d92ccd4c46cd9c81c834082-800x.jpg" title="Информационные технологии в менеджментеПри просмотре документа браузером в строке заголовка браузера будет помещен текст Exercise" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide52">
<h2><a href="/img/tmb/1/58556/9e7a8c7b925eb71ec5b2285ae5b36c20-800x.jpg" target="_blank">Слайд 52</a>Информационные технологии в менеджменте<br>Код HTML-документа содержит следующие дескрипторы:<br>весь документ заключен в</h2>
<div class="text">
парный дескриптор <HTML>, здесь содержание странички < /HTML >, который указывает, что все, что внутри этого дескриптора, браузеру необходимо интерпретировать. <br>Внутри существуют еще два больших элемента HEAD и BODY, тоже парные, которые требуют закрытия;<br>HEAD - это раздел заголовка, в нем нужно описывать свойства документа в целом, такие, как общий заголовок документа TITLE, и некоторые другие;<br>BODY - это тело документа, где описывается все содержимое странички.<br> </div>
<div class="image">
<a href="/img/tmb/1/58556/9e7a8c7b925eb71ec5b2285ae5b36c20-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Информационные технологии в менеджментеКод HTML-документа содержит следующие дескрипторы:весь документ заключен в парный дескриптор , здесь содержание странички < /HTML >, который указывает, что все, что внутри этого дескриптора, браузеру необходимо интерпретировать. Внутри существуют еще два больших элемента HEAD и BODY, тоже парные, которые требуют закрытия;HEAD - это раздел заголовка, в нем нужно описывать свойства документа в целом, такие, как общий заголовок документа TITLE, и некоторые другие;BODY - это тело документа, где описывается все содержимое странички."><img src="/img/tmb/1/58556/9e7a8c7b925eb71ec5b2285ae5b36c20-800x.jpg" title="Информационные технологии в менеджментеКод HTML-документа содержит следующие дескрипторы:весь документ заключен в парный дескриптор , здесь" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide53">
<h2><a href="/img/tmb/1/58556/4d7c38efd4b5d00bbb0ed7a87a8e6f32-800x.jpg" target="_blank">Слайд 53</a>Информационные технологии в менеджменте<br>дескриптор <br>У дескриптора есть несколько атрибутов, с</h2>
<div class="text">
помощью которых можно определить какие-либо установки. <br>Можно задать цвет странички атрибутом bgcolor="X". <br>Параметр X можно задать двумя способами: <br>указанием названия цвета, например bgcolor="red" <br>или шестнадцатеричной константой, например bgcolor="#017D75" (не забывайте, кавычки при указании значения атрибута обязательны). <br>Можно установить цвет основного текста на страничке атрибутом ТЕХТ="Х". <br>Параметр X - это значение цвета, устанавливаемое по любому из двух описанных выше способов. <br>В качестве фона можно использовать рисунок, для этого в дескрипторе <BODY> следует задать следующий атрибут: <br>background="Y". Здесь Y - это путь к файлу фона, например fon.gif, но для этого этот файл должен находиться в той же папке, что и файл странички, на которую он загружается. <br>Можно зафиксировать фон на одном месте, добавив атрибут bgproperties="fixed". <br>Также можно указать цвета непросмотренных ссылок; атрибут LINK= ; цвет активной ссылки (на которую наведен курсор) устанавливается атрибутом ALINK= ; цвет просмотренных ссылок -атрибутом VLINK=.<br> </div>
<div class="image">
<a href="/img/tmb/1/58556/4d7c38efd4b5d00bbb0ed7a87a8e6f32-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Информационные технологии в менеджментедескриптор У дескриптора есть несколько атрибутов, с помощью которых можно определить какие-либо установки. Можно задать цвет странички атрибутом bgcolor="X". Параметр X можно задать двумя способами: указанием названия цвета, например bgcolor="red" или шестнадцатеричной константой, например bgcolor="#017D75" (не забывайте, кавычки при указании значения атрибута обязательны). Можно установить цвет основного текста на страничке атрибутом ТЕХТ="Х". Параметр X - это значение цвета, устанавливаемое по любому из двух описанных выше способов. В качестве фона можно использовать рисунок, для этого в дескрипторе следует задать следующий атрибут: background="Y". Здесь Y - это путь к файлу фона, например fon.gif, но для этого этот файл должен находиться в той же папке, что и файл странички, на которую он загружается. Можно зафиксировать фон на одном месте, добавив атрибут bgproperties="fixed". Также можно указать цвета непросмотренных ссылок; атрибут LINK= ; цвет активной ссылки (на которую наведен курсор) устанавливается атрибутом ALINK= ; цвет просмотренных ссылок -атрибутом VLINK=."><img src="/img/tmb/1/58556/4d7c38efd4b5d00bbb0ed7a87a8e6f32-800x.jpg" title="Информационные технологии в менеджментедескриптор У дескриптора есть несколько атрибутов, с помощью которых можно определить какие-либо" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide54">
<h2><a href="/img/tmb/1/58556/782d60f29a110e31d3cf57e1b660ac57-800x.jpg" target="_blank">Слайд 54</a>Информационные технологии в менеджменте<br>Инструментальные средства для ввода и редактирования HTML-документов<br>Любой текстовый</h2>
<div class="text">
редактор, <br>например встроенный в операционную систему редактор БЛОКНОТ. <br>Создание веб-страниц с помощью редактора БЛОКНОТ предполагает знание и умение использовать все возможные дескрипторы HTML. <br>В этом редакторе нет средств, помогающих пользователю, поэтому использовать его для создания HTML-документов достаточно сложно и неэффективно <br> </div>
<div class="image">
<a href="/img/tmb/1/58556/782d60f29a110e31d3cf57e1b660ac57-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Информационные технологии в менеджментеИнструментальные средства для ввода и редактирования HTML-документовЛюбой текстовый редактор, например встроенный в операционную систему редактор БЛОКНОТ. Создание веб-страниц с помощью редактора БЛОКНОТ предполагает знание и умение использовать все возможные дескрипторы HTML. В этом редакторе нет средств, помогающих пользователю, поэтому использовать его для создания HTML-документов достаточно сложно и неэффективно "><img src="/img/tmb/1/58556/782d60f29a110e31d3cf57e1b660ac57-800x.jpg" title="Информационные технологии в менеджментеИнструментальные средства для ввода и редактирования HTML-документовЛюбой текстовый редактор, например встроенный в" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide55">
<h2><a href="/img/tmb/1/58556/f8f114da924cab7e095a4121c6042b5d-800x.jpg" target="_blank">Слайд 55</a>Информационные технологии в менеджменте<br>Специальные инструментальные средства, предназначенные для создания HTML-документов<br>Front Page</h2>
<div class="text">
<br>HTML Editor<br>В MS Office 2000 встроены специальные инструментальные средства для создания веб-страниц, <br>Мастер веб-страниц. С помощью Мастера веб-страниц можно создавать веб-страницы без интерактивных элементов, практически не зная и не используя язык HTML<br>MS VB Script Editor. Редактор MS VB Script Editor обеспечивает создание интерактивных веб-страниц, использующих элементы форм. <br> </div>
<div class="image">
<a href="/img/tmb/1/58556/f8f114da924cab7e095a4121c6042b5d-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Информационные технологии в менеджментеСпециальные инструментальные средства, предназначенные для создания HTML-документовFront Page HTML EditorВ MS Office 2000 встроены специальные инструментальные средства для создания веб-страниц, Мастер веб-страниц. С помощью Мастера веб-страниц можно создавать веб-страницы без интерактивных элементов, практически не зная и не используя язык HTMLMS VB Script Editor. Редактор MS VB Script Editor обеспечивает создание интерактивных веб-страниц, использующих элементы форм. "><img src="/img/tmb/1/58556/f8f114da924cab7e095a4121c6042b5d-800x.jpg" title="Информационные технологии в менеджментеСпециальные инструментальные средства, предназначенные для создания HTML-документовFront Page HTML EditorВ MS Office" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide56">
<h2><a href="/img/tmb/1/58556/4636d6855ce0b87b882d39063bfd6702-800x.jpg" target="_blank">Слайд 56</a>Информационные технологии в менеджменте<br>Последовательность создания веб-проекта<br>На первом этапе следует определиться с</h2>
<div class="text">
его функциональным назначением и тематической направленностью информационного материала.<br>На втором этапе обычно проводится декомпозиция общей темы на тематические подразделы и отдельные статьи с определением связей между ними. Результатом такой декомпозиции является создание структуры проекта.<br> </div>
<div class="image">
<a href="/img/tmb/1/58556/4636d6855ce0b87b882d39063bfd6702-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Информационные технологии в менеджментеПоследовательность создания веб-проектаНа первом этапе следует определиться с его функциональным назначением и тематической направленностью информационного материала.На втором этапе обычно проводится декомпозиция общей темы на тематические подразделы и отдельные статьи с определением связей между ними. Результатом такой декомпозиции является создание структуры проекта."><img src="/img/tmb/1/58556/4636d6855ce0b87b882d39063bfd6702-800x.jpg" title="Информационные технологии в менеджментеПоследовательность создания веб-проектаНа первом этапе следует определиться с его функциональным назначением и" alt=""></a>
</div>
<hr>
</div>
</div>
<div class="custom" >
<!-- Yandex.RTB R-A-468740-8 -->
<div id="yandex_rtb_R-A-468740-8"></div>
<script type="text/javascript">
(function(w, d, n, s, t) {
w[n] = w[n] || [];
w[n].push(function() {
Ya.Context.AdvManager.render({
blockId: "R-A-468740-8",
renderTo: "yandex_rtb_R-A-468740-8",
async: true
});
});
t = d.getElementsByTagName("script")[0];
s = d.createElement("script");
s.type = "text/javascript";
s.src = "//an.yandex.ru/system/context.js";
s.async = true;
t.parentNode.insertBefore(s, t);
})(this, this.document, "yandexContextAsyncCallbacks");
</script></div>
<div class="url" id="download"><a href="/obrazovanie/tema-8-primenenie-multimedia-i-gipertekstovoy-tehnologii-v-sistemah-podderzhki-upravlencheskih-resheniy/download">Скачать презентацию</a></div>
</div>
<div class="right">
<div class="banners">
<div class="custom" >
<!-- Yandex.RTB R-A-468740-2 -->
<div id="yandex_rtb_R-A-468740-2"></div>
<script>window.yaContextCb.push(()=>{
Ya.Context.AdvManager.render({
renderTo: 'yandex_rtb_R-A-468740-2',
blockId: 'R-A-468740-2'
})
})</script></div>
</div>
<div class="list related">
<h2>Похожие презентации</h2>
<div class="wrapper">
<a href="/obrazovanie/grazhdanskaya-lirika-yunny-morits">
<img src="/img/tmb/5/428156/37d0c0db1f105b75856c97e9877d9ad2-800x.jpg" alt="">
<span class="desc">
<span>Гражданская лирика Юнны Мориц</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 244</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/obrazovanie/metodologiya-nauchnyh-issledovaniy-9">
<img src="/img/tmb/5/423222/0908c984856fc5762817d3f47a91de97-800x.jpg" alt="">
<span class="desc">
<span>Методология научных исследований</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 324</span>
</span>
</a>
</div>
<div class="custom" >
<!-- Yandex.RTB R-A-468740-13 -->
<script>window.yaContextCb.push(()=>{
Ya.Context.AdvManager.render({
type: 'fullscreen',
blockId: 'R-A-468740-13'
})
})</script></div>
<div class="wrapper">
<a href="/obrazovanie/seren-kerkegor-bezumets-operedivshiy-vremya">
<img src="/img/tmb/1/82504/69dc46d13ca62392b0648dc839094c76-800x.jpg" alt="">
<span class="desc">
<span>Серен Кьеркегор: безумец, опередивший время</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 807</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/obrazovanie/svoeobrazie-tvorchestva-mikaloyusa-konstantinosa-chyurlyonisa">
<img src="/img/tmb/5/451064/1e7806a809787419938a44e2ecb2938d-800x.jpg" alt="">
<span class="desc">
<span>Своеобразие творчества Микалоюса Константиноса Чюрлёниса</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 275</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/obrazovanie/reniksa-20-voprosov-s-kotoryh-nado-otlichit-nauchnye-fakty-ot-zavedomoy-chepuhi">
<img src="/img/tmb/2/116258/a2a3d0f2c0a4de6760e09c8a939c4d3e-800x.jpg" alt="">
<span class="desc">
<span>Реникса. 20 вопросов, с которых надо отличить научные факты от заведомой чепухи</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 483</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/obrazovanie/novye-organizatsionnye-formaty-kadrovoy-podgotovki-dlya-sistemy-obrazovaniyaa-popov">
<img src="/img/tmb/4/317479/c9ef53e3ef7d6c26a215dce2bdc931a6-800x.jpg" alt="">
<span class="desc">
<span>Новые организационные форматы кадровой подготовки для системы образованияА. Попов</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 286</span>
</span>
</a>
</div>
<div class="clear"></div>
</div>
</div>
</div>
</div>
</div>
<div class="container bottom">
<div>
<div class="call_back">
<h4><i class="fas fa-bullhorn"></i>Обратная связь</h4>
<p>Если не удалось найти и скачать презентацию, Вы можете заказать его на нашем сайте. Мы постараемся найти нужный Вам материал и отправим по электронной почте. Не стесняйтесь обращаться к нам, если у вас возникли вопросы или пожелания:</p>
<p>Email: <a href="#" class="js_hidden_email" data-address="thepresentation" data-domain="ya.ru">Нажмите что бы посмотреть</a> </p> </div>
<div class="links">
</div>
<div class="whatis">
<h4><i class="fa fa-info text-red"></i>Что такое ThePresentation.ru?</h4>
<p>Это сайт презентаций, докладов, проектов, шаблонов в формате PowerPoint. Мы помогаем школьникам, студентам, учителям, преподавателям хранить и обмениваться учебными материалами с другими пользователями.</p>
<hr />
<p><a href="/privacy">Для правообладателей</a></p> <a href="https://metrika.yandex.ru/stat/?id=54509641&from=informer" target="_blank" rel="nofollow"><img src="https://informer.yandex.ru/informer/54509641/3_1_FFFFFFFF_EFEFEFFF_0_pageviews" style="width:88px; height:31px; border:0;" alt="Яндекс.Метрика" title="Яндекс.Метрика: данные за сегодня (просмотры, визиты и уникальные посетители)" class="ym-advanced-informer" data-cid="54509641" data-lang="ru" /></a>
<!--LiveInternet counter-->
<script type="text/javascript">
document.write('<a href="//www.liveinternet.ru/click" '+
'target="_blank"><img src="//counter.yadro.ru/hit?t16.2;r'+
escape(document.referrer)+((typeof(screen)=='undefined')?'':
';s'+screen.width+'*'+screen.height+'*'+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+';u'+escape(document.URL)+
';h'+escape(document.title.substring(0,150))+';'+Math.random()+
'" alt="" title="LiveInternet: показано число просмотров за 24'+
' часа, посетителей за 24 часа и за сегодня" '+
'border="0" width="88" height="31"><\/a>')
</script>
<!--/LiveInternet-->
</div>
<div class="clear"></div>
</div>
</div>
<script src="/templates/presentation/js/script.js?0ed36ea232886ff4063bbdd9e2c5b9c0"></script>
</body>
</html>
заголовок (имя) страницы, который будет отображаться в строке имени окна браузера,
МЕТА-указаний и описания таблиц стилей. МЕТА-указания служат для задания параметров, которые необходимы для поисковых систем.
Внутри контейнера могут помещаться
дескрипторная пара