- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Создание html игр на элементе canvas презентация
Содержание
- 1. Создание html игр на элементе canvas
- 2. ПРИЕМУЩЕСТВА HTML5 ПЕРЕД FLASH Открытость платформы Чистая
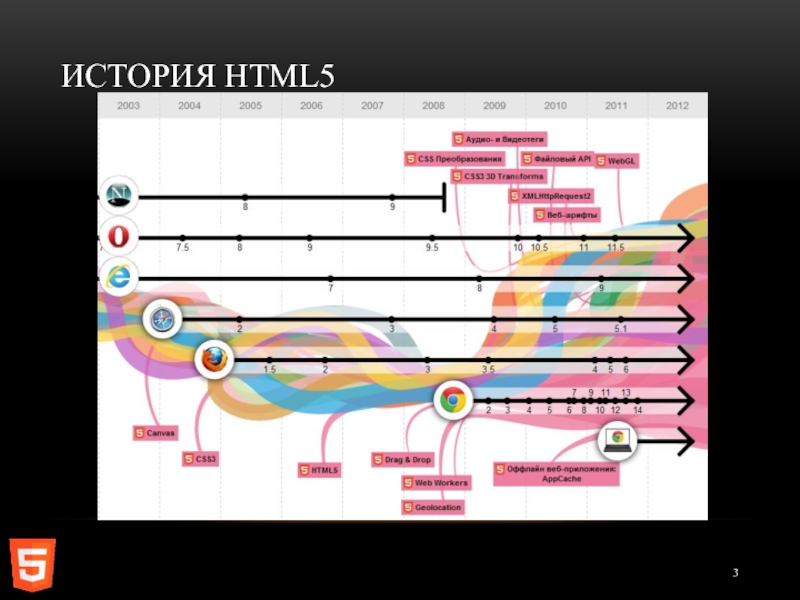
- 3. ИСТОРИЯ HTML5
- 4. ПОДДЕРЖКА БРАУЗЕРАМИ
- 5. ОБЪЯВЛЕНИЕ ЭЛЕМЕНТА Для объявления используется тег
- 6. СОЗДАНИЕ ПРИМИТИВОВ beginPath() moveTo(x, y) lineTo(x, y)
- 7. РАБОТА С КРИВЫМИ quadricCurveTo(cpx, cpy, x, y)
- 8. СТИЛИЗАЦИЯ ЛИНИЙ lineWidth lineJoin strokeStyle
- 9. РАБОТА С ЦВЕТОМ fillStyle fillRect(x, y, width, height) clearRect(x, y, width, height)
- 10. РАБОТА С ГОТОВЫМ ИЗОБРАЖЕНИЕМ drawImage(image, x, y,
- 11. ГРАДИЕНТ createLinearGradient(x0, x1, y0, y1) addColorStop(gradientPart, color)
- 12. ИЗОБРАЖЕНИЯ - ШАБЛОНЫ createPattern(Image, repeat) repeat repeat-x
- 13. ОСНОВНЫЕ ГРАФИЧЕСКИЕ ПРЕОБРАЗОВАНИЯ translate(x, y) scale(x, y) rotate(cornerRadian) save() restore()
- 14. РАБОТА С ТЕКСТОМ textAlign font textBaseLine strokeText(text,
- 15. РАБОТА С ТЕНЬЮ shadowColor shadowOffsetX shadowOffsetY shadowBlur
- 16. РАБОТА С ПИКСЕЛЯМИ ИЗОБРАЖЕНИЯ getImageData(x, y, width,
- 17. СОЗДАНИЕ ИГРЫ «ЗМЕЙКА». СОЗДАНИЕ ФОРМЫ
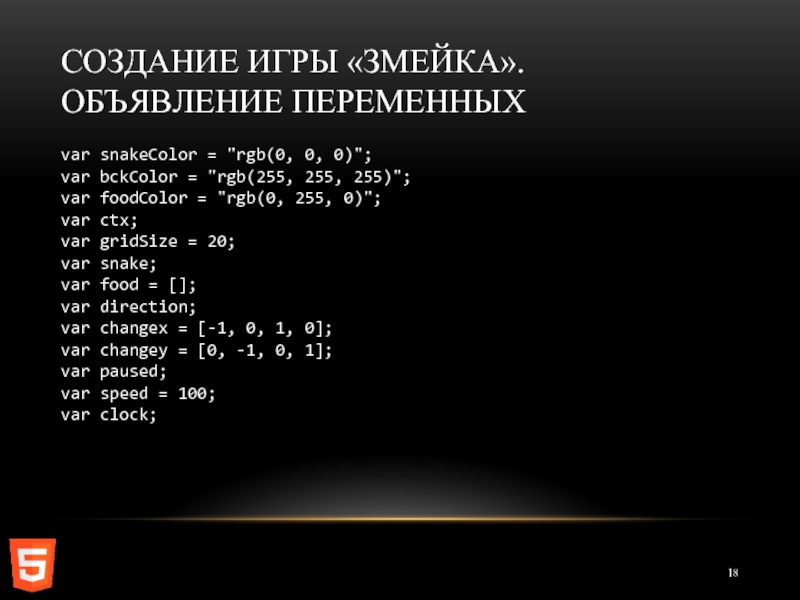
- 18. СОЗДАНИЕ ИГРЫ «ЗМЕЙКА». ОБЪЯВЛЕНИЕ ПЕРЕМЕННЫХ var snakeColor
- 19. СОЗДАНИЕ ИГРЫ «ЗМЕЙКА». ОТРИСОВКА ЭЛЕМЕНТОВ function drawSnake()
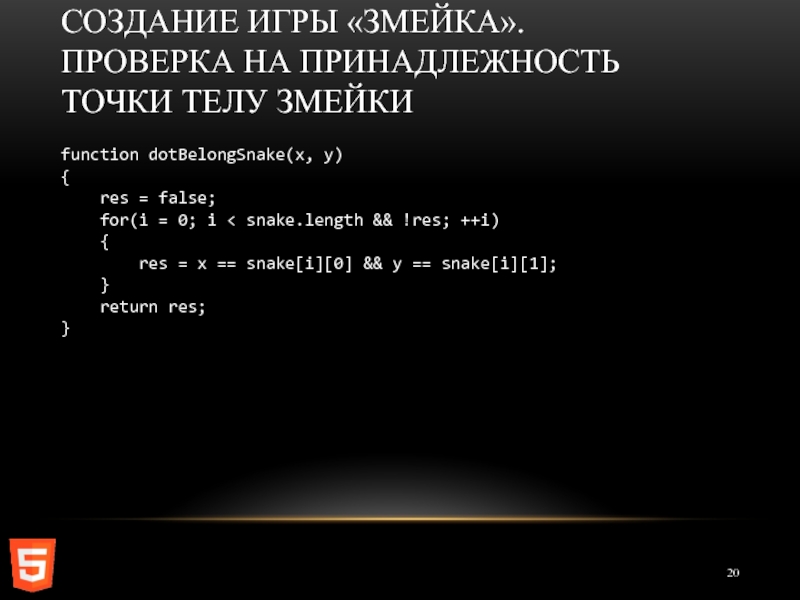
- 20. СОЗДАНИЕ ИГРЫ «ЗМЕЙКА». ПРОВЕРКА НА ПРИНАДЛЕЖНОСТЬ
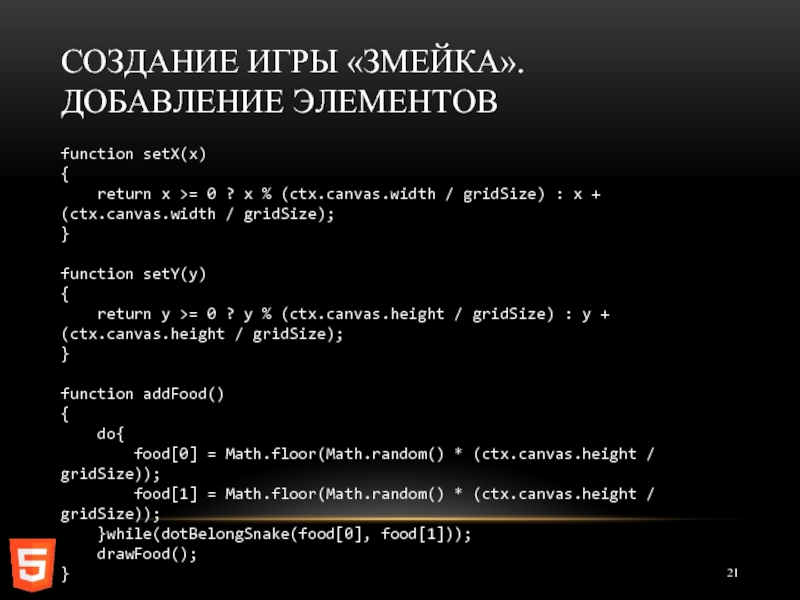
- 21. СОЗДАНИЕ ИГРЫ «ЗМЕЙКА». ДОБАВЛЕНИЕ ЭЛЕМЕНТОВ function
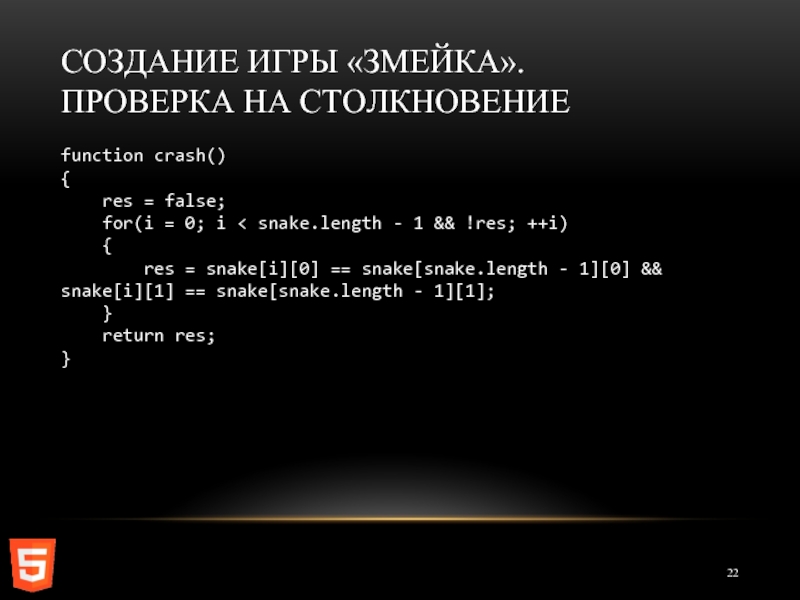
- 22. СОЗДАНИЕ ИГРЫ «ЗМЕЙКА». ПРОВЕРКА НА СТОЛКНОВЕНИЕ
- 23. СОЗДАНИЕ ИГРЫ «ЗМЕЙКА». УПРАВЛЕНИЕ СОСТОЯНИЕМ ИГРЫ
- 24. СОЗДАНИЕ ИГРЫ «ЗМЕЙКА». ОСНОВНОЙ ИГРОВОЙ ЦИКЛ
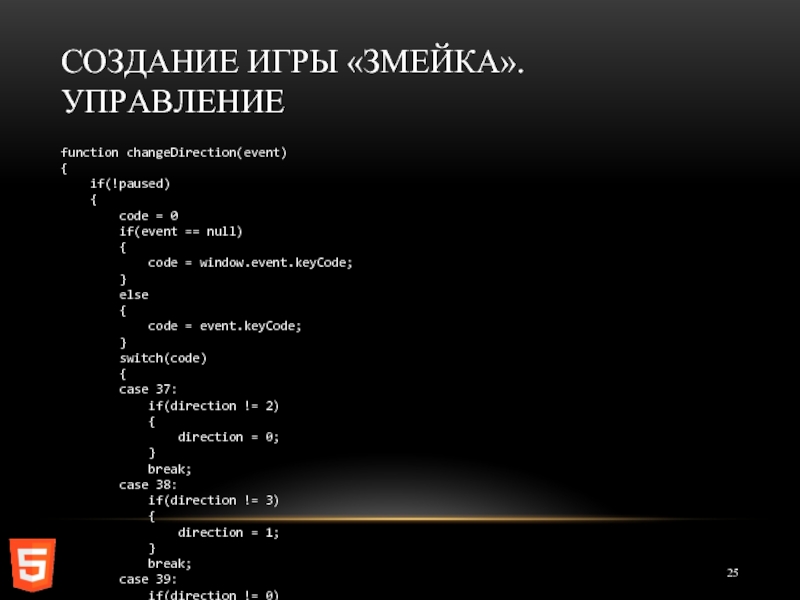
- 25. СОЗДАНИЕ ИГРЫ «ЗМЕЙКА». УПРАВЛЕНИЕ function changeDirection(event)
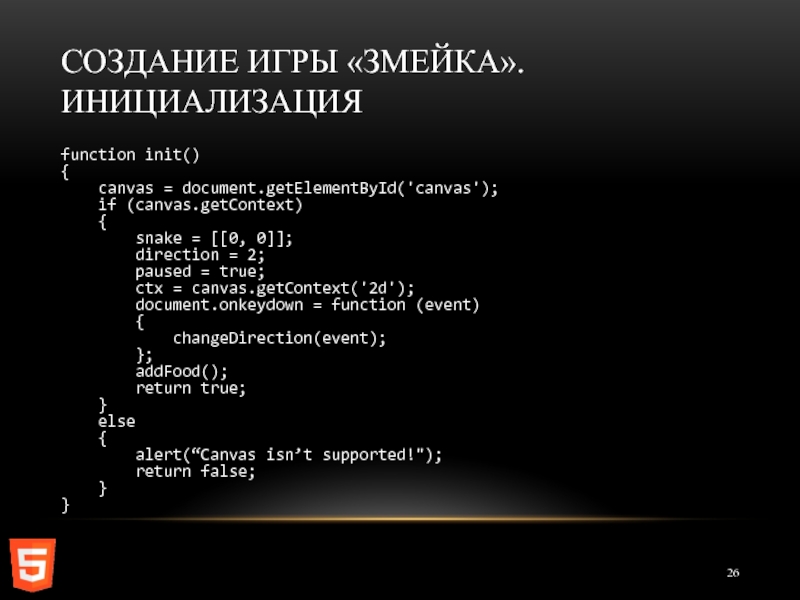
- 26. СОЗДАНИЕ ИГРЫ «ЗМЕЙКА». ИНИЦИАЛИЗАЦИЯ function init()
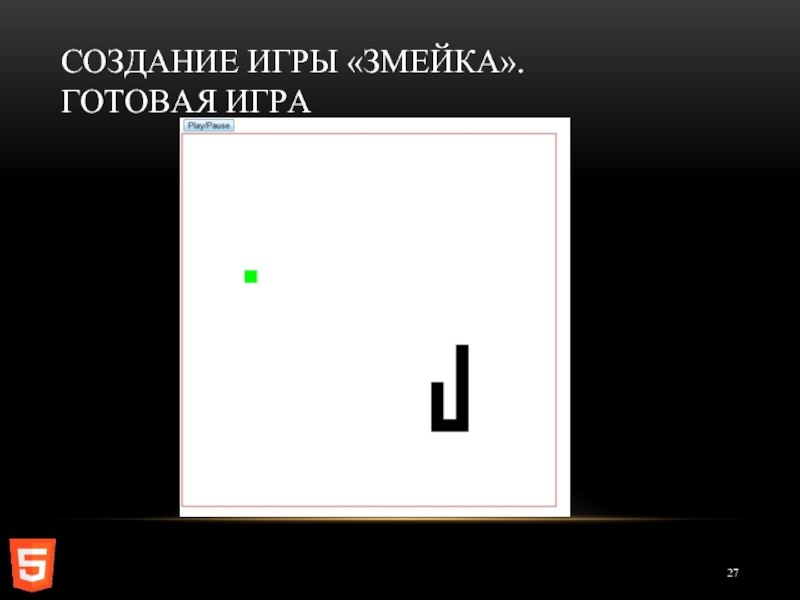
- 27. СОЗДАНИЕ ИГРЫ «ЗМЕЙКА». ГОТОВАЯ ИГРА
- 28. СПИСОК ИСТОЧНИКОВ http://evolutionofweb.appspot.com http://caniuse.com http://www.apple.com/hotnews/thoughts-on-flash/ Лабберс П., Олберс Б., Салим Ф. HTML5 для профессионалов
Слайд 2ПРИЕМУЩЕСТВА HTML5 ПЕРЕД FLASH
Открытость платформы
Чистая веб-технология
Более высокие надёжность, производительность и безопасность
Более
низкое энергопотребление
Поддержка управления, с помощью сенсорных экранов
Поддержка управления, с помощью сенсорных экранов
Слайд 5ОБЪЯВЛЕНИЕ ЭЛЕМЕНТА
Для объявления используется тег
Your browser doesn’t support canvas
element
canvas = document.getElementById('canvas');
if (canvas.getContext)
{ //Canvas поддерживается
}
else
{ //Canvas не поддерживается
}
canvas = document.getElementById('canvas');
if (canvas.getContext)
{ //Canvas поддерживается
}
else
{ //Canvas не поддерживается
}
Слайд 6СОЗДАНИЕ ПРИМИТИВОВ
beginPath()
moveTo(x, y)
lineTo(x, y)
stroke()
var canvas = document.getElementById(canvas);
var context = canvas.getContext(‘2d’);
context.beginPath();
context.moveTo(10, 20);
context.lineTo(20,
30);
context.stroke();
context.stroke();
Слайд 7РАБОТА С КРИВЫМИ
quadricCurveTo(cpx, cpy, x, y)
bezierCurveTo(cpx1, cpy1, cpx2, cpy2, x, y)
arcTo(x1,
y1, x2, y2, radius)
Слайд 10РАБОТА С ГОТОВЫМ ИЗОБРАЖЕНИЕМ
drawImage(image, x, y, width, height)
var image = new
Image();
image.src = ‘image.jpg’;
image.onload = function()
{
drawImage(image, 5, 10, 100, 100);
}
image.src = ‘image.jpg’;
image.onload = function()
{
drawImage(image, 5, 10, 100, 100);
}
Слайд 11ГРАДИЕНТ
createLinearGradient(x0, x1, y0, y1)
addColorStop(gradientPart, color)
createRadialGradient(x0, y0, r0, x1, y1, r1);
var gradient
= createLinearGradient(0, 0, 100, 1000);
gradient.addColorStop(0, rgb(255, 0, 0));
gradient.addColorStop(0.5. rgb(0, 255, 0));
gradient.addColorStop(1 rgb(0, 0, 255));
context.fillStyle = gradient;
context.fillRect = (0, 0, 100, 100);
gradient.addColorStop(0, rgb(255, 0, 0));
gradient.addColorStop(0.5. rgb(0, 255, 0));
gradient.addColorStop(1 rgb(0, 0, 255));
context.fillStyle = gradient;
context.fillRect = (0, 0, 100, 100);
Слайд 12ИЗОБРАЖЕНИЯ - ШАБЛОНЫ
createPattern(Image, repeat)
repeat
repeat-x
repeat-y
norepeat
var image = new Image();
image.src = ‘image.jpg’;
Image.onload =
new function()
{
context.strokeStyle = context.createPattern(image, ‘repeat’);
{
context.strokeStyle = context.createPattern(image, ‘repeat’);
Слайд 13ОСНОВНЫЕ ГРАФИЧЕСКИЕ ПРЕОБРАЗОВАНИЯ
translate(x, y)
scale(x, y)
rotate(cornerRadian)
save()
restore()
Слайд 14РАБОТА С ТЕКСТОМ
textAlign
font
textBaseLine
strokeText(text, x, y, maxWidth)
fillText(text, x, y, maxWidth)
context.textAlign = ‘center’;
context.font
= ‘Arial’;
context.strokeText(“Hello world!”, 0, 0, 300);
context.strokeText(“Hello world!”, 0, 0, 300);
Слайд 16РАБОТА С ПИКСЕЛЯМИ ИЗОБРАЖЕНИЯ
getImageData(x, y, width, height)
width
height
data
R = ((width * y)
+ x) * 4
G = (((width * y) + x) * 4) + 1
B = (((width * y) + x) * 4) + 2
Alpha = (((width * y) + x) * 4) + 3
putImageData(imageData, dx, dy)
G = (((width * y) + x) * 4) + 1
B = (((width * y) + x) * 4) + 2
Alpha = (((width * y) + x) * 4) + 3
putImageData(imageData, dx, dy)
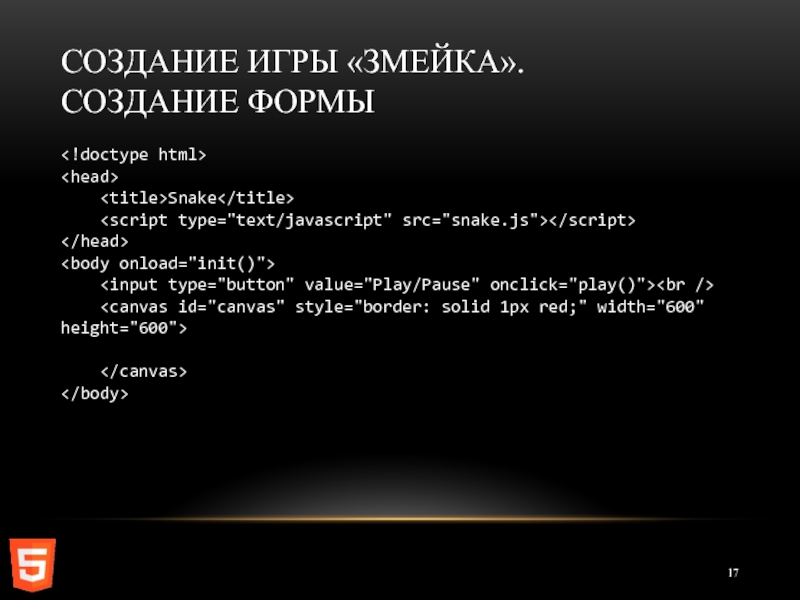
Слайд 17СОЗДАНИЕ ИГРЫ «ЗМЕЙКА».
СОЗДАНИЕ ФОРМЫ
Snake
onload="init()">


















![СОЗДАНИЕ ИГРЫ «ЗМЕЙКА». ОТРИСОВКА ЭЛЕМЕНТОВfunction drawSnake(){ ctx.fillStyle = snakeColor; ctx.fillRect(snake[snake.length - 1][0] * gridSize, snake[snake.length](/img/tmb/1/39514/86fcbfd7d3d835c4eabe0829dbaf21a8-800x.jpg)




![СОЗДАНИЕ ИГРЫ «ЗМЕЙКА». ОСНОВНОЙ ИГРОВОЙ ЦИКЛfunction movement(){ snake.push([setX(snake[snake.length - 1][0] + changex[direction]), setY(snake[snake.length - 1][1]](/img/tmb/1/39514/09dc74a338a057484e9e3936920c0756-800x.jpg)