- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Основные понятия компьютерной графики презентация
Содержание
- 1. Основные понятия компьютерной графики
- 2. Виды графических элементов Иллюстрации, фотографии, чертежи, схемы
- 3. Компьютерная графика: цветовые модели Растровая и векторная
- 4. Человек видит: Излучение с длиной волны от
- 5. Глаз человека воспринимает длины волн в диапазоне:
- 6. красный + зелёный = жёлтый красный +
- 7. Всего цветов: 256 * 256 * 256
- 8. Cyan – голубой Magenta – фиолетовый Yellow
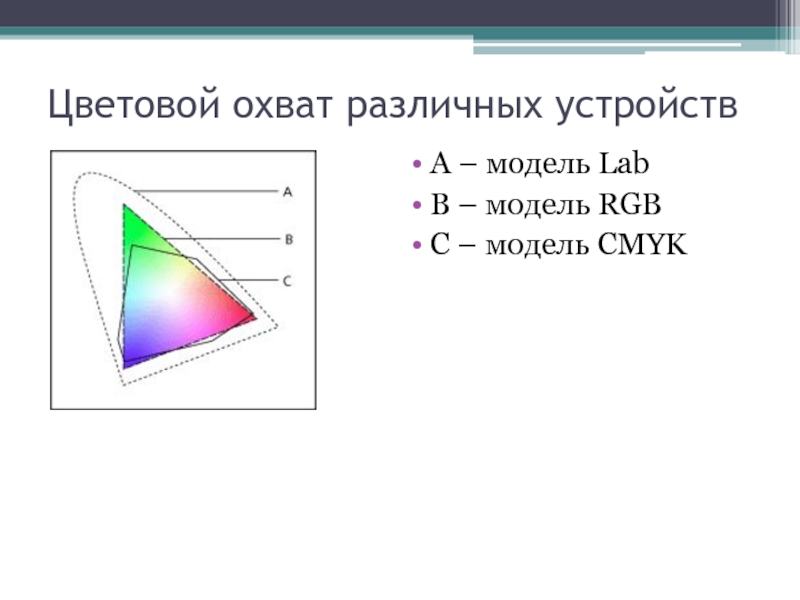
- 9. А – модель Lab B – модель
- 10. Компьютерная графика: цветовые модели Растровая и векторная
- 12. Состоит из пикселей Пиксель – логическая точка
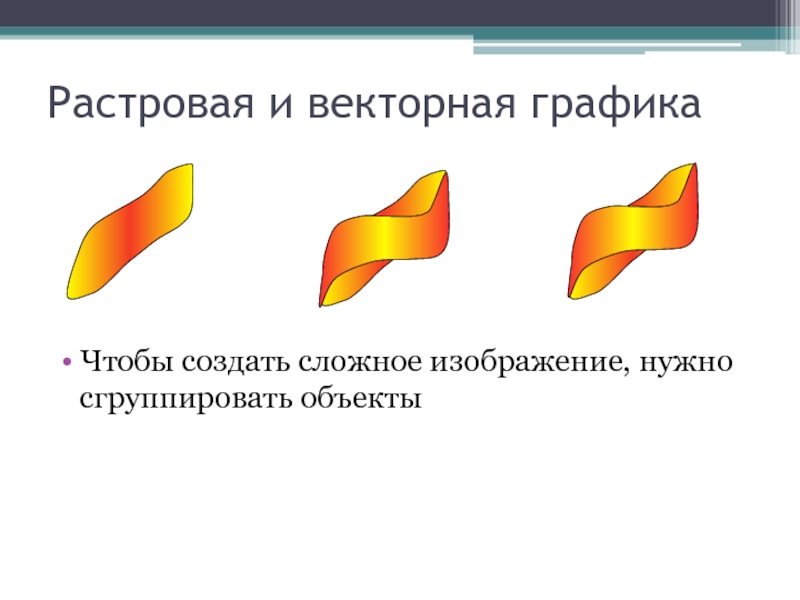
- 13. Чтобы создать сложное изображение, нужно сгруппировать объекты
- 14. Растр
- 15. Растр
- 16. Растр
- 17. Растр
- 18. Компьютерная графика: цветовые модели Растровая и векторная
- 19. Что такое пиксель? Мельчайший элемент картинки –
- 20. Что такое пиксель?
- 21. Компьютерная графика: цветовые модели Растровая и векторная
- 22. Сколько нужно места в памяти, чтобы воспроизвести
- 23. Время. Человек не любит и не хочет
- 24. Если изображение «сбросить» на диск в том
- 25. Файл имеет расширение имени *.gif Максимальное число
- 26. Изображение может содержать прозрачные области и зрительно
- 27. Файлы имеют расширение имени *.jpg *.jpeg Алгоритм
- 28. Файлы имеют расширение имени *.png Резервирует 1
- 29. Файлы имеют расширение имени *.png Резервирует 3
- 30. Файлы имеют расширение имени *.tiff *.tif Резервирует
- 31. Файлы имеют расширение имени *.psd Резервирует 3
- 32. Вопросы?
- 33. Ястребов Л.И. Кодирование графической информации. - © ФИО, 2002 – 2006 Использованные материалы
- 34. www.serge-flamel.narod.ru sergei-alex@rambler.ru www.kolodin.blogspot.ru Контакты
Слайд 2Виды графических элементов
Иллюстрации, фотографии, чертежи, схемы
Функциональные графические элементы, различные элементы управления
Декоративные элементы: фоновые рисунки, заголовки, анимированные изображения и др.
Слайд 3Компьютерная графика: цветовые модели
Растровая и векторная графика
Что такое пиксель?
Форматы графических файлов
Содержание
Слайд 4Человек видит:
Излучение с длиной волны от 380 нм. до 780 нм.
«Белый
«смесь» в диапазоне - от 400 нм. (синий цвет) до 700 нм. (красный цвет)
Что такое свет?
Нанометр – 1 миллиардная часть метра
Слайд 5Глаз человека воспринимает длины волн в диапазоне:
400 – 500 нм. (синий
500 – 600 нм. (зелёный цвет)
600 – 700 нм. (красный цвет)
Компьютерная графика: цветовые модели. RGB
Слайд 6красный + зелёный = жёлтый
красный + синий = пурпурный
зелёный + синий
красный + зелёный + синий = белый
Смешивание цветов
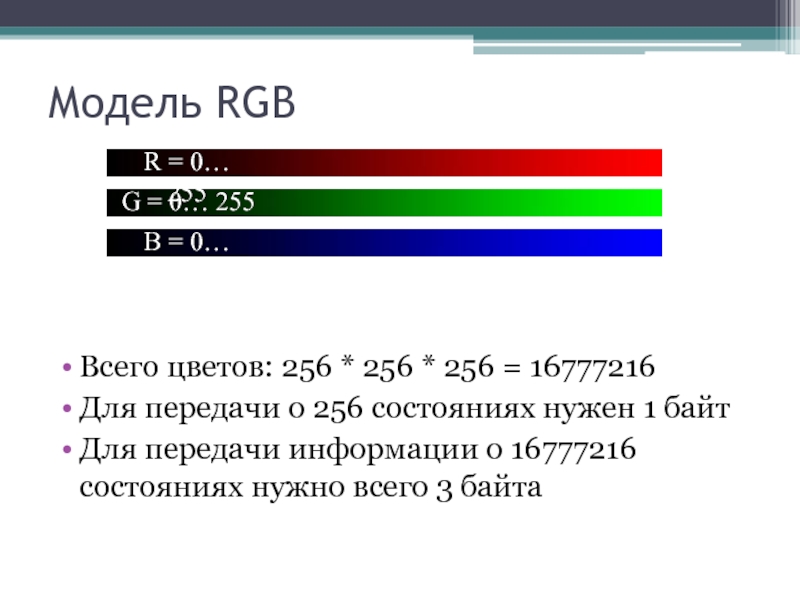
Слайд 7Всего цветов: 256 * 256 * 256 = 16777216
Для передачи о
Для передачи информации о 16777216 состояниях нужно всего 3 байта
Модель RGB
R = 0… 255
G = 0… 255
B = 0… 255
Слайд 8Cyan – голубой
Magenta – фиолетовый
Yellow – жёлтый
Black - чёрный
Цветная печать построена
Модель CMYK
Слайд 10Компьютерная графика: цветовые модели
Растровая и векторная графика
Что такое пиксель?
Форматы графических файлов
Содержание
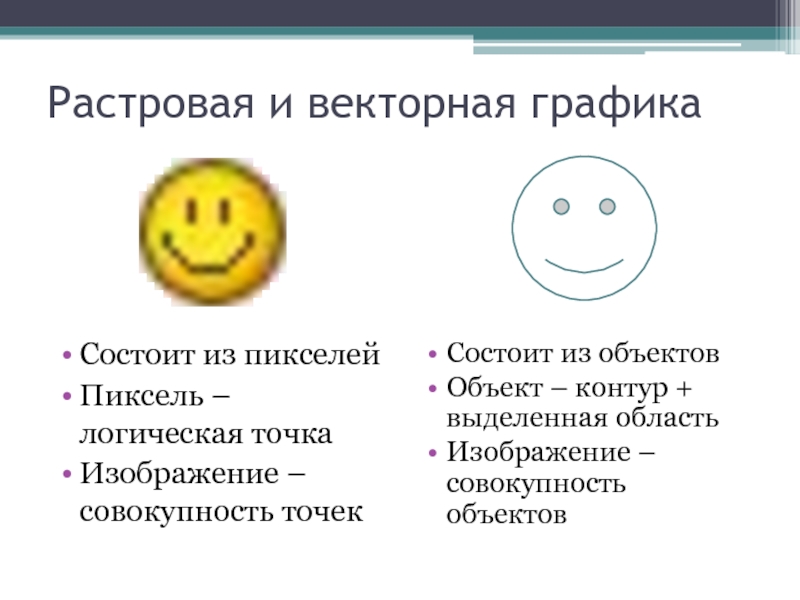
Слайд 12Состоит из пикселей
Пиксель – логическая точка
Изображение – совокупность точек
Состоит из объектов
Объект
Изображение – совокупность объектов
Растровая и векторная графика
Слайд 18Компьютерная графика: цветовые модели
Растровая и векторная графика
Что такое пиксель?
Форматы графических файлов
Содержание
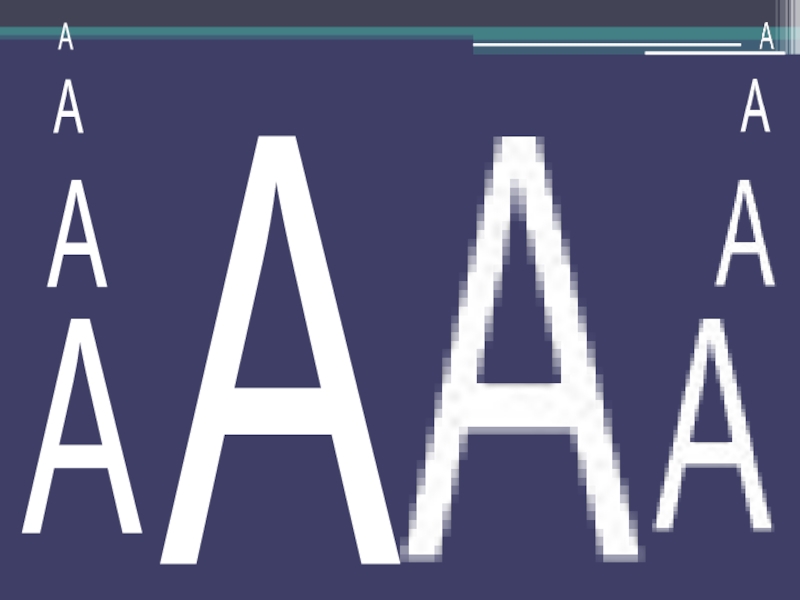
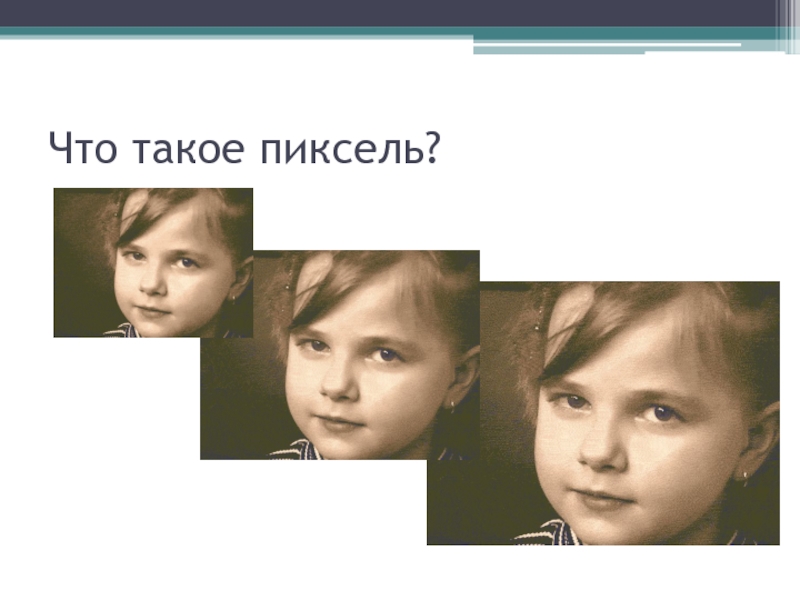
Слайд 19Что такое пиксель?
Мельчайший элемент картинки –
PICTURE ELEMENT –
PIXEL –
ПИКСЕЛЬ
Изображение – это кирпичная стена;
Каждый кирпичик окрашен в свой цвет.
Пиксель – это «кирпич» изображения
Слайд 21Компьютерная графика: цветовые модели
Растровая и векторная графика
Что такое пиксель?
Форматы графических файлов
Содержание
Слайд 22Сколько нужно места в памяти, чтобы воспроизвести на экране изображение размером
Количество пикселей в изображении: 800 * 600 = 480 000 пикселей
Для хранения информации о цвете одного пикселя требуется 3 байта
Поэтому для хранения информации о цвете всего изображения требуется: 480 000 * 3 = 1 440 000 байт= 1, 37 Мб
Форматы графических файлов
Слайд 23Время. Человек не любит и не хочет ждать
Скорость. Скорость загрузки информации
Вывод: страница с изображением должна иметь не больше 60 - 90 Килобайт.
Выбор формата графического файла
Слайд 24Если изображение «сбросить» на диск в том виде, в котором оно
Помните пример? 800*600*3 байт = 1,37 Мегабайт
Файлы имеют расширение имени *.bmp.
Число цветов в изображении 16,77 млн.цветов
Изображения импортируются в Word и PowerPoint
Файл формата BMP быстро загружается с диска в оперативную память. Но по каналам Интернета изображение передается долго.
BMP (Bit Map Picture)
Слайд 25Файл имеет расширение имени *.gif
Максимальное число цветов изображения: 256.
осуществляется подбор цветов:
Сжатие информации без потери качества
в итоге экономия приблизительно в 5 – 20 раз.
Изображения пригодны для размещения на сайтах
Изображения импортируются в Word и PowerPoint
GIF (Graphic Interchange Format)
Слайд 26Изображение может содержать прозрачные области и зрительно выглядеть не прямоугольным
Разрешает иметь
GIF (Graphic Interchange Format)
Слайд 27Файлы имеют расширение имени *.jpg *.jpeg
Алгоритм отбрасывает «избыточную» информацию, невидимую глазом,
Обеспечивает экономию приблизительно в 5 – 60 раз.
Изображения можно размещать на сайтах
Изображения импортируются в Word и PowerPoint
JPEG (Joint Photographic Expert Group)
Слайд 28Файлы имеют расширение имени *.png
Резервирует 1 байт на цвета пикселя, как
Включает сжатие информации
Изображения импортируются в Word и PowerPoint
Применяется в Web, часто дает более «легкие» файлы, чем GIF
Не поддерживает анимацию
PNG – 8 (Portable Network Graphic)
Слайд 29Файлы имеют расширение имени *.png
Резервирует 3 байта на цвета пикселя, как
Сжатие информации без потери качества
При использовании сжатия экономичнее, чем BMP
Применяется в Web, но файлы немного «тяжеловаты»
Изображения импортируются в Word и PowerPoint
PNG (Portable Network Graphic)
Слайд 30Файлы имеют расширение имени *.tiff *.tif
Резервирует 3 байта на цвета пикселя,
Сжатие информации без потери качества. При использовании сжатия экономичнее, чем BMP
Используется для работы с большими изображениями
Широко применяется в полиграфии, но НЕ в Web
Изображения импортируются в Word и PowerPoint
TIFF (Tagged Image File Format)
Слайд 31Файлы имеют расширение имени *.psd
Резервирует 3 байта на цвета пикселя, как
Сжатие информации без потери качества
Экономичнее, чем формат BMP и сходен с TIFF
Используется для сохранения результатов обработки изображения
НЕ используется в Web
НЕ импортируется в Word и PowerPoint
PSD (PhotoShop Document)