- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Мобильная веб-разработка презентация
Содержание
- 1. Мобильная веб-разработка
- 2. Обо мне Luxoft, 10 ЦСР Разработка
- 3. О семинаре 1. Почему стоит выбирать мобильный веб. 2. Как разрабатывать.
- 4. Решает ли мобильный веб все проблемы?
- 5. Решает ли мобильный веб все проблемы? НЕТ!
- 6. Но на него стоит переходить уже сейчас?
- 7. ДА! Но на него стоит переходить уже сейчас?
- 8. Когда телефоны были большими… Сайты для
- 9. Время шло и теперь… Различных мобильных устройств стало много.. … и даже слишком.
- 10. Так что имеем сейчас Полноценный компьютер в
- 11. Что изменилось еще Новые возможности в создании
- 12. Осталось сделать выбор
- 13. Разрушим ряд мифов!
- 14. Нативные приложения имеют больший функционал
- 15. Нативные приложения имеют больший функционал Myth busted
- 16. Нативные приложения имеют большую производительность Аппаратное ускорение Мультипоточность
- 17. Нативные приложения имеют большую производительность Myth busted http://stevesouders.com/mobileperf/
- 18. Нативные приложения проще разрабатывать
- 19. Нативные приложения проще разрабатывать Myth busted HTML CSS JS
- 20. Нативные приложения проще сделать с использованием родных стилей
- 21. Нативные приложения проще сделать с использованием родных
- 22. Нативные приложения проще найти (и купить) Apple Store Android market ...
- 23. Нативные приложения проще найти (и купить) Myth busted
- 24. Нативные приложения проще монетизировать Единичная продажа
- 25. Нативные приложения проще монетизировать Myth busted Pay-per-use Advertise SaaS
- 26. Рынок мобильных приложений
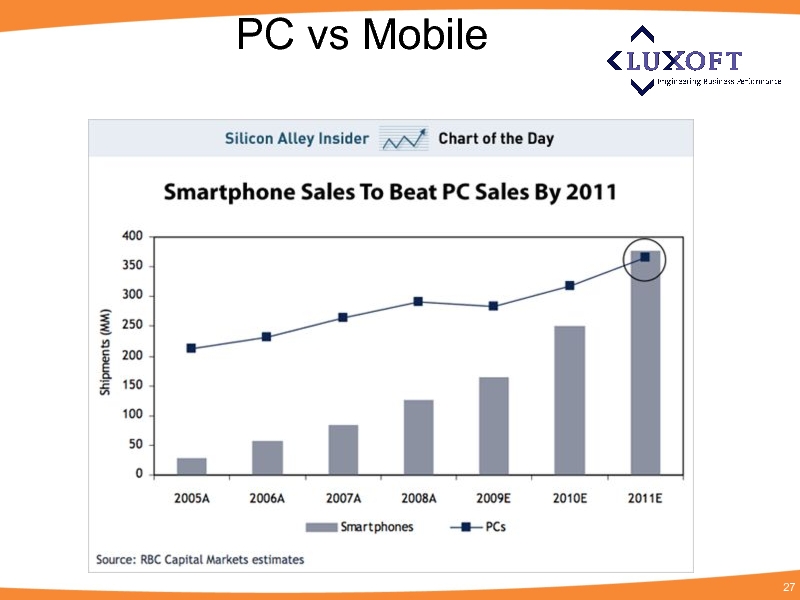
- 27. PC vs Mobile
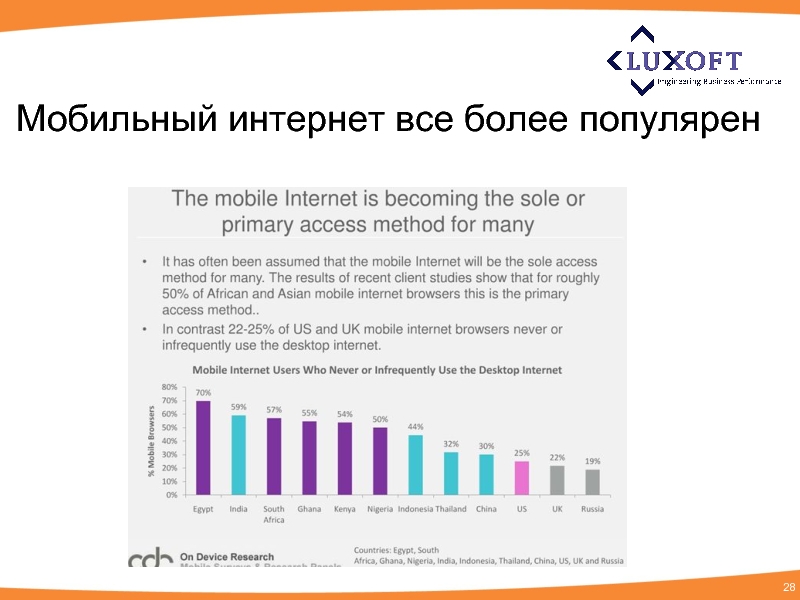
- 28. Мобильный интернет все более популярен
- 29. Конец первой части
- 30. Время разработки
- 31. Итак... Вы все еще не пишите
- 32. Способы HTML+JS+CSS Использовать фреймворк
- 33. HTML+JS+CSS Разные платформы Разные экраны Где
- 34. Будь проще и люди к тебе потянуться
- 35. Многообразие выбора jQTouch jQueryMobile Sencha Touch XUI …..
- 36. jQTouch Первый серьезный мобильный фреймворк Многое подарил
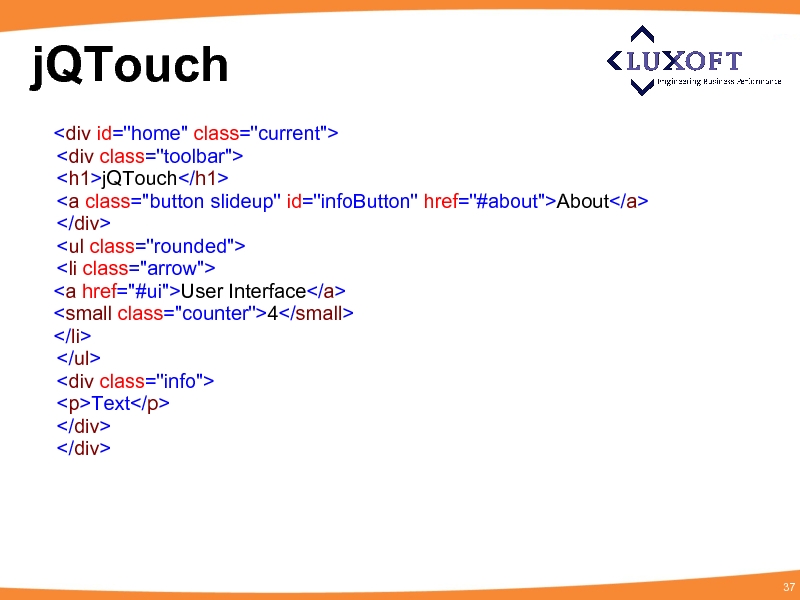
- 37. jQTouch
- 38. jQuery Mobile Построен на jQuery Поддержка всех
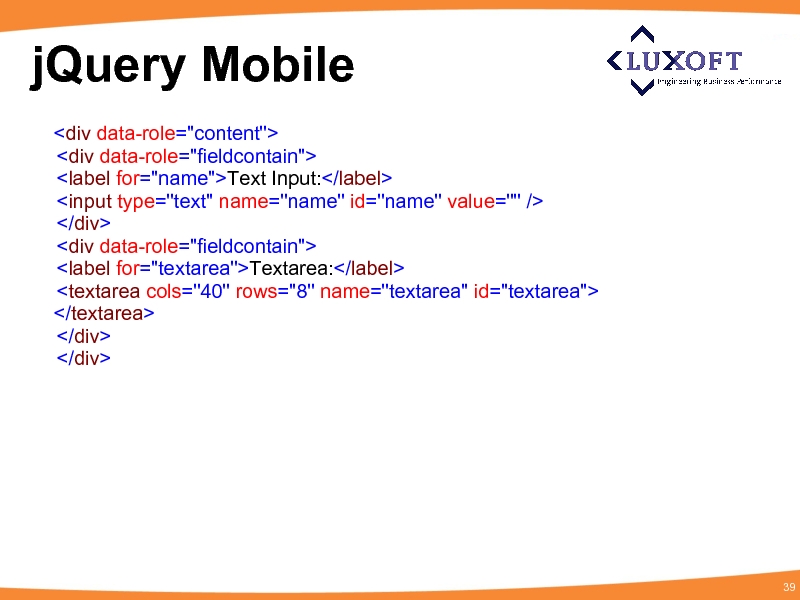
- 39. jQuery Mobile
- 40. Sencha Touch Быстрое создание сложного интерфейса Простота
- 41. Sencha Touch var timeline = new Ext.Component({
- 42. XUI Очень минималистичный Отдельные сборки под платформы Поддержка HTML http://xuijs.com/
- 43. XUI x$('#foo').html('sweet as honey'); x$('#foo').outer('free
- 44. Что еще? Wink toolkit iUI Dojo Mobile DHTMLX Touch + Спойлер
- 45. Делаем нативным PhoneGap MotherApp Big5 Rhodes
- 46. Что почитать Курс лекций и материалов по
- 47. Вопросы? Ребров Андрей Luxoft Professional ARebrov@luxoft.com twitter.com/andrebrov http://andrebrov.net
Слайд 2Обо мне
Luxoft, 10 ЦСР
Разработка мобильных приложений в следующих сферах:
логистика;
перевозка пациентов;
поиск лекарств;
крупный
Блог: http://andrebrov.net
Твиттер: @andrebrov
Почта: ARebrov@luxoft.com
Слайд 8Когда телефоны были большими…
Сайты для них были:
унылые;
нефункциональные;
только WAP…
… или их вообще
Хотя кто-то ставил Opera Mini и радовался жизни =)
Слайд 10Так что имеем сейчас
Полноценный компьютер в кармане
Малый размер экрана
Полноценный интернет (Wi-Fi)
Ряд
Геолокация и прочие встроенные модули
Слайд 11Что изменилось еще
Новые возможности в создании сайтов
Постепенный уход от десктопных приложений
Выросла
Слайд 15Нативные приложения имеют больший функционал Myth busted
Геолокация
Работа с файловой системой
Работа с touch-событиями
Слайд 17Нативные приложения имеют большую производительность Myth busted
http://stevesouders.com/mobileperf/
Слайд 21Нативные приложения проще сделать с использованием родных стилей Myth busted
Sencha Touch
jQuery Mobile
…
Слайд 33HTML+JS+CSS
Разные платформы
Разные экраны
Где то это уже было, да?
Но разбираться как это
Слайд 34Будь проще и люди к тебе потянуться
Преимущество фреймворков:
Решается проблема кроссплатформенности
Решается проблема
Готовые решения для native-like поведения
Слайд 36jQTouch
Первый серьезный мобильный фреймворк
Многое подарил jQuery Mobile и Sencha Touch
Созданы native
Первый блин немножко комом
http://www.jqtouch.com/
Слайд 38jQuery Mobile
Построен на jQuery
Поддержка всех платформ
Удобная работа с событиями
Поддержка HTML5
Удобная работа
http://jquerymobile.com/
Слайд 40Sencha Touch
Быстрое создание сложного интерфейса
Простота в создание своих компонент
Удобная работа с
Проблема с производительностью
http://www.sencha.com/products/touch/
Слайд 41Sencha Touch
var timeline = new Ext.Component({
title: 'Timeline',
tls: 'timeline',
scroll: 'vertical',
tpl: [
'',
'',
'
'
'
{from_user}
', '{text}
', '