- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Кроссбраузерные решения в Рекламной сети Яндекса презентация
Содержание
- 1. Кроссбраузерные решения в Рекламной сети Яндекса
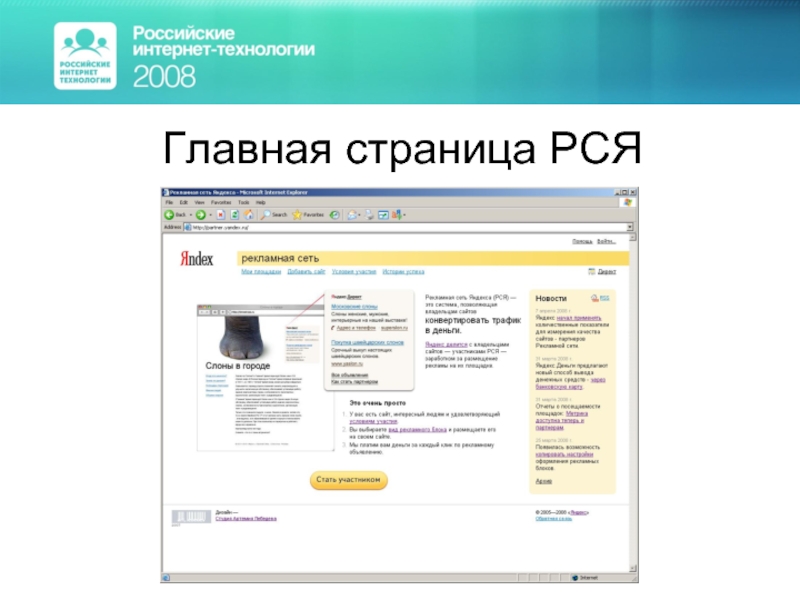
- 2. Главная страница РСЯ
- 3. Требования к рекламному блоку Код должен работать
- 4. Защита от конфликтов Для того, чтобы снизить
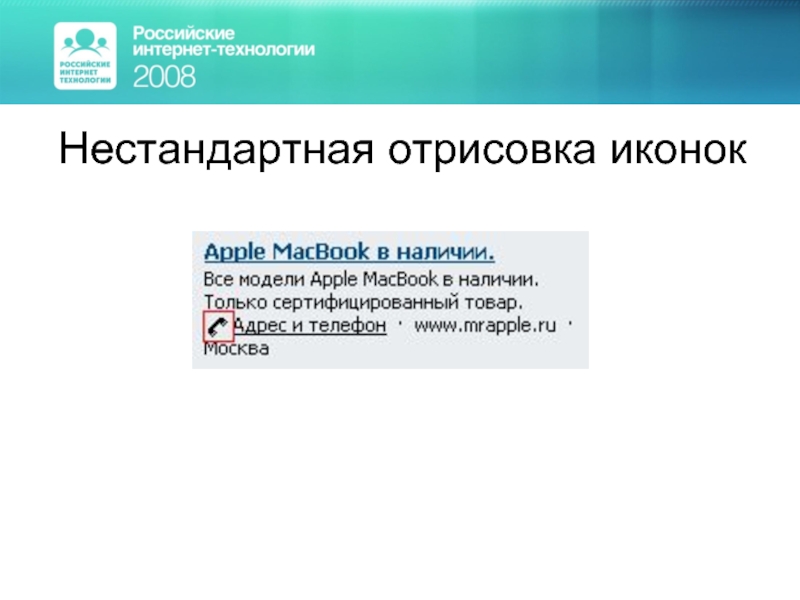
- 5. Нестандартная отрисовка иконок
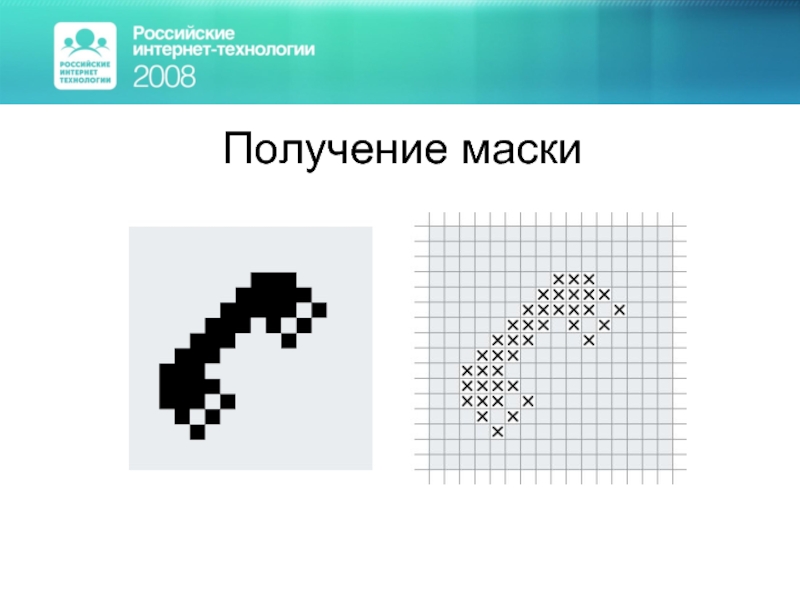
- 6. Получение маски
- 7. Представление маски var aIconMask = [
- 8. Функция отрисовки иконки var sIconCode = '';
- 9. HTML-код и стили
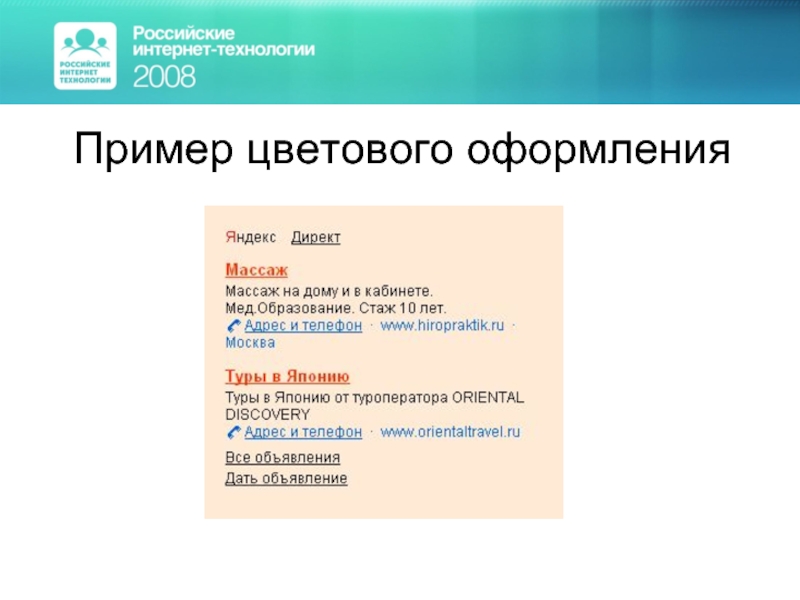
- 10. Пример цветового оформления
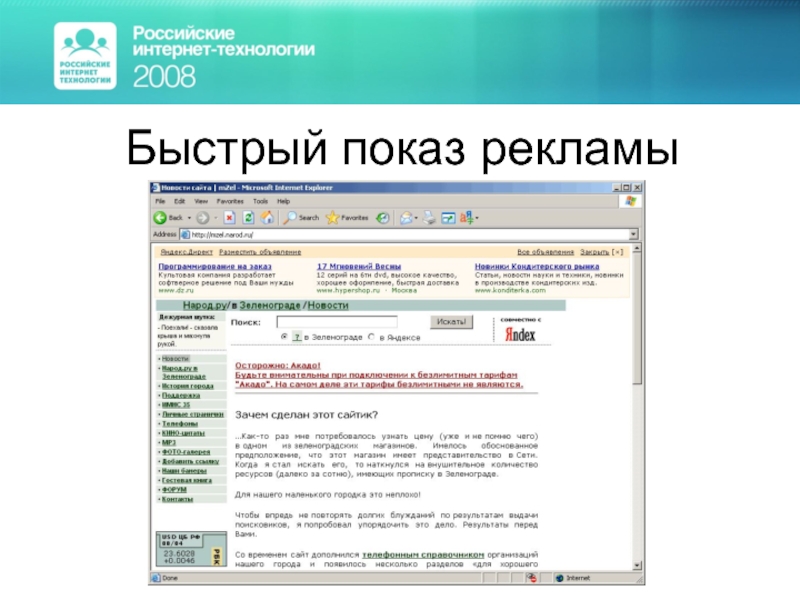
- 11. Быстрый показ рекламы
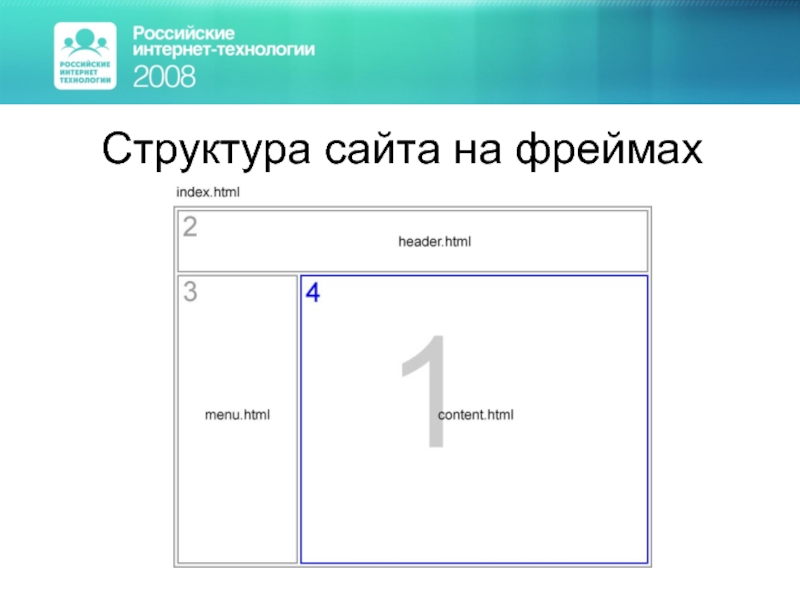
- 12. Структура сайта на фреймах
- 13. Событие DOMContentLoaded /* Firefox, Opera */ if (document.addEventListener) { document.addEventListener('DOMContentLoaded', init, false); }
- 14. Решение для IE /* Internet Explorer */
- 15. Решение для Safari /* Safari */ if
- 16. Для остальных браузеров window.onload();
- 17. Динамический градиент
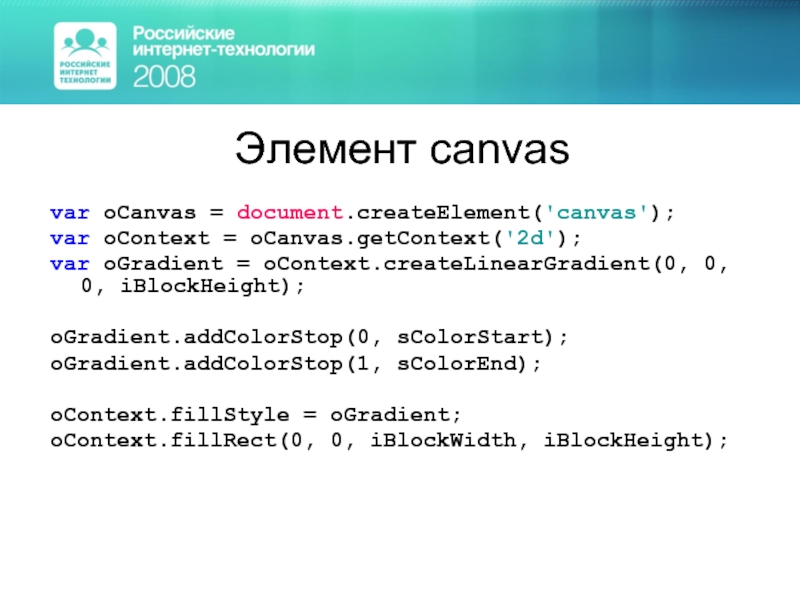
- 18. Элемент canvas var oCanvas = document.createElement('canvas'); var
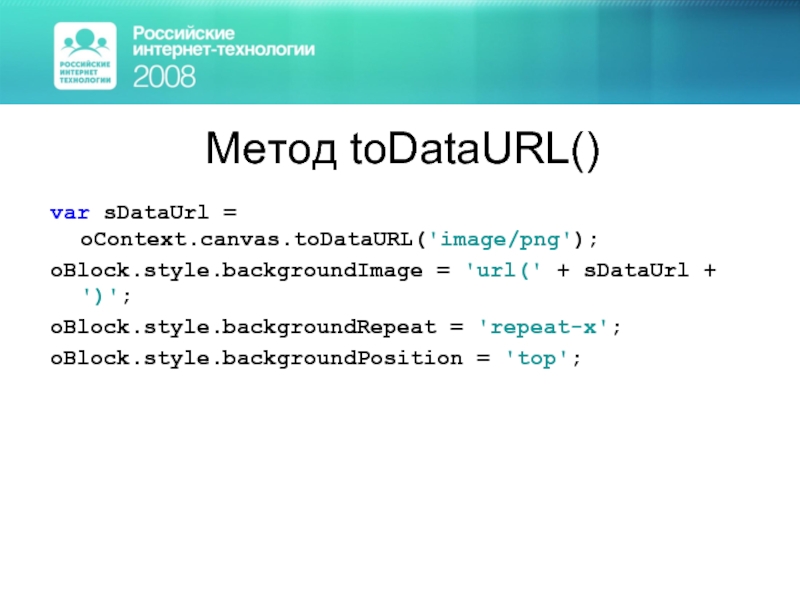
- 19. Метод toDataURL() var sDataUrl = oContext.canvas.toDataURL('image/png'); oBlock.style.backgroundImage
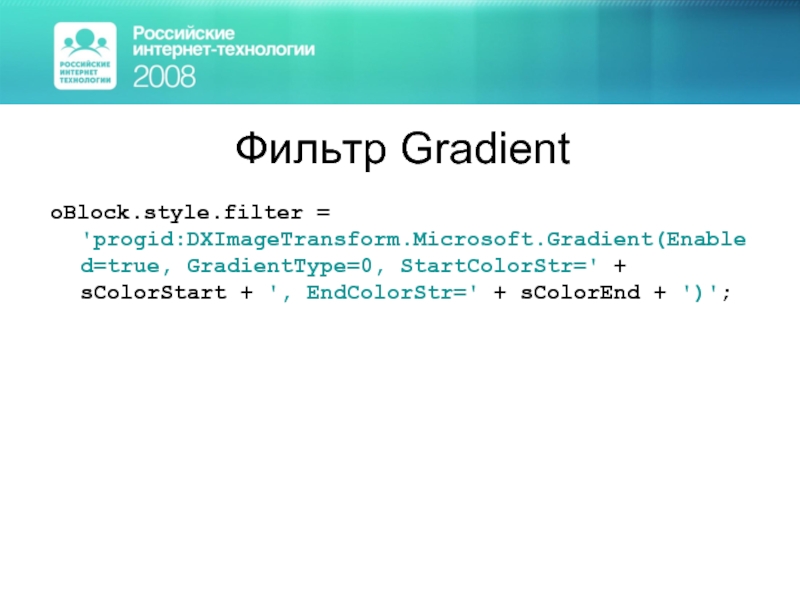
- 20. Фильтр Gradient oBlock.style.filter = 'progid:DXImageTransform.Microsoft.Gradient(Enabled=true, GradientType=0, StartColorStr='
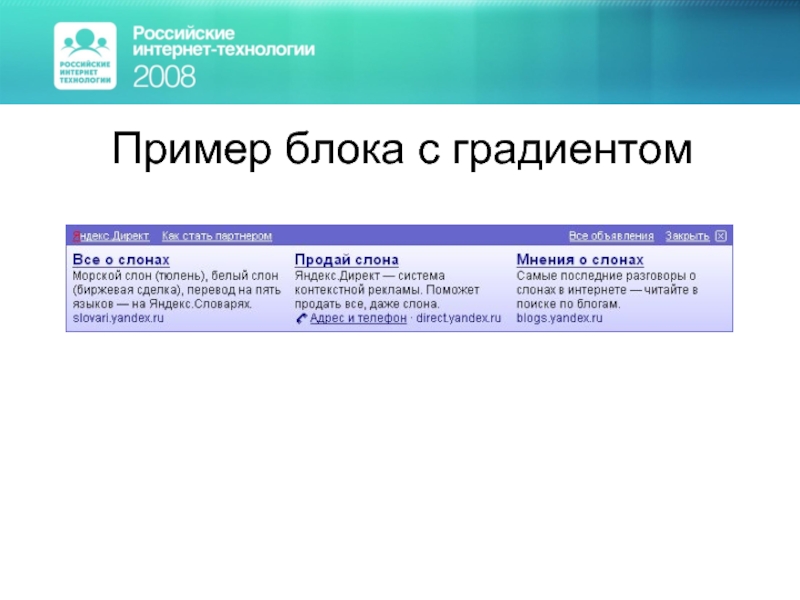
- 21. Пример блока с градиентом
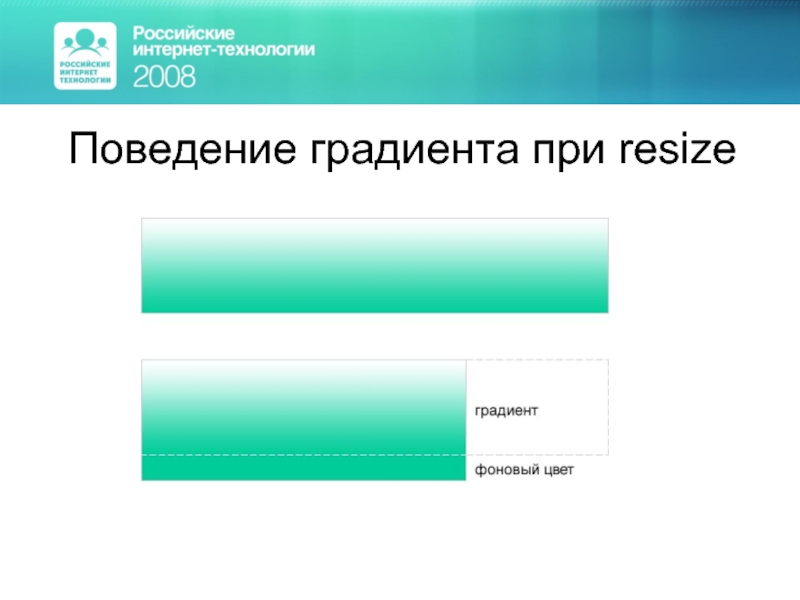
- 22. Поведение градиента при resize
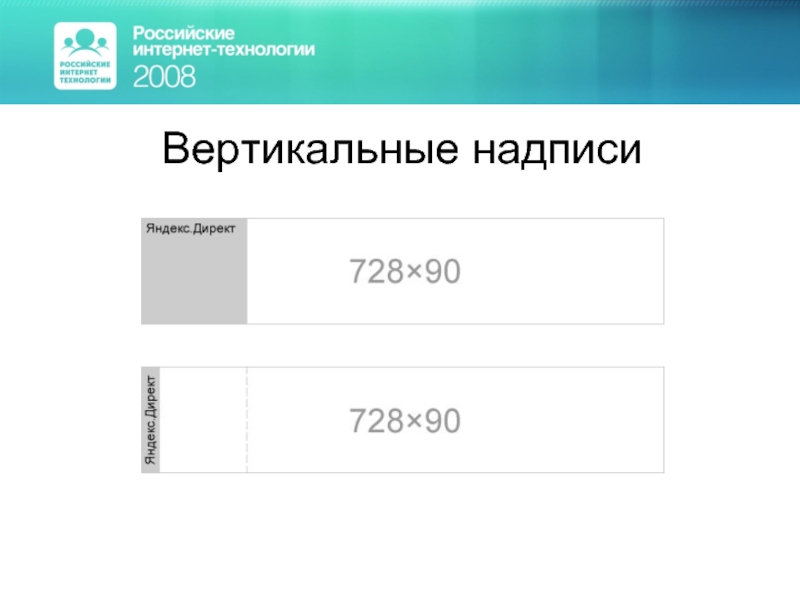
- 23. Вертикальные надписи
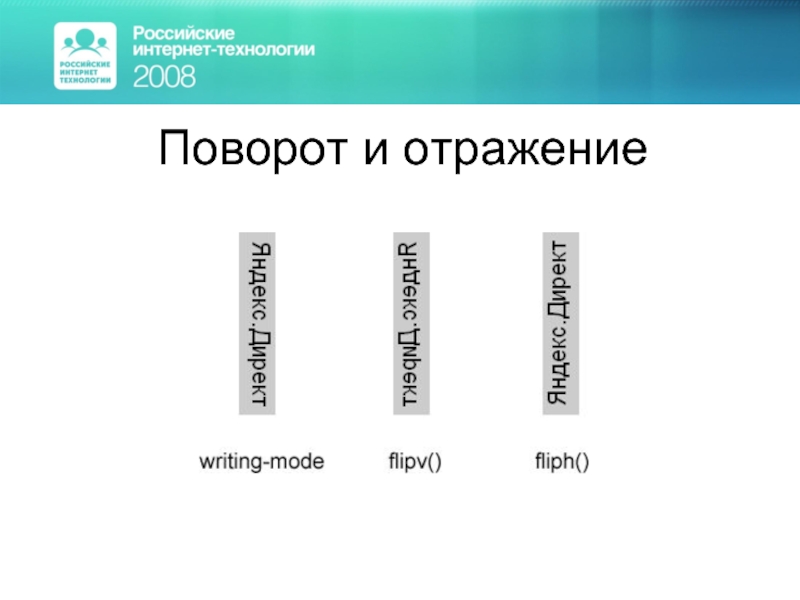
- 24. Поворот и отражение
- 25. Код для IE Яндекс.Директ div.header {background-color: white; filter: flipv() fliph(); writing-mode: tb-rl;}
- 26. Формат SVG
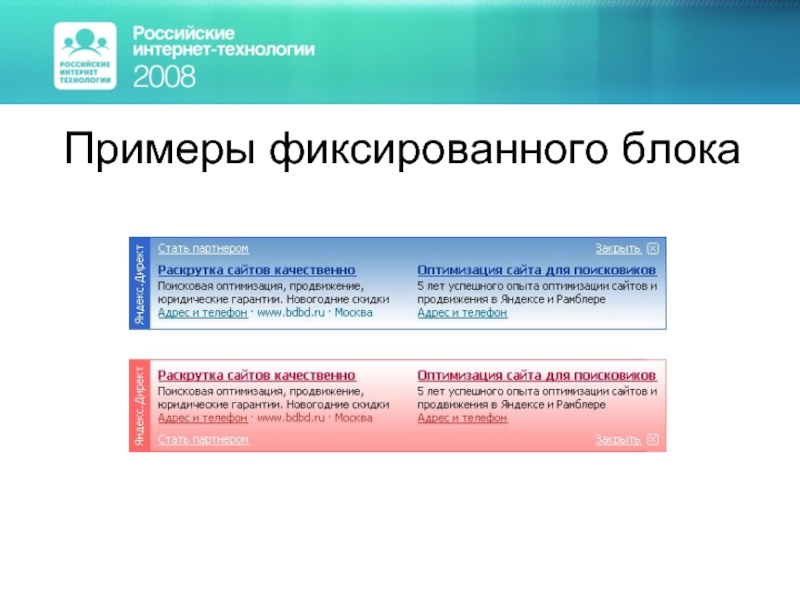
- 27. Примеры фиксированного блока
- 28. Другие решения «Выпрыгивание» из iframe Определение контрастности «Всплывающий» баннер
- 29. «Выпрыгивание» из iframe if (top.document && (self
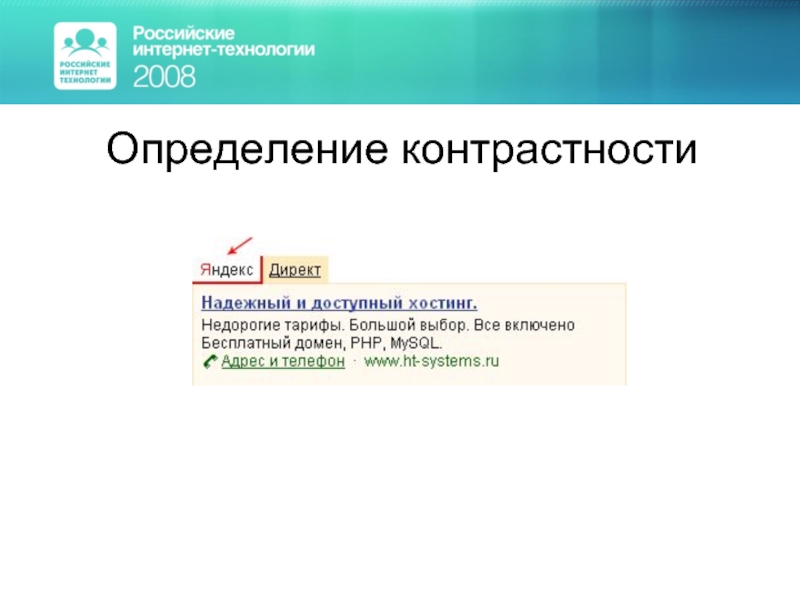
- 30. Определение контрастности
- 31. Логотипы Яндекса
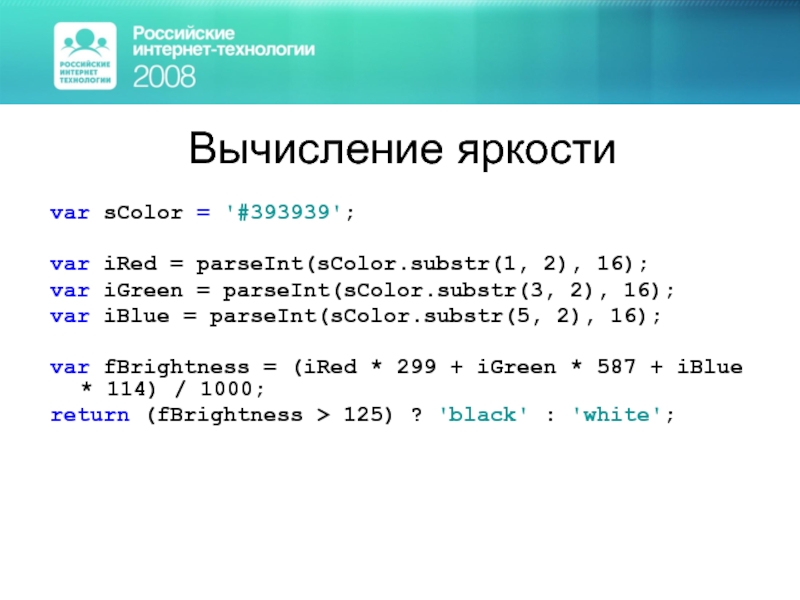
- 32. Вычисление яркости var sColor = '#393939';
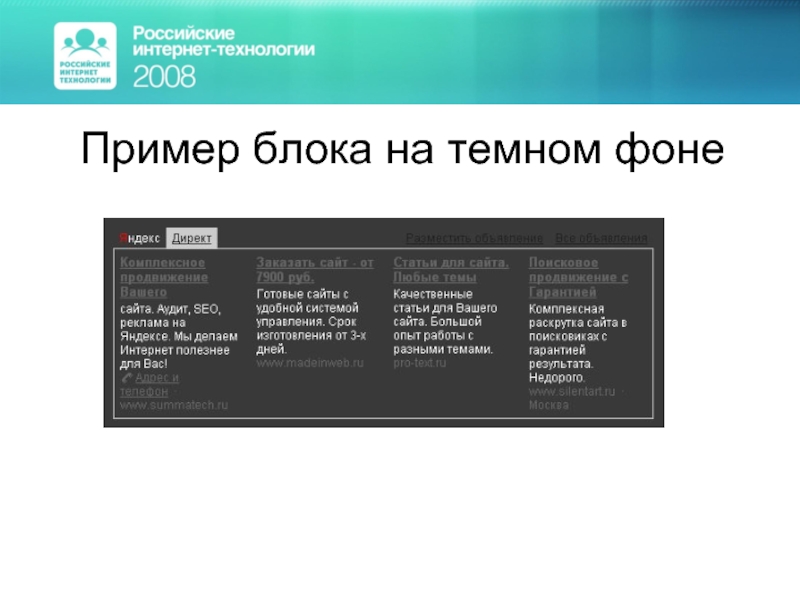
- 33. Пример блока на темном фоне
- 34. «Всплывающий» баннер var oHtml = document.getElementsByTagName('html')[0]; if
- 35. Спасибо за внимание! Юрий Беляков
Слайд 3Требования к рекламному блоку
Код должен работать независимо от:
посещаемости сайта;
браузера посетителя;
верстки и
дизайна сайта;
«кривизны рук» веб-мастера;
попыток умышленно (или случайно) повлиять на работу кода или внешний вид рекламного блока.
«кривизны рук» веб-мастера;
попыток умышленно (или случайно) повлиять на работу кода или внешний вид рекламного блока.
Слайд 4Защита от конфликтов
Для того, чтобы снизить вероятность конфликтов мы используем:
префиксы;
специальный «ластик»;
инструкцию
!important;
длинные селекторы;
случайные имена классов.
длинные селекторы;
случайные имена классов.
Слайд 7Представление маски
var aIconMask = [
[0,0,0,0,0,0,0,0,1,1,1,0,0,0,0,0],
[0,0,0,0,0,0,0,1,1,1,1,1,0,0,0,0],
[0,0,0,0,0,0,1,1,1,1,1,0,1,0,0,0],
[0,0,0,0,0,1,1,1,0,1,0,1,0,0,0,0],
[0,0,0,0,1,1,1,0,0,0,1,0,0,0,0,0],
[0,0,0,1,1,1,0,0,0,0,0,0,0,0,0,0],
[0,0,1,1,1,0,0,0,0,0,0,0,0,0,0,0],
[0,0,1,1,1,1,0,0,0,0,0,0,0,0,0,0],
[0,0,1,1,1,0,1,0,0,0,0,0,0,0,0,0],
[0,0,0,1,0,1,0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,1,0,0,0,0,0,0,0,0,0,0,0]
];
[0,0,0,0,1,1,1,0,0,0,1,0,0,0,0,0],
[0,0,0,1,1,1,0,0,0,0,0,0,0,0,0,0],
[0,0,1,1,1,0,0,0,0,0,0,0,0,0,0,0],
[0,0,1,1,1,1,0,0,0,0,0,0,0,0,0,0],
[0,0,1,1,1,0,1,0,0,0,0,0,0,0,0,0],
[0,0,0,1,0,1,0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,1,0,0,0,0,0,0,0,0,0,0,0]
];
Слайд 8Функция отрисовки иконки
var sIconCode = '';
for (var i = 0; i
< aIconMask.length; i++) {
var sIconRow = '';
for (var j = 0; j < aIconMask[i].length; j++) {
sIconRow += aIconMask[i][j] ? '
}
sIconCode += '' + sIconRow + ' ';
}
sIconCode = '' + sIconCode + '
';
document.write(sIconCode);
var sIconRow = '';
for (var j = 0; j < aIconMask[i].length; j++) {
sIconRow += aIconMask[i][j] ? '
}
sIconCode += '
}
sIconCode = '
document.write(sIconCode);
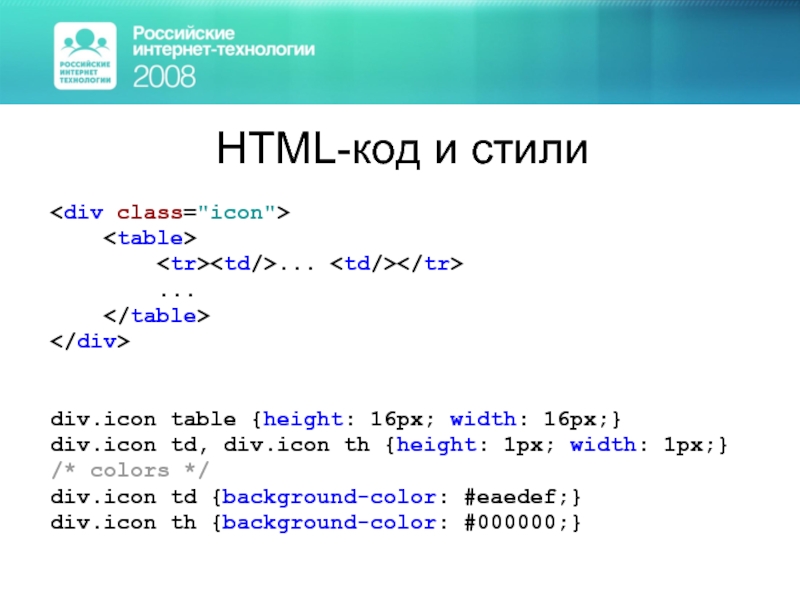
Слайд 9HTML-код и стили
...
...
div.icon table {height: 16px; width: 16px;}
div.icon td, div.icon th {height: 1px; width: 1px;}
/* colors */
div.icon td {background-color: #eaedef;}
div.icon th {background-color: #000000;}
Слайд 13Событие DOMContentLoaded
/* Firefox, Opera */
if (document.addEventListener) {
document.addEventListener('DOMContentLoaded', init, false);
}
Слайд 14Решение для IE
/* Internet Explorer */
document.write('');
var script =
document.getElementById('ie_onload');
script.onreadystatechange = function() {
if (this.readyState == 'complete') {
init();
}
};
script.onreadystatechange = function() {
if (this.readyState == 'complete') {
init();
}
};
Слайд 15Решение для Safari
/* Safari */
if (/WebKit|Khtml/i.test(navigator.userAgent)) {
var timer =
setInterval(function() {
if (/loaded|complete/.test(document.readyState)) {
clearInterval(timer);
init();
}
}, 1);
}
if (/loaded|complete/.test(document.readyState)) {
clearInterval(timer);
init();
}
}, 1);
}
Слайд 18Элемент canvas
var oCanvas = document.createElement('canvas');
var oContext = oCanvas.getContext('2d');
var oGradient = oContext.createLinearGradient(0,
0, 0, iBlockHeight);
oGradient.addColorStop(0, sColorStart);
oGradient.addColorStop(1, sColorEnd);
oContext.fillStyle = oGradient;
oContext.fillRect(0, 0, iBlockWidth, iBlockHeight);
oGradient.addColorStop(0, sColorStart);
oGradient.addColorStop(1, sColorEnd);
oContext.fillStyle = oGradient;
oContext.fillRect(0, 0, iBlockWidth, iBlockHeight);
Слайд 19Метод toDataURL()
var sDataUrl = oContext.canvas.toDataURL('image/png');
oBlock.style.backgroundImage = 'url(' + sDataUrl + ')';
oBlock.style.backgroundRepeat
= 'repeat-x';
oBlock.style.backgroundPosition = 'top';
oBlock.style.backgroundPosition = 'top';
Слайд 20Фильтр Gradient
oBlock.style.filter = 'progid:DXImageTransform.Microsoft.Gradient(Enabled=true, GradientType=0, StartColorStr=' + sColorStart + ', EndColorStr='
+ sColorEnd + ')';
Слайд 25Код для IE
Яндекс.Директ
div.header {background-color: white; filter: flipv() fliph(); writing-mode: tb-rl;}
Слайд 29«Выпрыгивание» из iframe
if (top.document && (self != top)) {
try
{
if (self.document.domain != top.document.domain) isSameDomain = false;
} catch (error) {
isSameDomain = false;
}
}
if (!isSameDomain) {
self.parent.location = document.location;
}
if (self.document.domain != top.document.domain) isSameDomain = false;
} catch (error) {
isSameDomain = false;
}
}
if (!isSameDomain) {
self.parent.location = document.location;
}
Слайд 32Вычисление яркости
var sColor = '#393939';
var iRed = parseInt(sColor.substr(1, 2), 16);
var iGreen
= parseInt(sColor.substr(3, 2), 16);
var iBlue = parseInt(sColor.substr(5, 2), 16);
var fBrightness = (iRed * 299 + iGreen * 587 + iBlue * 114) / 1000;
return (fBrightness > 125) ? 'black' : 'white';
var iBlue = parseInt(sColor.substr(5, 2), 16);
var fBrightness = (iRed * 299 + iGreen * 587 + iBlue * 114) / 1000;
return (fBrightness > 125) ? 'black' : 'white';
Слайд 34«Всплывающий» баннер
var oHtml = document.getElementsByTagName('html')[0];
if (!document.body) { oHtml.appendChild(document.createElement('body'));
}
var oBody =
document.body;
var oBlock = document.createElement('div');
oBlock.innerHTML = sHtml;
oBody.insertBefore(oBlock, oBody.firstChild);
var oBlock = document.createElement('div');
oBlock.innerHTML = sHtml;
oBody.insertBefore(oBlock, oBody.firstChild);
Слайд 35Спасибо за внимание!
Юрий Беляков
адрес: 111033, Россия, Москва
ул. Самокатная д. 1, стр.
21
телефон: +7 (495) 739-00-00
факс: +7 (495) 739-70-70
эл. почта: belyan@yandex-team.ru
телефон: +7 (495) 739-00-00
факс: +7 (495) 739-70-70
эл. почта: belyan@yandex-team.ru






![Представление маскиvar aIconMask = [ [0,0,0,0,0,0,0,0,1,1,1,0,0,0,0,0], [0,0,0,0,0,0,0,1,1,1,1,1,0,0,0,0], [0,0,0,0,0,0,1,1,1,1,1,0,1,0,0,0], [0,0,0,0,0,1,1,1,0,1,0,1,0,0,0,0], [0,0,0,0,1,1,1,0,0,0,1,0,0,0,0,0], [0,0,0,1,1,1,0,0,0,0,0,0,0,0,0,0], [0,0,1,1,1,0,0,0,0,0,0,0,0,0,0,0], [0,0,1,1,1,1,0,0,0,0,0,0,0,0,0,0], [0,0,1,1,1,0,1,0,0,0,0,0,0,0,0,0], [0,0,0,1,0,1,0,0,0,0,0,0,0,0,0,0], [0,0,0,0,1,0,0,0,0,0,0,0,0,0,0,0]];](/img/tmb/1/79816/71302208ff10a7afc7c6cfdaf7c369dc-800x.jpg)


























![«Всплывающий» баннерvar oHtml = document.getElementsByTagName('html')[0];if (!document.body) { oHtml.appendChild(document.createElement('body'));}var oBody = document.body;var oBlock = document.createElement('div');oBlock.innerHTML =](/img/tmb/1/79816/374eb2f17b2a395769b9bd1dcc7b1179-800x.jpg)