- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Использование XSLT для разработки сайтов (на ASP.NET) презентация
Содержание
- 1. Использование XSLT для разработки сайтов (на ASP.NET)
- 2. Что нужно от языка шаблонов? Задача –
- 3. Сюда пишется заголовок слайда, также до 3
- 4. Команды XSLT stylesheet transform import
- 5. XSLT ~ функциональный язык Декларативный язык: не
- 6. Data driven Именно данные, находящиеся на конвейере
- 7. Модульность Программа на XSLT состоит из
- 8. Наследование Директива import позволяет устанавливать отношения, сходные с наследованием. Основные преимущества XSLT extension.xslt base.xslt xsl:import
- 9. Demo
- 10. xsl:import Используйте для наследования -
- 11. xsl:include Используйте для подключения компонентов Просто вставка одного файла внутрь другого Закрепление материала
- 12. xsl:apply-templates Основной инструмент! Отдает узлы в обработку
- 13. Работа с переменными Можно только проинициализировать, менять
- 14. Домашняя работа XPath. Функции XSLT и XPath. EXSLT. Поддержка в разных платформах.
- 15. MVC в веб-разработке Model-View-Controller. Отделяет разработку UI
- 16. В каком формате передавать данные между controller и view?
- 17. Передавать типизированный объект – неудобно Типизированный объект
- 18. Храним промежуточные данные в XML Данные удобно
- 19. Сделали прототип и пошли работать…
- 20. XML в веб-приложениях В веб часть данных
- 21. Объединение слабо и сильно типизированных данных
- 22. Критика XML в качестве модели Бизнес-логике неудобно
- 23. Возьмите ObjectXPathNavigator Позволяет работать с графом объектов,
- 24. XsltView для ASP.NET MVC Нужен
- 25. Чем плох MvcContrib.XsltViewEngine? Использованием специального объекта XsltViewData
- 27. Формы в XSLT
- 28. Сложности с формами Формы задаются в двух
- 29. ASP.NET Web Forms: Страшные Очень громоздкая обработка
- 30. Решение Совмещаем оба подхода. От веб-формы берем
- 31. Решение подробнее Веб-форма производит xHTML. xHTML=XML. Контроллер
- 32. Решение в картинках Форма (xHTML ) Controller
- 33. Технические сложности HttpServerUtility.Execute не дает доступа к
- 34. Итоги XSLT – мощный язык шаблонов XML
- 35. Сюда пишется заголовок слайда, также до 3
- 36. Спасибо за внимание! Андрей Майоров, BYTE-force xor@byte-force.com twitter.com/xorets blogs.byte-force.com/xor
Слайд 1Использование XSLT для разработки сайтов (на ASP.NET)
Андрей Майоров, BYTE-force
xor@byte-force.com
twitter.com/xorets
Слайд 2Что нужно от языка шаблонов?
Задача – показывать данные
В виде HTML
И не
Шаблон легко делается из HTML
Общие фрагменты выносятся в отдельные файлы
Работает быстро
Кроссплатформенный и стандартный
Все это — XSLT
Слайд 3Сюда пишется заголовок слайда, также до 3 строк, не больше!
Это –
Желательно создавать новые слайды, дублируя (copy/paste) этот слайд в качестве образца, чтобы сохранить общую стилистику презентации. Также рекомендуется для набора текста использовать шрифт Trebuchet.
Уже готовый. С блэкджеком и ...
Слайд 4Команды XSLT
stylesheet
transform
import
include
output
template
param
variable
copy
apply-imports
apply-templates
call-template
with-param
value-of
copy-of
choose
when
otherwise
if
for-each
sort
decimal-format
number
element
attribute
attribute-set
text
comment
processing-instruction
fallback
key
message
namespace-alias
strip-space
preserve-space
Всего 35 штук
Слайд 5XSLT ~ функциональный язык
Декларативный язык: не 100% функциональный, но точно не
Нельзя писать как в императивном – получится плохо.
Правильный подход позволяет добиться невозможных в императивном языке вещей.
Слайд 6Data driven
Именно данные, находящиеся на конвейере обработки, управляют всем процессом.
Основные
XSLT templates
Слайд 7
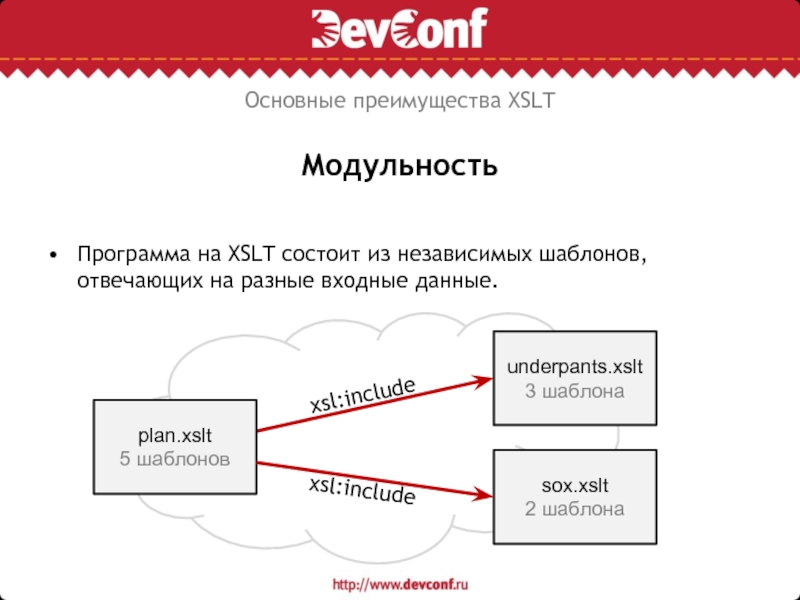
Модульность
Программа на XSLT состоит из независимых шаблонов, отвечающих на разные входные
Основные преимущества XSLT
plan.xslt
5 шаблонов
underpants.xslt
3 шаблона
sox.xslt
2 шаблона
xsl:include
xsl:include
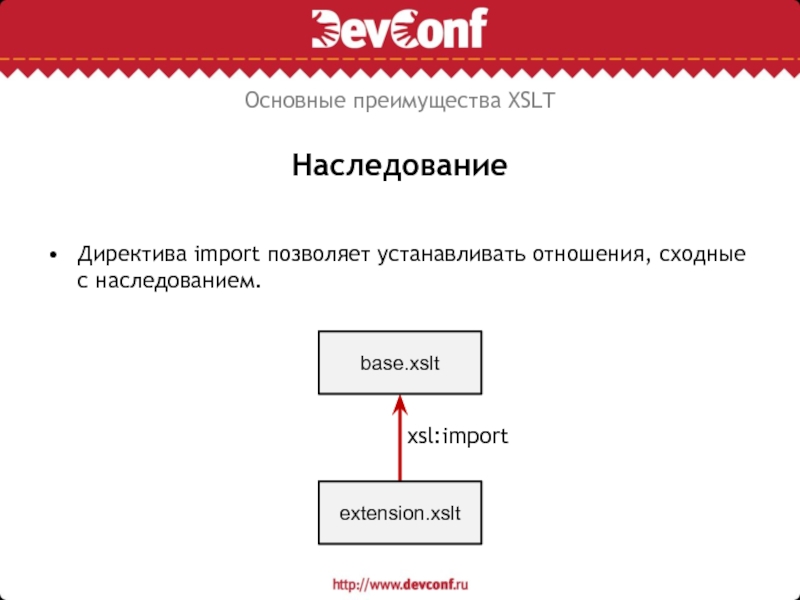
Слайд 8Наследование
Директива import позволяет устанавливать отношения, сходные с наследованием.
Основные преимущества XSLT
extension.xslt
base.xslt
xsl:import
Слайд 10xsl:import
Используйте для наследования
- вызов базового шаблона
-
Закрепление материала
Слайд 11xsl:include
Используйте для подключения компонентов
Просто вставка одного файла внутрь другого
Закрепление материала
Слайд 12xsl:apply-templates
Основной инструмент!
Отдает узлы в обработку – позволяет делать волшебные преобразования.
Использовать вместо:
XSLT templates
xsl:apply-templates
Закрепление материала
Слайд 13Работа с переменными
Можно только проинициализировать, менять значение нельзя.
Цикл с увеличением счетчика
Закрепление материала
Слайд 15MVC в веб-разработке
Model-View-Controller.
Отделяет разработку UI от разработки бизнес-логики.
Члены команды работают параллельно:
Верстальщик
Серверный программист – контроллеры.
Слайд 17Передавать типизированный объект – неудобно
Типизированный объект – это код, его еще
Наполнить объект данными – опять нужен код.
Слайд 18Храним промежуточные данные в XML
Данные удобно прототипировать вручную. В простом текстовом
Не нужно ждать готовности контроллера. Данные для тестов уже есть в XML-документе.
Этими данными можно тестировать и сам контроллер.
Слайд 20XML в веб-приложениях
В веб часть данных уже в HTML. Например, текст
Взяв XHTML, можем объединить все данные в один XML-документ:
Сильно структурированные — поля объектов.
Слабо структурированные — данные от пользователя.
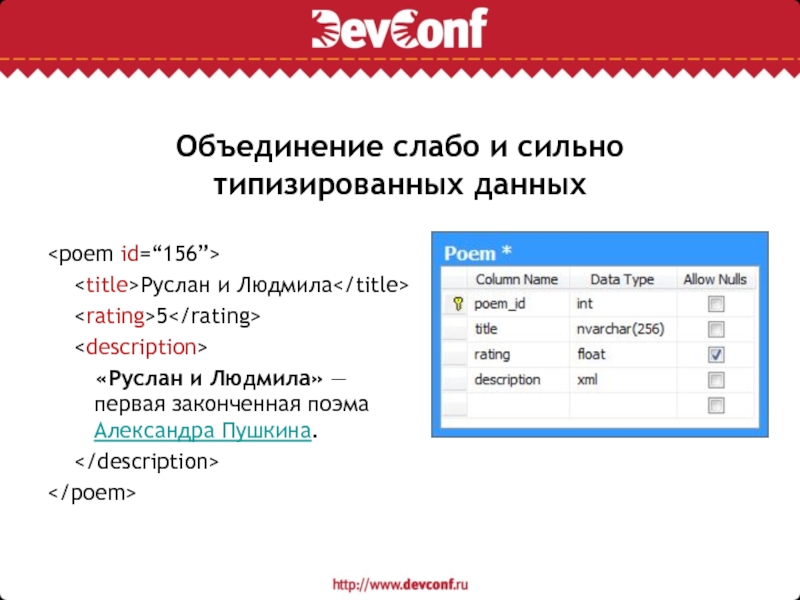
Слайд 21Объединение слабо и сильно типизированных данных
Руслан и Людмила
«Руслан и Людмила» — первая законченная поэма Александра Пушкина.
Слайд 22Критика XML в качестве модели
Бизнес-логике неудобно работать с XML.
Надо работать с
Вручную преобразовывать объект в XML – мартышкин труд.
XmlSerializer имеет свои ограничения.
Слайд 23Возьмите ObjectXPathNavigator
Позволяет работать с графом объектов, как будто это XML-документ.
«Ленивый»
Совместим с
Расширяем.
Слайд 25Чем плох MvcContrib.XsltViewEngine?
Использованием специального объекта XsltViewData – нельзя сменить view, не
Не умеет преобразовывать модель в XML.
Слайд 28Сложности с формами
Формы задаются в двух местах:
В XSLT задаем HTML-форму
В модели
Возникает соблазн сделать «язык форм» на базе XML-модели.
Это сложное и громоздкое решение
В принципе, те же проблемы у ASP.NET MVC
Слайд 29ASP.NET Web Forms:
Страшные
Очень громоздкая обработка запроса
Выдают избыточный, страшноватый маркап
Понятные
Разработка веб-форм в
Хочется минимизировать страх, оставив только пользу
Слайд 30Решение
Совмещаем оба подхода.
От веб-формы берем только поля ввода.
Весь дизайн прикладываем при
Слайд 31Решение подробнее
Веб-форма производит xHTML.
xHTML=XML. Контроллер вставляет форму в модель.
View копирует код
Browser. Post back.
Контроллер передает пост-бэки в ASPX-файл.
goto 1.
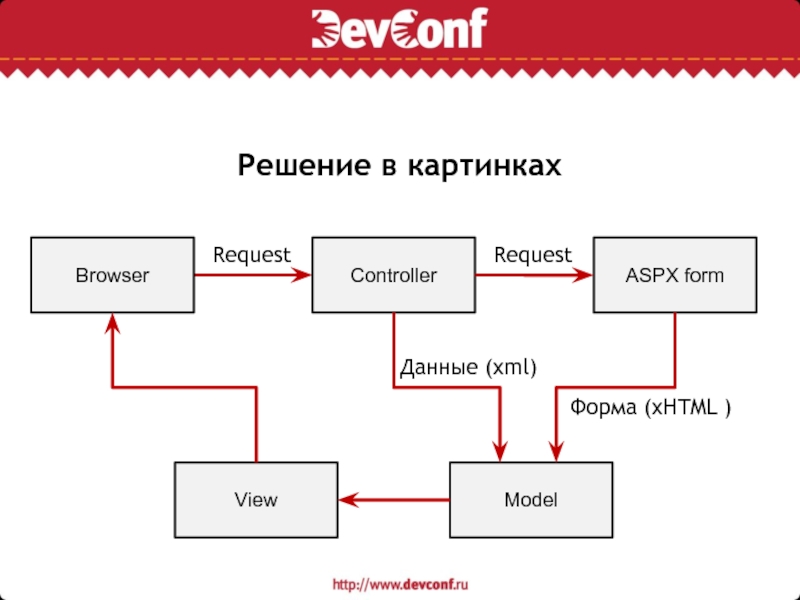
Слайд 32Решение в картинках
Форма (xHTML )
Controller
ASPX form
Model
View
Browser
Request
Request
Данные (xml)
Слайд 33Технические сложности
HttpServerUtility.Execute не дает доступа к полям формы.
Берем код Execute рефлектором.
Некоторые
HttpContext.SetCurrentHandler
HttpContext.RestoreCurrentHandler
HttpContext.SwitchWriter
Слайд 34Итоги
XSLT – мощный язык шаблонов
XML удобен в качестве модели в MVC
ObjectXPathNavigator
Примиряет с веб-формами
Слайд 35Сюда пишется заголовок слайда, также до 3 строк, не больше!
Это –
Желательно создавать новые слайды, дублируя (copy/paste) этот слайд в качестве образца, чтобы сохранить общую стилистику презентации. Также рекомендуется для набора текста использовать шрифт Trebuchet.
General Hooker