- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
High Performance Web Components презентация
Содержание
- 1. High Performance Web Components
- 2. Web Components souders@google.com stevesouders.com/docs/sap-hpws-20140424.pptx
- 3. Web Components souders@google.com stevesouders.com/docs/sap-hpws-20140424.pptx
- 5. flickr.com/photos/brenderous/4255550788
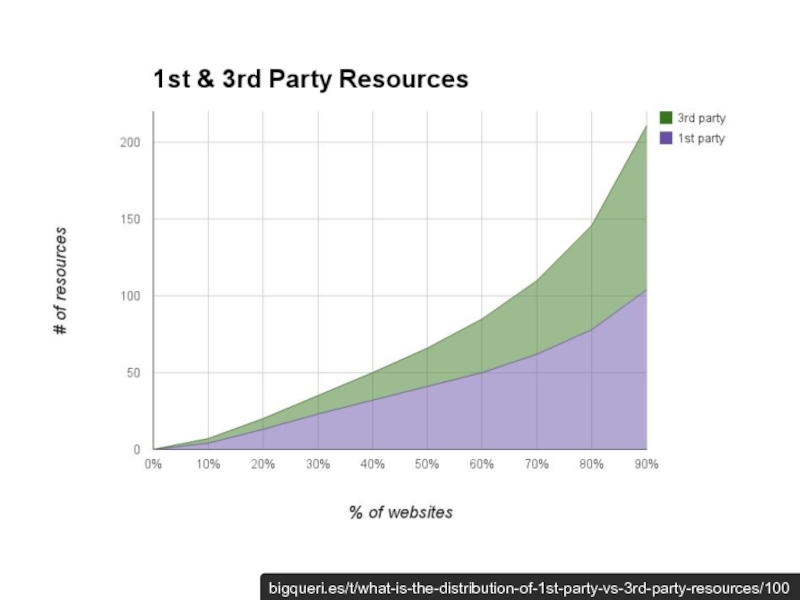
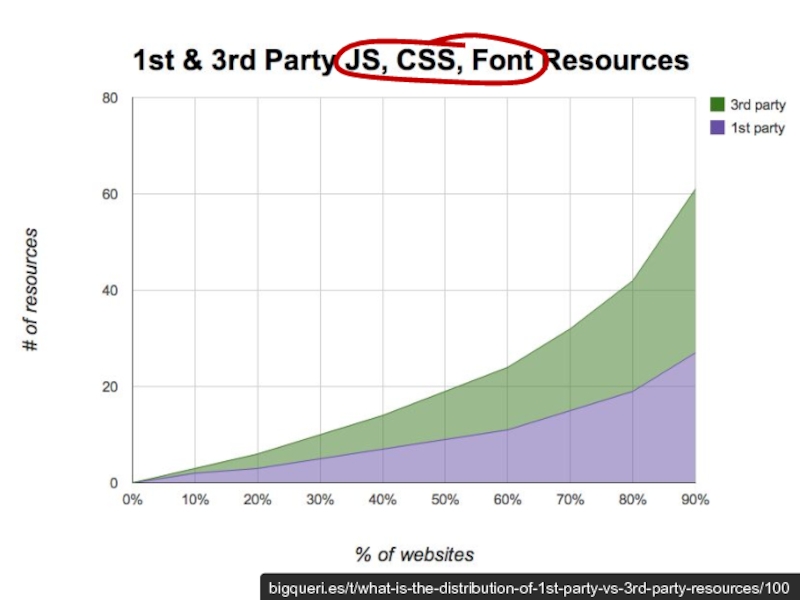
- 13. bigqueri.es/t/what-is-the-distribution-of-1st-party-vs-3rd-party-resources/100
- 14. flickr.com/photos/brenderous/4255550788
- 15. flickr.com/photos/countylemonade/5940567593
- 16. flickr.com/photos/thisisbossi/3069180895
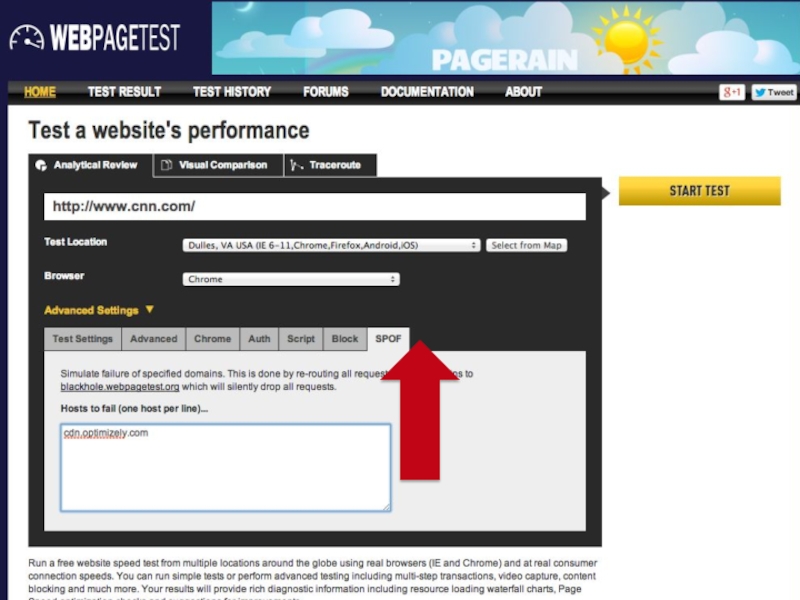
- 17. SPOF flickr.com/photos/darwinbell/465459020/
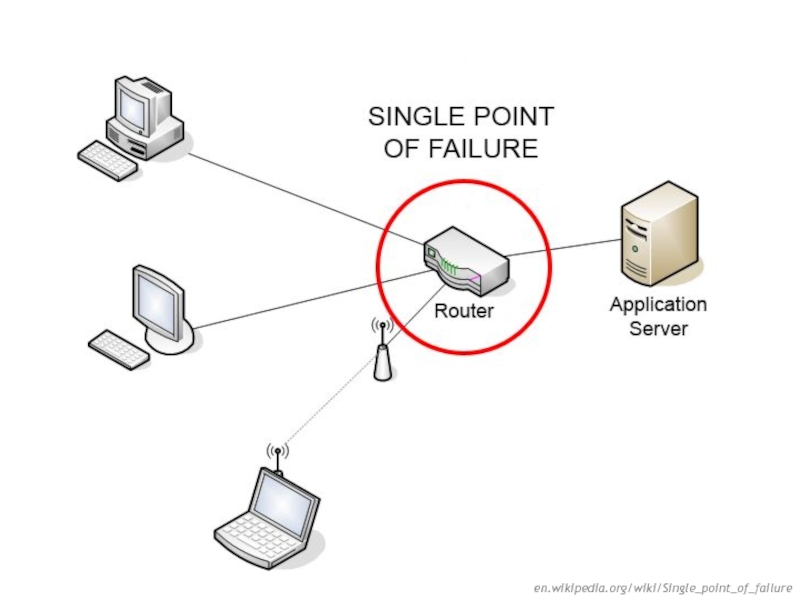
- 18. en.wikipedia.org/wiki/Single_point_of_failure
- 19. Frontend SPOF
- 20. flickr.com/photos/runneralan/9741423581 scripts stylesheets fonts
- 24. p(frontend SPOF) = p(at least one
- 25. p(frontend SPOF) example: p(3rd party up) =
- 26. bigqueri.es/t/what-is-the-distribution-of-1st-party-vs-3rd-party-resources/100
- 27. p(3rd party up)? SLAs 99.9% - GA,
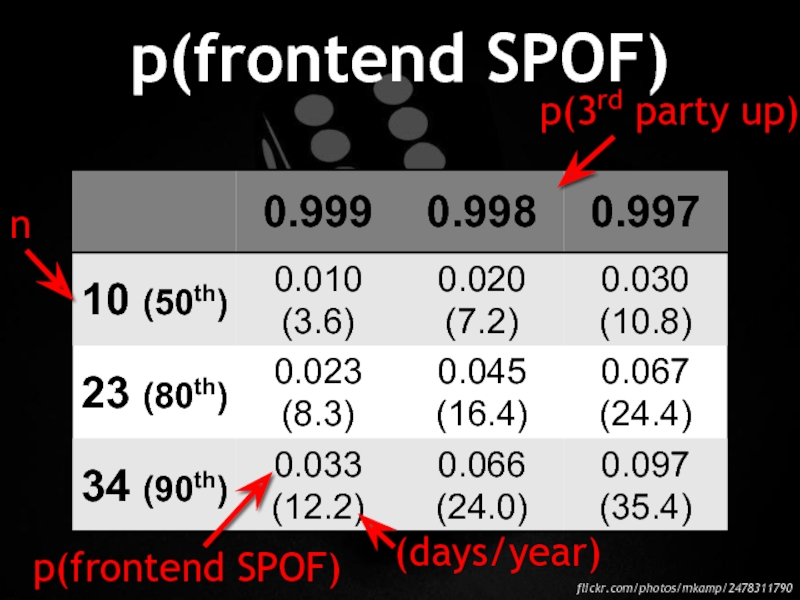
- 28. p(frontend SPOF) flickr.com/photos/mkamp/2478311790 p(3rd party up) p(frontend SPOF) n (days/year)
- 29. flickr.com/photos/krhamm/171302038 sync
- 30. flickr.com/photos/8229345@N02/7980116331 async
- 31. load scripts async var s0 = document.
- 32. https://www.flickr.com/photos/thisisbossi/3069180895
- 36. HTML Templates Shadow DOM HTML Imports Custom Elements
- 37. HTML Templates Shadow DOM HTML Imports Custom Elements
- 38. Support Chrome 33-34 with chrome://flags/ experimental Web
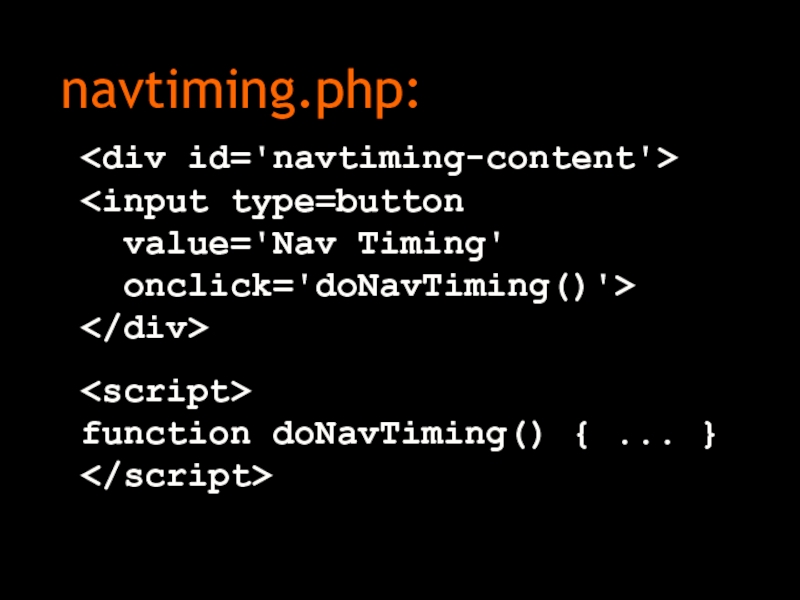
- 40. navtiming.php: function doNavTiming() { ... }
- 41. navtiming.php: function doNavTiming() { ... }
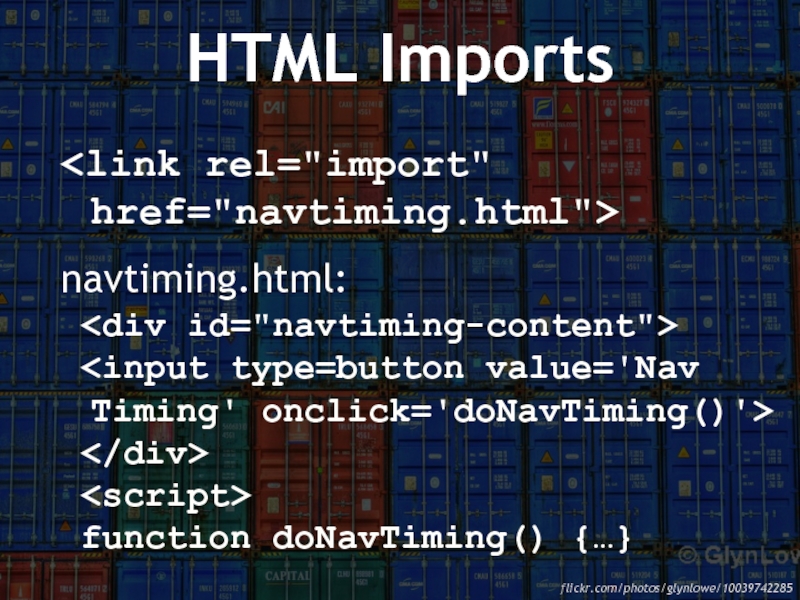
- 42. HTML Imports navtiming.html: function doNavTiming() {…} flickr.com/photos/glynlowe/10039742285
- 43. insert imported HTML var link = document.
- 51. resolution: BLOCK Chrome 33-34: stop parsing at
- 52. flickr.com/photos/runneralan/9741423581 scripts stylesheets fonts web components (new!)
- 55. load HTML Imports async var link =
- 56. HTML Templates Shadow DOM HTML Imports Custom Elements
- 57. Custom Elements navtimingce.php: var NavTimingProto
- 58. Custom Elements navtimingce.php: var NavTimingProto
- 59. Custom Elements navtimingce.php: var NavTimingProto
- 60. Custom Elements navtimingce.php: var NavTimingProto
- 61. Custom Elements navtimingce.php: var NavTimingProto
- 62. insert custom element That's it!
- 63. Race Condition?
- 64. Race Condition!
- 65. solution: BLOCK Chrome 33-34: stop parsing at
- 66. load HTML Imports async var link =
- 67. load HTML Imports async
- 70. more granularity load asynchronously load synchronously for specific component(s) flickr.com/photos/abitha_arabella/13444735444
- 71. suggested fixes "lazyload" attribute – DONE! "elements" attribute make LINK valid w/in BODY flickr.com/photos/chudo1909/6979697127 stevesouders.com/blog/2013/12/02/html-imports-scope-security-and-suggestions/
- 72. flickr.com/photos/chhani/8016548370
- 73. HTML Imports block rendering use link+async spec
- 75. Steve Souders @souders stevesouders.com/docs/html5devconf-webcomp-20140522.pptx
Слайд 1High Performance Web Components
@souders
stevesouders.com/docs/html5devconf-webcomp-20140522.pptx
flickr.com/photos/brenderous/4255550788
Слайд 24p(frontend SPOF)
= p(at least one 3rd party down)
= 1 –
p(all 3rd party up)
= 1 – p(3rd party up)n
where
n = # of 3rd party JS, CSS, & fonts on the page
= 1 – p(3rd party up)n
where
n = # of 3rd party JS, CSS, & fonts on the page
flickr.com/photos/mkamp/2478311790
Слайд 25p(frontend SPOF)
example:
p(3rd party up) = 0.998 (17 hr/yr)
n = 10
p(frontend SPOF)
=
1 - p(3rd party up)n
= 1 - (0.998)10
= 1 – (0.98)
= 0.02 (7.2 days/yr)
= 1 - (0.998)10
= 1 – (0.98)
= 0.02 (7.2 days/yr)
flickr.com/photos/mkamp/2478311790
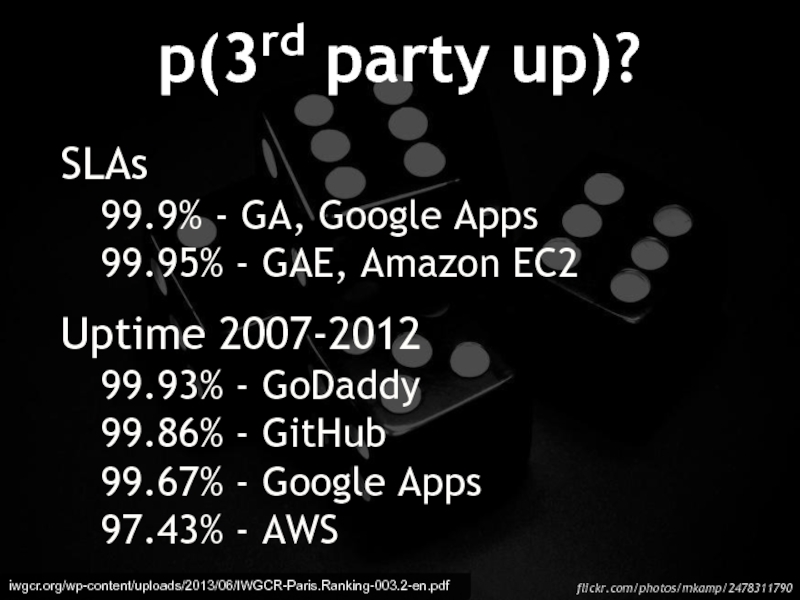
Слайд 27p(3rd party up)?
SLAs
99.9% - GA, Google Apps
99.95% - GAE, Amazon EC2
Uptime
2007-2012
99.93% - GoDaddy
99.86% - GitHub
99.67% - Google Apps
97.43% - AWS
99.93% - GoDaddy
99.86% - GitHub
99.67% - Google Apps
97.43% - AWS
flickr.com/photos/mkamp/2478311790
iwgcr.org/wp-content/uploads/2013/06/IWGCR-Paris.Ranking-003.2-en.pdf
Слайд 28p(frontend SPOF)
flickr.com/photos/mkamp/2478311790
p(3rd party up)
p(frontend SPOF)
n
(days/year)
Слайд 31load scripts async
var s0 = document. getElementsByTagName('script')[0];
var s1 = document. createElement('script');
s1.async
= true;
s1.src = 'common.js';
s0.parentNode.insertBefore(s1, s0);
s1.src = 'common.js';
s0.parentNode.insertBefore(s1, s0);
Слайд 38Support
Chrome 33-34 with chrome://flags/
experimental Web Platform features
Experimental JavaScript
HTML Imports
Chrome 36+: no
flags
Polymer: http://www.polymer-project.org/
Polymer: http://www.polymer-project.org/
flickr.com/photos/callumscott2/167684986
Слайд 43insert imported HTML
var link = document. querySelector('link[rel=import]');
var content = link.import. querySelector('#navtiming-content');
document.getElementById('target').
appendChild(content. cloneNode(true));
Слайд 44
var link = document. querySelector('link[rel=import]');
var content
= link.import. querySelector('#navtiming-content');
document.getElementById('target'). appendChild(content.cloneNode(true));
document.getElementById('target'). appendChild(content.cloneNode(true));






























![load scripts asyncvar s0 = document. getElementsByTagName('script')[0];var s1 = document. createElement('script');s1.async = true;s1.src = 'common.js';s0.parentNode.insertBefore(s1, s0);](/img/tmb/3/221162/1cca5af7dabc65fd9b7aafe3d7f8b814-800x.jpg)











![insert imported HTMLvar link = document. querySelector('link[rel=import]');var content = link.import. querySelector('#navtiming-content');document.getElementById('target'). appendChild(content. cloneNode(true));](/img/tmb/3/221162/2a0fe335c32b69b8da1e2eec9dd36130-800x.jpg)