- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Google Analytics Bag o’ Tricks презентация
Содержание
- 1. Google Analytics Bag o’ Tricks
- 2. SUPERWEEK 2015 | #SPWK | @SimoAhava Simo Ahava | NetBooster @SimoAhava http://google.me/+SimoAhava simo.ahava@netbooster.fi www.simoahava.com
- 3. SUPERWEEK 2015 | #SPWK | @SimoAhava My (GA) Developer Philosophy
- 4. SUPERWEEK 2015 | #SPWK | @SimoAhava If you build it, data will come
- 5. SUPERWEEK 2015 | #SPWK | @SimoAhava
- 6. SUPERWEEK 2015 | #SPWK | @SimoAhava The Web is (inherently) stateless
- 7. SUPERWEEK 2015 | #SPWK | @SimoAhava User intent is untrackable in the stateless Web
- 8. SUPERWEEK 2015 | #SPWK | @SimoAhava
- 9. SUPERWEEK 2015 | #SPWK | @SimoAhava
- 10. SUPERWEEK 2015 | #SPWK | @SimoAhava
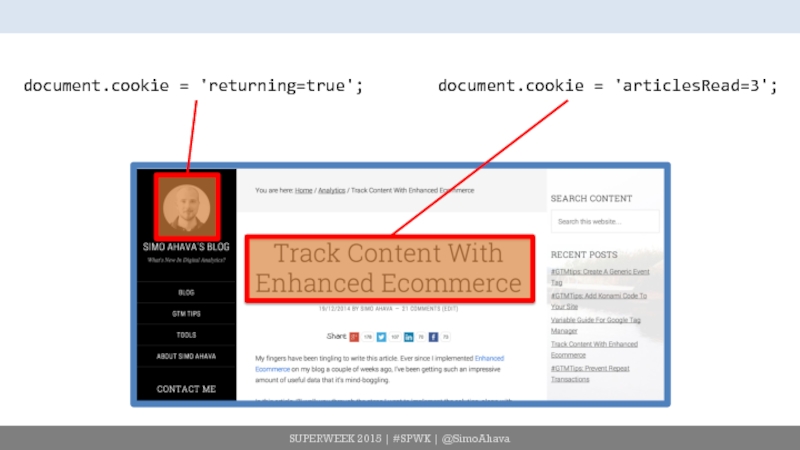
- 11. SUPERWEEK 2015 | #SPWK | @SimoAhava document.cookie = 'returning=true'; document.cookie = 'articlesRead=3';
- 12. SUPERWEEK 2015 | #SPWK | @SimoAhava They provide you with temporary state only
- 13. SUPERWEEK 2015 | #SPWK | @SimoAhava Google Analytics is stateful
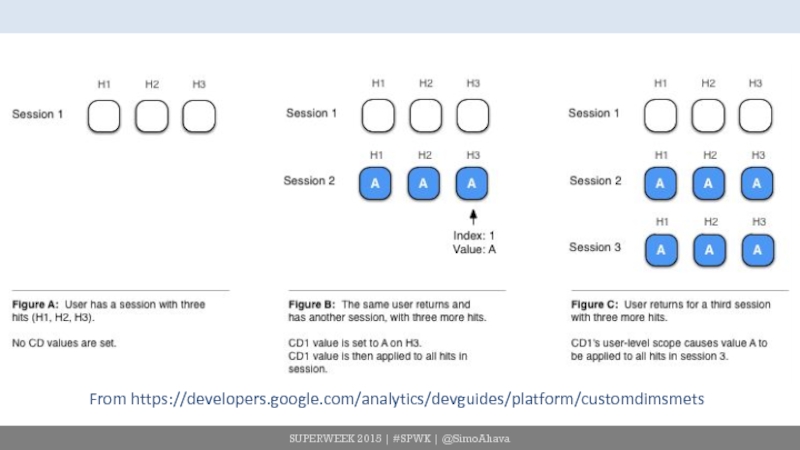
- 14. SUPERWEEK 2015 | #SPWK | @SimoAhava From https://developers.google.com/analytics/devguides/platform/customdimsmets
- 15. SUPERWEEK 2015 | #SPWK | @SimoAhava
- 16. SUPERWEEK 2015 | #SPWK | @SimoAhava But it requires quality input
- 17. SUPERWEEK 2015 | #SPWK | @SimoAhava
- 18. SUPERWEEK 2015 | #SPWK | @SimoAhava How do we find and collect meaningful data?
- 19. SUPERWEEK 2015 | #SPWK | @SimoAhava No, how do we ask the right questions?
- 20. SUPERWEEK 2015 | #SPWK | @SimoAhava When
- 21. SUPERWEEK 2015 | #SPWK | @SimoAhava Surely not? * Obligatory Conference Presentation Meme
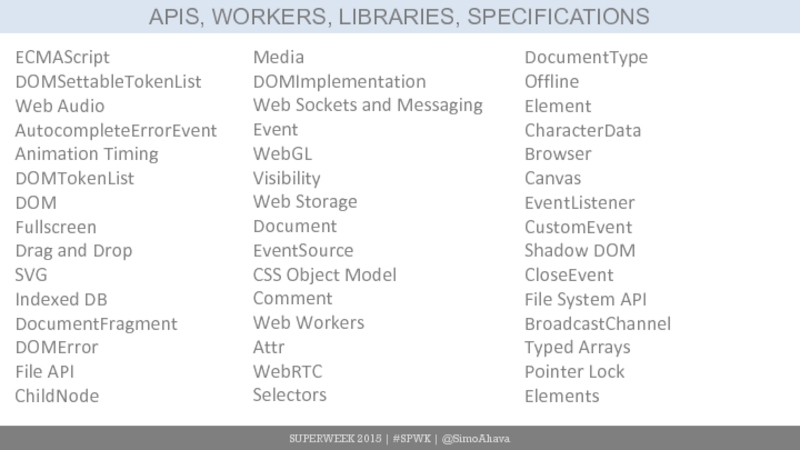
- 22. SUPERWEEK 2015 | #SPWK | @SimoAhava APIS,
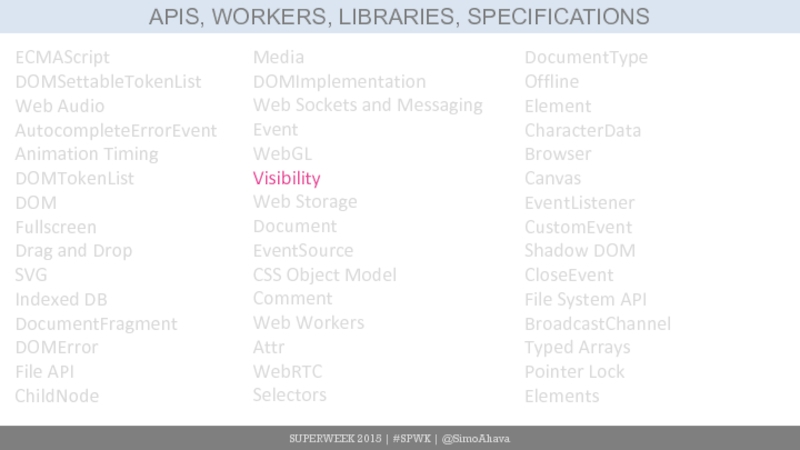
- 23. SUPERWEEK 2015 | #SPWK | @SimoAhava APIS,
- 24. SUPERWEEK 2015 | #SPWK | @SimoAhava PAGE VISIBILITY API
- 25. SUPERWEEK 2015 | #SPWK | @SimoAhava PAGE
- 26. SUPERWEEK 2015 | #SPWK | @SimoAhava PAGE
- 27. SUPERWEEK 2015 | #SPWK | @SimoAhava PAGE
- 28. SUPERWEEK 2015 | #SPWK | @SimoAhava PAGE VISIBILITY API
- 29. SUPERWEEK 2015 | #SPWK | @SimoAhava DETAILED GUIDE http://goo.gl/DFgxmi
- 30. SUPERWEEK 2015 | #SPWK | @SimoAhava THE
- 31. SUPERWEEK 2015 | #SPWK | @SimoAhava THE
- 32. SUPERWEEK 2015 | #SPWK | @SimoAhava THE
- 33. SUPERWEEK 2015 | #SPWK | @SimoAhava THE
- 34. SUPERWEEK 2015 | #SPWK | @SimoAhava THE
- 35. SUPERWEEK 2015 | #SPWK | @SimoAhava THE
- 36. SUPERWEEK 2015 | #SPWK | @SimoAhava THE
- 37. SUPERWEEK 2015 | #SPWK | @SimoAhava THE
- 38. SUPERWEEK 2015 | #SPWK | @SimoAhava THE
- 39. SUPERWEEK 2015 | #SPWK | @SimoAhava What just happened?
- 40. SUPERWEEK 2015 | #SPWK | @SimoAhava We made a metric more meaningful
- 41. SUPERWEEK 2015 | #SPWK | @SimoAhava
- 42. SUPERWEEK 2015 | #SPWK | @SimoAhava How can we measure content engagement?
- 43. SUPERWEEK 2015 | #SPWK | @SimoAhava Content engagement is notoriously difficult to track
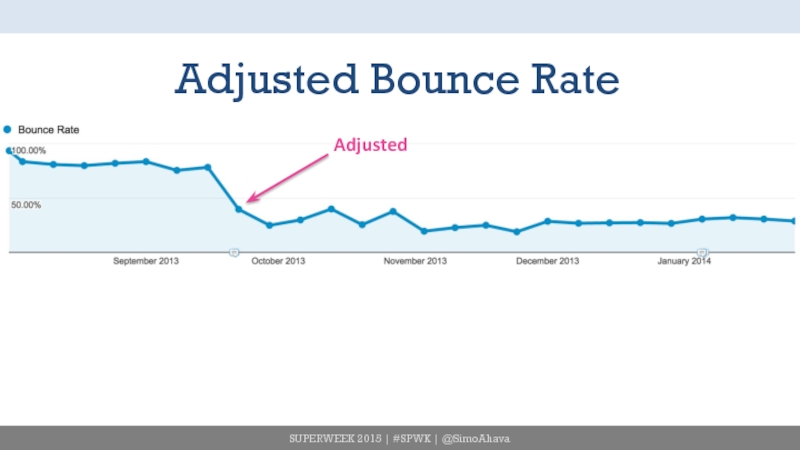
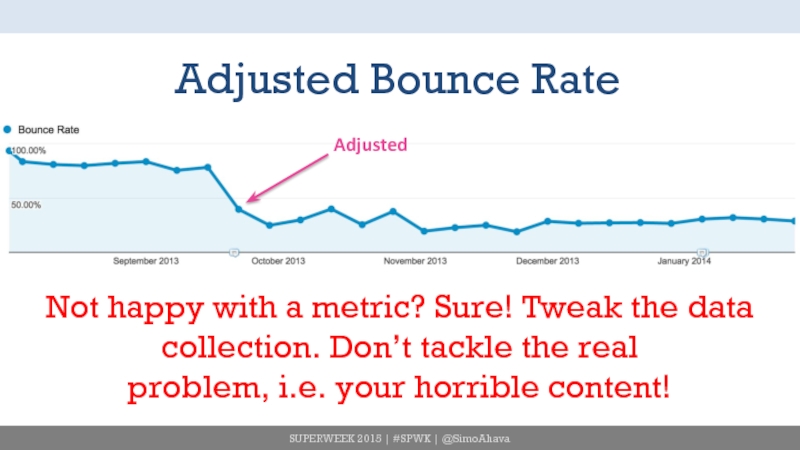
- 44. SUPERWEEK 2015 | #SPWK | @SimoAhava Adjusted Bounce Rate Adjusted
- 45. SUPERWEEK 2015 | #SPWK | @SimoAhava
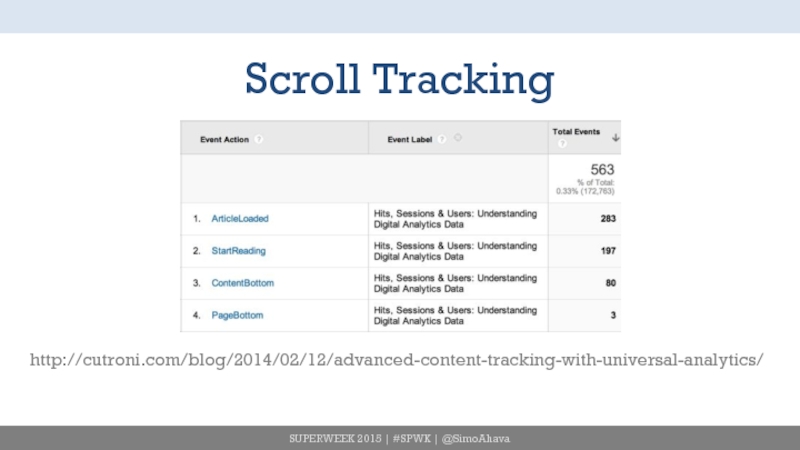
- 46. SUPERWEEK 2015 | #SPWK | @SimoAhava Scroll Tracking http://cutroni.com/blog/2014/02/12/advanced-content-tracking-with-universal-analytics/
- 47. SUPERWEEK 2015 | #SPWK | @SimoAhava
- 48. SUPERWEEK 2015 | #SPWK | @SimoAhava
- 49. SUPERWEEK 2015 | #SPWK | @SimoAhava Shopping Reading Behavior
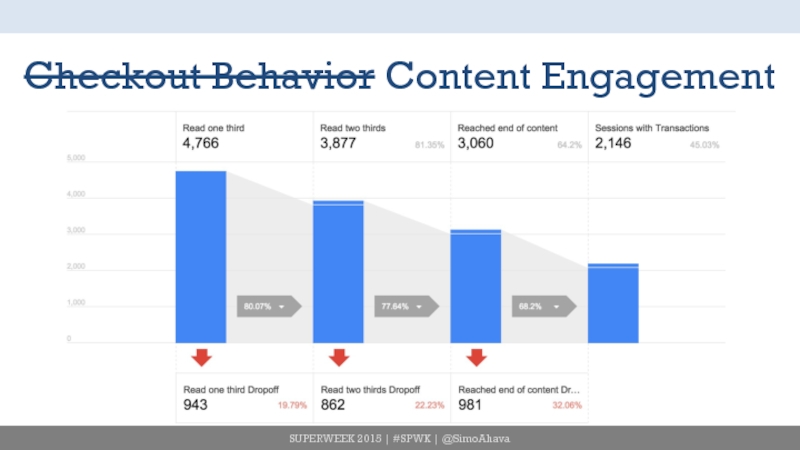
- 50. SUPERWEEK 2015 | #SPWK | @SimoAhava Checkout Behavior Content Engagement
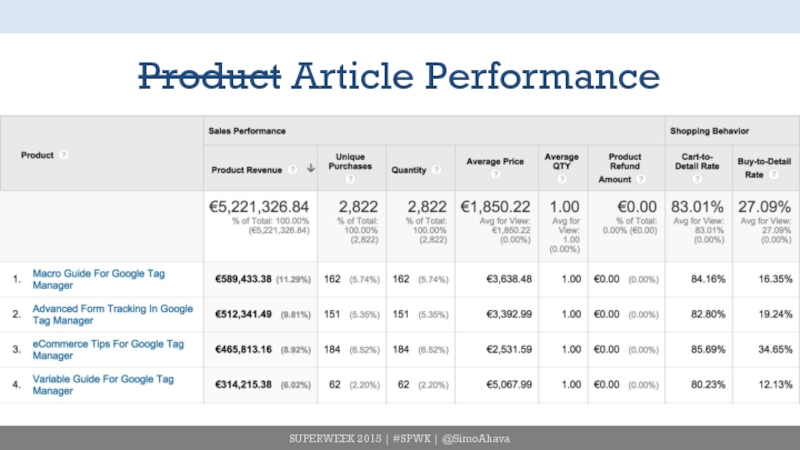
- 51. SUPERWEEK 2015 | #SPWK | @SimoAhava Product Article Performance
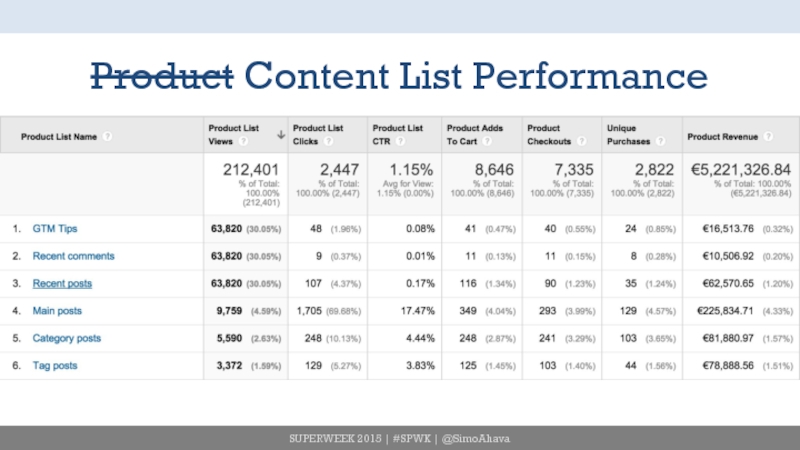
- 52. SUPERWEEK 2015 | #SPWK | @SimoAhava Product Content List Performance
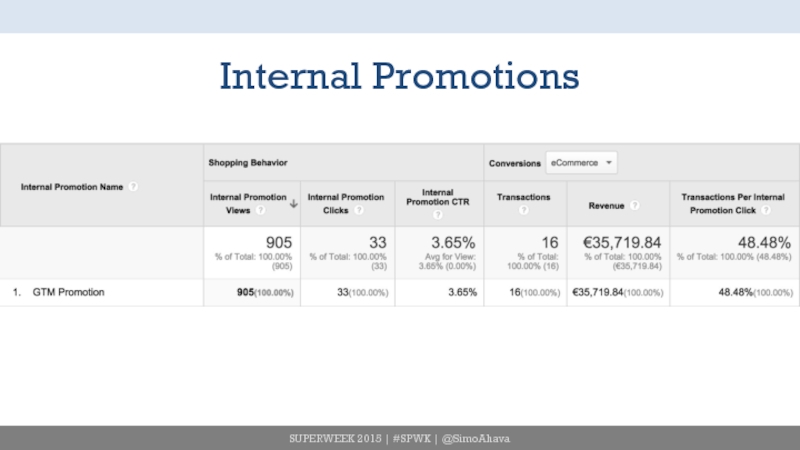
- 53. SUPERWEEK 2015 | #SPWK | @SimoAhava Internal Promotions
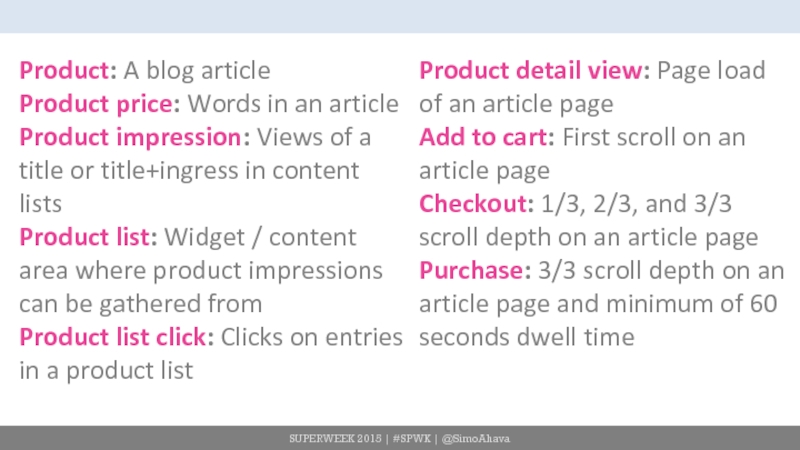
- 54. SUPERWEEK 2015 | #SPWK | @SimoAhava Step 1: Terminology
- 55. SUPERWEEK 2015 | #SPWK | @SimoAhava
- 56. SUPERWEEK 2015 | #SPWK | @SimoAhava Step 2: Data Collection
- 57. SUPERWEEK 2015 | #SPWK | @SimoAhava PRODUCT LISTS
- 58. SUPERWEEK 2015 | #SPWK | @SimoAhava PRODUCT
- 59. SUPERWEEK 2015 | #SPWK | @SimoAhava PRODUCT LISTS
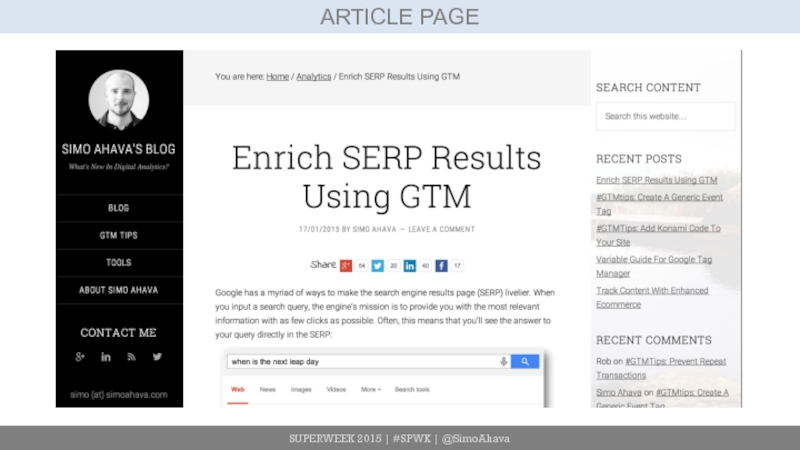
- 60. SUPERWEEK 2015 | #SPWK | @SimoAhava ARTICLE PAGE
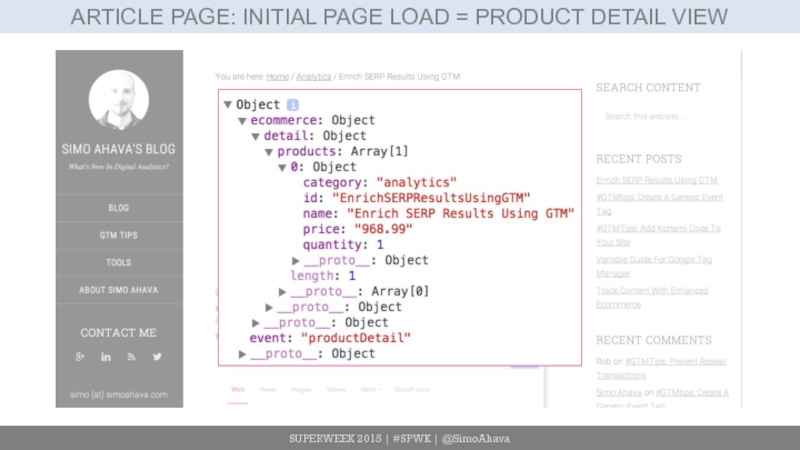
- 61. SUPERWEEK 2015 | #SPWK | @SimoAhava ARTICLE PAGE: INITIAL PAGE LOAD = PRODUCT DETAIL VIEW
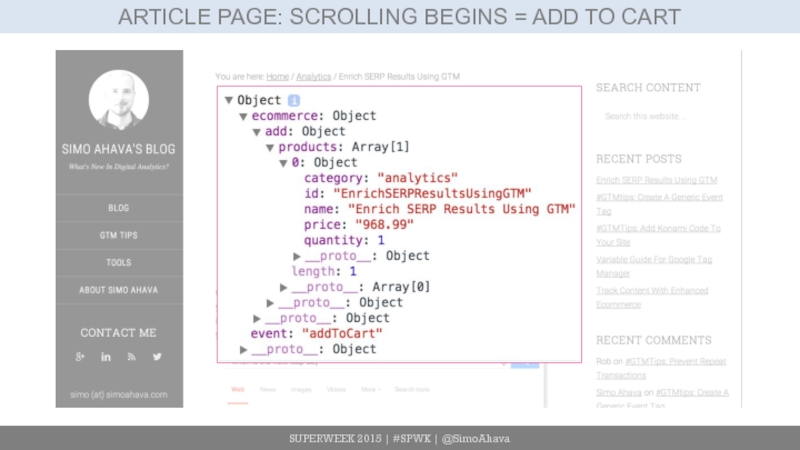
- 62. SUPERWEEK 2015 | #SPWK | @SimoAhava ARTICLE PAGE: SCROLLING BEGINS = ADD TO CART
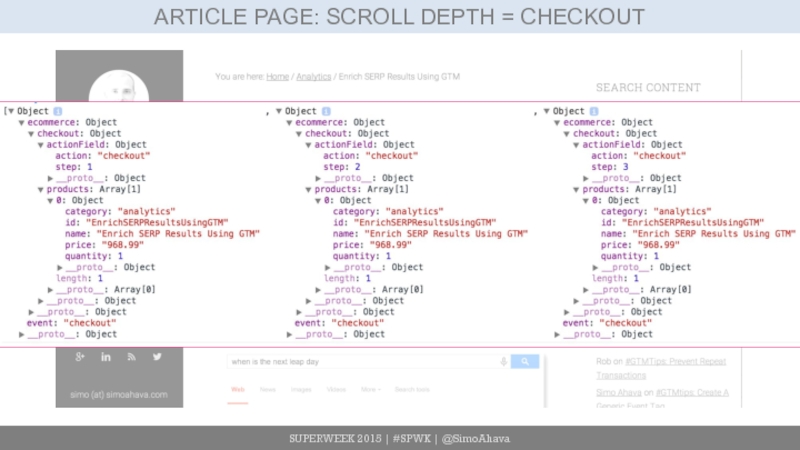
- 63. SUPERWEEK 2015 | #SPWK | @SimoAhava ARTICLE PAGE: SCROLL DEPTH = CHECKOUT
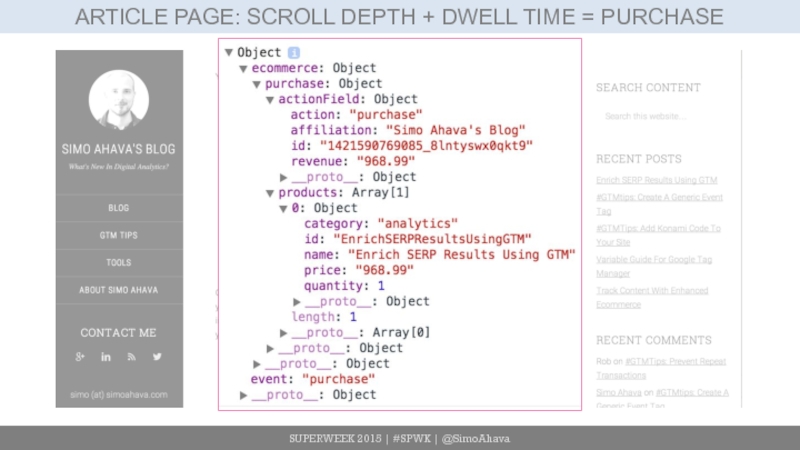
- 64. SUPERWEEK 2015 | #SPWK | @SimoAhava ARTICLE PAGE: SCROLL DEPTH + DWELL TIME = PURCHASE
- 65. SUPERWEEK 2015 | #SPWK | @SimoAhava TIPS
- 66. SUPERWEEK 2015 | #SPWK | @SimoAhava TIPS
- 67. SUPERWEEK 2015 | #SPWK | @SimoAhava TIPS
- 68. SUPERWEEK 2015 | #SPWK | @SimoAhava TIPS
- 69. SUPERWEEK 2015 | #SPWK | @SimoAhava TIPS
- 70. SUPERWEEK 2015 | #SPWK | @SimoAhava FURTHER READING http://goo.gl/lMWqW8
- 71. SUPERWEEK 2015 | #SPWK | @SimoAhava FURTHER READING http://goo.gl/xYNVb3
- 72. SUPERWEEK 2015 | #SPWK | @SimoAhava FURTHER READING http://enhancedecommerce.appspot.com/
- 73. SUPERWEEK 2015 | #SPWK | @SimoAhava FURTHER READING https://github.com/sahava/eec-gtm
- 74. SUPERWEEK 2015 | #SPWK | @SimoAhava Learning & Doing
- 75. SUPERWEEK 2015 | #SPWK | @SimoAhava JAVASCRIPT http://www.codecademy.com/en/tracks/javascript
- 76. SUPERWEEK 2015 | #SPWK | @SimoAhava JAVASCRIPT
- 77. SUPERWEEK 2015 | #SPWK | @SimoAhava JAVASCRIPT Cody Lindley: DOM Enlightenment
- 78. SUPERWEEK 2015 | #SPWK | @SimoAhava JAVASCRIPT Douglas Crockford: JavaScript: The Good Parts
- 79. SUPERWEEK 2015 | #SPWK | @SimoAhava HTML5 https://developer.mozilla.org/en-US/docs/Web/Guide/HTML/HTML5
- 80. SUPERWEEK 2015 | #SPWK | @SimoAhava THANK YOU @SimoAhava http://google.me/+SimoAhava simo.ahava@netbooster.fi www.simoahava.com
Слайд 2SUPERWEEK 2015 | #SPWK | @SimoAhava
Simo Ahava | NetBooster
@SimoAhava
http://google.me/+SimoAhava
simo.ahava@netbooster.fi
www.simoahava.com
Слайд 10SUPERWEEK 2015 | #SPWK | @SimoAhava
No, browser cookies are not the
Слайд 11SUPERWEEK 2015 | #SPWK | @SimoAhava
document.cookie = 'returning=true';
document.cookie = 'articlesRead=3';
Слайд 14SUPERWEEK 2015 | #SPWK | @SimoAhava
From https://developers.google.com/analytics/devguides/platform/customdimsmets
Слайд 15SUPERWEEK 2015 | #SPWK | @SimoAhava
Google Analytics is better at pattern-matching
Слайд 17SUPERWEEK 2015 | #SPWK | @SimoAhava
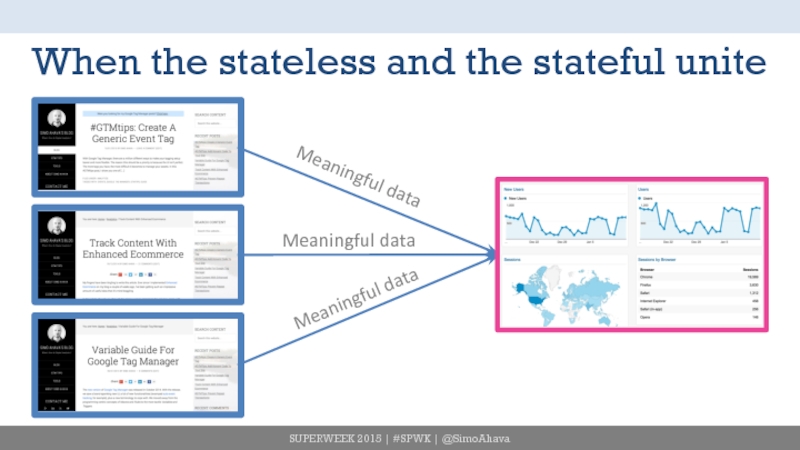
When the stateless and the stateful
Meaningful data
Meaningful data
Meaningful data
Слайд 22SUPERWEEK 2015 | #SPWK | @SimoAhava
APIS, WORKERS, LIBRARIES, SPECIFICATIONS
ECMAScript
DOMSettableTokenList
Web
AutocompleteErrorEvent
Animation Timing
DOMTokenList
DOM
Fullscreen
Drag and Drop
SVG
Indexed DB
DocumentFragment
DOMError
File API
ChildNode
Media
DOMImplementation
Web Sockets and Messaging
Event
WebGL
Visibility
Web Storage
Document
EventSource
CSS Object Model
Comment
Web Workers
Attr
WebRTC
Selectors
DocumentType
Offline
Element
CharacterData
Browser
Canvas
EventListener
CustomEvent
Shadow DOM
CloseEvent
File System API
BroadcastChannel
Typed Arrays
Pointer Lock
Elements
Слайд 23SUPERWEEK 2015 | #SPWK | @SimoAhava
APIS, WORKERS, LIBRARIES, SPECIFICATIONS
ECMAScript
DOMSettableTokenList
Web Audio
AutocompleteErrorEvent
Animation Timing
DOMTokenList
DOM
Fullscreen
Drag and Drop
SVG
Indexed DB
DocumentFragment
DOMError
File API
ChildNode
Media
DOMImplementation
Web Sockets and Messaging
Event
WebGL
Visibility
Web Storage
Document
EventSource
CSS Object Model
Comment
Web Workers
Attr
WebRTC
Selectors
DocumentType
Offline
Element
CharacterData
Browser
Canvas
EventListener
CustomEvent
Shadow DOM
CloseEvent
File System API
BroadcastChannel
Typed Arrays
Pointer Lock
Elements
Слайд 25SUPERWEEK 2015 | #SPWK | @SimoAhava
PAGE VISIBILITY API
Visible: document['hidden'] = false
Hidden:
Слайд 26SUPERWEEK 2015 | #SPWK | @SimoAhava
PAGE VISIBILITY API
Visible: document['hidden'] = false
Hidden:
document.addEventListener('visibilitychange', function() {
dataLayer.push({
'event' : 'visibilityChange'
});
});
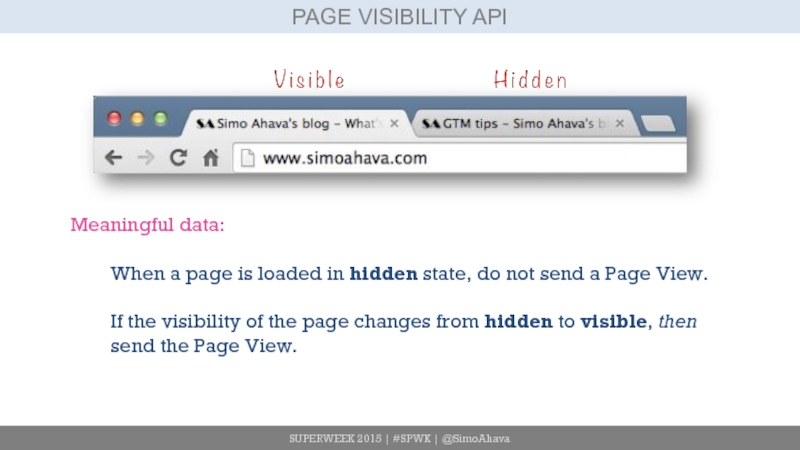
Слайд 27SUPERWEEK 2015 | #SPWK | @SimoAhava
PAGE VISIBILITY API
Meaningful data:
When a page
If the visibility of the page changes from hidden to visible, then
send the Page View.
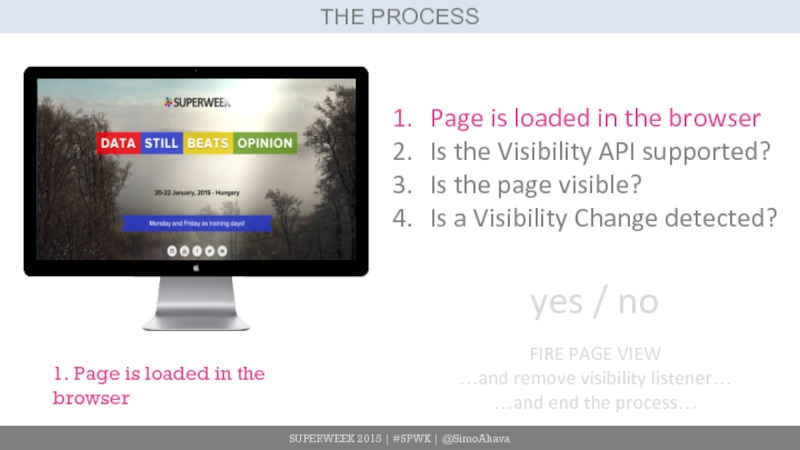
Слайд 30SUPERWEEK 2015 | #SPWK | @SimoAhava
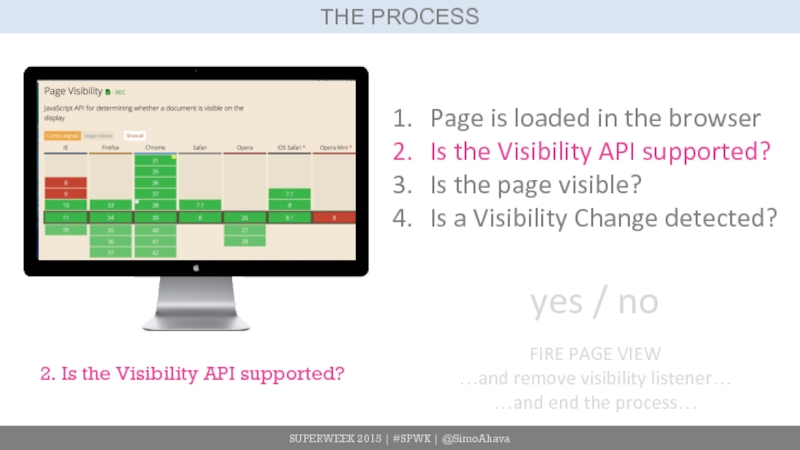
THE PROCESS
1. Page is loaded in
Page is loaded in the browser
Is the Visibility API supported?
Is the page visible?
Is a Visibility Change detected?
yes / no
FIRE PAGE VIEW
…and remove visibility listener…
…and end the process…
Слайд 31SUPERWEEK 2015 | #SPWK | @SimoAhava
THE PROCESS
2. Is the Visibility API
Page is loaded in the browser
Is the Visibility API supported?
Is the page visible?
Is a Visibility Change detected?
yes / no
FIRE PAGE VIEW
…and remove visibility listener…
…and end the process…
Слайд 32SUPERWEEK 2015 | #SPWK | @SimoAhava
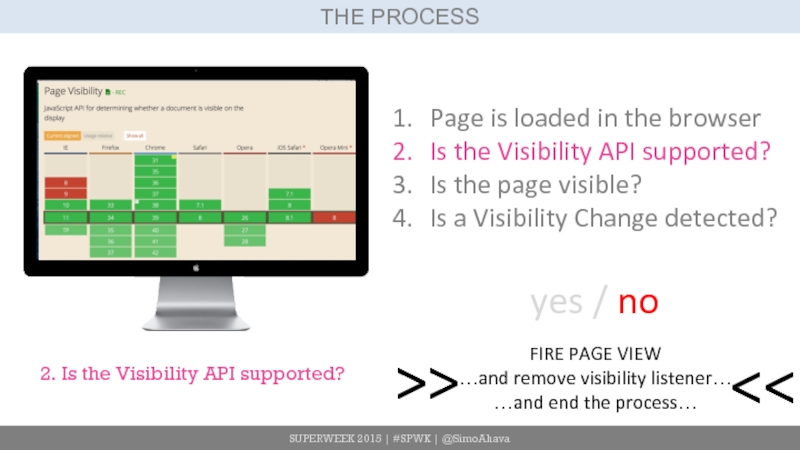
THE PROCESS
2. Is the Visibility API
Page is loaded in the browser
Is the Visibility API supported?
Is the page visible?
Is a Visibility Change detected?
yes / no
FIRE PAGE VIEW
…and remove visibility listener…
…and end the process…
>>
>>
Слайд 33SUPERWEEK 2015 | #SPWK | @SimoAhava
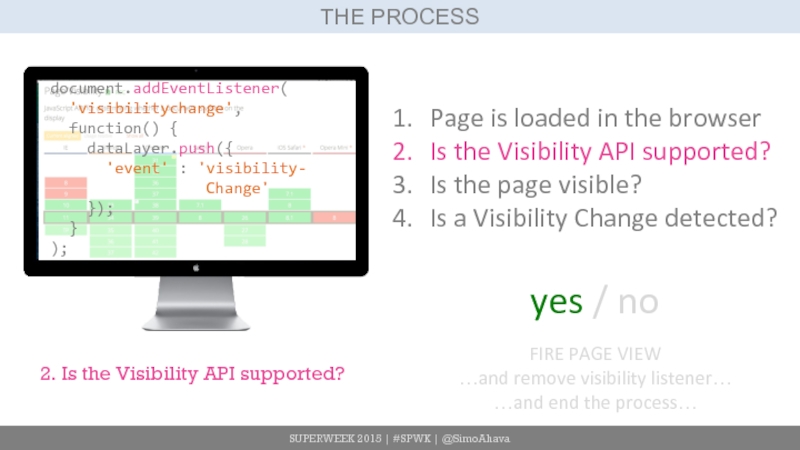
THE PROCESS
2. Is the Visibility API
Page is loaded in the browser
Is the Visibility API supported?
Is the page visible?
Is a Visibility Change detected?
yes / no
FIRE PAGE VIEW
…and remove visibility listener…
…and end the process…
document.addEventListener(
'visibilitychange',
function() {
dataLayer.push({
'event' : 'visibility-
Change'
});
}
);
Слайд 34SUPERWEEK 2015 | #SPWK | @SimoAhava
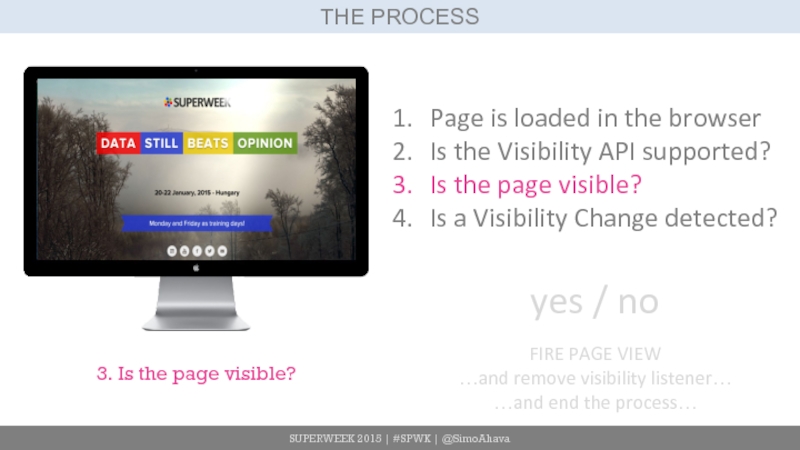
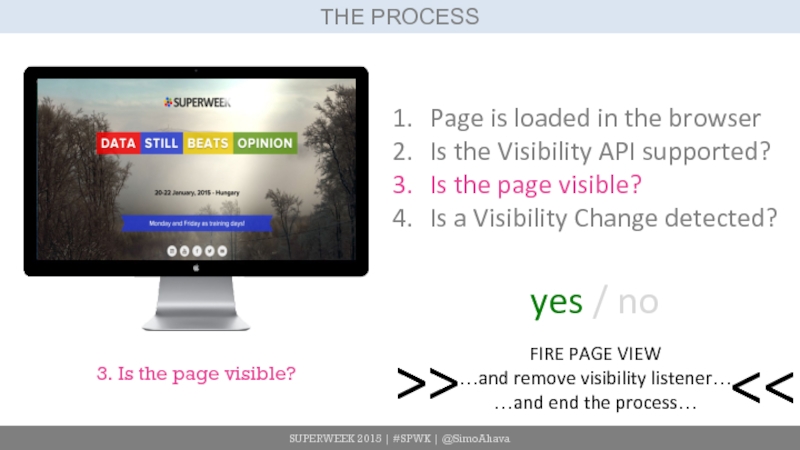
THE PROCESS
3. Is the page visible?
Page
Is the Visibility API supported?
Is the page visible?
Is a Visibility Change detected?
yes / no
FIRE PAGE VIEW
…and remove visibility listener…
…and end the process…
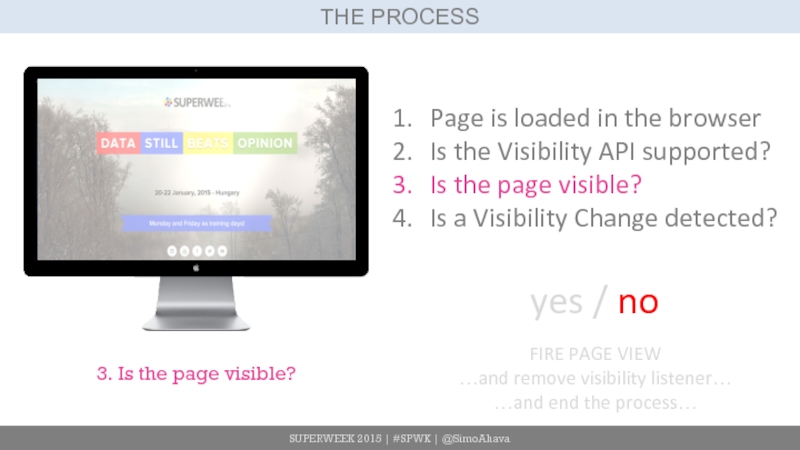
Слайд 35SUPERWEEK 2015 | #SPWK | @SimoAhava
THE PROCESS
3. Is the page visible?
Page
Is the Visibility API supported?
Is the page visible?
Is a Visibility Change detected?
yes / no
FIRE PAGE VIEW
…and remove visibility listener…
…and end the process…
>>
>>
Слайд 36SUPERWEEK 2015 | #SPWK | @SimoAhava
THE PROCESS
3. Is the page visible?
Page
Is the Visibility API supported?
Is the page visible?
Is a Visibility Change detected?
yes / no
FIRE PAGE VIEW
…and remove visibility listener…
…and end the process…
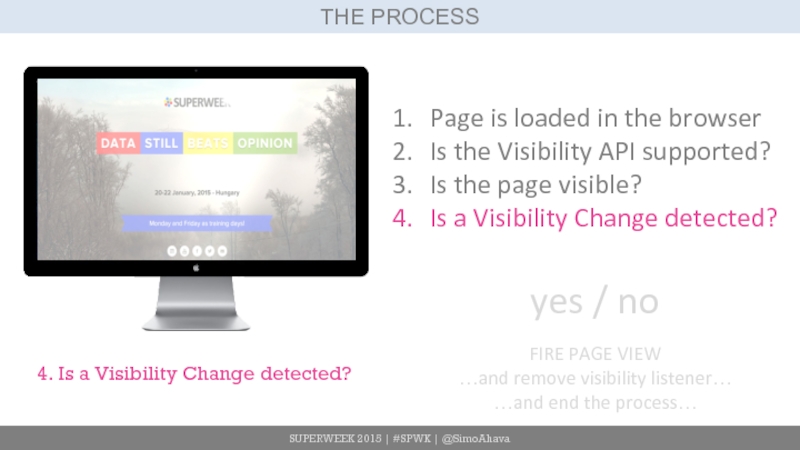
Слайд 37SUPERWEEK 2015 | #SPWK | @SimoAhava
THE PROCESS
4. Is a Visibility Change
Page is loaded in the browser
Is the Visibility API supported?
Is the page visible?
Is a Visibility Change detected?
yes / no
FIRE PAGE VIEW
…and remove visibility listener…
…and end the process…
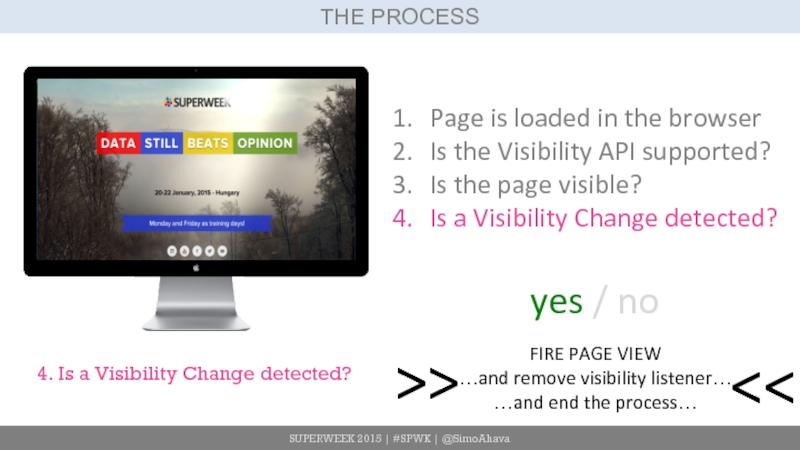
Слайд 38SUPERWEEK 2015 | #SPWK | @SimoAhava
THE PROCESS
4. Is a Visibility Change
Page is loaded in the browser
Is the Visibility API supported?
Is the page visible?
Is a Visibility Change detected?
yes / no
FIRE PAGE VIEW
…and remove visibility listener…
…and end the process…
>>
>>
Слайд 41SUPERWEEK 2015 | #SPWK | @SimoAhava
But it’s only meaningful if the
Слайд 45SUPERWEEK 2015 | #SPWK | @SimoAhava
Adjusted Bounce Rate
Adjusted
Not happy with a
Слайд 46SUPERWEEK 2015 | #SPWK | @SimoAhava
Scroll Tracking
http://cutroni.com/blog/2014/02/12/advanced-content-tracking-with-universal-analytics/
Слайд 47SUPERWEEK 2015 | #SPWK | @SimoAhava
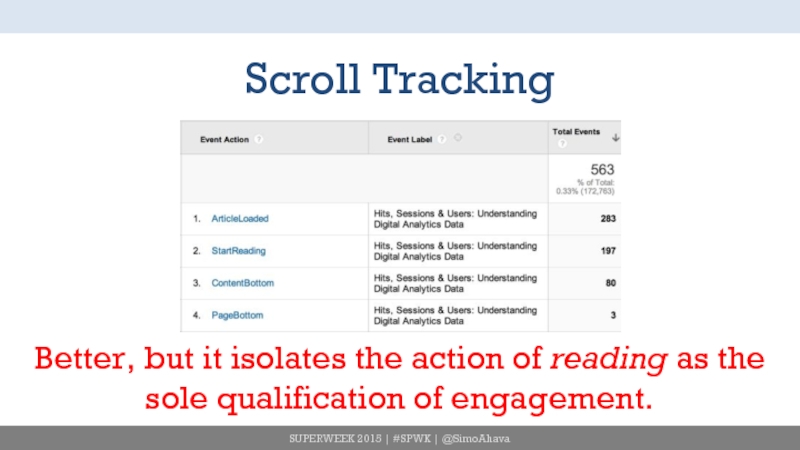
Scroll Tracking
Better, but it isolates the
Слайд 55SUPERWEEK 2015 | #SPWK | @SimoAhava
Product: A blog article
Product price: Words
Product impression: Views of a title or title+ingress in content lists
Product list: Widget / content area where product impressions can be gathered from
Product list click: Clicks on entries in a product list
Product detail view: Page load of an article page
Add to cart: First scroll on an article page
Checkout: 1/3, 2/3, and 3/3 scroll depth on an article page
Purchase: 3/3 scroll depth on an article page and minimum of 60 seconds dwell time
Слайд 58SUPERWEEK 2015 | #SPWK | @SimoAhava
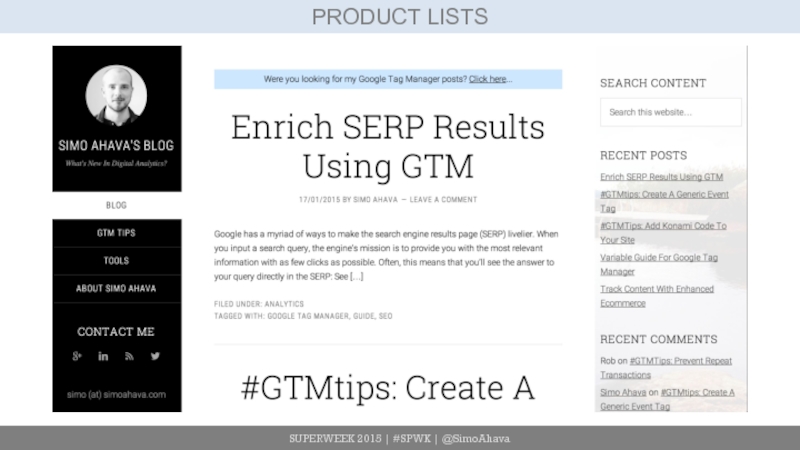
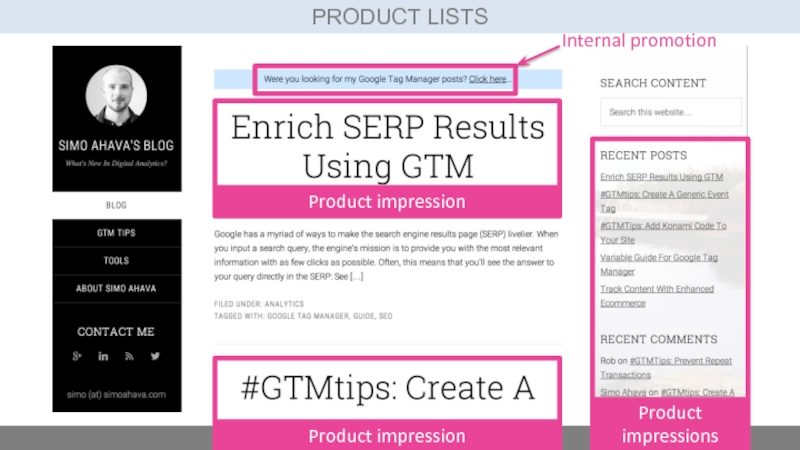
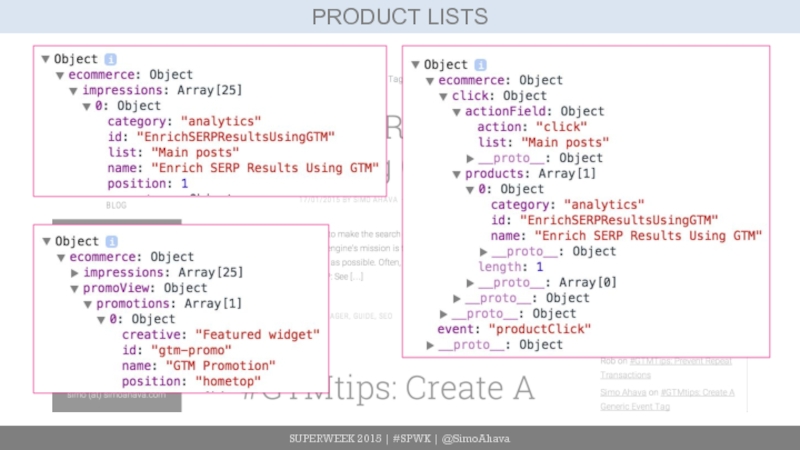
PRODUCT LISTS
Product impression
Product impression
Product impressions
Internal promotion
Слайд 65SUPERWEEK 2015 | #SPWK | @SimoAhava
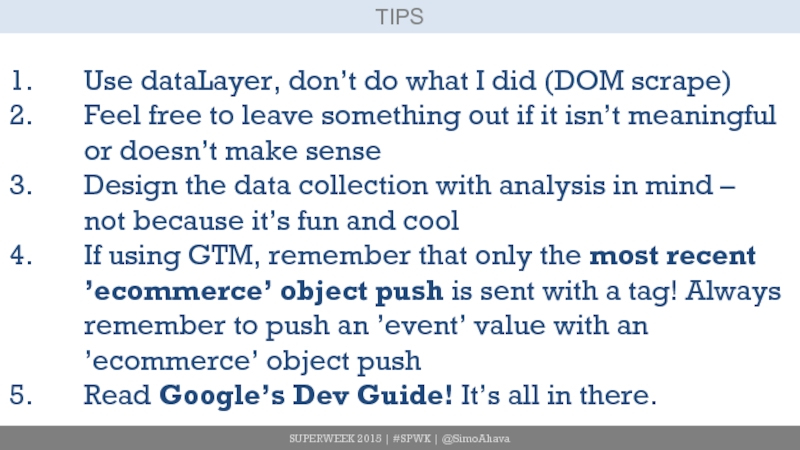
TIPS
Use dataLayer, don’t do what I
Feel free to leave something out if it isn’t meaningful or doesn’t make sense
Design the data collection with analysis in mind – not because it’s fun and cool
If using GTM, remember that only the most recent ’ecommerce’ object push is sent with a tag! Always remember to push an ’event’ value with an ’ecommerce’ object push
Read Google’s Dev Guide! It’s all in there.
Слайд 66SUPERWEEK 2015 | #SPWK | @SimoAhava
TIPS
Use dataLayer, don’t do what I
Feel free to leave something out if it isn’t meaningful or doesn’t make sense
Design the data collection with analysis in mind – not because it’s fun and cool
If using GTM, remember that only the most recent ’ecommerce’ object push is sent with a tag! Always remember to push an ’event’ value with an ’ecommerce’ object push
Read Google’s Dev Guide! It’s all in there.
Слайд 67SUPERWEEK 2015 | #SPWK | @SimoAhava
TIPS
Use dataLayer, don’t do what I
Feel free to leave something out if it isn’t meaningful or doesn’t make sense
Design the data collection with analysis in mind – not because it’s fun and cool
If using GTM, remember that only the most recent ’ecommerce’ object push is sent with a tag! Always remember to push an ’event’ value with an ’ecommerce’ object push
Read Google’s Dev Guide! It’s all in there.
Слайд 68SUPERWEEK 2015 | #SPWK | @SimoAhava
TIPS
Use dataLayer, don’t do what I
Feel free to leave something out if it isn’t meaningful or doesn’t make sense
Design the data collection with analysis in mind – not because it’s fun and cool
If using GTM, remember that only the most recent ’ecommerce’ object push is sent with a tag! Always remember to push an ’event’ value with an ’ecommerce’ object push
Read Google’s Dev Guide! It’s all in there.
Слайд 69SUPERWEEK 2015 | #SPWK | @SimoAhava
TIPS
Use dataLayer, don’t do what I
Feel free to leave something out if it isn’t meaningful or doesn’t make sense
Design the data collection with analysis in mind – not because it’s fun and cool
If using GTM, remember that only the most recent ’ecommerce’ object push is sent with a tag! Always remember to push an ’event’ value with an ’ecommerce’ object push
Read Google’s Dev Guide! It’s all in there.
























![SUPERWEEK 2015 | #SPWK | @SimoAhavaPAGE VISIBILITY APIVisible: document['hidden'] = falseHidden: document['hidden'] = true](/img/tmb/2/188475/80af93c9285d68bc2fd0c9b82a5fa864-800x.jpg)
![SUPERWEEK 2015 | #SPWK | @SimoAhavaPAGE VISIBILITY APIVisible: document['hidden'] = falseHidden: document['hidden'] = truedocument.addEventListener('visibilitychange', function()](/img/tmb/2/188475/ccc8e9d0e6eb438c836ffcc6f18199c6-800x.jpg)