- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Основные стили веб-дизайна презентация
Содержание
- 1. Основные стили веб-дизайна
- 2. Дизайн в стиле минимализма
- 3. Основные черты стиля: Белый фон, черный текст
- 4. http://rrost.com/ - сайт компании "Регистратор Р.О.С.Т."
- 5. http://lib.ru/ - библиотека Максима Мошкова
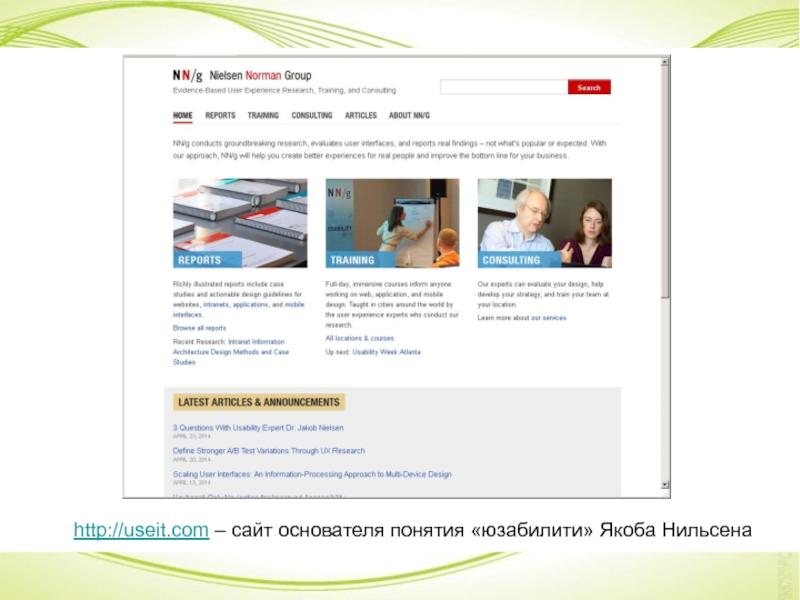
- 6. http://useit.com – сайт основателя понятия «юзабилити» Якоба Нильсена
- 7. http://www.ya.ru – поисковая система Яндекс
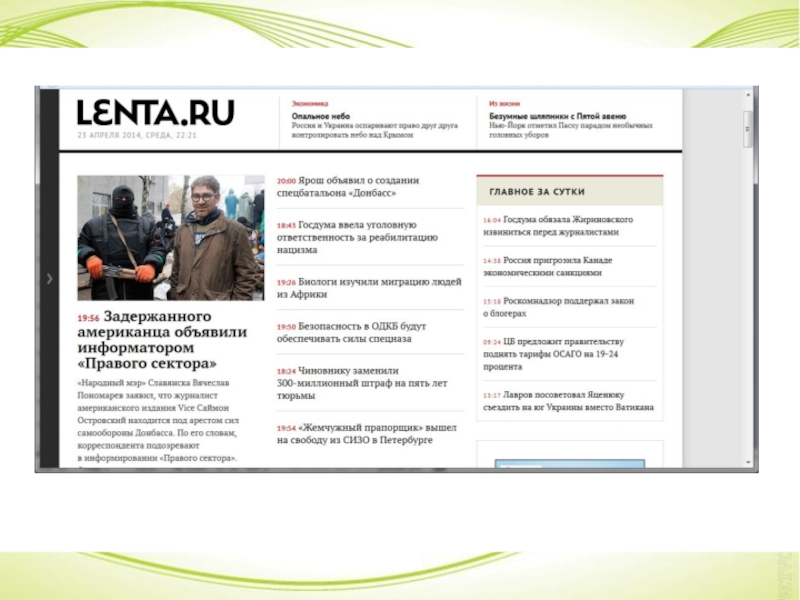
- 8. Информационный дизайн
- 11. http://evraz.com/
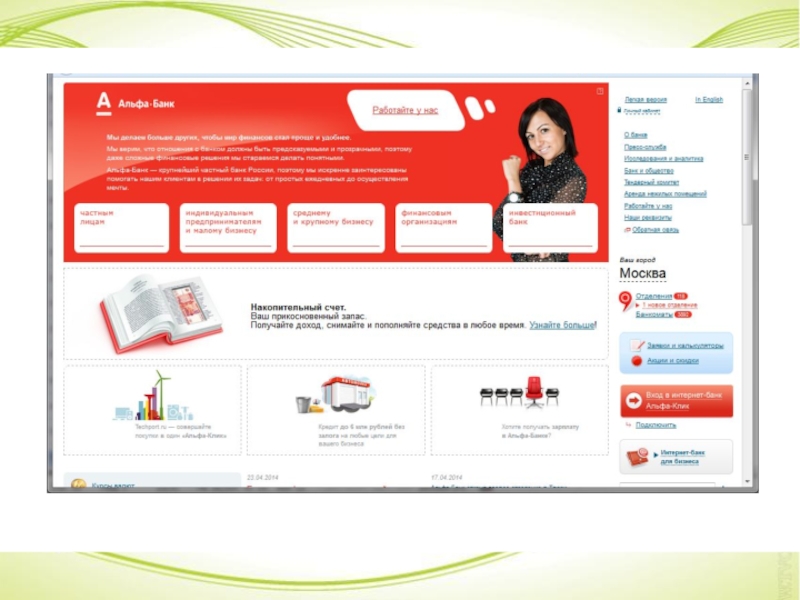
- 12. Стиль Web 2.0
- 13. Основные черты стиля: Отказ от дополнительных декоративных
- 14. Основные черты стиля: Простая навигация Четкий
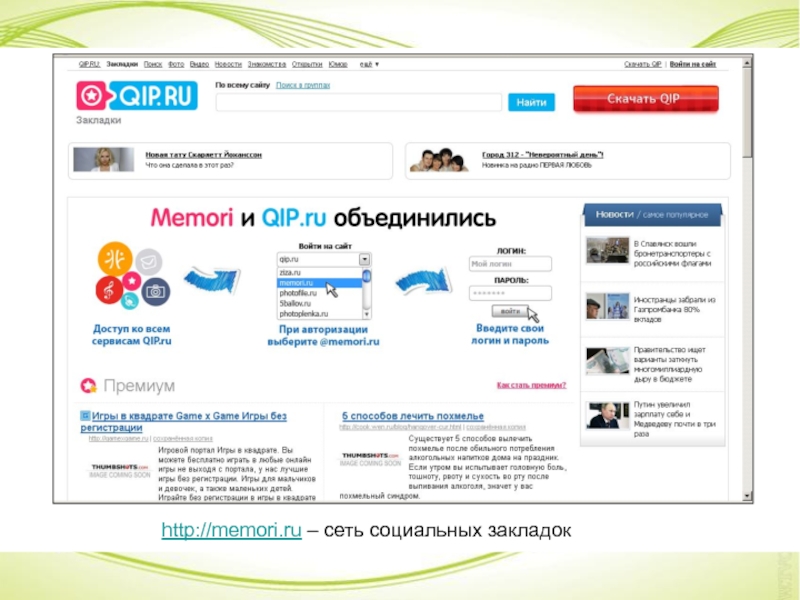
- 15. http://memori.ru – сеть социальных закладок
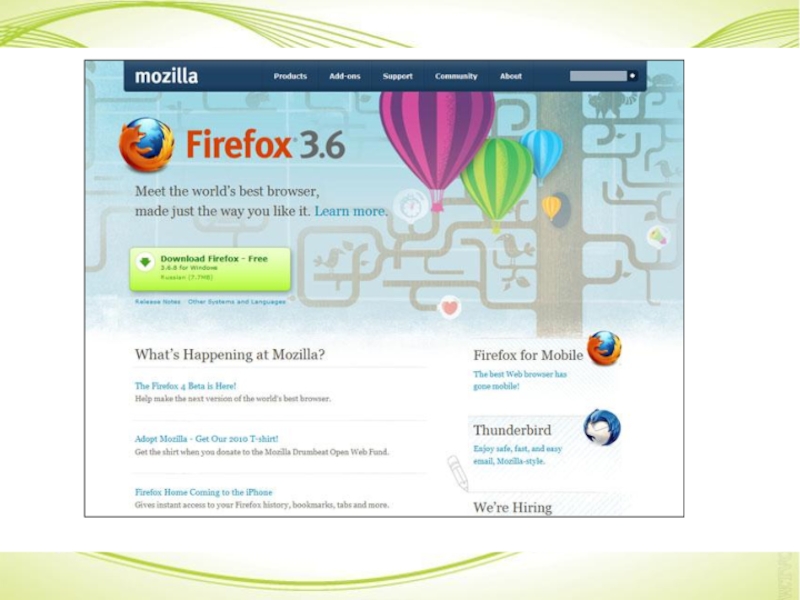
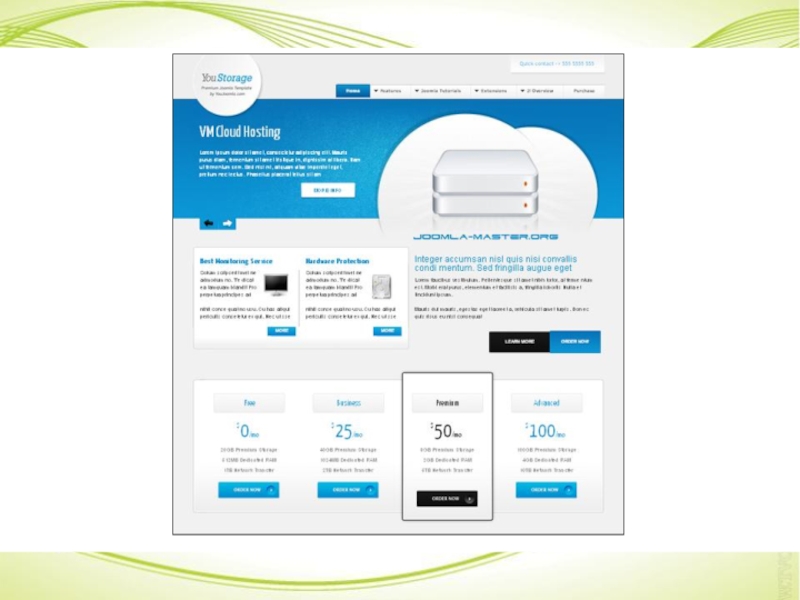
- 19. Бизнес-дизайн
- 20. Основные черты стиля: Фиксированная ширина Стандартное
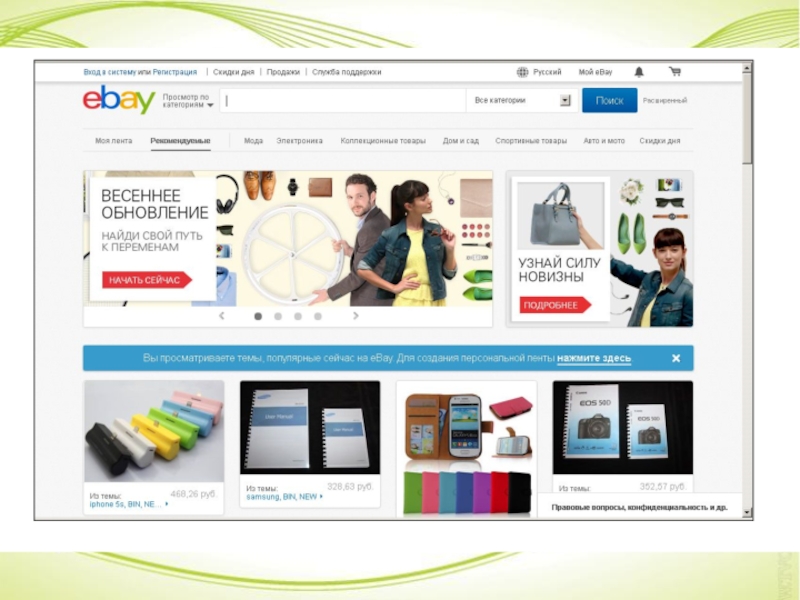
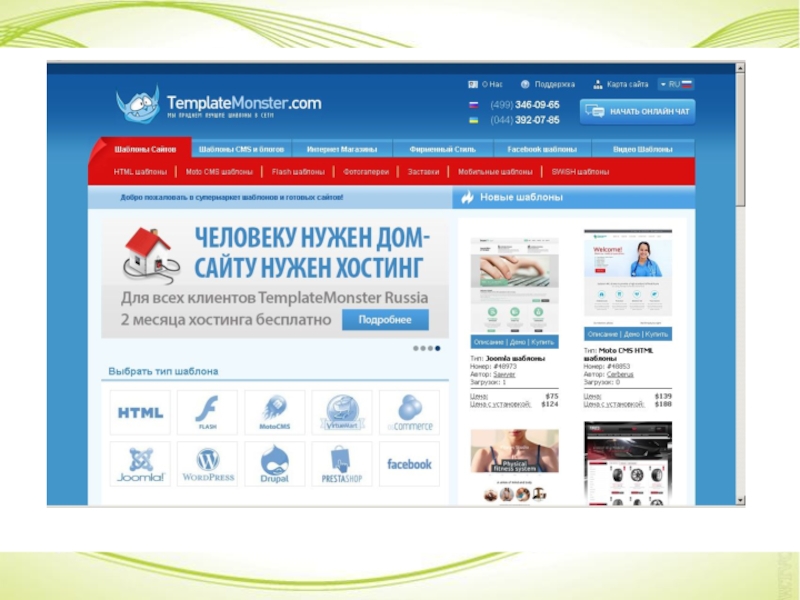
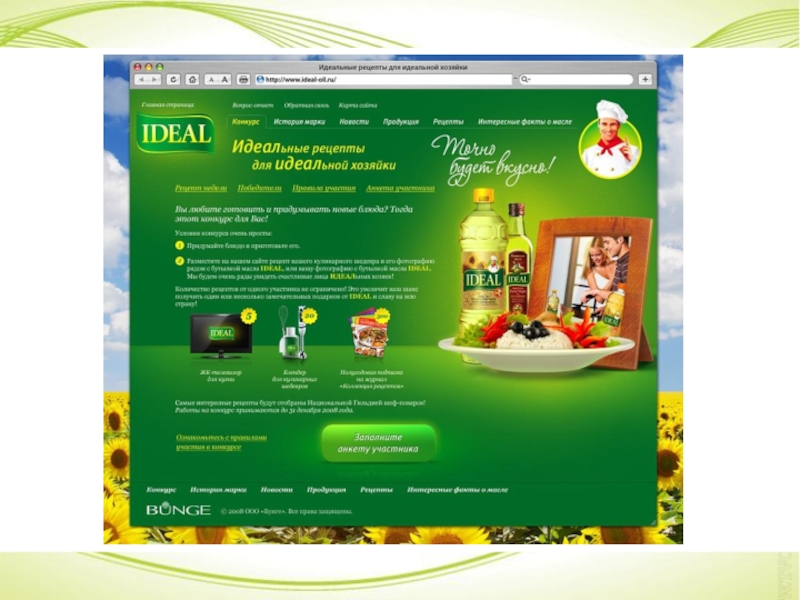
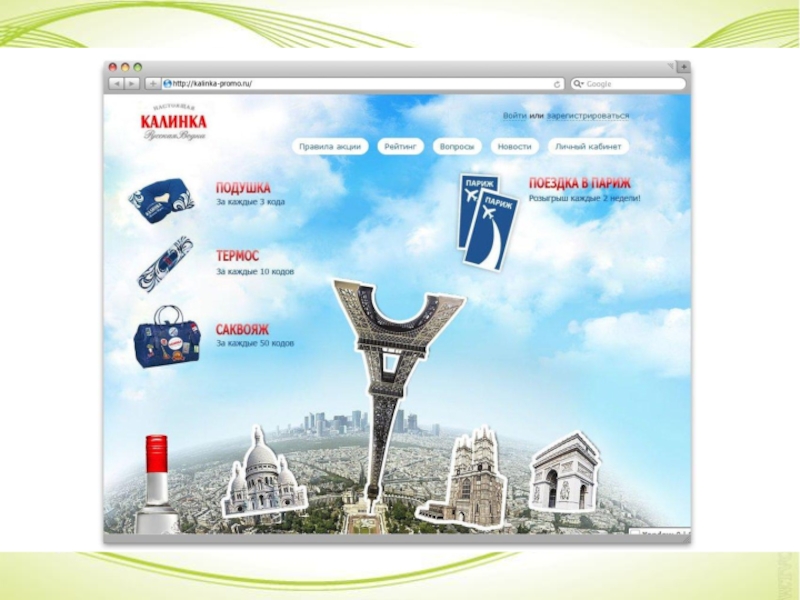
- 23. Промостиль
- 24. Основные черты стиля: Много, очень много графики
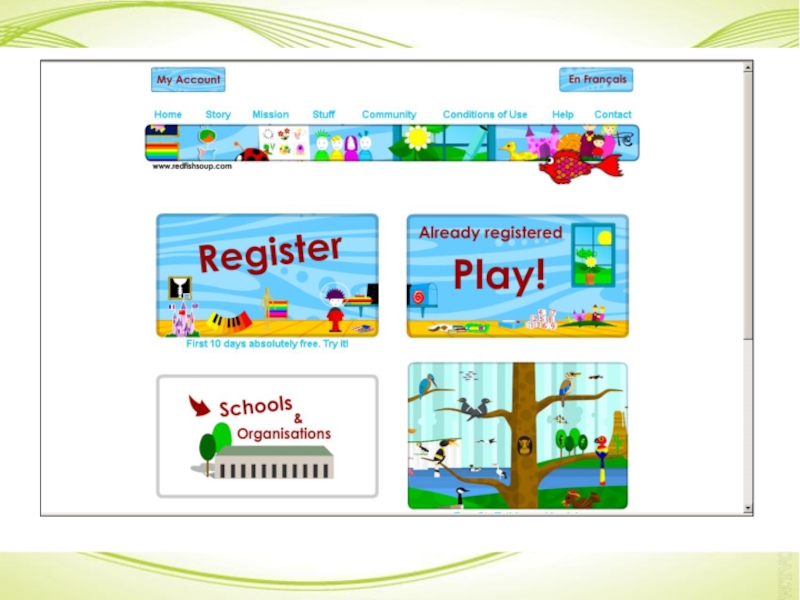
- 34. Дизайн детского сайта
- 35. Основные черты стиля: Простые, легко узнаваемые понятные
- 36. www.murzilka.org
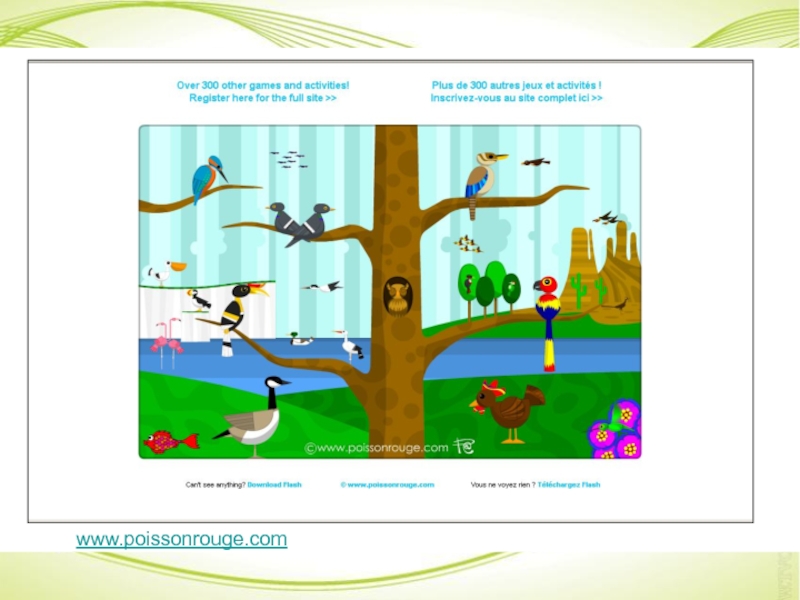
- 39. www.poissonrouge.com
- 40. www.funbrain.com
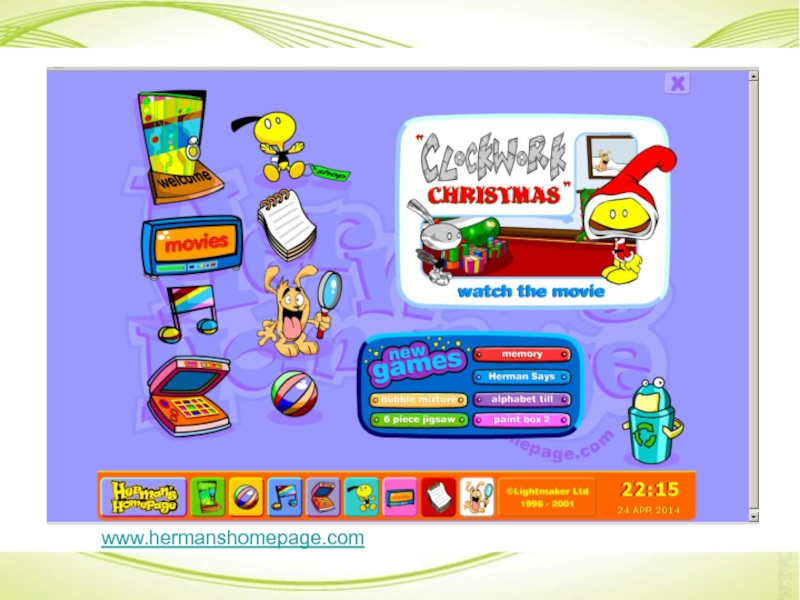
- 41. www.hermanshomepage.com
- 44. http://www.octonauts.com/
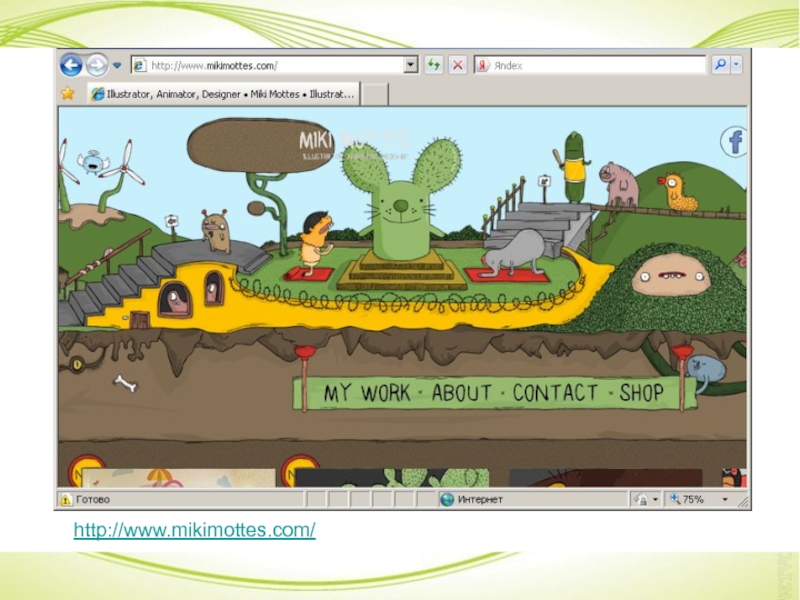
- 45. http://www.mikimottes.com/
- 46. Стиль Grunge (грандж)
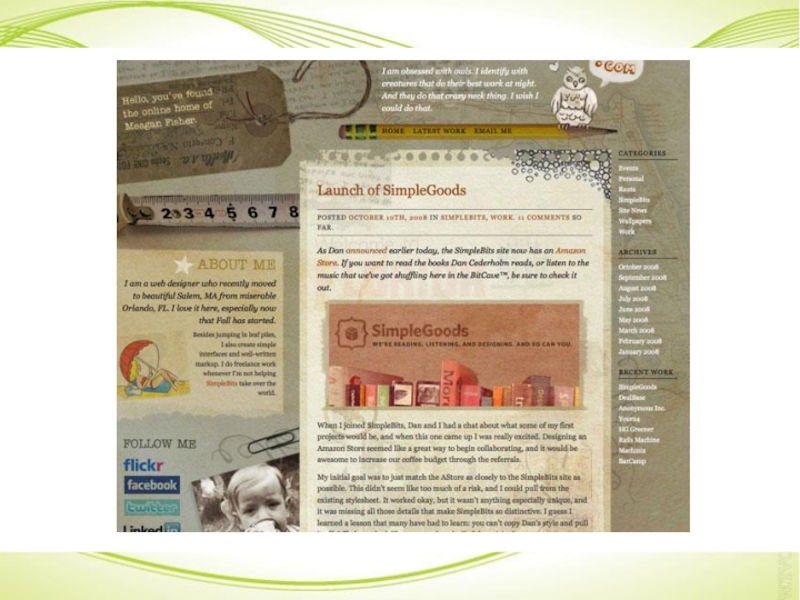
- 47. Основные черты стиля: Эффекты состаренности, небрежности, наличие
- 52. Ретро-стиль
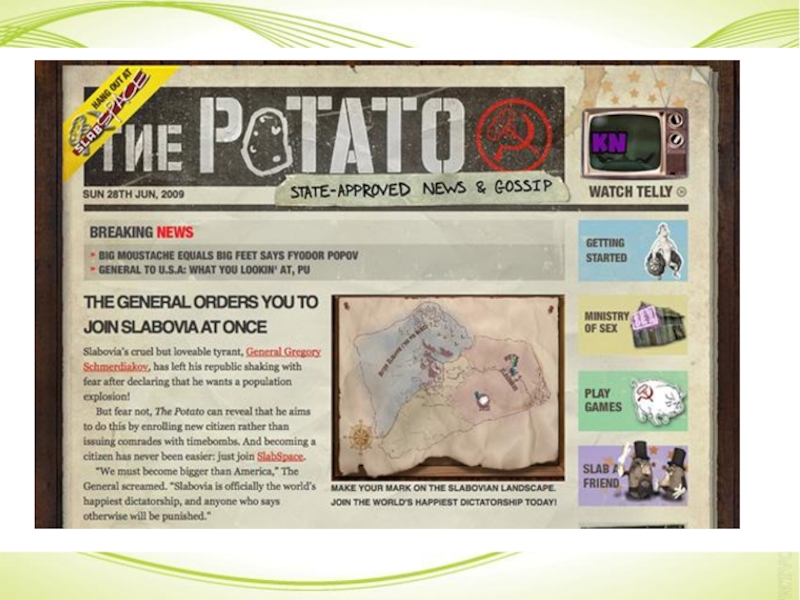
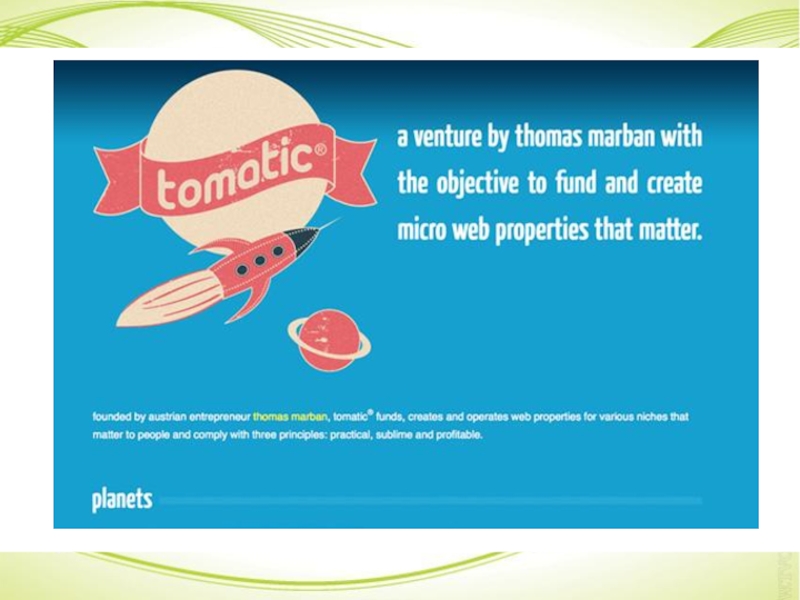
- 53. Основные черты стиля: Крупная типографика, жирные, рукописные
- 54. http://www.targetscope.com/ - обязательно посетить сайт
- 56. http://www.thunderfuel.com/ - обязательно посетить сайт
- 57. http://www.lordlikely.com/
- 65. Стиль стимпанк
- 66. Создание сайтов в стиле стимпанк – стилизация
- 67. Основные черты стиля: Добавление несовременного или старинного
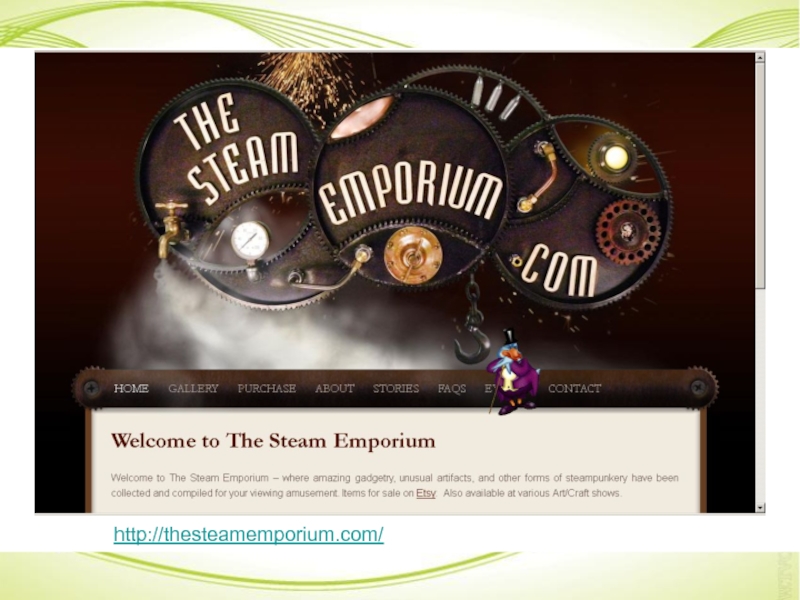
- 69. http://thesteamemporium.com/
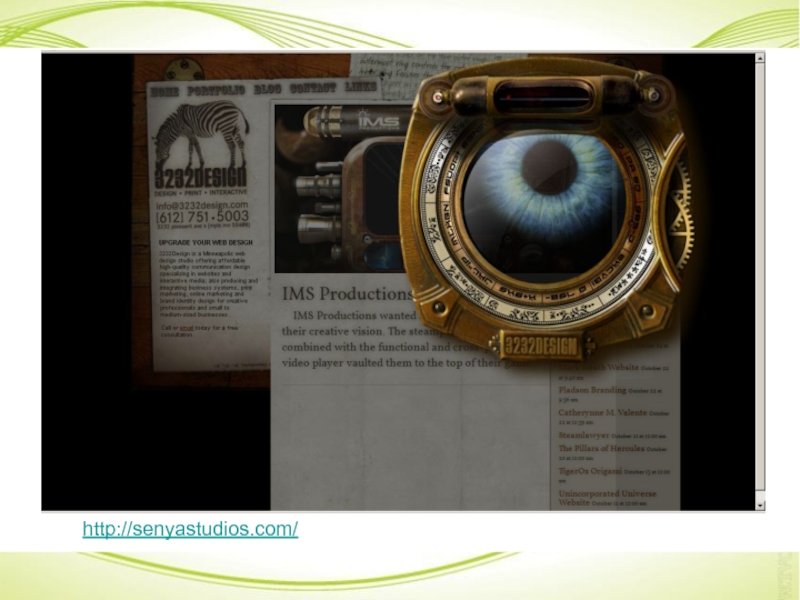
- 70. http://senyastudios.com/
- 71. http://www.mechanicalmirage.com/
Слайд 3Основные черты стиля:
Белый фон, черный текст
Отказ от графики
Шрифтовой лаконизм
Декор: тонкие линии,
цветные плашки, пиксельные значки
Текстовая навигация
Тщательная работа над контентом
Четкая модульная сетка
Текстовая навигация
Тщательная работа над контентом
Четкая модульная сетка
Слайд 13Основные черты стиля:
Отказ от дополнительных декоративных элементов
Внимание в центр
Три
колонки – предел
Отсутствие привычной высокой шапки
Функциональные зоны выделены разным цветом
Отсутствие привычной высокой шапки
Функциональные зоны выделены разным цветом
Слайд 14Основные черты стиля:
Простая навигация
Четкий логотип и оригинальные иконки
Достаточно крупный
размер шрифта
Крупнотекстовые вставки
Яркие цвета
Небольшое количество графики
Блоки с закругленными углами
Крупнотекстовые вставки
Яркие цвета
Небольшое количество графики
Блоки с закругленными углами
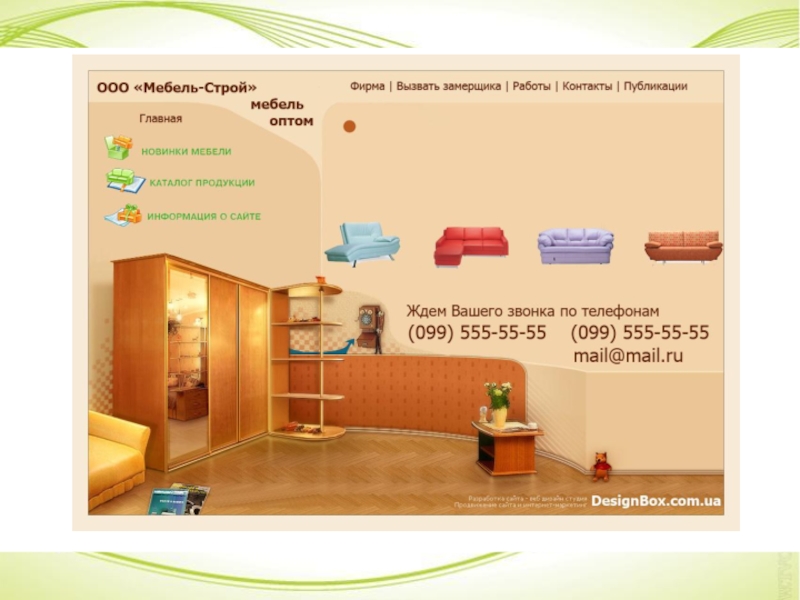
Слайд 20Основные черты стиля:
Фиксированная ширина
Стандартное расположение элементов
Привычные образы, позволяющие
сразу
определить стиль сайта
Баннерная реклама
Баннерная реклама
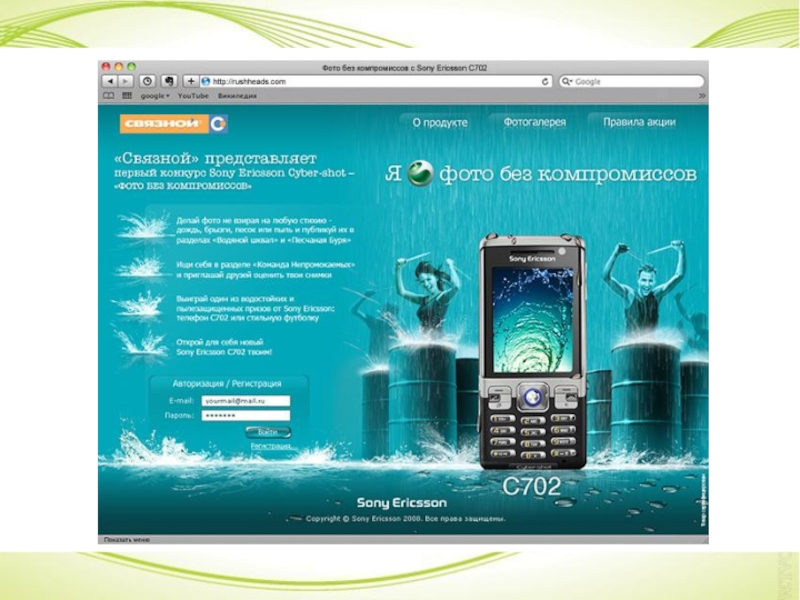
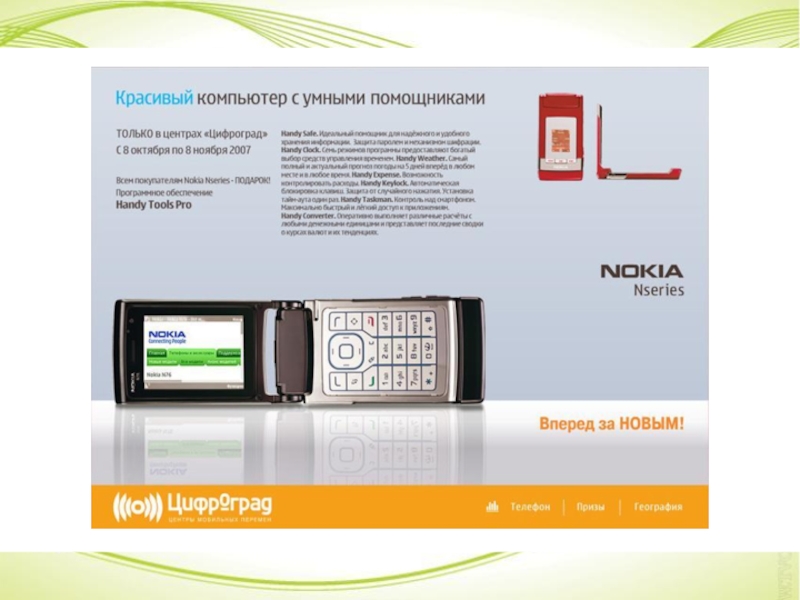
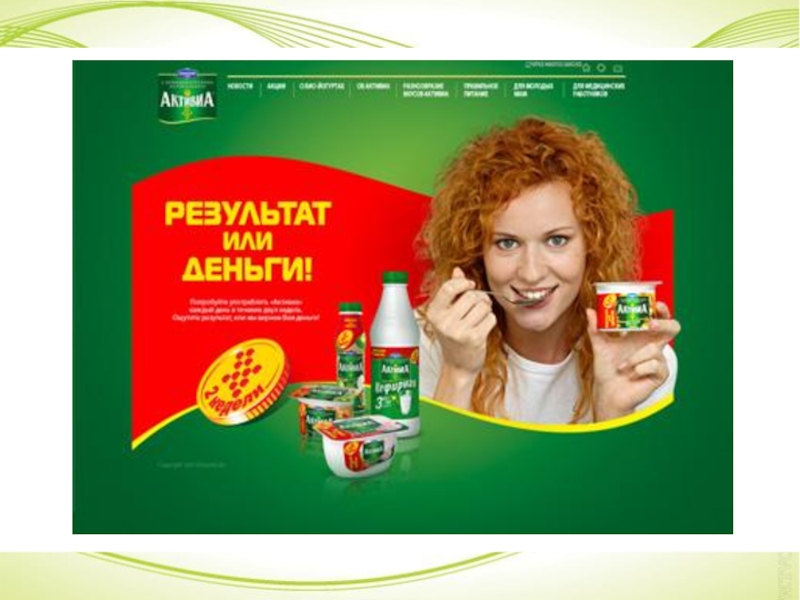
Слайд 24Основные черты стиля:
Много, очень много графики
Использование ярких образов и метафор
Графика первична, контент вторичен
Преимущественно рекламное содержание
Общая "богатость" и "глянцевость"
Отсутствие посторонней рекламы
Слайд 35Основные черты стиля:
Простые, легко узнаваемые понятные объекты, четкие контуры.
Яркая, сочная
цветовая гамма
Простая навигация, интерактивность элементов меню, озвучивание навигационных кнопок
Присутствуют рисунки в «мультяшном» стиле.
Простая навигация, интерактивность элементов меню, озвучивание навигационных кнопок
Присутствуют рисунки в «мультяшном» стиле.
Слайд 47Основные черты стиля:
Эффекты состаренности, небрежности, наличие пятен, рваных краев, царапин.
Текстурный фон
(старая штукатурка, кирпич, дерево).
Приглушенные, грязные цвета . Часто используются черный, коричневый, бежевый, серый, темно синий.
Шрифт неровный, с заломами, шероховатостями.
Приглушенные, грязные цвета . Часто используются черный, коричневый, бежевый, серый, темно синий.
Шрифт неровный, с заломами, шероховатостями.
Слайд 53Основные черты стиля:
Крупная типографика, жирные, рукописные шрифты плакатного типа.
Использование текстур.
Большое количество украшений — узоров, рамочек, двойные, тройные линии.
Приглушенные, выцветшие цвета, состаренные текстуры.
Слайд 66Создание сайтов в стиле стимпанк – стилизация под эпоху викторианской Англии.
На таких сайтах ключевым становится механический элемент.
Веб-дизайн в стиле стимпанк широко использует многочисленные кнопки, винты, трубы, гайки, паровые клапаны, часовые механизмы.
Слайд 67Основные черты стиля:
Добавление несовременного или старинного (автомобили, летающие корабли, механические роботы,
дирижабли).
Использование таких аксессуаров как вентиляторы, шестерни, рычаги.
Использование таких аксессуаров как вентиляторы, шестерни, рычаги.