- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Лекція 4. Загальнi принципи конструювання вiзуального повiдомлення презентация
Содержание
- 1. Лекція 4. Загальнi принципи конструювання вiзуального повiдомлення
- 2. Принципы графического дизайна Единство Соподчинение Равновесие повтор контраст группировка выравнивание
- 3. 1. Принцип единства
- 4. В основе визуального единства лежит интуитивная понятность,
- 5. 2. Принцип соподчинения Элементы композиции не должны
- 6. Связанные элементы следует объединять в группы. Объекты,
- 7. Если элементов много, объединять нужно только те,
- 8. 3. Принцип равновесия Равновесием называется сбалансированное расположение
- 9. Геометрический (зрительный) центр композиции – точка пересечения диагоналей формата или центр круга.
- 10. Композиция может быть симметричной и асимметричной. Симметрия - это частный случай композиционного равновесия (статическое равновесие).
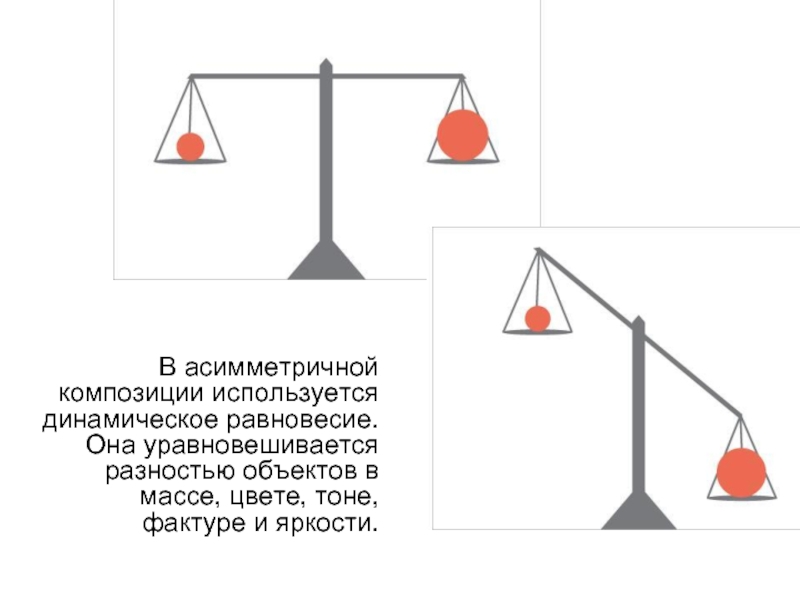
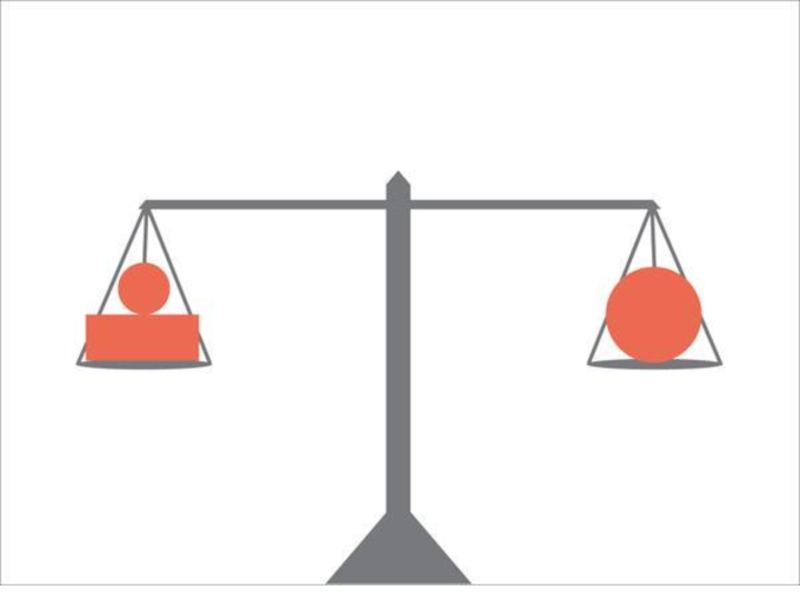
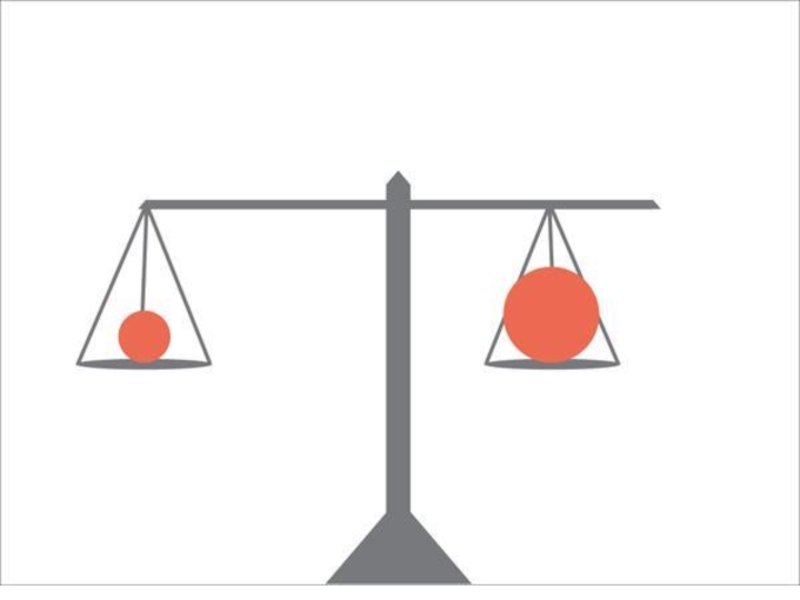
- 12. В асимметричной композиции используется динамическое равновесие.
- 16. а - закрытая композиция (устойчивость, неподвижность, интерьер) б - открытая композиция (пространство, движение, экстерьер)
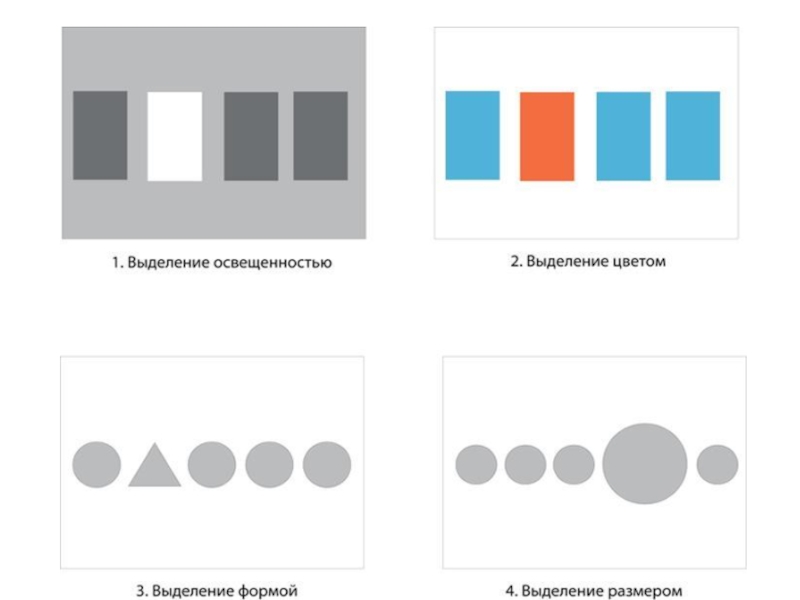
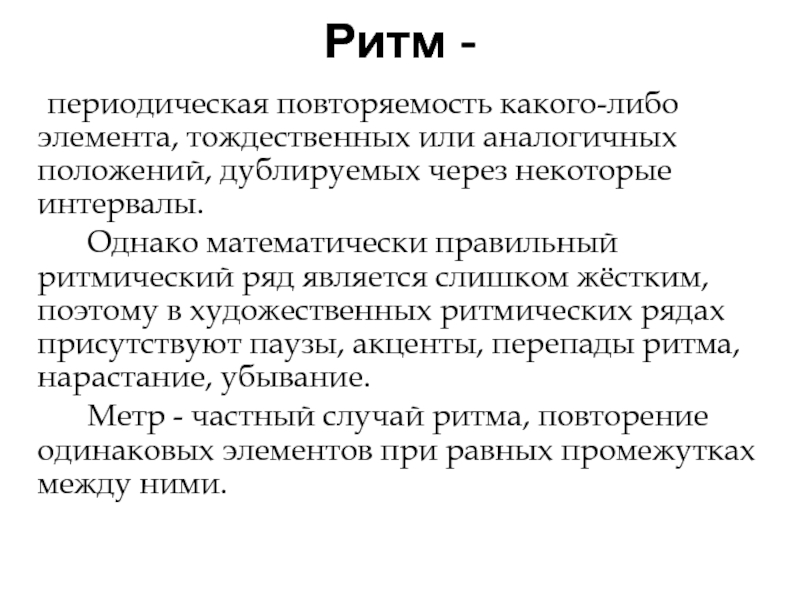
- 17. Контраст - резкая разница, отличие
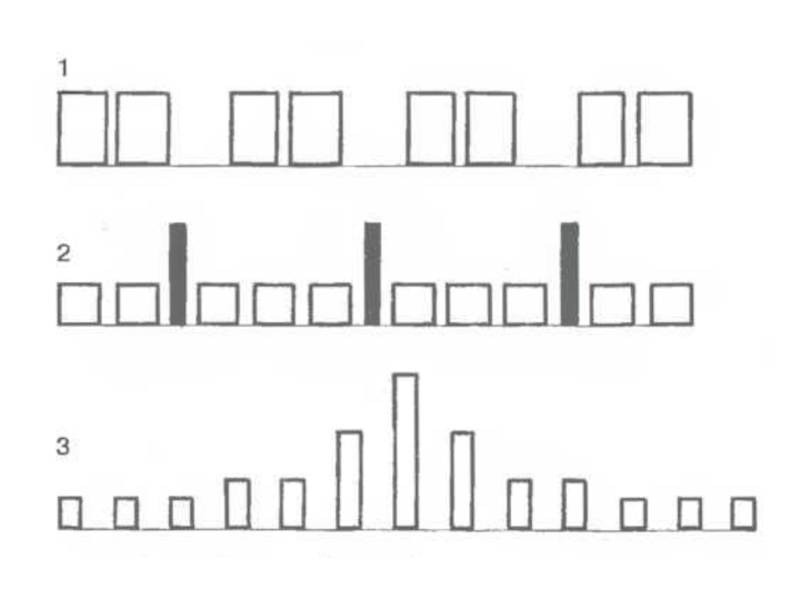
- 19. Ритм - периодическая повторяемость какого-либо элемента, тождественных
Слайд 2Принципы графического дизайна
Единство
Соподчинение
Равновесие
повтор
контраст
группировка
выравнивание
Слайд 4 В основе визуального единства лежит интуитивная понятность, единство логических оснований разбиения
информации.
Когда речь идёт об однородных элементах, имеет смысл чётко структурировать их по важности и расположить соответственно.
Когда речь идёт об однородных элементах, имеет смысл чётко структурировать их по важности и расположить соответственно.
Слайд 52. Принцип соподчинения
Элементы композиции не должны быть равнозначными. Обязательно выделение элементов,
которые воспринимаются в первую, вторую, третью очередь.
В рекламном сообщении организация «иерархии восприятия» стратегически важна для обеспечения его эффективности.
В рекламном сообщении организация «иерархии восприятия» стратегически важна для обеспечения его эффективности.
Слайд 6 Связанные элементы следует объединять в группы. Объекты, расположенные близко, составляют один
визуальный блок, воспринимаемый сначала как целое.
Элементы, которые не имеют отношения друг к другу, должны быть отделены визуально.
Объединение и разделение элементов - способ визуального выражения логической связи или её отсутствия.
Элементы, которые не имеют отношения друг к другу, должны быть отделены визуально.
Объединение и разделение элементов - способ визуального выражения логической связи или её отсутствия.
Слайд 7 Если элементов много, объединять нужно только те, между которыми есть связь.
Последовательность действий:
Логически разделяем
Логически группируем
Графически группируем
Графически разделяем
Главная цель – упорядочить материал.
Логически разделяем
Логически группируем
Графически группируем
Графически разделяем
Главная цель – упорядочить материал.
Слайд 83. Принцип равновесия
Равновесием называется сбалансированное расположение объектов в границах формата, при
котором не возникает желания передвинуть какой-либо из объектов.
Самый короткий путь между точками пространства на странице и лучший способ выразить строгость – прямая. Поэтому элементы страницы необходимо визуально выравнивать друг относительно друга таким образом, чтобы они помогали взгляду зрителя держаться нужной прямой.
Самый короткий путь между точками пространства на странице и лучший способ выразить строгость – прямая. Поэтому элементы страницы необходимо визуально выравнивать друг относительно друга таким образом, чтобы они помогали взгляду зрителя держаться нужной прямой.
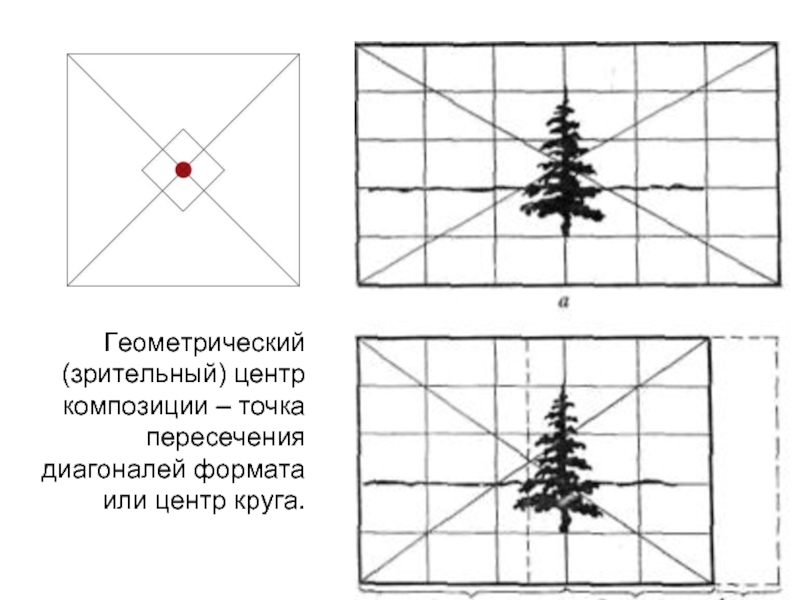
Слайд 9Геометрический (зрительный) центр композиции – точка пересечения диагоналей формата или центр
круга.
Слайд 10Композиция может быть симметричной и асимметричной. Симметрия - это частный случай
композиционного равновесия (статическое равновесие).
Слайд 12
В асимметричной композиции используется динамическое равновесие. Она уравновешивается разностью объектов в
массе, цвете, тоне, фактуре и яркости.
Слайд 16а - закрытая композиция
(устойчивость, неподвижность, интерьер)
б - открытая композиция
(пространство, движение, экстерьер)
Слайд 17Контраст -
резкая разница, отличие объекта, выделяющее его из ряда подобных
или из фона и позволяющее зрителю заметить его.
В визуальном сообщении основными являются светловой (тоновый) и цветовой контрасты. Также выделяют контрасты форм, размеров и так далее.
В визуальном сообщении основными являются светловой (тоновый) и цветовой контрасты. Также выделяют контрасты форм, размеров и так далее.
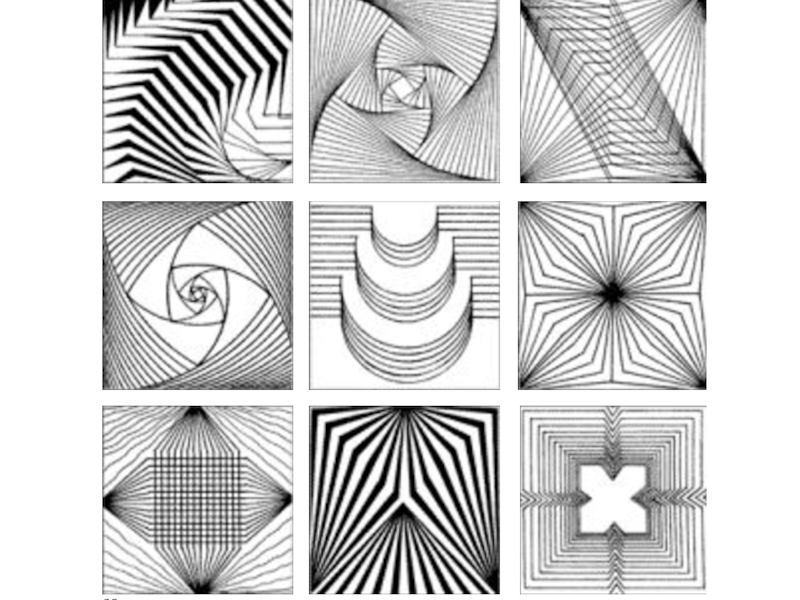
Слайд 19Ритм -
периодическая повторяемость какого-либо элемента, тождественных или аналогичных положений, дублируемых через
некоторые интервалы.
Однако математически правильный ритмический ряд является слишком жёстким, поэтому в художественных ритмических рядах присутствуют паузы, акценты, перепады ритма, нарастание, убывание.
Метр - частный случай ритма, повторение одинаковых элементов при равных промежутках между ними.
Однако математически правильный ритмический ряд является слишком жёстким, поэтому в художественных ритмических рядах присутствуют паузы, акценты, перепады ритма, нарастание, убывание.
Метр - частный случай ритма, повторение одинаковых элементов при равных промежутках между ними.