- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Аудит юзабилити для indexiq.ru. Демонстрация презентация
Содержание
- 2. Игорь Парамыгин Менеджер по работе с клиентами Аудит юзабилити Indexiq.ru
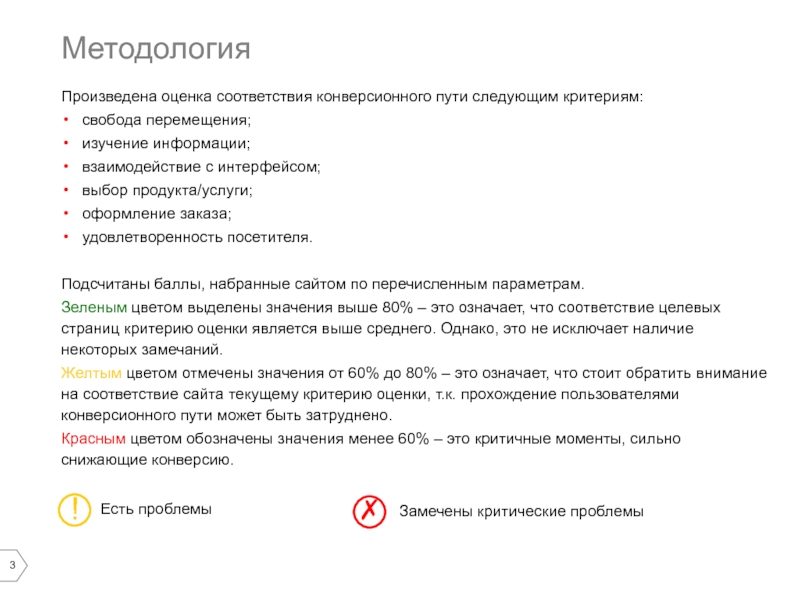
- 3. Произведена оценка соответствия конверсионного пути следующим критериям:
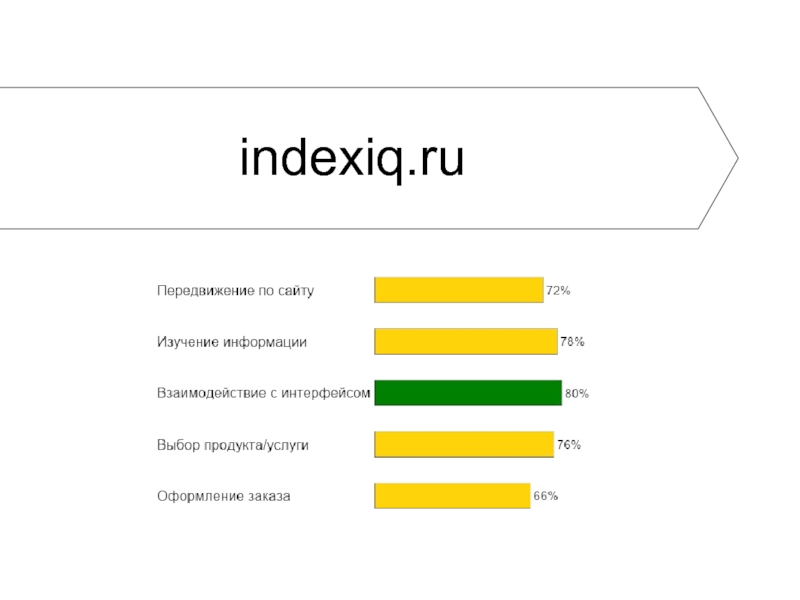
- 4. indexiq.ru
- 5. indexiq.ru 100 Количество баллов 73/
- 6. Структура сайта Внутренний поиск по сайту Передвижение по сайту
- 7. «Хлебные крошки» облегчают навигацию и помогают понять,
- 8. Прежде чем прочитать весь текст на странице,
- 9. Используйте заголовки и подзаголовки, чтобы структурировать длинный
- 10. Ключевые разделы меню должны соответствовать основным потребностям
- 11. Желательно использовать дружественные URLs, так как они
- 12. Очевидная логика разделов меню облегчает навигацию пользователя.
- 13. Глубокая вложенность меню усложняет его использование. Минимальная
- 14. Желательно обозначать ссылки, по которым пользователь переходил
- 15. Желательно, чтобы ссылки на внешние сайты открывались
- 16. Если на сайте есть нерабочие ссылки, то
- 17. Значение графических ссылок может быть не очевидным.
- 18. Отсутствие релевантных результатов может привести к уходу
- 19. Удобно, когда при вводе запроса появляются подсказки.
- 20. Для упрощения передвижения по сайту рекомендуем: указывать
- 21. Дизайн Контент Изучение информации
- 22. Рекомендуется расположить элементы более компактно, чтобы в
- 23. Кегль – это высота шрифта. Шрифт на
- 24. Для структурирования большого количества информации рекомендуется использовать
- 25. Сайт должен быть не только простым в
- 26. Изображения, которые не загружаются, могут испортить впечатление
- 27. Для упрощения изучения информации рекомендуем: использовать пространство
- 28. Элементы интерфейса Ошибки в работе сайта Взаимодействие с интерфейсом
- 29. Изображения, которые можно увеличить, должны быть снабжены
- 30. У пользователей не должно возникать сложностей при
- 31. 404-ая страница должна помогать найти выход, если,
- 32. Для упрощения взаимодействия с интерфейсом рекомендуем: добавить
- 33. Фильтры Поиск в продуктовой линейке Выбор продукта/услуги
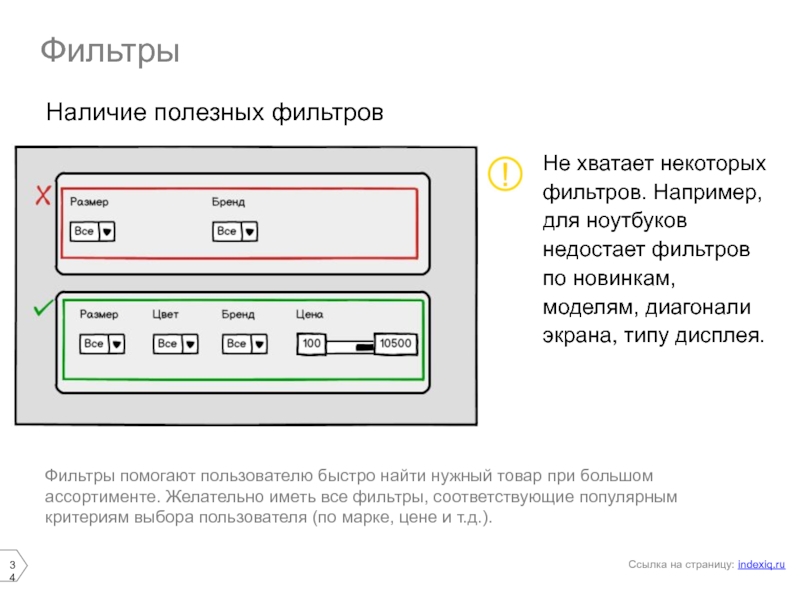
- 34. Фильтры помогают пользователю быстро найти нужный товар
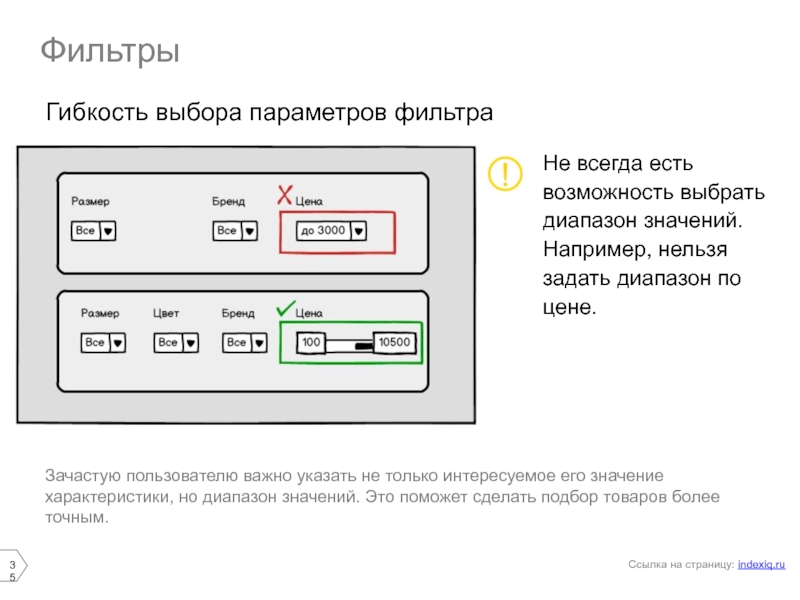
- 35. Зачастую пользователю важно указать не только интересуемое
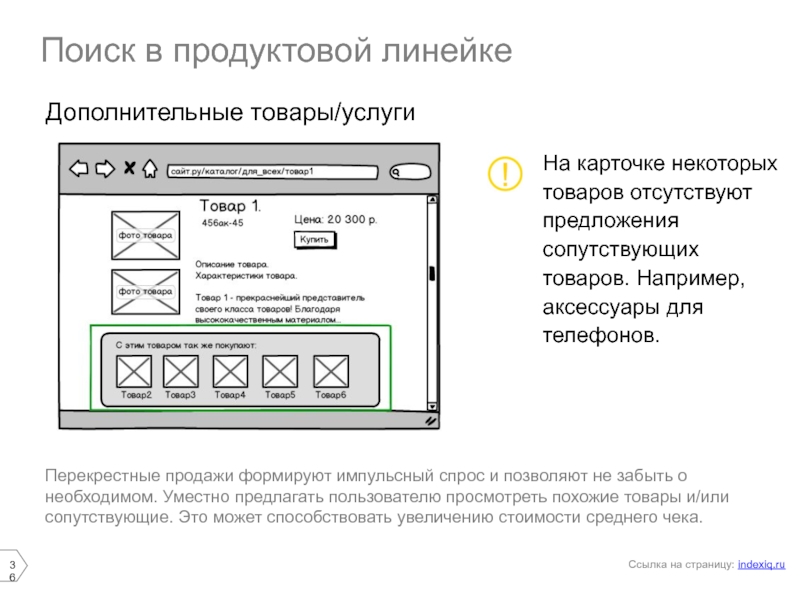
- 36. Перекрестные продажи формируют импульсный спрос и позволяют
- 37. При отсутствии результатов выдачи желательно предлагать пользователю
- 38. Для облегчения выбора товара рекомендуем: добавить необходимые
- 39. Идентификация полезности ресурса Точки конверсии Кнопки Форма заявки Оформление заказа
- 40. Посадочная страница должна соответствовать текстам объявлений и
- 41. Некоторые важные элементы могут попадать в слепую
- 42. Серый цвет не только не привлекает внимание,
- 43. Формат заполнения полей поможет свести к минимуму
- 44. Если форма содержит обязательные и необязательные для
- 45. Желательно иметь возможность сохранить анкету на любом
- 46. Когда система выдает сообщение об ошибке, желательно
- 47. Для повышения удовлетворенности посетителя рекомендуем: использовать
- 48. Игорь Парамыгин Менеджер Аналитик Юлия Лубсанова i.paramygin@yandex-team.ru
Слайд 3Произведена оценка соответствия конверсионного пути следующим критериям:
свобода перемещения;
изучение информации;
взаимодействие с интерфейсом;
выбор
оформление заказа;
удовлетворенность посетителя.
Подсчитаны баллы, набранные сайтом по перечисленным параметрам.
Зеленым цветом выделены значения выше 80% – это означает, что соответствие целевых страниц критерию оценки является выше среднего. Однако, это не исключает наличие некоторых замечаний.
Желтым цветом отмечены значения от 60% до 80% – это означает, что стоит обратить внимание на соответствие сайта текущему критерию оценки, т.к. прохождение пользователями конверсионного пути может быть затруднено.
Красным цветом обозначены значения менее 60% – это критичные моменты, сильно снижающие конверсию.
Методология
Есть проблемы
Замечены критические проблемы
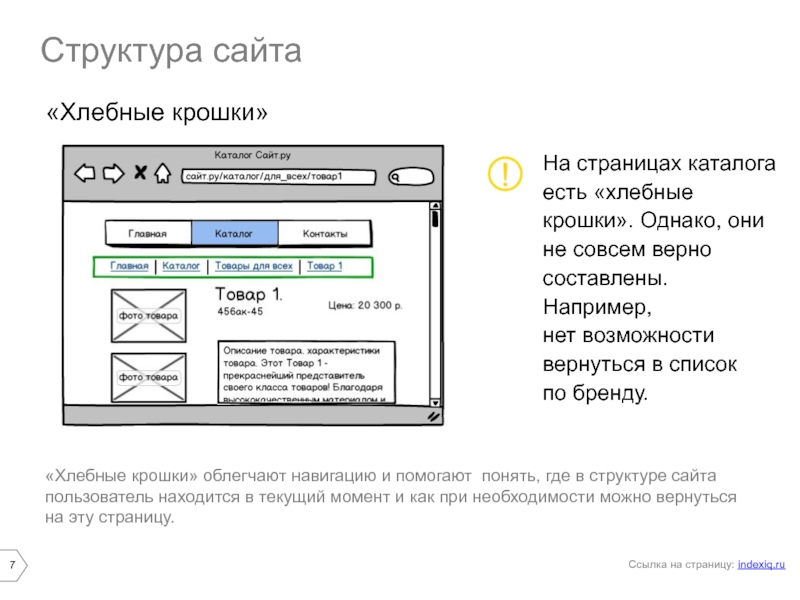
Слайд 7«Хлебные крошки» облегчают навигацию и помогают понять, где в структуре сайта
Структура сайта
На страницах каталога есть «хлебные крошки». Однако, они не совсем верно составлены. Например,
нет возможности вернуться в список
по бренду.
«Хлебные крошки»
Ссылка на страницу: indexiq.ru
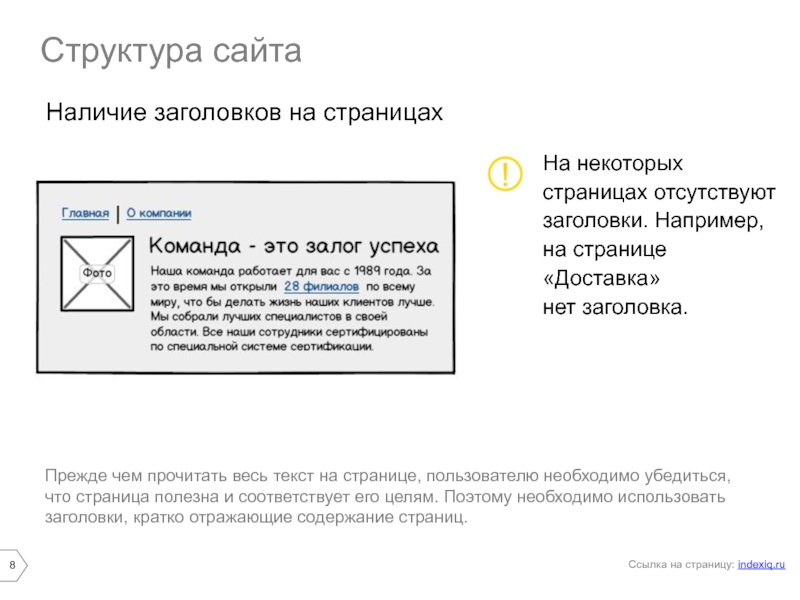
Слайд 8Прежде чем прочитать весь текст на странице, пользователю необходимо убедиться, что
Структура сайта
На некоторых страницах отсутствуют заголовки. Например, на странице «Доставка»
нет заголовка.
Наличие заголовков на страницах
Ссылка на страницу: indexiq.ru
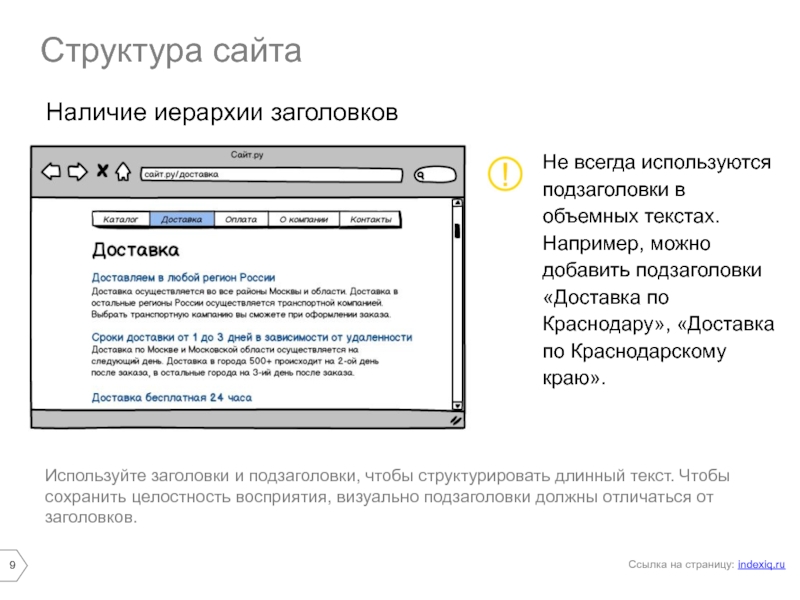
Слайд 9Используйте заголовки и подзаголовки, чтобы структурировать длинный текст. Чтобы сохранить целостность
Структура сайта
Не всегда используются подзаголовки в объемных текстах. Например, можно добавить подзаголовки «Доставка по Краснодару», «Доставка по Краснодарскому краю».
Наличие иерархии заголовков
Ссылка на страницу: indexiq.ru
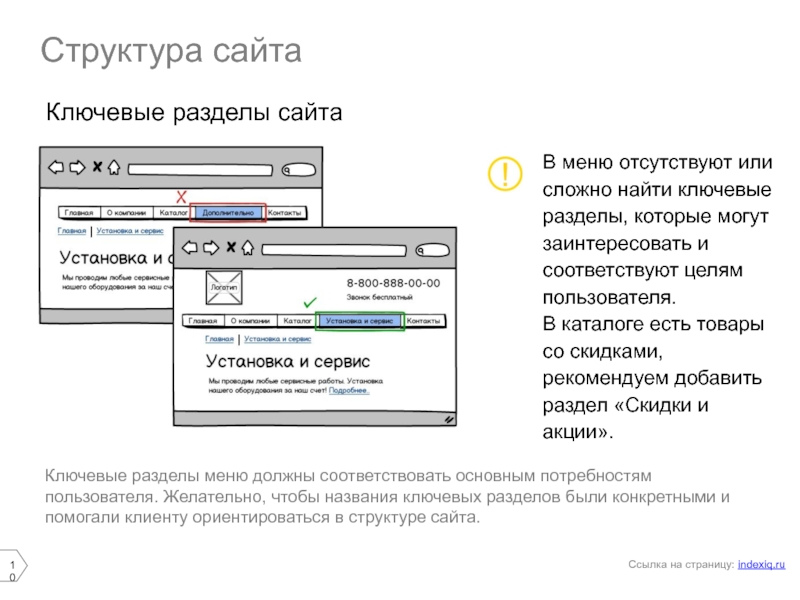
Слайд 10Ключевые разделы меню должны соответствовать основным потребностям пользователя. Желательно, чтобы названия
Структура сайта
В меню отсутствуют или сложно найти ключевые разделы, которые могут заинтересовать и соответствуют целям пользователя.
В каталоге есть товары со скидками, рекомендуем добавить раздел «Скидки и акции».
Ключевые разделы сайта
Ссылка на страницу: indexiq.ru
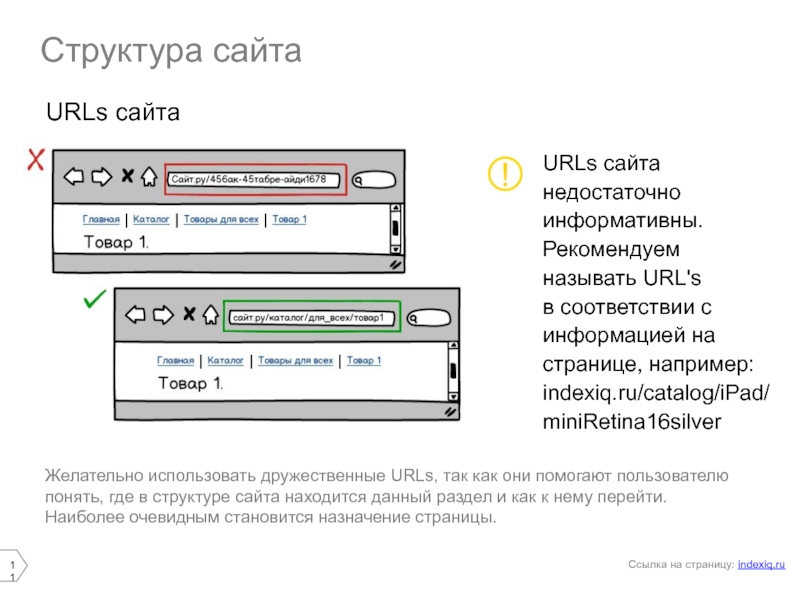
Слайд 11Желательно использовать дружественные URLs, так как они помогают пользователю понять, где
Структура сайта
URLs сайта недостаточно информативны. Рекомендуем называть URL's
в соответствии с информацией на странице, например: indexiq.ru/catalog/iPad/miniRetina16silver
URLs сайта
Ссылка на страницу: indexiq.ru
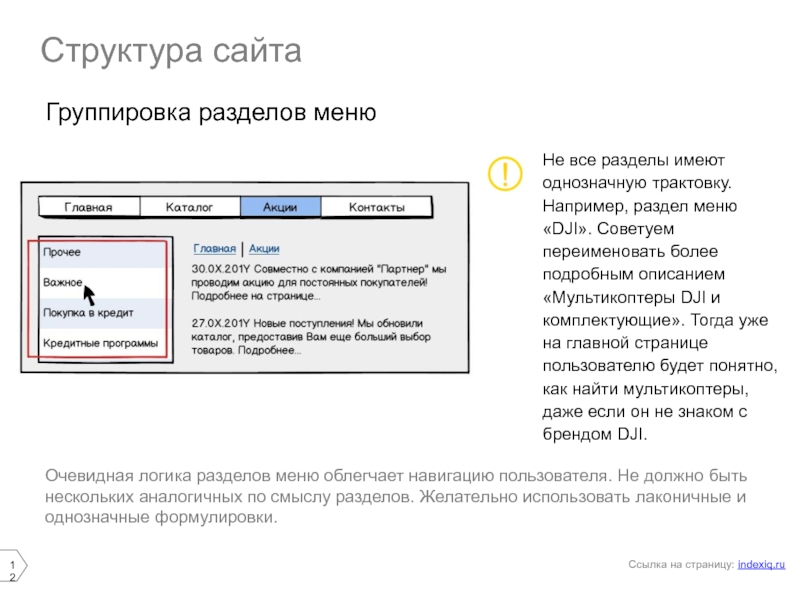
Слайд 12Очевидная логика разделов меню облегчает навигацию пользователя. Не должно быть нескольких
Структура сайта
Не все разделы имеют однозначную трактовку. Например, раздел меню «DJI». Советуем переименовать более подробным описанием «Мультикоптеры DJI и комплектующие». Тогда уже на главной странице пользователю будет понятно, как найти мультикоптеры, даже если он не знаком с брендом DJI.
Группировка разделов меню
Ссылка на страницу: indexiq.ru
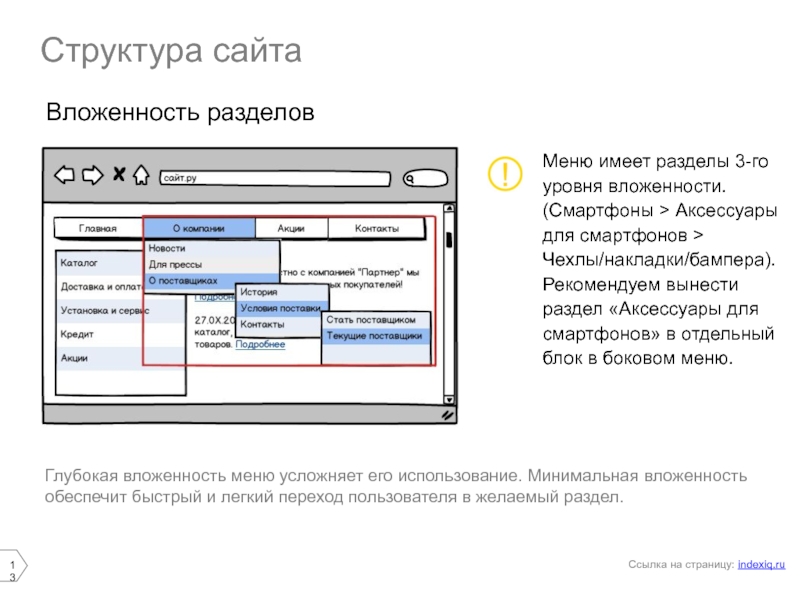
Слайд 13Глубокая вложенность меню усложняет его использование. Минимальная вложенность обеспечит быстрый и
Структура сайта
Меню имеет разделы 3-го уровня вложенности. (Смартфоны > Аксессуары для смартфонов > Чехлы/накладки/бампера). Рекомендуем вынести раздел «Аксессуары для смартфонов» в отдельный блок в боковом меню.
Вложенность разделов
Ссылка на страницу: indexiq.ru
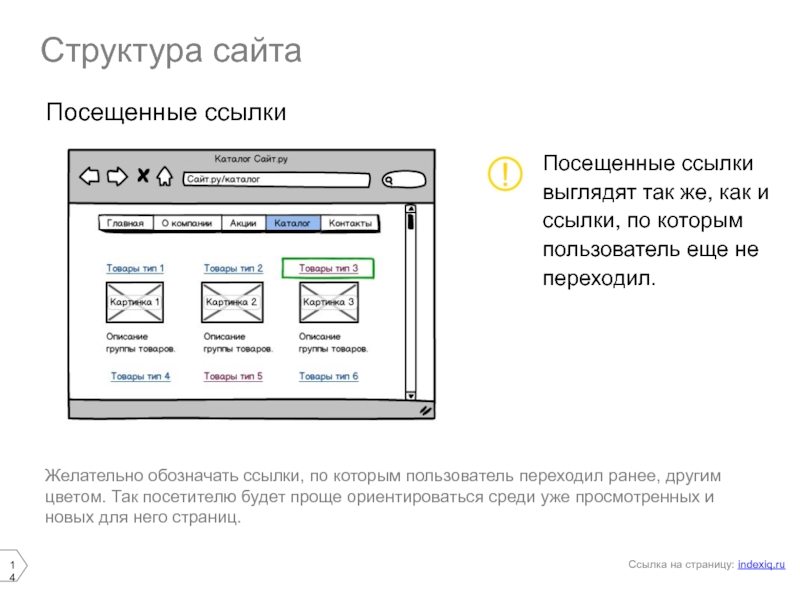
Слайд 14Желательно обозначать ссылки, по которым пользователь переходил ранее, другим цветом. Так
Структура сайта
Посещенные ссылки выглядят так же, как и ссылки, по которым пользователь еще не переходил.
Посещенные ссылки
Ссылка на страницу: indexiq.ru
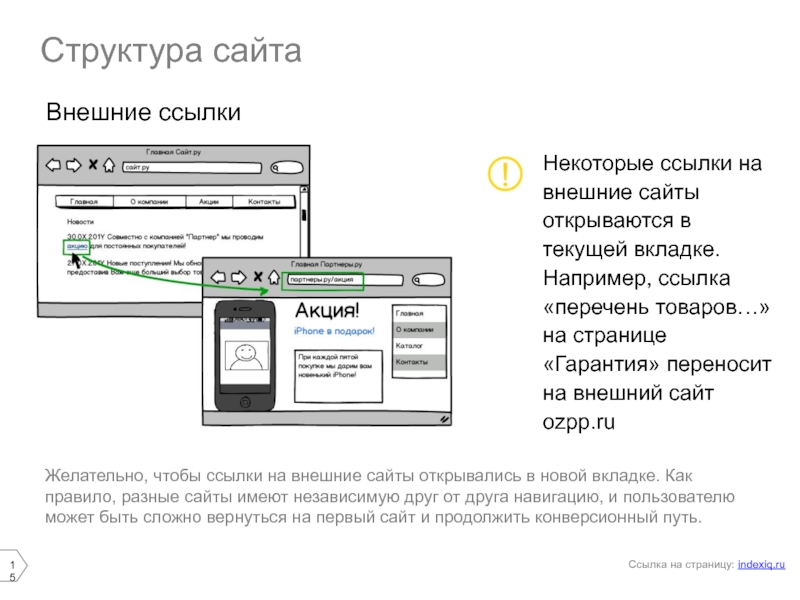
Слайд 15Желательно, чтобы ссылки на внешние сайты открывались в новой вкладке. Как
Структура сайта
Некоторые ссылки на внешние сайты открываются в текущей вкладке. Например, ссылка «перечень товаров…» на странице «Гарантия» переносит на внешний сайт ozpp.ru
Внешние ссылки
Ссылка на страницу: indexiq.ru
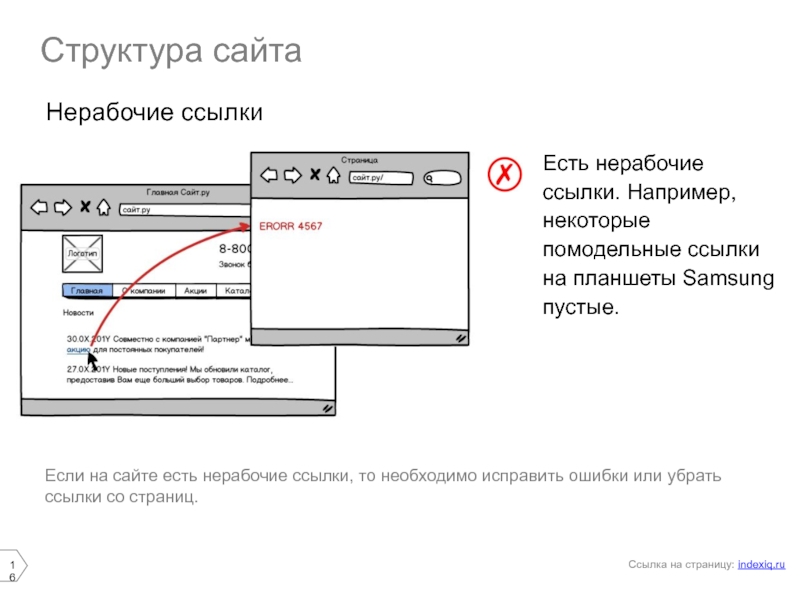
Слайд 16Если на сайте есть нерабочие ссылки, то необходимо исправить ошибки или
Структура сайта
Есть нерабочие ссылки. Например, некоторые помодельные ссылки на планшеты Samsung пустые.
Нерабочие ссылки
Ссылка на страницу: indexiq.ru
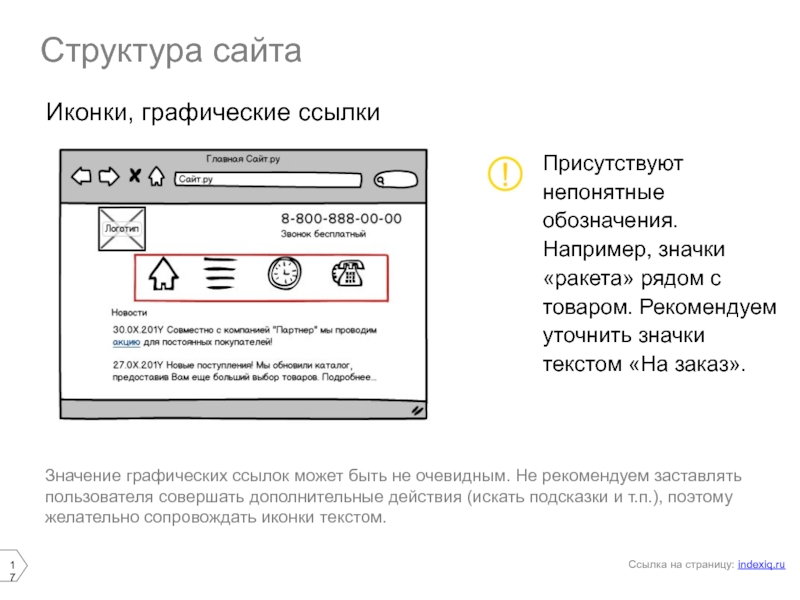
Слайд 17Значение графических ссылок может быть не очевидным. Не рекомендуем заставлять пользователя
Структура сайта
Присутствуют непонятные обозначения. Например, значки «ракета» рядом с товаром. Рекомендуем уточнить значки текстом «На заказ».
Иконки, графические ссылки
Ссылка на страницу: indexiq.ru
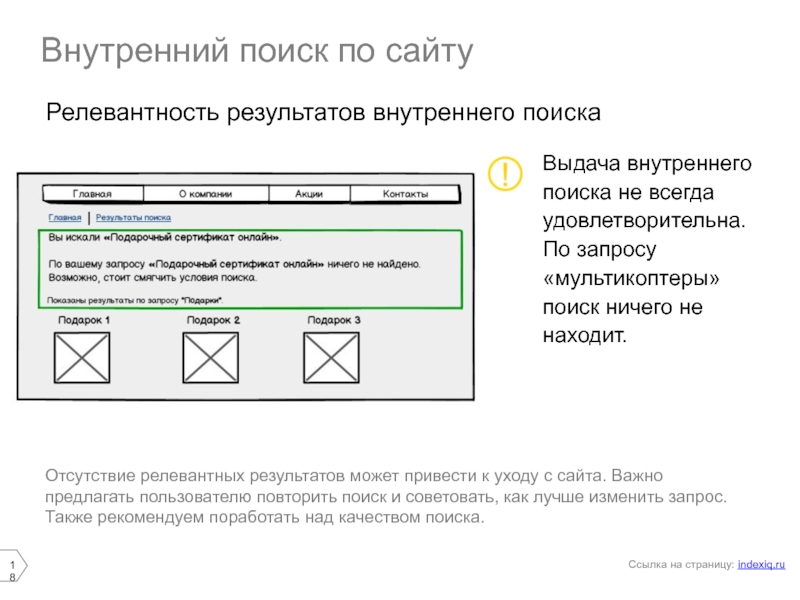
Слайд 18Отсутствие релевантных результатов может привести к уходу с сайта. Важно предлагать
Внутренний поиск по сайту
Выдача внутреннего поиска не всегда удовлетворительна. По запросу «мультикоптеры» поиск ничего не находит.
Релевантность результатов внутреннего поиска
Ссылка на страницу: indexiq.ru
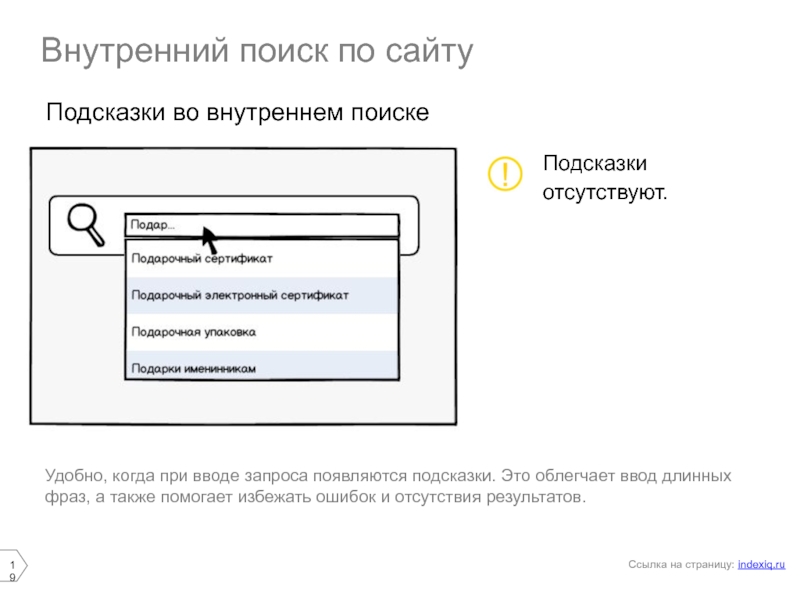
Слайд 19Удобно, когда при вводе запроса появляются подсказки. Это облегчает ввод длинных
Внутренний поиск по сайту
Подсказки отсутствуют.
Подсказки во внутреннем поиске
Ссылка на страницу: indexiq.ru
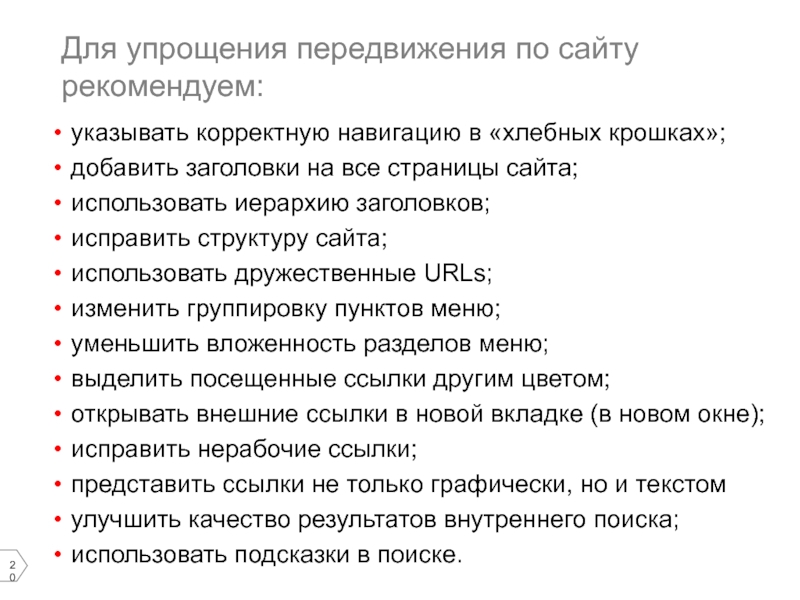
Слайд 20Для упрощения передвижения по сайту рекомендуем:
указывать корректную навигацию в «хлебных крошках»;
добавить
использовать иерархию заголовков;
исправить структуру сайта;
использовать дружественные URLs;
изменить группировку пунктов меню;
уменьшить вложенность разделов меню;
выделить посещенные ссылки другим цветом;
открывать внешние ссылки в новой вкладке (в новом окне);
исправить нерабочие ссылки;
представить ссылки не только графически, но и текстом
улучшить качество результатов внутреннего поиска;
использовать подсказки в поиске.
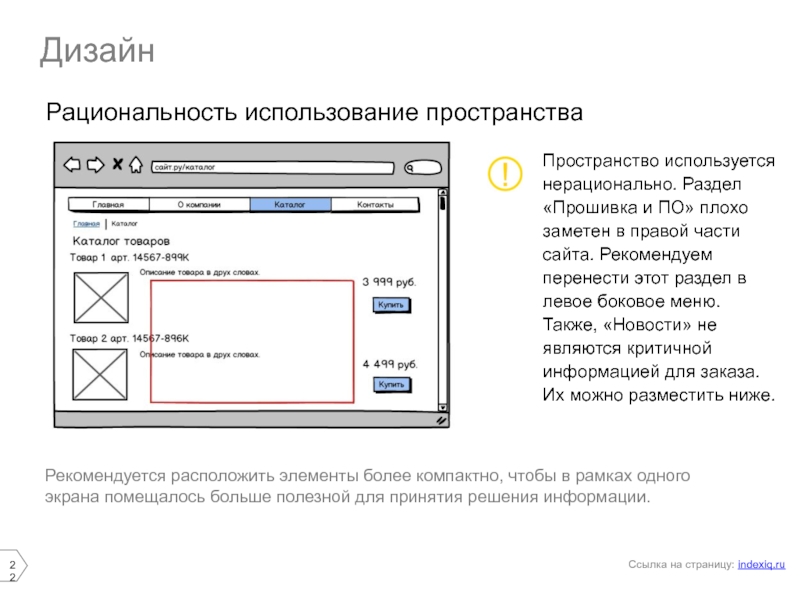
Слайд 22Рекомендуется расположить элементы более компактно, чтобы в рамках одного экрана помещалось
Дизайн
Пространство используется нерационально. Раздел «Прошивка и ПО» плохо заметен в правой части сайта. Рекомендуем перенести этот раздел в левое боковое меню. Также, «Новости» не являются критичной информацией для заказа. Их можно разместить ниже.
Рациональность использование пространства
Ссылка на страницу: indexiq.ru
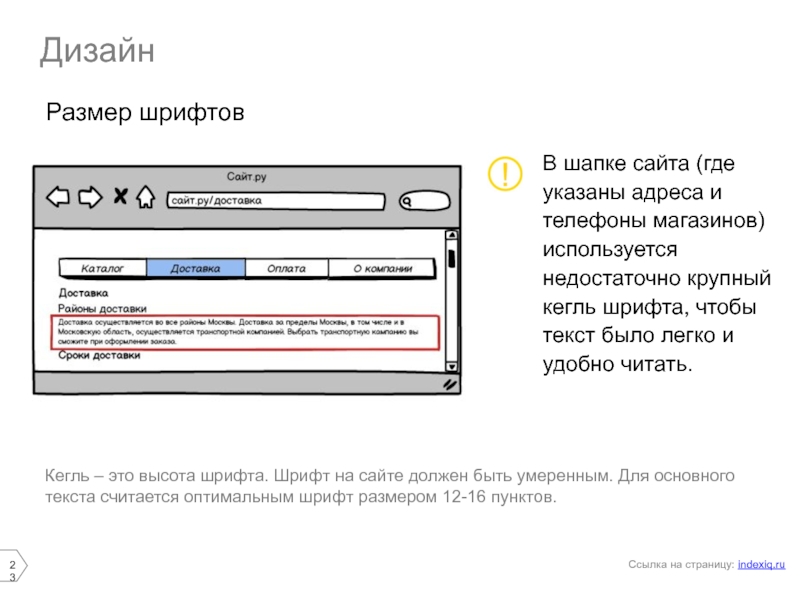
Слайд 23Кегль – это высота шрифта. Шрифт на сайте должен быть умеренным.
Дизайн
В шапке сайта (где указаны адреса и телефоны магазинов) используется недостаточно крупный кегль шрифта, чтобы текст было легко и удобно читать.
Размер шрифтов
Ссылка на страницу: indexiq.ru
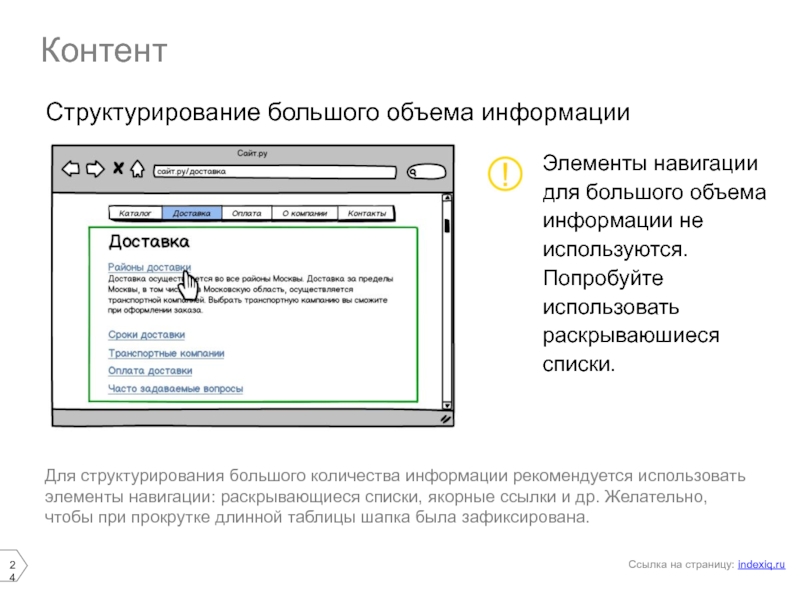
Слайд 24Для структурирования большого количества информации рекомендуется использовать элементы навигации: раскрывающиеся списки,
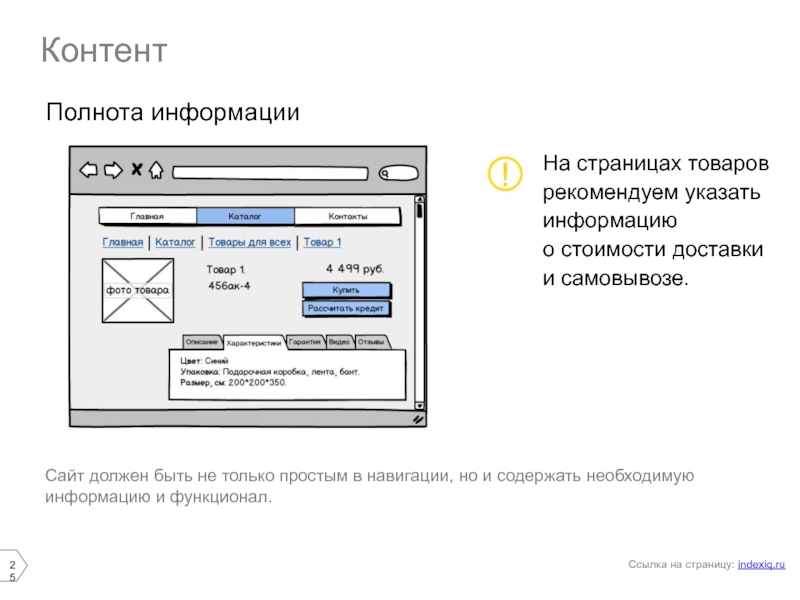
Контент
Элементы навигации для большого объема информации не используются. Попробуйте использовать раскрываюшиеся списки.
Структурирование большого объема информации
Ссылка на страницу: indexiq.ru
Слайд 25Сайт должен быть не только простым в навигации, но и содержать
Контент
На страницах товаров рекомендуем указать информацию
о стоимости доставки и самовывозе.
Полнота информации
Ссылка на страницу: indexiq.ru
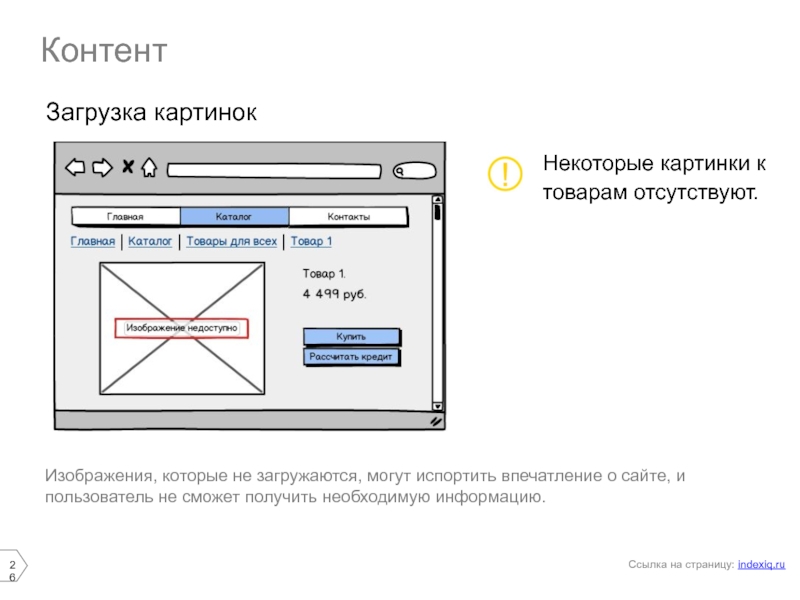
Слайд 26Изображения, которые не загружаются, могут испортить впечатление о сайте, и пользователь
Контент
Некоторые картинки к товарам отсутствуют.
Загрузка картинок
Ссылка на страницу: indexiq.ru
Слайд 27Для упрощения изучения информации рекомендуем:
использовать пространство более рационально;
использовать более крупный кегль
использовать принципы структурирования в изложении большого количества информации (списки, таблицы, разбивать на абзацы);
добавить необходимую информацию (опции, функционал) на сайт;
добавить недостающие изображения товаров.
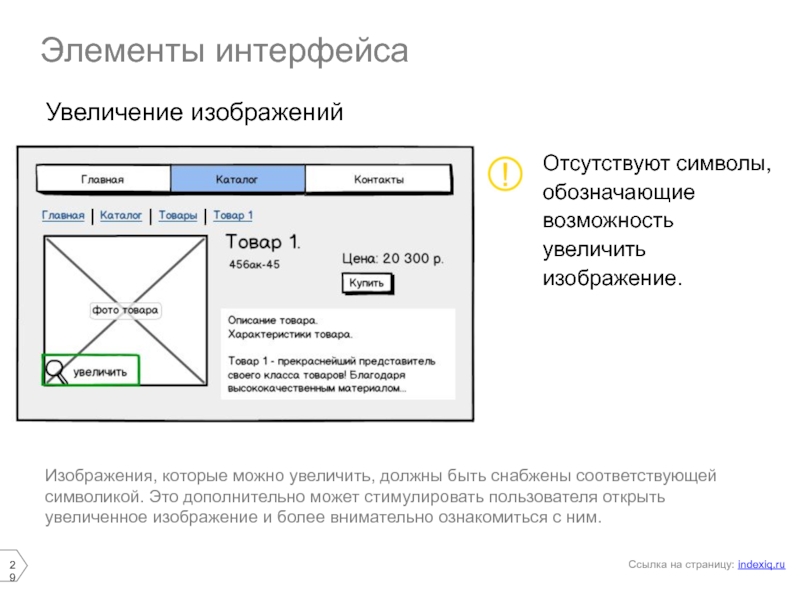
Слайд 29Изображения, которые можно увеличить, должны быть снабжены соответствующей символикой. Это дополнительно
Элементы интерфейса
Отсутствуют символы, обозначающие возможность увеличить изображение.
Увеличение изображений
Ссылка на страницу: indexiq.ru
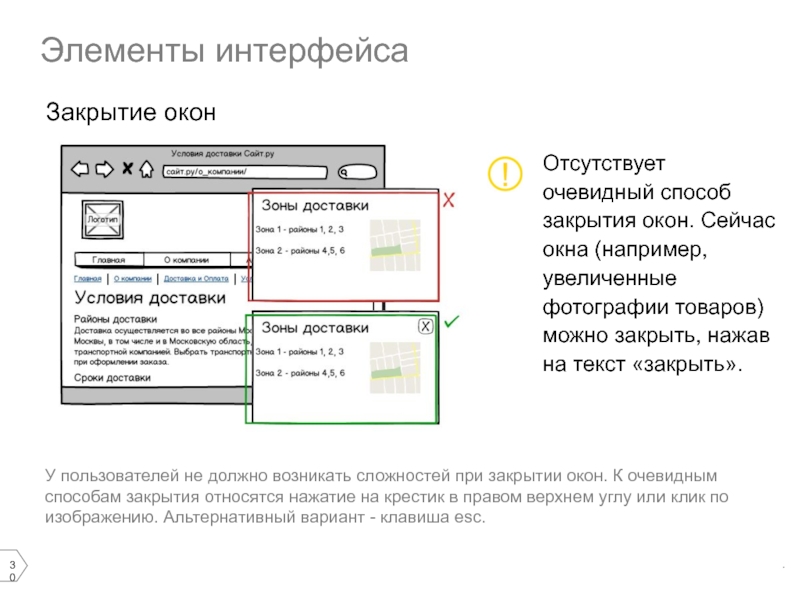
Слайд 30У пользователей не должно возникать сложностей при закрытии окон. К очевидным
Элементы интерфейса
Отсутствует очевидный способ закрытия окон. Сейчас окна (например, увеличенные фотографии товаров) можно закрыть, нажав на текст «закрыть».
Закрытие окон
.
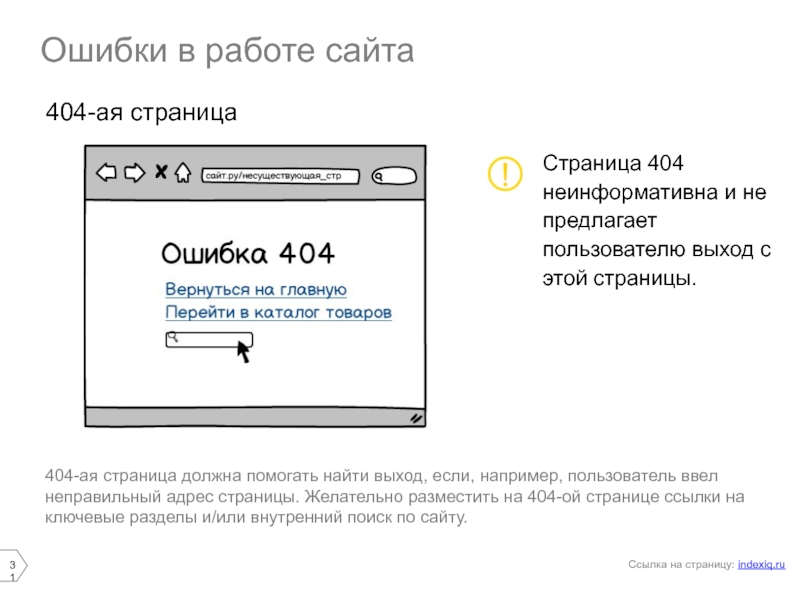
Слайд 31404-ая страница должна помогать найти выход, если, например, пользователь ввел неправильный
Ошибки в работе сайта
Страница 404 неинформативна и не предлагает пользователю выход с этой страницы.
404-ая страница
Ссылка на страницу: indexiq.ru
Слайд 32Для упрощения взаимодействия с интерфейсом рекомендуем:
добавить на изображения значок, обозначающий, что
обеспечить удобное закрытие всплывающих окон (можно несколькими вариантами, включая нажатие на крестик);
сделать 404-ую страницу более информативной и способствующей нахождению выхода с нее.
Слайд 34Фильтры помогают пользователю быстро найти нужный товар при большом ассортименте. Желательно
Фильтры
Не хватает некоторых фильтров. Например, для ноутбуков недостает фильтров по новинкам, моделям, диагонали экрана, типу дисплея.
Наличие полезных фильтров
Ссылка на страницу: indexiq.ru
Слайд 35Зачастую пользователю важно указать не только интересуемое его значение характеристики, но
Фильтры
Не всегда есть возможность выбрать диапазон значений. Например, нельзя задать диапазон по цене.
Гибкость выбора параметров фильтра
Ссылка на страницу: indexiq.ru
Слайд 36Перекрестные продажи формируют импульсный спрос и позволяют не забыть о необходимом.
Поиск в продуктовой линейке
На карточке некоторых товаров отсутствуют предложения сопутствующих товаров. Например, аксессуары для телефонов.
Дополнительные товары/услуги
Ссылка на страницу: indexiq.ru
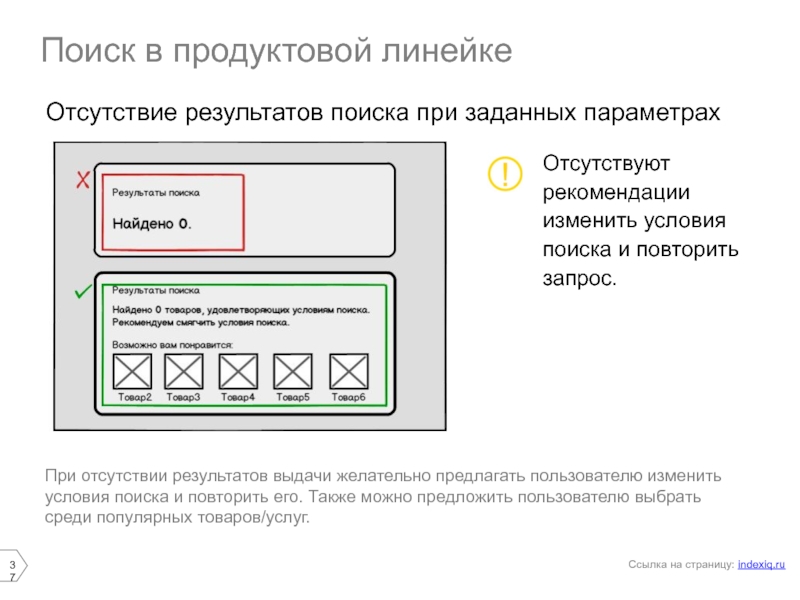
Слайд 37При отсутствии результатов выдачи желательно предлагать пользователю изменить условия поиска и
Поиск в продуктовой линейке
Отсутствуют рекомендации изменить условия поиска и повторить запрос.
Отсутствие результатов поиска при заданных параметрах
Ссылка на страницу: indexiq.ru
Слайд 38Для облегчения выбора товара рекомендуем:
добавить необходимые фильтры на сайт;
указать в условиях
создать блок с сопутствующими или рекомендуемыми товарами;
при отсутствии результатов поиска размещать сообщение, объясняющее причину отсутствия результатов, и предложение поменять настройки поиска.
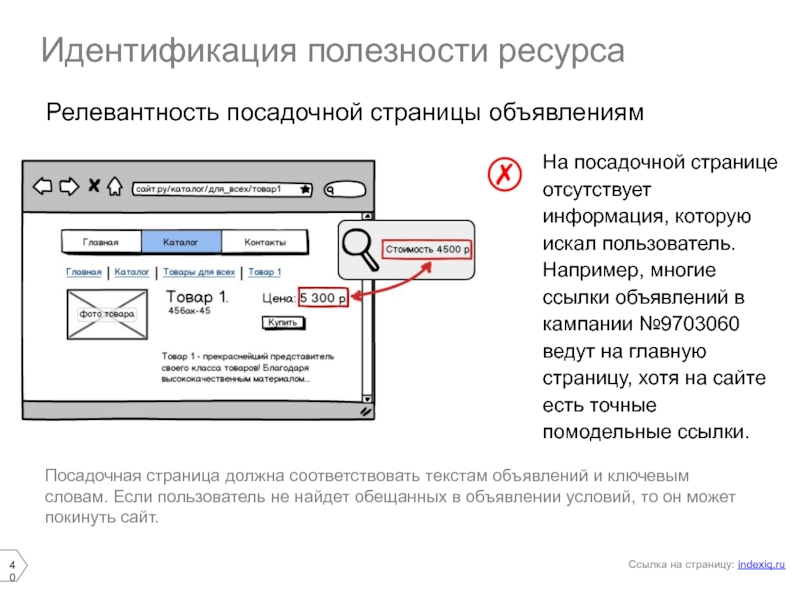
Слайд 40Посадочная страница должна соответствовать текстам объявлений и ключевым словам. Если пользователь
Идентификация полезности ресурса
На посадочной странице отсутствует информация, которую искал пользователь. Например, многие ссылки объявлений в кампании №9703060 ведут на главную страницу, хотя на сайте есть точные помодельные ссылки.
Релевантность посадочной страницы объявлениям
Ссылка на страницу: indexiq.ru
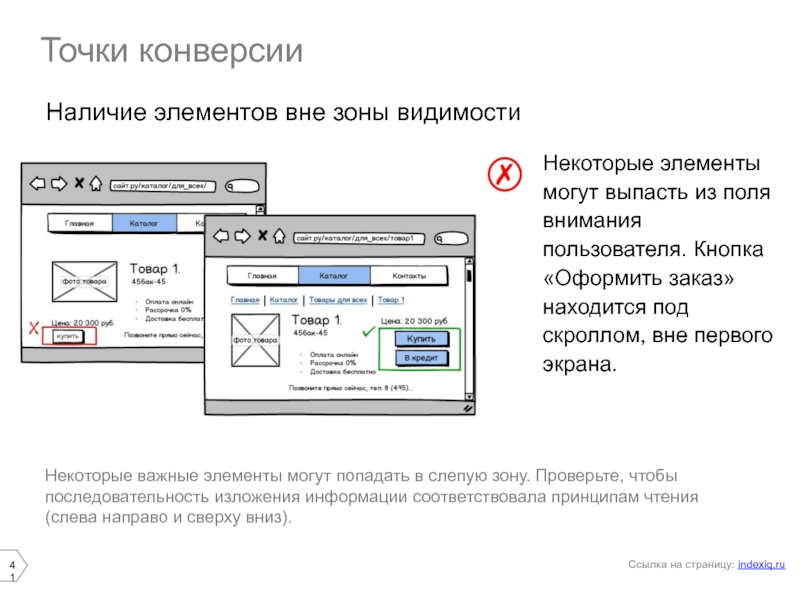
Слайд 41Некоторые важные элементы могут попадать в слепую зону. Проверьте, чтобы последовательность
Точки конверсии
Некоторые элементы могут выпасть из поля внимания пользователя. Кнопка «Оформить заказ» находится под скроллом, вне первого экрана.
Наличие элементов вне зоны видимости
Ссылка на страницу: indexiq.ru
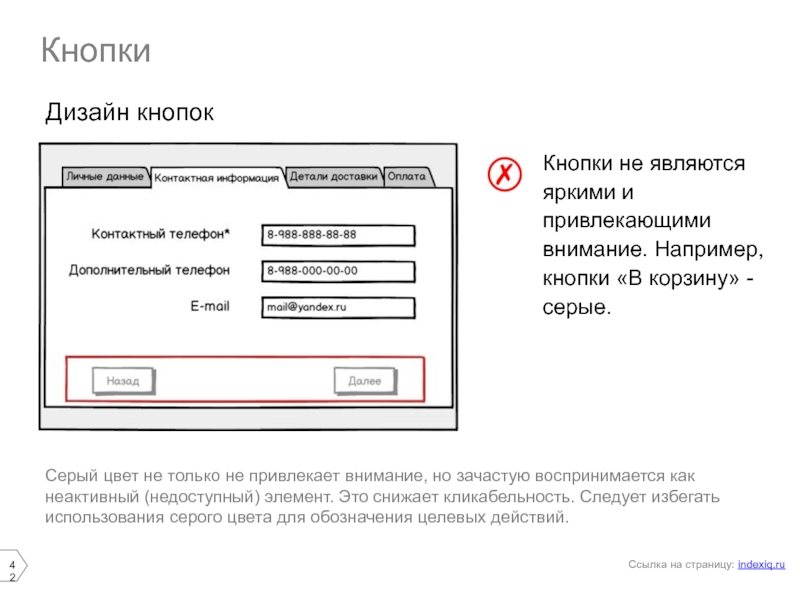
Слайд 42Серый цвет не только не привлекает внимание, но зачастую воспринимается как
Кнопки
Кнопки не являются яркими и привлекающими внимание. Например, кнопки «В корзину» - серые.
Дизайн кнопок
Ссылка на страницу: indexiq.ru
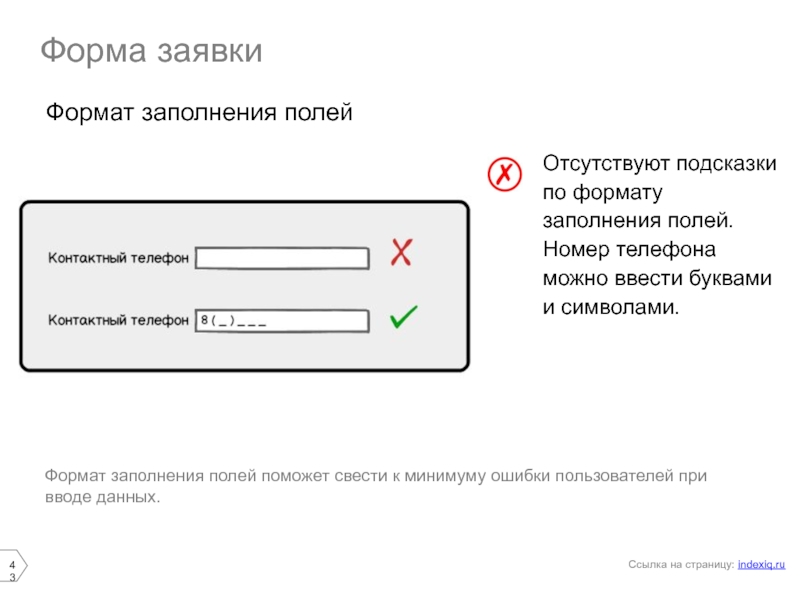
Слайд 43Формат заполнения полей поможет свести к минимуму ошибки пользователей при вводе
Форма заявки
Отсутствуют подсказки по формату заполнения полей. Номер телефона можно ввести буквами и символами.
Формат заполнения полей
Ссылка на страницу: indexiq.ru
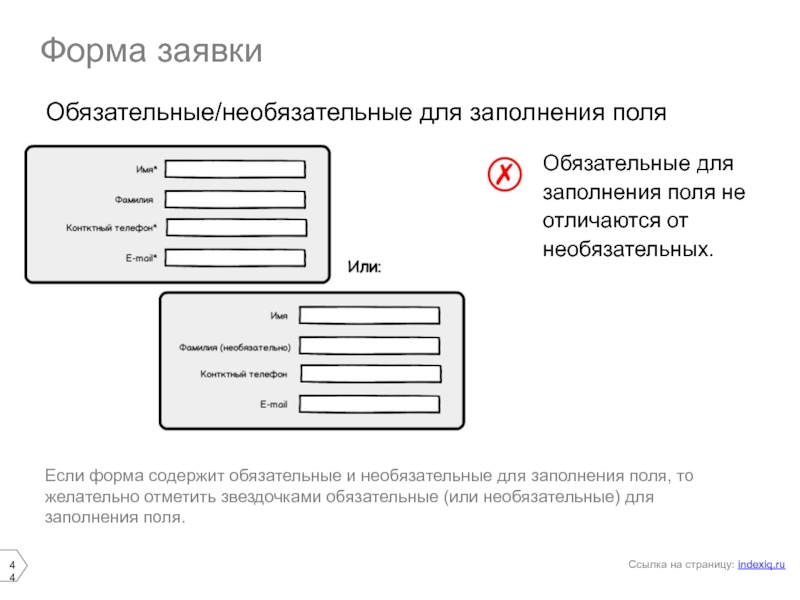
Слайд 44Если форма содержит обязательные и необязательные для заполнения поля, то желательно
Форма заявки
Обязательные для заполнения поля не отличаются от необязательных.
Обязательные/необязательные для заполнения поля
Ссылка на страницу: indexiq.ru
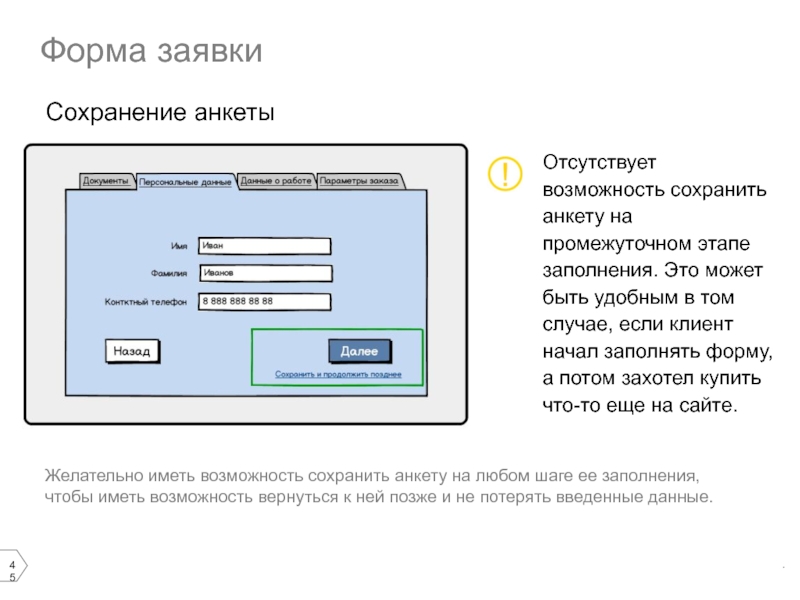
Слайд 45Желательно иметь возможность сохранить анкету на любом шаге ее заполнения, чтобы
Форма заявки
Отсутствует возможность сохранить анкету на промежуточном этапе заполнения. Это может быть удобным в том случае, если клиент начал заполнять форму, а потом захотел купить что-то еще на сайте.
Сохранение анкеты
.
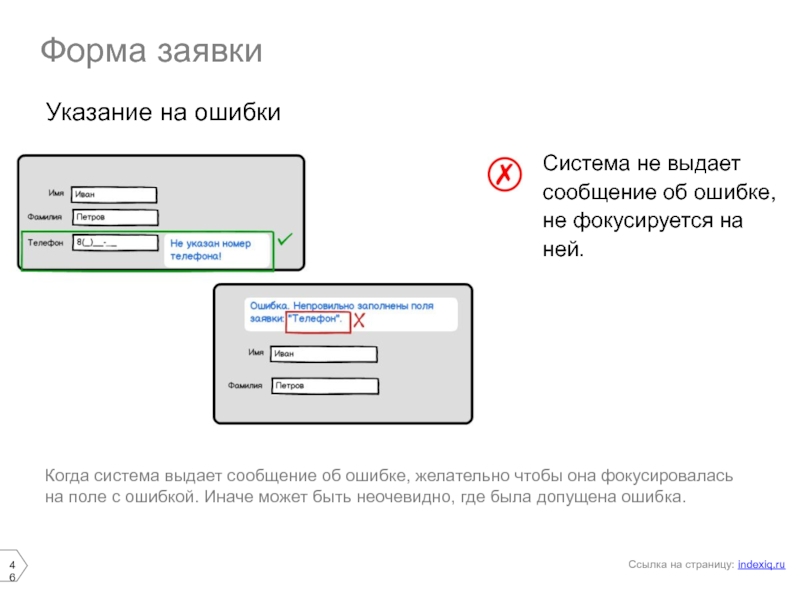
Слайд 46Когда система выдает сообщение об ошибке, желательно чтобы она фокусировалась на
Форма заявки
Система не выдает сообщение об ошибке, не фокусируется на ней.
Указание на ошибки
Ссылка на страницу: indexiq.ru
Слайд 47Для повышения удовлетворенности посетителя рекомендуем:
использовать более релевантную посадочную страницу в
разместить важные элементы в зоне видимости;
сделать кнопки яркими;
указывать формат заполнения для максимально возможного количества полей;
отметить поля, обязательные/необязательные для заполнения;
добавить возможность сохранения анкеты на промежуточном этапе ее заполнения;
фокусировать сообщение об ошибке рядом с ошибочно заполненным полем.