- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Занятие №7 Symfony, Composer, Реализация таблицы презентация
Содержание
- 1. Занятие №7 Symfony, Composer, Реализация таблицы
- 2. О себе Евгений Ермолаев 8
- 3. Composer Что это?
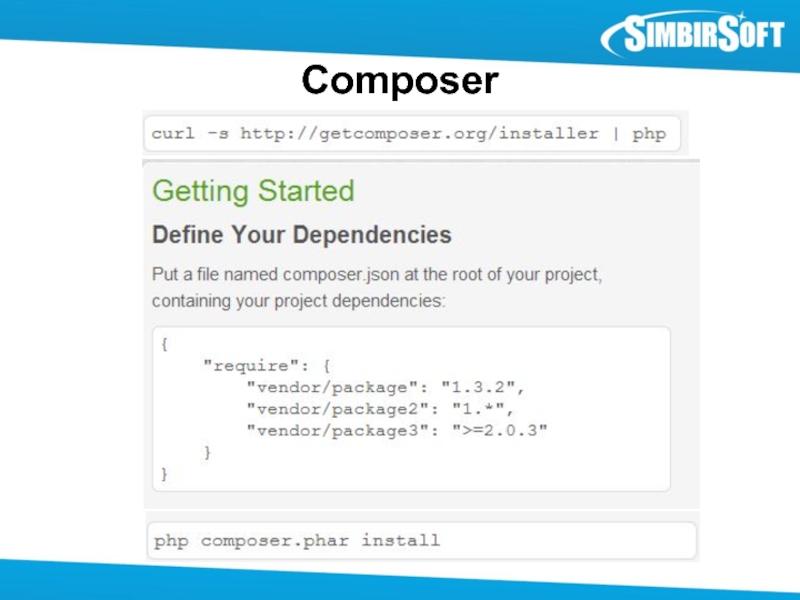
- 4. Composer
- 5. Установка Symfony2 Как создать приложение?
- 6. Установка Symfony2 Устанавливаем Symfony в желаемой папке: php composer.phar create-project symfony/framework-standard-edition path/ '2.5.*'
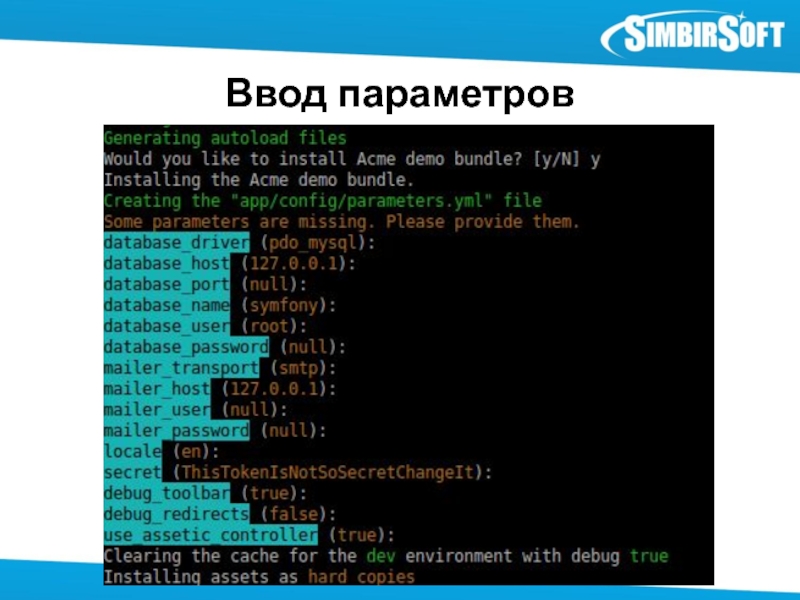
- 7. Ввод параметров
- 8. Настройка сервера Создаем файл настроек: sudo nano
- 9. Настройка сервера 5. Добавляем свой url в
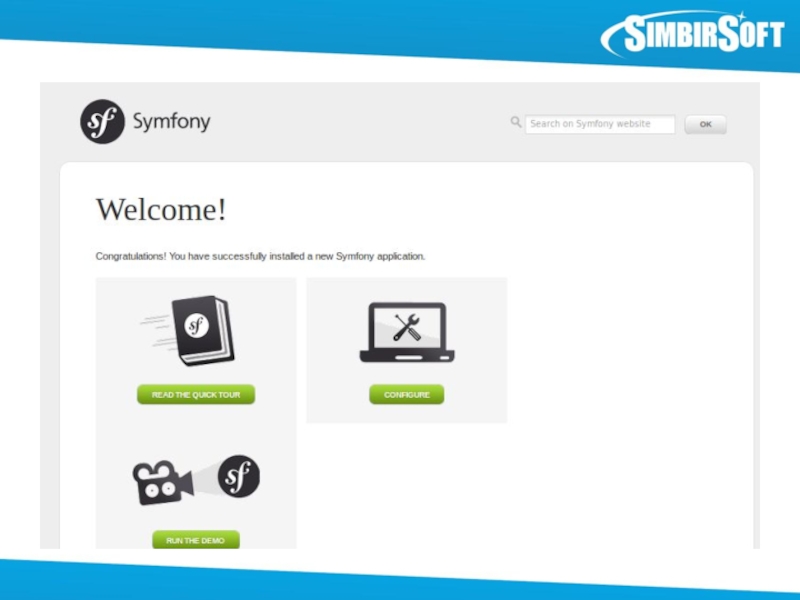
- 10. Установка Symfony2 Как выглядит default page симфони проекта?
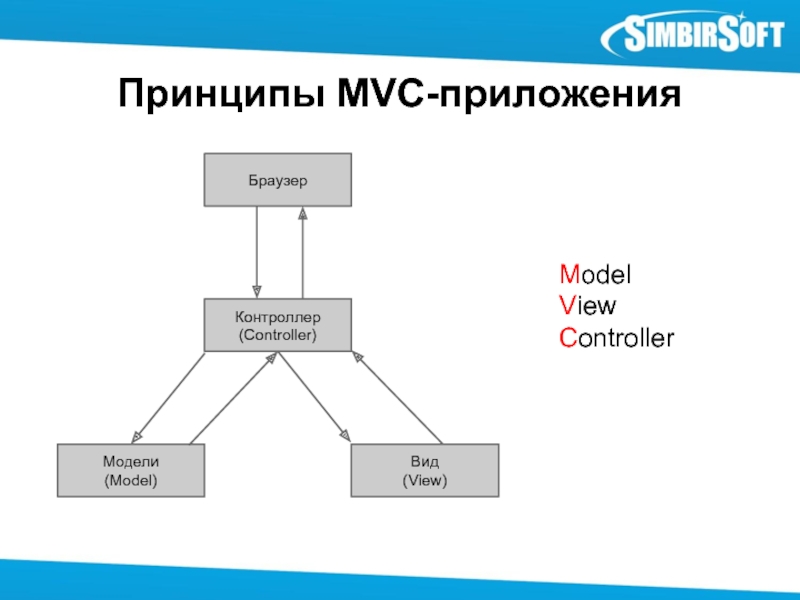
- 12. Принципы MVC-приложения Что такое MVC?
- 13. Принципы MVC-приложения Браузер Контроллер (Controller) Вид (View) Модели (Model) Model View Controller
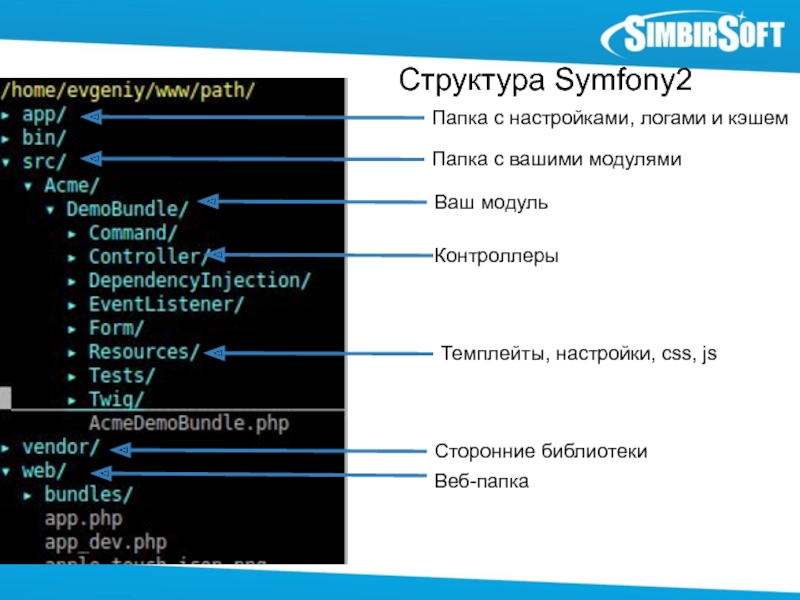
- 14. Папка с настройками, логами и кэшем Папка
- 15. Роутинг Что это?
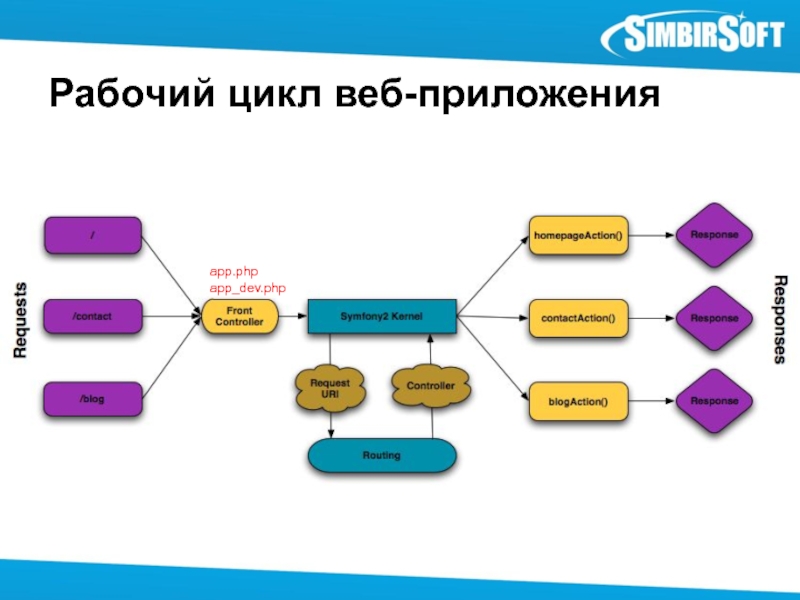
- 16. Рабочий цикл веб-приложения app.php app_dev.php
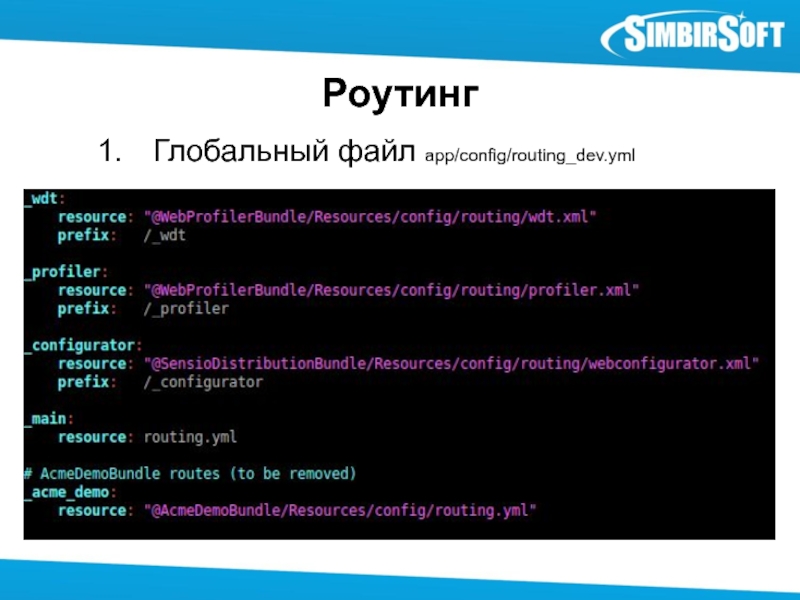
- 17. Роутинг Глобальный файл app/config/routing_dev.yml
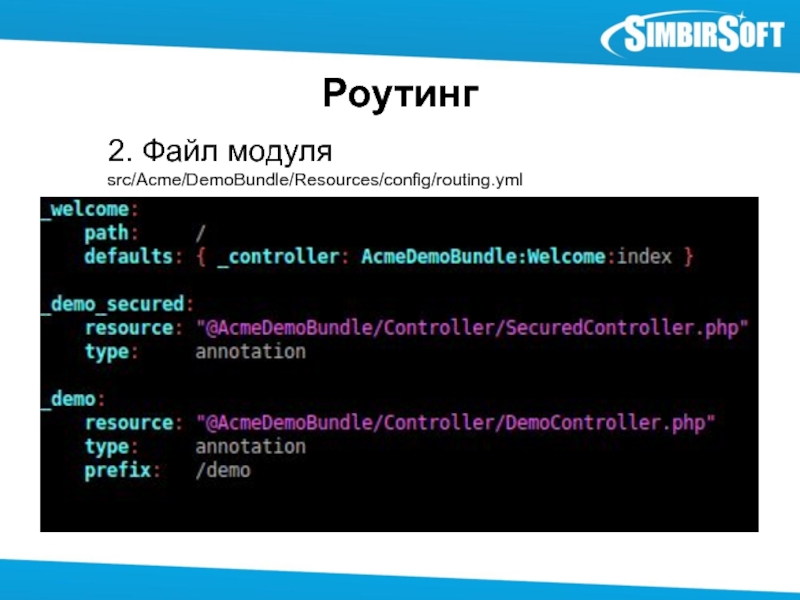
- 18. Роутинг 2. Файл модуля src/Acme/DemoBundle/Resources/config/routing.yml
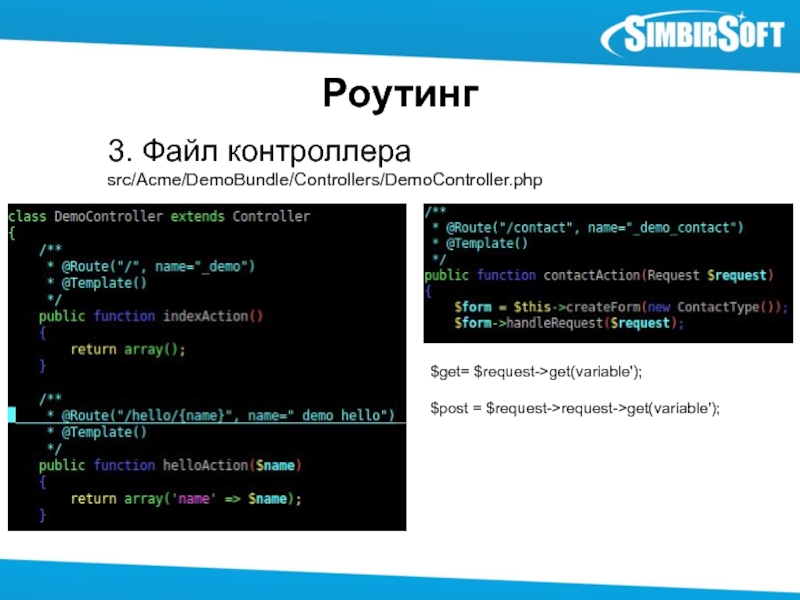
- 19. Роутинг 3. Файл контроллера src/Acme/DemoBundle/Controllers/DemoController.php
- 20. Генерация каркаса приложения Создание модуля (бандла): php
- 21. Генерация контроллеров В консоле необходимо выполнить команду:
- 22. CRUD Что это?
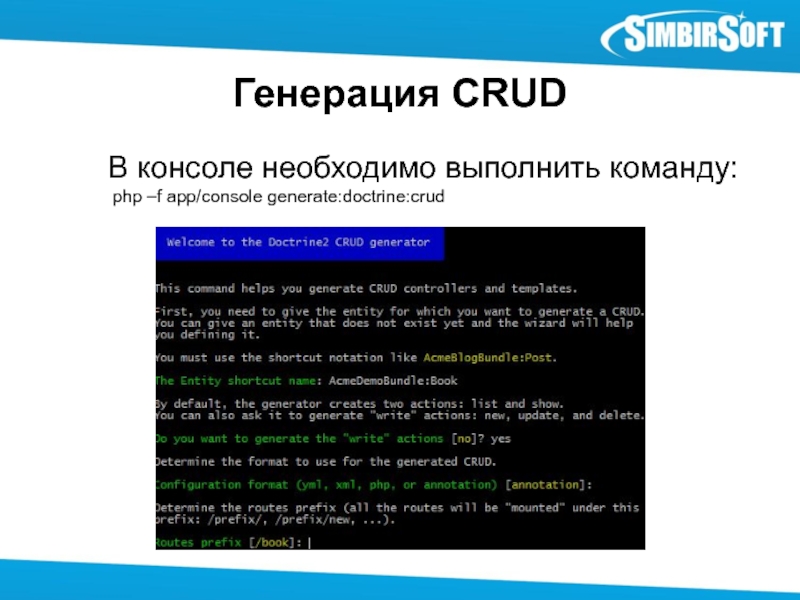
- 23. Генерация CRUD В консоле необходимо выполнить команду: php –f app/console generate:doctrine:crud
- 24. Реализация таблицы
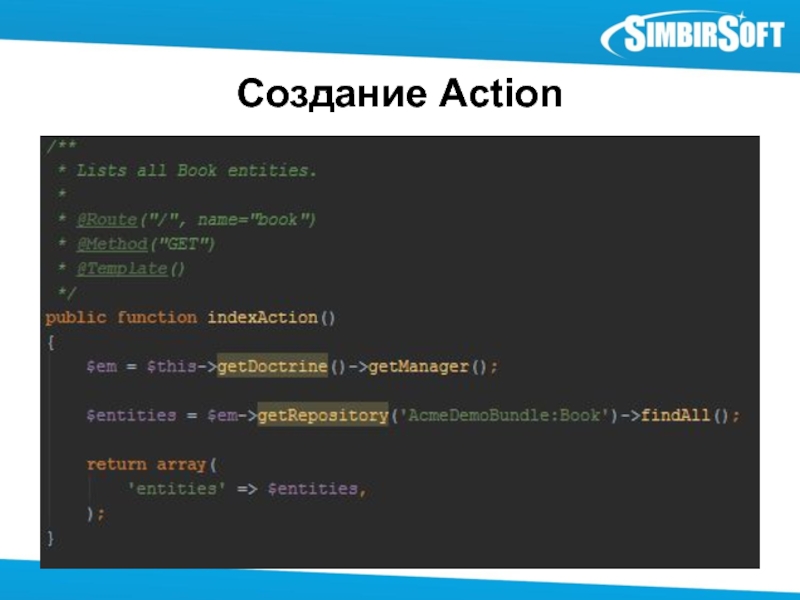
- 25. Создание Action
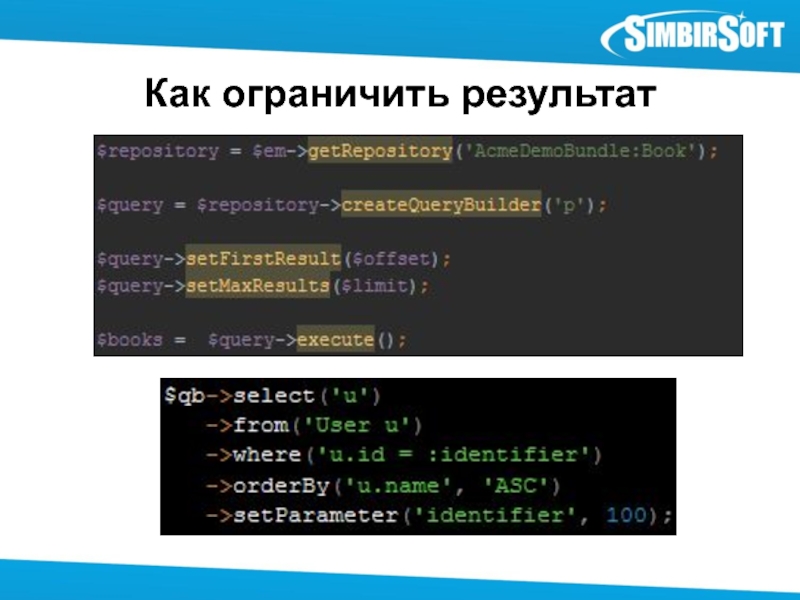
- 26. Как ограничить результат
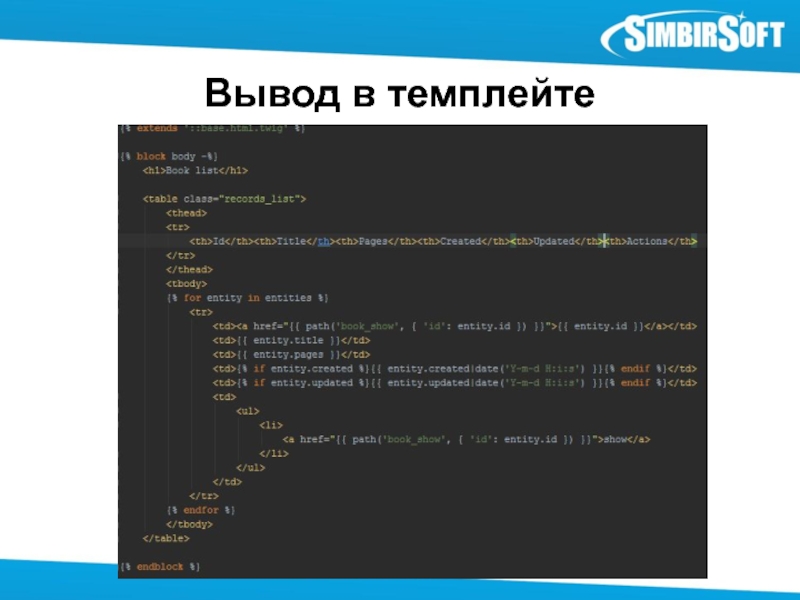
- 27. Вывод в темплейте
- 28. Загрузка шаблона Используется шаблонизатор Twig Соответствие контроллера
- 29. Использование git 1. Установка git: sudo apt-get
- 30. Пример приложения https://github.com/hiend/simbirsoft_examples/tree/ch06ch07ch08
- 31. Домашнее задание Добавить столбцы: price, author, in_stock
Слайд 2О себе
Евгений Ермолаев
8 лет в веб-разработке (PHP)
Magento, X-Cart, Symfony
Тим-лид , разработчик
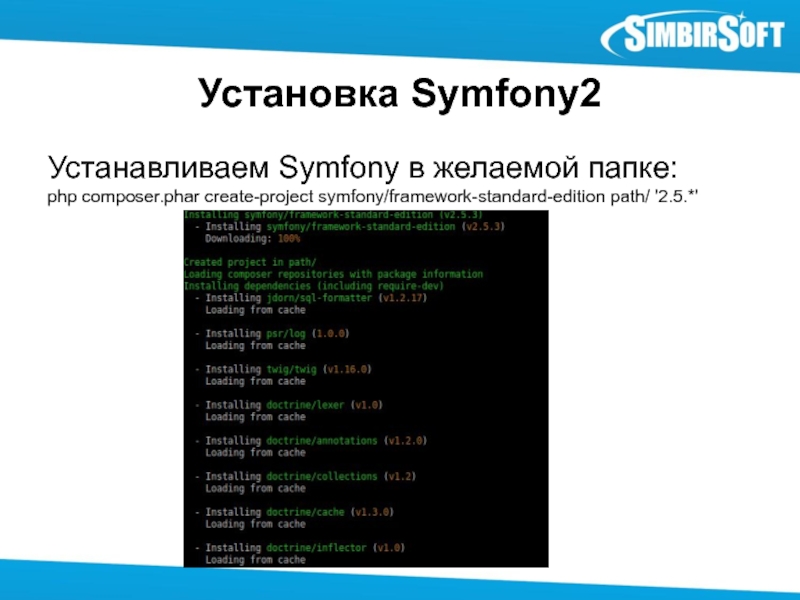
Слайд 6Установка Symfony2
Устанавливаем Symfony в желаемой папке:
php composer.phar create-project symfony/framework-standard-edition path/ '2.5.*'
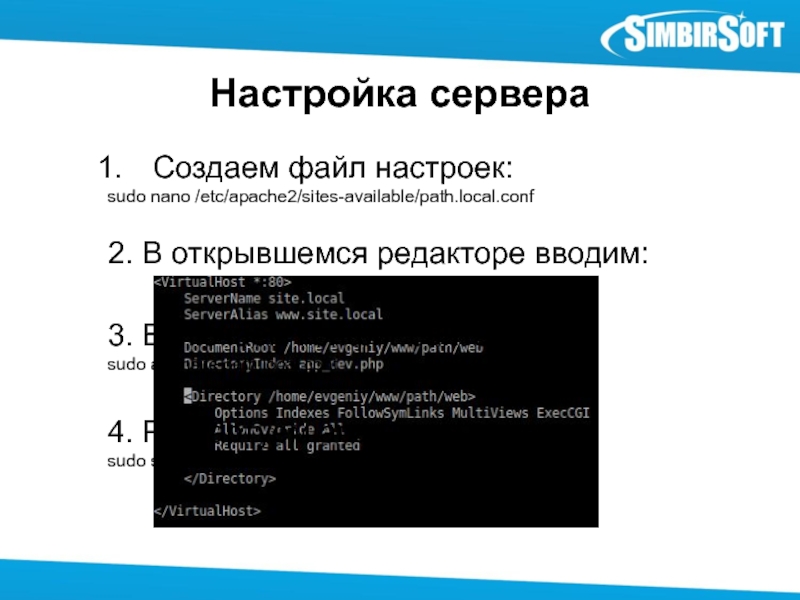
Слайд 8Настройка сервера
Создаем файл настроек:
sudo nano /etc/apache2/sites-available/path.local.conf
2. В открывшемся редакторе вводим:
3. Включаем
конфиг сайта:
sudo a2ensite path.local.conf
4. Рестартуем апач:
sudo service apache2 reload
sudo a2ensite path.local.conf
4. Рестартуем апач:
sudo service apache2 reload
Слайд 9Настройка сервера
5. Добавляем свой url в файл hosts:
sudo nano /etc/hosts
Пишем такую
такую строчку в конец файла:
127.0.0.1 site.local
6. В папке проекта выставляем права:
sudo chmod 777 -R app/cache app/logs
7. Проверяем в браузере:
http://site.local/config.php
http://site.local/app_dev.php
127.0.0.1 site.local
6. В папке проекта выставляем права:
sudo chmod 777 -R app/cache app/logs
7. Проверяем в браузере:
http://site.local/config.php
http://site.local/app_dev.php
Слайд 13Принципы MVC-приложения
Браузер
Контроллер
(Controller)
Вид
(View)
Модели
(Model)
Model
View
Controller
Слайд 14Папка с настройками, логами и кэшем
Папка с вашими модулями
Ваш модуль
Контроллеры
Темплейты, настройки,
css, js
Сторонние библиотеки
Веб-папка
Структура Symfony2
Слайд 19Роутинг
3. Файл контроллера src/Acme/DemoBundle/Controllers/DemoController.php
$get= $request->get(variable');
$post = $request->request->get(variable');
Слайд 20Генерация каркаса приложения
Создание модуля (бандла):
php -f app/console generate:bundle
* Название: SimbirSoft\TestBundle
* Аннотации
* Ответить “yes” на предложение генерации полной структуры папок
2. Проверка результата:
http://site.local/hello/test
Результат в браузере: “Hello test”
* Ответить “yes” на предложение генерации полной структуры папок
2. Проверка результата:
http://site.local/hello/test
Результат в браузере: “Hello test”
Слайд 21Генерация контроллеров
В консоле необходимо выполнить команду:
php -f app/console generate:controller
Далее в
интерактивном режиме задать
имя контроллера
Формат роутинга – annotation
Задать имена контроллерам, action route, темплейты
имя контроллера
Формат роутинга – annotation
Задать имена контроллерам, action route, темплейты
Слайд 23Генерация CRUD
В консоле необходимо выполнить команду:
php –f app/console generate:doctrine:crud
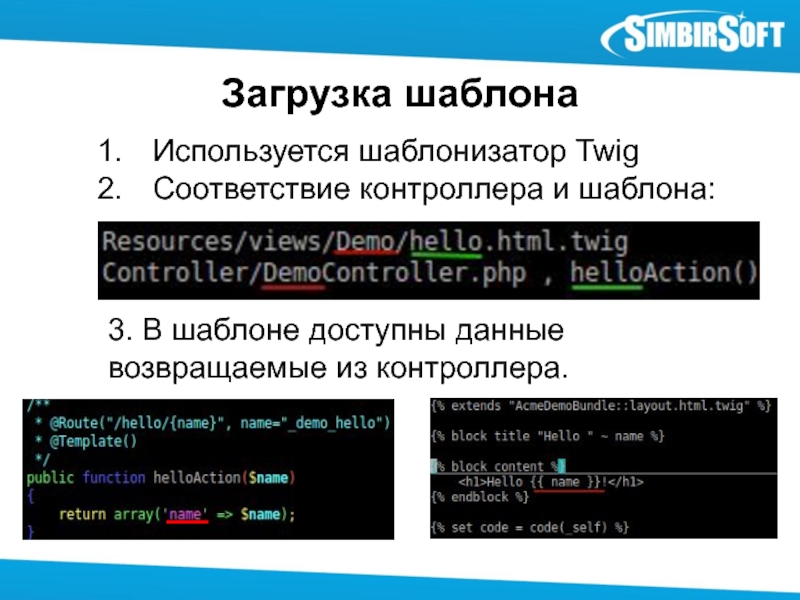
Слайд 28Загрузка шаблона
Используется шаблонизатор Twig
Соответствие контроллера и шаблона:
3. В шаблоне доступны данные
возвращаемые из контроллера.
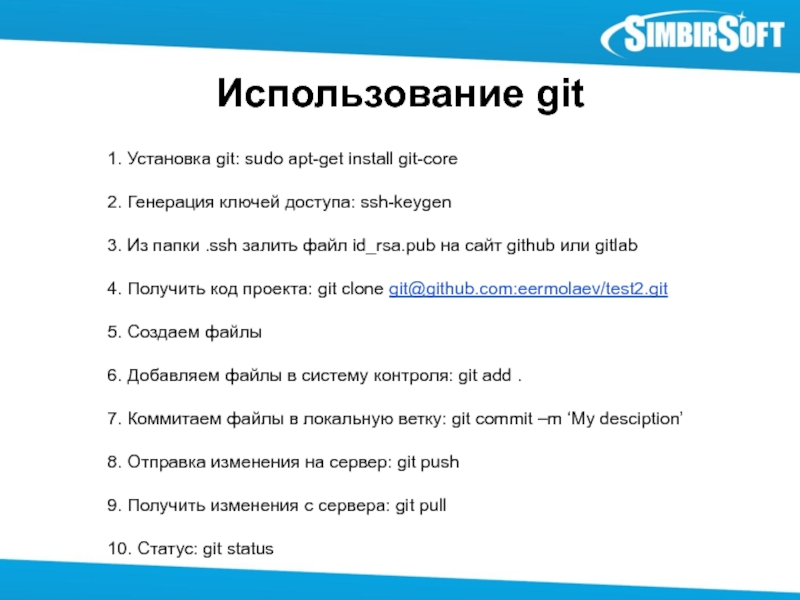
Слайд 29Использование git
1. Установка git: sudo apt-get install git-core
2. Генерация ключей доступа:
ssh-keygen
3. Из папки .ssh залить файл id_rsa.pub на сайт github или gitlab
4. Получить код проекта: git clone git@github.com:eermolaev/test2.git
5. Создаем файлы
6. Добавляем файлы в систему контроля: git add .
7. Коммитаем файлы в локальную ветку: git commit –m ‘My desciption’
8. Отправка изменения на сервер: git push
9. Получить изменения с сервера: git pull
10. Статус: git status
3. Из папки .ssh залить файл id_rsa.pub на сайт github или gitlab
4. Получить код проекта: git clone git@github.com:eermolaev/test2.git
5. Создаем файлы
6. Добавляем файлы в систему контроля: git add .
7. Коммитаем файлы в локальную ветку: git commit –m ‘My desciption’
8. Отправка изменения на сервер: git push
9. Получить изменения с сервера: git pull
10. Статус: git status
Слайд 31Домашнее задание
Добавить столбцы: price, author, in_stock
Вывести в таблице
Если книги на складе
нет, то строка выделяется цветом
Цена должна быть отформатирована (currency)
Выводить по 5 записей
Добавить ссылка «Next», которая выводит следующие 5 записей.
Цена должна быть отформатирована (currency)
Выводить по 5 записей
Добавить ссылка «Next», которая выводит следующие 5 записей.