і маркетинг
- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Загальні принципи веб-розробки презентация
Содержание
- 1. Загальні принципи веб-розробки
- 2. Програмне забезпечення Для
- 3. Витоки HTML В 1989 році Тім Бернерс-Лі запропонував
- 4. Що таке HTML HTML – мова гіпертекстової
- 5. Інтерпретатор HTML Функції інтерпретатора розділені між веб-сервером,
- 6. Принцип роботи HTML HTML – описова мова
- 7. Спецсимволи HTML " " & & < < > >
- 8. Групи тегів HTML Структурні – визначають будову
- 9. Призначення CSS Розширення можливостей візуалізації документів в
- 10. Порівняння CSS і HTML HTML: Текст
- 11. Значення CSS для розробки Процес розробки
- 12. Способи застосування CSS Форма декларування стилю
- 13. Зміна стандартного стилю Заголовок першого рівня
- 14. Елемент
- 15. Посилання через
- 16. Імпорт описання стиля
- 17. Cинтаксис selector [
- 18. Ієрархія, наслідування та зміна стандартного
- 19. Історія РНР PHP було
- 20. Можливості РНР Три
- 21. Перша програма на РНР
- 22. Основний синтаксис Початок і закінчення коду РНР
- 23. Імена змінних $variable1 $Variable1 $VARIABLE1 Коректне ім’я змінної має
- 24. Присвоєння значень змінним $var1 = ' Value
- 25. Присвоєння за посиланням $var1 = ' Value
- 26. Константи Для зберігання сталих величин використовуються константи:
- 27. Константи інтерпретатора В PHP існують наперед встановлені
- 28. Оператори Оператори дозволяють виконувати дії над змінними,
- 29. Арифметичні оператори Арифметичні оператори:
- 30. Рядковий оператор Рядковий оператор:
- 31. Оператори присвоєння Оператори присвоєння
- 32. Логічні оператори Логічні оператори:
- 33. Оператори порівняння Оператори порівняння:
- 34. Оператори інкремента і декремента Оператори інкремента і декремента:
- 35. Типи даних PHP підтримує 8 простих типів
- 36. Тип boolean Виражає істинність значення, може мати
- 37. Тип integer Задає число із множини цілих
- 38. Тип float Числа з плаваючою точкою (дійсні
- 39. Тип string Рядок – це набір символів.
- 40. Приклади типу string
- 41. Керуючі послідовності в рядках \n - Новий
- 42. Heredoc-синтаксис
- 43. Тип array Масив
- 44. Тип object Об'єкт – тип даних із
- 45. Тип resource Ресурс – це спеціальна змінна
- 46. Тип Null Спеціальне значення NULL каже про
Слайд 1Загальні принципи
веб-розробки
Мета розробки
Формат розробки
Графічне оформлення
Потенційна аудиторія і пропускна спроможність
Статистичні дані
Слайд 2
Програмне забезпечення
Для максимальної сумісності розробок використовуємо програмні пакети типу
Openserver
Denwer
які містять
Веб-сервер
Apache (1.3, 2.2, тощо)
Інтерпретатор PHP (зазвичай 5.х, можна 7.х)
Сервер баз даних MySQL (зазвичай 5.х)
Дозволено власні ПЗ, роботу яких забезпечуєте самостійно на власному обладнанні.
Інтерпретатор PHP (зазвичай 5.х, можна 7.х)
Сервер баз даних MySQL (зазвичай 5.х)
Дозволено власні ПЗ, роботу яких забезпечуєте самостійно на власному обладнанні.
Слайд 3Витоки HTML
В 1989 році Тім Бернерс-Лі запропонував для організації CERN проект розподіленої
гіпертекстової системи під назвою World Wide Web для об’єднання всіх інфоресурсів CERN в єдину інформаційну систему
Основні компоненти системи:
Електронна пошта
Система файлових архівів
Гіпертекстовий масив інформації
Основні компоненти системи:
Електронна пошта
Система файлових архівів
Гіпертекстовий масив інформації
Слайд 4Що таке HTML
HTML – мова гіпертекстової розмітки на основі SGML –
мови розмітки друкованих документів
Навіщо?
Спрощення процесу створення документів
Забезпечення інтерфейсів взаємодії систем та користувачів
Навіщо?
Спрощення процесу створення документів
Забезпечення інтерфейсів взаємодії систем та користувачів
Слайд 5Інтерпретатор HTML
Функції інтерпретатора розділені між веб-сервером, на якому зберігаються документи, та
інтерфейсом користувача:
Сервер забезпечує передпроцесорну обробку документів,
Інтерфейс користувача інтерпретує мовні конструкції для представлення інформації
Сервер забезпечує передпроцесорну обробку документів,
Інтерфейс користувача інтерпретує мовні конструкції для представлення інформації
Слайд 6Принцип роботи HTML
HTML – описова мова розмітки документів.
Документ є сукупністю контейнерів,
що починаються і закінчуються тегами.
Тег (англ. tag) – вказівник розмітки, що міститься в кутових дужках "<" i ">“, і містить ім’я тега, за яким може іти список атрибутів тега.
Приклад:
<ім’я_тега список_атрибутів_через_пробіл>
вміст контейнера
Тег (англ. tag) – вказівник розмітки, що міститься в кутових дужках "<" i ">“, і містить ім’я тега, за яким може іти список атрибутів тега.
Приклад:
<ім’я_тега список_атрибутів_через_пробіл>
вміст контейнера
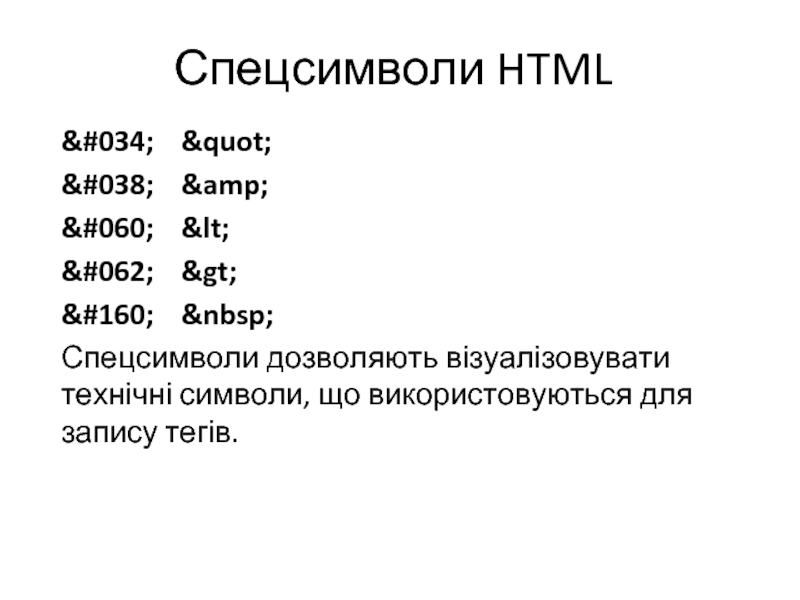
Слайд 7Спецсимволи HTML
" "
& &
< <
> >
Спецсимволи дозволяють візуалізовувати технічні символи, що використовуються для запису тегів.
Слайд 8Групи тегів HTML
Структурні – визначають будову документа
Форматувальні – для інформаційних блоків
гіпертексту
Спрямовуючі – для посилань і закладок
Інтерактивні – для форм
Командні – для виклику програм
Спрямовуючі – для посилань і закладок
Інтерактивні – для форм
Командні – для виклику програм
Слайд 9Призначення CSS
Розширення можливостей візуалізації документів в рамках декларативного характеру розмітки із
збереженням контролю над формою представлення елементів HTML-розмітки
Вирішення протиріч між точністю визначення розмірів елементів і точністю визначення розмірів блоків тексту
Вирішення протиріч між точністю визначення розмірів елементів і точністю визначення розмірів блоків тексту
Слайд 10
Порівняння CSS і HTML
HTML:
Текст курсивом? Так!
Текст курсивом! Так!
HTML+CSS:
Текст
курсивом? Ні!
Текст курсивом? Ні!
Текст курсивом? Ні!
Слайд 11
Значення CSS для розробки
Процес розробки і супроводження веб-систем можна формалізувати і
подати у вигляді списку дій:
Визначення номенклатури сторінок
Для різних типів сторінок розробка логічної структури
Створення навігаційної карти веб-системи
Розробка стилів відображення для стандартних компонентів сторінки
Створення зображень, анімацій, скриптів, внесення текстів і графіки, генерація сторінок при звертанні до них
Визначення номенклатури сторінок
Для різних типів сторінок розробка логічної структури
Створення навігаційної карти веб-системи
Розробка стилів відображення для стандартних компонентів сторінки
Створення зображень, анімацій, скриптів, внесення текстів і графіки, генерація сторінок при звертанні до них
Слайд 12
Способи застосування CSS
Форма декларування стилю в документі і форма зв’язування описання
стилю відображення елемента розмітки із самим елементом:
Зміна стандартного стилю в елементі розмітки
Розміщення описання стилю в заголовку документа в елементі
Зміна стандартного стилю в елементі розмітки
Розміщення описання стилю в заголовку документа в елементі