- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Юзабилити презентация
Содержание
- 1. Юзабилити
- 2. Юзабилити – характеристика удобства интерфейса с точки зрения пользователя.
- 3. Частые ошибки и общие рекомендации
- 4. Оформление текста Разбить весь текст на абзацы
- 5. Оформление ссылок Все ссылки должны быть подчеркнуты.
- 6. Скорость загрузки https://developers.google.com/speed/pagespeed/insights/?hl=ru
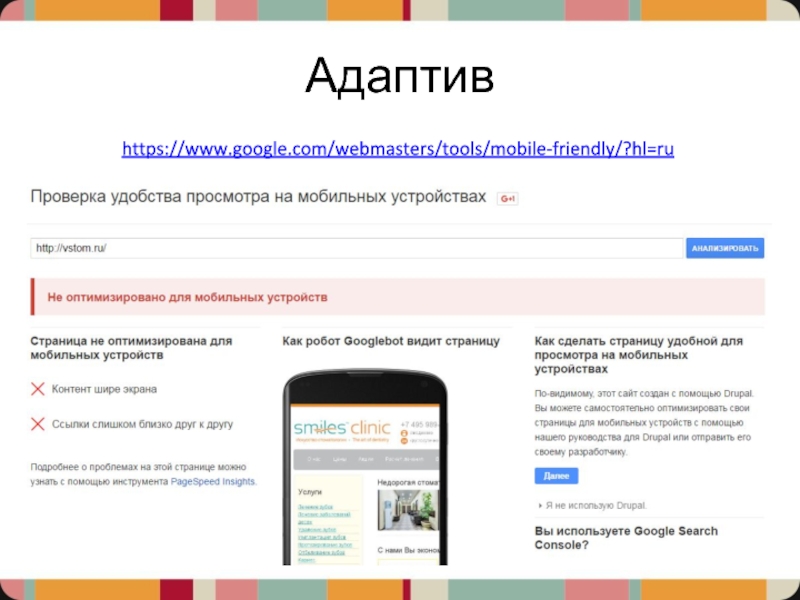
- 7. Адаптив https://www.google.com/webmasters/tools/mobile-friendly/?hl=ru
- 8. Дизайн
- 9. Дизайн
- 10. Дизайн
- 11. Дизайн http://dangry.ru/lukin/
- 12. Баннеры На всех страницах В левом блоке В шапке Скорость смены слайдов
- 13. ЧПУ http://europaplus.ru/index.php?go=News http://europaplus.ru/news
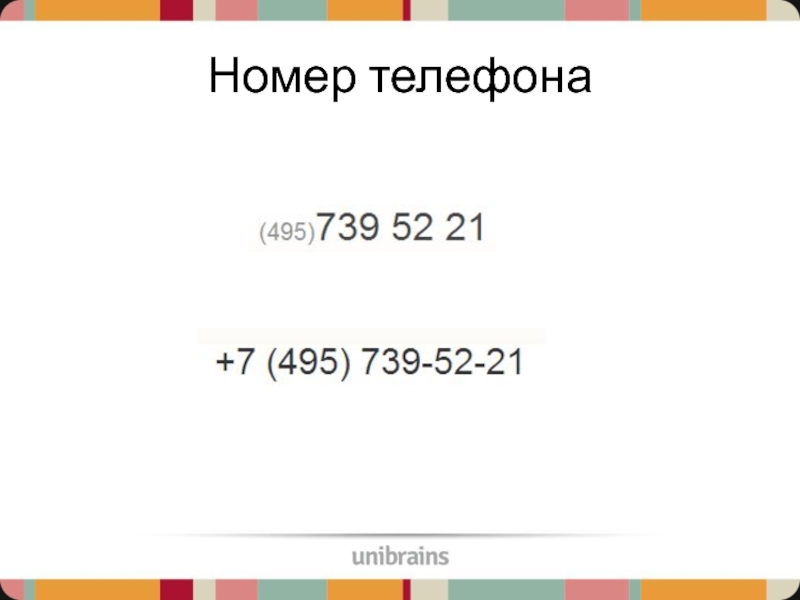
- 14. Номер телефона
- 15. Хлебные крошки Главная → Раздел → Подраздел → Текущая страница
- 16. Формы ввода
- 17. Формы ввода Обязательные поля Количество полей Количество
- 18. Защита от спама Добавить в форму невидимое
- 19. Ещё ошибки Внешние ссылки. Атрибут target="_blank" favicon.ico
- 20. Ещё ошибки 404 ошибка Пустые страницы
- 21. Юзабилити-аудиты: как есть Аудит Рекомендации Внедрения
- 22. Юзабилити-аудиты: как должно быть Аудит Рекомендации Исправления Ошибки сайта Гипотезы Тесты Внедрения
- 23. A/B тесты
- 24. Остались вопросы?
Слайд 4Оформление текста
Разбить весь текст на абзацы так, чтобы каждый абзац содержал
не более 6 строк текста.
Добавить отступы между абзацами высотой не менее строки текста.
Выравнивать все абзацы по левому краю.
Не злоупотреблять выделением текста жирным или курсивным начертанием.
Использовать полуторный междустрочный интервал.
Не использовать в написании слов только заглавные буквы.
Не подчеркивать простой текст. Подчеркнутый текст всегда должен быть ссылкой.
Если в тексте несколько абзацев, то добавить тематические подзаголовки.
Использовать как можно больше иллюстраций к тексту.
Численные данные представлять в форме таблиц, графиков и диаграмм.
При перечислении использовать маркированные или нумерованные списки.
Добавить отступы между абзацами высотой не менее строки текста.
Выравнивать все абзацы по левому краю.
Не злоупотреблять выделением текста жирным или курсивным начертанием.
Использовать полуторный междустрочный интервал.
Не использовать в написании слов только заглавные буквы.
Не подчеркивать простой текст. Подчеркнутый текст всегда должен быть ссылкой.
Если в тексте несколько абзацев, то добавить тематические подзаголовки.
Использовать как можно больше иллюстраций к тексту.
Численные данные представлять в форме таблиц, графиков и диаграмм.
При перечислении использовать маркированные или нумерованные списки.
Слайд 5Оформление ссылок
Все ссылки должны быть подчеркнуты. Исключениями могут быть пункты меню
при условии, что их фон отличается от фона других элементов.
Цвет ссылок должен отличаться от цвета текста. При наведении курсора цвет ссылки должен меняться.
Псевдоссылки должны быть подчеркнуты пунктирной линией. Псевдоссылка – это ссылка, которая не приводит к открытию новой страницы, например, «Заказать обратный звонок».
Цвет ссылок должен отличаться от цвета текста. При наведении курсора цвет ссылки должен меняться.
Псевдоссылки должны быть подчеркнуты пунктирной линией. Псевдоссылка – это ссылка, которая не приводит к открытию новой страницы, например, «Заказать обратный звонок».
Слайд 17Формы ввода
Обязательные поля
Количество полей
Количество шагов
Подсказки
Размер полей
Валидация без перезагрузки
Защита от спама
Кнопка
Слайд 18Защита от спама
Добавить в форму невидимое поле .
Таким образом, обработчик формы будет считать заявку спамом, если заполнено поле name. Связано это с тем, что роботы в первую очередь заполняют поле name.
Добавить невидимый чекбокс . Если от этого чекбокса придет значение 1, то заявка так же считается спамом.
Добавить ограничение на скорость заполнения формы.
Добавить невидимый чекбокс . Если от этого чекбокса придет значение 1, то заявка так же считается спамом.
Добавить ограничение на скорость заполнения формы.
Слайд 19Ещё ошибки
Внешние ссылки. Атрибут target="_blank"
favicon.ico
Кнопка «Наверх»
Онлайн консультант
Много номеров телефона
Кликабельность номера телефона
Поиск
по сайту
Определение региона
Авторизация и регистрация
Заголовки страниц
Определение региона
Авторизация и регистрация
Заголовки страниц