- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Web-технологии: HTML, CSS, JavaScript, JQuery презентация
Содержание
- 1. Web-технологии: HTML, CSS, JavaScript, JQuery
- 2. План Создание HTML-страницы
- 3. HTML+CSS+JS(JQ)
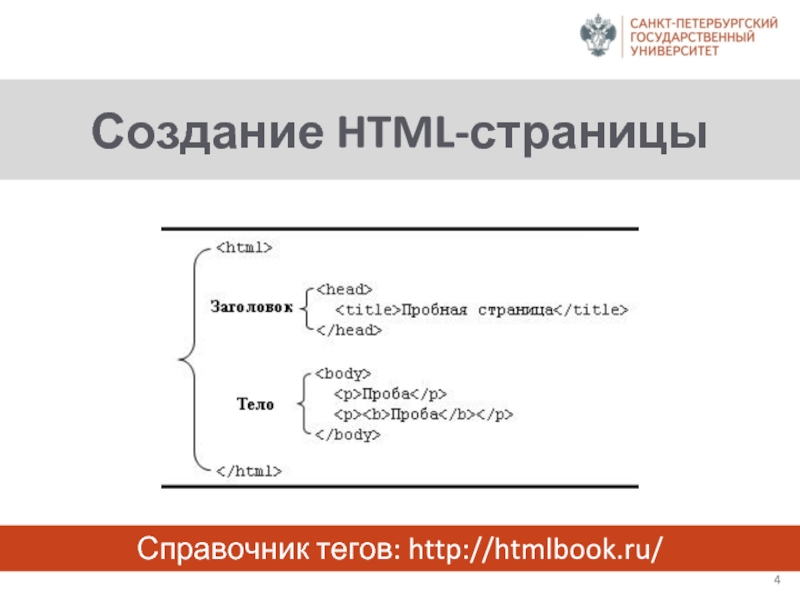
- 4. Создание HTML-страницы Справочник тегов: http://htmlbook.ru/
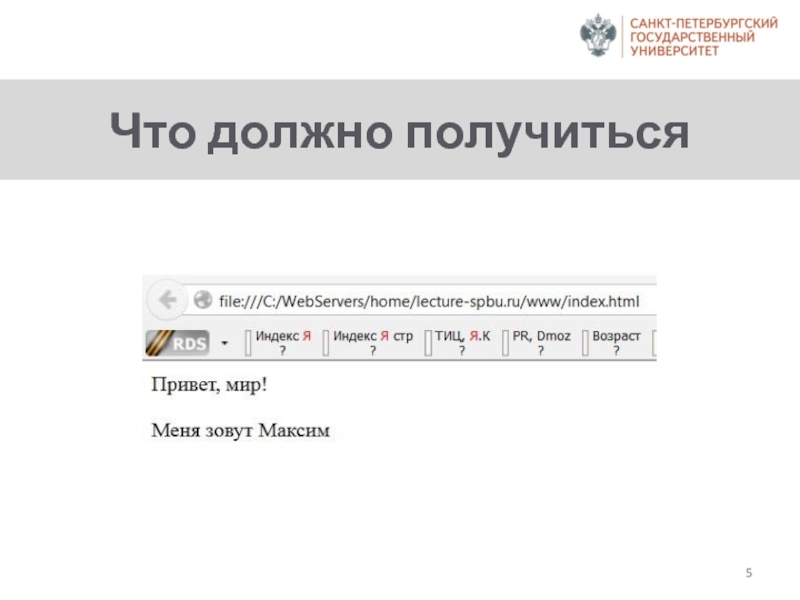
- 5. Что должно получиться
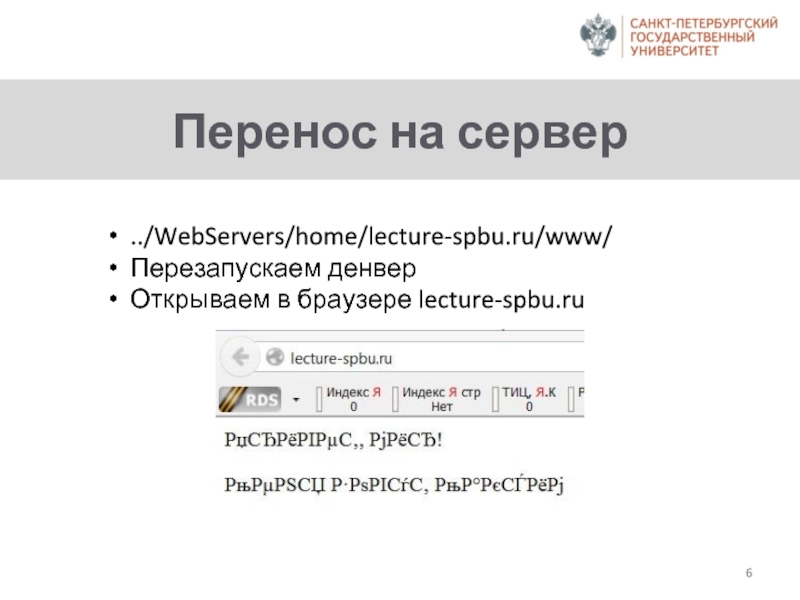
- 6. Перенос на сервер ../WebServers/home/lecture-spbu.ru/www/ Перезапускаем денвер Открываем в браузере lecture-spbu.ru
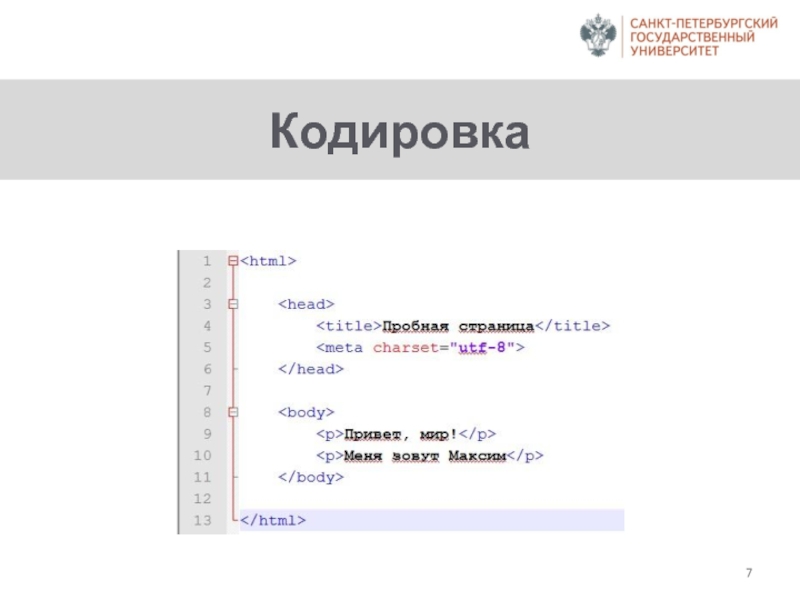
- 7. Кодировка
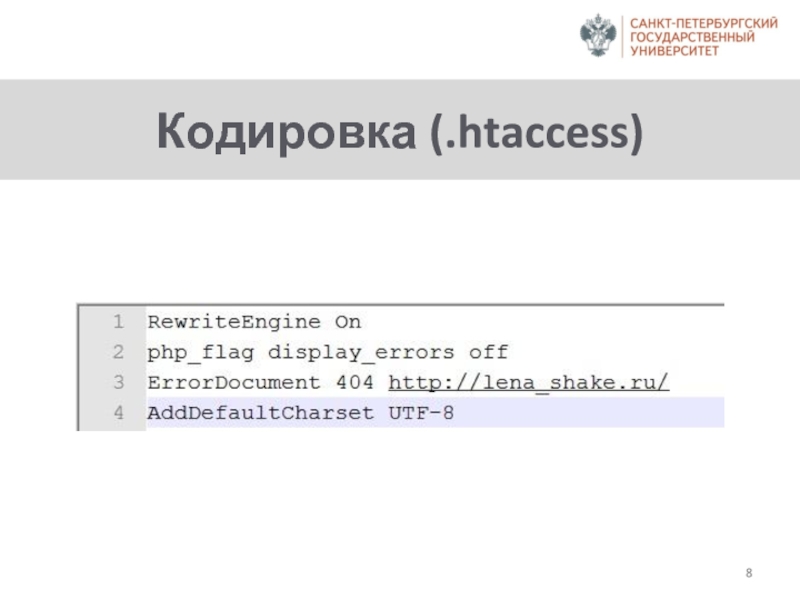
- 8. Кодировка (.htaccess)
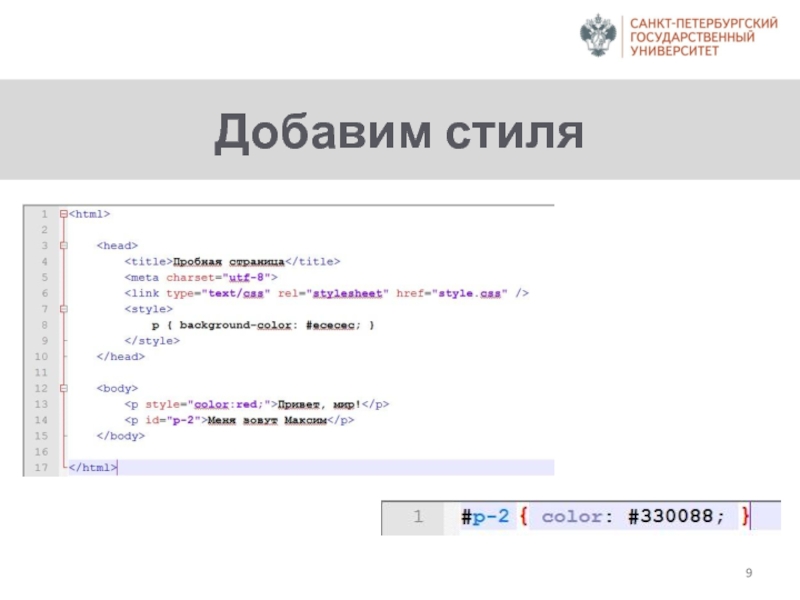
- 9. Добавим стиля
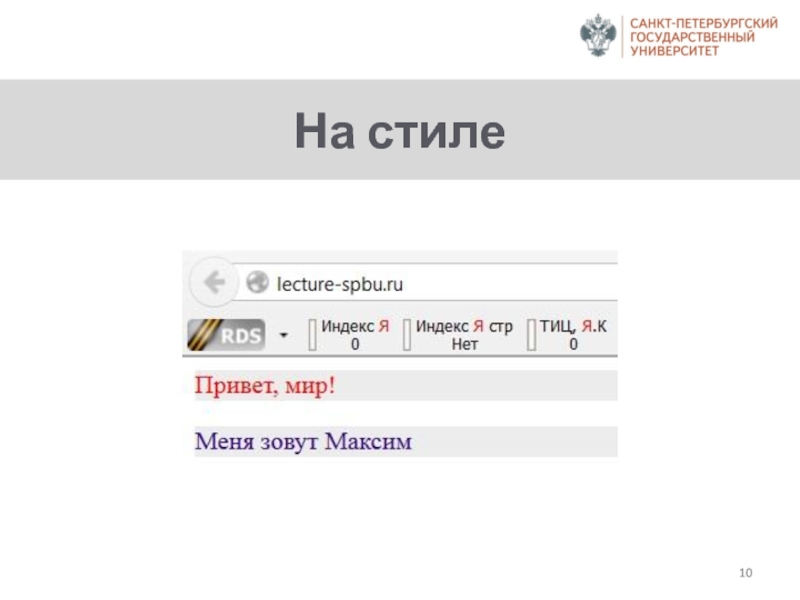
- 10. На стиле
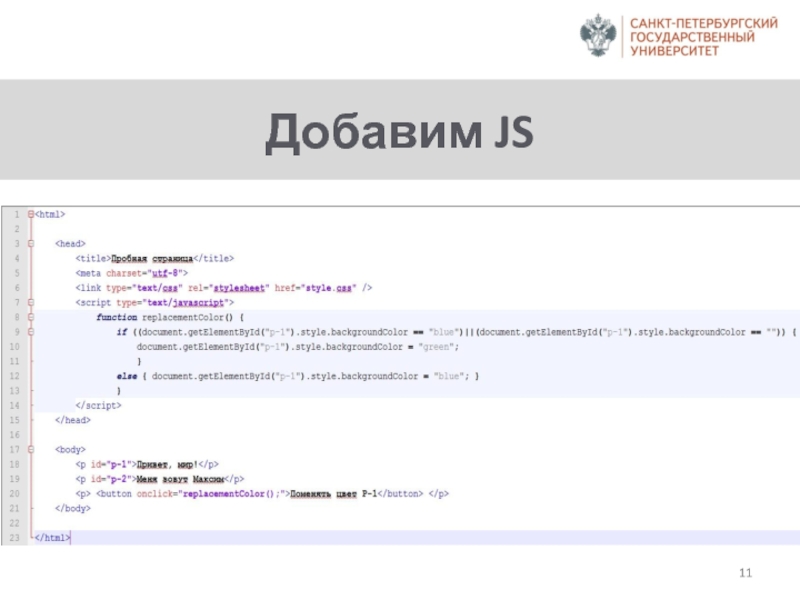
- 11. Добавим JS
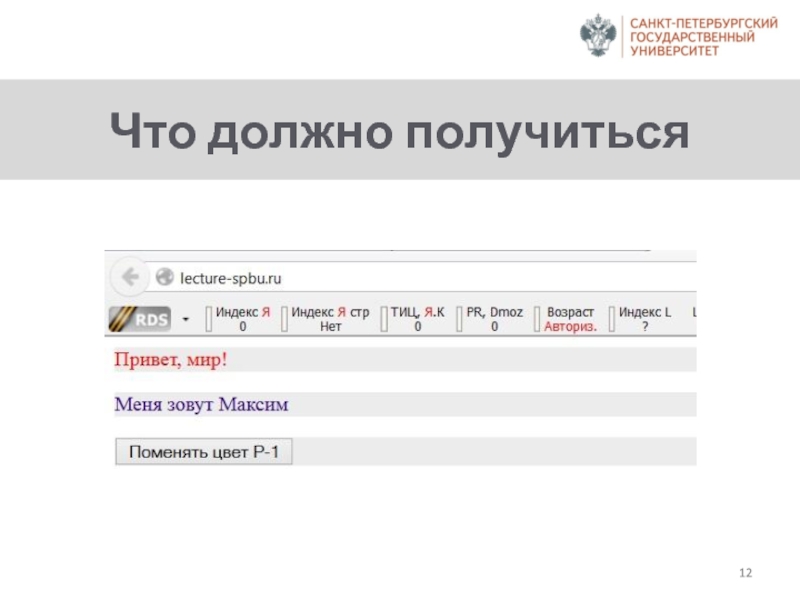
- 12. Что должно получиться
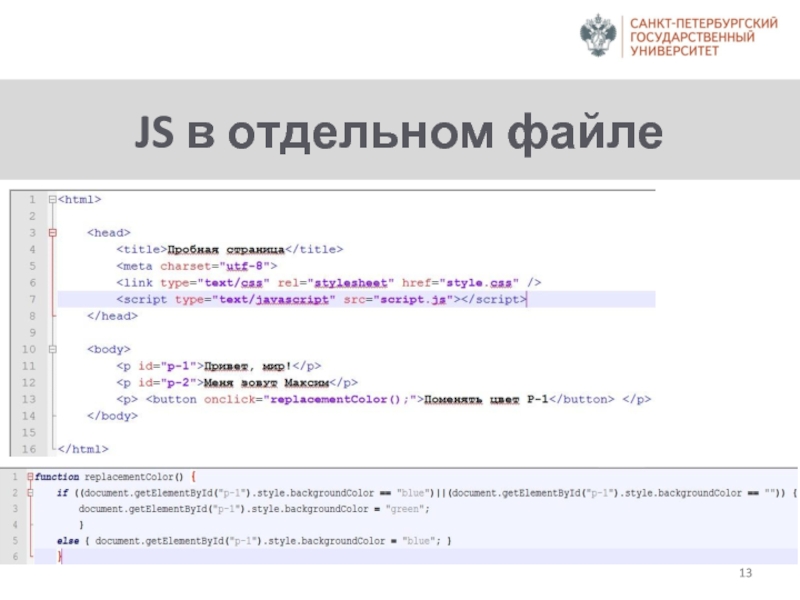
- 13. JS в отдельном файле
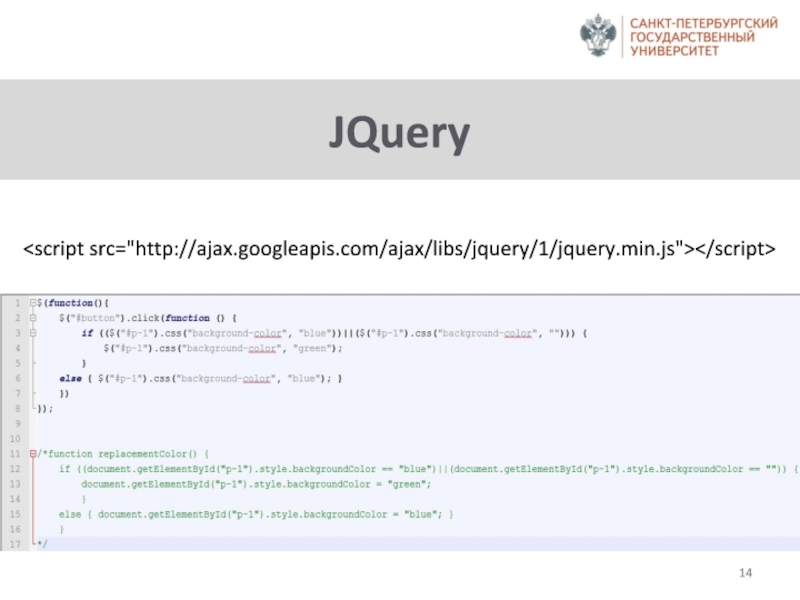
- 14. JQuery
- 15. Web-технологии: HTML, CSS, JavaScript, JQuery Абрамов Максим Викторович Санкт-Петербург