- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Введение в события презентация
Содержание
- 1. Введение в события
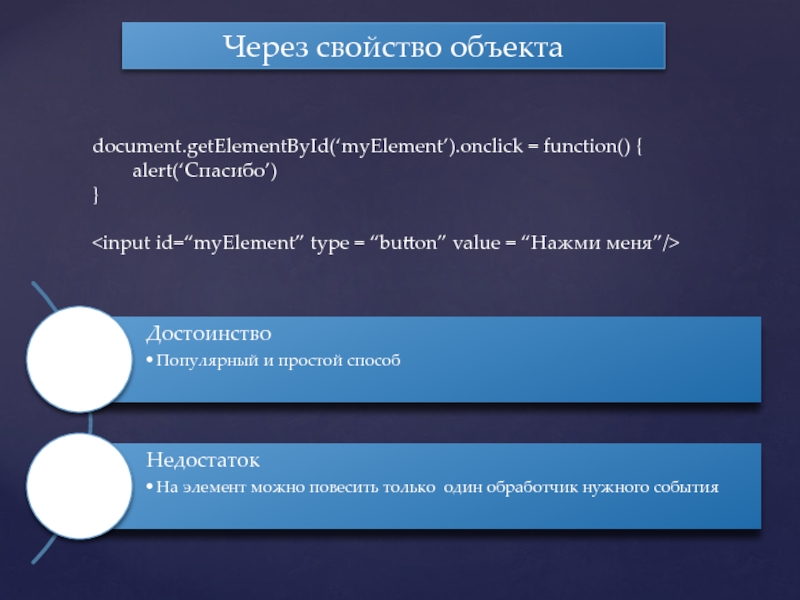
- 5. Через свойство объекта document.getElementById(‘myElement’).onclick = function() { alert(‘Спасибо’) }
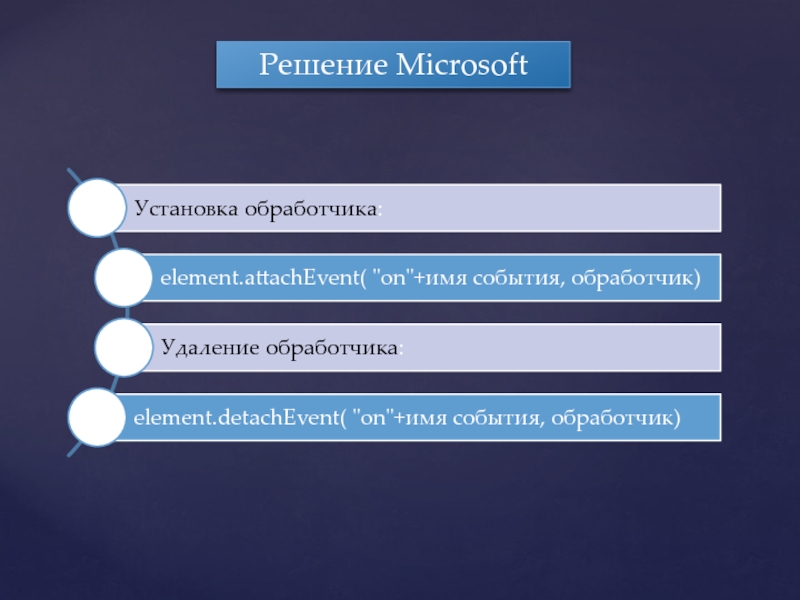
- 6. Решение Microsoft
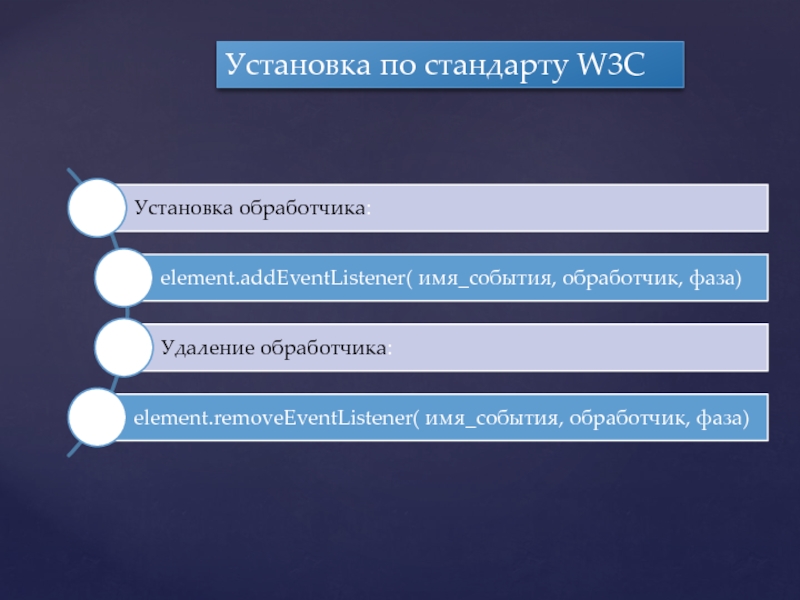
- 7. Установка по стандарту W3C
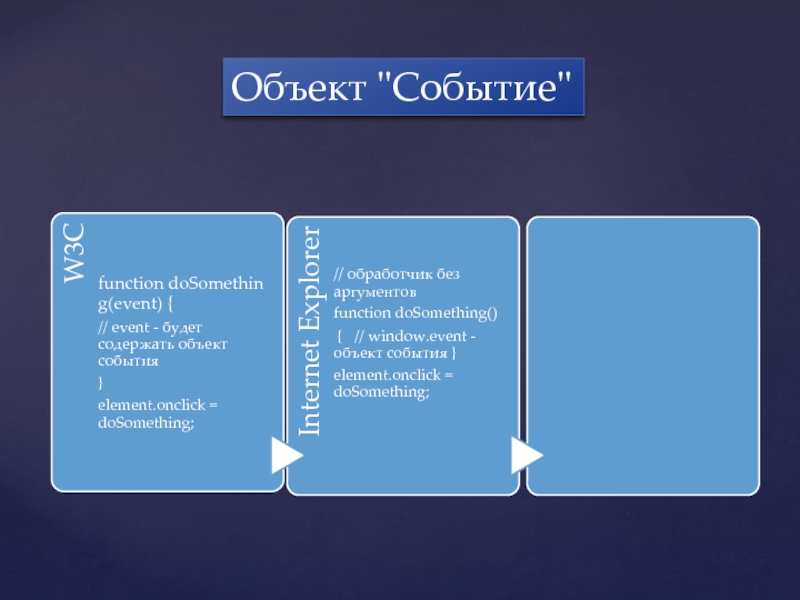
- 8. Объект "Событие"
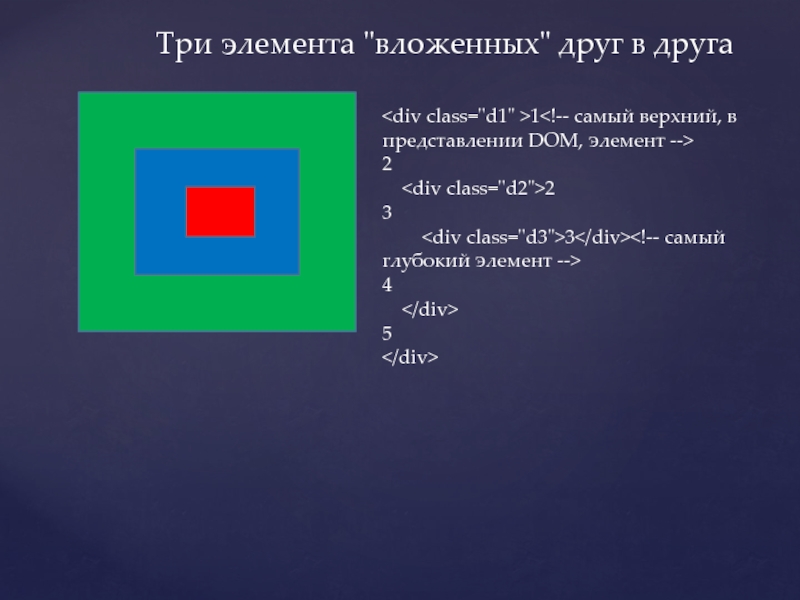
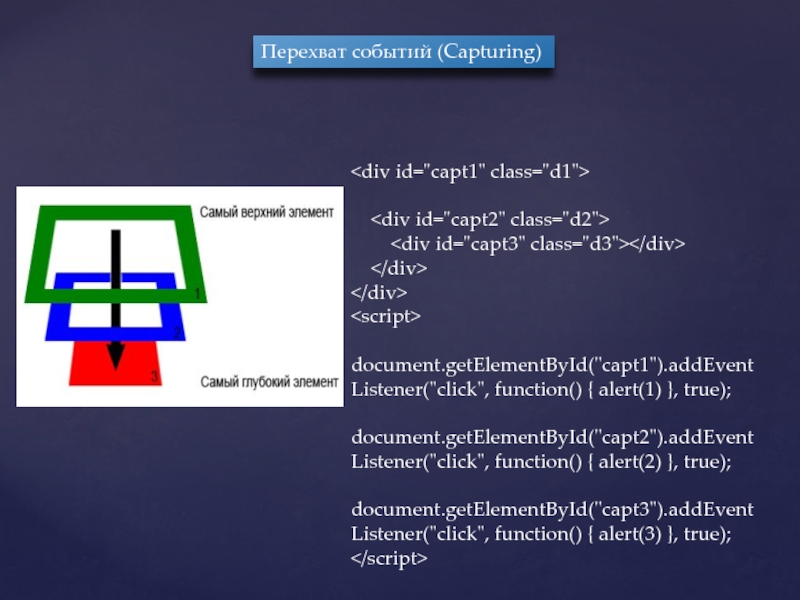
- 9. Три элемента "вложенных" друг
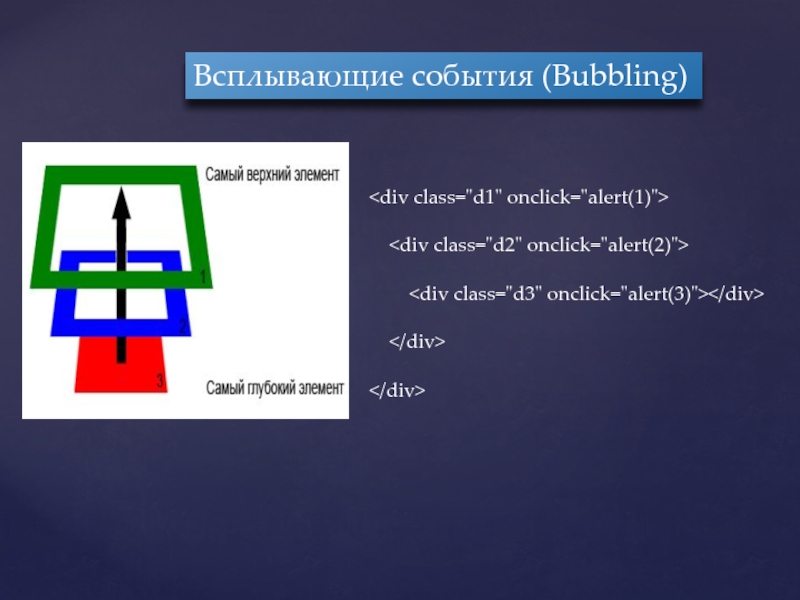
- 10. Всплывающие события (Bubbling)
- 11. element.onclick = function(event) {
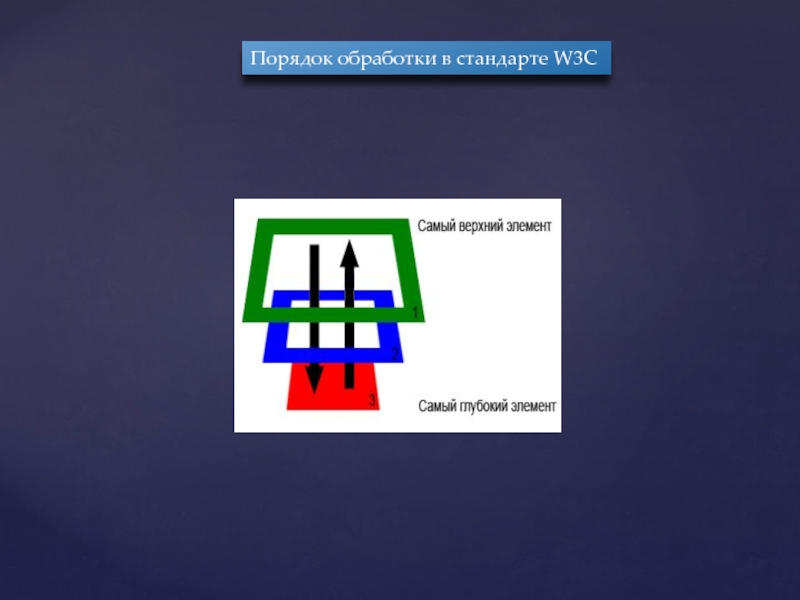
- 13. Порядок обработки в стандарте W3C
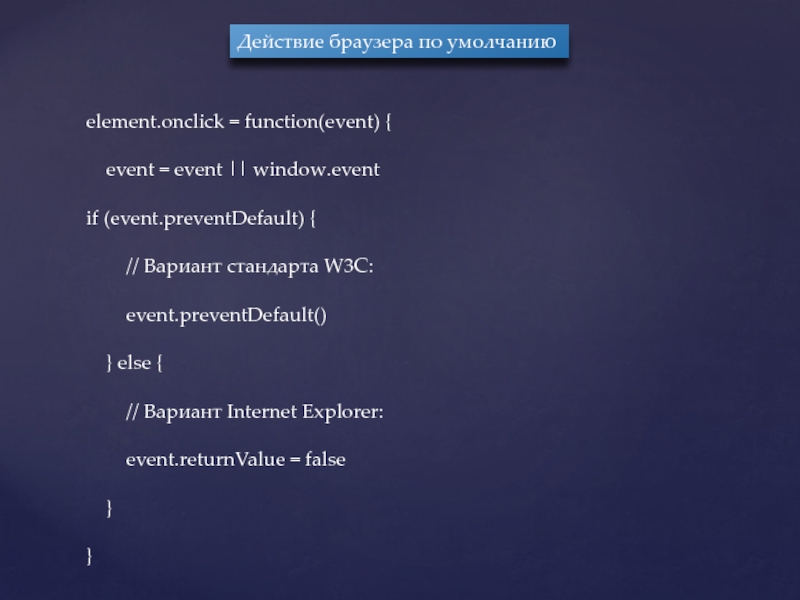
- 14. Действие браузера по умолчанию element.onclick = function(event)
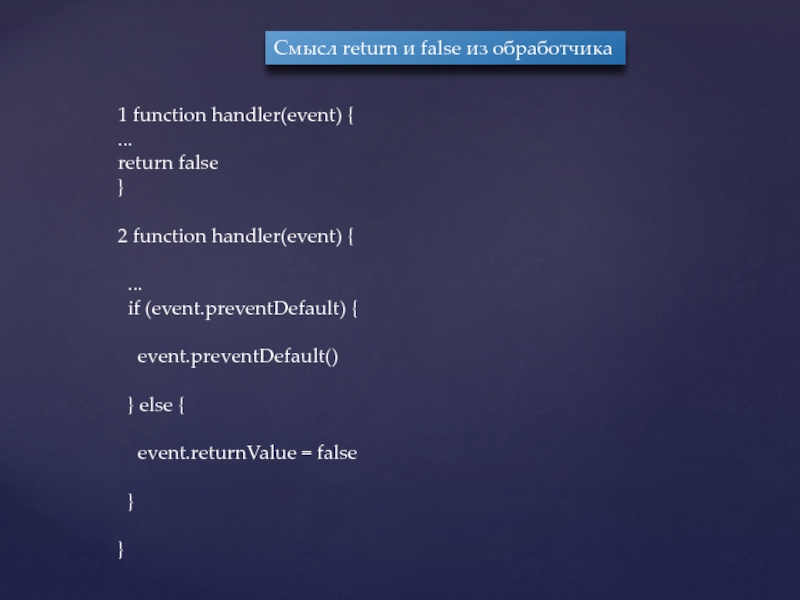
- 15. Смысл return и false из обработчика 1
Слайд 5Через свойство объекта
document.getElementById(‘myElement’).onclick = function() {
alert(‘Спасибо’)
}
= “Нажми меня”/>
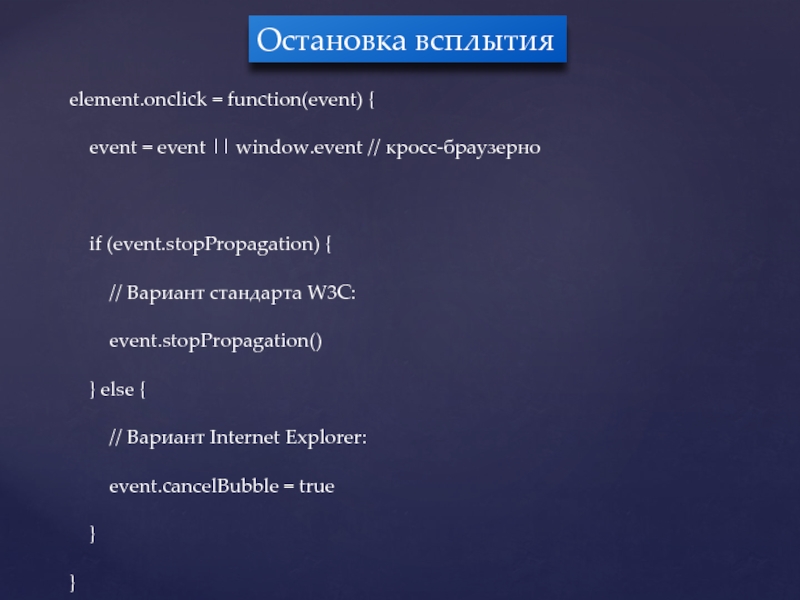
Слайд 11element.onclick = function(event) {
event = event || window.event //
кросс-браузерно
if (event.stopPropagation) {
// Вариант стандарта W3C:
event.stopPropagation()
} else {
// Вариант Internet Explorer:
event.cancelBubble = true
}
}
if (event.stopPropagation) {
// Вариант стандарта W3C:
event.stopPropagation()
} else {
// Вариант Internet Explorer:
event.cancelBubble = true
}
}
Остановка всплытия
Перехват событий (Capturing)