- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Цветовые модели компьютерной графики презентация
Содержание
- 1. Цветовые модели компьютерной графики
- 2. Свет – это электромагнитное излучение
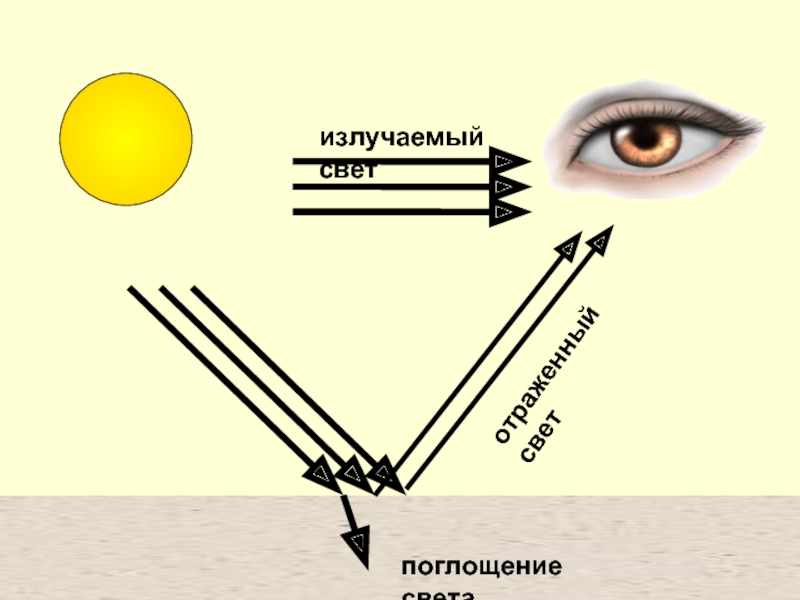
- 3. излучаемый свет отраженный свет поглощение света
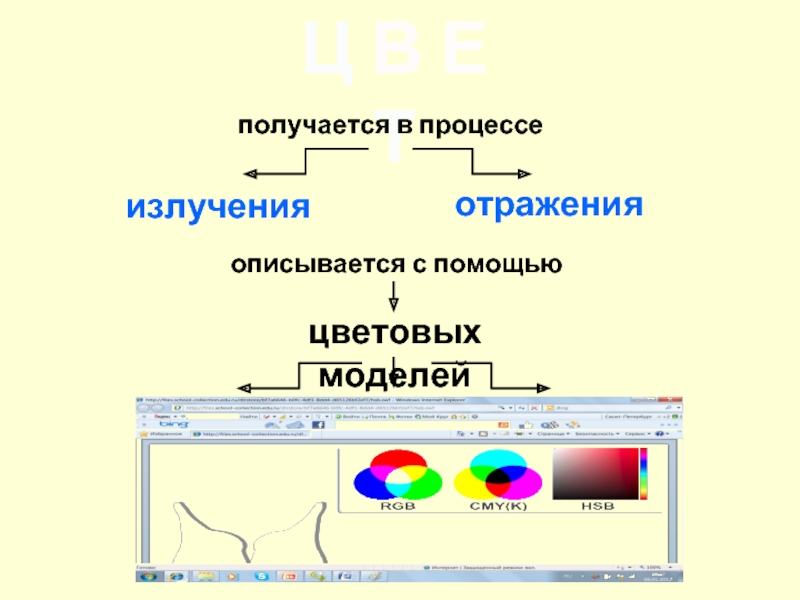
- 4. Ц В Е Т получается в процессе
- 5. Аддитивная модель англ. “add” – «присоединять» RED
- 6. Аддитивный – при увеличении яркости отдельных цветов
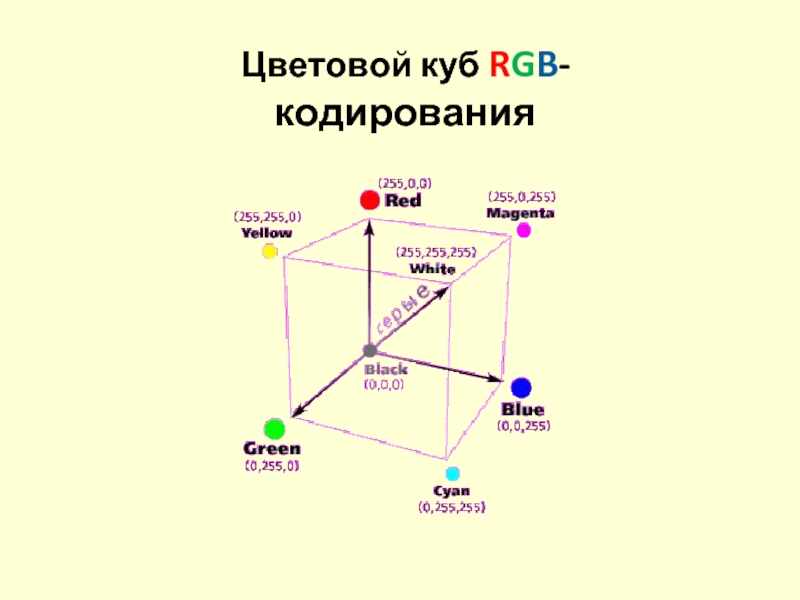
- 7. Цветовой куб RGB-кодирования
- 8. Таблица цветов RGB
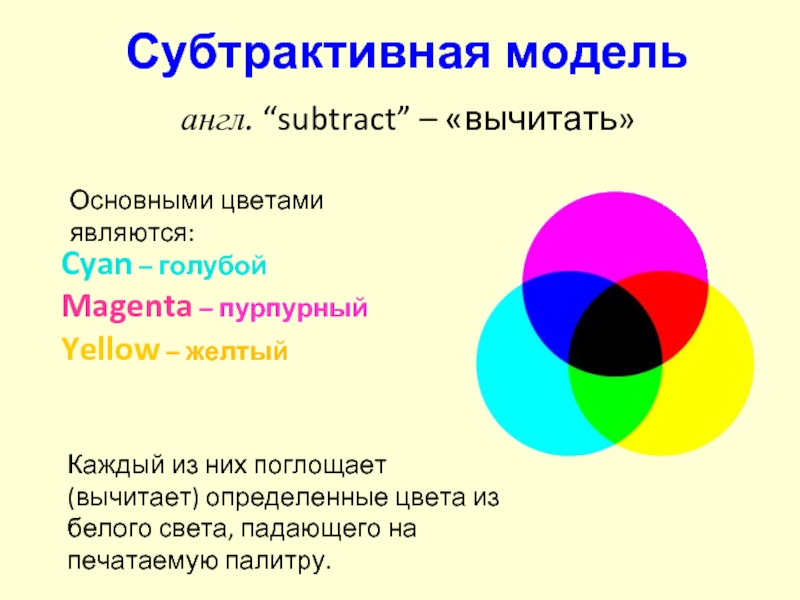
- 9. Субтрактивная модель Cyan – голубой Magenta
- 10. Субтрактивный - при увеличении яркости отдельных цветов
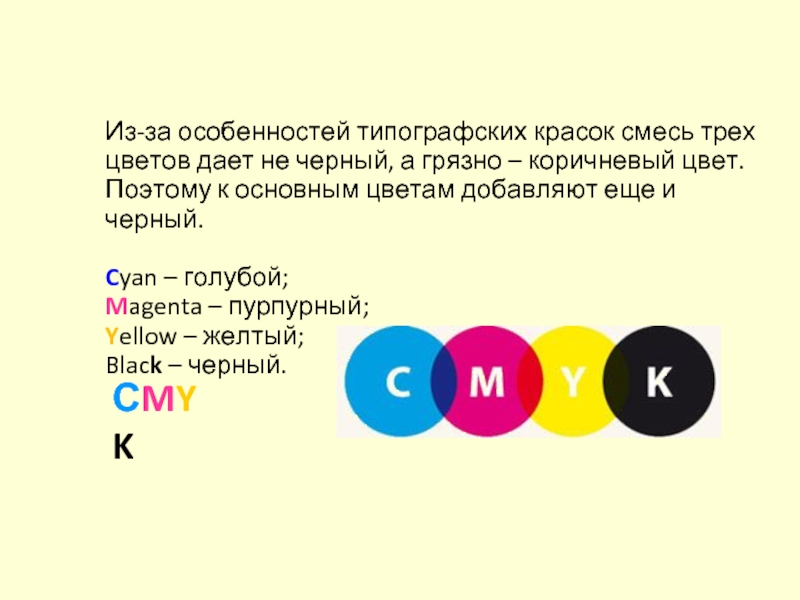
- 11. Из-за особенностей типографских красок смесь трех цветов
- 12. Цветовой куб СMYK-кодирования
- 13. Таблица цветов СMYK
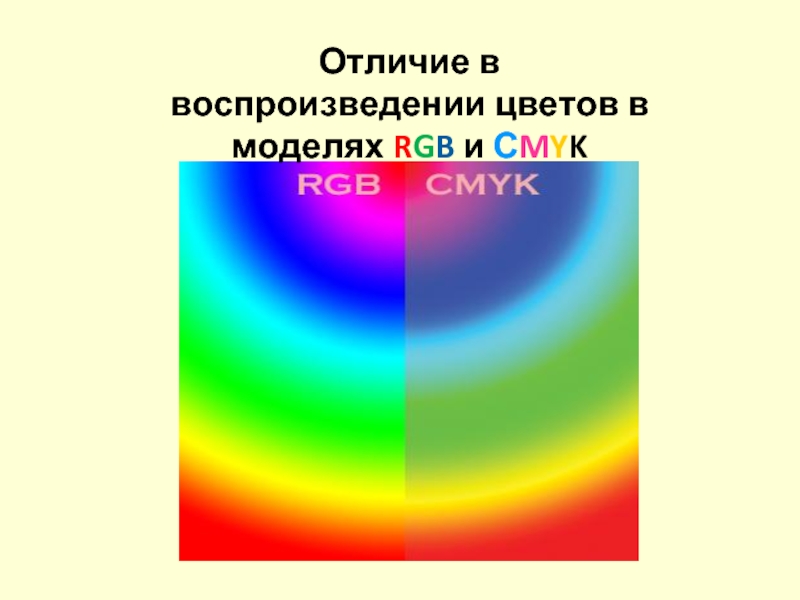
- 14. Отличие в воспроизведении цветов в моделях RGB и СMYK
- 15. Цветовая модель HSB Hue — цветовой
- 16. Цвет представляется как комбинация параметров цвета:
- 17. Круговое расположение цветов модели HSB
- 18. Построение цветовых моделей в интерактивном режиме
- 22. Цвет в егэ
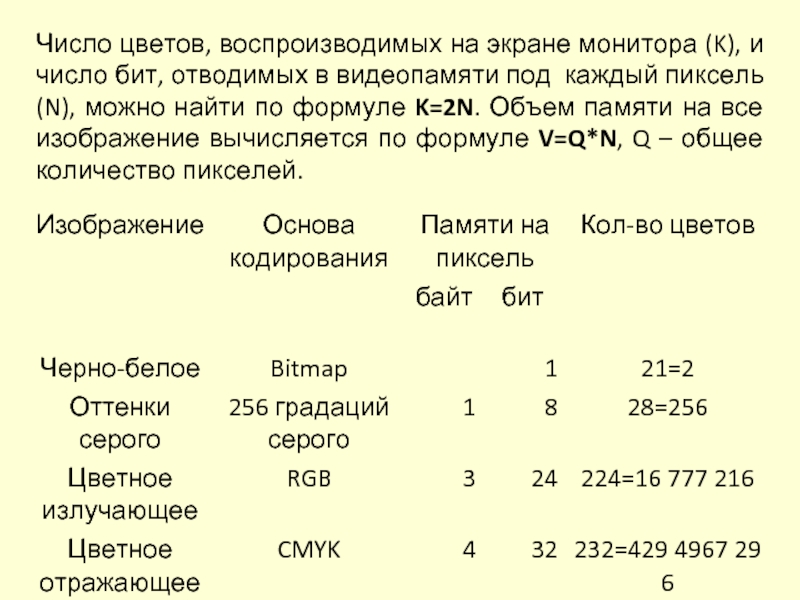
- 23. Основные сведения Графическая информация хранится в
- 24. Число цветов, воспроизводимых на экране монитора (K),
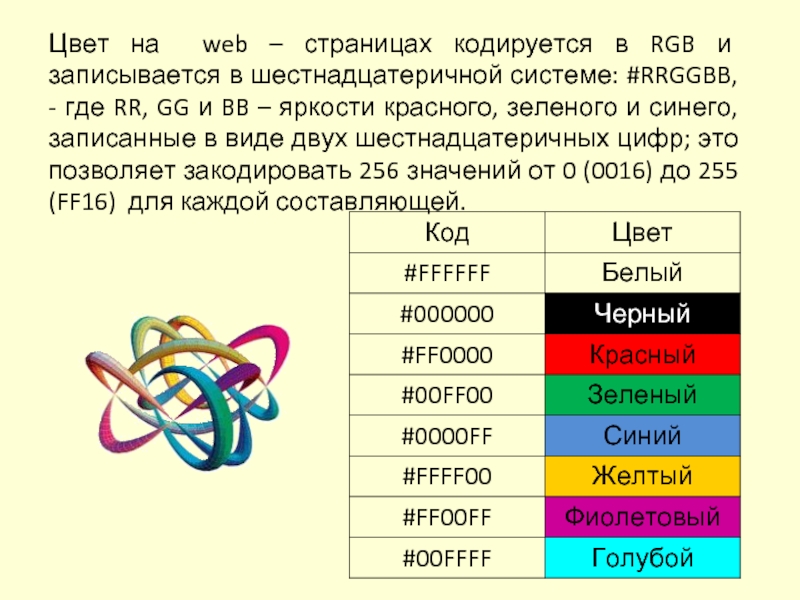
- 25. Цвет на web – страницах кодируется в
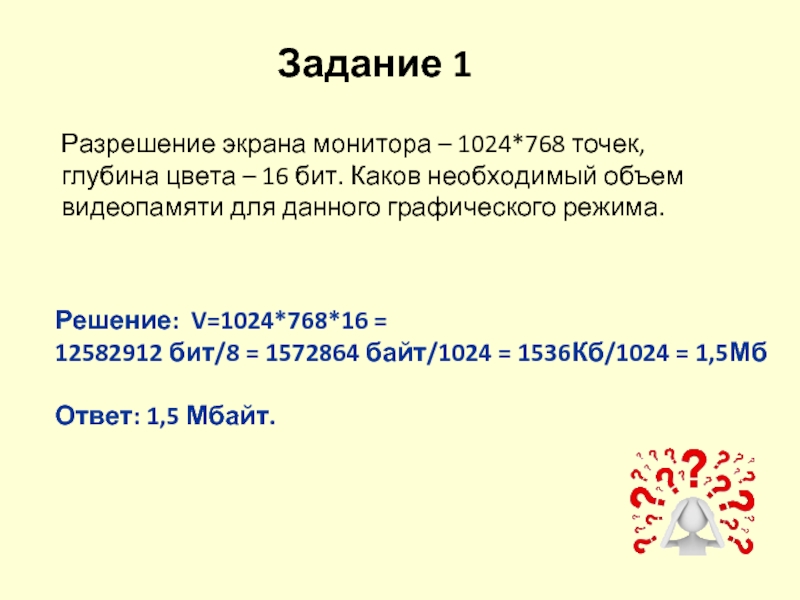
- 26. Задание 1 Разрешение экрана монитора – 1024*768
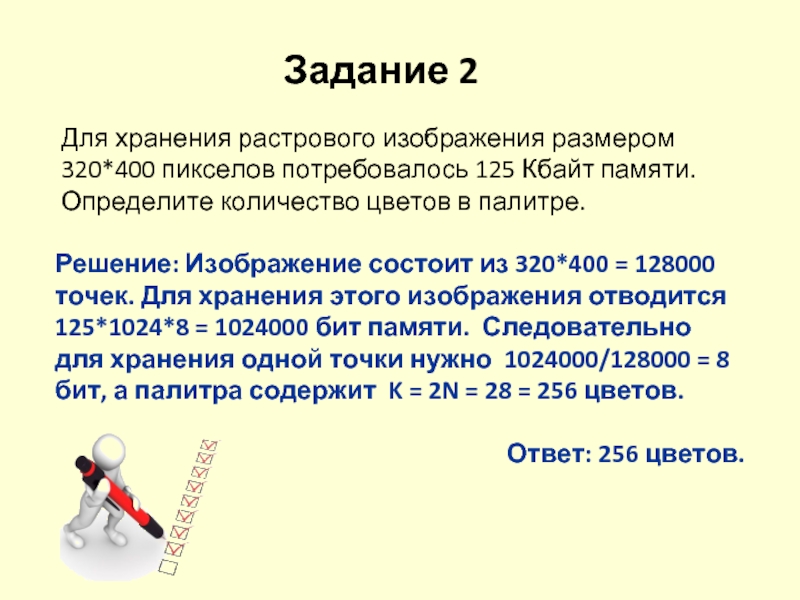
- 27. Задание 2 Для хранения растрового изображения размером
- 28. Задание 3 Цвет пикселя монитора определяется тремя
- 29. Следующие задания на кодирование цвета. Для их
- 30. Задание 4 Задание 6 Задание 5 К
- 31. Источники информации Гейн А.Г., Сенокосов А.И.
Слайд 5Аддитивная модель
англ. “add” – «присоединять»
RED – красный
GREEN – зеленый
BLUE – синий
Цвет
Основными цветами являются:
Слайд 6Аддитивный – при увеличении яркости отдельных цветов результирующий цвет становится ярче.
В
0 – интенсивность цвета минимальна 255 – интенсивность цвета максимальна
Слайд 9Субтрактивная модель
Cyan – голубой
Magenta – пурпурный
Yellow – желтый
англ. “subtract” – «вычитать»
Каждый
Основными цветами являются:
Слайд 10Субтрактивный - при увеличении яркости отдельных цветов результирующий цвет становится темнее.
В
0 – интенсивность цвета минимальна 255 – интенсивность цвета максимальна
Слайд 11Из-за особенностей типографских красок смесь трех цветов дает не черный, а
Cyan – голубой; Magenta – пурпурный; Yellow – желтый;
Black – черный.
СMYK
Слайд 15Цветовая модель HSB
Hue — цветовой тон
Saturation — насыщенность
Brightness — яркость
При
Слайд 16Цвет представляется как комбинация параметров цвета:
тона, насыщенности и яркости.
Тон
а цвет и яркость по 100 уровней.
Слайд 23Основные сведения
Графическая информация хранится в растровом и векторном форматах.
Векторное
Растровое изображение хранится в виде набора пикселей, для каждого из которых задается свой цвет, независимо от других.
Глубина цвета – это количество бит на пиксель, которые используются в изображении.
Палитра – это ограниченный набор цветов, которые используются в изображении
Слайд 24Число цветов, воспроизводимых на экране монитора (K), и число бит, отводимых
Слайд 25Цвет на web – страницах кодируется в RGB и записывается в
Слайд 26Задание 1
Разрешение экрана монитора – 1024*768 точек, глубина цвета – 16
Решение: V=1024*768*16 =
12582912 бит/8 = 1572864 байт/1024 = 1536Кб/1024 = 1,5Мб
Ответ: 1,5 Мбайт.
Слайд 27Задание 2
Для хранения растрового изображения размером 320*400 пикселов потребовалось 125 Кбайт
Решение: Изображение состоит из 320*400 = 128000 точек. Для хранения этого изображения отводится 125*1024*8 = 1024000 бит памяти. Следовательно для хранения одной точки нужно 1024000/128000 = 8 бит, а палитра содержит K = 2N = 28 = 256 цветов.
Ответ: 256 цветов.
Слайд 28Задание 3
Цвет пикселя монитора определяется тремя составляющими: зеленой, синей и красной.
Решение: Находим количество бит, отводимых на кодирование одного пикселя (128*8) бит/(8*8) бит = 16 бит.
Из них 5+5 = 10 бит отводится на красную и синюю составляющие. Значит на зеленую составляющую отводится 6 бит.
Ответ: 6 бит.
Слайд 29Следующие задания на кодирование цвета. Для их решения необходимо знать:
если
если старший байт в коде данного цвета меньше 4, то можно считать, что данный цвет отсутствует;
если же старший байт 7 или больше, то влияние этого цвета весьма существенно.
Слайд 30Задание 4
Задание 6
Задание 5
К какому цвету будет близок цвет страницы, заданной
Белый 3. Серый
Черный 4. Синий
К какому цвету будет близок цвет страницы, заданной тегом
Белый 3. Серый
Черный 4. Синий
К какому цвету будет близок цвет страницы, заданной тегом
Белый 3. Желтый
Черный 4. Синий
Слайд 31Источники информации
Гейн А.Г., Сенокосов А.И. Цвет // Информатика. Издательский дом «Первое
Миронов Д.Ф. Компьютерная графика в дизайне: учебник - СПб.: БХВ – Петербург, 2008. – 560 с.
– Единая коллекция Цифровых образовательных ресурсов.
Цветовая модель CMYK (N 179601)
Цветовая модель HSB (N 179727)
Цветовая модель RGB (N 179672)