- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Тестирование веб-приложений презентация
Содержание
- 1. Тестирование веб-приложений
- 2. Классификация По доступности Открытые – полностью
- 3. Классификация По содержимому Статические – все
- 4. Классификация По схемам предоставления информации Интернет-представительства
- 5. Клиент-серверная архитектура Большинство “клиент-серверных” приложений работают с
- 6. Особенности Web-приложения эксплуатируются в более сложной среде
- 7. Особенности Высокие требования к качеству приложения в
- 8. Тестовая среда Тестовая платформа = аппаратное обеспечение
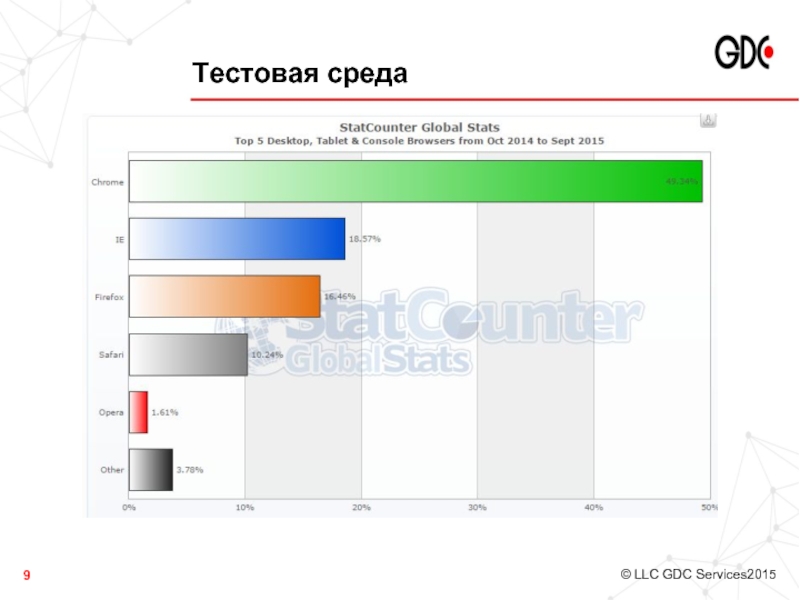
- 9. Тестовая среда
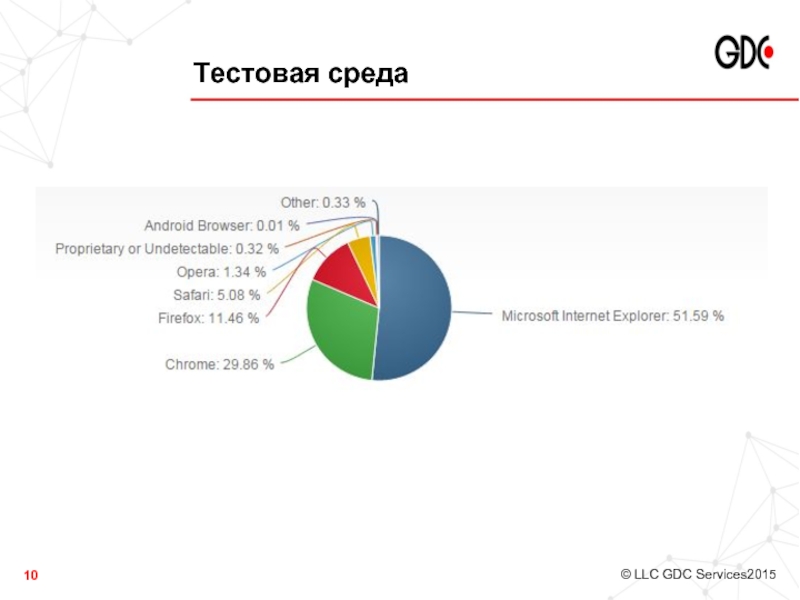
- 10. Тестовая среда
- 11. Тестовая среда Планируя тестирование на различных типах
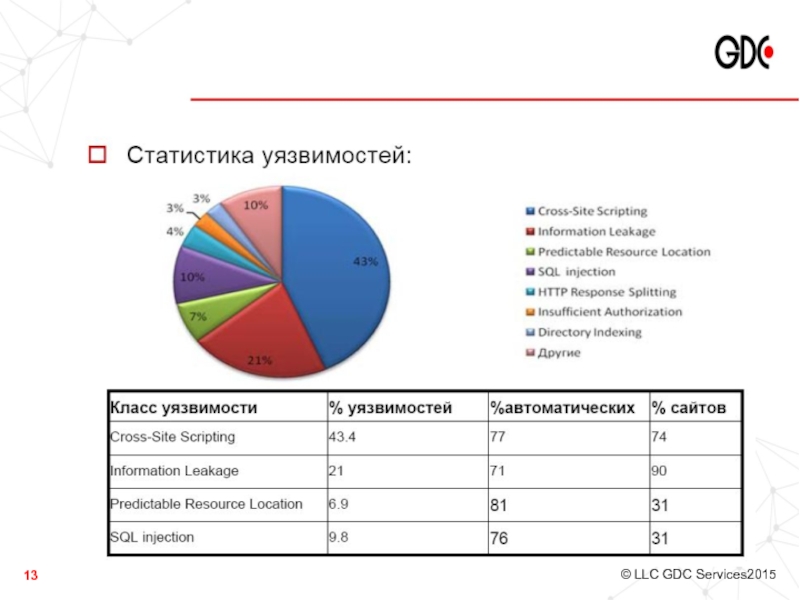
- 12. Тестирование безопасности
- 14. XSS
- 15. XSS
- 16. SQL инъекция
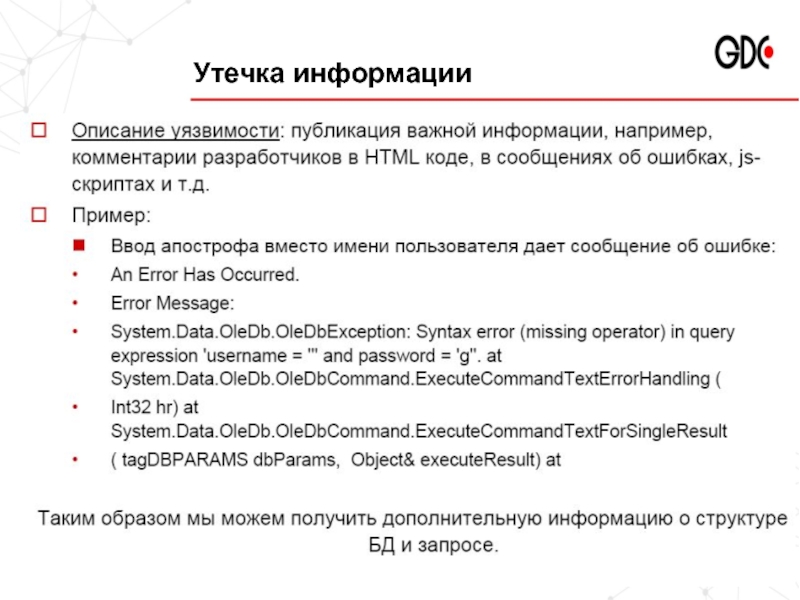
- 17. Утечка информации
- 18. Предсказуемое расположение ресурсов
- 19. Переход по прямым ссылкам
- 20. Таймаут сессии
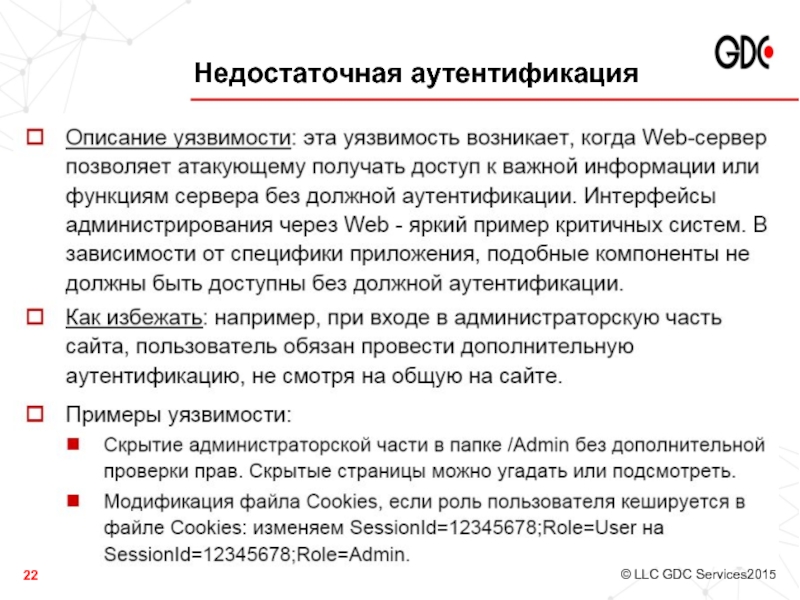
- 21. Недостаточная аутентификация
- 22. Недостаточная аутентификация
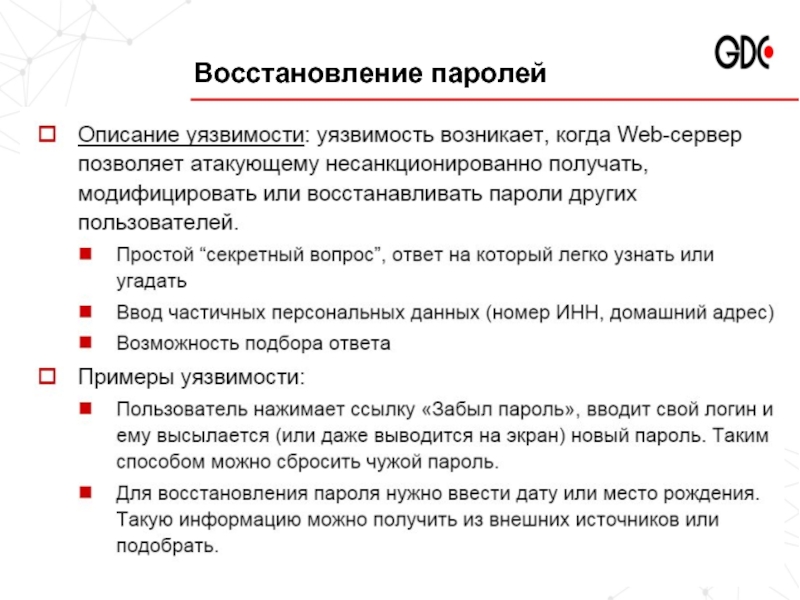
- 23. Восстановление паролей
- 24. Утечка информации
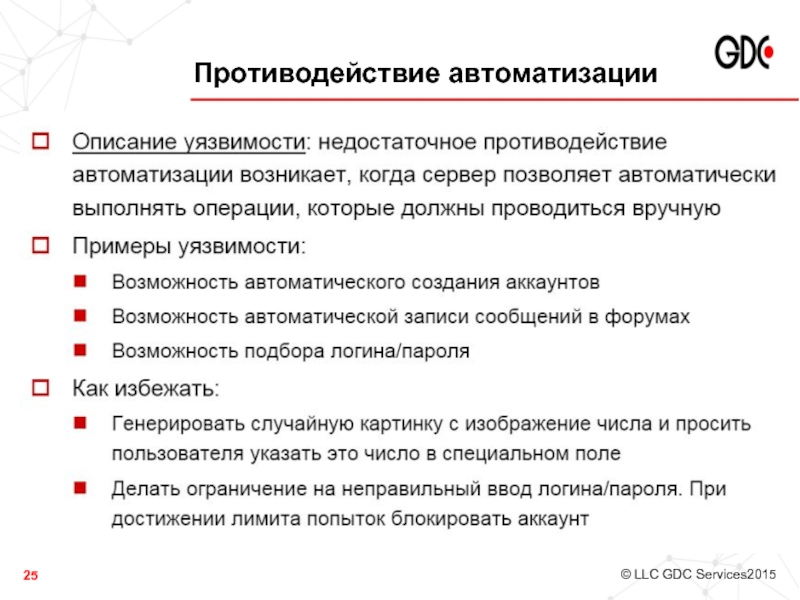
- 25. Противодействие автоматизации
- 26. Недостаточная проверка процесса
- 27. DoS атака
- 28. DoS атака
Слайд 2Классификация
По доступности
Открытые – полностью доступны для любых пользователей
Полуоткрытые – для
доступа необходимо зарегистрироваться
Закрытые – полностью закрытые служебные сайты организаций, личные сайты частных лиц. Доступны для узкого круга людей
Закрытые – полностью закрытые служебные сайты организаций, личные сайты частных лиц. Доступны для узкого круга людей
Слайд 3Классификация
По содержимому
Статические – все содержимое заранее подготавливается. Пользователю выдаются файлы в
том виде, в котором они хранятся на сервере.
Динамические – содержимое генерируется специальными скриптами на основе других данных из другого источника
Динамические – содержимое генерируется специальными скриптами на основе других данных из другого источника
Слайд 4Классификация
По схемам предоставления информации
Интернет-представительства (торговля и услуги, не связанные напрямую с
Интернетом)
Информационные ресурсы
Веб-сервис – обычно решает конкретную пользовательскую задачу, напрямую связанную с сетью Интернет
Информационные ресурсы
Веб-сервис – обычно решает конкретную пользовательскую задачу, напрямую связанную с сетью Интернет
Слайд 5Клиент-серверная архитектура
Большинство “клиент-серверных” приложений работают с данными. Пользователь взаимодействует с приложением
посредством GUI. Традиционно такие приложения – платформо-зависимые.
Web приложения работают с данными, выполняются в браузерах, которые являются платформо-зависимыми. Сами приложения – кросс-платформенные.
Web приложения работают с данными, выполняются в браузерах, которые являются платформо-зависимыми. Сами приложения – кросс-платформенные.
Слайд 6Особенности
Web-приложения эксплуатируются в более сложной среде нежели терминальные или клиент-серверные приложения
Большая
часть того, что кажется web-приложением, в действительности является частью других программ
Слайд 7Особенности
Высокие требования к качеству приложения в условиях сильной конкуренции
Большое количество ‘неконтролируемых’
пользователей
Эксплуатация приложений неквалифицированными пользователями
Невозможность контролировать среду использования
Пиковые режимы эксплуатации
Влияние сетевых ресурсов
Эксплуатация приложений неквалифицированными пользователями
Невозможность контролировать среду использования
Пиковые режимы эксплуатации
Влияние сетевых ресурсов
Слайд 8Тестовая среда
Тестовая платформа = аппаратное обеспечение + программное обеспечение + внешние
устройства
Для web-приложений обычно рассматривают комбинации Operation System + Internet Browser
Для web-приложений обычно рассматривают комбинации Operation System + Internet Browser
Слайд 11Тестовая среда
Планируя тестирование на различных типах браузеров необходимо в первую очередь
выбирать:
Тест кейсы, касающиеся пользовательского интерфейса
Тест кейсы на загрузку файлов
Тест кейсы на обработку ошибок
Тест кейсы, касающиеся пользовательского интерфейса
Тест кейсы на загрузку файлов
Тест кейсы на обработку ошибок