- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Технология обработки графической информации. (Лекция 6) презентация
Содержание
- 1. Технология обработки графической информации. (Лекция 6)
- 2. Кодирование графической информации Изображение передают сигналы,
- 3. Растровое изображение состоит из отдельных точек (пикселей
- 4. Ве́кторная гра́фика Векторная графика — способ представления объектов
- 5. Информация о векторном изображении кодируется также двоичным кодом и обрабатывается специальными программами
- 6. В видеопамяти любое изображение представляется в
- 7. Способ хранения изображения (в векторной графике) Рассмотрим,
- 8. Преимущества векторного способа описания графики над растровой
- 9. Фундаментальные недостатки векторной графики Не каждый объект
- 10. Цветовые модели.
- 11. Применяют несколько систем кодирования: HSB, RGB и
- 12. Модель HSB Модель HSB характеризуется тремя
- 13. Модель RGB Принцип метода RGB заключается
- 15. Для того чтобы сохранить цифровое изображение, его
- 16. Принцип метода CMYK Эта система цветов называется
- 17. На бумаге (в системе CMYK) не могут
- 18. Цветовая модельCMYK используется при подготовке публикаций к
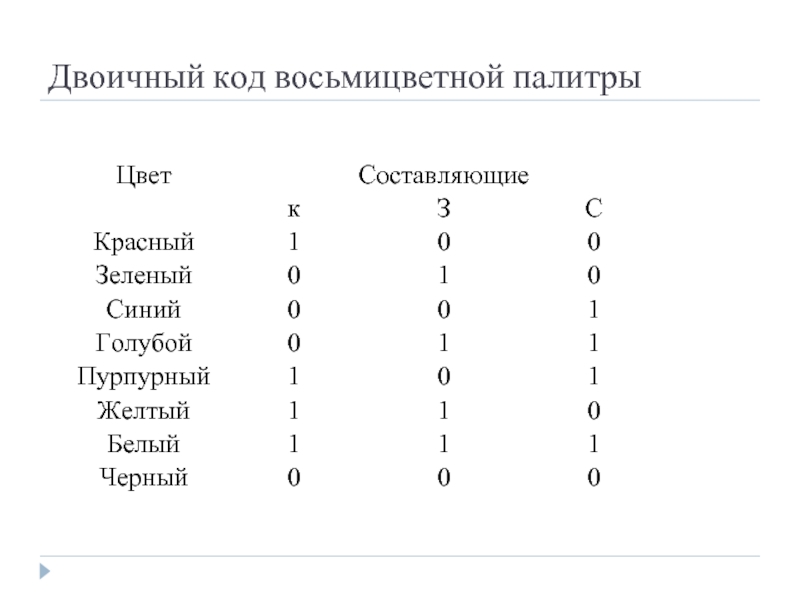
- 19. Двоичный код восьмицветной палитры
- 20. Шестнадцатицветная палитра использует 4-разрядную кодировку пикселя: 3
- 21. При раздельном управлении интенсивностью основных цветов количество
- 22. Векторное и фрактальное изображения Векторное изображение -
- 23. Фрактальная графика Фрактальная графика основывается на
- 24. Фрактальная графика Фрактал — объект, отдельные элементы
- 25. Первые примеры самоподобных множеств с необычными свойствами
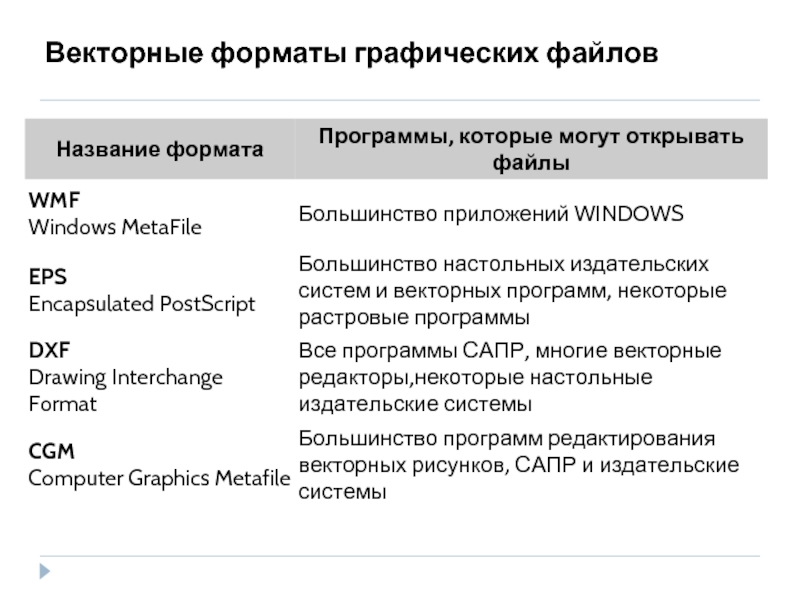
- 26. Векторные форматы графических файлов
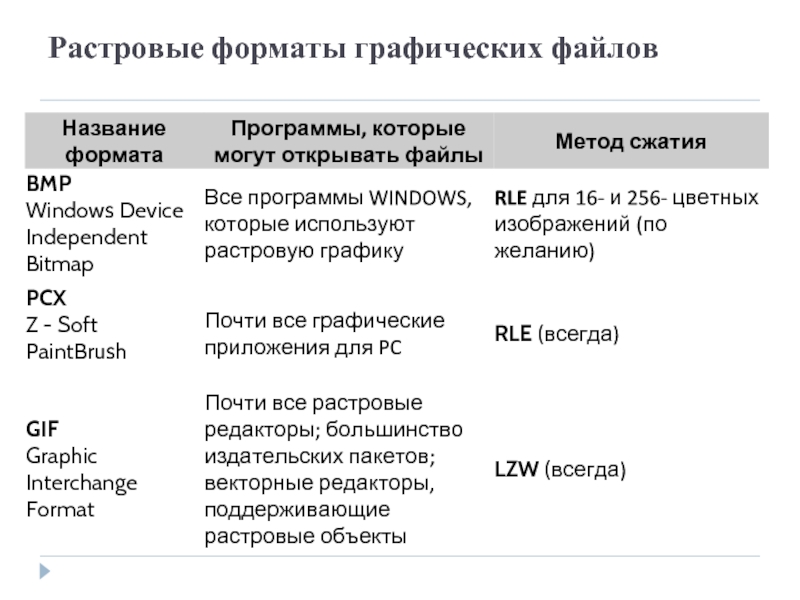
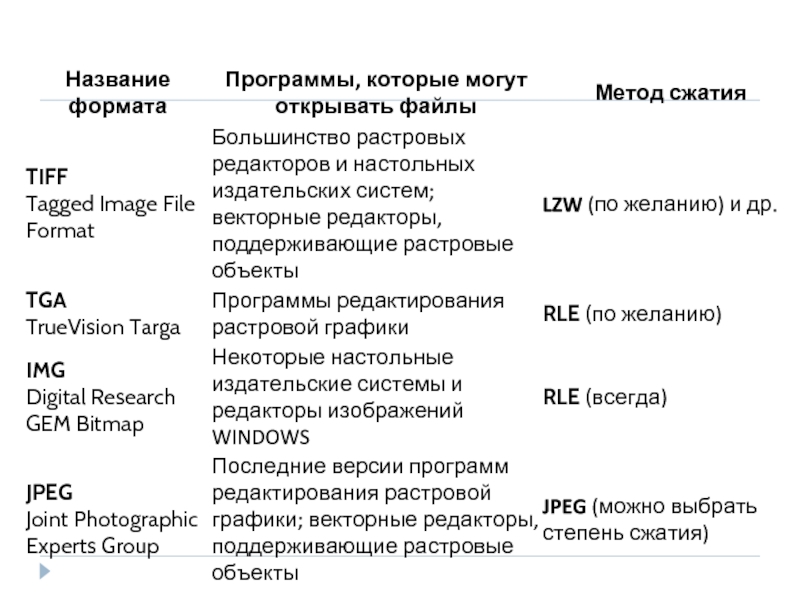
- 27. Растровые форматы графических файлов
- 29. Сжатие информации
- 30. Решением проблемы хранения растровых изображений является сжатие,
- 31. Сжатие информации ускоряет ее передачу. Уплотнение файлов
- 32. Методы сжатия Существует несколько методов сжатия (компрессии)
- 33. Методы сжатия графических данных При сжатии методом RLE (Run
- 34. Метод сжатия LZW Метод сжатия LZW (назван так
- 35. Метод сжатия JPEG Метод сжатия JPEG обеспечивает высокий коэффициент сжатия
Слайд 2Кодирование графической информации
Изображение передают сигналы, имеющие аналоговую, непрерывную форму. Поэтому
они преобразуются в дискретную форму путем дискретизации, т.е. разбиения непрерывного графического изображения на отдельные элементы.
В процессе дискретизации производится кодирование, т.е. присвоение каждому элементу конкретного значения в форме двоичного кода.
Создавать и хранить графические объекты в компьютере можно двумя способами - как растровое и векторное изображение. Для каждого типа изображения используется свой способ кодирования.
В процессе дискретизации производится кодирование, т.е. присвоение каждому элементу конкретного значения в форме двоичного кода.
Создавать и хранить графические объекты в компьютере можно двумя способами - как растровое и векторное изображение. Для каждого типа изображения используется свой способ кодирования.
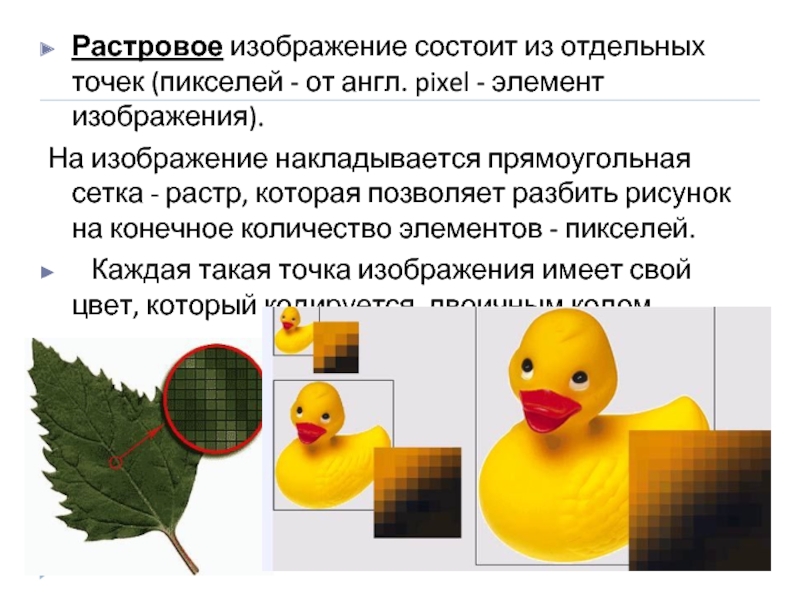
Слайд 3Растровое изображение состоит из отдельных точек (пикселей - от англ. pixel
- элемент изображения).
На изображение накладывается прямоугольная сетка - растр, которая позволяет разбить рисунок на конечное количество элементов - пикселей.
Каждая такая точка изображения имеет свой цвет, который кодируется двоичным кодом.
На изображение накладывается прямоугольная сетка - растр, которая позволяет разбить рисунок на конечное количество элементов - пикселей.
Каждая такая точка изображения имеет свой цвет, который кодируется двоичным кодом.
Слайд 4Ве́кторная гра́фика
Векторная графика — способ представления объектов и изображений в компьютерной графике,
основанный на использовании геометрических примитивов, таких как точки, линии, сплайны и многоугольники. Термин используется в противоположность к растровой графике, которая представляет изображение как матрицу фиксированного размера, состоящую из точек (пикселей) со своими параметрами.
Векторное изображение представляет собой графический объект, состоящий из элементарных отрезков и дуг. Положение этих элементарных объектов определяется координатами точек и длиной радиуса. Для каждой линии указывается ее тип (сплошная, пунктирная, штрих - пунктирная), толщина и цвет.
Векторное изображение представляет собой графический объект, состоящий из элементарных отрезков и дуг. Положение этих элементарных объектов определяется координатами точек и длиной радиуса. Для каждой линии указывается ее тип (сплошная, пунктирная, штрих - пунктирная), толщина и цвет.
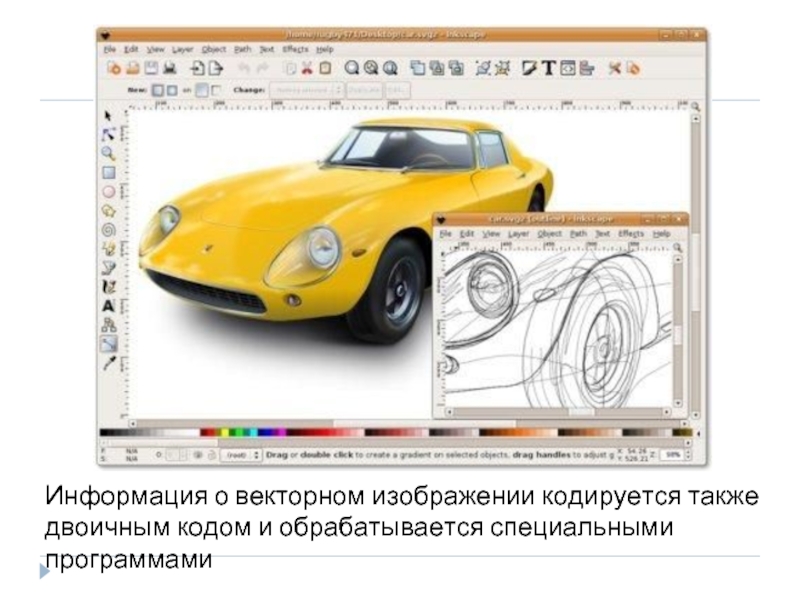
Слайд 5Информация о векторном изображении кодируется также двоичным кодом и обрабатывается специальными
программами
Слайд 6 В видеопамяти любое изображение представляется в растровом виде. Экран монитора
разбит на фиксированное число пикселей.
Разрешающая способность экрана монитора - размер растра, задаваемого в виде произведения MxN, где М - количество точек по горизонтали, N - количество точек по вертикали (число строк).
Количество цветов, воспроизводимых на экране монитора (K), и число бит, отводимых в видеопамяти под каждый пиксель (b) (битовая глубина), связаны формулой:
К=2b .
Объем видеопамяти, необходимой для хранения одной страницы изображения:
V=b•M•N.
Разрешающая способность экрана монитора - размер растра, задаваемого в виде произведения MxN, где М - количество точек по горизонтали, N - количество точек по вертикали (число строк).
Количество цветов, воспроизводимых на экране монитора (K), и число бит, отводимых в видеопамяти под каждый пиксель (b) (битовая глубина), связаны формулой:
К=2b .
Объем видеопамяти, необходимой для хранения одной страницы изображения:
V=b•M•N.
Слайд 7Способ хранения изображения (в векторной графике)
Рассмотрим, к примеру, такой графический примитив,
как окружность радиуса r. Для её построения необходимо и достаточно следующих исходных данных:
координаты центра окружности;
значение радиуса r;
цвет заполнения (если окружность не прозрачная);
цвет и толщина контура (в случае наличия контура).
координаты центра окружности;
значение радиуса r;
цвет заполнения (если окружность не прозрачная);
цвет и толщина контура (в случае наличия контура).
Слайд 8Преимущества векторного способа описания графики над растровой графикой
Размер, занимаемой описательной частью,
не зависит от реальной величины объекта (позволяет, используя минимальное количество информации, описать сколько угодно раз большой объект файлом минимального размера).
Поскольку информация хранится в описательной форме, можно бесконечно увеличить графический примитив без внесения искажения.
Параметры объектов хранятся и могут быть легко изменены. Также это означает что перемещение, масштабирование, вращение, заполнение и т. д. не ухудшат качества рисунка.
При увеличении или уменьшении объектов толщина линий может быть задана постоянной величиной, независимо от реального контура.
Поскольку информация хранится в описательной форме, можно бесконечно увеличить графический примитив без внесения искажения.
Параметры объектов хранятся и могут быть легко изменены. Также это означает что перемещение, масштабирование, вращение, заполнение и т. д. не ухудшат качества рисунка.
При увеличении или уменьшении объектов толщина линий может быть задана постоянной величиной, независимо от реального контура.
Слайд 9Фундаментальные недостатки векторной графики
Не каждый объект может быть легко изображен в
векторном виде — для подобного оригинальному изображению может потребоваться очень большое количество объектов и их сложности, что негативно влияет на количество памяти, занимаемой изображением, и на время для его отображения (отрисовки).
Перевод векторной графики в растр достаточно прост. Но обратного пути, как правило, нет — трассировка растра, при том что требует значительных вычислительных мощностей и времени, не всегда обеспечивает высокое качества векторного рисунка.
Перевод векторной графики в растр достаточно прост. Но обратного пути, как правило, нет — трассировка растра, при том что требует значительных вычислительных мощностей и времени, не всегда обеспечивает высокое качества векторного рисунка.
Слайд 11Применяют несколько систем кодирования: HSB, RGB и CMYK.
Различают аддитивное цветовоспроизведение
(характерно для излучающих объектов) и субтрактивное цветовоспроизведение (характерно для отражающих объектов). В качестве примера объекта первого типа можно привести электронно-лучевую трубку монитора, второго типа - полиграфический отпечаток.
Слайд 12Модель HSB
Модель HSB характеризуется тремя компонентами: оттенок цвета(Hue), насыщенность цвета
(Saturation) и яркость цвета (Brightness). Можно получить большое количество произвольных цветов, регулируя эти компоненты. Эту цветовую модель лучше применять в тех графических редакторах, в которых изображения создают сами, а не обрабатывают уже готовые. Затем созданное свое произведение можно преобразовать в цветовую модель RGB, если ее планируется использовать в качестве экранной иллюстрации, или CMYK, если в качестве печатной. Значение цвета выбирается как вектор, выходящий из центра окружности. Направление вектора задается в угловых градусах и определяет цветовой оттенок. Насыщенность цвета определяется длиной вектора, а яркость цвета задается на отдельной оси, нулевая точка которой имеет черный цвет. Точка в центре соответствует белому (нейтральному) цвету, а точки по периметру - чистым цветам
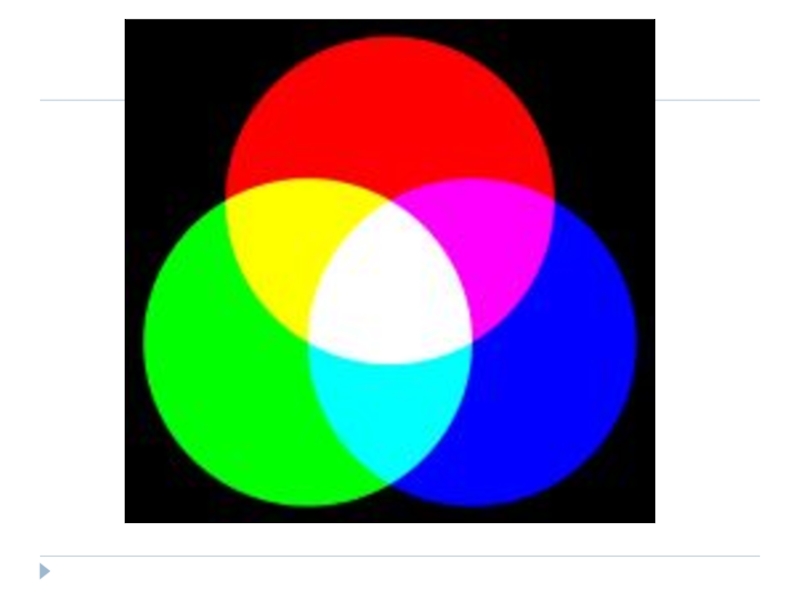
Слайд 13Модель RGB
Принцип метода RGB заключается в следующем: известно, что любой
цвет можно представить в виде комбинации трех цветов: красного (Red, R), зеленого (Green, G), синего (Blue, B). Другие цвета и их оттенки получаются за счет наличия или отсутствия этих составляющих. Экран (как и всякое другое неизлучающее свет тело) - изначально темный. Его исходным цветом является черный. Все остальные цвета на нем получаются путем использования комбинации таких трех цветов, которые в своей смеси должны образовать белый цвет. Черный цвет в схеме отсутствует, т.к. это исходный цвет экрана. Значит, отсутствие цвета в RGB схеме соответствует черному цвету. Чтобы получить определенный цвет на экране необходимо взять черный цвет (отсутствие цвета) и добавлять к нему первичные цвета, складывая их друг с другом.
Эта система цветов называется аддитивной (additive) - дополняющей.
Все цифровые устройства работы с цветом хранят, обрабатывают и воспроизводят цвет и цветные изображения с помощью значений RGB. В компьютере эти значения кодируется числами.
Эта система цветов называется аддитивной (additive) - дополняющей.
Все цифровые устройства работы с цветом хранят, обрабатывают и воспроизводят цвет и цветные изображения с помощью значений RGB. В компьютере эти значения кодируется числами.
Слайд 15Для того чтобы сохранить цифровое изображение, его сначала требуется разбить на
сетку мелких пикселей (точек). Каждый пиксель замеряется на количество в нем красного, зеленого и синего цветов. Затем все изображение в целом записывается пиксель за пикселем. Для стандартного представления RGB-цвета на каждый первичный цвет схемы приходится по 1 байту. Поэтому значение каждой составляющей может быть закодировано числом от 0 до 255. Например, чтобы залить экран абсолютно красным цветом компьютер должен послать монитору команду RGB (255,0,0).
Качество изображения на экране зависит от следующих факторов: - качество монитора (насколько хорошо он дает черный цвет, насколько мелки точки, составляющие изображение на экране) - качество видеосистемы (насколько хорошо она составляет все цвета из комбинации трех цветов) - окружающее освещение (в темной комнате или на ярком солнце)
Качество изображения на экране зависит от следующих факторов: - качество монитора (насколько хорошо он дает черный цвет, насколько мелки точки, составляющие изображение на экране) - качество видеосистемы (насколько хорошо она составляет все цвета из комбинации трех цветов) - окружающее освещение (в темной комнате или на ярком солнце)
Слайд 16Принцип метода CMYK
Эта система цветов называется субтрактивной (subtractive) - исключающей.
Качество
изображения на бумаге зависит следующих факторов:
- качество бумаги (насколько она бела)
- качества красителей (насколько они чисты)
- качества полиграфической машины (насколько точно и мелко она наносит краски)
- качества разделения цветов (насколько точно сложное сочетание цветов разложено на три цвета)
- качества освещения (насколько полон спектр цветов в источнике света, если он искусственный)
Слайд 17На бумаге (в системе CMYK) не могут быть представлены некоторые цвета,
которые с легкостью можно представить на экране. Если на экране запросто можно сделать оттенок цвета с точностью до бита (#D5DBE7), то в смешивании красителей такой точности добиться просто невозможно. Поэтому часто то, что на экране выглядит потрясающе, на бумаге выглядит блекло и некрасиво. Потому-то так много труда тратится при переводе картинки, сделанной на компьютере, в вид, который достойно будет выглядеть при печати.
Слайд 18Цветовая модельCMYK используется при подготовке публикаций к печати. Каждому из основных
цветов ставится в соответствие дополнительный цвет (дополняющий основной до белого). Получают дополнительный цвет за счет суммирования пары остальных основных цветов. Значит, дополнительными цветами для красного является голубой (Cyan,C) = зеленый + синий = белый - красный, для зеленого - пурпурный (Magenta, M) = красный + синий = белый - зеленый, для синего - желтый (Yellow, Y) = красный + зеленый = белый - синий. Причем принцип декомпозиции произвольного цвета на составляющие можно применять как для основных, так и для дополнительных, то есть любой цвет можно представить или в виде суммы красной, зеленой, синей составляющей или же в виде суммы голубой, пурупурный, желтой составляющей. В основном такой метод принят в полиграфии. Но там еще используют черный цвет (BlacК, так как буква В уже занята синим цветом, то обозначают буквой K). Это связано с тем, что наложение друг на друга дополнительных цветов не дает чистого черного цвета.
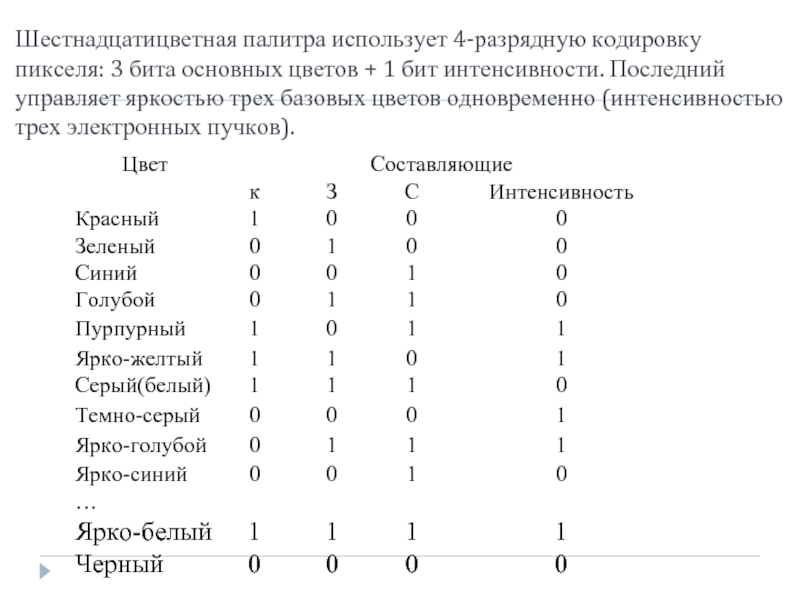
Слайд 20Шестнадцатицветная палитра использует 4-разрядную кодировку пикселя: 3 бита основных цветов +
1 бит интенсивности. Последний управляет яркостью трех базовых цветов одновременно (интенсивностью трех электронных пучков).
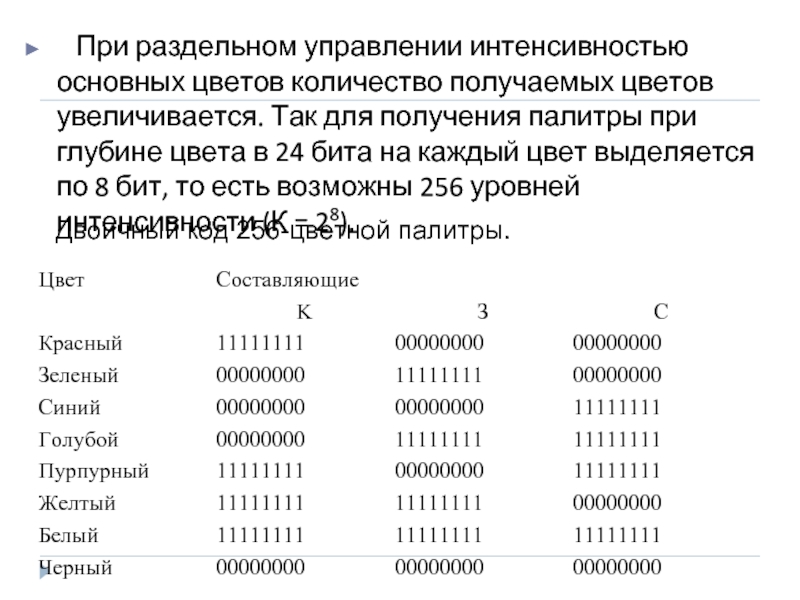
Слайд 21 При раздельном управлении интенсивностью основных цветов количество получаемых цветов увеличивается. Так
для получения палитры при глубине цвета в 24 бита на каждый цвет выделяется по 8 бит, то есть возможны 256 уровней интенсивности (К = 28).
Двоичный код 256-цветной палитры.
Слайд 22Векторное и фрактальное изображения
Векторное изображение - это графический объект, состоящий из
элементарных отрезков и дуг. Базовым элементом изображения является линия. Как и любой объект, она обладает свойствами: формой (прямая, кривая), толщиной, цветом, начертанием (пунктирная, сплошная). Замкнутые линии имеют свойство заполнения (или другими объектами, или выбранным цветом). Все прочие объекты векторной графики составляются из линий. Так как линия описывается математически как единый объект, то и объем данных для отображения объекта средствами векторной графики значительно меньше, чем в растровой графике. Информация о векторном изображении кодируется как обычная буквенно-цифровая и обрабатывается специальными программами.
К программным средствам создания и обработки векторной графики относятся следующие ГР: CorelDraw, Adobe Illustrator, а также векторизаторы (трассировщики) - специализированные пакеты преобразования растровых изображений в векторные.
К программным средствам создания и обработки векторной графики относятся следующие ГР: CorelDraw, Adobe Illustrator, а также векторизаторы (трассировщики) - специализированные пакеты преобразования растровых изображений в векторные.
Слайд 23Фрактальная графика
Фрактальная графика основывается на математических вычислениях, как и векторная.
Но в отличии от векторной ее базовым элементом является сама математическая формула. Это приводит к тому, что в памяти компьютера не хранится никаких объектов и изображение строится только по уравнениям. При помощи этого способа можно строить простейшие регулярные структуры, а также сложные иллюстрации, которые имитируют ландшафты.
Слайд 24Фрактальная графика
Фрактал — объект, отдельные элементы которого наследуют свойства родительских структур.
Поскольку более детальное описание элементов меньшего масштаба происходит по простому алгоритму, описать такой объект можно всего лишь несколькими математическими уравнениями.
Фракталы позволяют описывать целые классы изображений, для детального описания которых требуется относительно мало памяти. С другой стороны, фракталы слабо применимы к изображениям вне этих классов.
Фракталы позволяют описывать целые классы изображений, для детального описания которых требуется относительно мало памяти. С другой стороны, фракталы слабо применимы к изображениям вне этих классов.
Слайд 25Первые примеры самоподобных множеств с необычными свойствами появились в XIX веке
(например, множество Кантора). Термин «фрактал» был введён Бенуа Мандельбротом в1975 году и получил широкую популярность с выходом в 1977 году его книги «Фрактальная геометрия природы».
Множество Мандельброта — классический образец фрактала
Слайд 30Решением проблемы хранения растровых изображений является сжатие, т. е. уменьшение размера
файла за счёт изменения способа организации данных. Никому пока не удалось даже приблизиться к созданию идеального алгоритма сжатия. Каждый алгоритм хорошо сжимает только данные вполне определённой структуры.
Методы сжатия делятся на две категории:
• сжатие файла с помощью программ — архиваторов;
• сжатие, алгоритм которого включён в формат файла.
В первом случае специальная программа считывает исходный файл, применяет к нему некоторый сжимающий алгоритм (архивирует) и создаёт новый файл. Такое сжатие применимо только для длительного хранения и пересылки данных, но для повседневной работы оно неудобно. В системе WINDOWS наиболее популярными программами сжатия файлов являются ZIP, RAR и другие.
Если же алгоритм сжатия включён в формат файла, то соответствующие программы чтения правильно интерпретируют сжатые данные, такой вид сжатия очень удобен для постоянной работы с графическими файлами большого размера.
Методы сжатия делятся на две категории:
• сжатие файла с помощью программ — архиваторов;
• сжатие, алгоритм которого включён в формат файла.
В первом случае специальная программа считывает исходный файл, применяет к нему некоторый сжимающий алгоритм (архивирует) и создаёт новый файл. Такое сжатие применимо только для длительного хранения и пересылки данных, но для повседневной работы оно неудобно. В системе WINDOWS наиболее популярными программами сжатия файлов являются ZIP, RAR и другие.
Если же алгоритм сжатия включён в формат файла, то соответствующие программы чтения правильно интерпретируют сжатые данные, такой вид сжатия очень удобен для постоянной работы с графическими файлами большого размера.
Слайд 31Сжатие информации ускоряет ее передачу.
Уплотнение файлов – Применяют для уменьшения их
размеров при подготовке к передаче по каналам электронных сетей или к транспортировке на внешнем носителе ёмкости, например на гибком диске.
Уплотнение папок – Используют как средства архивации данных перед длительным хранением, в частности, при резервном копировании.
Уплотнение дисков – Служит целям повышения эффективности использования их рабочего пространства и, как правило, применяется к дискам имеющим недостаточную ёмкость.
данных.
Уплотнение папок – Используют как средства архивации данных перед длительным хранением, в частности, при резервном копировании.
Уплотнение дисков – Служит целям повышения эффективности использования их рабочего пространства и, как правило, применяется к дискам имеющим недостаточную ёмкость.
данных.
Слайд 32Методы сжатия
Существует несколько методов сжатия (компрессии) данных. Все их можно разделить
на две группы – сжатие без потерь и с потерями.
В первом случае распакованное сообщение точно повторяет исходное. Естественно, так можно обрабатывать любую информацию.
Сжатие же с потерями возможно только в тех случаях, когда допустимы некоторые искажения – какие именно, зависит от конкретного типа данных.
В первом случае распакованное сообщение точно повторяет исходное. Естественно, так можно обрабатывать любую информацию.
Сжатие же с потерями возможно только в тех случаях, когда допустимы некоторые искажения – какие именно, зависит от конкретного типа данных.
Слайд 33Методы сжатия графических данных
При сжатии методом RLE (Run — Length Encoding) последовательность повторяющихся величин (в
нашем случае — набор бит для представления видеопикселя ) заменяется парой — повторяющейся величиной и числом её повторений.
Метод сжатия RLE включается в некоторые графические форматы, например, в формат PCX .
Программа сжатия файла может сначала записывать количество видеопикселей, а затем их цвет или наоборот.
Сжатие методом RLE наиболее эффективно для изображений, которые содержат большие области однотонной закраски, и наименее эффективно — для отсканированных фотографий, так как в них нет длинных последовательностей одинаковых видеопикселей .
Метод сжатия RLE включается в некоторые графические форматы, например, в формат PCX .
Программа сжатия файла может сначала записывать количество видеопикселей, а затем их цвет или наоборот.
Сжатие методом RLE наиболее эффективно для изображений, которые содержат большие области однотонной закраски, и наименее эффективно — для отсканированных фотографий, так как в них нет длинных последовательностей одинаковых видеопикселей .
Слайд 34Метод сжатия LZW
Метод сжатия LZW (назван так по первым буквам его разработчиков Lempel, Ziv, Welch
) основан на поиске повторяющихся узоров в изображении. Сильно насыщенные узорами рисунки могут сжиматься до 0,1 их первоначального размера.
Метод сжатия LZW применяется для файлов форматов TIFF и GIF; при этом данные формата GIF сжимаются всегда, а в случае формата TIFF право выбора возможности сжатия предоставляется пользователю.
Существуют варианты формата TIFF, которые используют другие методы сжатия. Из-за различных схем сжатия некоторые версии формата TIFF могут оказаться несовместимыми друг с другом. Другими словами, не все форматы TIFF одинаковы.
Метод сжатия LZW применяется для файлов форматов TIFF и GIF; при этом данные формата GIF сжимаются всегда, а в случае формата TIFF право выбора возможности сжатия предоставляется пользователю.
Существуют варианты формата TIFF, которые используют другие методы сжатия. Из-за различных схем сжатия некоторые версии формата TIFF могут оказаться несовместимыми друг с другом. Другими словами, не все форматы TIFF одинаковы.
Слайд 35Метод сжатия JPEG
Метод сжатия JPEG обеспечивает высокий коэффициент сжатия для рисунков фотографического качества. Формат
файла JPEG, использующий этот метод сжатия, разработан объединенной группой экспертов по фотографии (Joint Photographic Experts Group ).
Сжатие по методу JPEG сильно уменьшает размер файла с растровым рисунком (возможен коэффициент сжатия 100 : 1). Высокий коэффициент сжатия достигается за счет сжатия с потерями, при котором в результирующем файле теряется часть исходной информации. Метод JPEG использует тот факт, что человеческий глаз очень чувствителен к изменению яркости, но изменения цвета он замечает хуже. Поэтому при сжатии этим методом запоминается больше информации о разнице между яркостями видеопикселей и меньше — о разнице между их цветами. Пользователю предоставляется возможность контролировать уровень потерь, указывая степень сжатия.
Сжатие по методу JPEG сильно уменьшает размер файла с растровым рисунком (возможен коэффициент сжатия 100 : 1). Высокий коэффициент сжатия достигается за счет сжатия с потерями, при котором в результирующем файле теряется часть исходной информации. Метод JPEG использует тот факт, что человеческий глаз очень чувствителен к изменению яркости, но изменения цвета он замечает хуже. Поэтому при сжатии этим методом запоминается больше информации о разнице между яркостями видеопикселей и меньше — о разнице между их цветами. Пользователю предоставляется возможность контролировать уровень потерь, указывая степень сжатия.