- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Створення Web-сторінок презентация
Содержание
- 1. Створення Web-сторінок
- 2. Web-сайт – це сукупність Web-сторінок, які об’єднані однією загальною темою
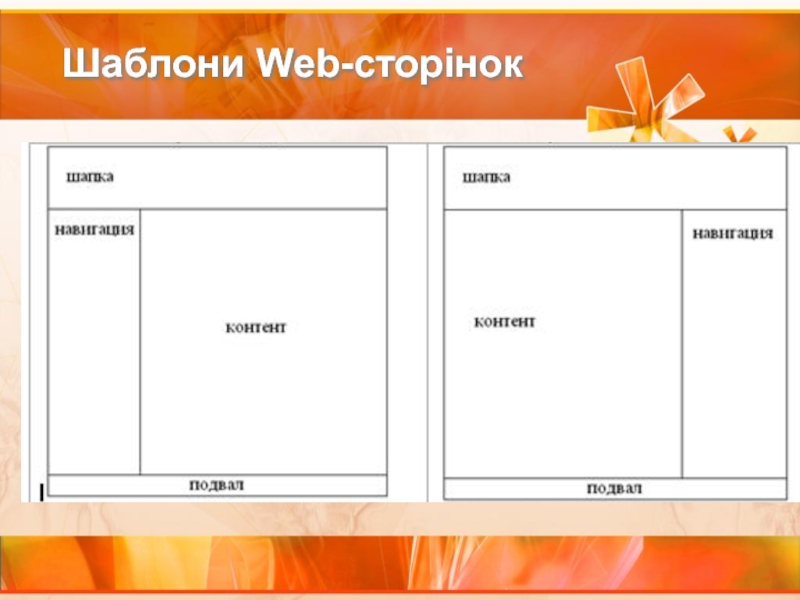
- 3. Шаблони Web-сторінок
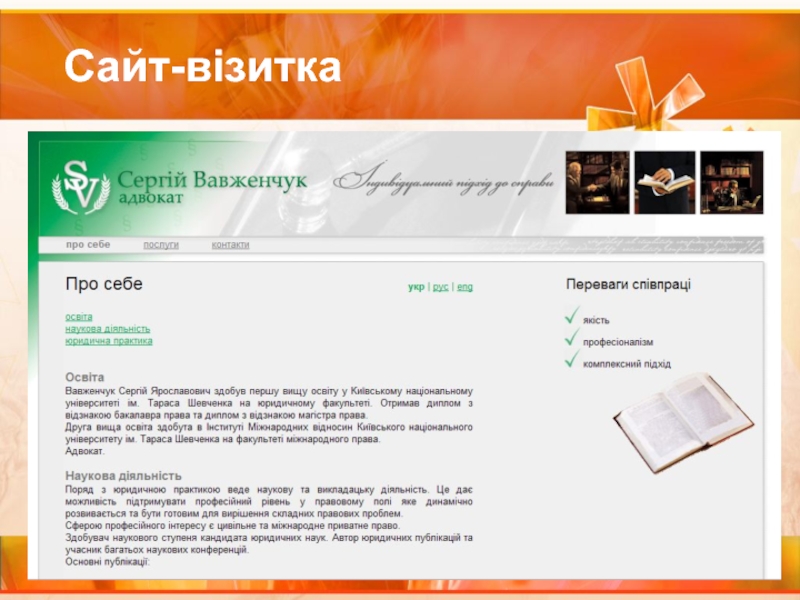
- 4. Сайт-візитка
- 5. Інформаційний сайт
- 6. Інтернет-портал
- 7. Інтернет-магазин
- 8. Основи мови HTML: теги, атрибути тегів, коментарі
- 9. Html-документ – це звичайний текстовий документ,
- 10. ТЕГИ Тег – інструкція броузеру, яка вказуює спосіб відображення тексту.
-
11.
Тег завжди починається зі знаку «меньше» ()
Наприклад:
ПРАВИЛО ЗАПИСУ ТЕГІВ - 12. ТЕГИ ТЕГ одинарні парні (контейнер) відкриваючий < > закриваючий
- 13. СТРУКТУРНІ ТЕГИ Весь вміст файла інтернету-сторінки заключається
- 14. СТРУКТУРНІ ТЕГИ Базова структура HTML-документа має такий вигляд:
- 15. КОМЕНТАРІ - напівтег використовується для додавання
- 16. ПРИКЛАД HTML-ДОКУМЕНТУ Моя перша Інтернет-сторінка!
- 17. Практичне завдання
- 18. Перед початком роботи ми створюємо на
- 19. Завантажуємо стандартну програму Блокнот і вводимо
- 20. Створюємо заголовок для нашої Web-сторінки, для
- 21. Зберігаємо документ: Файл → Сохранить
- 22. Заванажуємо броузер – Internet Explorer Відкриємо
- 25. При перегляді Web-сторінки ми бачимо, що вона вже має і’мя
- 26. Переходимо безпосередньо до заповнення нашої сторінки,
- 29. Змінюємо колір шрифту текст
- 32. Створюємо колір тексту для всього документу
- 35. Створення фону
- 38. Створення абзаців, використовуємо тег текст
- 39. Центрувати текст: текст Вирівнювати по лівому
- 42. Також для вирівнюювання тексту можна використовувати
- 45. Створення заголовків тег - текст
- 48. Встановлюємо розмір шрифта тег
- 51. Створення стилю для шрифта Напівжирний текст
- 54. Тип шрифту тег – face атрибут – Arial текст
- 57. Вставлення малюнка
- 58. Якщо картинка лежить в піддиректорії, то
- 60. Розташування тексту поряд з картинкою, використовують атрибут align, який відповідає за вирівнювання.
- 61. Задаємо параметри розташування тексту біля малюнка та розмір малюнка
- 63. Атрибут vspace - задає відстань між текстом і малюнком – по вертикалі
- 64. р
- 66. Атрибут alt - короткий опис картинки
- 69. Картинку можна зробити фоном документа Дана дія прописується у відкриваючому тегі body
- 71. Створення таблиць Таблиця задається тегом Рядок таблиці Стовпець (комірка) таблиці
- 74. Колір фону таблиці задається атрибутом bgcolor="цвет_фона“
- 77. Задати фон для рядка атрибут bgcolor
- 78. Задаємо висоту і ширину таблиці використовуємо відомі
- 80. Вирівнювання тексту в комірках
- 81. Вертикальне вирівнювання задається наступним атрибутом - align="middle“
- 84. Створення рамки для таблиці Рамка вводиться параметром border
- 87. Колір рамки
- 90. Лінія і не вимагає закриваючого
- 92. Створення форм Всі елементи створення поля введення
Слайд 9Html-документ – це звичайний текстовий документ, що містить спеціальні команди для
розмітки тексту (теги).
HTML-файл має розширення
.htm або .html
Слайд 13СТРУКТУРНІ ТЕГИ
Весь вміст файла інтернету-сторінки заключається в контейнер ..., вказуючи броузеру,
що даним текстом є html-документ і, можливо містить в собі теги, які броузер повинен виявити, розпізнати.
Типова інтернет-сторінка складається з двох частин: заголовка (HEAD) і тіла (BODY).
Типова інтернет-сторінка складається з двох частин: заголовка (HEAD) і тіла (BODY).
Слайд 15КОМЕНТАРІ
- напівтег використовується для додавання коментарів
на сторінці, тобто для корисних пояснень, які не показуються в броузері.
Приклад:
Заголовок
Підзаголовок
Слайд 16ПРИКЛАД HTML-ДОКУМЕНТУ
Моя перша Інтернет-сторінка!
Це моя перша спроба роботи в
Web-дизайні.
Можливо, сторінка пока ще вийшла
не дуже красива, але вона працює!!!
Можливо, сторінка пока ще вийшла
не дуже красива, але вона працює!!!