- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Структуры данных. Числа (JavaScript) презентация
Содержание
- 1. Структуры данных. Числа (JavaScript)
- 2. parseInt и parseFloat
- 3. Округление
- 4. Округление
- 5. Создание строк
- 6. Создание строк
- 7. Методы и свойства
- 8. Методы и свойства
- 9. Поиск подстроки
- 10. Поиск всех вхождений
- 11. Взятие подстроки: substr, substring.
- 12. Взятие подстроки: slice.
- 13. Операции с объектом
- 14. Операции с объектом
- 15. Операции с объектом
- 16. Операции с объектом
- 17. Операции с объектом
- 18. Операции с объектом
- 19. Объекты. Проверочное задание
- 20. Объекты: перебор свойств
- 21. Объекты: количество свойств
- 22. Копирование по ссылке
- 23. Клонирование объектов
- 24. Массивы с числовыми индексами
- 25. Массивы с числовыми индексами
- 26. Массивы с числовыми индексами
- 27. Методы pop/push
- 28. Методы shift/unshift
- 29. Перебор элементов
- 30. Особенности работы length
- 31. Массивы Метод split
- 32. Массивы Метод join
- 33. Удаление из массива
- 34. Метод splice
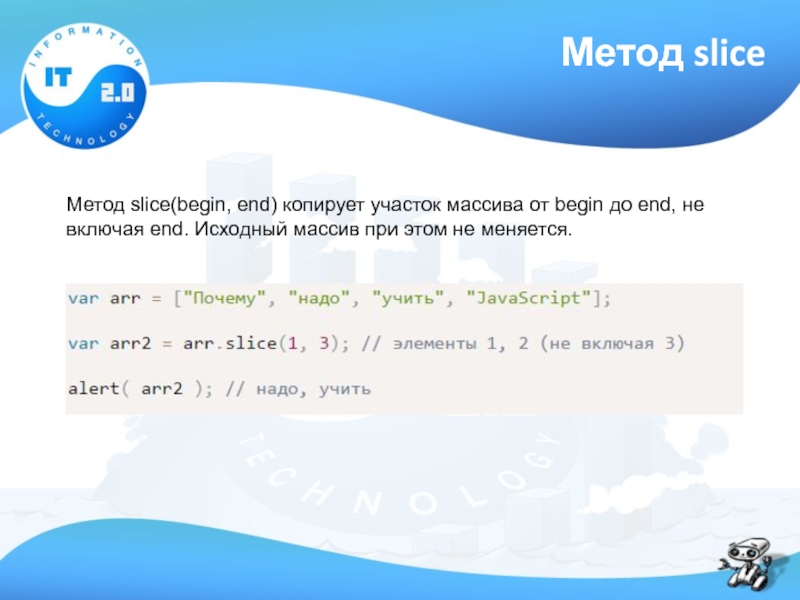
- 35. Метод slice
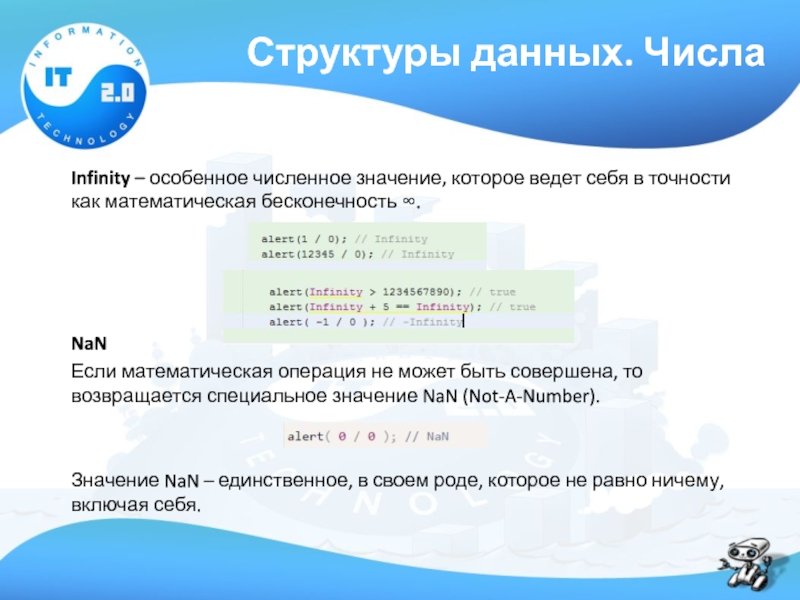
Слайд 1Структуры данных. Числа
Infinity – особенное численное значение, которое ведет
NaN
Если математическая операция не может быть совершена, то возвращается специальное значение NaN (Not-A-Number).
Значение NaN – единственное, в своем роде, которое не равно ничему, включая себя.
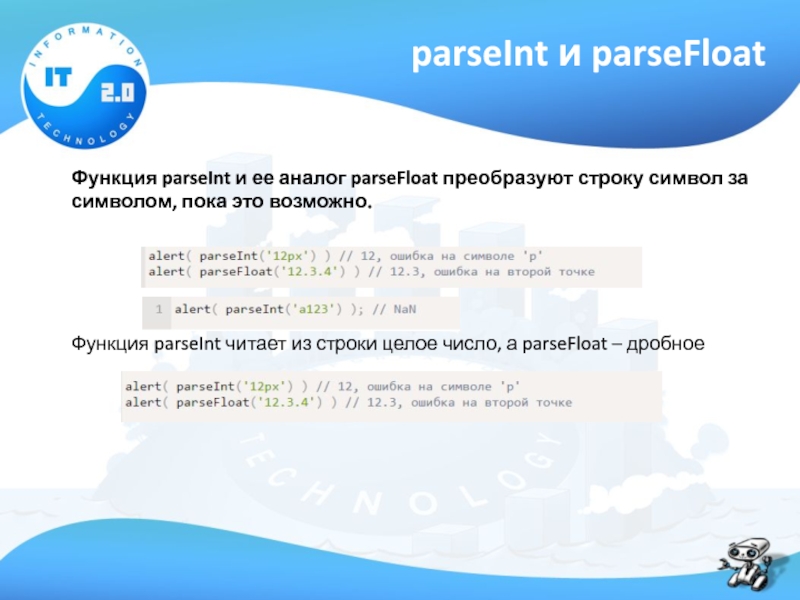
Слайд 2parseInt и parseFloat
Функция parseInt и ее аналог parseFloat преобразуют
Функция parseInt читает из строки целое число, а parseFloat – дробное
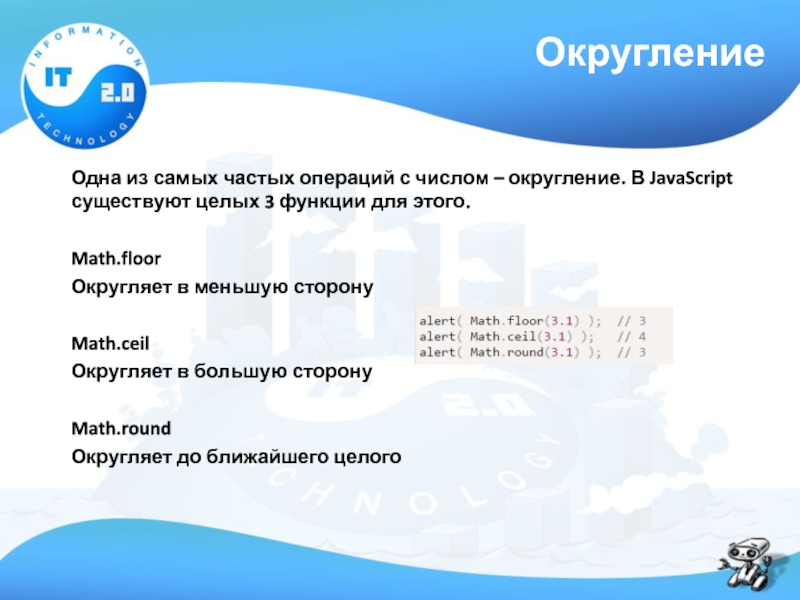
Слайд 3Округление
Одна из самых частых операций с числом – округление.
Math.floor
Округляет в меньшую сторону
Math.ceil
Округляет в большую сторону
Math.round
Округляет до ближайшего целого
Слайд 4Округление
Существует также специальный метод num.toFixed(precision), который округляет число num
Округление идёт до ближайшего значения, аналогично Math.round
Итоговая строка, при необходимости, дополняется нулями до нужной точности:
Слайд 5Создание строк
Строки создаются при помощи двойных или одинарных кавычек:
Округление
Итоговая строка, при необходимости, дополняется нулями до нужной точности:
В JavaScript нет разницы между двойными и одинарными кавычками.
Слайд 6Создание строк
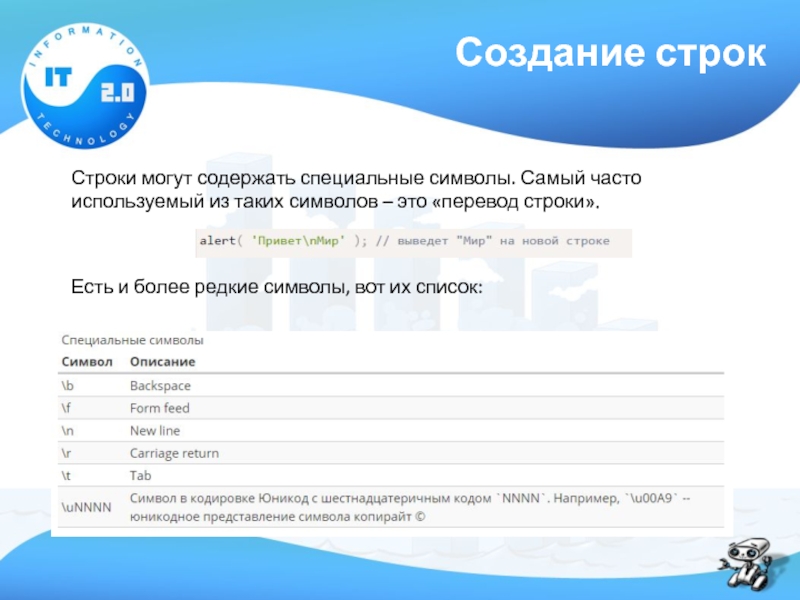
Строки могут содержать специальные символы. Самый часто используемый
Есть и более редкие символы, вот их список:
Слайд 7Методы и свойства
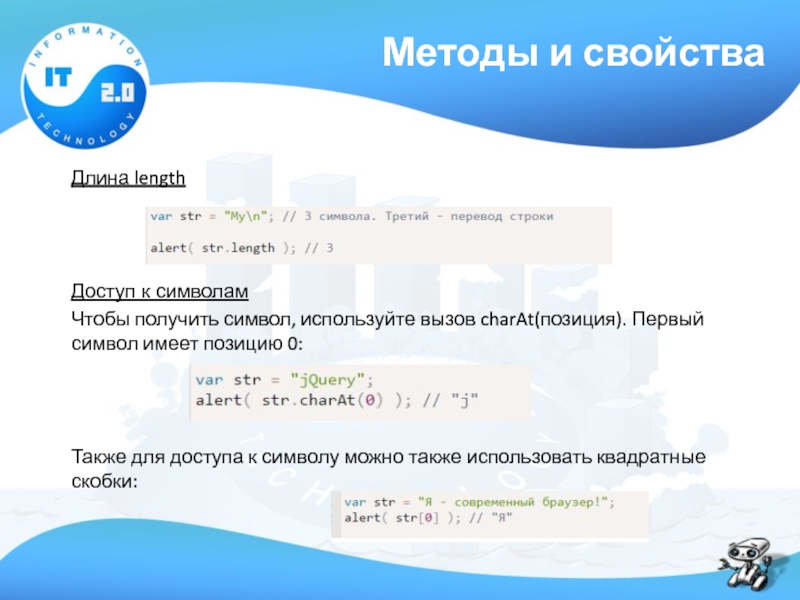
Длина length
Чтобы получить символ, используйте вызов charAt(позиция).
Также для доступа к символу можно также использовать квадратные скобки:
Доступ к символам
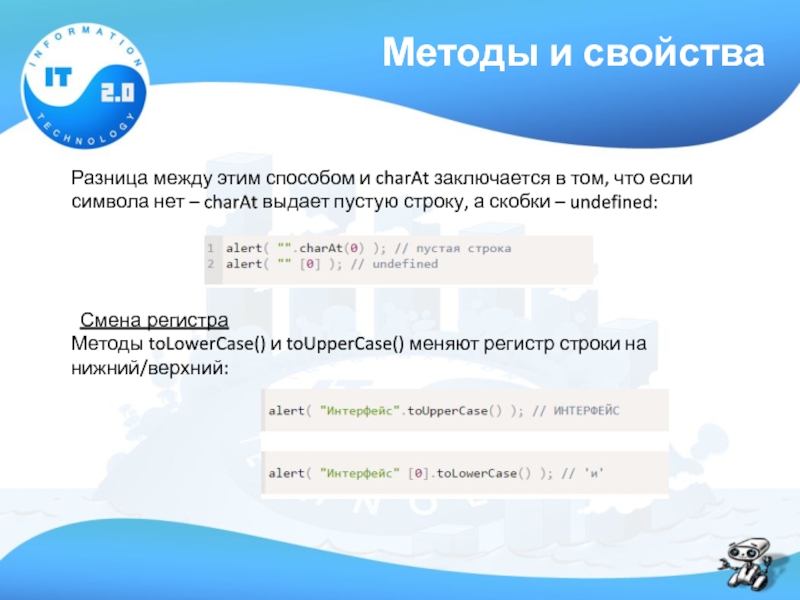
Слайд 8Методы и свойства
Разница между этим способом и charAt заключается
Методы toLowerCase() и toUpperCase() меняют регистр строки на нижний/верхний:
Смена регистра
Слайд 9Поиск подстроки
Для поиска подстроки есть метод indexOf(подстрока[, начальная_позиция]).
Он возвращает
Необязательный второй аргумент позволяет искать, начиная с указанной позиции. Например, первый раз "id" появляется на позиции 1. Чтобы найти его следующее появление – запустим поиск с позиции 2:
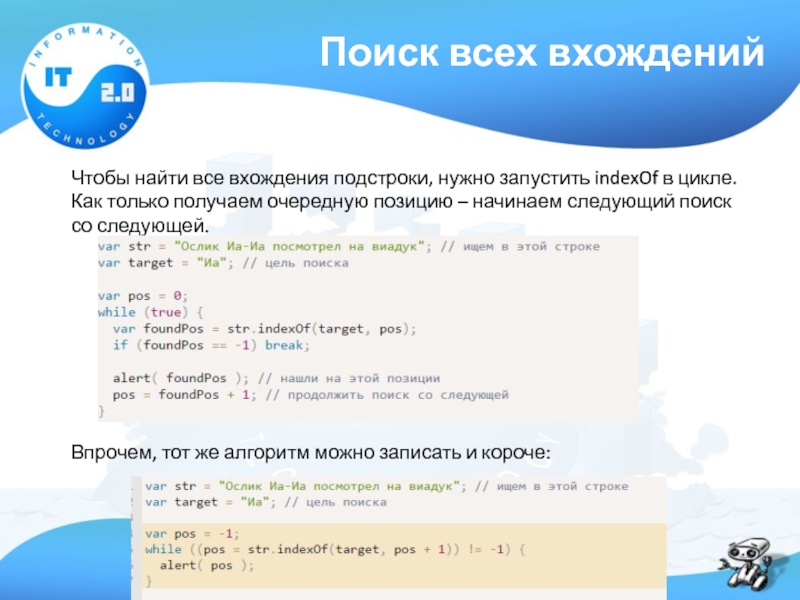
Слайд 10Поиск всех вхождений
Чтобы найти все вхождения подстроки, нужно запустить
Впрочем, тот же алгоритм можно записать и короче:
Слайд 11Взятие подстроки:
substr, substring.
substring(start [, end])
Метод substring(start, end) возвращает
substr(start [, length])
Первый аргумент имеет такой же смысл, как и в substring, а второй содержит не конечную позицию, а количество символов.
Слайд 12Взятие подстроки: slice.
slice(start [, end])
Возвращает часть строки от позиции
Различие между substring и slice – в том, как они работают с отрицательными и выходящими за границу строки аргументами
substring(start, end)
Отрицательные аргументы интерпретируются как равные нулю. Слишком большие значения усекаются до длины строки
Слайд 13Операции с объектом
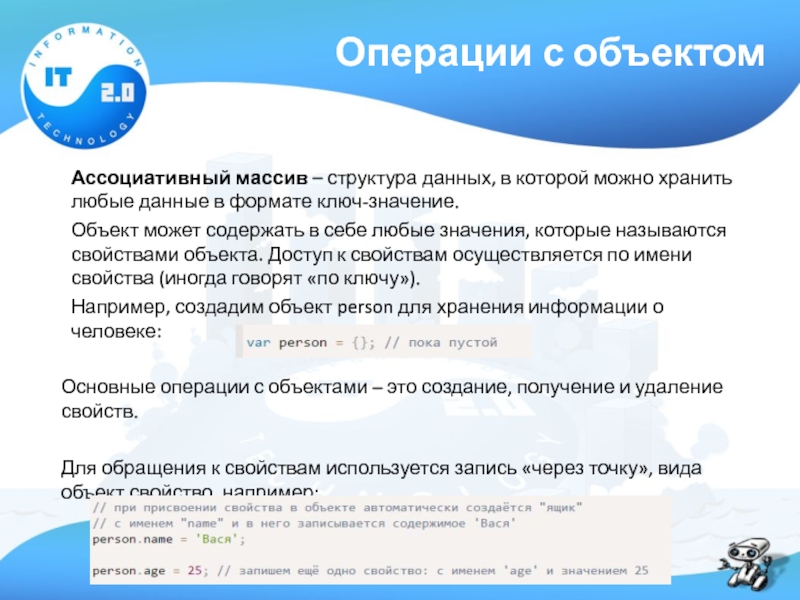
Ассоциативный массив – структура данных, в которой
Объект может содержать в себе любые значения, которые называются свойствами объекта. Доступ к свойствам осуществляется по имени свойства (иногда говорят «по ключу»).
Например, создадим объект person для хранения информации о человеке:
Основные операции с объектами – это создание, получение и удаление свойств.
Для обращения к свойствам используется запись «через точку», вида объект.свойство, например:
Слайд 14Операции с объектом
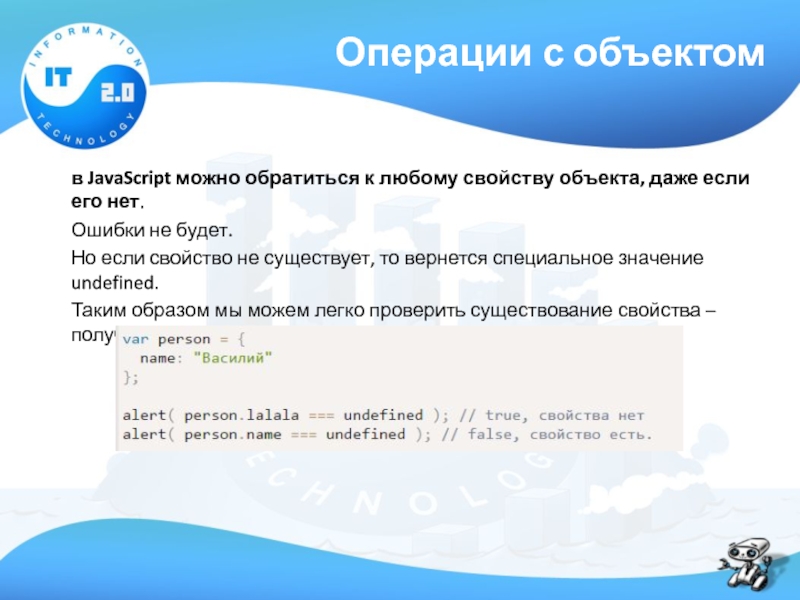
в JavaScript можно обратиться к любому свойству
Ошибки не будет.
Но если свойство не существует, то вернется специальное значение undefined.
Таким образом мы можем легко проверить существование свойства – получив его и сравнив с undefined:
Слайд 15Операции с объектом
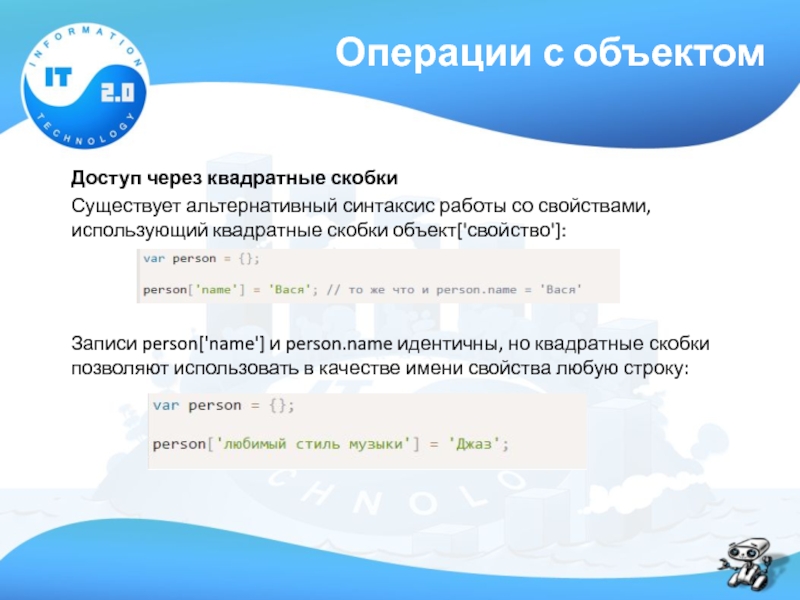
Доступ через квадратные скобки
Существует альтернативный синтаксис работы
Записи person['name'] и person.name идентичны, но квадратные скобки позволяют использовать в качестве имени свойства любую строку:
Слайд 16Операции с объектом
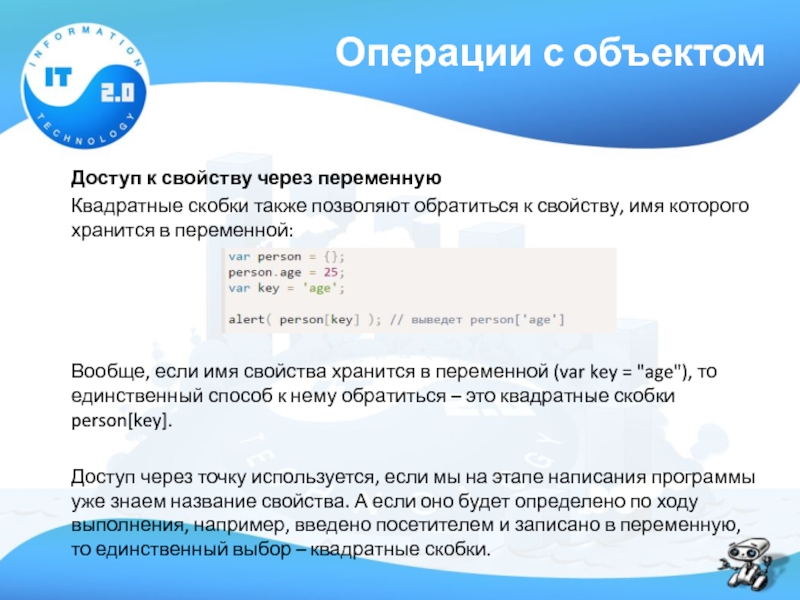
Доступ к свойству через переменную
Квадратные скобки также
Вообще, если имя свойства хранится в переменной (var key = "age"), то единственный способ к нему обратиться – это квадратные скобки person[key].
Доступ через точку используется, если мы на этапе написания программы уже знаем название свойства. А если оно будет определено по ходу выполнения, например, введено посетителем и записано в переменную, то единственный выбор – квадратные скобки.
Слайд 17Операции с объектом
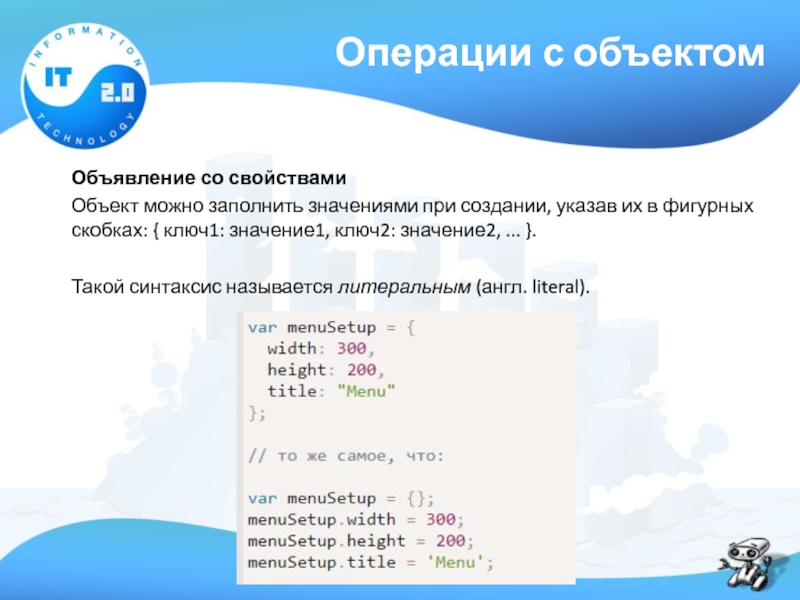
Объявление со свойствами
Объект можно заполнить значениями при
Такой синтаксис называется литеральным (англ. literal).
Слайд 18Операции с объектом
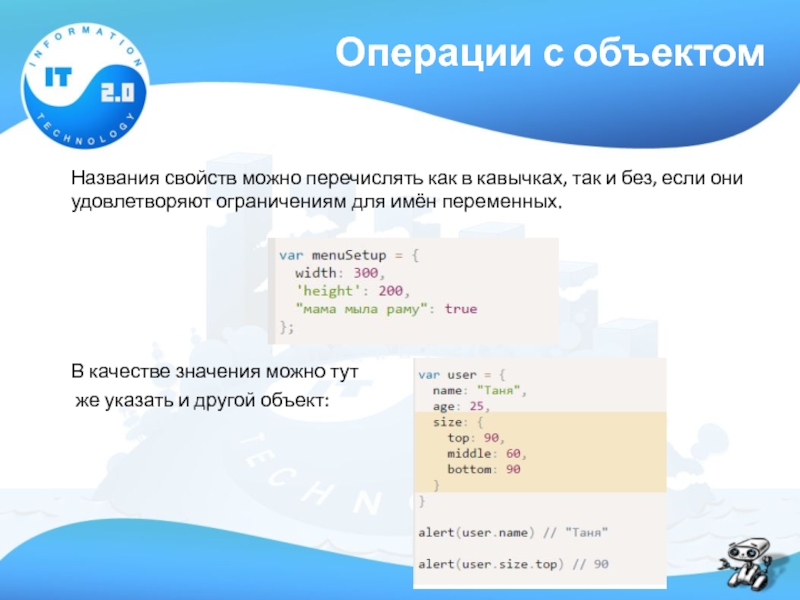
Названия свойств можно перечислять как в кавычках,
В качестве значения можно тут
же указать и другой объект:
Слайд 19Объекты. Проверочное задание
Необходимо создать объект учебник, который будет содержать
Автор
Год издания
Количество страниц
Издательство
Предмет
Класс
Язык
Слайд 20Объекты: перебор свойств
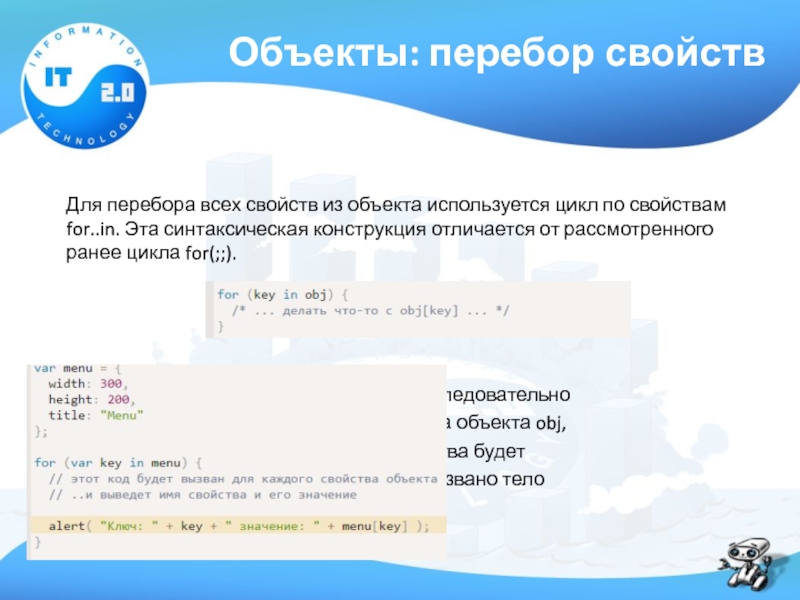
Для перебора всех свойств из объекта используется
При этом for..in последовательно
переберёт свойства объекта obj,
имя каждого свойства будет
записано в key и вызвано тело цикла.
Слайд 21Объекты: количество свойств
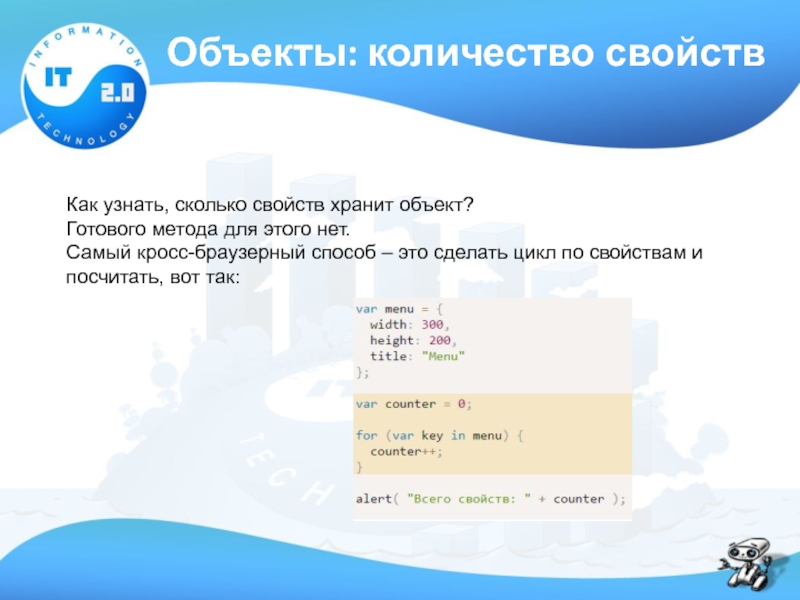
Как узнать, сколько свойств хранит объект?
Готового метода
Самый кросс-браузерный способ – это сделать цикл по свойствам и посчитать, вот так:
Слайд 22Копирование по ссылке
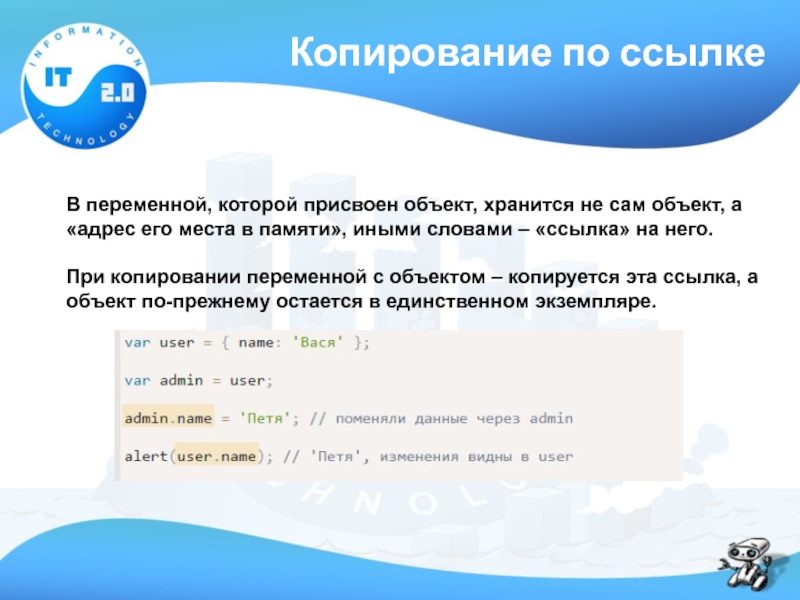
В переменной, которой присвоен объект, хранится не
При копировании переменной с объектом – копируется эта ссылка, а объект по-прежнему остается в единственном экземпляре.
Слайд 23Клонирование объектов
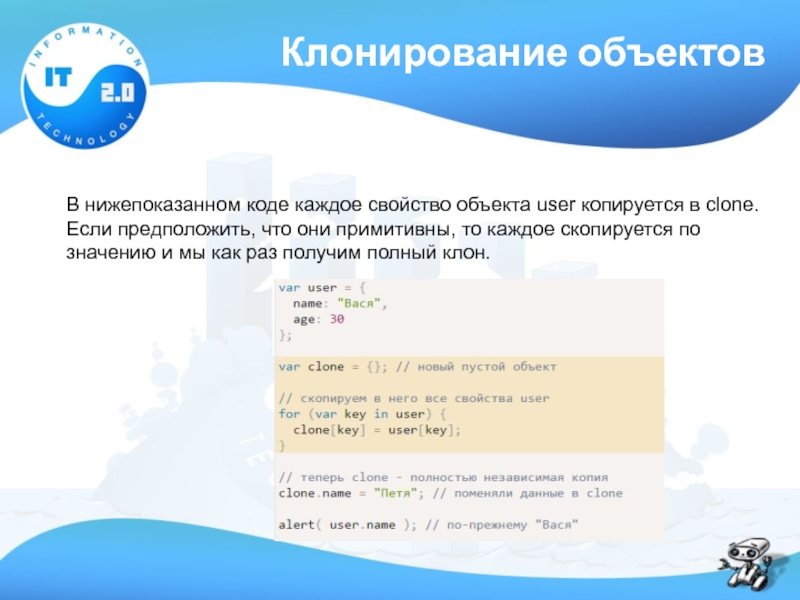
В нижепоказанном коде каждое свойство объекта user копируется
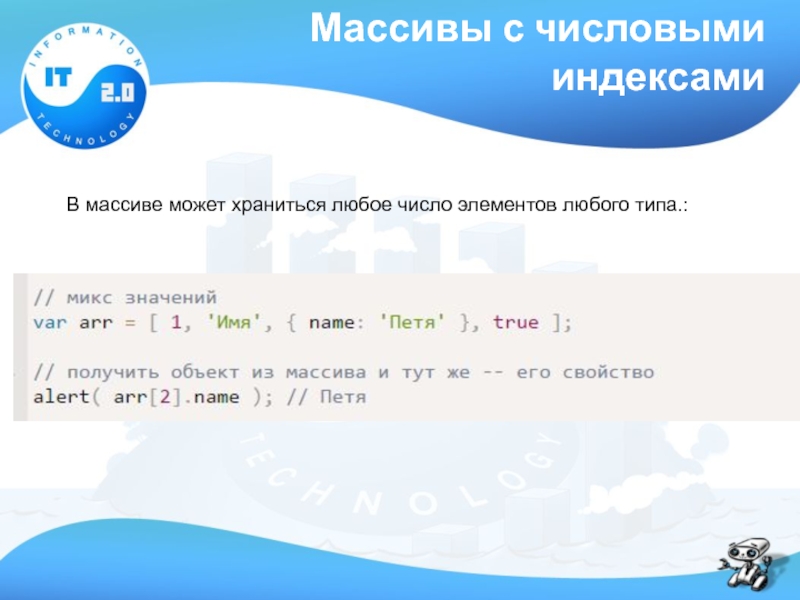
Слайд 24Массивы с числовыми
индексами
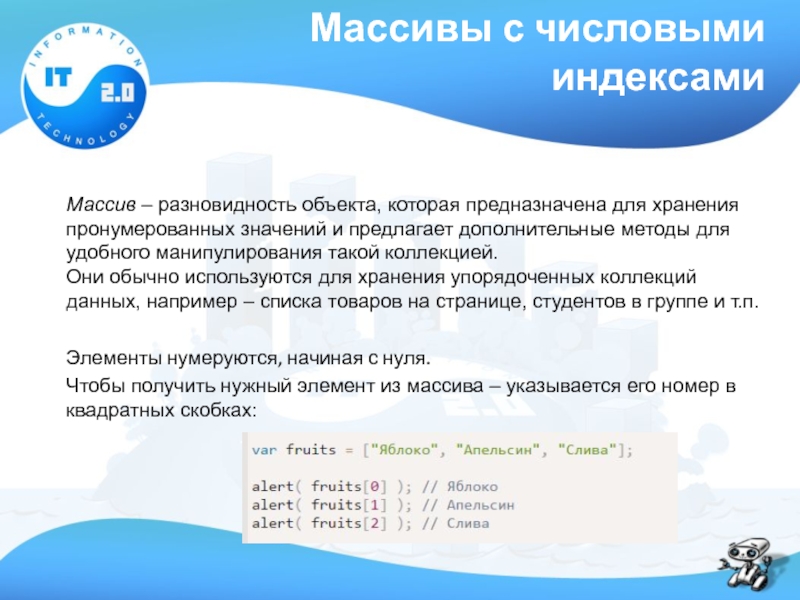
Массив – разновидность объекта, которая предназначена для
Они обычно используются для хранения упорядоченных коллекций данных, например – списка товаров на странице, студентов в группе и т.п.
Элементы нумеруются, начиная с нуля.
Чтобы получить нужный элемент из массива – указывается его номер в квадратных скобках:
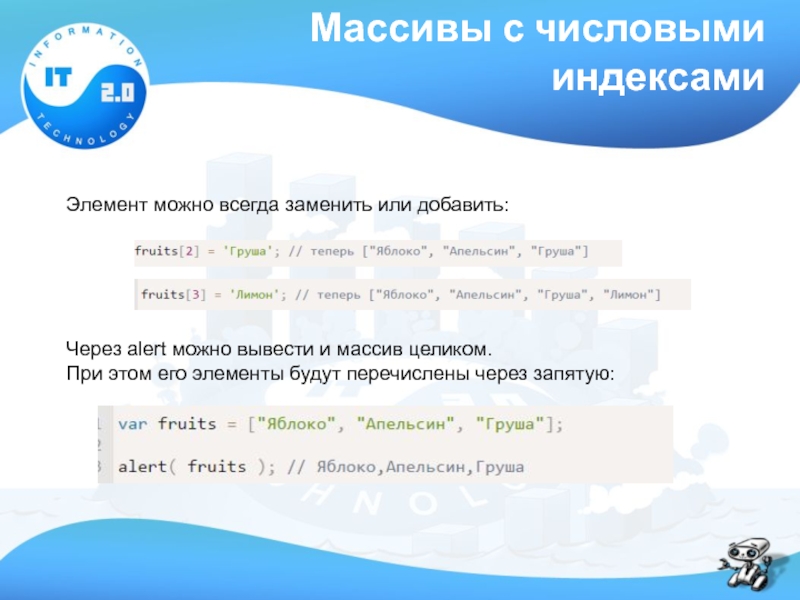
Слайд 25Массивы с числовыми
индексами
Элемент можно всегда заменить или добавить:
Через
При этом его элементы будут перечислены через запятую:
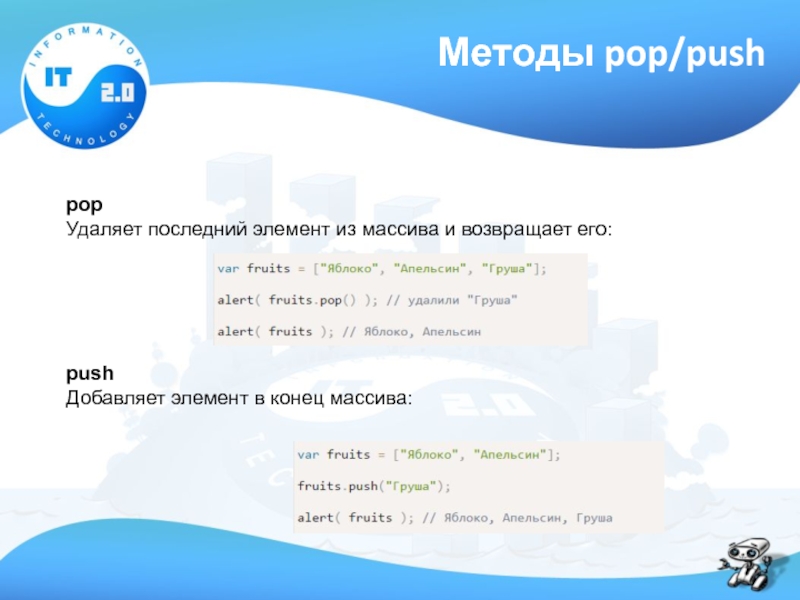
Слайд 27Методы pop/push
pop
Удаляет последний элемент из массива и возвращает его:
push
Добавляет
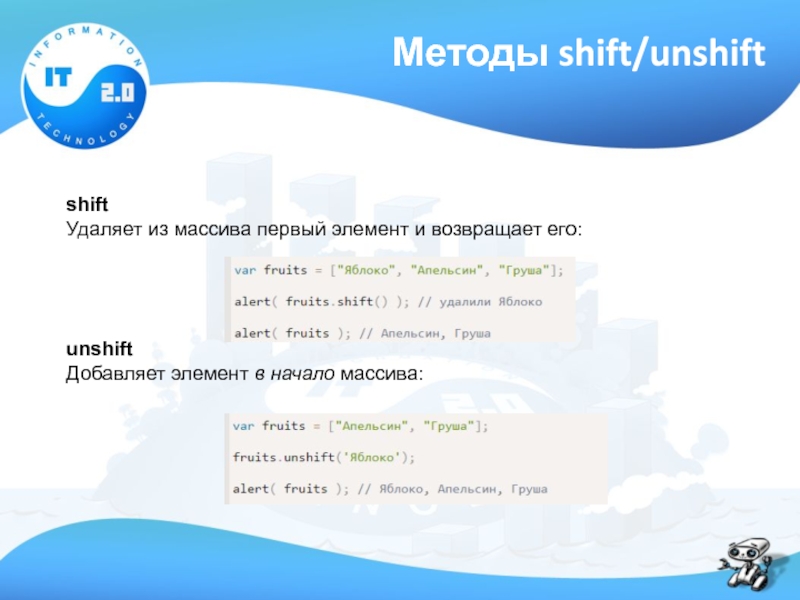
Слайд 28Методы shift/unshift
shift
Удаляет из массива первый элемент и возвращает его:
unshift
Добавляет
Слайд 30Особенности работы length
Встроенные методы для работы с массивом автоматически
Длина length – не количество элементов массива, а последний индекс + 1.
Так уж оно устроено.
Это легко увидеть на следующем примере:
Слайд 31Массивы Метод split
Ситуация из реальной жизни. Мы пишем сервис
К счастью, есть метод split(s), который позволяет превратить строку в массив, разбив ее по разделителю s. В примере ниже таким разделителем является строка из запятой и пробела.
Слайд 32Массивы Метод join
Вызов arr.join(str) делает в точности противоположное split.
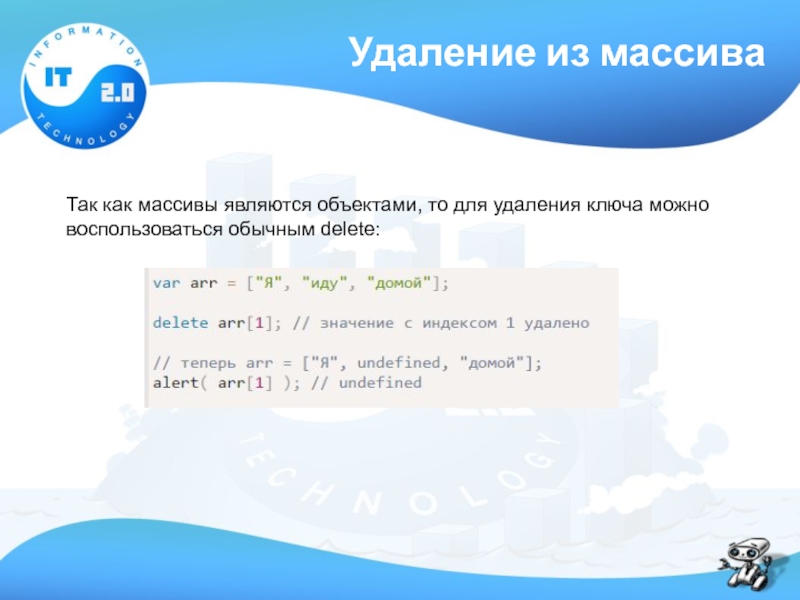
Слайд 33Удаление из массива
Так как массивы являются объектами, то для
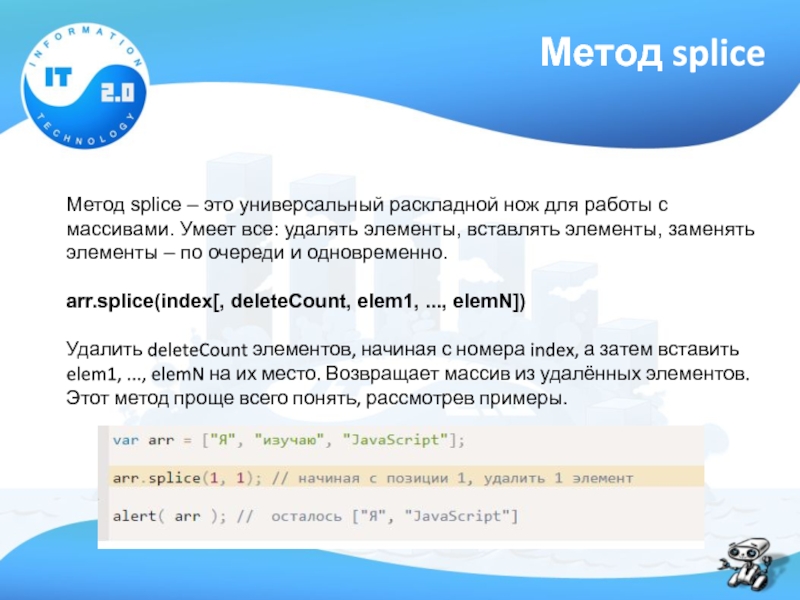
Слайд 34Метод splice
Метод splice – это универсальный раскладной нож для
arr.splice(index[, deleteCount, elem1, ..., elemN])
Удалить deleteCount элементов, начиная с номера index, а затем вставить elem1, ..., elemN на их место. Возвращает массив из удалённых элементов.Этот метод проще всего понять, рассмотрев примеры.








![Поиск подстроки Для поиска подстроки есть метод indexOf(подстрока[, начальная_позиция]).Он возвращает позицию, на которой находится подстрока](/img/tmb/5/445397/136754c34b511faa4f7cd1d7d9db5d84-800x.jpg)

![Взятие подстроки: substr, substring. substring(start [, end])Метод substring(start, end) возвращает подстроку с позиции start до,](/img/tmb/5/445397/a3c2dde354d1b1b798e41e13d02ced76-800x.jpg)
![Взятие подстроки: slice. slice(start [, end])Возвращает часть строки от позиции start до, но не включая,](/img/tmb/5/445397/0d6d6c91c8e80f97e23a09b317d62afb-800x.jpg)