- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Стилі CSS. (Лекція 5) презентация
Содержание
- 1. Стилі CSS. (Лекція 5)
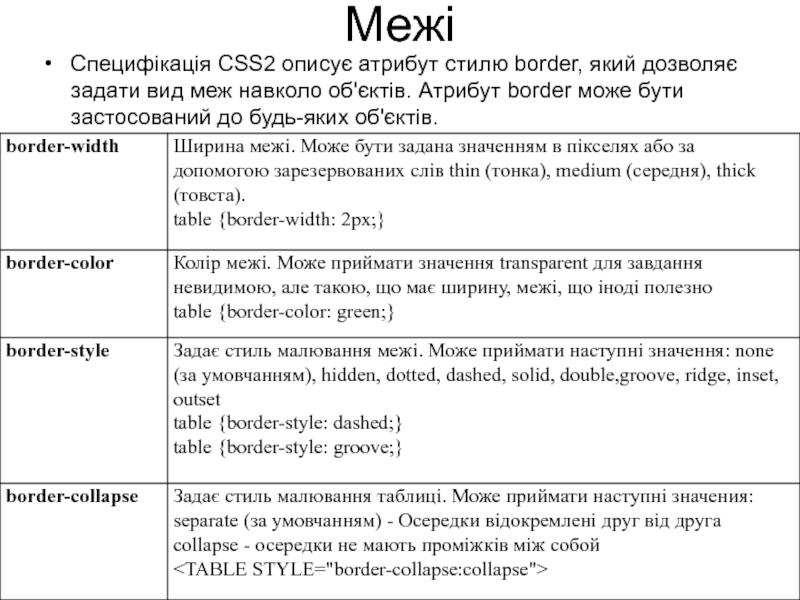
- 2. Межі Специфікація CSS2 описує атрибут стилю border,
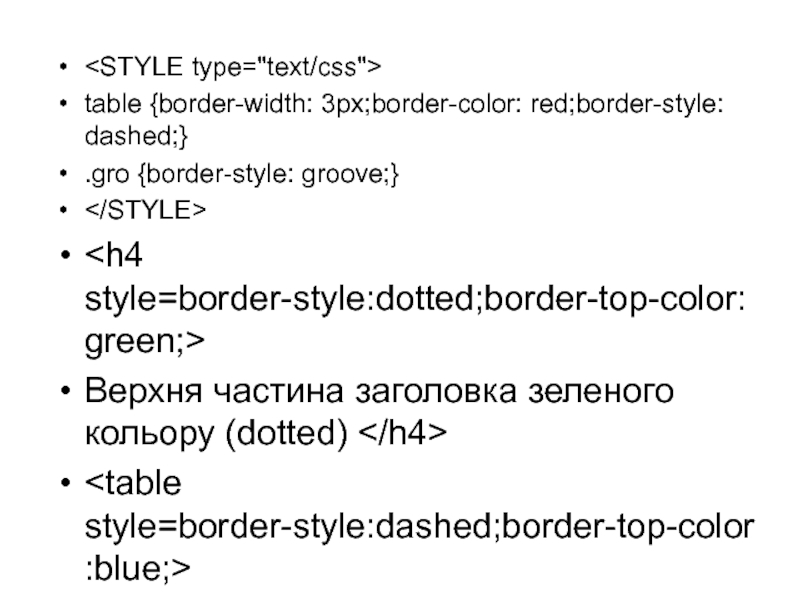
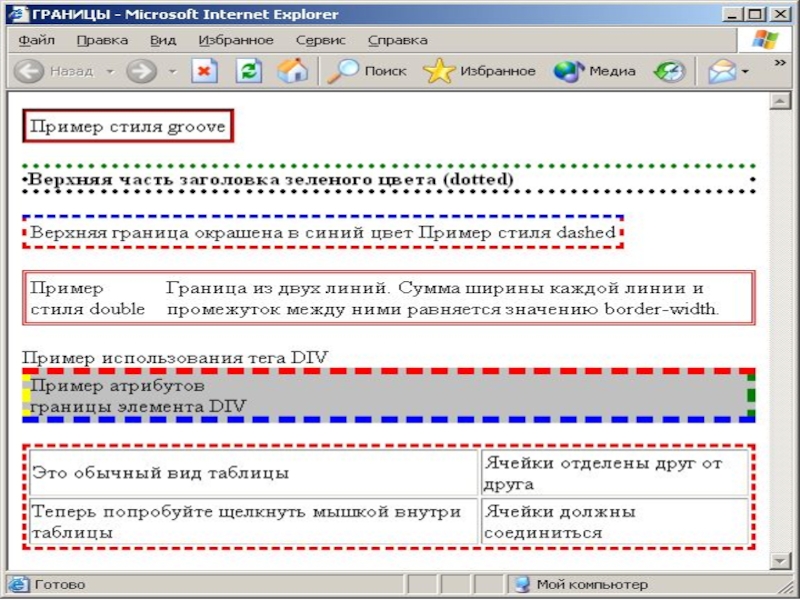
- 3. table {border-width: 3px;border-color: red;border-style: dashed;} .gro
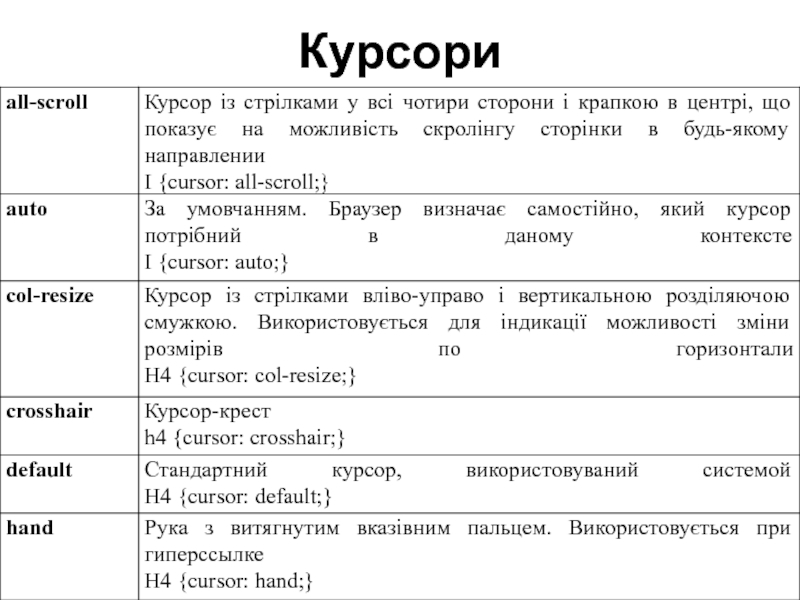
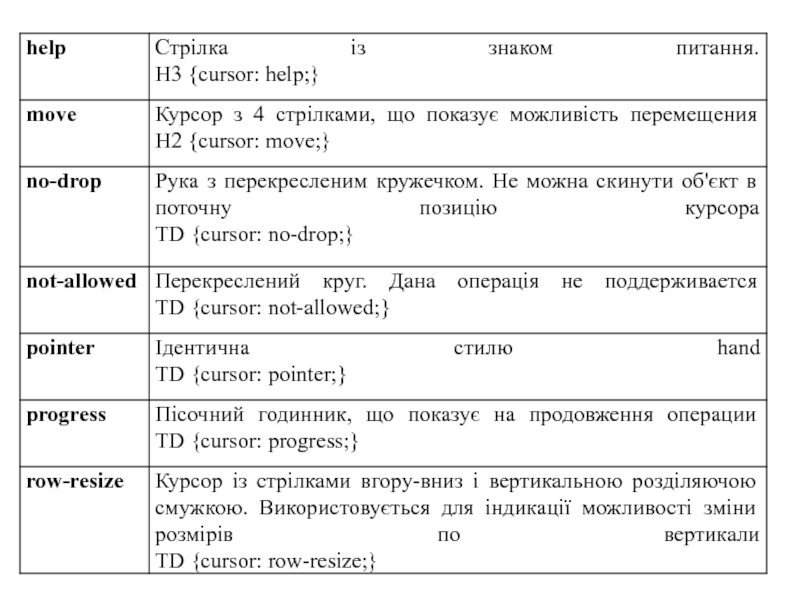
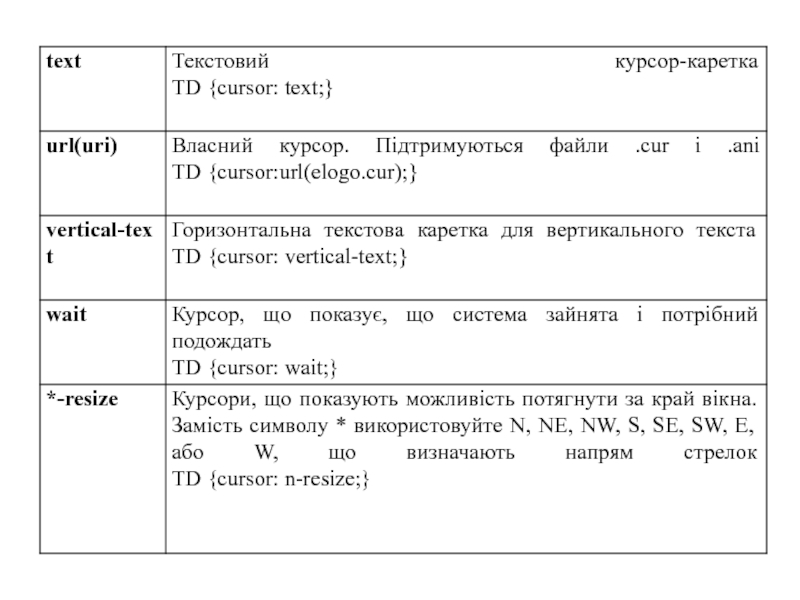
- 5. Курсори
- 8. Приклад all-scroll auto col-resize crosshair default hand
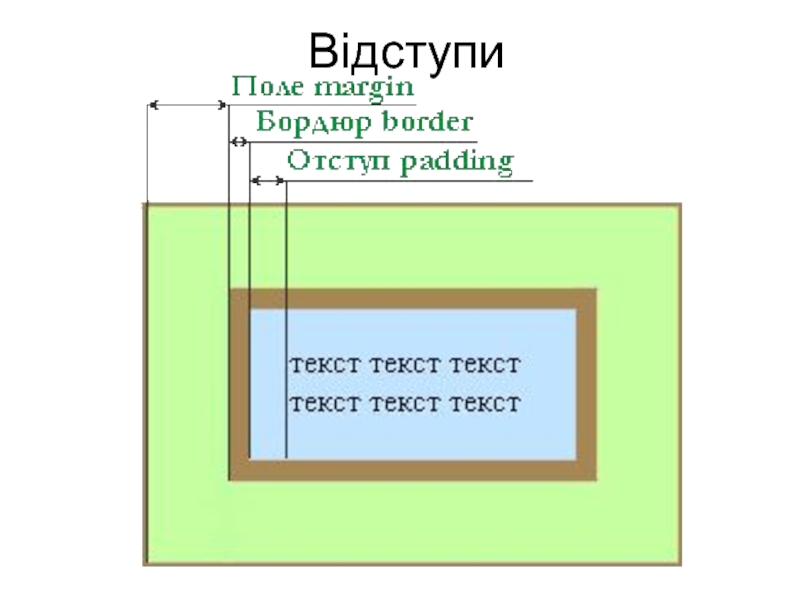
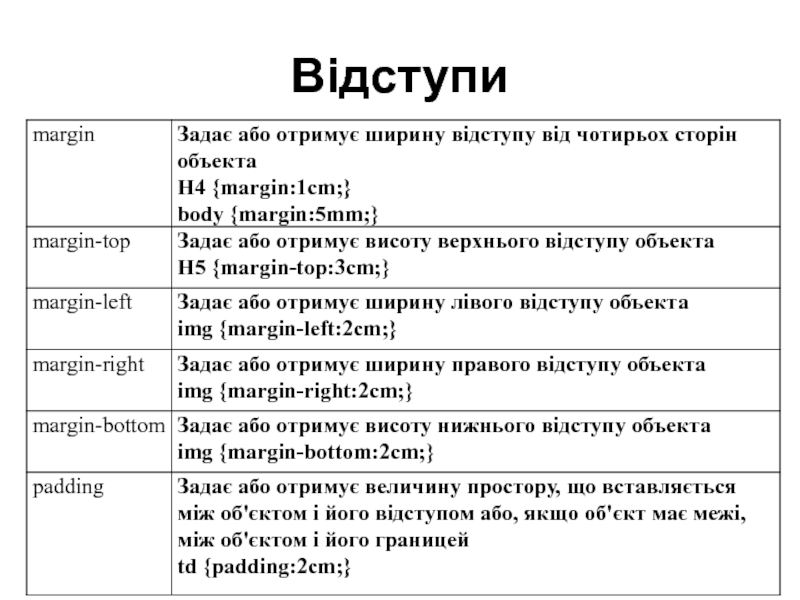
- 9. Відступи
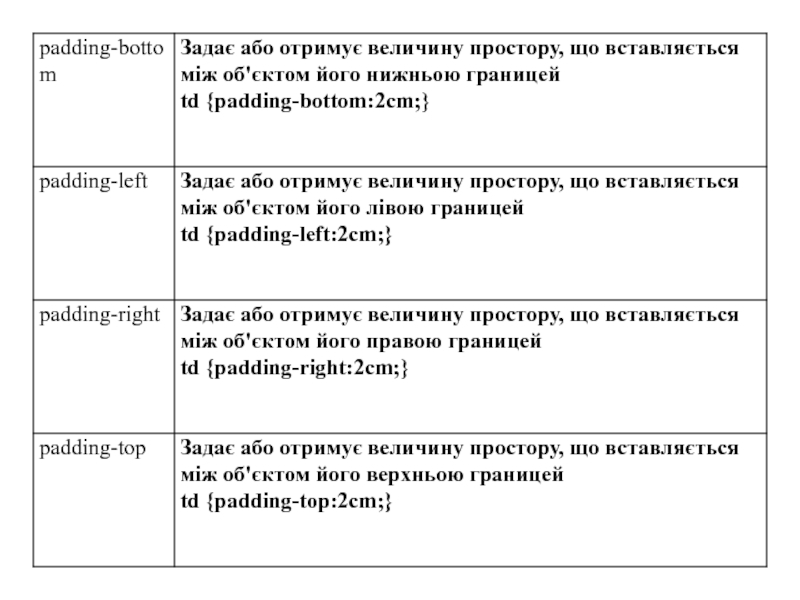
- 10. Відступи
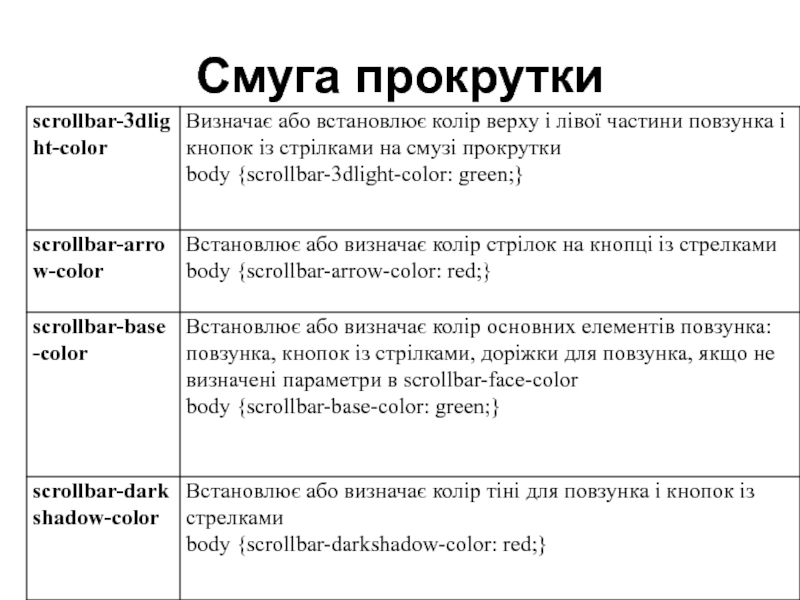
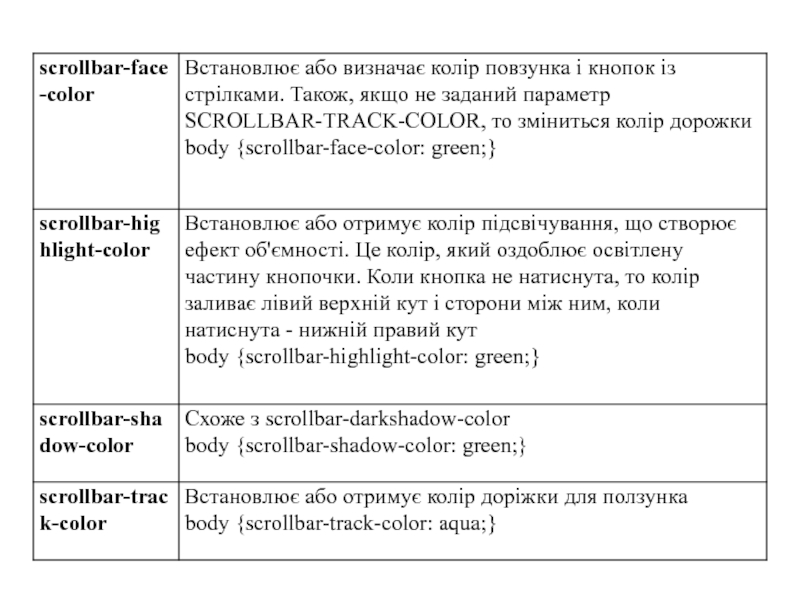
- 12. Смуга прокрутки
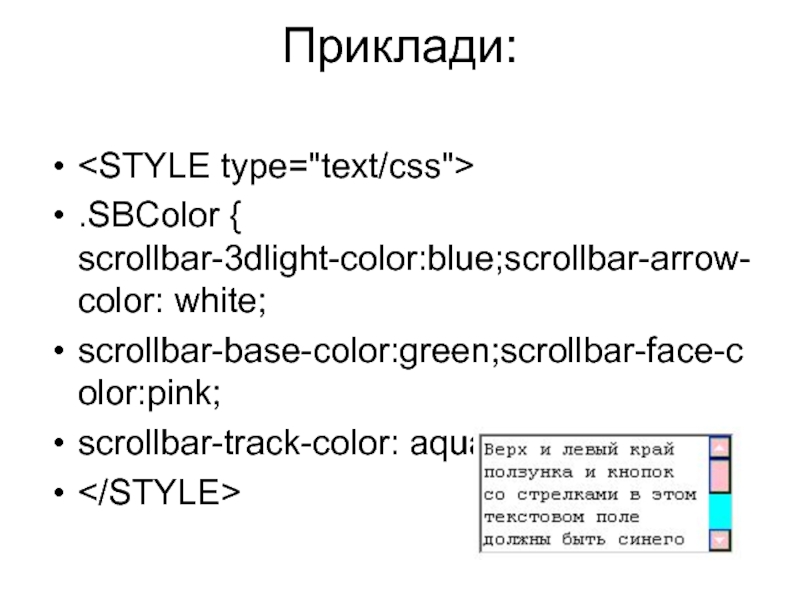
- 14. Приклади: .SBColor { scrollbar-3dlight-color:blue;scrollbar-arrow-color: white; scrollbar-base-color:green;scrollbar-face-color:pink; scrollbar-track-color: aqua;}
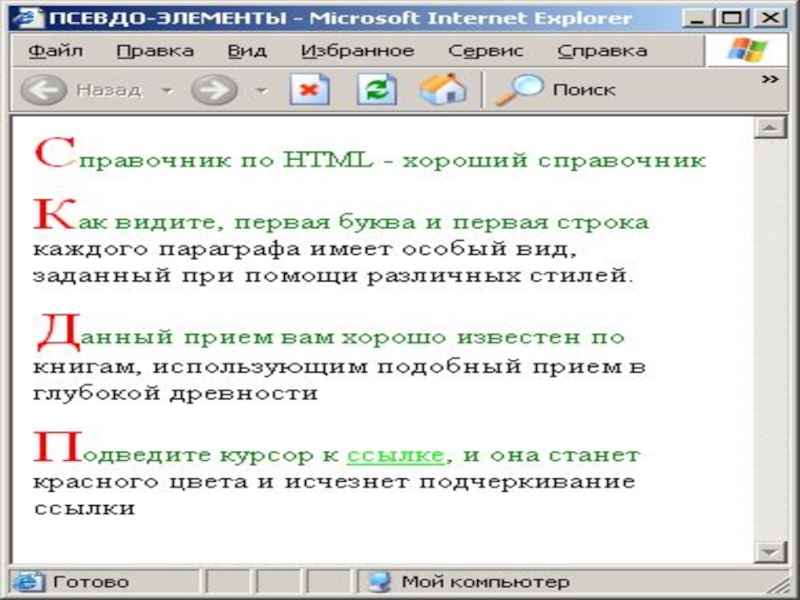
- 15. Псевдоелементи Псевдоелементи є особливою групою, що дозволяють
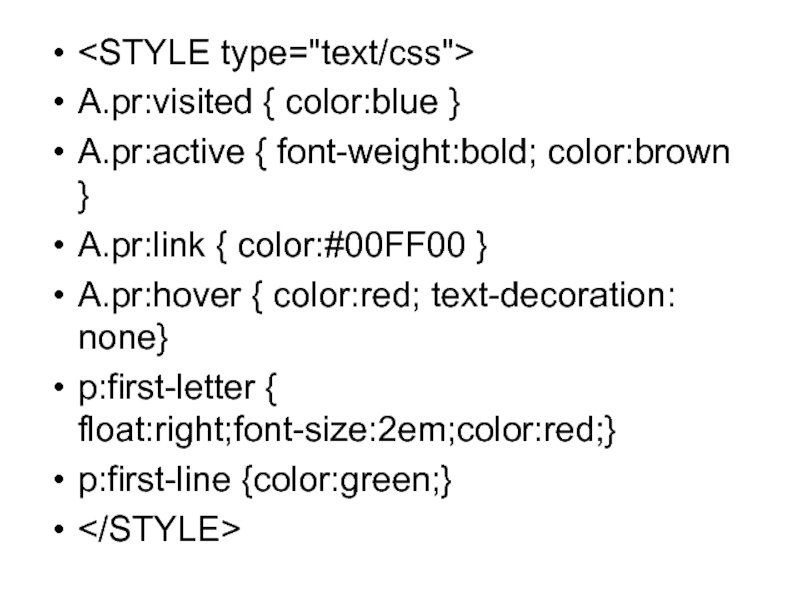
- 18. A.pr:visited { color:blue } A.pr:active {
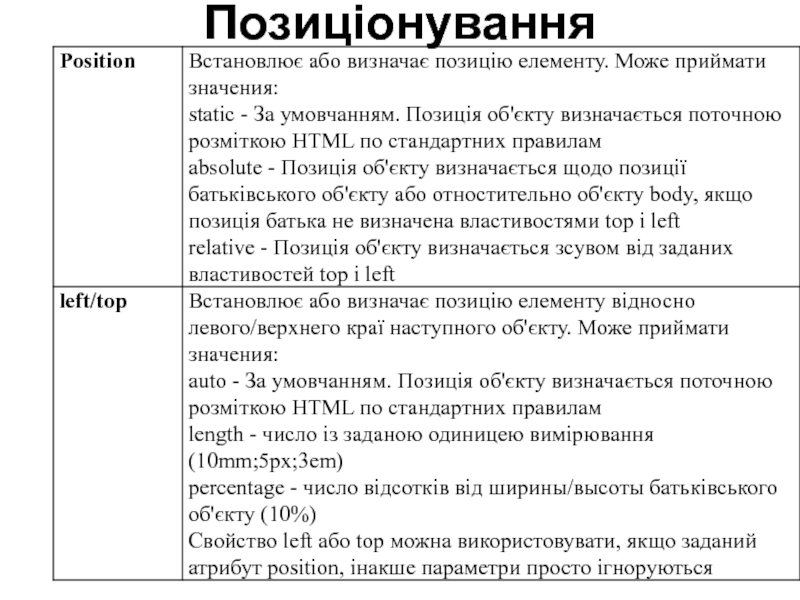
- 19. Позиціонування
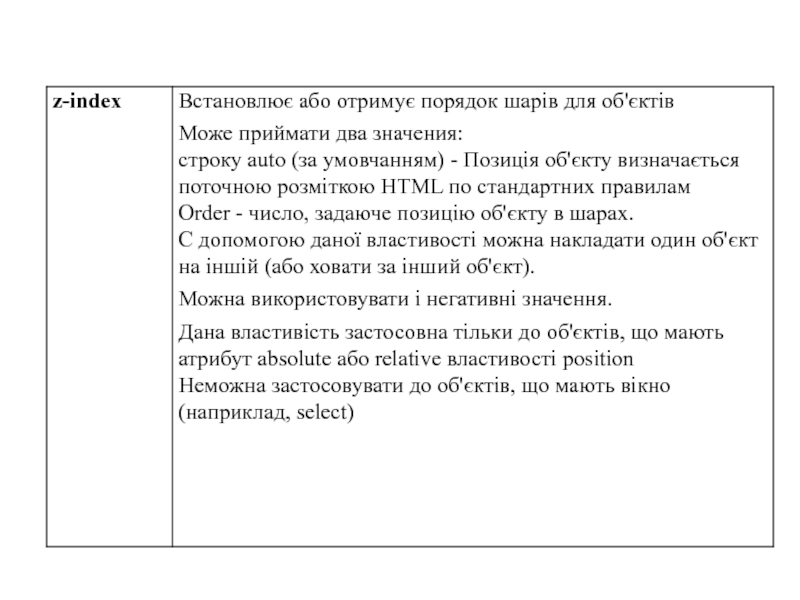
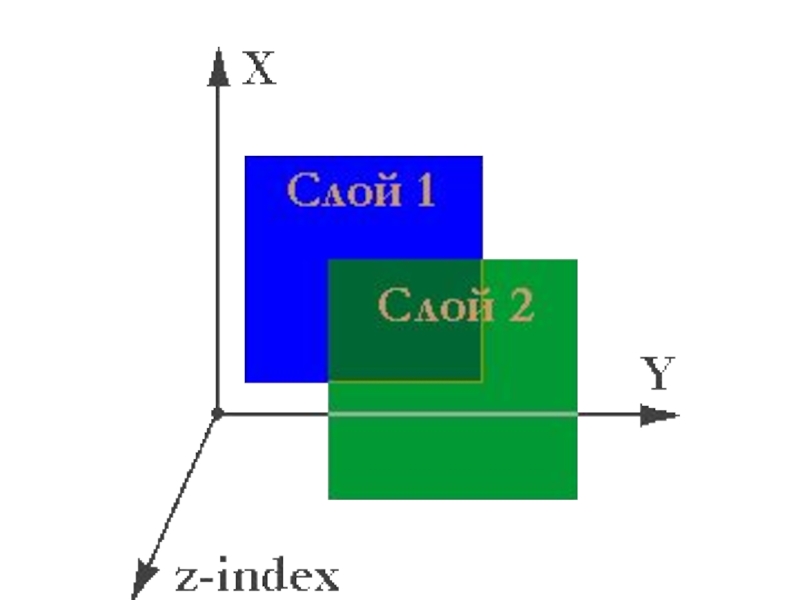
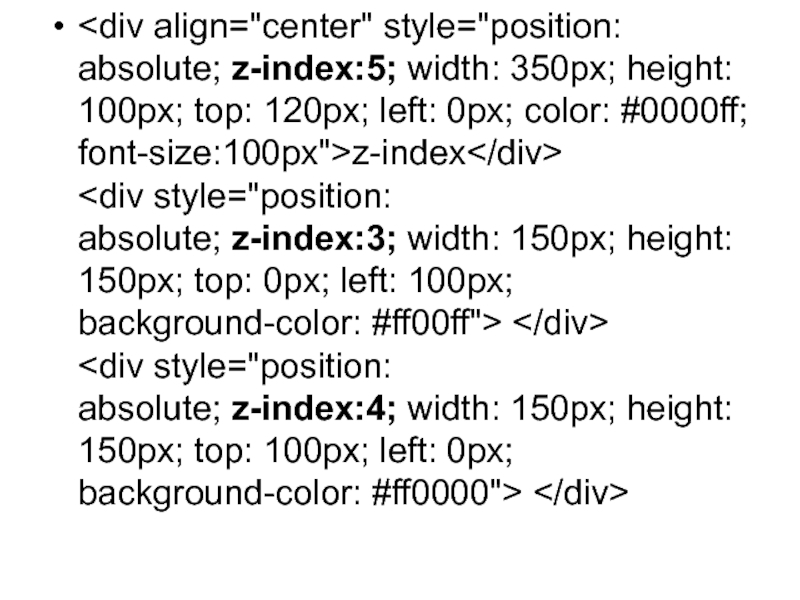
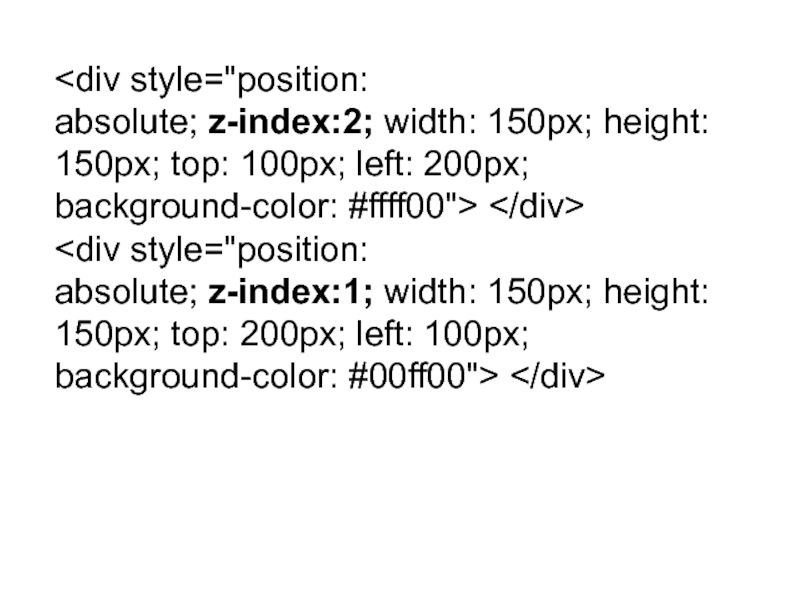
- 22. z-index
- 23.
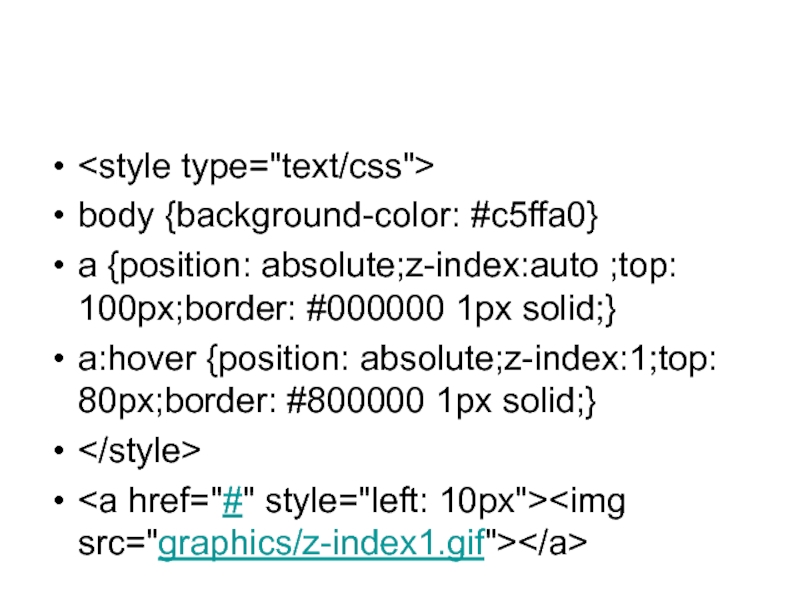
- 25. body {background-color: #c5ffa0} a {position:
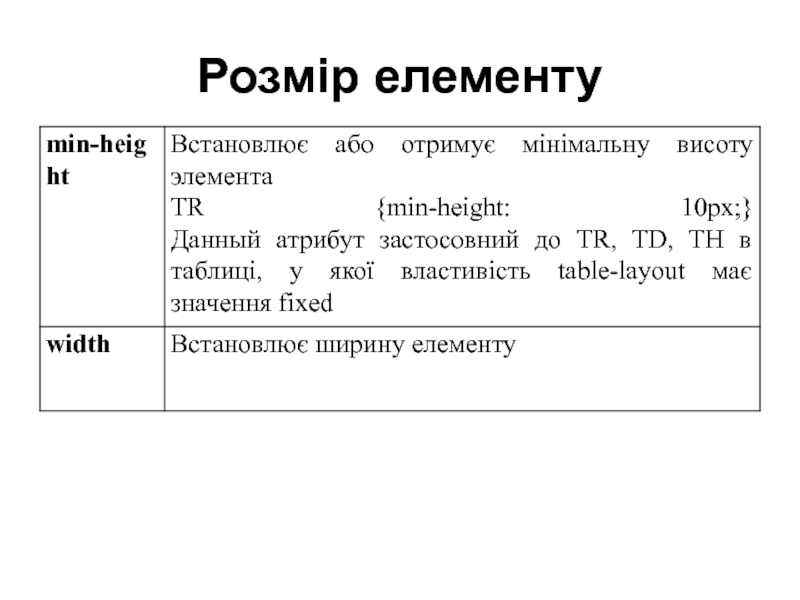
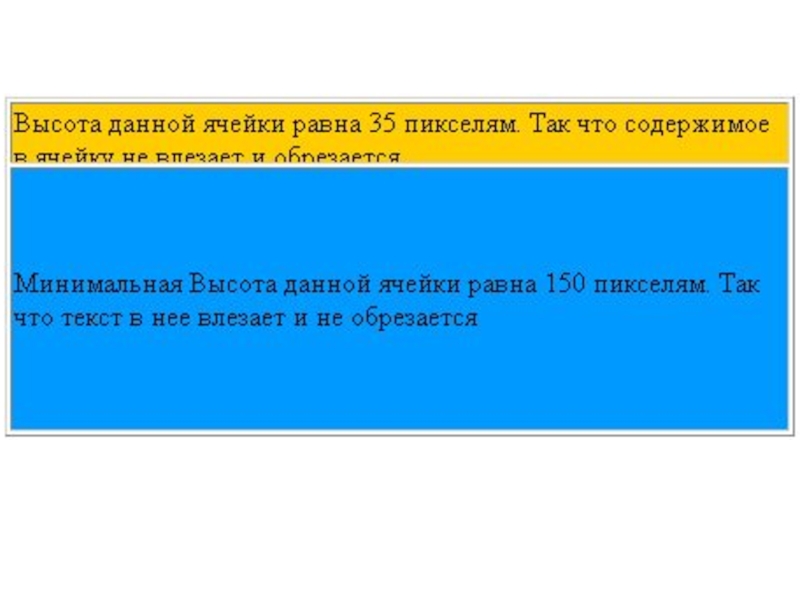
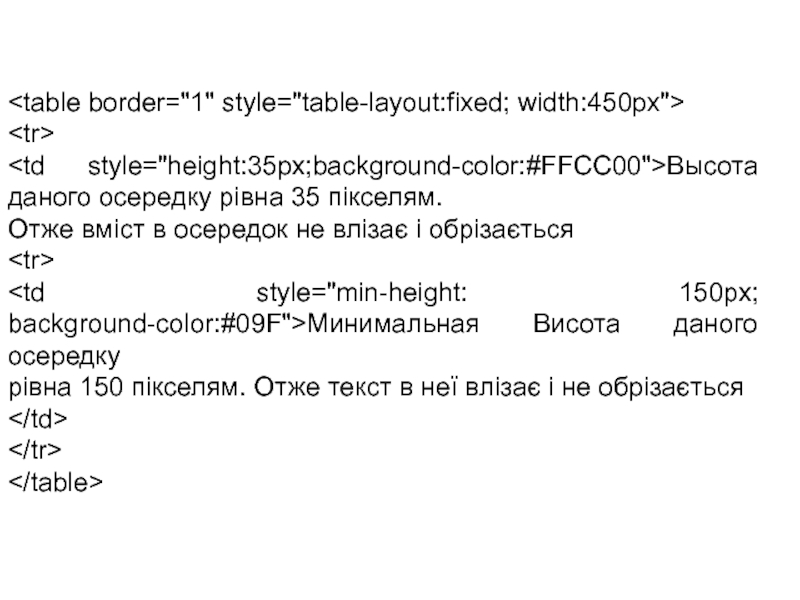
- 27. Розмір елементу
- 29. Высота даного осередку рівна 35
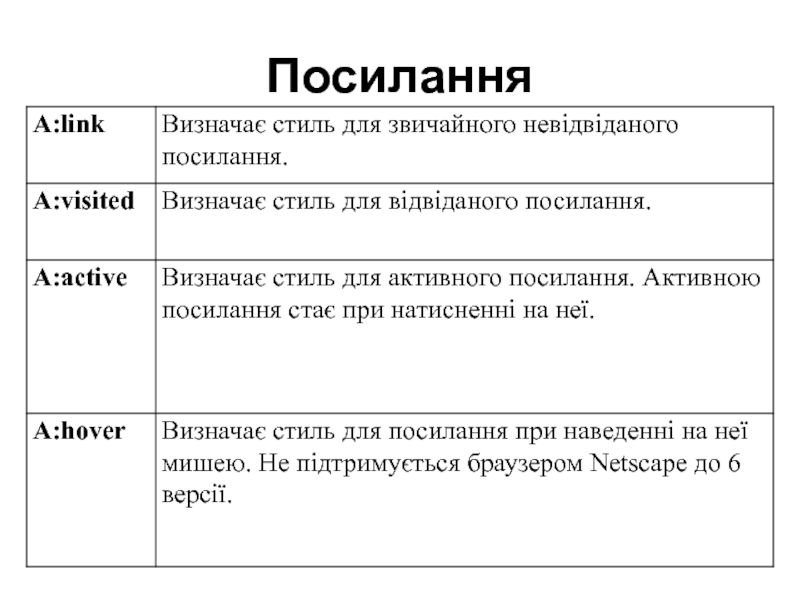
- 30. Посилання
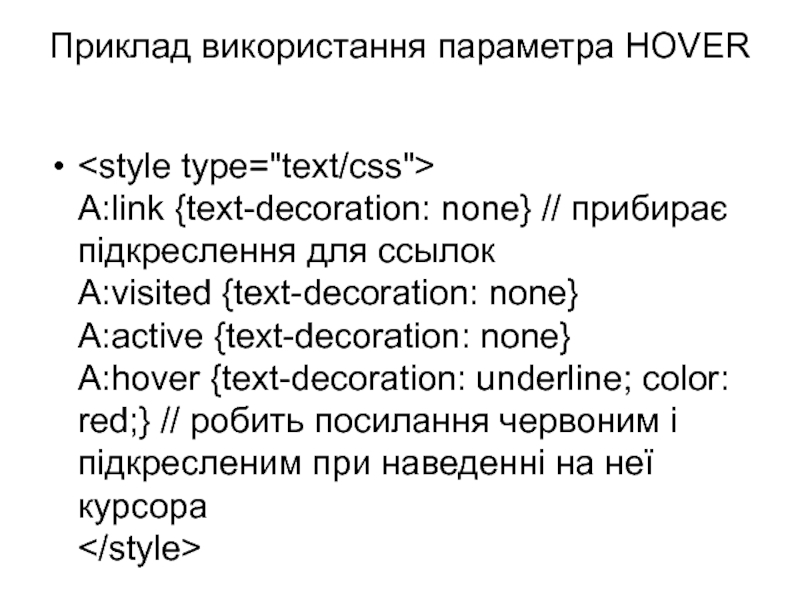
- 31. Приклад використання параметра HOVER
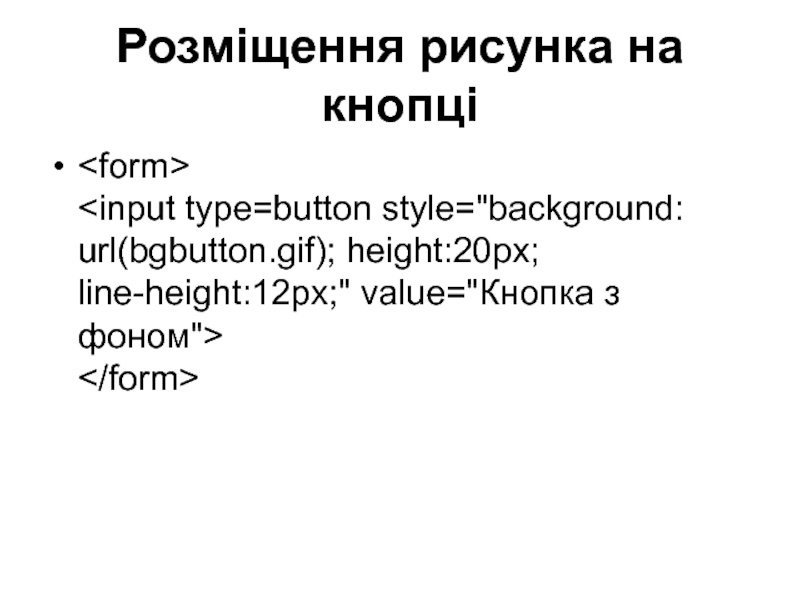
- 32. Розміщення рисунка на кнопці
Слайд 1Лекція 5
Стилі CSS
Межі
Курсори
Відступи
Смуга прокрутки
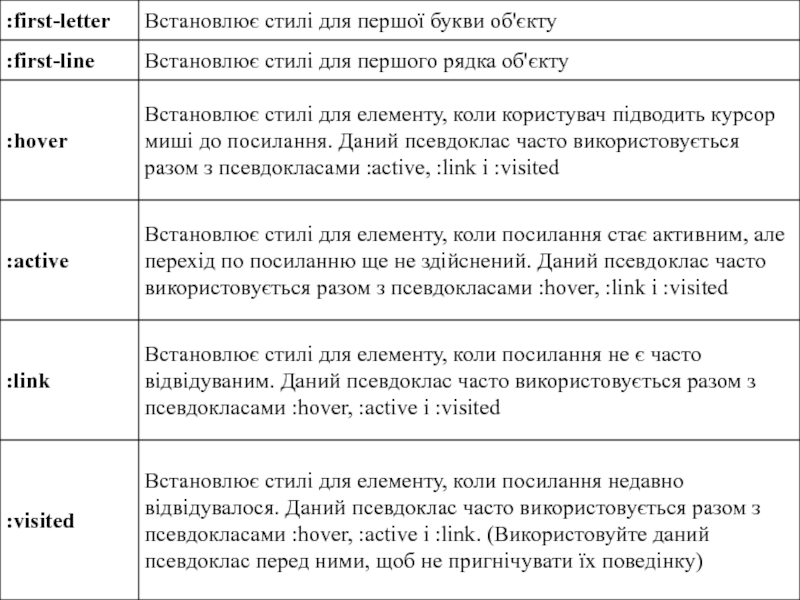
Псевдоелементи
Позиціонування
Розмір елементу
Посилання
Слайд 2Межі
Специфікація CSS2 описує атрибут стилю border, який дозволяє задати вид меж
навколо об'єктів. Атрибут border може бути застосований до будь-яких об'єктів.
Слайд 3
table {border-width: 3px;border-color: red;border-style: dashed;}
.gro {border-style: groove;}
Верхня частина заголовка
зеленого кольору (dotted)
| Минимальная Висота даного осередку рівна 150 пікселям. Отже текст в неї влізає і не обрізається |
Слайд 31Приклад використання параметра HOVER
A:link {text-decoration: none} // прибирає підкреслення
для ссылок
A:visited {text-decoration: none}
A:active {text-decoration: none}
A:hover {text-decoration: underline; color: red;} // робить посилання червоним і підкресленим при наведенні на неї курсора